Все, что окружает нас, имеет свои пропорции – точнее, мы ищем пропорции в вещах вокруг. Для чего? Чтобы проще сравнивать предметы, конструировать и проектировать в пространстве. Еще в детстве мультик «38 попугаев» научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Также все мы знаем о том, что рост человека равняется семи его головам, сантиметр состоит из десяти миллиметров, метр из ста сантиметров и так далее. Таким образом, попугай из мультика, голова человека, миллиметр и сантиметр — это модули.
Из всего этого мы можем понять, что модуль — это условная единица, шаг в ритме сетки. А сама сетка являет собой систему пропорций.
Чем же нам поможет эта модульная сетка? Во-первых, она ускорит работу, потому что нам не придется тратить массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка является каркасом, который значительно облегчает построение сайта.
Давайте же рассмотрим, какими бывают сетки
1. Самый простой тип — блочная сетка
То есть, она делает грубую разметку, разделяя площадь на блоки.

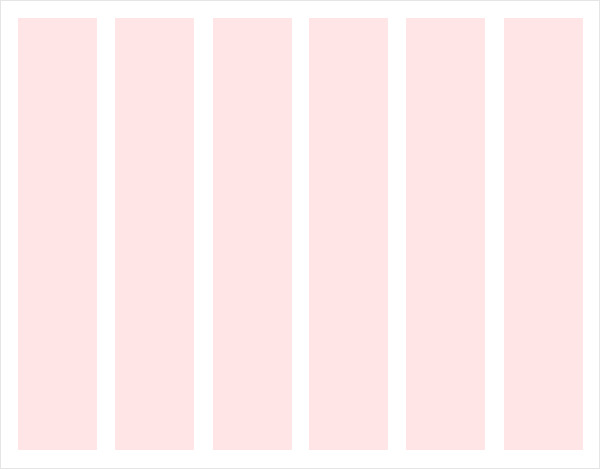
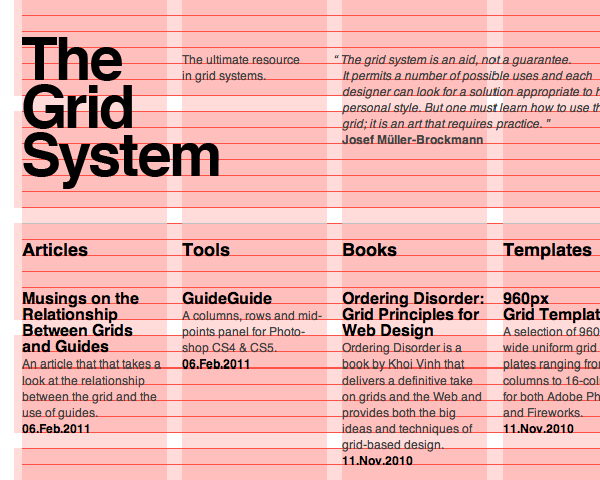
2. Сетка, разделенная на колонки

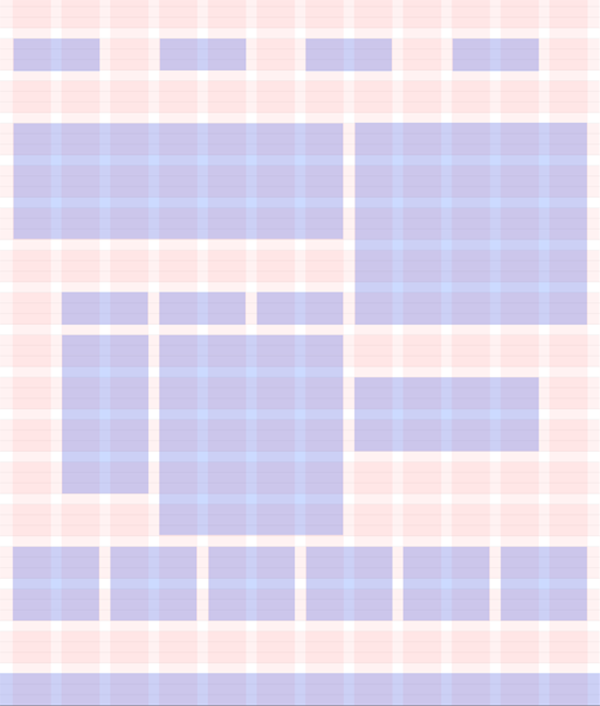
3. Модульная сетка
Она имеет не только вертикальное членение, но и горизонтальное – так мы получаем заданный ритм и размер, не вычисляя каждое расстояние в отдельности. Таким образом, то, что получается на пересечениях прямых, и есть модуль.

4. Иерархическая сетка,
блоки в ней размещаются интуитивно и не поддаются никаким закономерностям.

Как создать модульную сетку.
1. Для начала нам нужно понять, какую функцию должен будет выполнять наш сайт, выявляем его структуру и состав страниц. Затем определяем, какие страницы будут самыми важными, с них и начнется работа. Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Мы должны описать каждый блок функциональности и детализировать его до мелочей. В итоге должен получиться список, в котором по уровням расписываются блоки и их элементы. Таким образом, у нас теперь есть пазлы, высыпанные из коробки, и нам осталось только собрать их в целостную картину.
2. Далее нам нужно сделать эскиз, в котором мы схематически изобразим все, что есть в нашем списке. Эскиз нужен для того, чтобы впоследствии мы смогли понять размеры модулей и составить сетку.
3. Построение сетки начинаем с определения размеров рабочей области. Затем нам нужно сделать шрифтовую сетку. Для этого выбираем высоту строки, которая должна быть единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным нашей высоте строки.
Таким образом, мы получаем основание нашей будущей сетки. На это основание будет опираться весь текст.
4. Теперь нам нужно решить, какой ширины будет наш модуль. Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Для удобства нам нужно определить, каким будет расстояние между модулями. Оно должно быть равно минимум одной высоте строки из прошлого пункта.
Есть один нюанс — нужно правильно выбрать размеры модуля, ведь если они будут слишком большими, то пропадет гибкость сетки, а если же они будут мелкими, то сетка просто потеряется.
5. Горизонтальное членение сделать достаточно просто. Его высота должна быть кратна высоте нашей строки. А уж сколько строк вы вставите в одно членение — это уже зависит от вашего эскиза.
6. Теперь осталось только объединить модули в регионы и создать композицию.
Конечно, модульная сетка весьма помогает в построении сайта, но если композиция будет выглядеть лучше без нее, то никто не вправе вам запретить ее «сломать». Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Для облегчения поисков инструментов построения сеток вот вам несколько ссылок:
1. Guide Guide и GridMaker — плагины для Photoshop.
2. Grid System Generator, Modular Grid Pattern и 960 Grid System — онлайн инструменты, с помощью которых вы можете скачать уже готовую сетку нужных вам размеров.
3. Gridpak — позволяет создать сетку для адаптивного сайта.
Заключение
Итак, что мы поняли. Человек с древних времен тянется к пропорциям – так проще воспринимать информацию. В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Модульная выгодно отличается от других типов сетки, потому что позволяет проще сохранять размеры элементов (модулей) на протяжении всего сайта.
В сети полно инструментов, которые помогут вам создать сетку нужного размера – в статье мы даем ссылки лишь на некоторые. Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь «сломать» модульную конструкцию.
Читайте также:
Полезные лекции по модульной сетке
14 лучших инструментов для выбора цветовых схем
Дизайнерское исследование или четкие принципы? Когда можно нарушать правила в дизайне