В настоящее время нетрудно создавать красивые продукты и пользовательские интерфейсы. Но чтобы ваш дизайн был действительно выдающимся, нужно уделять внимание деталям.
«Разница между чем-то хорошим и большим – это внимание к деталям». Чарльз Свиндолл
Эти детали не просто детали, они – сердце вашего дизайна. Часто именно они решают, хорош ваш дизайн или нет. Иногда это может быть маленькая стрелка или кнопка, которая добавляет больше функциональности. Или даже логотип. В конце концов, люди запомнят в навигации по сайту крошечные мелочи, которые происходят по пути.
Давайте углубимся в некоторые конкретные примеры, чтобы поддержать нашу мысль.
Apple – интерфейс iOS
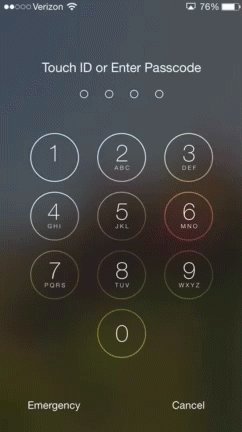
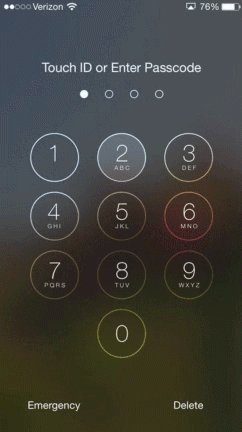
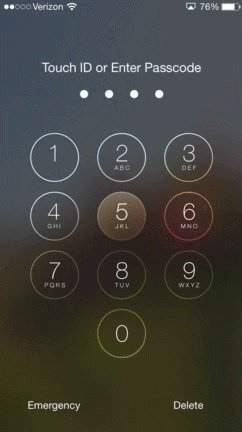
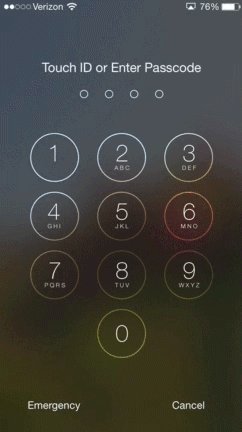
Трудно говорить о деталях, не упоминая Apple. Упор на это Стив Джобс сделал с самого начала: он требовал красоты не только внешней, но и внутренней. Компания фокусировалась на совершенстве в своих разработках и особенно в iOS. В пользовательском интерфейсе Apple много анимации и деталей, которые делают пользование гаджетами приятнее.
Вот пример.
Когда вы вводите пароль неправильно, все поле ввода трясется. Разработчики могли просто выдать знак ошибки, но такая обратная связь выглядит гораздо приятнее.
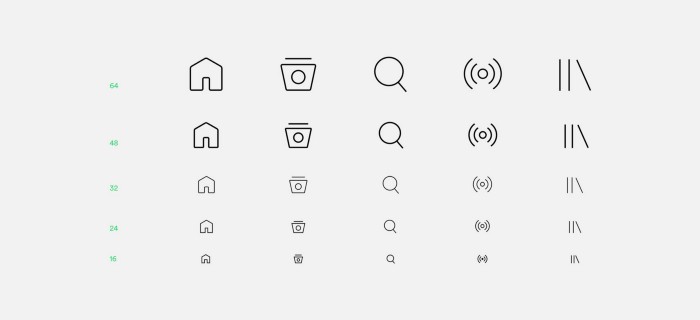
Spotify – иконки
Иногда набор иконок может иметь огромное значение в вашем дизайне. В наши дни они играют большую роль в мобильных приложениях. Если их хорошо продумать, они могут стать сутью вашего дизайна.
Spotify недавно потратил немало времени на усовершенствование набора иконок, чтобы он был эффективным в подавляющем большинстве размеров и разрешений экранов мобильных телефонов.
«Spotify используется более чем на 300 устройствах на новых платформах и экранах разных размеров. Наш бизнес растет, поэтому нам нужно было создать гибкий набор иконок для поддержки этого роста. Старые значки были слишком сложными, а визуальные метафоры – трудными для понимания пользователями».
Google – загрузка
Еще один пример анимации – на этот раз от Google. Разработчики Android Marshmallow добавил вот такую анимацию при загрузке системы. Дизайнеры из Google знают, как использовать такие штуки повсюду.
Еще несколько кейсов
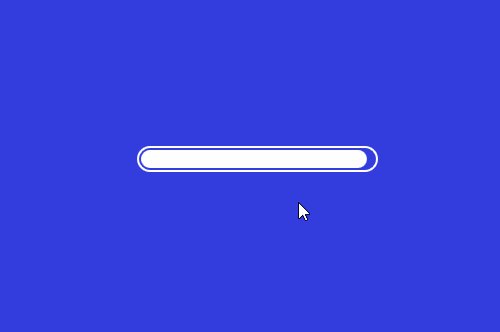
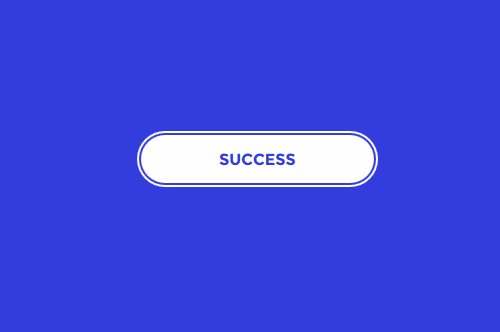
Кнопка
В этом случае, например, простая кнопка SEND превратилась в целую страницу подтверждения. Они исключили необходимость в дополнительном экране успешной доставки, добавив это сообщение к анимации.
Анимация
Или даже удивительные анимации от WeTransfer, которые появляются, пока вы ждете загрузки файла.
В конце хотелось бы привести речь Теда Фаделла. Отец iPod на Ted Talk рассказывает о деталях и их важности.
Неважно, что вы разрабатываете. Обращайте внимание на детали – это и есть ваш дизайн!
Источник: Muzli
Фото на главной: Jeff Sheldon