Так как количество пользователей, которые выходят в интернет с мобильных, намного больше, чем тех, кто для этого использует компьютеры, дизайнеры сегодня как никогда стараются улучшить интерфейс, адаптированный под мобильные устройства. Ведь с таким количеством потенциальных покупателей, пользователей социальных сетей и людей, которые просто заходят почитать новости, просто необходимо сделать все, чтобы пользователь использовал именно ваш ресурс.
Большинство сайтов сейчас стараются сделать свою навигацию как можно более близкой к идеалу. Ведь навигация – это то, то помогает пользователю быстро искать то, что он ищет. А если пользователь быстро находит то, что ему необходимо. на вашем сайте, то это непременно будет повышать вашу конверсию.
Поиск
Встраивание функции поиска в навигацию очень помогает в пользовании сайтом, так как поиск находится у пользователя буквально под носом, что, безусловно, поможет ему найти то, ради чего он зашел к вам на сайт.
Если пользователь не может что-то найти, будь то статья или новость, стоит улучшать поиск. Но самое главное, чтобы он был, и его можно было легко обнаружить.
Самое удобное и привычное место расположения поиска – в правом верхнем углу экрана. И такое расположение практикуют везде, что в приложениях, что на сайтах. Пользователь просто привык, и при мысли, что ему нужно что-то найти, его взгляд непременно устремляется именно в тот угол.
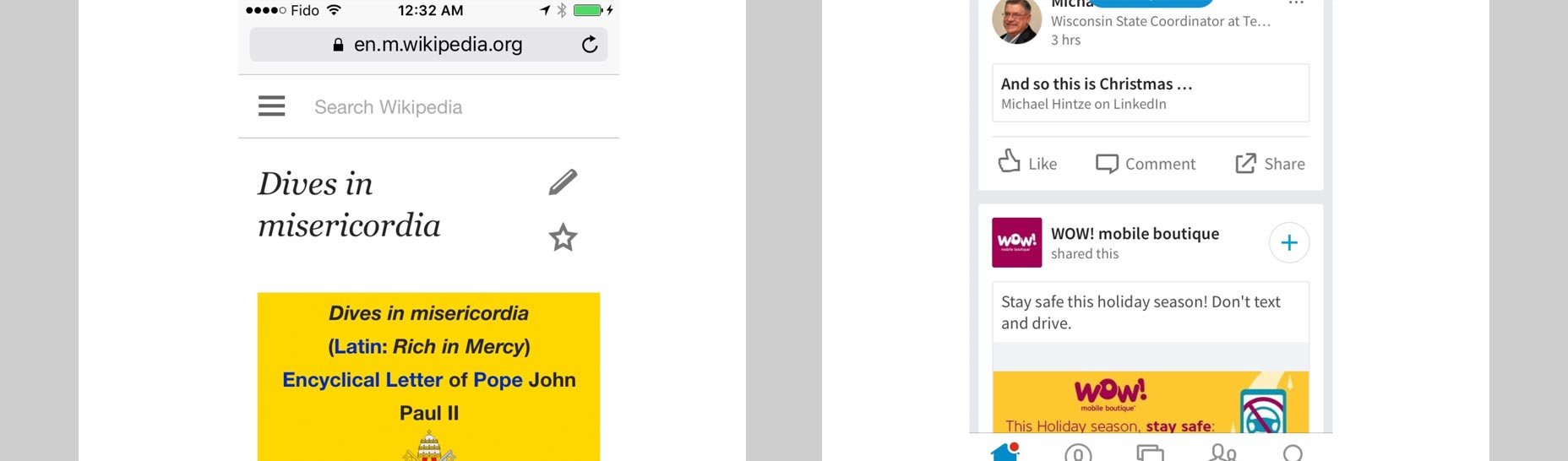
Википедия – мобильный сайт, в котором строка поиска находится вверху главного навигационного экрана, где его невозможно не увидеть, но в LinkedIn строка поиска находится снизу. С первого взгляда оба дизайна являются похожими, но у них два разных подхода к одной цели.
Домой
Другим элементом, присущим меню, является кнопка “Домой”, которая ранее не была так актуальна на мобильных устройствах, но со временем все же перекочевала туда. В какой-то степени, она присутствует в меню чисто символически, но все-таки иногда она необходима.
Значок “Домой” имеет достаточно важное значение для пользователей мобильных устройств, так как он позволяет получить доступ к самому главному и основному на вашем сайте. Пользователь часто отвлекается на звонки, сообщения или что-либо другое. А иконка “Домой” позволяет ему возобновить работу с сайтом.
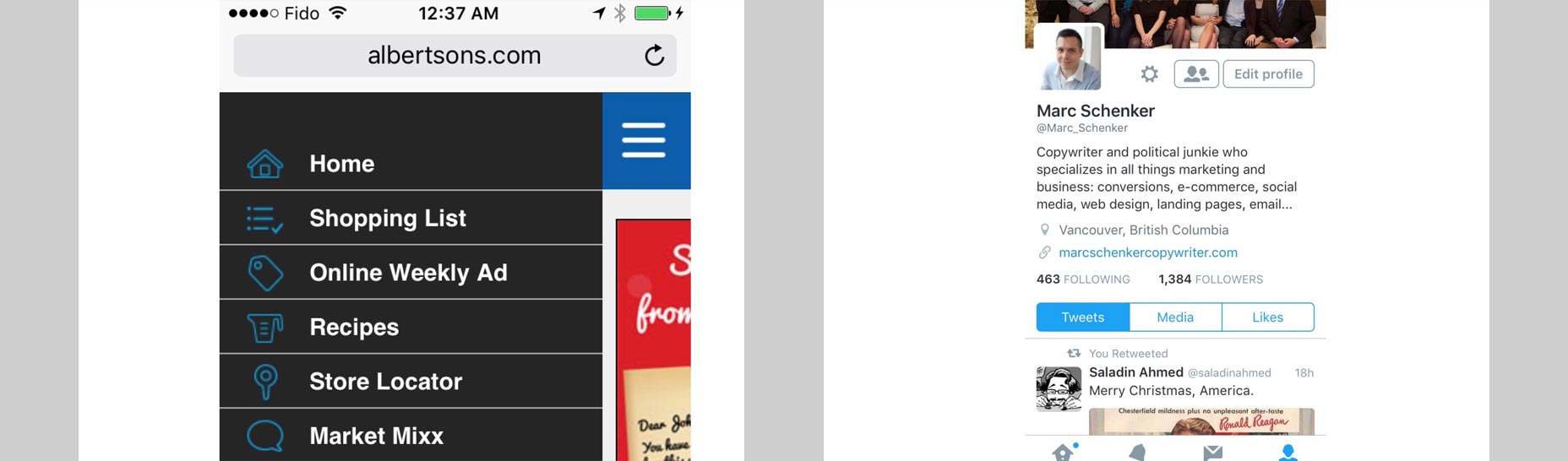
Один из превосходных примеров использования иконки “Домой” – в мобильной версии Albertson, и здесь она находится в боковом меню. Даже в таком приложении как Твиттер эта кнопка присутствует.
Иконка “Рассказать”
Иконка “Рассказать” также является неотъемлемой часть вашего меню, так как если человеку понравился ваш сайт, он непременно расскажет о нем другим. Также данный элемент в меню позволяет пользователю почувствовать то, что ваш сайт является достаточно популярным.
Нельзя не подчеркнуть то, что людям более свойственно рассказывать о своей “находке”, если они используют телефон для работы с сайтом.
Именно поэтому отсутствие данной функции может снизить популярность вашего сайта.
Релевантные категории
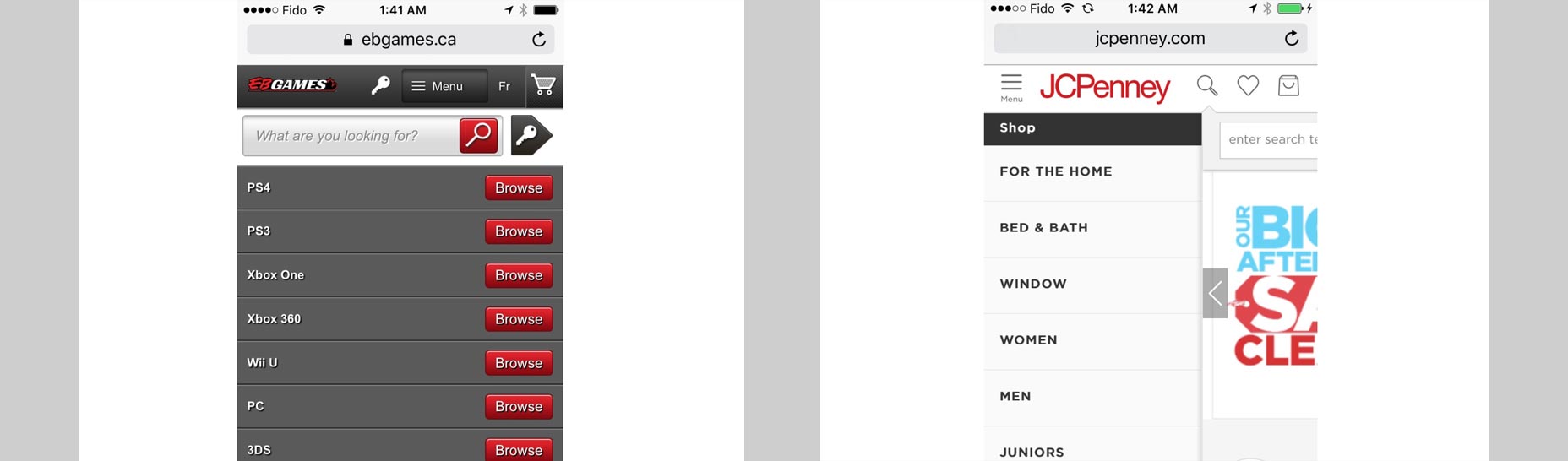
Если у вас интернет магазин и у вас достаточно много категорий, то соответственно, вы будете стараться отобразить и предложить покупателям то, что им будет наиболее интересно. Можно вынести схожие категории в одну и тем самым упростить поиск пользователям.
Заключение
Порой дизайнеры склоны слишком много делать для клиентов, стараясь предоставить им выбор, состоящий из различных видов меню. Но для мобильных устройств выбор уже не столь большой, и порой ограничивается парой вариантов. Также порой клиенты требуют добавить в дизайн то, что вы “выкинули” из него, чтобы облегчить взаимодействие с ним. И чаще всего такие “добавления” только ухудшают взаимодействие, поэтому вашему клиенту часто приходится объяснять, к чему могут привести такие добавления.
Сфера мобильного интернета только растет с каждым днем, поэтому создавайте наиболее упрощенные меню и старайтесь предоставить пользователям удобную работу с ними. И последним советом будет то, что необходимо идти в ногу с трендами, так как это может очень хорошо сказываться на конверсии сайта и будет придавать некую свежесть вашему дизайну.
Превью: Depositphotos
Читайте также:
Гид по работе над проектами для графических дизайнеров