Каждый начинающий дизайнер, получая различные проекты на заказ, в самом начале своей практики задавался вопросом, какое приложение лучше использовать именно для этого данного заказа, в каком размере делать тот или иной проект?
Досадно если, открыв Фотошоп, или Иллюстратор, процесс стопорится на таком маленьком, но таком необходимом шаге как определение параметров работы, и приходится поневоле терять время на поиск этой информации из различных источников. В этой статье мы собрали для вас стандартные разрешения основных дизайнерских проектов, которые входят в топ востребованных клиентами заказов, а так же наиболее удобные софты для каждого проекта.
Казалось бы, что Adobe Illustrator, что Adobe Photoshop, ровно как и другие софты подобного характера — могут справиться, в общем-таки, почти с любым проектом в области графического дизайна. И оно, конечно, верно, и любой опытный дизайнер уже давно определил для себя подходящий софт для той или иной работы индивидуально. Однако, начинающим эта статья поможет, если вы ещё колеблетесь между этими программами.
Веб-сайт
Где лучше делать
Несмотря на то, что прошли времена, когда интерфейс веб-сайта делался в Фотошопе, находятся те, которые верны своей привычке, так как наловчились в этом в своё время. Это ни в коем случае не предосудительно, но тем, кто только ступил на путь разработки сайтов, мы рекомендуем Adobe Illustrator или InDesign.
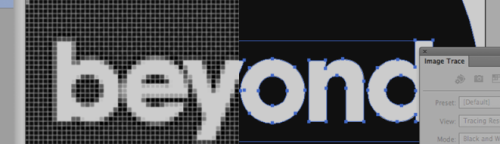
Причины для этого налицо – возможность построить всю композицию от и до, SVG формат файлов, которые невероятно гибки для различных экранов и разрешений; экспортируемы в формат CSS и масштабируемы, как частично, так и полностью. А если представить преимущества выше описанного визуально, то разница между работой в Фотошопе и работой в Иллюстраторе будет выглядеть так:
Какие параметры задать
Начнём, пожалуй, с ширины веб-страницы, которая вытекает из анализа размеров экранов ноутбуков. Нет определённой цифры на все случаи жизни, однако большинство экранов имеют размер 1024*768 пикселей, и именно эти параметры считаются ключом к определению размера веб-сайта на сегодняшний день. Это значит, что подходящая ширина вашего документа может варьироваться от 800 до 1000 пикселей. Размер же, превосходящий последнюю цифру, будет считаться проблематичным, так как может спровоцировать горизонтальную прокрутку у пользователей, что, как известно, раздражает всех больше всего, заставляя немедленно покинуть веб сайт, даже не знакомясь с его содержимым.
Что касается длины веб сайта, тут уж, грубо говоря, границ нет – это напрямую зависит от объёма информации, помещённой на каждую страницу. Если же, по каким-то причинам, вы не располагаете пока такой информацией, поставьте, к примеру 2000 пикселей для начала – это как один из вариантов, здесь опять-таки всё зависит от вас.
Логотип
Где лучше делать
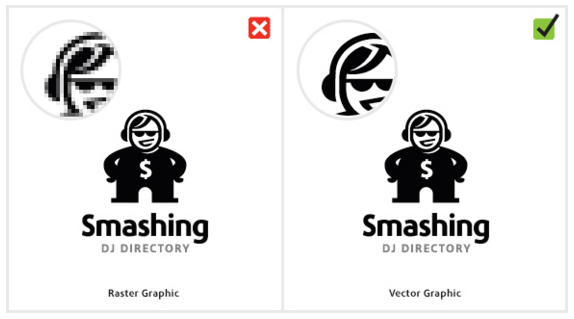
Однозначно, только векторные программы – Illustrator, Corel Draw и им подобные, которые позволят получить качественный продукт в итоге. Векторное изображение здесь является ключевым словом, которое, простыми словами выражаясь, означает картинку, состоящую из геометрических объектов (точек, линий, многоугольников, и так далее) по указанным формулам. Суть в том, что такие изображения не искажаются при масштабировании, а значит, не теряют первозданного качества. К тому же, заказчик может попросить внести правки в дизайн, или продемонстрировать, как логотип выглядит в чёрно-белом варианте. Всё это не составляет никакого труда сделать в векторных программах – ведь для этого они и были созданы.
Фотошоп же в противовес таким картинкам предлагает растровые изображения – которые состоят из пиксельных массивов одинакового размера и формы. Это означает, что такой логотип при масштабировании выдаст крайне нежелательные эффекты в виде увеличенных квадратиков, что исключит все шансы у логотипа называться профессиональным, поставив крест на его дальнейшем использовании.
Какие параметры задать
Здесь-то и усиливается ценность векторного файла, потому как какой бы размер вы бы не задали вашей работе, при увеличении она не потеряет решительно ничего, оставаясь всё такого же качества, так что, в данном случае, размер не имеет большого значения. Очевидно, что располагая 1024*768 пикселей рабочей поверхности, глупо делать работу в 100*100 пикселях, и здесь каждый дизайнер выбирает размер так, чтобы ни его нервы, ни зрение не пострадали. Вы ж не сам себе вредитель, верно? Тем не менее, один из советов — задать параметры 800*500 пикселей, к примеру. Таким образом, поверхность будет достаточно большой, чтобы поместить все необходимые детали. Ниже представлены некоторые параметры логотипов, которые помогут вам сориентироваться.
Визитная карта
Где лучше делать
Тут, в общем-то, подходит всё что угодно – и Photoshop, и Illustrator, и специально созданные для составления визитных карточек программы – Clickable Card, Рage Wonder, Decadry Business Card Software, и много других. Обилие софтов для визиток сделали эту работу максимально простой даже для непрофессионалов.
Какие параметры задать
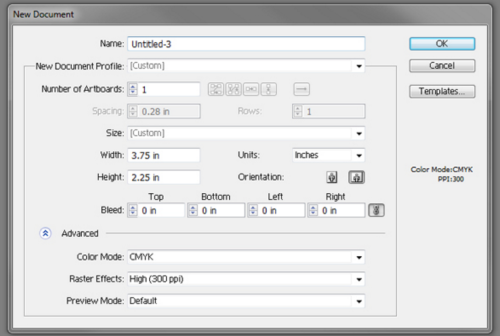
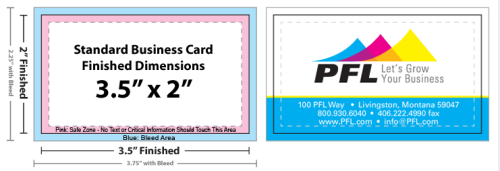
В этом нет необходимости, если работаете в софтах, предназначенных специально для визитных карт, но если вы делаете это в Фотошопе или Иллюстраторе, то стандартный размер в дюймах это:
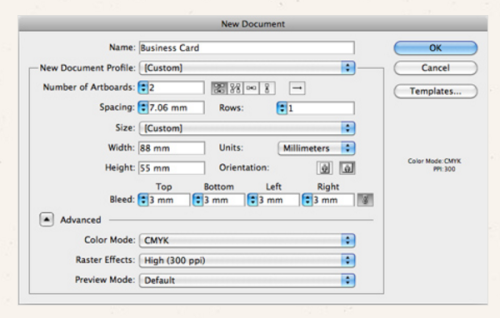
Либо, если в миллиметрах:
Постер
Где лучше делать
Здесь уж Фотошоп способен прекрасно справиться с поставленной задачей, в силу того, что постеры, как правило, выполняются из нарезки различных изображений в обработанном виде, в дальнейшем комбинированными с текстом. Нет никаких причин для сомнений в компетенции фотошопа здесь.
Какие параметры задать
Как правило, оптимальный размер постера A3, что эквивалентно размеру 297*420 миллиметров или 3508*4961 пикселей. Тогда при распечатке такого постера качество будет на высшем уровне.
Флаер
Где лучше делать
Здесь ситуация такая же, как и у постера – нет видимых причин, почему бы не сделать это в Фотошопе.
Какие параметры задать
Флаеры бывают разных размеров, к примеру A5 – 148*210 миллиметров, А6 – 105*148 миллиметров. На сегодняшний день самый популярный вид флаера это еврофлаер – 100*210 миллиметров (одна третья часть А4). Так же встречается и размер 216*154 миллиметров.
Возвращаясь к теме выбора софта для работы, это решение сугубо индивидуальное – только путём практики дизайнер выявляет тот инструмент, который удобен именно ему, и данная статья не заключается в том, чтобы заковать кого-то в определённые рамки, напротив – экспериментирование — это самый лучший метод подбора возможных вариантов, ведь важен-то конечный результат, в конце концов. Создавайте, радуйте клиентов, и помните – творчество границ не имеет.
Превью: Depositphotos
Читайте также:
Что такое SVG: плюсы и минусы использования