В этой статье художник Алекс Гарнер покажет вам процесс создания иллюстрации непокорной принцессы из любимых всеми нами “Звездных Войн”.
Творческий процесс начинается с поиска фотографий в интернете. Для начала нужно найти сильный и вдохновляющий кадр, подходящий для обложки журнала.
Обычно художник в курсе композиции, заголовка и текста журнала иллюстрирующего комиксы. Но работать сквозь ограничения в поисках идеального макета – это как разгадывать сложную загадку. Хорошая композиция заставит макет заработать. А отличная – петь. Попробуем достичь этого вместе, рассмотрев пример создания иллюстрации.
1. Все на своих местах
На этапе, когда один из набросков в Photoshop выбран, еще не требуется безупречный эскиз. Все равно в конечном итоге от него останется очень мало. Первый скетч в основном нужен для размещения элементов на обложке.
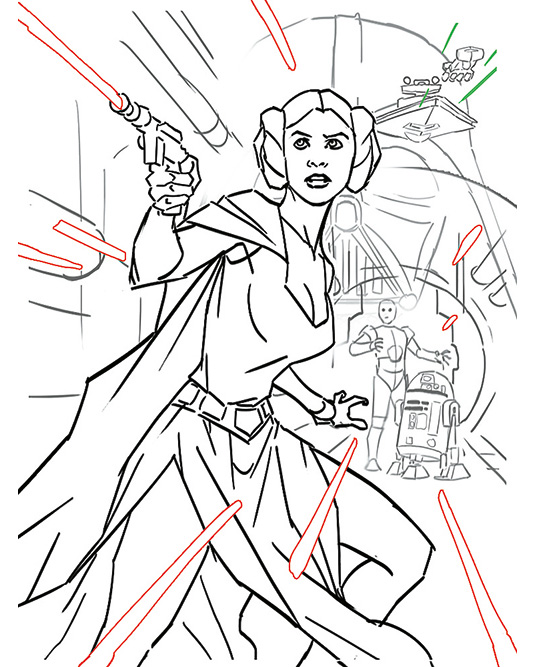
2. Под прицелом
Используйте композиционные ритмы, чтобы установить основной фокус. Здесь мы применим простой ритм прицела с коридором и лазерными ударами в сочетании с концентрическими кругами дверей и планеты. Цель – привести взгляд зрителя к определенной точке.
3. Раскрасьте сцену
Следующий этап – это изучение цвета, чтобы убедиться в том, что интенсивность и цветовая схема работают как единое целое. Увязнуть в деталях довольно просто, поэтому вам следует рисовать в небольших размерах, чтобы видеть картину в целом и чувствовать цвет.
4. Добавьте жизненно важные завершающие штрихи
Этот этап главным образом о детализации, структуре и регулировании. Используйте векторные маски, чтобы создать чистые формы для рисования. Также здесь мы добавили немного шума, чтобы заинтересовать глаз и убедиться в том, что изображение не выглядят плоским.
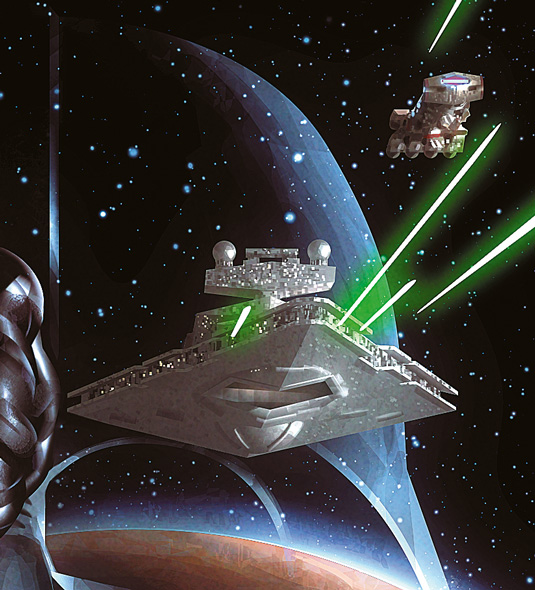
5. Детализация кораблей
Создайте простую кастомную кисть, состоящую из рассеянных квадратов, и просто наложите светлые квадраты поверх темных. И корабль будет выглядеть детализированным.
6. Подсветите
Для освещения, используйте стандартную трехточечную схему, содержащую ключевой свет, подсветку и заполняющий свет, вместе с любым непрямым освещением, созданным ими. В Photoshop это можно сделать, нанося слой для каждого источника света поверх плоского местного цвета.
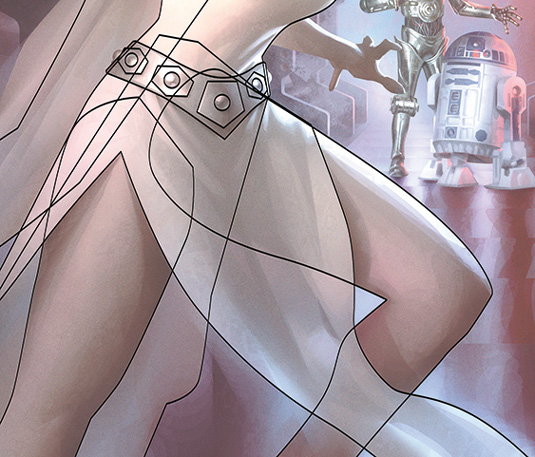
7. Использование векторной маски
Создание векторной маски может быть утомительным процессом, но они очень полезные с их острыми краями и гибкостью к смене форм элементов в рисунке. К примеру, можно с абсолютной точностью отрегулировать подбородок или ногу, даже на позднем этапе, при процессе покраски. После их установки векторные маски станут для вас бесценным инструментом экономии времени.
Автор: Alex Garner
Перевод: Say-Hi
Читайте также:
Как выработать авторский стиль в иллюстрации