Сколько раз вы попадали на сайт, который не оставлял после себя никаких положительных впечатлений? Так происходит, если на сайте игнорируются принципы UX дизайна.
Если вы вовлечены в любой аспект создания сайта, то вам просто необходимо знать, как избежать проблем, которые могут встретиться вам. Если вы, конечно, хотите, чтобы у пользователя остались только положительные впечатления от пользования вашим сайтом.
Сегодня мы рассмотрим 4 наиболее распространенные ошибки, в которые частенько попадают дизайнеры. И расскажем, как их избежать.
Формы
Формы позволяют собирать информацию о пользователях и клиентах, вы не можете не использовать их. Однако, вы можете сделать процесс их заполнения просто невыносимым. В форме не должно быть много вопросов. Включайте в нее только те, которые нужны вам для получения необходимой информации о пользователе. Основная проблема форм – это отсутствие четкой инструкции заполнения.
Форматирование
Когда вы запрашиваете какую-либо информацию, необходимо подчеркнуть то, что вы ищете. Если ваш вопрос включает дату или время, необходимо предоставить пример заполнения данного вопроса. Одним из самых раздражающих моментов в заполнении формы- это тот момент, когда вы ее уже полностью заполнили, но в конце получаете сообщение об ошибке.
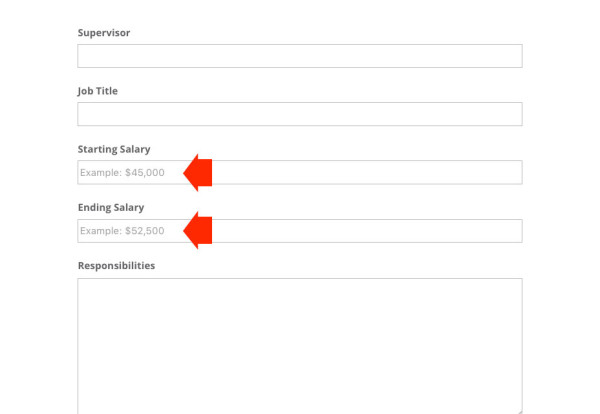
Замещающийся текст
Хорошо когда дизайнер идет немного дальше и позволяет вам понять, что необходимо вставить в поле формы, используя замещающийся текст. По крайней мере, я несколько раз сталкивался с таким текстом, и это чрезвычайно удобно, ведь когда вы начинаете вводить текст в поле формы, замещающийся текст исчезает. Главное убедиться, что все работает правильно, и текст исчезает только по нажатию на поле формы.
Сообщение об ошибке
Нет ничего более раздражающего, чем сообщения об ошибке. Тем более, когда даже толком не объяснили, что и как заполнять. Поэтому если на вашем сайте имеются формы, необходимо пояснять, что и как нужно было заполнять, а также в случае ошибки, пояснять более подробно. К примеру, если пользователь заполняет в форме имя пользователя и пароль, то необходимо в случае, если имя занято или пароль слишком ненадежный, уведомить его об этом.
Вашей задачей является доходчиво объяснить, как правильно заполнять необходимые поля в форме.
Огромная, фиксированная шапка
Я точно не могу сказать, насколько это является популярным, хотя довольно много раз мне встречалось данное явление. Но данная проблема все таки существует, так как все эти огромные шапки перекрывают часть содержания сайта. Особенно это мешает, когда именно под этой шапкой находится необходимая для вас информация.
Особенно на мобильных
Но порой, данное явление встречается и на устройствах с более маленьким экраном. Мало того, что там и так маленький экран, туда еще и умудряются запихнуть здоровенную шапку. Это не касается навигационного меню, которое и так можно скрыть. Если же все-таки есть элементы, которым просто необходимо находится на сайте, то их просто нужно сделать меньше.
Низкий контраст
 Текст
Текст
Любой текст должен быть написан достаточно жирно, это необходимо для того, чтобы было удобно читать. Использование супер тонких шрифтов на мобильных не повысит читабельность. Шрифт должен быть достаточно контрастен.
Призывы к действиям
Точно так же, как и все остальные элементы, кнопки, призывающие к действиям, должны особенно выделяться на фоне остальных. Если, конечно, вы хотите, чтобы пользователь заметил их. Если кнопка ничем не выделяется, то ее, естественно, никто никогда не кликнет.
Прикосновения на мобильных
Скорее всего, это одно из самых неприятных явлений, встречающихся на мобильных сайтах. Если на вашем сайте имеются ссылки или кнопки, то необходимо позаботиться о том, чтобы пространство, которое она занимает, было достаточно просторным для того, чтобы пользователь не промазал. Но также необходимо, чтобы кнопка не занимала слишком много пространства.
Если кнопка находится слишком близко к углам мобильного, ее будет неудобно нажимать.
Заключение
Этих проблем UX дизайна можно с легкостью избежать, если держать их у себя в голове, когда вы разрабатываете сайт. Если вы хотите сделать процесс посещения вашего сайта легким и позитивным, необходимо продумывать каждый элемент сайта. Тогда никто не уйдет с вашего сайта из-за того, что не смог понять, что же нужно было заполнять в поле формы.
Превью: Depositphotos
Читайте также:
15 сайтов, которые взорвут ваш мозг
User Experience: основы, полезные книги, примеры
Как улучшить навигацию для мобильных устройств