Каждый год приносит с собой новые цветовые тенденции в дизайне мобильных приложений. Однако передовой опыт выбора цветов диктует определенные нерушимые и долговечные правила.
Очень важно обращать внимание на цвета, которые вы выберете для дизайна приложения. Они могут влиять на настроение, поведение и уровень стресса людей. Следовательно, он может помогать лучше усвоить или искажать сообщение вашего бренда.
Помимо самих функций, цветовая схема – второй фактор эффективного UX и того, насколько хорошо работает ваше мобильное приложение. В этой статье мы поделимся советами, которые помогут выбрать правильные цвета для дизайна мобильного приложения.
Принципы разработки мобильных приложений для цветовых паттернов
Сколько черно-белых приложений вы помните? Наверное, ни одного.
Даже в самой простой однотонной схеме обычно присутствует как минимум два оттенка одного цвета. Правильно подобранные цветовые паттерны стимулируют участие пользователей и узнаваемость бренда. Например, если вы разрабатываете приложение для аудитории с ослабленным зрением, вам нужно будет настроить цвета в соответствии с потребностями пользователей.
Если вы не специалист в теории цвета, вам может быть сложно создать привлекательные цветовые паттерны. Давайте рассмотрим основы визуально привлекательного дизайна приложений и постараемся упростить вам задачу.
1. Выберите цвет, который передает соответствующую эмоцию
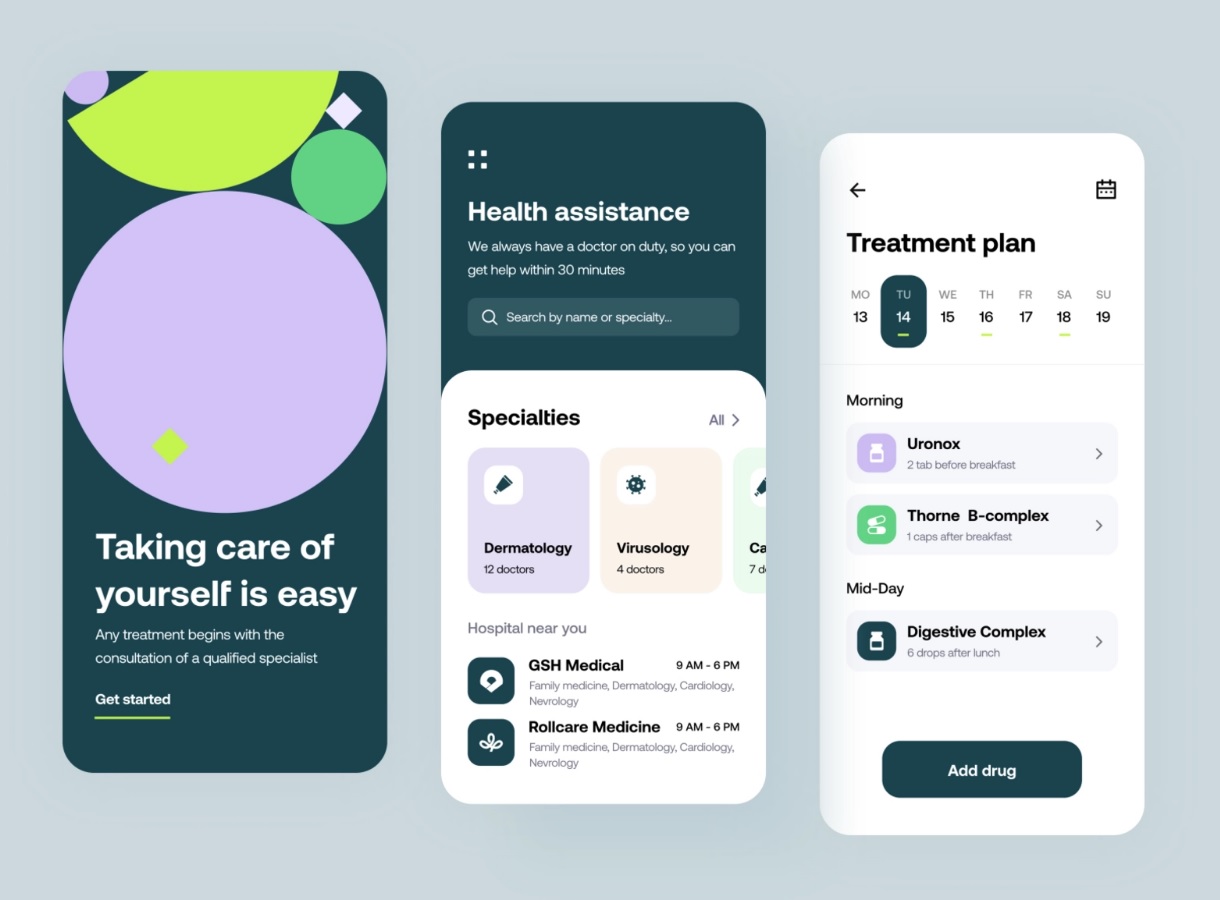
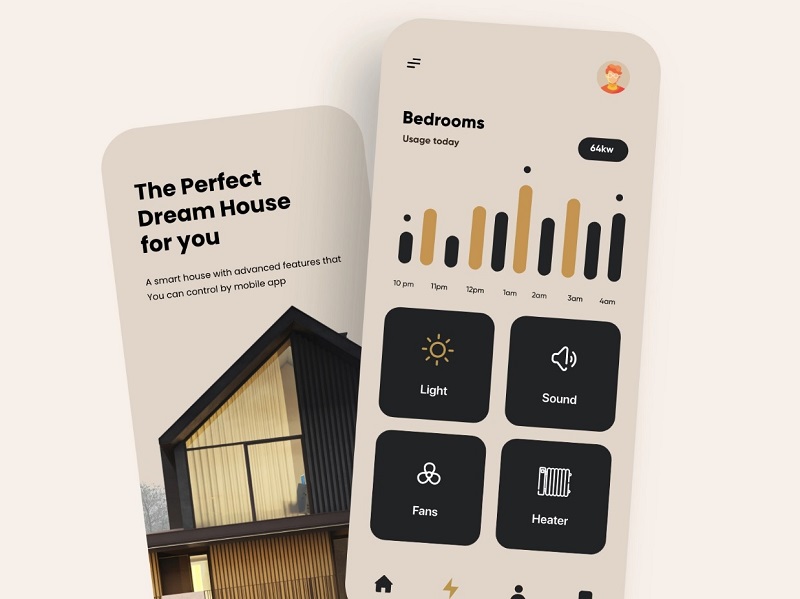
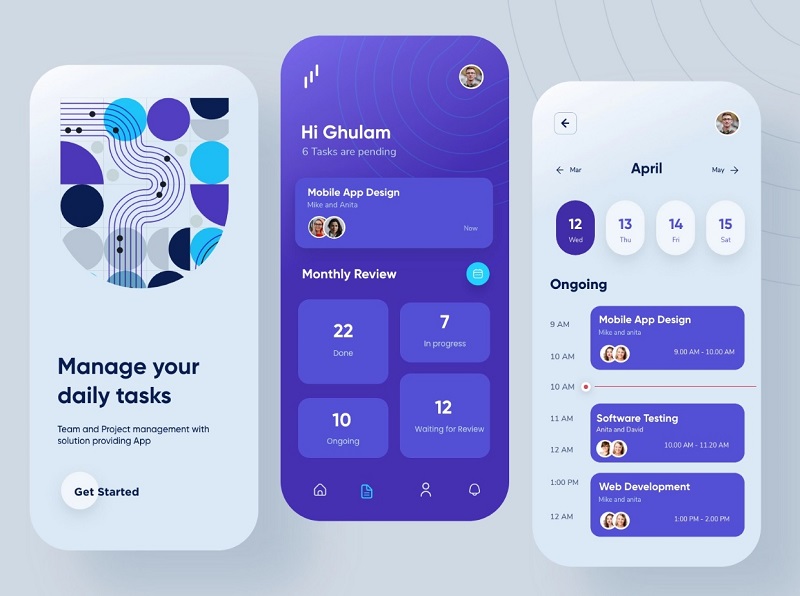
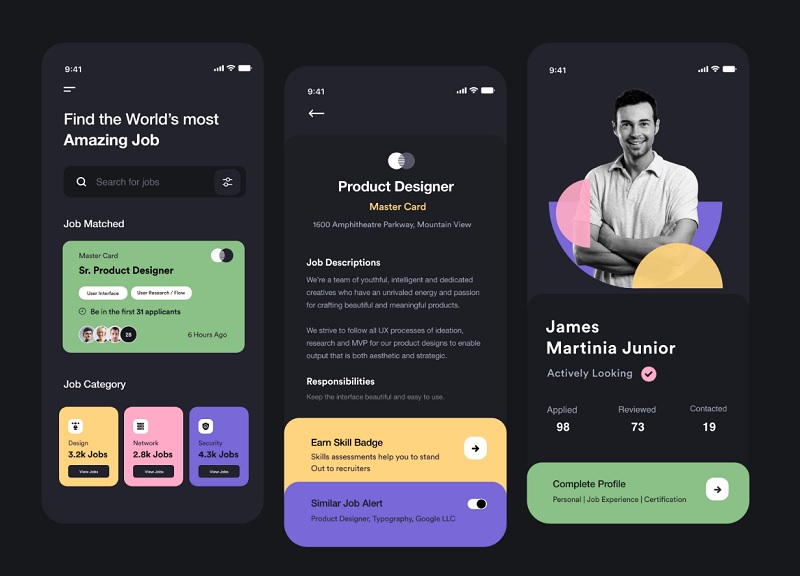
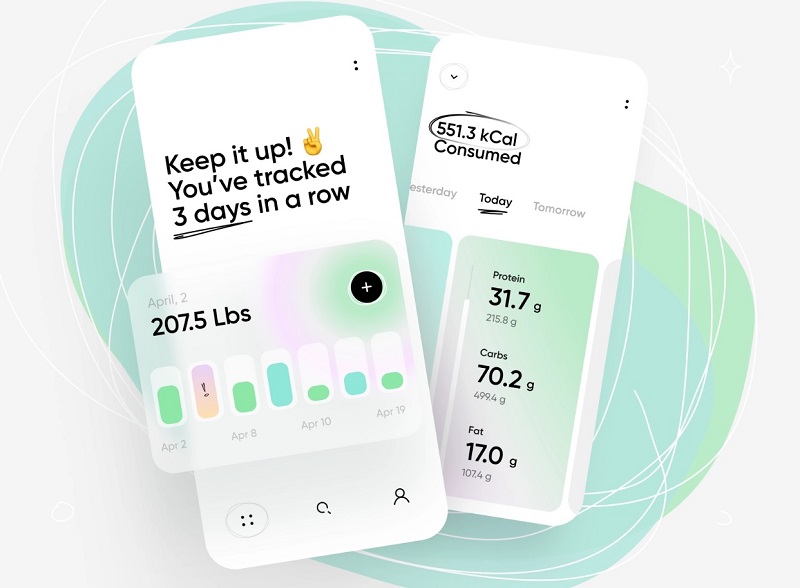
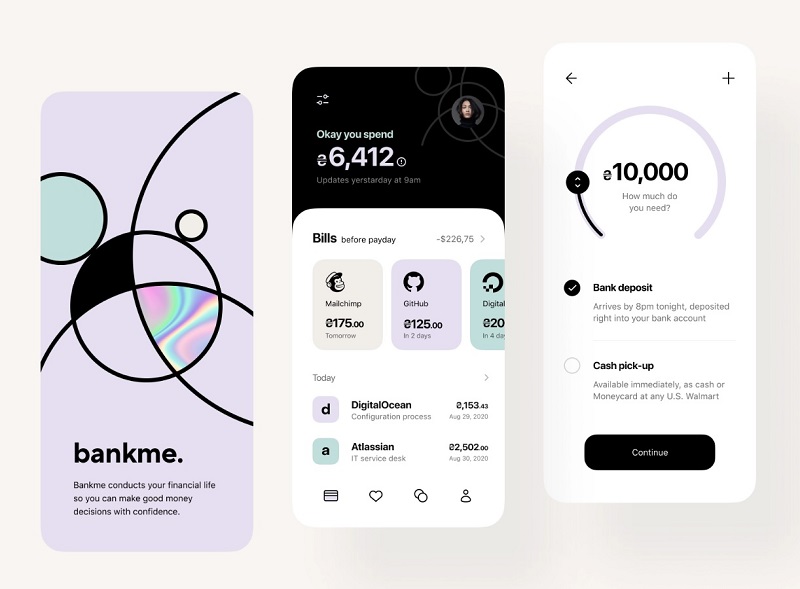
Мы связываем определенные цвета с определенными эмоциями. Для большинства людей синий цвет означает доверие, безопасность и надежность. Красный цвет ассоциируется со скоростью, энергией. Оранжевый означает веселье и активность, а желтый – оптимизм. Черный цвет указывает на элегантный дизайн в стиле хай-тек, а розовый считается женственным. Неудивительно, что зеленый цвет означает богатство.
Но имейте в виду: цветовые ассоциации носят культурный характер. Следовательно, знание своей аудитории критически важно для выбора цветовой палитры для дизайна вашего приложения.
2. Проверьте цвета, которые используют ваши конкуренты в магазинах
Дизайн мобильного приложения – это не только иконка. Но изучение конкурентов даст вам прочную отправную точку для понимания того, что работает (и наоборот) в вашей нише.
Вы хотите быть заметным, даже если вам нужно придерживаться проверенной цветовой палитры. Несколько способов выйти за рамки одинакового шаблона – это сделать цветовую схему удобной для глаз и добавить размерности цветам, например, с помощью нейроморфных деталей.
3. Добавьте четвертый элемент дизайна мобильного приложения
В мобайле есть правило 3 С: consistency, clarity, content (последовательность, ясность, содержание). Colour – четвертая C, не забудьте, что цвета тоже часть вашего дизайна.
Включите выбранные цветовые паттерны в поведение и последовательность действий пользователя. Рассмотрите взаимодействие элементов интерфейса и то, как приложение функционирует в экосистеме бренда, продукта и веб-сайта.
4. Начните с основ
Используйте цвета, чтобы создать визуальную иерархию элементов. Создайте структуру и пути навигации. В случае сомнений стремитесь к минимализму. Сохраняйте смелые цветовые вариации для разных функций.
Изобилие доступных сегодня инструментов дизайна позволяет легко объединять основы с небольшой долей изобретательности и придумывать свежие идеи.
5. Не бойтесь нарушать правила
Когда Google выпустил новые иконки, пользователи жаловались на них. Независимо от того, оправдана эта критика или нет, компания наверняка выполнила изрядное количество тестов и имеет веские причины выбрать эту цветовую схему.
Даже если он нарушает правило меньшего количества цветов, он последователен. Когда вы решаете нарушить правила, делайте это по уважительной причине.
Но главное: какой бы цвет и формат схемы вы ни выбрали, не забывайте о нуждах вашей аудитории.
Читайте также:
Теория цвета: подробно о 6 видах контрастных противопоставлений