Сейчас существует очень много замечательных инструментов для веб-дизайна. Независимо от того, какую задачу вы пытаетесь решить, скорее всего, для этого уже разработан определенный инструмент, будь то отдельное приложение или функция в программе.
В этой статье мы собрали самые лучшие инструменты на данный момент. Конечно, это не исчерпывающий список, но, мы надеемся, что, выделив только лучшие инструменты, мы упростили вам выбор.
Поскольку это довольно длинный список, мы разбили инструменты на разделы, чтобы облегчить навигацию по статье.
Полноценные инструменты для веб-дизайна
1. InVision Studio

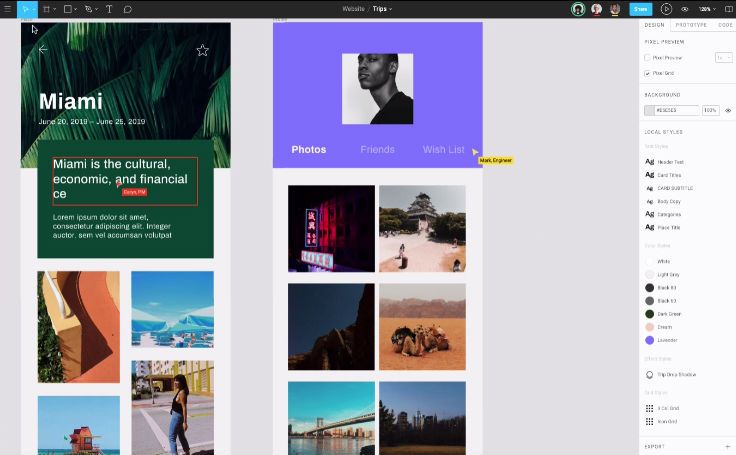
InVision претендует на звание незаменимого инструмента для UI дизайнеров, который совмещает в себе все необходимые функции. С его помощью можно создавать красивые интерактивные интерфейсы. Также он включает в себя инструменты для быстрого создания прототипов и возможность совместной работы над проектами.
Если вы уже работали с продуктами InVision, например, таким инструментом как Sketch, вам будет проще разобраться в платформе, поскольку у них довольно много общих моментов. Сильной стороной Studio является создание прототипов, особенно если ваш дизайн включает в себя анимацию. С помощью программы вы сможете делать сложные и креативные переходы и создавать анимацию высокого уровня.
Кроме того, вы можете перестать думать о создании множества артбордов для разных девайсов. Механизм верстки InVision Studio автоматически адаптирует дизайн к любому экрану. Что очень помогает экономить время и дает возможность сосредоточится на дизайне.
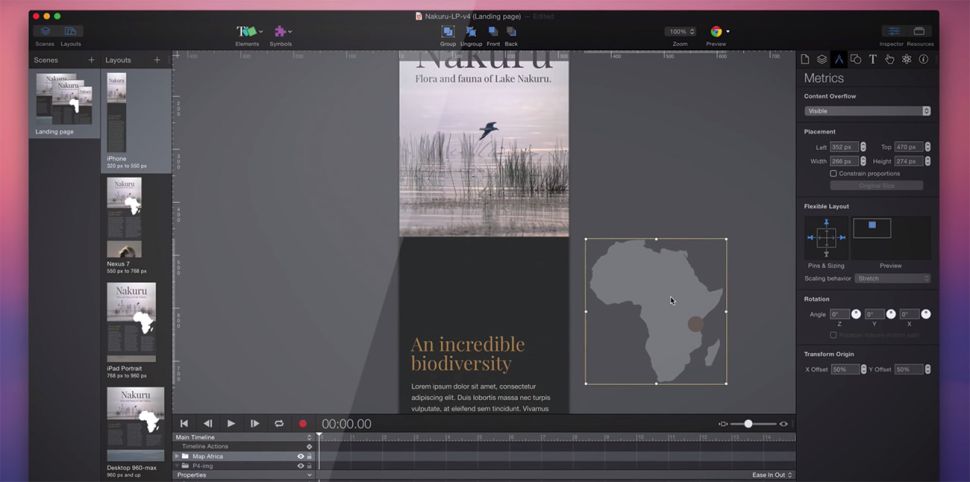
2. Sketch

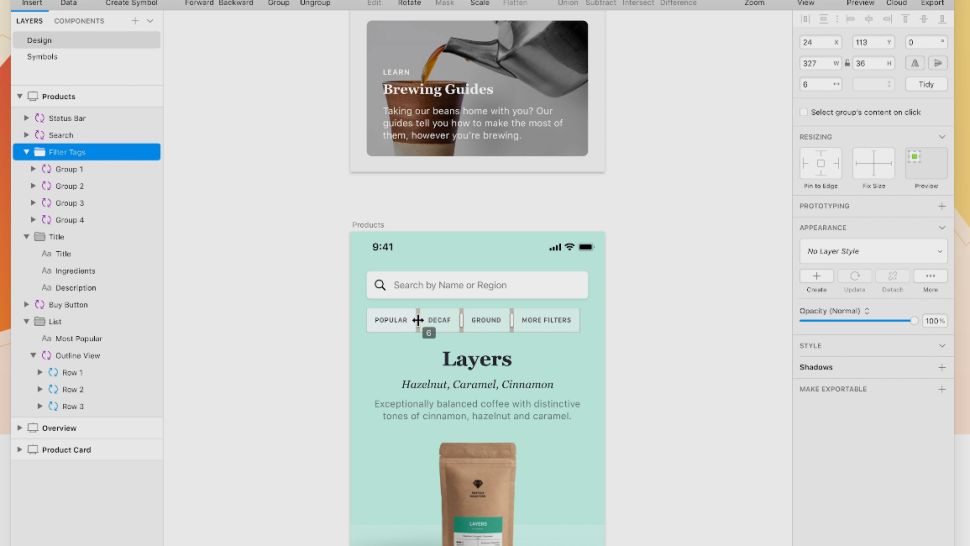
Bohemian Coding Sketch – одна из наиболее широко используемых платформ веб-дизайна. Это очень мощный инструмент для создания интерфейсов, прототипов и совместной работы. Sketch был создан специально для дизайна веб-сайтов и приложений, поэтому в нем нет ненужных функций, которые загромождают интерфейс. Он работает быстрее, эффективнее, и более простой в использовании чем Photoshop.
Недостатком Sketch является то, что он доступен только на Mac. Это являлось проблемой, так как дизайнеры часто хотят делиться файлами .sketch с разработчиками, использующими Windows. Но к счастью, теперь есть приложение «Sketch for Windows» под названием Lunacy, с помощью которого можно открывать и редактировать файлы .sketch.
3. Adobe XD

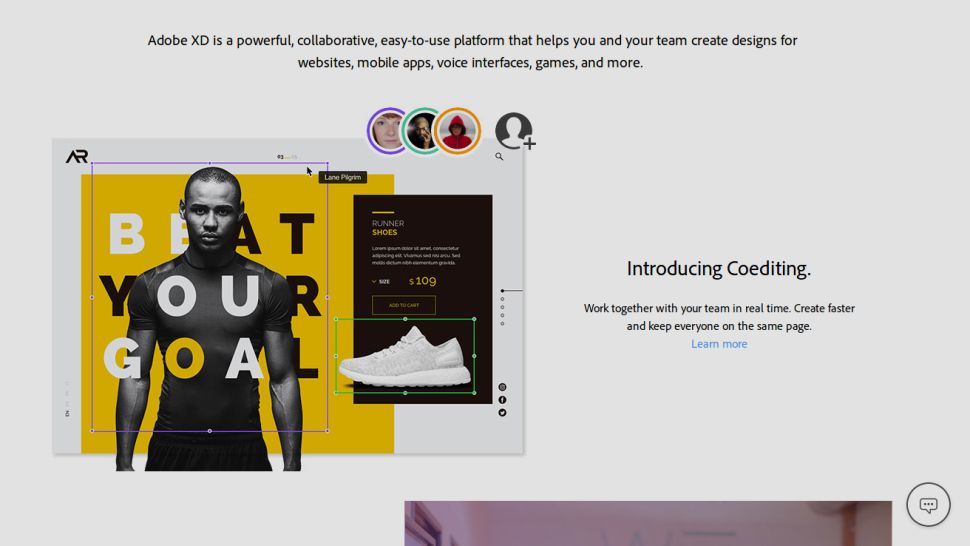
Этот инструмент предназначен для векторного дизайна и каркасного моделирования. Он постоянно совершенствуется и радует своих пользователей новыми функциями. В XD есть инструменты для рисования, возможность предварительного просмотра на мобильных устройствах и рабочем столе, а также совместное использование. Недавно была добавлена поддержка голосового прототипирования.
Важно отметить, что Adobe XD интегрируется с остальной частью Creative Cloud. Это означает, что вы сможете легко импортировать и работать с файлами из Photoshop или Illustrator.
4. Marvel

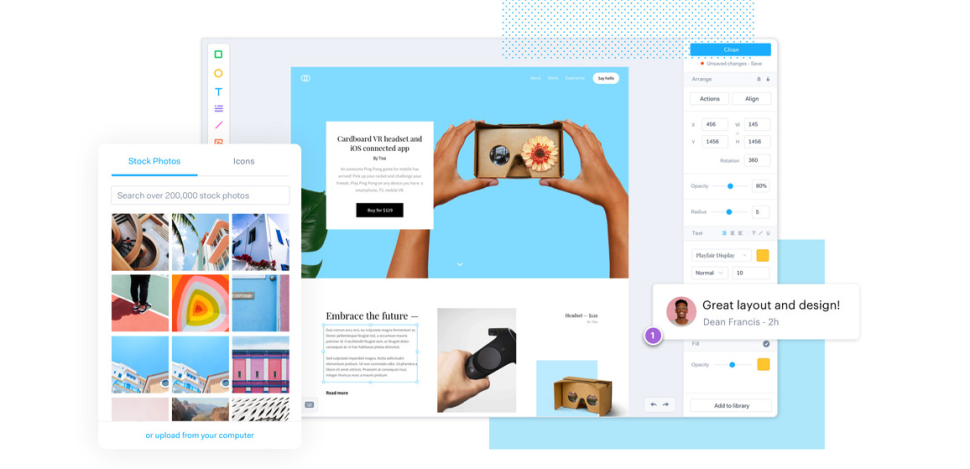
Marvel – это еще один инструмент для веб-дизайна, который отлично подходит для быстрой реализации идей, улучшения интерфейса и создания прототипов. Marvel предлагает действительно эффективный способ создания страниц, позволяющий имитировать ваш дизайн с помощью прототипа. Особенностью инструмента является возможность осуществления юзабилити-тестирования. Это онлайн-сервис, поэтому ничего скачивать не нужно.
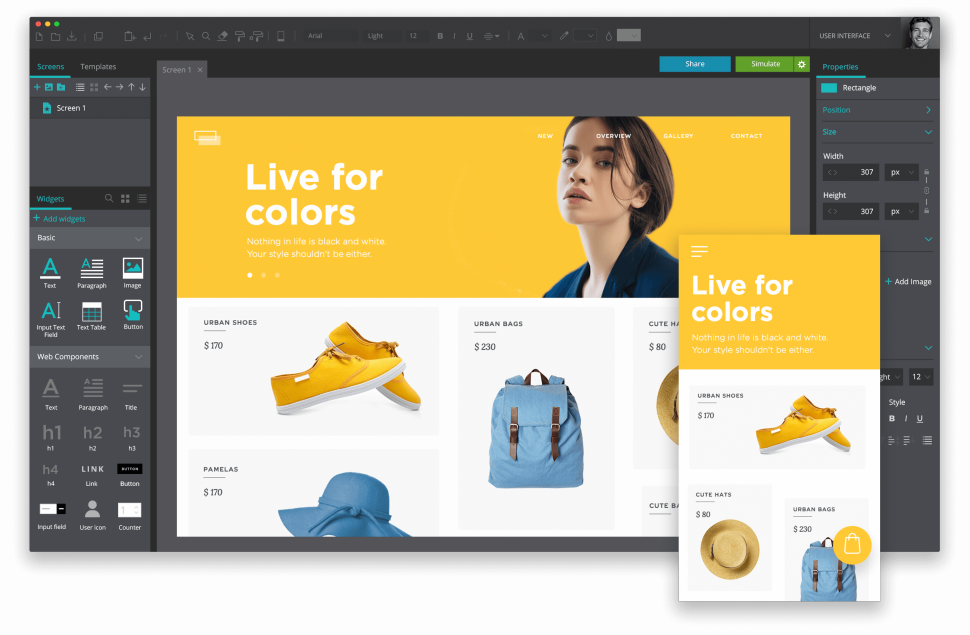
5. Figma

Инструмент обладает простым в использовании интерфейсом, на изучение которого вам не потребуется много времени. С его помощью вы сможете быстро создавать дизайн для стационарных компьютеров, планшетов или мобильных устройств.
6. Affinity Designer

Этот инструмент предоставляет несколько специальных функций, которые действительно полезны. Например, настраиваемые неразрушающиеся слои. Это позволяет корректировать изображения или векторы, не повреждая их.
Плавное и быстрое масштабирование в 1 000 000% – просто находка. Особенно, если вы работаете с векторными изображениями. Функции отмены и истории также очень полезны. Affinity позволяет вам вернуться более чем на 8 000 шагов назад!
Affinity Designer также доступен для iPad. И обратите внимание, что это не упрощенная версия мобильного приложения, это та же самая полная версия, которую вы использовали на компьютере.
Мокапы и прототипы
7. UXPin

Следующий инструмент веб-дизайна в нашем списке – UXPin. Это специализированное приложение для создания прототипов доступно для Mac, Windows или в браузере. UXPin позволяет создавать интерактивные прототипы при помощи возможностей компонентов кода, логики, состояний и систем дизайна.
В вашем распоряжении интегрированные библиотеки элементов для iOS, Material Design и Bootstrap, а также сотни бесплатных наборов иконок.
Запрос данных от API – это одно из последних дополнений UXPin. Эта функция позволяет создавать прототипы приложений, которые «общаются» с продуктами вашего инструмента – без необходимости писать код.
8. Proto.io

Proto.io является одним из лучших приложений для создания реалистичных прототипов. Этот инструмент предоставляет ряд базовых функций, в том числе создание детализированной и кастомной векторной анимации.
Вы можете начать с дизайна начальной идеи в виде набросков, превратить их в каркасные модели и завершить высококачественным прототипом. Другие функции – например, юзабилити тестирование – помогут проверить ваши проекты.
Есть множество отличных демо-версий, с которых можно начать. Вы сразу увидите, насколько легко это комплексное решение может заменить ряд необходимых для дизайна инструментов. Что касается недавних добавлений, в Proto.io появилось много новых функций – в том числе менеджеры объектов, руководства для разработчиков и возможность записи вашего прототипа.
9. Balsamiq

Если вы ищете быстрый и эффективный инструмент для моделирования каркаса, Balsamiq – именно то, что вам нужно. Вы сможете легко и быстро создать структуру и макеты для своих проектов. Элементы перетаскивания намного упростят вашу жизнь. Также вы можете связывать кнопки с другими страницами. С помощью каркасного моделирования вы можете быстро разрабатывать интерфейсы и делиться ими со своей командой или клиентами. Balsamiq уже с 2008 года славится высокой скоростью создания прототипов, качеством и удобным интерфейсом.
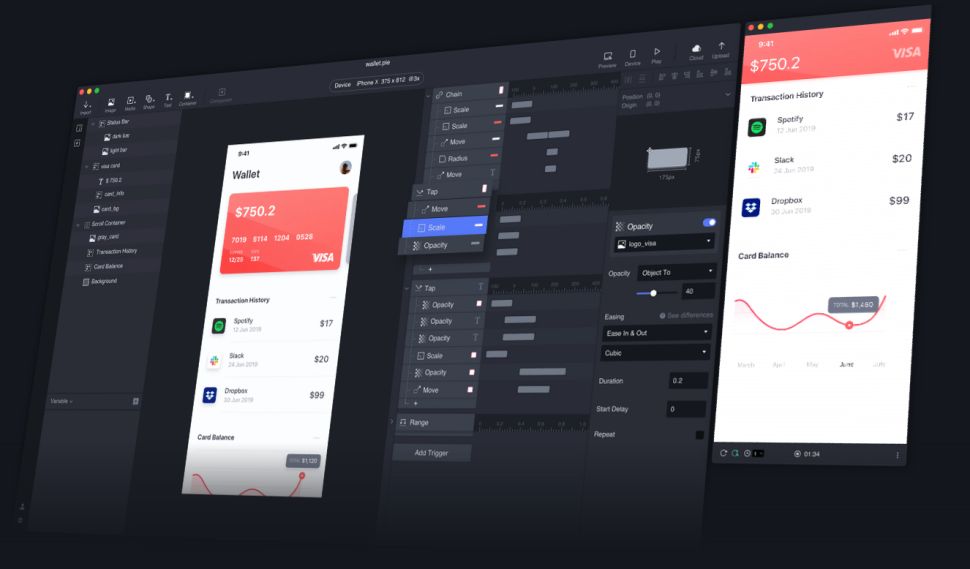
10. ProtoPie

Инструмент для веб-дизайна ProtoPie позволяет создавать комплексные взаимодействия и невероятные интерактивные прототипы. Отличительной особенностью ProtoPie является возможность управления сенсорами современных устройств и выполнение анимации, используя наклон, звук, компас или 3D касание. Это работает проще простого, и код не требуется.
Недавно выпущенная версия 4.2 содержит новые полезные функции. Теперь вы можете добавлять редактируемые SVG файлы, преобразовать их в слои-фигуры и моментально видеть расстояния между слоями.
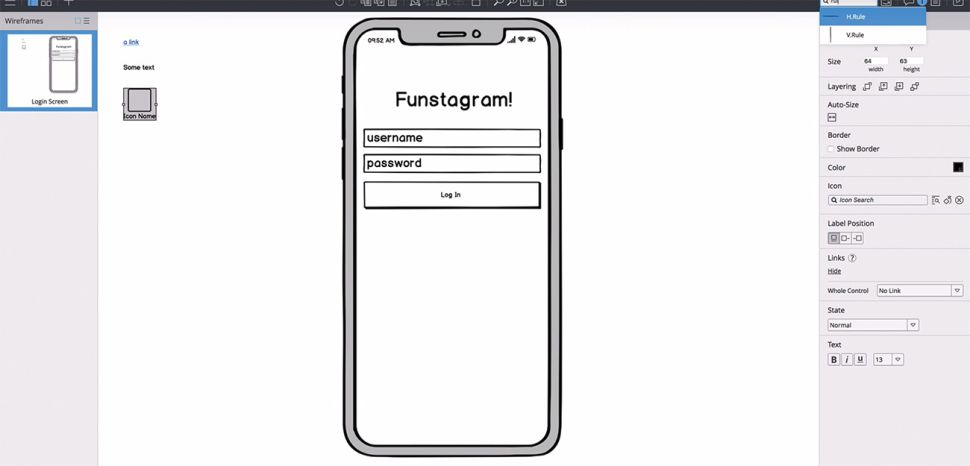
11. MockFlow

MockFlow – это набор приложений для разработки и каркасного моделирования веб-сайтов. WireframePro поможет вам изложить сырую идею и доработать ее, пока вы не получите желаемый результат. MockFlow предоставляет тысячи готовых компонентов и макетов, которые можно настраивать и видоизменять. Также приложение имеет режим предварительного просмотра для демонстрации работы коллегам или клиентам.
12. Adobe Comp
Adobe Comp – это фантастический инструмент веб-дизайна для iPad. С его помощью вы можете создавать каркасы, прототипы и концепции макетов для веб-страниц. Он имеет базовые шаблоны для мобильных устройств, веб-сайтов и даже для печати. Вы можете создавать быстрые наброски, рисуя интуитивно понятные фигуры для обозначения изображений, текста и многого другого. Comp преобразует грубые контуры в прямые линии, круги и прямоугольники.
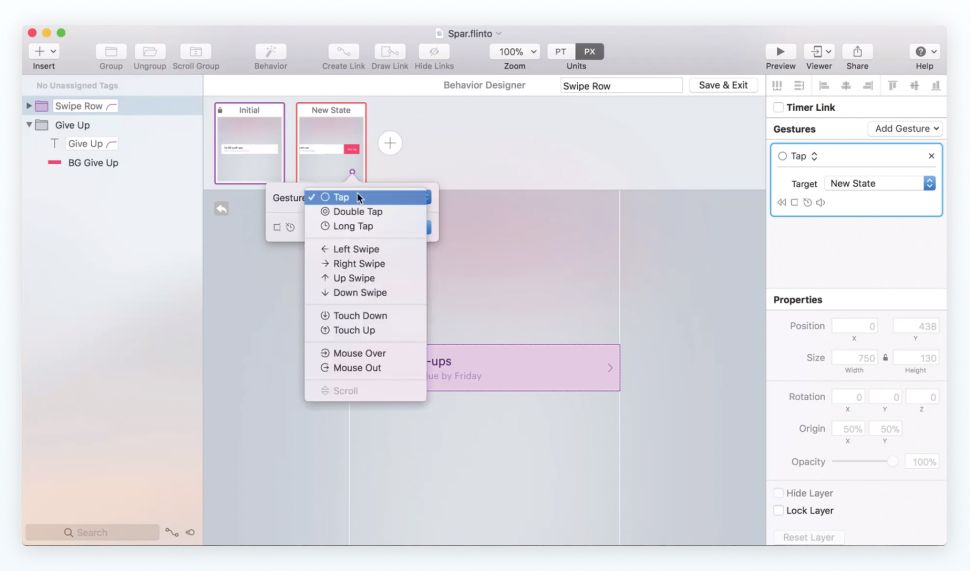
13. Flinto

Flinto – это инструмент для дизайна, который позволяет создавать уникальные взаимодействия. Вы можете использовать разные переходы и создавать состояния до и после. Flinto просто учитывает различия, и оживляет изображение.
Имейте в виду, что это приложение доступно только на iOS. Также можно импортировать файлы из Sketch и Figma.
14. Axure

Axure всегда был одним из лучших инструментов для создания каркасов на рынке. Он отлично подходит для сложных проектов, требующих динамических данных. С Axure вы можете сосредоточиться на макетировании проектов, в которых очень важна структура и данные.
15. Justinmind

Justinmind – это инструмент для прототипирования, который интегрируется со Sketch и Photoshop. Вы можете выбрать необходимые взаимодействия и жесты и создать отличный прототип. Он также содержит все необходимое для пользовательского интерфейса, так что вы сможете быстро формировать экраны.
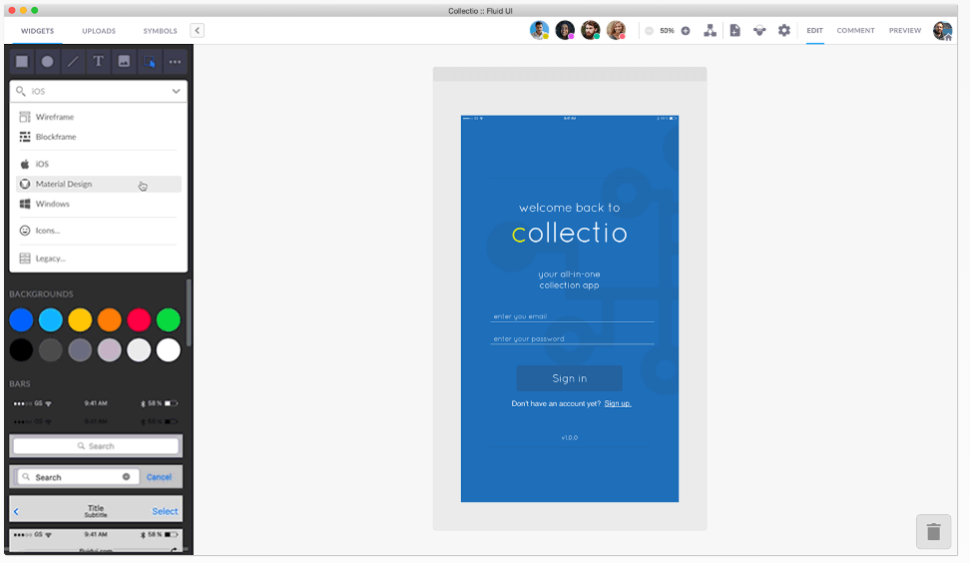
16. Fluid

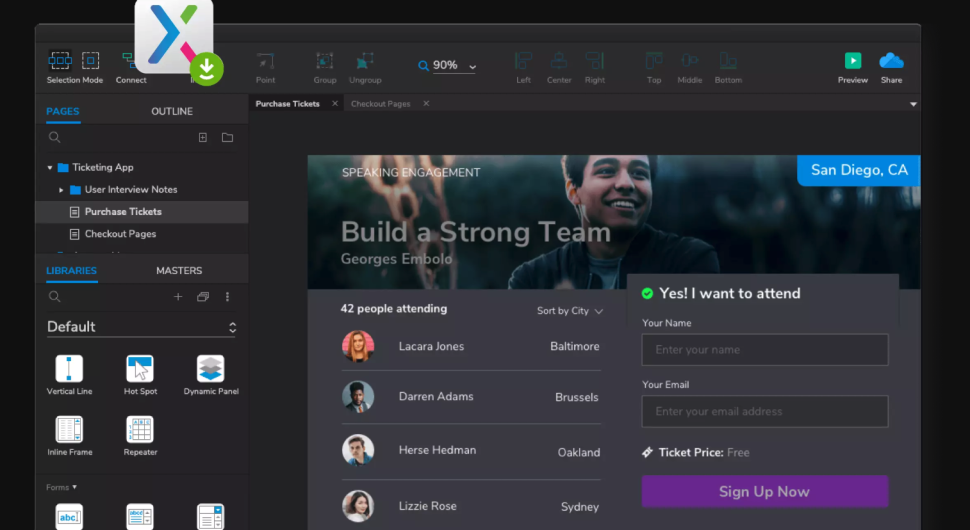
Fluid – это простой и интуитивно понятный инструмент для создания быстрых прототипов и работы над дизайном. Он включает в себя несколько хороших ресурсов, которые помогут вам быстро создавать прототипы. После апгрейда, вам будет очень легко создавать собственные символы, используя предоставляемые ресурсы.
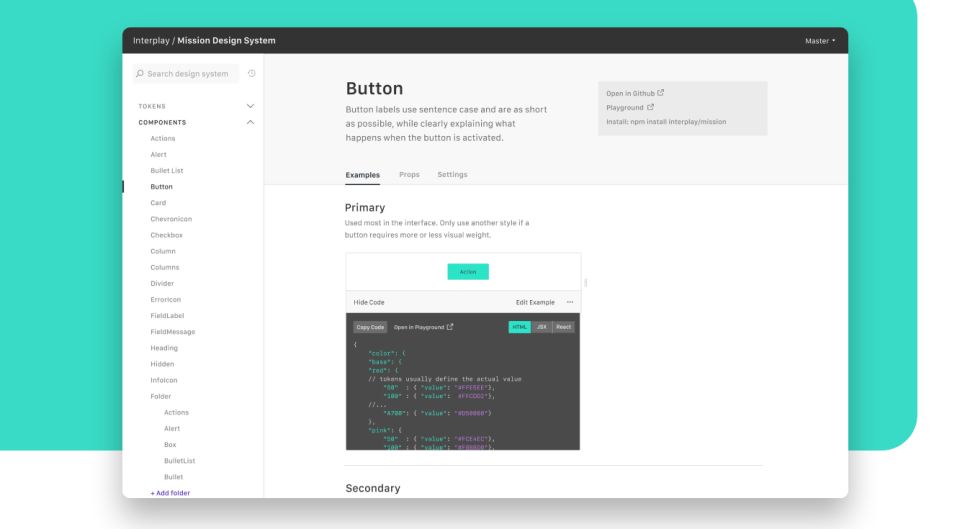
17. Interplay

Фреймворки и библиотеки
18. Bootstrap

Bootstrap, конечно, не новый инструмент, но он произвел революцию в дизайне и продолжает радовать своих пользователей.
В последней версии 4.4.1 доступны новые оберточные контейнеры и новые классы .row-cols. Bootstrap также недавно запустил собственную библиотеку иконок с открытым исходным кодом Bootstrap Icons, которая предназначена для работы с компонентами Bootstrap.
20. Startup 3

Если вам нравится Bootstrap, но вы не хотите углубляться в код, Startup 3 – создан именно для вас. Это онлайн-приложение со встроенными шаблонами и темами для создания веб-сайтов на основе Bootstrap 4 с сеткой из 12 столбцов. Вы можете создать сайт без написания кода, используя интерфейс с поддержкой перетаскивания объектов. Но вам все же понадобятся некоторые знания HTML и CSS, чтобы завершить работу.
20. Vue.js

Vue.js является фреймворком для создания пользовательских интерфейсов и использует виртуальный DOM. Посмотрите на пример кода, взятый из документов Vue, который использует пользовательский ввод. Начнем с HTML:
<div id="example">
<p>{{ message }}</p>
<button
v-on:click="reverseMessage">Reverse
Message</button>
</div>
Обратите внимание на пользовательский обработчик v-on, который вызывает метод reverseMessage. Вот JavaScript:
var myApp = new Vue({
el: '#example',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').
reverse().join('')
}
}
});
Vue отлично подходит для тех, кто менее опытен в работе со сложными библиотеками. Он также имеет ряд плагинов, помогающих в разработке сложных одностраничных веб-приложений.
21. Pattern Lab

22. Material Design

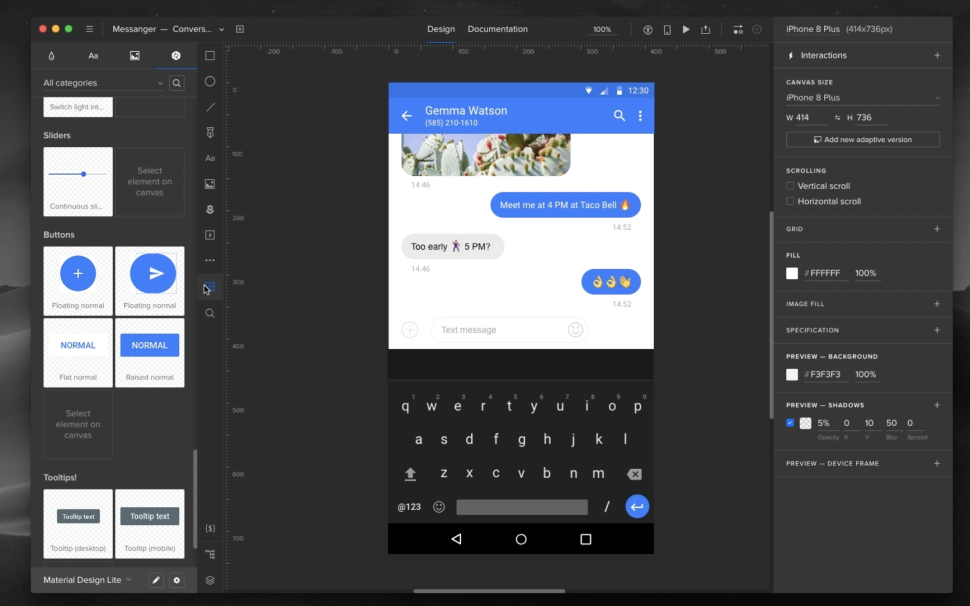
Material Design – это визуальный язык от Google, целью которого является объединение классических принципов хорошего дизайна и инноваций для создания единой и гибкой основы сайта. Веб-сайты и приложения, созданные с помощью Material Design очень удобные в использовании.
Изображения
23. Canva

Хотите быстро и просто делать инфографику для соцсетей? Тогда Лоуренс Хармер, основатель Solve Web Media, рекомендует Canva. Это бесплатный инструмент для создания графики как для печати, так и для Интернета.
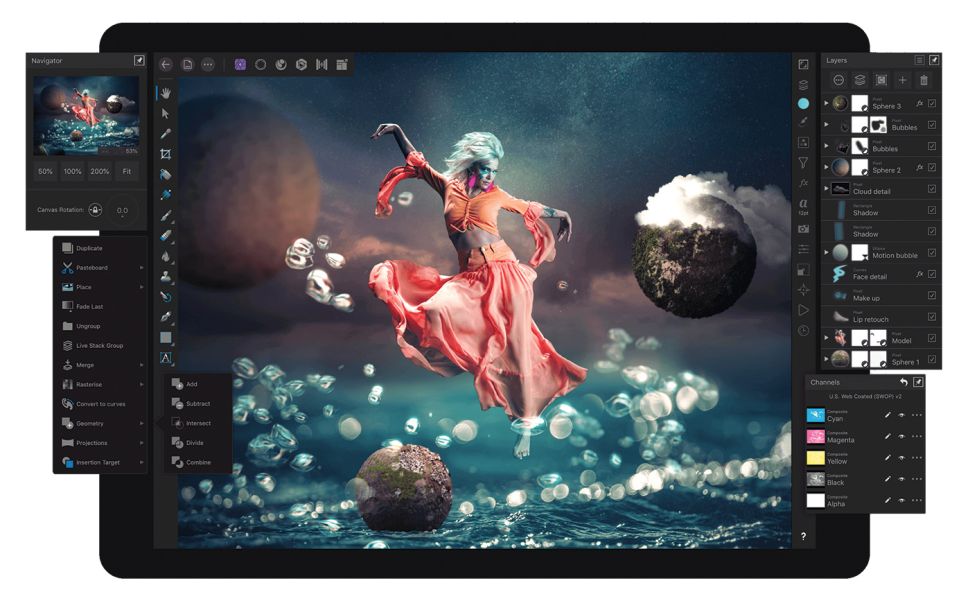
24. Affinity Photo

Ищете альтернативу Photoshop или Illustrator? Этот профессиональный редактор имеет все функции, которые вам когда-либо понадобятся. Также есть версия для iPad.
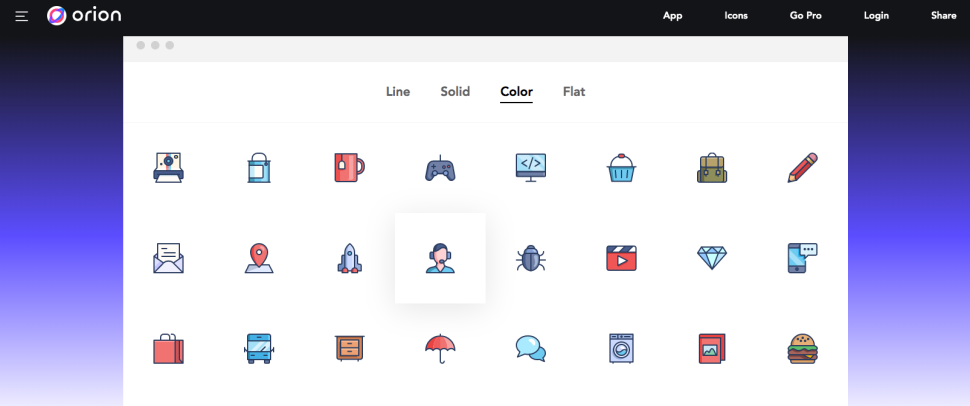
25. Orion Icon

В библиотеке Orion Icon вы можете найти иконки на различные тематики. На сайте доступны линейные, сплошные, цветные и плоские иконки. Каждая иконка доступна в SVG и векторном формате. Приятно то, что вы можете создать свою собственную коллекцию для различных проектов.
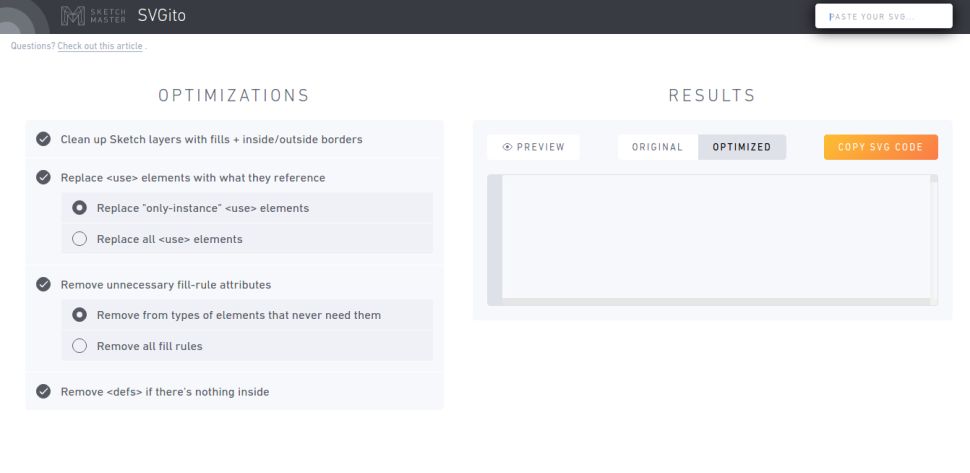
26. SVGito

SVGito – это бесплатное веб-приложение, которое чистит SVG файлы, и тем самым избавляет вас от необходимости ручного редактирования. Это маленькое приложение, созданное Питером Новеллом, автоматически оптимизирует ваши SVG-файлы. Одним нажатием кнопки вы сможете уменьшить их размер и сложность, не изменяя внешний вид.
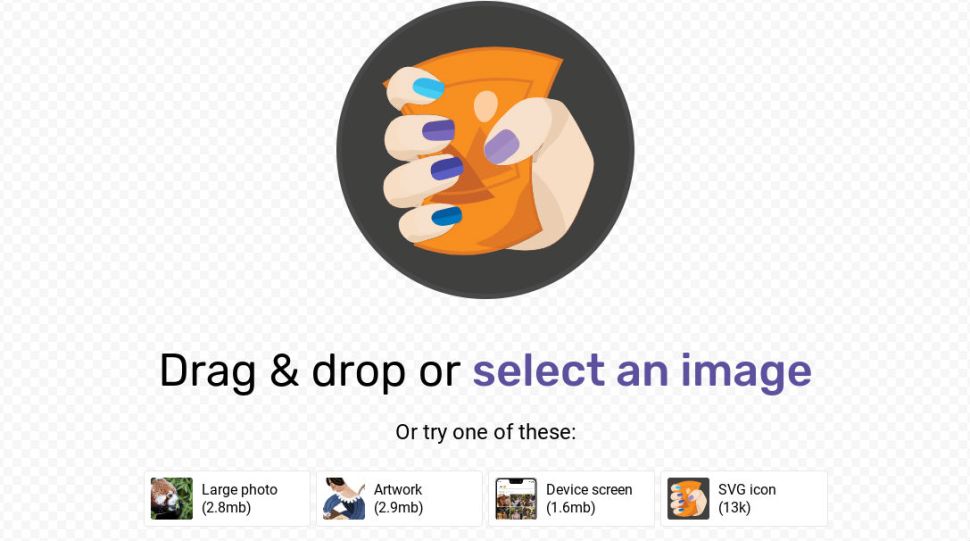
27. Squoosh

Squoosh – это бесплатное приложение от Google, которое помогает веб-дизайнерам сжимать изображения, не жертвуя качеством. Вы перетаскиваете изображение в приложение и используете ползунок для определения степени сжатия. Приложение поможет добиться баланса между качеством изображения и размером файла.
Squoosh работает как онлайн, так и в автономном режиме. Веб-дизайнеры экономят время, а Google получает более быстрый веб, который по-прежнему хорошо выглядит.
Анимация
28. Principle
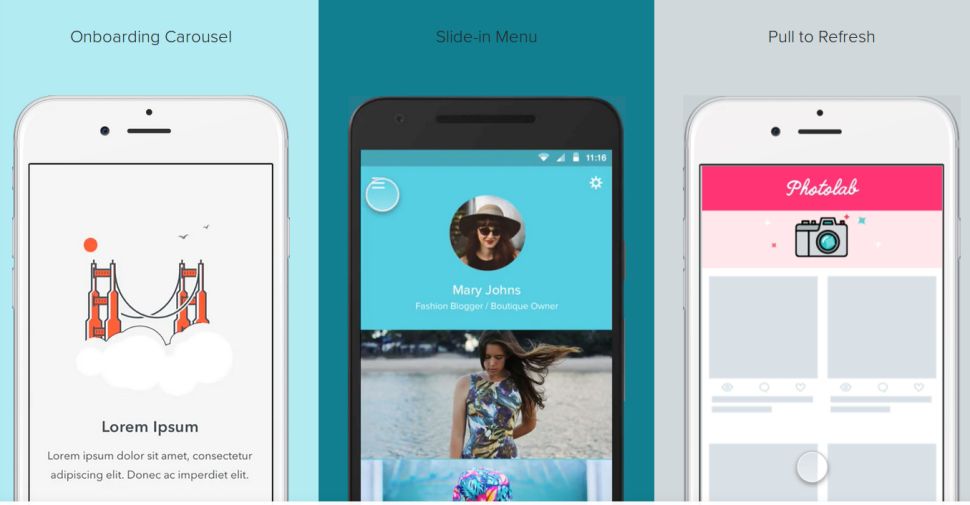
Principle отлично подходит для интерактивного дизайна – в частности, для мобильных приложений. Настройка и полировка анимированных взаимодействий – это то, с чем Principle идеально справляется.
29. Anima
Anima – отличный плагин, если вы хотите использовать Sketch для сложного прототипирования. Это инструмент для создания действительно приятных переходов и более сложной анимации интерфейса.
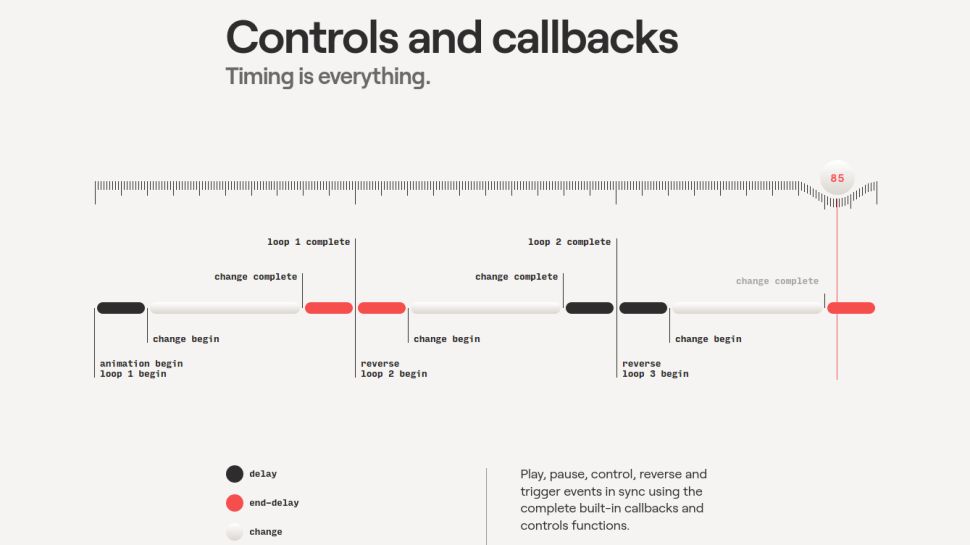
30. Anime.js

Хотя анимация веб-страниц иногда применяется неправильно, разумное использование может облегчить навигацию по веб-сайту. CSS анимация и переходы были огромным шагом вперед, но для более сложных взаимодействий часто требуется библиотека. Anime.js – это анимационный движок, с помощью которого вы сможете добавлять сложные анимированные компоненты в приложения.
Вот пример, демонстрирующий супер-простой API:
var myAnimation = anime({
targets: ['.box1', '.box2'],
translateX: '5rem',
rotate: 180,
duration: 3000,
loop: true
});
Этот код определяет объекты, которые вы хотите анимировать, а также особенности анимации. API позволяет целевым элементам использовать CSS-селекторы, элементы DOM или даже объекты JavaScript.
Автор, Джулиан Гарнье, предоставил коллекцию CodePen, которая демонстрирует, на что способна библиотека, а также подробную документацию по GitHub.
31. Hype Professional

Hype Professional – это приложение, которое позволит экспортировать потрясающие интерактивные и анимированные макеты HTML5. Оно способно анимировать элементы с естественными движениями без ключевых кадров или кода. Этот невероятно простой редактор предоставляет инструменты, которые вдохнут жизнь проекты и оставят позади статические интерфейсы.
Тестирование
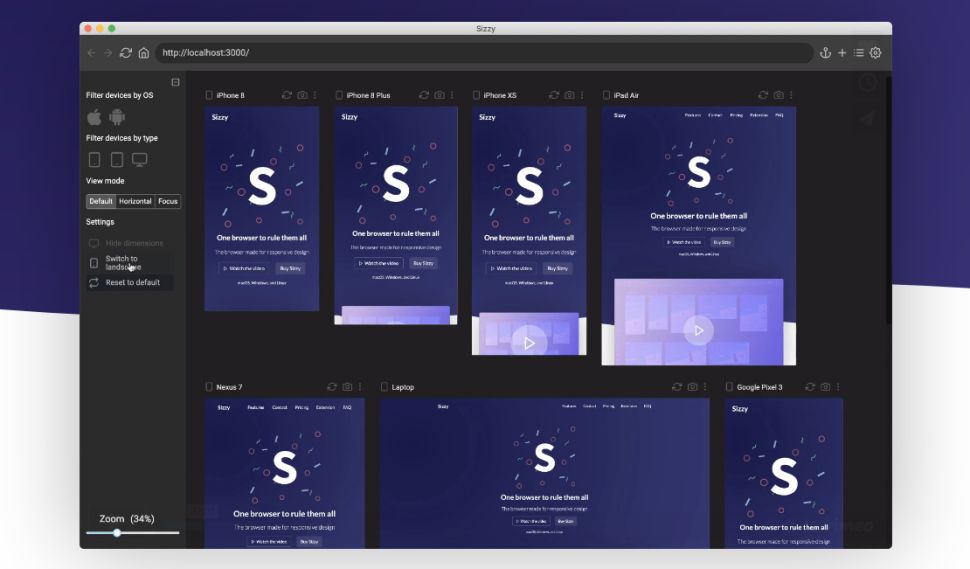
32. Sizzy

Sizzy – это инструмент, который позволяет просматривать несколько экранов одновременно, пока вы тестируете веб-приложения. Sizzy позволяет видеть все изменения одновременно, делая тестирование более быстрым. Также вам будет легче находить и исправлять ошибки в макете.
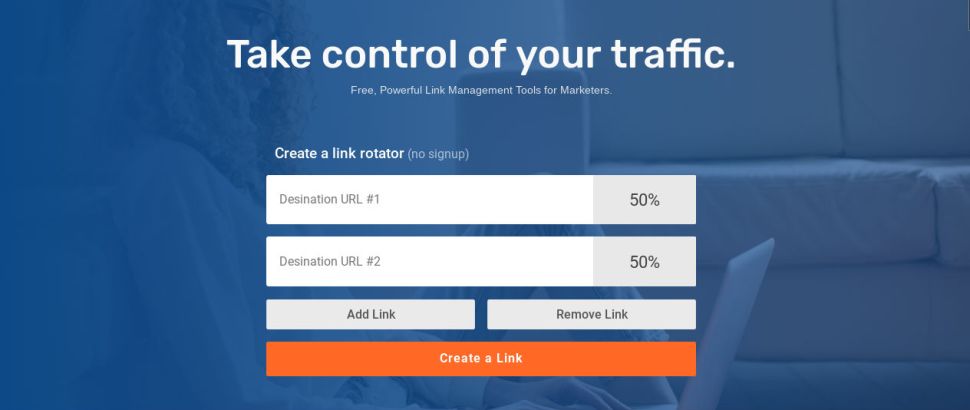
33. Linksplit

Самый эффективный способ сделать ваш сайт лучше – это A/B-тестирование. Вы сможете разделить трафик между двумя и более разными версиями и определить, какая из них работает лучше. А Linksplit значительно упрощает настройку.
Перейдите на сайт, введите целевые URL-адреса, и вам будет предоставлен один короткий тестовый URL-адрес, которым вы сможете поделиться со своей аудиторией.
34. Verifier
Поддельные адреса электронной почты, зарегистрированные на одноразовых доменах, являются угрозой интернет-сообществ, и этот простой инструмент может стать спасителем вашего сайта. Верификатор может быть добавлен в систему регистрации по электронной почте на сайте. Он мгновенно проверяет список из более чем 18 000 одноразовых доменов и позволяет пользователю узнать, нужно ли ему предоставить реальный адрес для регистрации. Он также проверяет, существование домена адреса и порядок написания.
Благодаря бесплатному API-ключу Verifier может стать действительно важным шагом в борьбе со спамерами в онлайн-сообществах.
Экспорт и конвертация
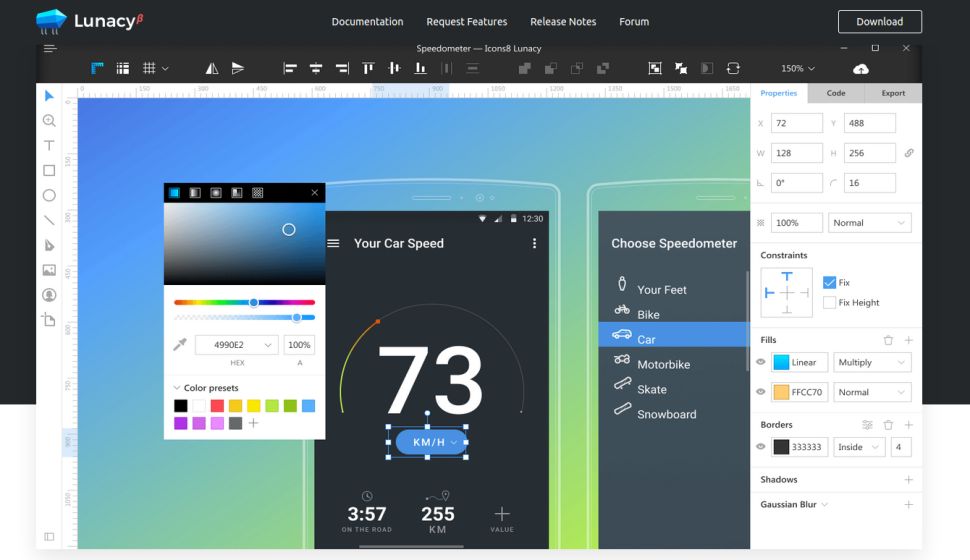
35. Lunacy

Появление Lunacy стало большим облегчением для пользователей Sketch, поскольку оно решает проблему доступности файлов .sketch только на Mac. Теперь вы можете открывать, редактировать и сохранять их на Windows с помощью этого бесплатного инструмента. Это быстрая программа, которая не зависает при открытии больших файлов. Также в ней есть неплохой набор инструментов для редактирования. Так что вы можете внести некоторые изменения, сохранить файл и отправить его коллегам. Вы можете экспортировать файлы в PNG и SVG, а Lunacy автоматически загрузит все недостающие шрифты Google.
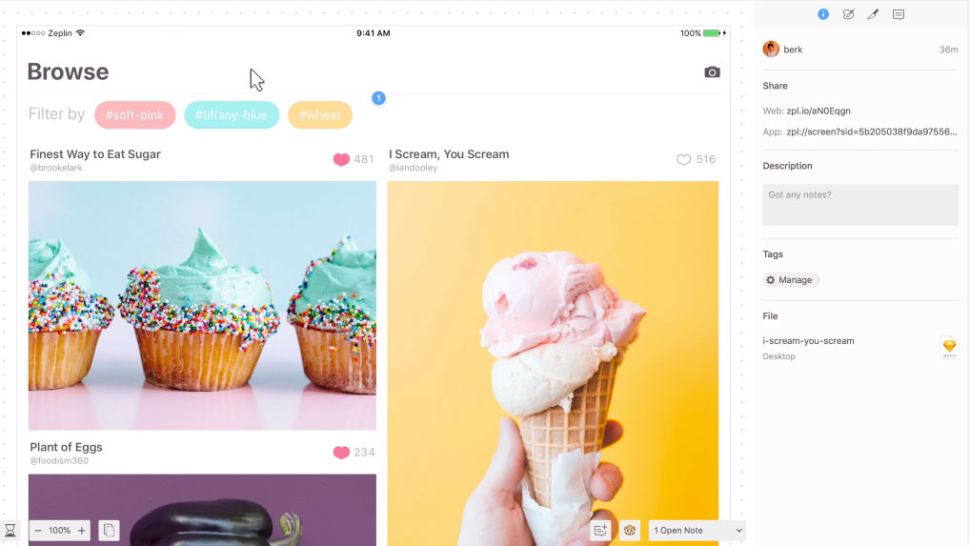
36. Zeplin

Zeplin – этот инструмент, подходит для периода, когда дизайн только спроектирован и готовится к разработке. Он позволяет передать дизайн и прототипы разработчикам в комплекте со всеми спецификациями, фрагментами кода и экспортируемыми ресурсами, которые необходимы. Вы можете загрузить свои файлы Sketch, Photoshop, XD и Figma в Zeplin, и этот инструмент предоставит всю необходимую информацию для разработчиков и дизайнеров.
Zeplin значительно экономит время, как дизайнерам, так и разработчикам.
37. React Sketch.app

React Sketch.app предоставляет очень простой способ управления ресурсами Sketch в большой системе дизайна. Это библиотека с открытым исходным кодом, позволяющая писать компоненты React для визуализации в документах Sketch.
Поскольку React Sketch.app использует Flexbox, его компоненты могут иметь ту же расширенную компоновку, что и ваши реальные компоненты. Это означает, что больше не нужно перетаскивать прямоугольники вручную. React Sketch.app упрощает выборку и включение данных в файлы Sketch. Он также предоставляет простой способ создания собственных инструментов разработки поверх Sketch.
38. URL to PDF

URL to PDF – это самодостаточный API-интерфейс, который позволяет преобразовывать HTML-код в PDF-файлы. Он удобен для рендеринга квитанций, счетов-фактур или любого другого содержимого HTML. По умолчанию API игнорирует правила CSS @media print страницы и настраивает Chrome для эмуляции экрана @media, чтобы стандартный PDF-файл больше походил на реальный сайт. Вы можете настроить его на автоматическую работу через равные промежутки времени. И, что самое главное, он абсолютно бесплатен.
39. Avocode

Avocode позволяет разработчикам внешнего интерфейса легко кодить веб-сайты или приложения из проектов Photoshop или Sketch. Он создан той же командой, которая подарила нам CSS Hat и PNG Hat, поэтому неудивительно, что они продвинули процесс экспорта на один шаг вперед. Особенность Avocode заключается в том, что вы можете использовать его плагин Photoshop для синхронизации PSD с Avocode одним щелчком мыши.
Avocode быстро и автоматически анализирует файл PSD или Sketch и переносит все в красиво оформленный пользовательский интерфейс. После этого вы получаете полный контроль над экспортом активов, включая экспорт SVG в стандартной комплектации.
VR и AR
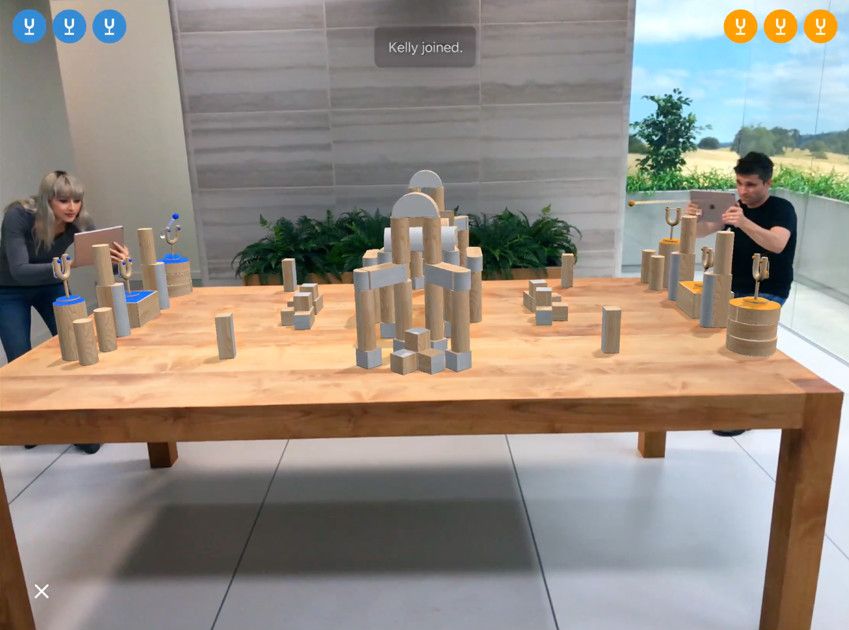
40. ARKit

С ARKit 3 на iOS 12 ваши AR-приложения теперь могут обрабатываться несколькими пользователями одновременно, а затем возобновляться в том же состоянии. Вы также можете включить объекты реального мира в свой опыт AR, предоставляя своим пользователям еще больше возможностей для погружения.
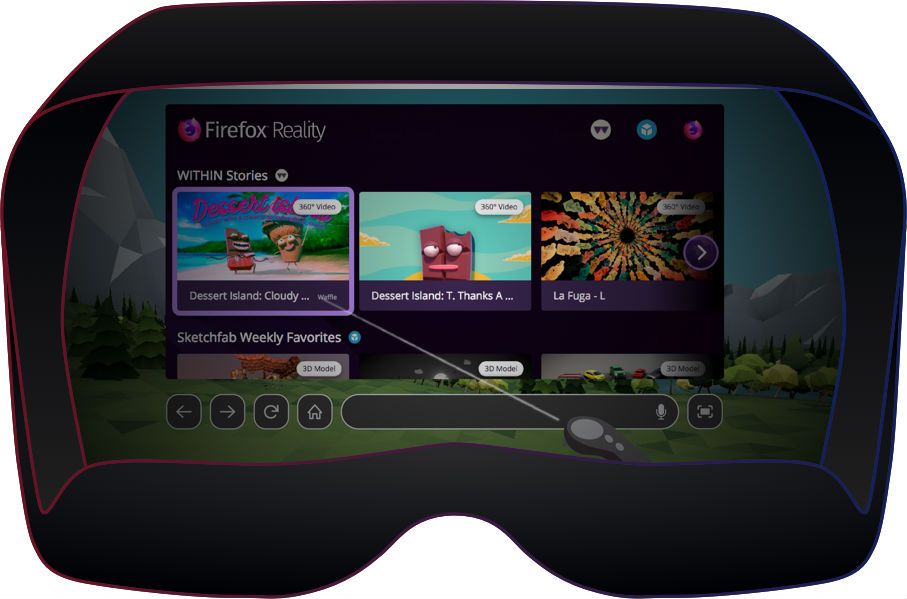
41. Firefox Reality

Если вы работаете в webVR, вам стоит попробовать Firefox Reality – браузер для устройств виртуальной реальности, таких как Viveport, Oculus и Google Daydream.
Браузер был выпущен Mozilla в сентябре 2018 года. Теперь он доступен в магазинах приложений этих устройств и предназначен для плавного перемещения между 2D-сетью и полным погружением в дополнительную реальность. Также доступны функции поиска в Интернете с помощью голоса, через гарнитуру устройства.
42. Hologram

Hologram – это универсальный инструмент для создания WebVR. Это бесплатное приложение для настольных компьютеров не требует каких-либо предварительных знаний в области кодирования, а встроенная интеграция с Google Blocks позволяет экспериментировать сразу с множеством бесплатных 3D-объектов. Hologram в полной мере использует мощь и простоту A-Frame, платформы WebVR Mozilla.
Это означает, что разработчики могут загружать проекты, созданные с помощью Hologram, и использовать их в своих рабочих процессах A-Frame. В настоящее время он доступен на Mac, и скоро выйдет версия для Windows.
Типографика
43. Type Nugget

Type Nugget – это онлайн-инструмент для набора текста, который позволяет вам контролировать стили шрифтов. Он отображает на странице разные образцы текста, которые можно настроить на панели справа. Панель позволяет выбрать размер шрифта, вес, стиль, цвет, расстояние между буквами, оформление текста и многое другое для отдельных аспектов страницы. А также, глобальные стили, заголовки, абзацы, ссылки и списки HTML.
Из полезного – после указания всех настроек вы можете нажать кнопку «Создать код», и Type Nugget создаст ссылку на таблицу стилей, размещенную на его CDN. Если вы находите типографику CSS утомительной, вы значительно выиграете от добавления этого инструмента в рабочий процесс.
44. Textblock

Textblock Glyphic – это инструмент JavaScript, который регулирует размер, межстрочное расстояние и угол наклона вашего шрифта, делая его полностью адаптивным. Это прогрессивное улучшение подстраивает текст под любую ширину области просмотра или ориентацию устройства.
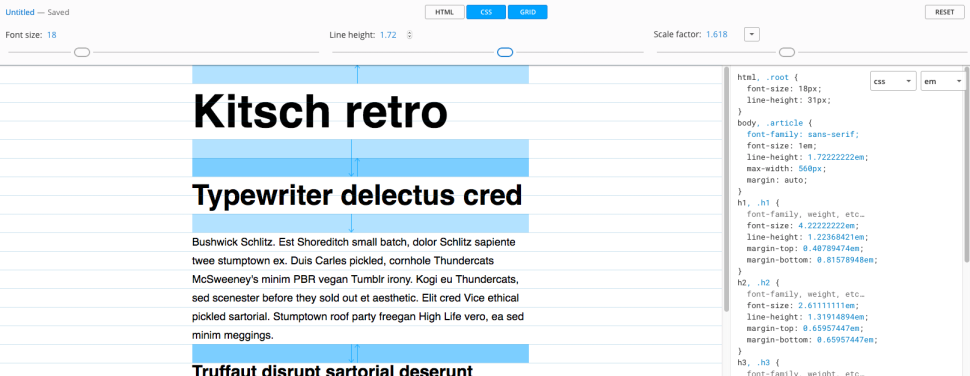
45. Gridlover

Gridlover предоставляет инструменты для автоматической настройки типографики, и определяет наиболее эффективные подходы. Поиграйте с ползунками размера шрифта, высоты строки и масштабного коэффициента, а затем посмотрите, как реагирует типографика.
Другое
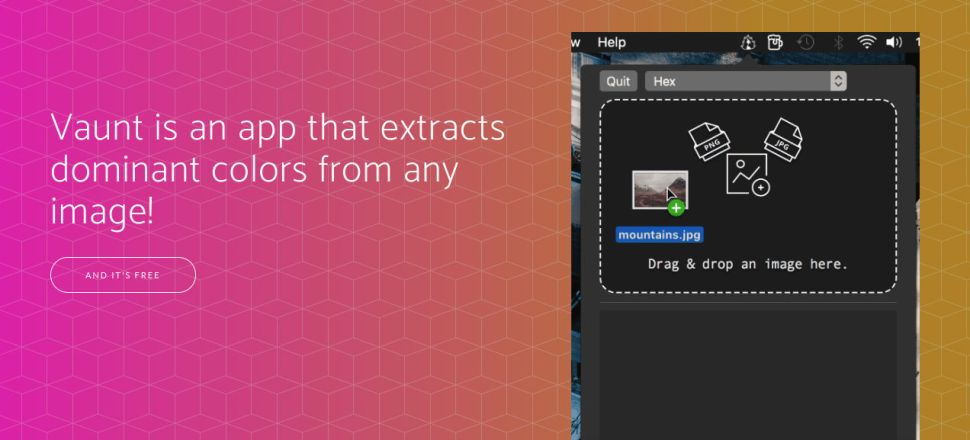
46. Vaunt

Хотите подобрать цветовую схему вашего сайта по определенному изображению? Тогда воспользуйтесь Vaunt. Это бесплатное приложение для Mac, которое использует алгоритм кластеризации для анализа ваших изображений и позволяет узнать, какие цвета преобладают. Далее вы сможете использовать эту информацию в своем дизайне.
Перетащите изображение в приложение, и на панели вы увидите доминирующие цвета. Затем вы можете нажать на любой из них, чтобы добавить их в буфер обмена.
47. Vivaldi

Иногда лучшим инструментом веб-дизайна может быть что-то простое, как новый браузер. Vivaldi – это быстрый, настраиваемый веб-браузер для опытных пользователей, придуманный несколькими создателями Opera. Для создания пользовательского интерфейса использовались JavaScript и React, а также Node.js и множество модулей NPM.
Vivaldi – это наиболее настраиваемый браузер, предлагающий интересные функции. Например, управление командной строкой, панель для создания заметок, управление вкладками, а также веб-панели, позволяющие разместить все любимые сайты в одном месте для быстрого доступа.
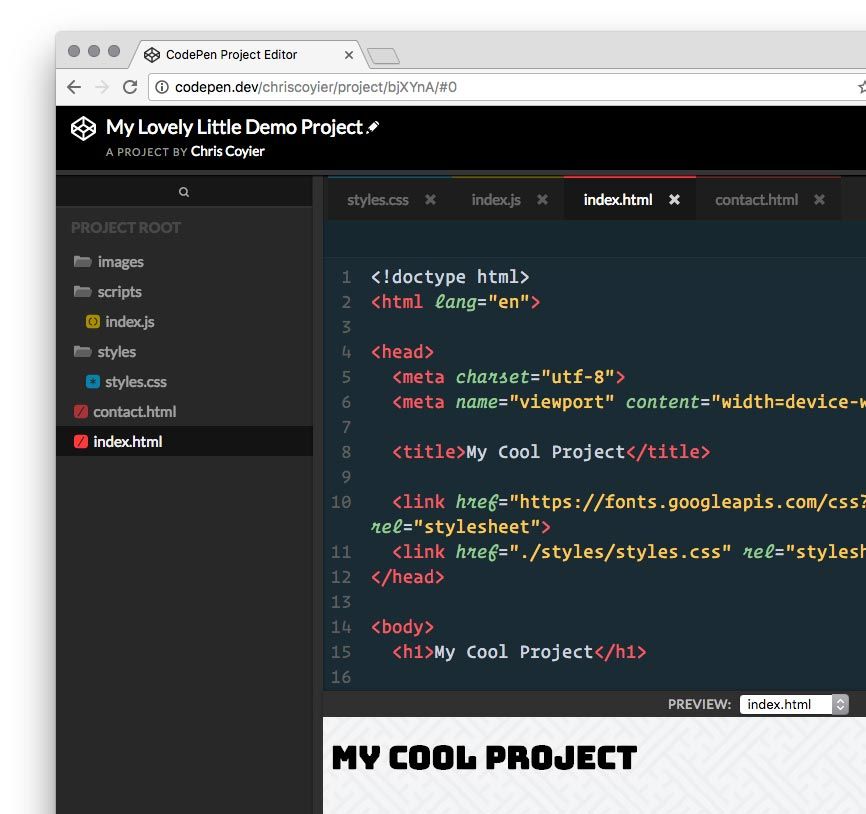
48. CodePen Projects

Основанная в 2012 году Алексом Васкесом, Тимом Сабатом и Крисом Койером, CodePen превратилась в одно из самых крупных и оживленных веб-сообществ для тестирования и демонстрации фрагментов кода HTML, CSS и JavaScript. Первые пять лет он функционировал как онлайн-редактор кода и среда обучения с открытым исходным кодом. Разработчики могли создавать фрагменты кода («pens»), тестировать их и получать обратную связь.
Затем в 2017 году CodePen сделал еще один большой шаг вперед, запустив собственную IDE (интегрированную среду разработки), CodePen Projects, которая позволяет создавать веб-сайты в браузере.
Вы можете перетаскивать файлы вашего сайта, упорядочивать их по вкладкам и просматривать сайт по мере его создания. Существуют шаблоны, помогающие быстрее создавать сайты, а также встроенные средства отладки.
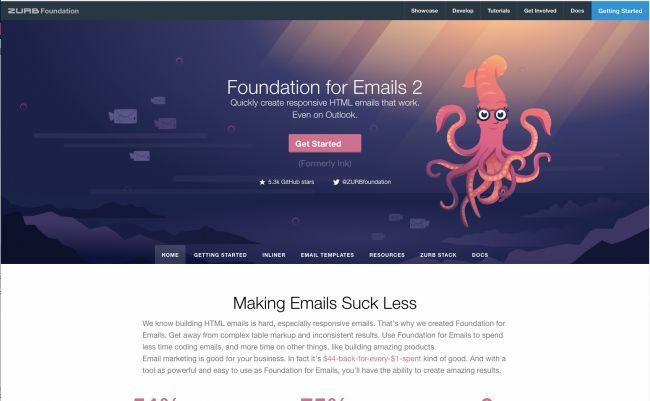
49. Foundation for Emails 2

Foundation for Emails 2 – это фреймворк от ZURB, ранее известный как Ink. Он используется для создания отзывчивых электронных писем в формате HTML, которые работают практически на каждой платформе, объединяя лучшие практики кодирования электронной почты. Последняя итерация использует кодовую базу Sass, которая дает доступ к файлу настроек, где вы можете определить все виды значений по умолчанию в соответствии с вашими потребностями.
50. MakerAds

Разработчики MakerAds намеревались решить проблемы, с которыми сталкиваются инди-производители. Во-первых, это необходимость в размещении не всегда привлекательной рекламы, которая часто отвлекает от дизайна из-за своей уродливости и навязчивости. Решение, которое они создали – это рекламная сеть, бесплатно показывающая рекламу инди-производителей вместе с платной рекламой от крупных компаний. Все эти компании проверяются, а их реклама выглядит стильно.
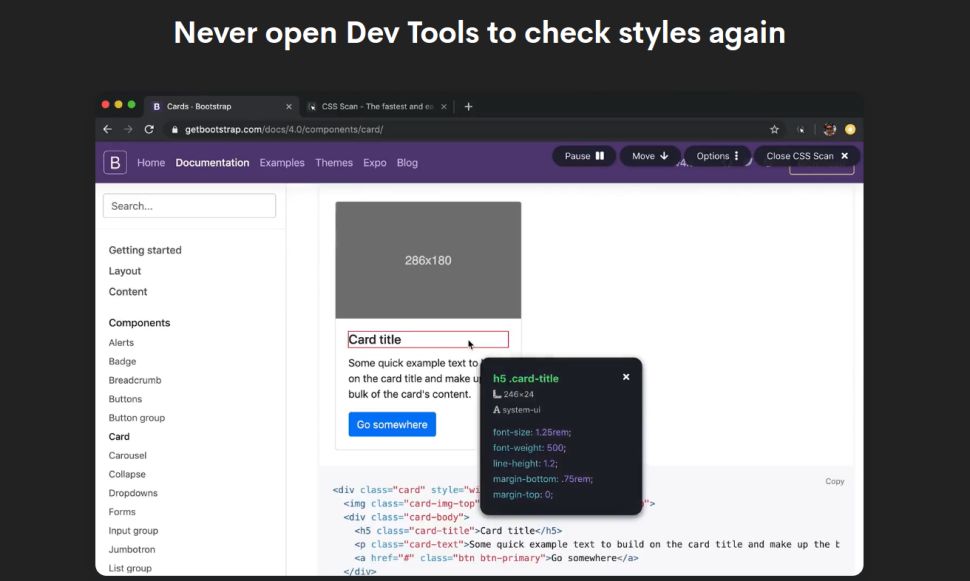
51. CSS Scan

Это расширение работает на любом веб-сайте в браузере Chrome, Firefox или Safari. С его помощью вы сможете просмотреть сгенерированные стили элементов. А вместо того, чтобы открывать Dev Tools для просмотра элемента, вы можете использовать CSS Scan. Просто наведите курсор и в появившемся окне скопируйте необходимые данные. Вы можете использовать его для копирования отдельных элементов из тем или шаблонов, и адаптировать их для собственного использования. Такой метод отлично подойдет для доработки вашего кода.
Превью: Christopher Gower
Читать также:
Шпаргалки UI дизайнера: создание кнопок
Правила создания типографики для интерфейсов







