Разработчики веб-страниц Front End’a несут ответственность за то, чтобы страница точь-в-точь повторяла макет дизайнера и одинаково отображалась во всех браузерах. В течение долгого времени это становилось легче с появлением более продвинутых браузеров и большего количества средств разработки.
В то время как все знают о HTML и CSS, меньше людей знает о Sass и Haml. Развитие фронтенда продолжает продвигаться с каждым годом. Одно из основных заданий разработчика — всегда быть в курсе последних нововведений.
Если вы чувствовали себя немного неуверенными в своих навыках фронтенда или просто хотите узнать о более новых методах, эту небольшую статью советую прочитать именно вам. Я предлагаю вам несколько популярных инструментов и ресурсов, которые каждый разработчик Front End’a должен использовать или по крайней мере знать об их существовании.
CSS препроцессоры
Возможно, самый известные препроцессоры CSS: SASS, также немного похож на него LESS. Благодаря этим двум библиотекам вы можете создать более динамический код.
Термин “SASS” можно применять как к технологии, так и к синтаксису. Файлы SASS могут также быть файлами SCSS, между ними нет особых различий, местами SCSS просто более напоминает привычный CSS. LESS — та же самая вещь только с различным синтаксисом.
SASS и LESS не языки по сути, но небольше расширения для CSS. Код SASS/LESS компилируется в обычный CSS.
Самое большое различие между SASS и LESS, кроме синтаксиса, то, как они работают. SASS компилируется с помощью Руби, в то время как LESS — использует JavaScript (или Node.js).
Обратите внимание на то, что предварительная обработка CSS действительно требует небольшого знания команд Terminal/CLI. Вам не обязательно быть экспертом, но у вас должны быть хотя бы базовые знания работы в командной строке. Например, самый быстрый способ собрать файлы SASS состоит в том, чтобы использовать что-то вроде этого в терминале:
sass input.scss output.css
Но как только вы получаете некоторую практику, это становится для вас вторым способом написания CSS.
Вот некоторые ресурсы для того, чтобы узнать больше о препроцессорах для CSS:
GIT (Распределенная система управления версиями)
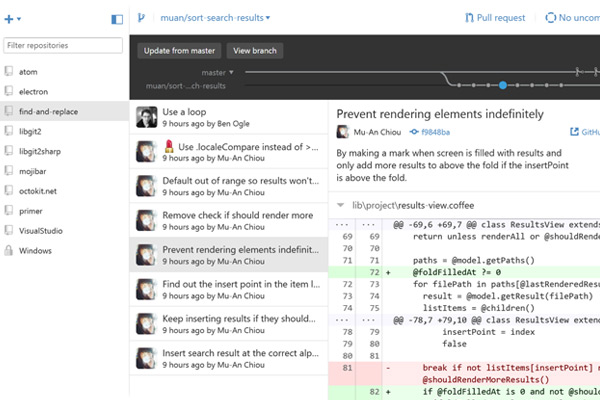
Контроль для управлением проектом и версиями необходим для больших веб-проектов. Такое сообщество как GitHub сделало “GIT” обычной частью технологий.
Но как это работает, и почему вы должны его использовать?
GIT — система управления версиями, которая позволяет разработчикам писать код, не переписывая предыдущую работу. Это возможно посредством перехода, где различные части проекта могут быть сохранены как архив. С GIT’ом возможно разветвить ваш текущий проект, попытаться добавить новую опцию и сохранить, если она вам понравилась, или удалить ту ветвь, которая не работает.
Установка GIT’a очень снисходительно относится ко всем операционным системам. Легкое достаточно подробное обучение, в процессе которого вы узнает, как все передается, ветвится и контролируется.
Но с вводным гидом и большим количеством практики GIT будет медленно становиться частью вашего технологического процесса Front End’a.
Одно из самых больших препятствий, которое может произойти — это использование GIT через командную строку. Это — предпочтительный метод большинства программистов, которые уже используют CLI ежедневно. Однако, если вы так и не смогли научиться использовать его, то вам на помощь приходит приложение от GitHub’a и который на данный момент является бесплатным.
Мой совет если вы все таки решили начать изучать GIT’a состоит в том, чтобы вы учили его не в спешке, а поэтапно. Легко быть обескураженным, если контроль версий — абсолютно незнакомое понятие. Поэтому учитесь в своем собственном темпе и не сдавайтесь!
Вот некоторые превосходные веб-сайты для изучения основных возможностей GIT’a:
- https://try.github.io/
- https://pcottle.github.io/learnGitBranching/
- https://www.git-tower.com/learn/
JavaScript библиотеки
Развитие Front End’a, несомненно, переместилось к полной поддержке JavaScript. От динамических элементов страницы до мультипликации JavaScript — одного из основных инструментов каждого веб-проекта.
Но недавно казалось, что все больше разработчиков выбирает библиотеки JavaScript, которые довольно таки упрощают процесс написания кода. Это отлично потому, что библиотеки порой содержат в себе упрощенные понятия, которые могут облегчить взаимодействие с такими методами как AJAX. Отрицательная сторона этого явления — с таким количеством различных библиотек трудно будет понять, с чего начать.
Хорошее правило состоит в том, чтобы изучить только то, в чем вы нуждаетесь и когда вам это нужно. Если вы тот, кто просто любит писать код для забавы, лучше освоить только несколько библиотек. jQuery — возможно, лучший выбор, чтобы начать, так как это — одна из лучших пяти библиотек JavaScript, которыми чаще всего пользуются.
Но также следует рассмотреть более современные инструменты, такие как Backbone.js или Angular.js. Они оба являются общедоступными библиотеками, которые были написаны для структурирования основных JS веб-приложений. Они невероятно сильны, но могут служить небольшим дополнением на простом блоге WordPress.
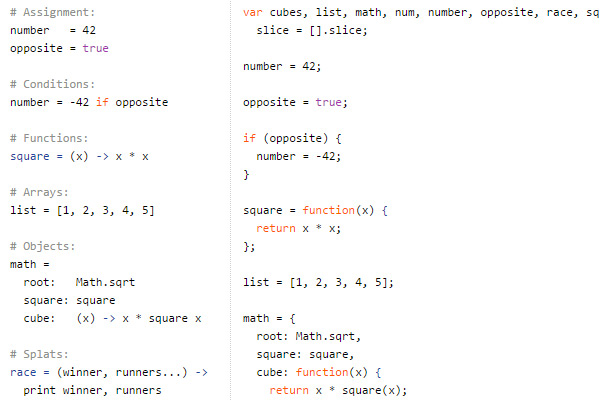
Разработчики, ищущие проблему, могли бы считать изучение одного из инструментов предварительной обработкой языков, таких как CoffeeScript, TypeScript или LiveScript. Все три языка собирают в JavaScript, но предлагают небольшие отличия оригинальному синтаксису.
Настоящая сила JavaScript только сейчас обнаруживается. С таким инструментом как Node.js появляется возможность установить его на сервер. Нельзя не напомнить о том, что сырой JavaScript может быть выполнен в консоли браузера, дающей еще больше возможностей Front End разработчикам.
Являетесь ли вы полным новичком или закаленным разработчиком, есть всегда то, чему возможно научиться с JavaScript, если вы увлечены веб-разработкой. Следующие ресурсы могут оказаться исключительно полезны:
- https://eloquentjavascript.net/
- https://www.unheap.com/
- https://designmodo.com/typescript/
- https://try.jquery.com/
- https://nodeschool.io/
- https://blog.teamtreehouse.com/the-absolute-beginners-guide-to-coffeescript/
HTML препроцессоры
Популярность препроцессоров CSS, также дала возможность появлению препроцессоров для HTML Front End’a. Это работает точно так же, как SASS/LESS, где вы написав код, и скомпилировав, получили ли бы обычный HTML-код.
HTML препроцессоры могут спасти вас от многократного повторения одинаковых строк кода, закрытия тегов. В то время как это очевидно полезно, хотя иногда требуется некоторое урегулирование.
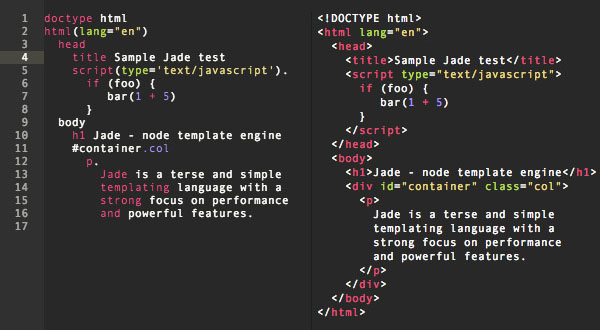
Haml и Jade — эти два наиболее популярных препроцессора с совсем разными стилями синтаксиса. Slim — третий вариант. Все три — в открытом доступе и все время улучшаются, благодаря общественной поддержке.
Haml и Slim работают на Ruby, Haml является альтернативой ERB шаблонов. Сейчас Haml — большой инструмент для разработчиков Rails. Для Front End’еров может быть столь же полезным, вне зависимости от того, пишете ли вы код на Back End’е или нет.
Jade — шаблонный двигатель, который работает на Node.js. Лучше использовать его для приложенний Node или также можно использоваться в качестве автономного решения для разработчиков Front End’a, которым нравится синтаксис Jade.
Нет никакого запрета или неправильного выбора, так как они оба довольно таки похожи. Общее согласие среди любителей Ruby состоит в том, чтобы придерживаться разработки на Haml. Но много разработчиков Front End’a склоняются к Jade’у, потому что Node.js стал горячей тенденцией в веб-разработке.
Правда, немного разработчиков находят обязательной предварительную обработку HTML. Вы можете предпочесть писать статический HTML, но некоторые разработчики предпочитают Haml/Slim/Jade. Поэтому, если вы можете, по крайней мере, понять синтаксис, это даст вам большое преимущество.
Советую вам изучить эти подробные обучающие ресурсы, чтобы копнуть поглубже:
- https://www.learnjade.com/
- https://www.sitepoint.com/an-introduction-to-haml/
- https://cssdeck.com/labs/learning-the-jade-templating-engine-syntax/
JS менеджер задач
Автоматизированные менеджеры задач — новейшие инструменты Front End’a. Понятие часто запутывающее сначала, но менеджеры задач могут существенно улучшить ваш технологический процесс и дать огромный потенциал.
Два крупных менеджера задач — Gulp и Grunt. Вы заметите, что они оба работают на JavaScript, но также им требуется терминал. Так каким же образом все работает?
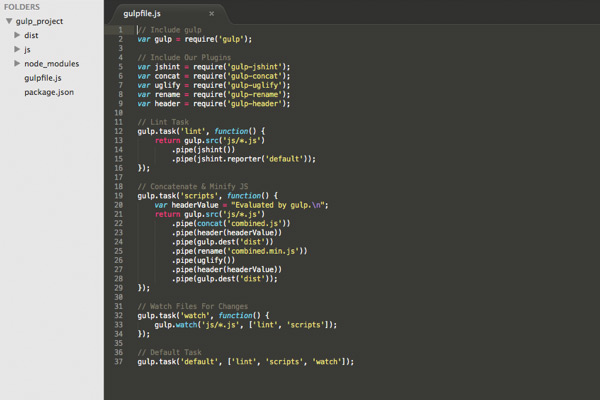
Gulp и Grunt устанавливаются через Node Package Manager (NPM) в командной строке. Сами библиотеки могут управляться командами JS от отдельных файлов, gulpfile.js и gruntfile.js соответственно.
Эти файлы могут быть очень маленькими или очень большими в зависимости от того, сколько задач вы хотите автоматизировать. Посмотрите на этот стандартный Gulpfile.js, чтобы увидеть, как это все может выглядеть.
Если вы никогда не делали ничего подобного до этого времени, вы вероятно несколько смущены. Не волнуйтесь насчет синтаксиса на данный момент, вместо этого вы можете сосредоточиться на понятиях и особенностях, предоставляемых этими .js файлами.
Вы можете добавить код JS, который автоматизирует некоторые задачи, такие как обработка файлов SASS, Haml, даже языки JS, один из которых CoffeeScript. Вы заметите, что каждая из тех связей указывает на пакет NPM, предварительно написанный для Gulp’a. Это означает, что вы не должны писать, то же, что и ваши собственные автокомпиляторы SASS, потому что это уже все написано!
Обучение использованию менеджера задач требует поэтапной работы. Понятия могут казаться незнакомыми и, подобно изучению SASS’a, есть сложности в понимании для новичков. Однако, как только вы разберетесь в основах и увидите, как это затрагивает вашу разработку в целом, вы даже не подумаете вернуться к старым способам.
Чтобы начать, просто выберите Gulp или Grunt и заставьте себя практиковаться.
Вот некоторые способы начать:
- https://scotch.io/tutorials/automate-your-tasks-easily-with-gulp-js/
- https://stefanimhoff.de/2014/gulp-tutorial-1-intro-setup/
- https://24ways.org/2013/grunt-is-not-weird-and-hard/
- https://medium.freecodecamp.com/gulp-i-improved-my-workflow-354d31d25655/
В заключение
Все эти инструменты довольно новые или очень выросли за прошедшие несколько лет. Мир развития Front End’a предлагает столько впечатляющих инструментов для упрощения написания кода, и я надеюсь, что эта статья даст вам отправную точку.
Превью: Depositphotos
Читайте также:
30 бесплатных онлайн редакторов фото-, видео- и аудиофайлов