Создание мобильных приложений вышло на совершенно новый уровень. Такое быстрое развитие этой сферы, по большей части, стало возможным, благодаря появлению новых языков программирования с открытым доступом. Но даже с их помощью этот процесс все еще очень утомительный и занимает немало времени. В этой статье вы найдете 20 инструментов, которые помогут вам в разработке вашего приложения.
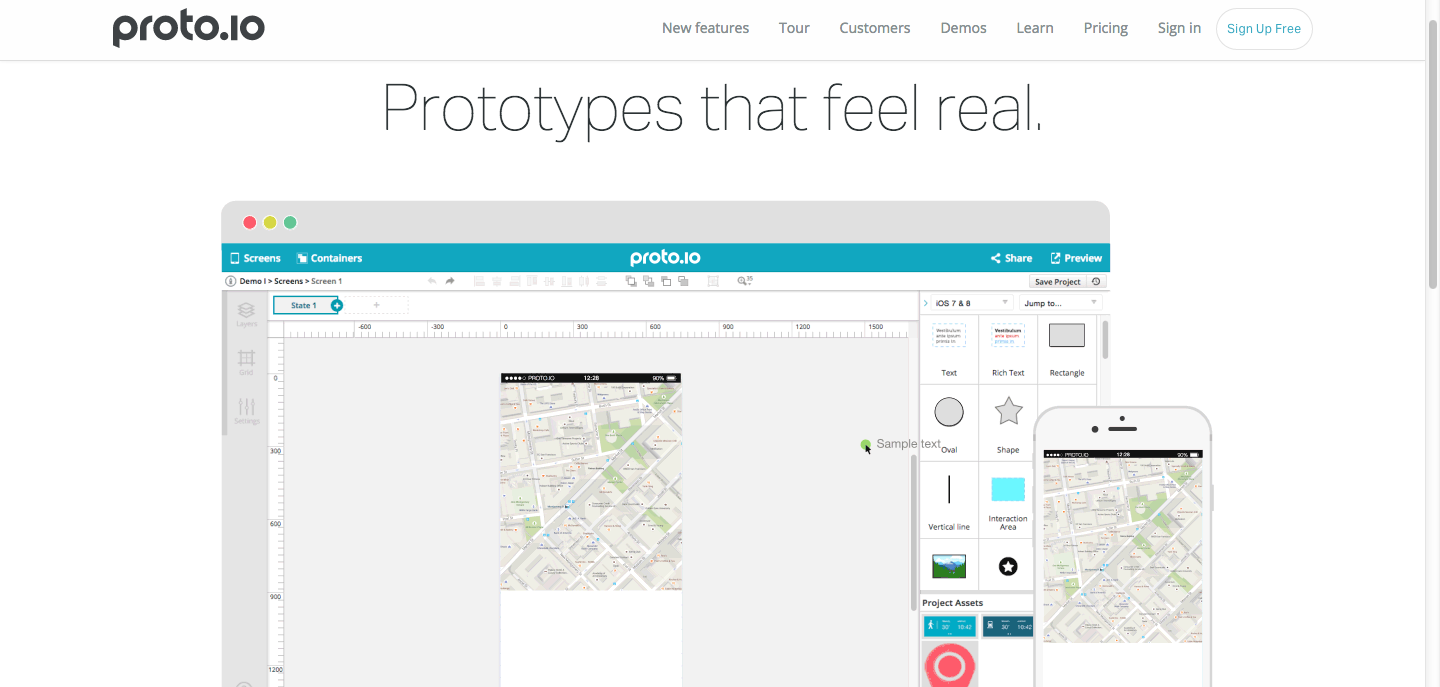
1. Proto
Эта платформа в основном используется для создания мобильного прототипа и помогает сделать полностью интерактивное приложение.
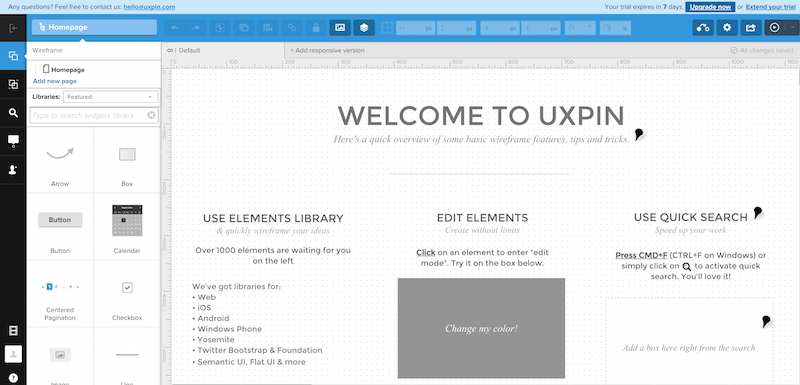
2.UXPin

Простой и быстрый инструмент с очень приятным интерфейсом, который помогает создать кликабельные прототипы и макеты.
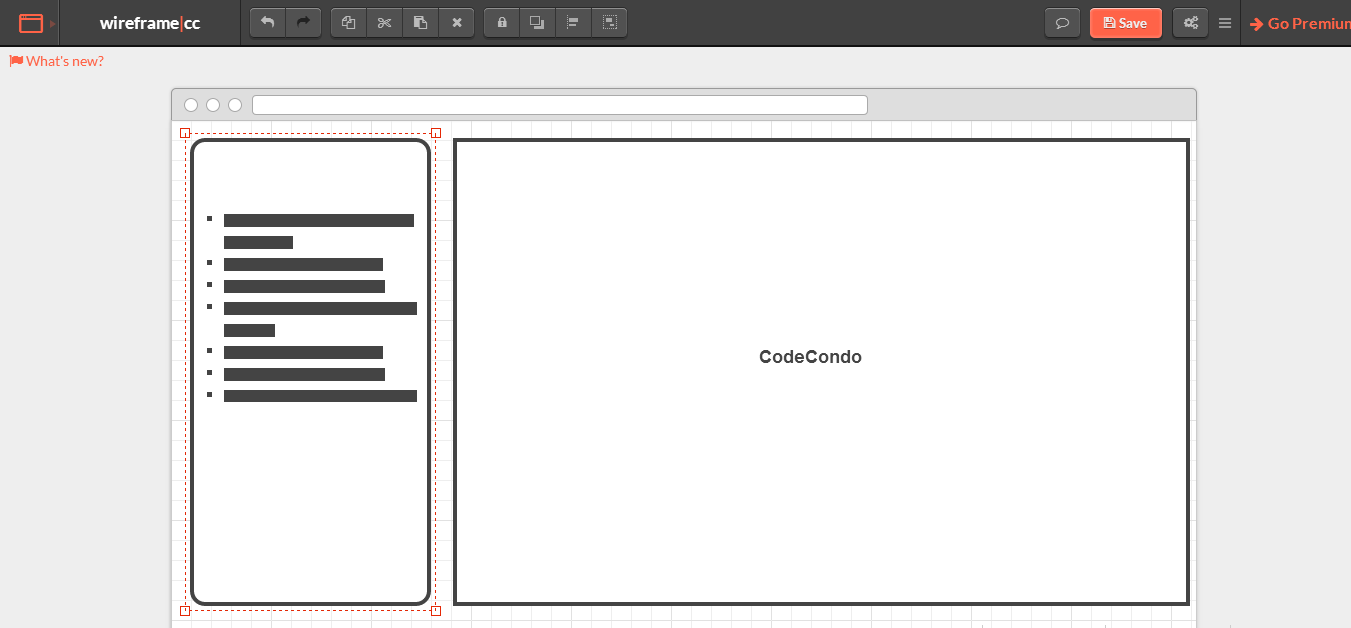
3. WireFrame
Инструмент помогает создать каркас с «нажми, перетащи и рисуй» интерфейсом. Вы можете добавить новый URL и выбрать окно браузера или шаблон мобильного телефона.
4.Balsamiq
Еще один живой и быстрый инструмент, который позволяет пользователям сразу же применять свои инновационные идеи.
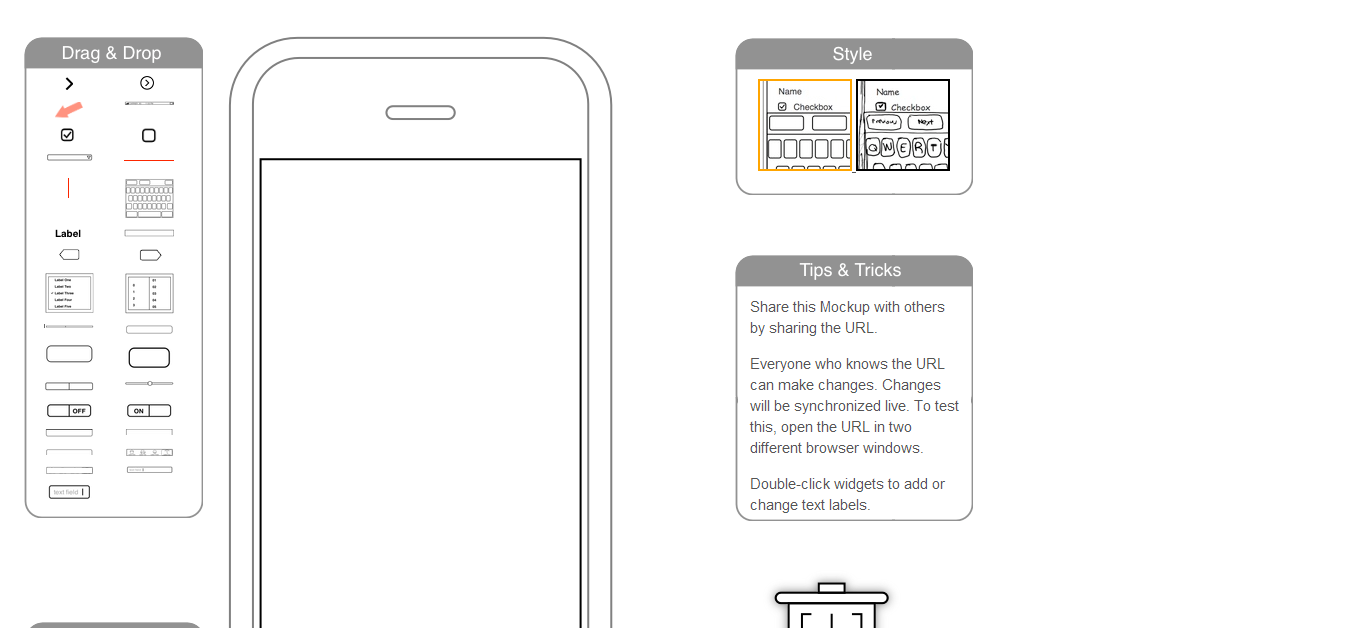
5.iPhone Mockup
Как и предполагает название, этот инструмент помогает создать макет для iPhone, которым вы сможете легко поделиться позже. Вы можете выбрать между карандашным или иллюстрационным стилем.
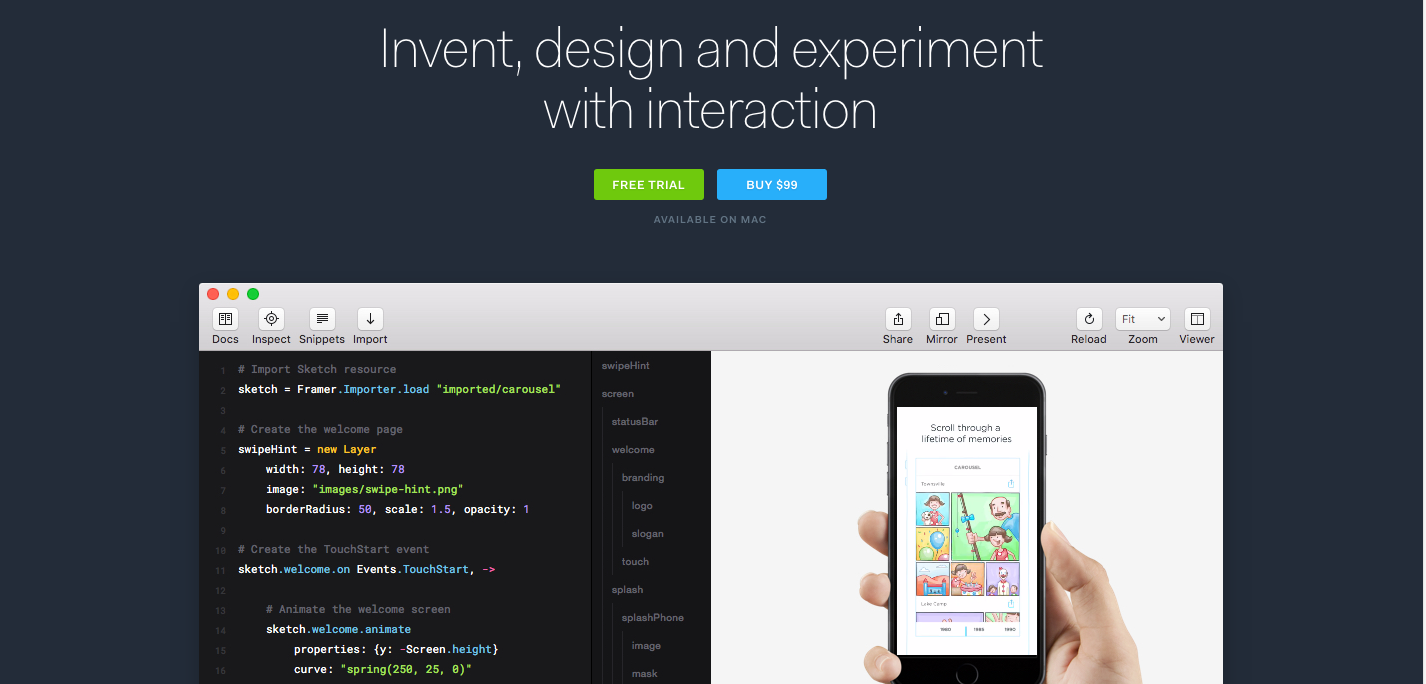
6.Framer
Прототип, сделанный с помощью этого инструмента — это макет с открытым доступом, который еще и поддерживает с вами постоянную обратную связь во время работы.
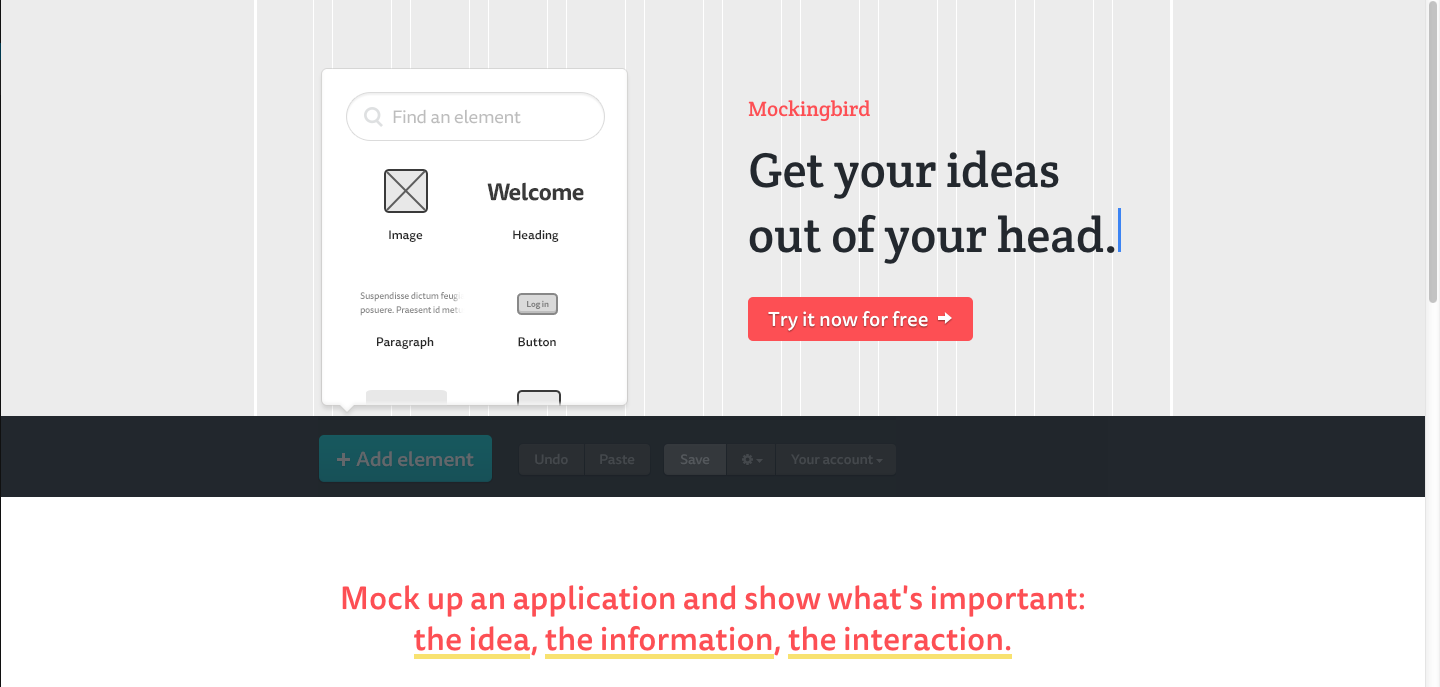
7.Mockingbird
Позволяет работать над множеством проектов одновремено, а также помогает использовать инструменты и изображения для загрузки различных функций в конечное приложение.
8.Mockups.me
Помогает пользователям создать интерактивные каркасы приложений как для планшетов, так и для рабочих столов и различных браузеров.
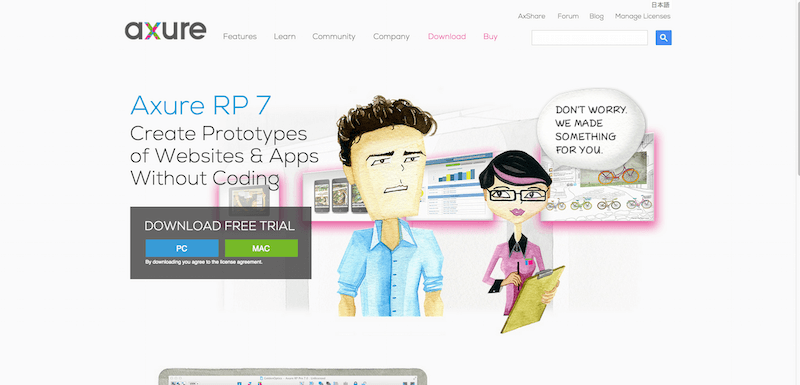
9. Axure
Быстрый и простой в использовании инструмент, который помогает создать макет пользовательского интерфейса и интерактивную базу для последущей работы над приложением.
10. MockFlow

Инструмент помогает проверять работу переходов между страницами и общую навигацию по приложению. Также в инструменте есть небольшой встроенный чат.
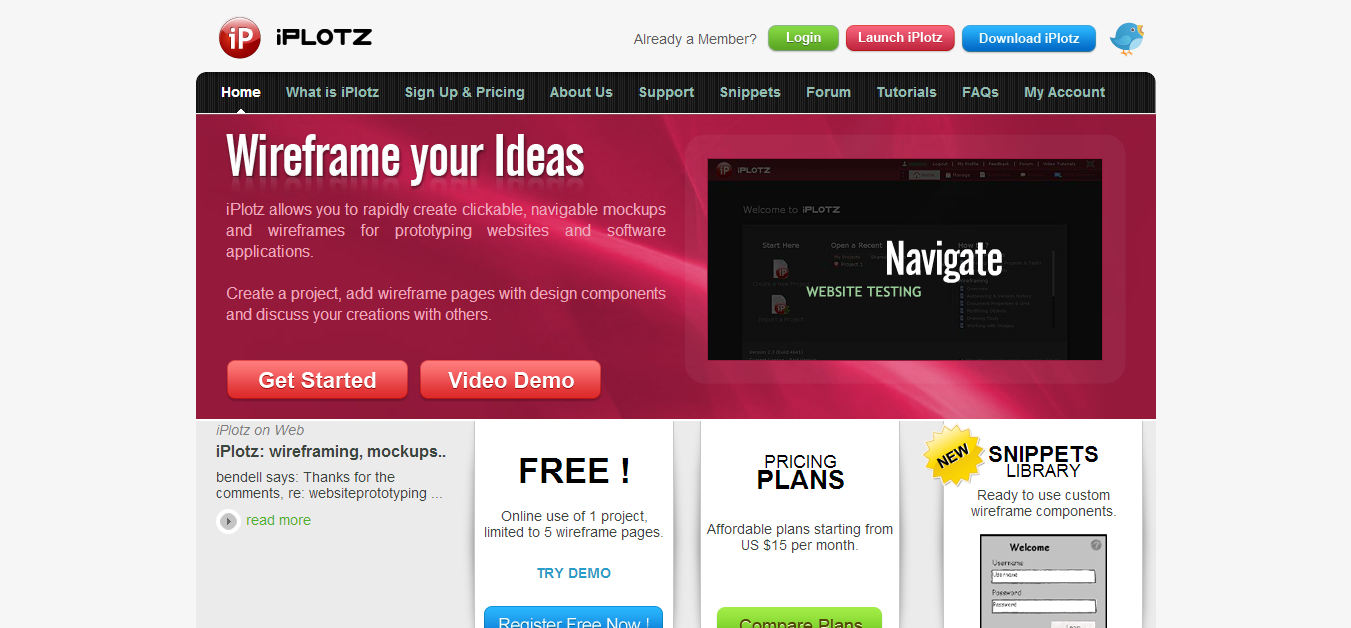
11. iPlotz
Этот инструмент помогает создать кликабельные каркасы как для мобильных приложений, так и для веб-сайтов. С помощью этой платформы компоненты можно связывать между собой и добавлять важные ссылки.
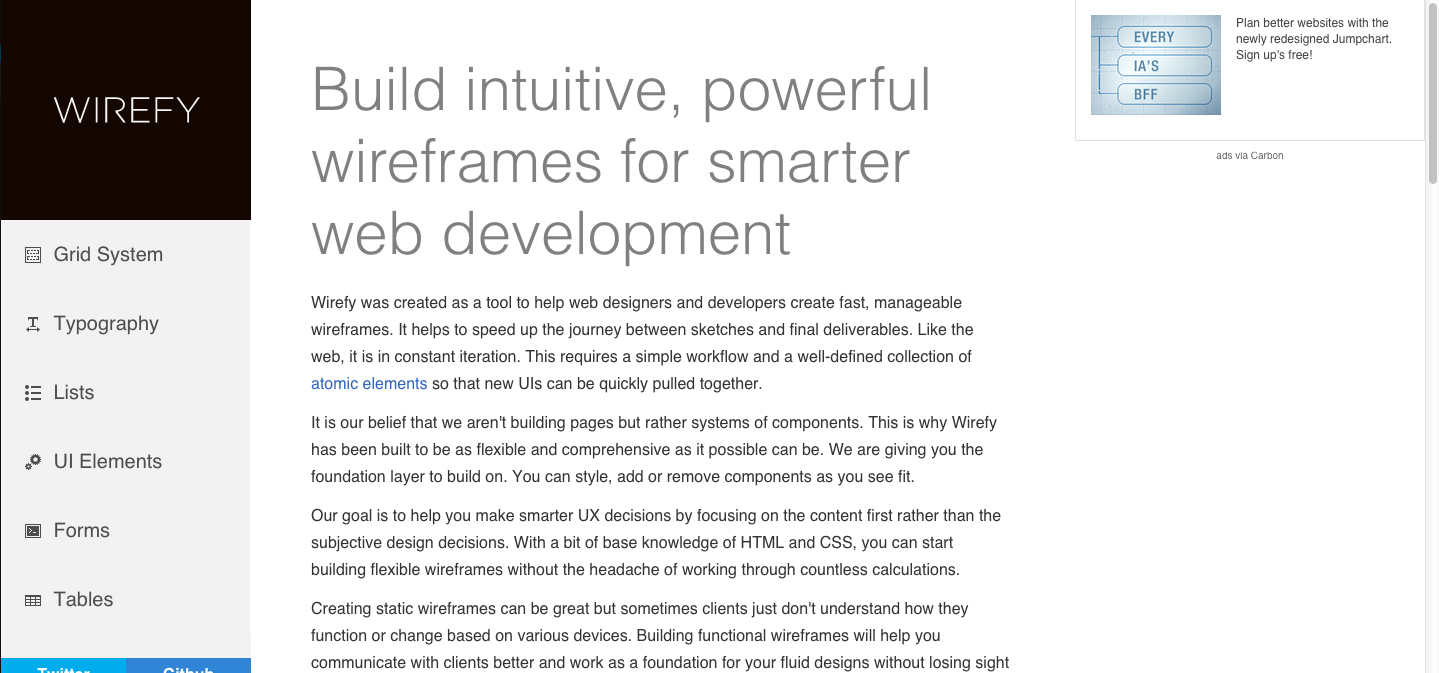
12.Wirefy
Инструмент, созданный для того, чтобы помочь разработчикам и дизайнерам создать быструю и легко управляемую основу для последующей разработки приложения.
13.Visual Paradigm
Этот инструмент представляет собой очень простой в использовании редактор с большим количеством полезных виджетов. С его помощью вы сможете с легкостью создавать основы для любого вебсайта и приложения для iOS и Android.
14. Cacoo
Великолепный набор инструментов и различных функций, которые помогут вам совершено бесплатно создать макет приложения для смартфонов.
15.InVision App

Очень современный инструмент для создания макетов с удивительной командой ребят, стоящих за разработкой платформы. Вы можете следить за проектом в реальном времени и работать над ним так долго, как только сможете.
16.Naview
Инструмент, который позволяет спроектировать и смоделировать прототип навигатора, а затем проверить его качество. С его помощью вы можете создать очень сложное меню, сэкономив немало времени на наброске.
17.FlairBuilder

Этот инструмент специализируется только на создании каркасов. Как только вы освоите этот инструмент, у вас на руках будет сотня различных компонентов, виджетов и инструментов для создания приложения.
18.Savah
Этот инструмент создан для того, чтобы вы могли почувствовать себя по-настоящему продуктивными и креативными во время работы над новым проектом. Очень удобная платформа для групповой работы.
19. SnapUp
 Платформа поможет дизайнерам и разработчикам забыть о сложностях — этот инструмент предназначен для того, чтобы творческий человек мог воплотить в реальность любую свою идею.
Платформа поможет дизайнерам и разработчикам забыть о сложностях — этот инструмент предназначен для того, чтобы творческий человек мог воплотить в реальность любую свою идею.
20. Карандаш/ручка и бумага
Самый старый, но не менее эффективный способ. Вы всегда можете взять в руки простой карандаш, листок бумаги и начать рисовать то, каким вы хотите видеть ваше приложение.
Главное фото взято с сайта Depositphotos
Мы рекомендуем:
20 интересных приложений, которые помогут вам стать лучше
15 новых приложений для веб-дизайна за июнь