Разрабатывая план веб-сайта большинство новых дизайнеров совершают одни и те же ошибки. Для того, чтобы помочь вам их избежать и создать по-настоящему качественный веб-сайт, мы расскажем о том, на что лучше всего обратить свое внимание перед началом работы над проектом и над чем стоит продолжить работать после.
1. Запишите свои мысли на бумагу

Хотя этот совет и кажется очень банальным, в действительности очень многие сразу открывают Photoshop, не подумав о проблеме, которую они пытаются решить. Вся суть дизайна заключается в решении проблем, большую часть которых сложно решить с помощью градиента или теней. Здесь вам помогут только четкий план и иерархия. Подумайте о контенте, расположении элементов и функциональности, прежде чем начать добавлять тени.
2. Набросайте основную структуру сайта

Для того, чтобы дать четкий ответ на вопрос клиента о том, как вы видите проект, вам стоит сделать набросок структуры сайта, который решит все основные, поставленные перед дизайнером задачи. В целом, этот макет должен состоять из пользовательского интерфейса, который будет окружать основной контент сайта и помогать ориентироваться на нем и использовать все его возможности.
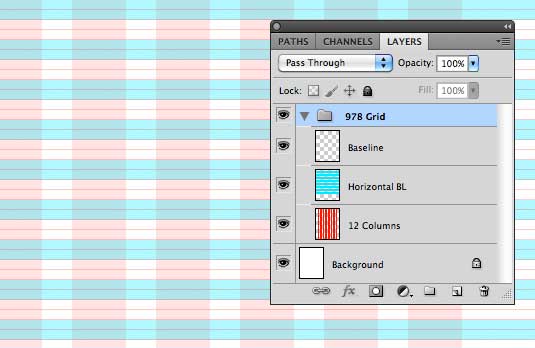
3. Добавьте сетку к вашему PSD

Прежде чем начать работать над любым элементом дизайна, вам нужно будет установить подходящую сетку: она разделит макет сайта на секции, с которыми намного проще работать. Нет весомого оправдания, почему этого можно не сделать, а вот разница в конечном продукте будет просто огромной.
4. Выберите шрифт
Изучение различных шрифтов и цветов – часть начальной работы над проектом. Мы советуем использовать не более двух шрифтов в одном проекте, но все, конечно, зависит от требований, который стоят перед вами. В любом случае, для основного контента выбирайте шрифт, которые просто читать даже очень долгое время, а заголовки уже можете сделать более игривыми. Не бойтесь использовать большие шрифты, будьте оригинальны, но соблюдайте правила.
5. Выберите цветовую гамму
Во время работы над шрифтами вам стоит задуматься и о том, какие цвета лучше использовать в пользовательском интерфейсе — на фоне и в самом тексте. Мы рекомендуем использовать небольшой набор цветов и тонов. Вспомните сайты вроде Facebook, Twitter, Quora, и Vimeo – их цветовая гамма по всему интерфейсу очень монотонна. В иллюстрациях и деталях вы можете позволить себе выбрать любой цвет, но только до тех пор, пока это не будет мешать функциональности сайта.
6. Разбейте макет вебсайта на подразделы
Каждая секция вашего сайта должна рассказывать историю, она должна иметь смысл и цель. Разделы сайта должны помогать содержанию, выделяя самые важные элементы в истории. В идеале, их не должно быть слишком много, все должно сводится к простому вопросу «Чем я могу здесь заняться?» Представьте себе самый простой сайт и начинайте добавлять в этот макет компоненты по необходимости. Вы будете поражены тому, как на самом деле сложно сохранить все простым.
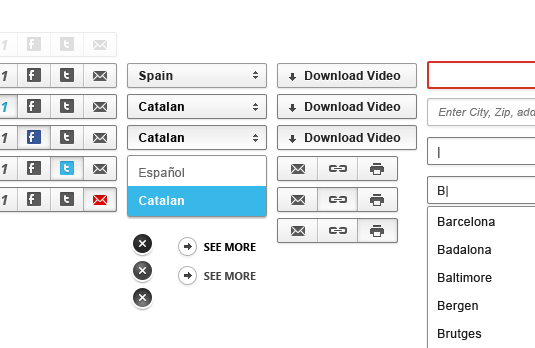
7. Переосмысливайте компоненты
Дизайнеры диктуют то, как пользователи занимаются поиском в Интернете. Это часть нашей работы – решать, сколько шагов пользователь должен сделать, чтобы выполнить какую-то задачу. Конечно, большинство дизайнерских решений прижились из-за своей эффективности, но некоторые все еще в обиходе просто потому, что никто еще не потратил достаточно времени, чтобы их переосмыслить. Очень важно иногда менять установленные компоненты сайта и работать над их улучшением.
8. Бросайте себе вызов
Мы предлагаем каждому дизайнеру бросать себе вызов перед началом работы над каждым проектом. Инновации редко бывают требованием к работе, поэтому их стоит сделать своей привычкой. Самостоятельно придумывайте что-то интерактивное или связанное с дизайном. Вы можете пообещать себе использовать новую систему сеток, создать новый компонент для интерфейса или, например, бросить себе небольшой вызов и отказаться от использования инструментов размытия или какого-то определенного цвета.
9. Обращайте внимание на детали
Этим советом в последнее время разбрасываются направо и налево, но им все равно не так многие и руководствуются. В зависимости от проекта детали могут быть самые разные: это может быть неожиданная анимация или небольшой эстетический элемент в виде градиента на кнопках.
10. Относитесь к каждому элементу дизайна, словно вы отправляйте его на конкурс
И хотя этот совет может не сработать в работе над срочными проектами, когда у вас достаточно времени и ресурсов, вы должны подойти к каждому элементу сайта, как к самостоятельному проекту. Не стоит и говорить о том, что результат может быть просто удивительным.
11. «Чистите» свою работу
Кроме эстетических есть и другие частые ошибки, которых стоит избегать, если хочется сделать аккуратную работу. Когда работаете над оттачиванием деталей, стоит помнить о таких вещах как градиентные переходы, размытые углы.
Это всего лишь пара примеров того, на что стоит обратить свое внимание. В действительности список бесконечен. Оценивайте то, как смотрится дизайн в целом, а потом проверяйте отдельные компоненты более внимательно.
12. Организовывайте свои PSD файлы
Это один из самых важных советов (наравне с использованием сетки) при работе с Photoshop. Не имеет значения, какого масштаба ваш проект и сколько дизайнеров над ним работают — вам стоит всегда хранить свои файлы организованными. Это существенно облегчит вам экспорт файлов, увеличит скорость работы и упростит обмен файлов с другими дизайнерами.
13. Сделайте дизайн для лучшего случая, но готовитесь к худшему
Вы должны учитывать, что ваша работа не всегда и не для всех будет выглядеть одинаково идеально. Например, пользователь может использовать очень маленький экран, на котором почти ничего не будет видно и сайт будет казаться не функционирующим.
Но мы очень рекомендуем вам работать, держа в голове именно наилучший сценарий: стоит ориентироваться на основную аудиторию, у которой будет хороший браузер на хорошем экране и подстраивать под эти критерии расположение текста на странице и весь дизайн.
14. Любите свой проект так сильно, чтобы начать его ненавидеть
Если вы страстно любите свое дело, мы уверены, что это для вас уже частая практика. Для начала восхваляйте свою работу, постоянно смотрите на нее, проверяйте ее на различных девайсах – в общем, сделайте ее частью своей жизни до тех пор, пока не начнете видеть в ней ошибки и думать о том, что могли бы сделать лучше. Так в последующих работах вы будете стараться искать новые решения, а не копировать свои старые проекты.
15. Прежде чем начать работать над проектом – поделитесь идеей
Если у вас в голове есть интересная идея или дизайн — предложите ее клиенту и, если он будет также вдохновлен ею, начните работать над ее воплощением. На этой стадии даже если ему не понравится ваше предложение, вы просто получите его рекомендации и измените проект согласно его требованиям. Если же вы потратите времени на разработку проекта, а клиент захочет чего-то другого, вам придется начать все с начала.
16. Подружитесь с разработчиками
Разработчики — креативные люди, которые любят свою работу также сильно, как и вы. Но, чаще всего, их подключают к проекту уже после того как работа над идеей завершена. Это не совсем верно: иногда лучшие идеи поступают именно от команды разработчиков. Поэтому старайтесь работать над проектом вместе с самого начала. Обменивайтесь идеями, экспериментируйте и конечный результат превзойдет все ваши ожидания.
17. Презентация: объясните это так, словно человеку 4 года
Правильно представить дизайн также важно, как и создать его. Ваш лучший дизайн может остаться незамеченным, если вы не представите его как следует. Стоит всегда помнить что то, что для вас очевидно, может быть совершенно непонятно для тех, кто видит ваш дизайн впервые.
18. Любите каждую свою идею, но не слишком привыкайте к ней
Между пониманием, когда стоит отстаивать свою идею и когда стоит прислушаться к голосу клиента и советам команды, которые не согласны с тем, что ваше предложение единственное верное – очень тонкая грань. Вам нужно верить в то, что вы делаете, но также нужно уметь быстро переключаться с одной идеи на другую и придумывать что-то совершенно новое. Не забывайте, что всегда есть больше, чем одно решение.
19. Следите за своим дизайном даже на стадии разработки
Если вы работаете в агентстве, то понимаете, как иногда непросто бывает начать новый проект, зная, что предыдущий находится на стадии разработки. В разрез общему мнению, работа над проектом не заканчивается сразу после сдачи PSD.
Если вы действительно заботитесь о своем дизайне, то проверяйте время от времени, как идет разработка, и будьте готовы помочь команде, если им нужна будет помощь. В результате, у вас получится по-настоящему качественный продукт.
20. Делитесь процессом своей работы
Всем дизайнерам нравится смотреть не только на окончательный вариант сайта, но и на процесс его создания. Иногда лучшие проекты остаются незавершенными из-за проблем, которые дизайнер не знает как решить. После того, как вы завершите проект и сдадите его клиенту, поделитесь процессом работы и разберите интересные случаи. Так вы внесете ценный вклад в развитие сферы: ваш опыт поможет другим дизайнерам, а вам даст шанс получить советы и комментарии.
Главное фото взято с сайта Depositphotos
Автор статьи — Claudio Guglieri
Перевод – Say-Hi
Мы рекомендуем:
15 новых приложений для веб-дизайна за июнь
15 веселых игр для дизайнеров, которые не дадут вам заскучать