Достижение баланса в веб-дизайне получается за счет больших усилий и серьезных умений. Но, все же, это стоит того.
Баланс в веб-дизайне помогает удостоверяется в том, что вы, как дизайнер, справились с возникающим во время рабочего процесса беспорядком. Дизайн как раз выйдет таким, каким вы хотите его видеть: не слишком много мелких элементов, он будет не слишком вызывающим, но и не слишком скромным.
Баланс держит весь ваш дизайн в гармонии, выполняя все цели, поставленные перед ним. Это умение стоит поместить в комплект ваших возможностей.
Симметричный баланс
Один из наиболее распространенных примеров баланса, с которым вы сталкиваетесь, когда просматриваете веб-сайты – это симметрия. Но при просмотре вы не задумываетесь о ней, так как она представлена очень ненавязчиво.
Симметрия изначально приятна глазу. Именно за счет нее создается эстетически хорошо организованный и гармоничный дизайн. При симметричном балансе вы делите страницу на две части по разные стороны от воображаемой линии. Некоторые критики могут описать этот тип баланса как скучный или предсказуемый. Но тем не менее, он выдержал испытание временем и остается одним из лучших способов показать баланс.
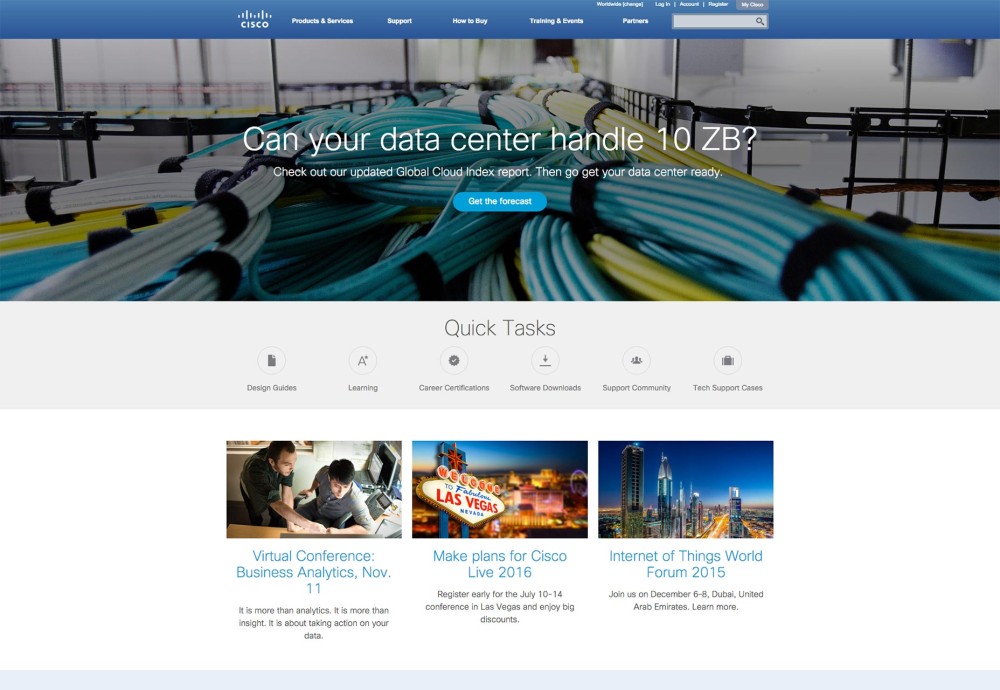
Сайт Cisco решил пойти по симметричному подходу. Обратите внимание, как элементы уравновешено идут через его вертикальную ось.
Давайте обратим внимание на два других примера симметрии:
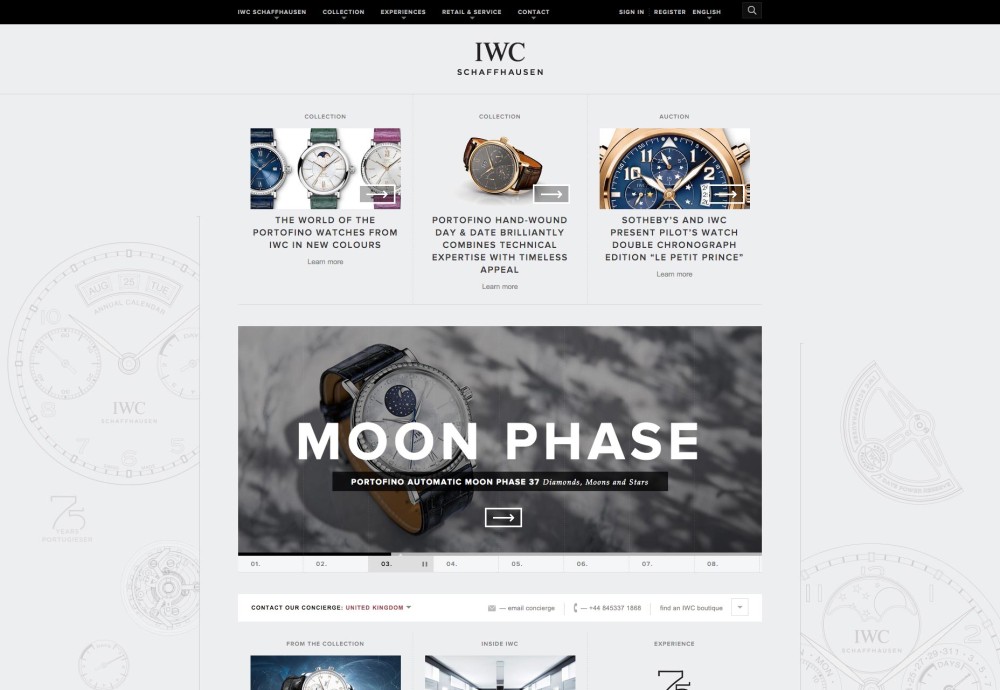
Сайт IWC Schaffhausen отображает горизонтальный симметрический баланс. Если мы делим страницу через центральную ось вниз, у обеих сторон контент выстроен симметрично.
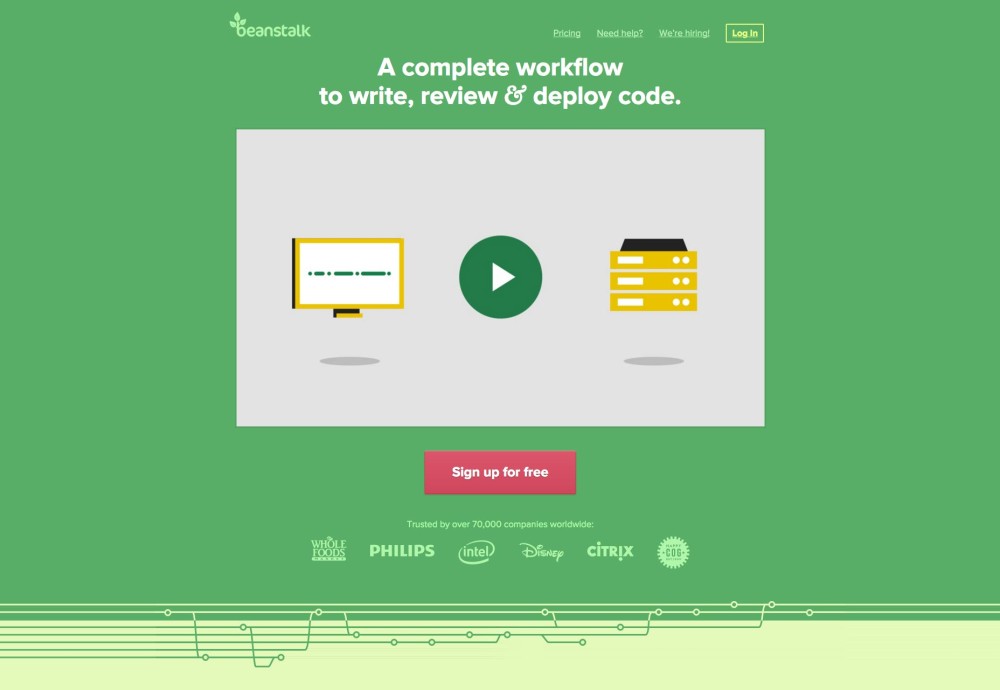
Точно так же построен сайт приложения Beanstalk App website. На сайте простой, минималистичный дизайн, где центральная ось спускается по середине домашней страницы, создавая горизонтальный, симметричный баланс.
Асимметричный баланс
Как полная противоположность симметрии, асимметричный баланс действительно существует. Немного смущает тот факт, что асимметрия означает отсутствие баланса между частями сайта. Но, как вы видите, асимметричный баланс также создает систему противовесов в дизайне. Просто не такими способами, которыми вы ожидали.
Асимметрия может быть представлена многими способами на интернет-странице. Например, одна половина экрана, вертикальная или горизонтальная, может иметь более насыщенный элемент, в то время, как у другой половины будут более спокойные элементы. Несмотря на это неравенство и в силе, и в числах, баланс создан сопоставлением элементов. Таким образом, асимметрия может быть действительно красивой. Возможно, даже больше, чем прямая симметрия, потому что она играет с понятием различия, чтобы создать баланс.
Это настоящий парадокс в дизайне, но он работает довольно хорошо на любом сайте. Асимметричный баланс поэтому и является более интересным, чем предсказуемая симметрия. Он создает энергию, динамику, вызывает удивление. Дизайнеры должны обратить внимание, однако, что создание асимметрии на странице требует большего количества работы, чем создание симметрии. Вы должны составлять соотношение между элементами дизайна.
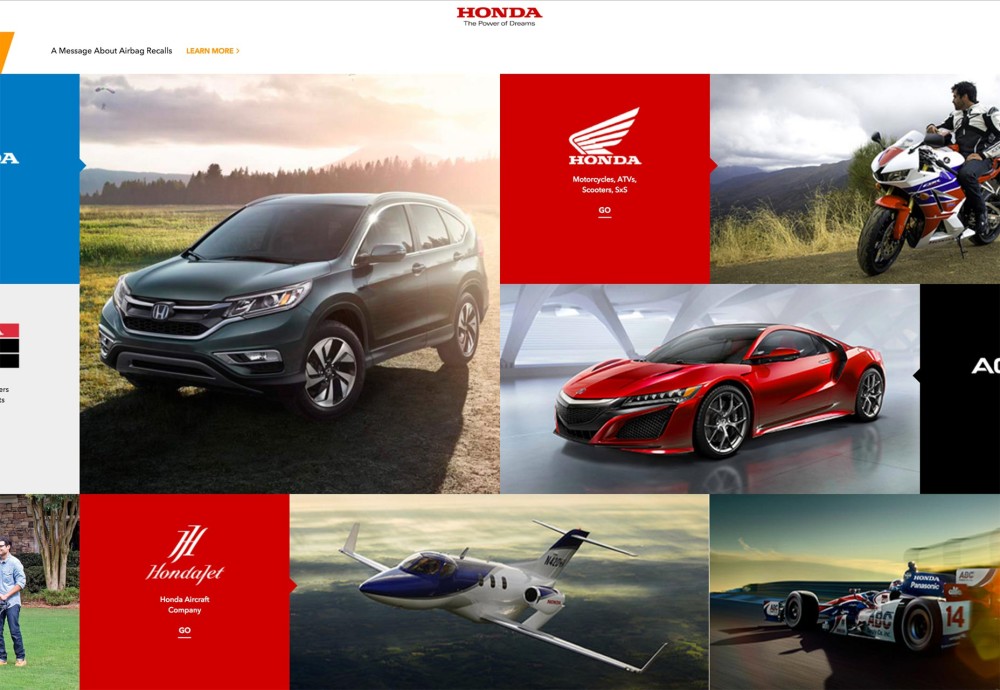
Honda дает нам отличный пример асимметрии в веб-дизайне. Ниже картинки на домашней странице компания использует сеточный дизайн, что приводит к несколько неорганизованному виду, который создает видимость отсутствия равенства по обе стороны от вертикальной или горизонтальной центральной оси.
С одной стороны, картинки разного размера и не сложены в один горизонтальный или вертикальный ряд. Это создает главную асимметрию, на которую очень интересно смотреть. Это почти походит на маленький лабиринт.
Есть также другие интересные примеры:
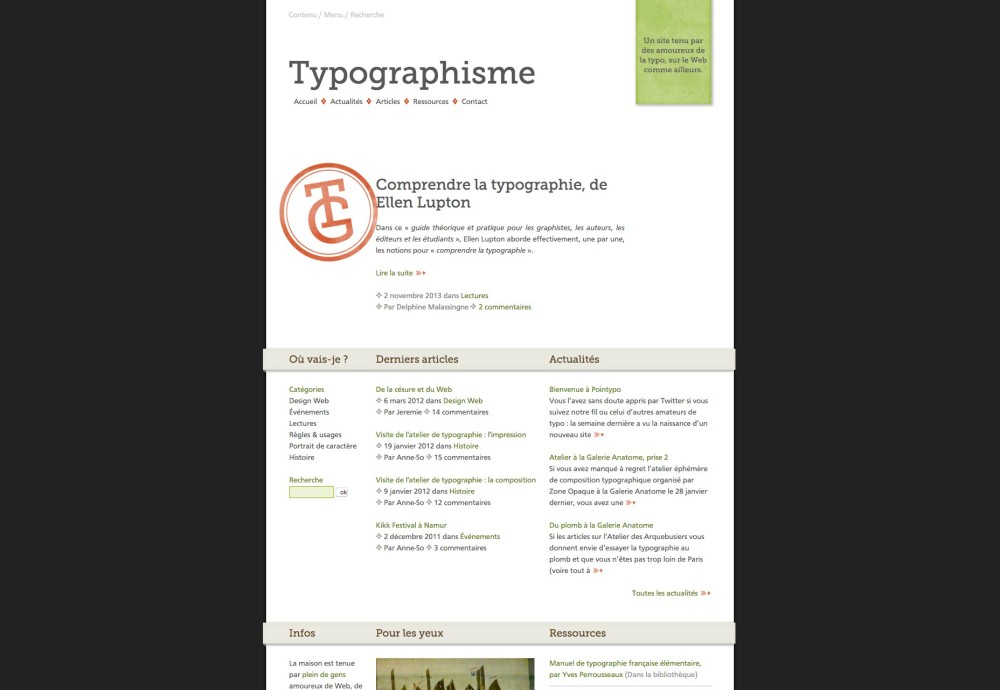
Typographisme – прекрасный вариант асимметрии в веб-дизайне. Эмблема TG и зеленая печать верхнем углу создают асимметрию.
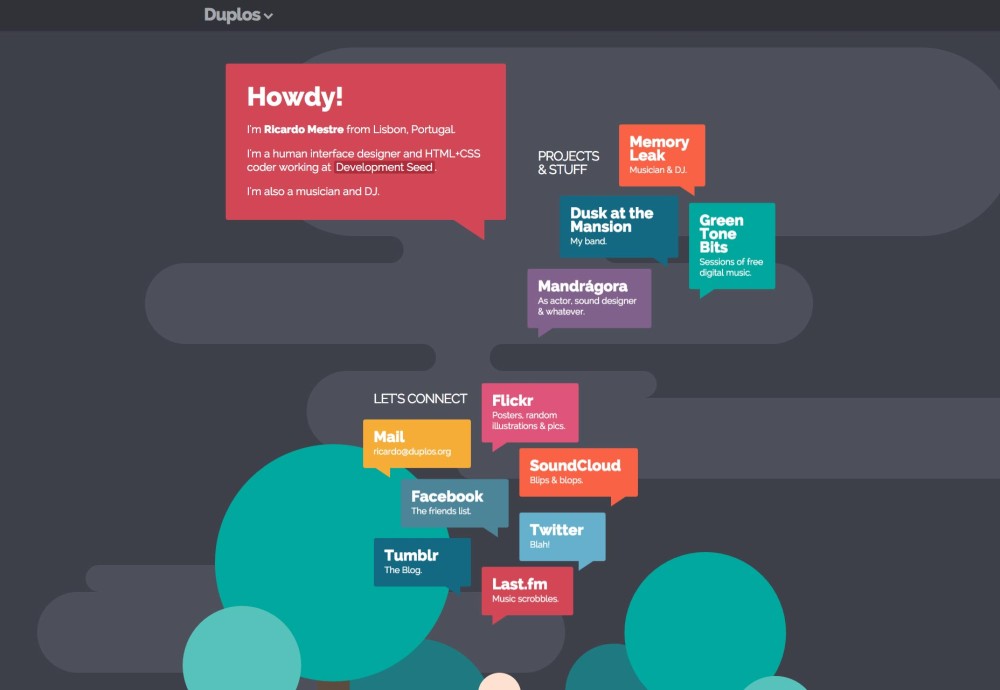
Асимметрия Duplos более абсолютная. На странице мы видим дизайн из плавающих элементов, который не выстраивается в линию, с другой частью небольших элементов по вертикальной или горизонтальной оси. В целом, это производит впечатление.
Радиальный баланс
Радиальный баланс довольно простой. Его название уже подразумевает, что все элементы дизайна на странице отображаются на равноудаленном расстоянии от центральной точки.
Таким образом, если вы разделите страницу или вертикально, или горизонтально вдоль центральной оси, элементы обеих сторон будут одинаково отдалены от центральной точки. Самые основные примеры радиального баланса в природе – лучи солнечного света. Эту форму баланса делает более особенной исходящий эффект, который идет двумя путями: внимание отводится от центральной точки и наоборот – от элементов к центральной точке.
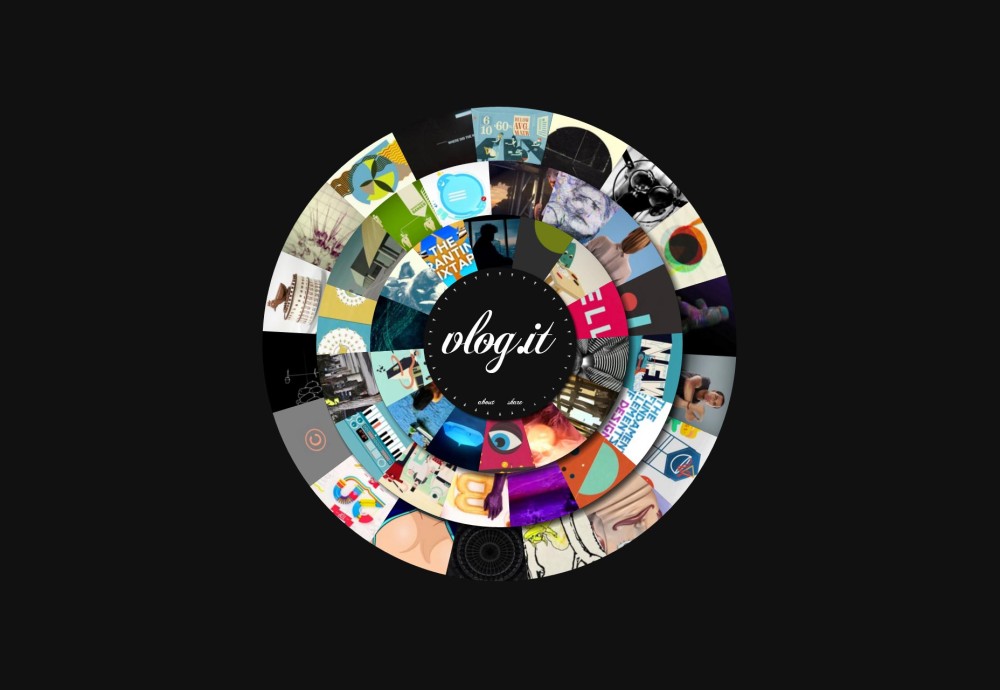
Лучшим примером радиального баланса, который довольно редок на веб-сайтах, является Vlog. Это – воплощение радиального баланса, поскольку все исходит наружу от центральной точки.
Все типы баланса
К настоящему времени должно быть довольно очевидно, что у всех типов баланса есть много общего. Есть однотипные факторы, которые последовательно появляются в любом дизайне, который имеет привлекательный и интересный баланс.
Баланс в веб-дизайне постоянно вокруг вас. Но вы зачастую забываете рассмотреть его на различных сайтах, которые вы когда-либо просматривали в течение своей жизни. Но все это потому, что баланс – не первая вещь, о которой вы думаете, когда перемещаетесь по любому сайту. Тем не менее, баланс важен для дизайна сайта. Это не только обеспечивает эстетическое впечатление. Это также может помочь пользователю с легкостью воспринять информацию на сайте.
Автор: Webdesigner Depot
Перевод: Say-Hi
Читайте также:
5 основных цветов в веб-дизайне
3 типа изображений, которые лучше всего работают в веб-дизайне