История западной архитектуры во многом сравнима с эволюцией веб-дизайна. Вообще, между архитектурными постройками и сайтами много общего:
- Они посещаются людьми.
- И для этого они создаются.
- Технически они ограничены лишь текущим этапом развития технологий.
- И, на сегодняшний день, и то и другое можно назвать произведением искусства.
Это объясняет, почему развитие архитектуры и веб-дизайна происходило схожим образом. Поэтому, чтобы предсказать дальнейшее развитие веб-дизайна, достаточно просто взглянуть на то, как развивалась архитектура.
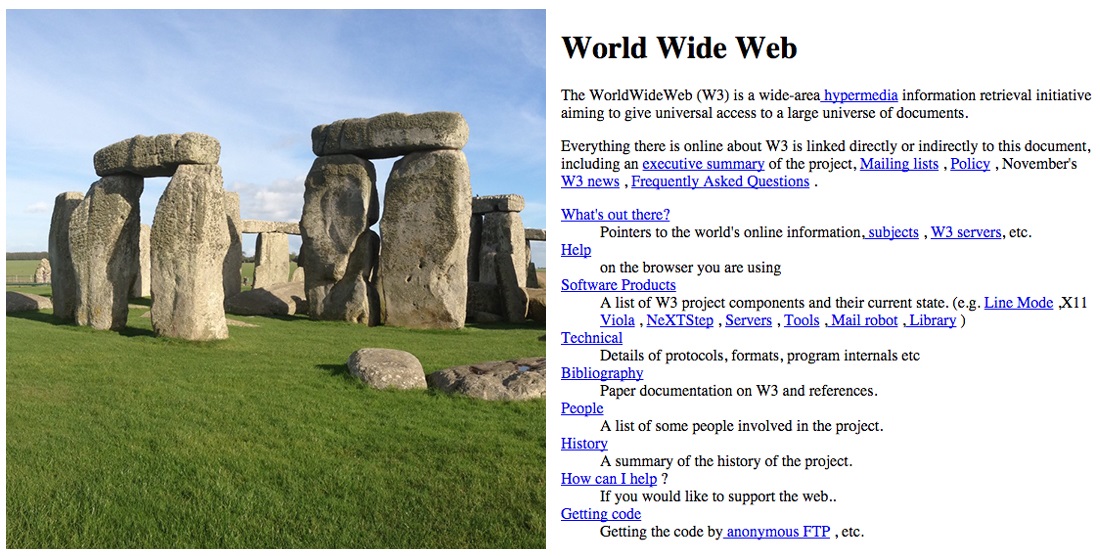
Неолит

Минимальная манипуляция размерами и позицией. Главная цель — правильно расположить элементы.
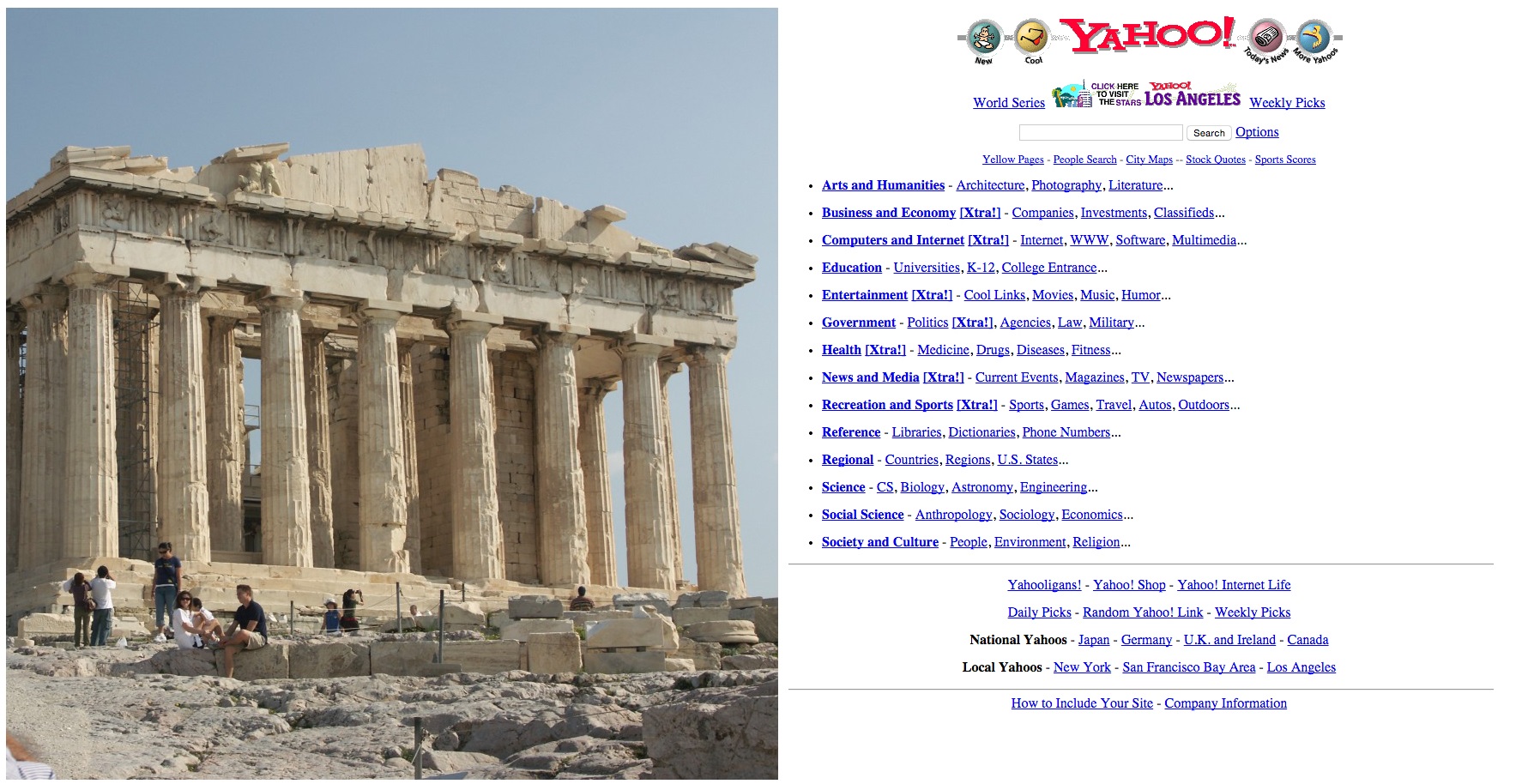
Классика

Классический период принес с собой усовершенствование пропорций и иерархии, чётко разделенные секции, предназначенные для определённого контента. Многое в классическом стиле было стилизовано под элементы предшествующих технологий: так каменные триглифы в классической архитектуре имитировали деревянные балки, а 3D кнопки на сайтах имитировали реальные физические кнопки.
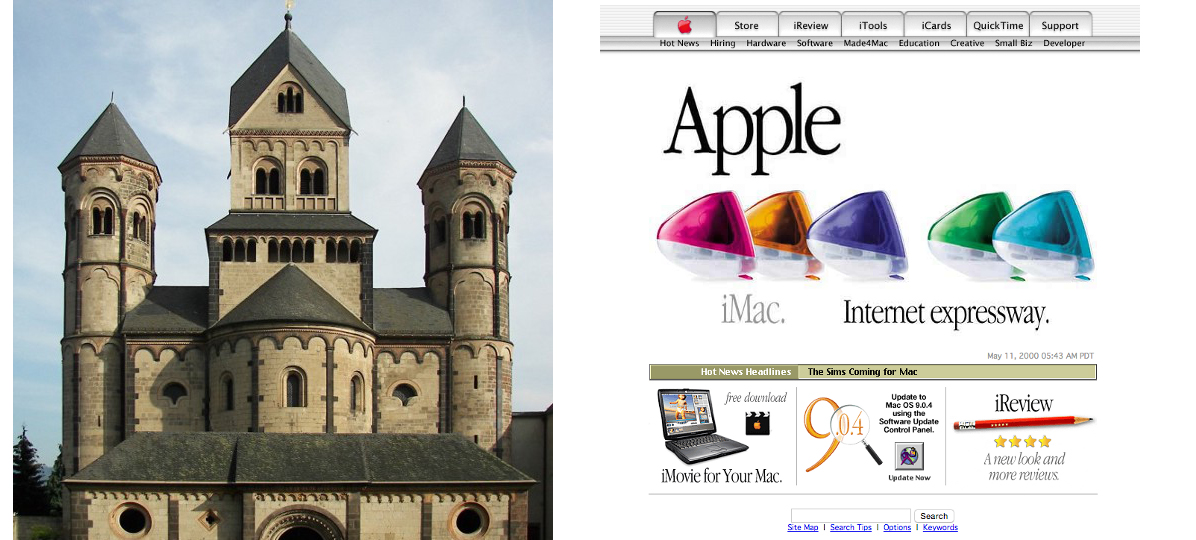
Романский стиль

Романский стиль сгладил углы, сделал более широкими границы между элементами, сделал меню и кнопки более громоздкими, тяжелыми и кликабельными.
Готика

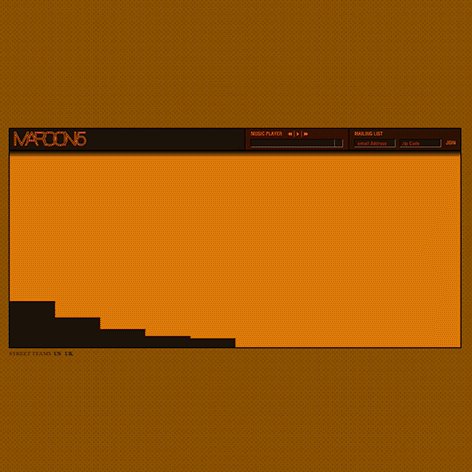
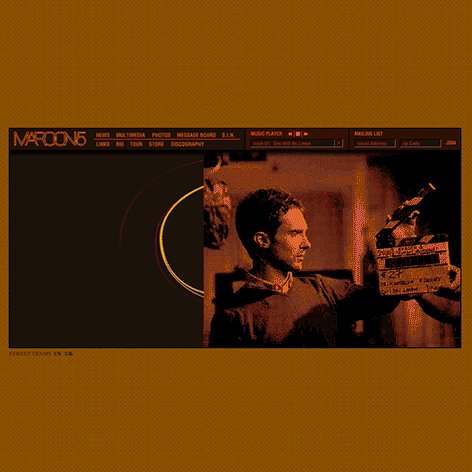
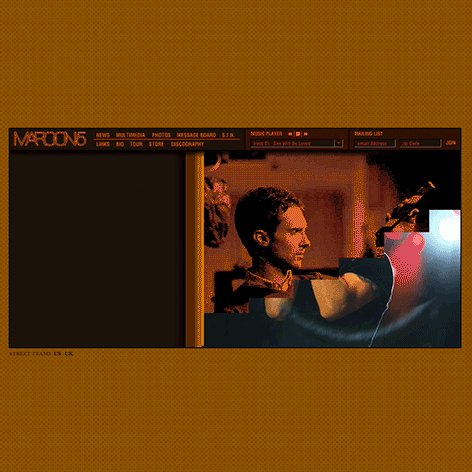
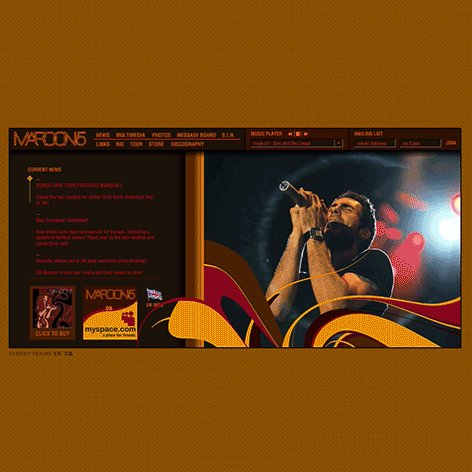
CSS и Flash cтали подобны витражам в готических соборах. Они превратили сайты в нечто невообразимое. Они поражали каждого, словно простирающиеся в бесконечность своды готических соборов. И, да, я только что сравнил официальный сайт Maroon 5 2005 года с Реймсским собором.
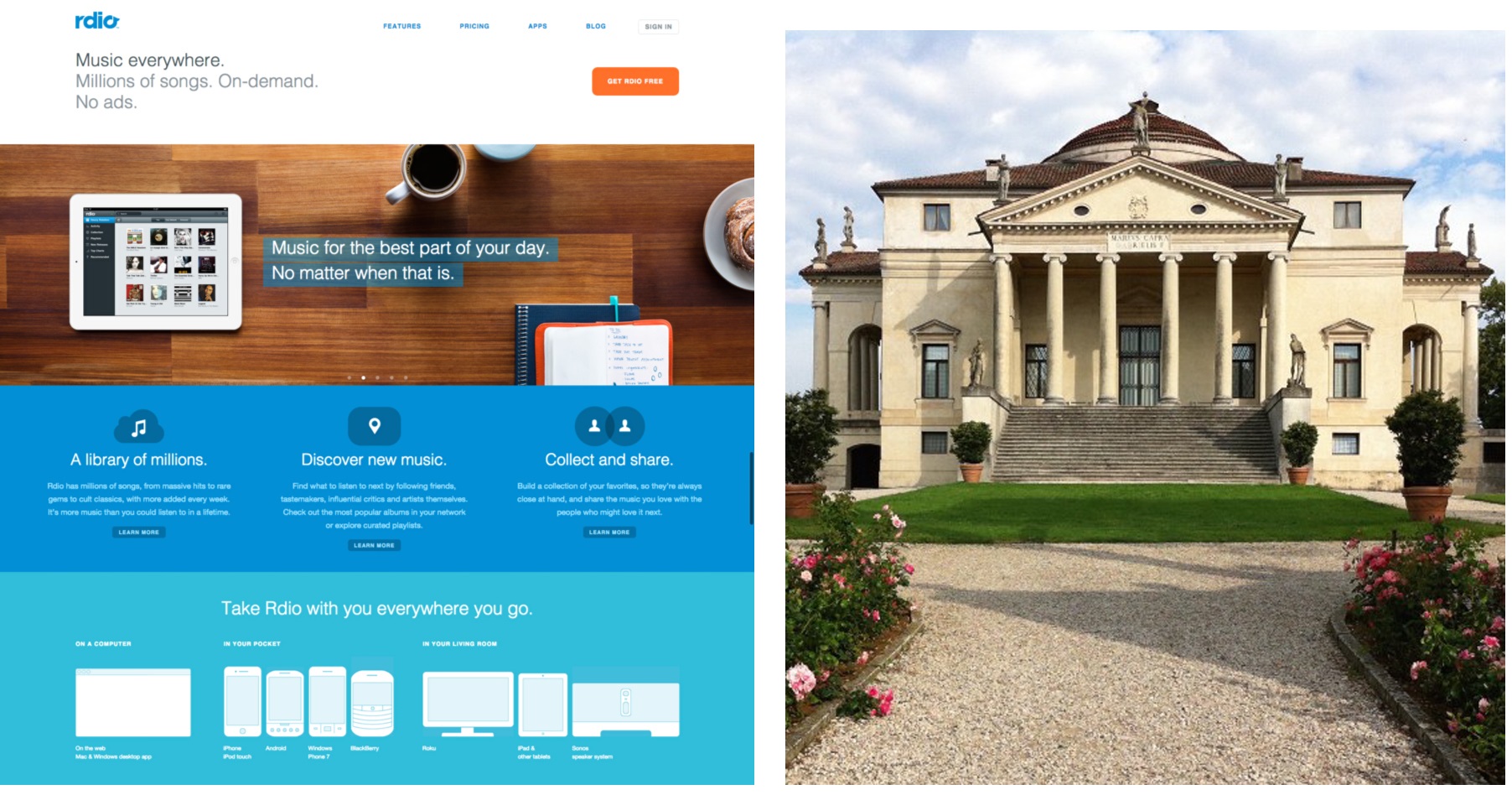
Ренессанс

А вот здесь мы сейчас. Вид современных сайтов очень похож на архитектуру эпохи Ренессанса. Ренессанс был периодом возврата к классическим канонам. Простые геометрические формы сменили сложные, вычурные конструкции. Дизайн стал чище, проще и удобнее. Популярный сейчас Flat-дизайн — аналог Ренессанса в архитектуре.
А теперь заглянем немного в будущее…
Барокко

Барокко было лишено упорядоченности, логичности и иерархии, нарушив практически все устоявшиеся раньше правила. То же самое ждет нас и в веб-дизайне. Фактически, мы уже нарушаем очень многое, есть сайты, которые выглядят абсолютно индивидуально.
Точно предсказать как будет выглядеть Барокко в веб-дизайне сложно. Однако расцвет Барокко в веб-дизайне уже очень близок.
Неоклассика
Можно предположить, что веб-дизайн, как и архитектура, пройдет полный круг и вернется к началу. Скорее всего, стремление к упрощению сайтов вернет нас туда, откуда мы начали. Многие считают старые ретро вещи стильными, и сейчас это своего рода тренд. Кто знает, может и веб-дизайн упростится настолько, что приобретет статус «ретро» дизайна? И понравится всем. Поживем — увидим.
Источник: Medium
Читайте также:
Личный опыт: как разработать современный европейский сайт. Часть 3