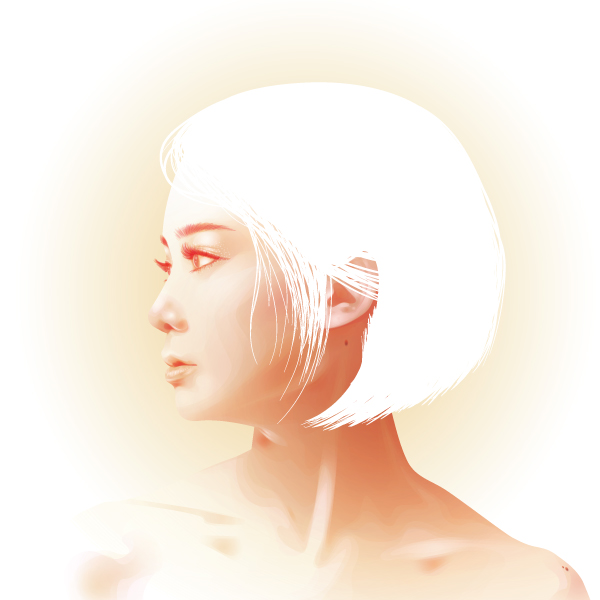
Сегодня мы расскажем и покажем вам, как создать легкий и светлый портрет из стокового фото в Adobe Illustrator. Скажем сразу, задание не из легких, вы должны обладать навыками работы с вектором. Но мы уверены, что вы справитесь!
Вам понадобится портретное фото, на котором вы сможете четко видеть тени на коже. Это облегчит рендер. Помните о тенях, когда будете выбирать фото.
1. Подготовка
Шаг 1
Создайте новый документ и расположите фото на рабочей поверхности. Затем создайте несколько слоев: один для базовой формы лица и один заполненный белым прямоугольник (М) с непрозрачностью в 50%. Так вы сможете легко показать или спрятать затемняющий эффект белого слоя.
Шаг 2
Используя Pen Tool (P), обведите всю форму головы, игнорируя волосы. Позже мы заполним это белым цветом.
Шаг 3
Композиция, которую мы создаем, будет минималистичным портретом с белыми волосами и лишь намеками на цвет. Мы будем использовать светлые цвета, которые ассоциируются у нас с летом, поэтому пора использовать Adobe Color.
Если вы пользуетесь Adobe Creative Cloud, то вы можете скачать образцы прямо с сайта в ваш Adobe Illustrator. Введя в поиске «summer», вы получите несколько примеров палитр. Для нашего изображения подойдут «Summer Decadence» и «Summer». Создайте радиальные градиенты для каждого цвета и добавьте их в образцы. Мы будем использовать их для теней.
2. Тени
Шаг 1
Создайте слой, на котором будут расположены формы теней. Используя Pen Tool, обведите тени на коже.
Начните с использования самого светлого градиента, чтобы создать самые большие области теней.
Шаг 2
Создайте несколько форм для первого цвета и установите их в режим Blending Mode Multiply, непрозрачность 25%. Цель — добавить несколько форм с низкой непрозрачностью, чтобы создать плавные переходы теней.
Шаг 3
Когда вы создали ваш первый набор теней, сгруппируйте их (Ctrl+G). Затем используйте дубликат базовой формы и создайте Clipping Mask (Ctrl+7), чтобы скрыть повторяющиеся линии. Все последующие формы теней будут добавляться на эту маску.
Шаг 4
Следующая серия форм будет в оранжевом оттенке из палитры «Summer». Установите для этих форм режим Blending Mode Multiply, непрозрачность 15%. Чем темнее становятся тени, тем меньше становятся формы. Расположите формы на лице, используя градиенты, чтобы создать абстрактные тени.
Шаг 5
Пора использовать красный градиент из палитры «Summer». Режим для этих форм — Blending Mode Multiply, непрозрачность 10%.
Шаг 6
Затем добавьте розовый градиент из палитры «Summer». Используйте его для области щек и кончика носа. Эти формы будут иметь непрозрачность в 10%.
Шаг 7
Теперь, когда начальные тени отработаны, мы будем использовать менее насыщенные градиенты, чтобы выделить цвета. Добавьте большие формы на маску. Первая форма будет в оранжевом оттенке из палитры «Summer Decadence».
Используйте этот градиент на дубликате базы и измените его размеры с помощью Gradient Tool (G). Режим для этой формы — Blending Mode Multiply, непрозрачность 50%. Это затемнит заднюю часть шеи.
Шаг 8
Теперь сделайте то же самое с розовым оттенком из палитры «Summer». В этот раз значение непрозрачности будет 30%.
Шаг 9
Чтобы смягчить градиенты и высветлить области, которым нужно больше света, используйте несколько белых прозрачных радиальных градиентов. Режим для них — Blending Mode Normal, непрозрачность 30%.
Шаг 10
Используя Direct Selection Tool (A), измените некоторые формы. Для примера, вдоль скулы форма получилась немного грубоватая. Добавьте градиент в те места, где вам кажется, что не хватает тени.
Шаг 11
Используя Blob Brush Tool (Shift-B), добавьте формы вокруг портрета, используя подходящие тени и панель Transparensy, которую мы использовали раньше.
Мы почти завершили работу над тенями. И вот, что у нас получилось.
3. Волосы
Шаг 1
Пора добавить волосы нашему портрету, включая брови. Для этого создаем коническую кисть Art Brush.
Шаг 2
Используя Paintbrush Tool (B), рисуем штрихи красным и розовым цветами (устанавливайте Blending Mode Multiply, непрозрачность 10% и 25% в зависимости от ситуации), используя конусную кисть. Два цвета помогут вам создать отличную текстуру для бровей.
Шаг 3
Теперь начнем добавлять волосы на скальп. Сначала разметим линию волос, чтобы потом создать прическу.
Шаг 4
Затем, используя Blob Brush Tool (B), сделайте набросок прически, который покажет, где нужно проработать тени на шее и ушах.
Шаг 5
Руководствуясь наброском, используйте Pen Tool (P), чтобы создать базовую форму волос. Затем используйте конусную кисть Art Brush и Paintbrush Tool (B), чтобы добавить пряди, которые выделяются из базы.
Шаг 6
Затем добавляем больше деталей в силуэт волос, используя меньший диаметр кисти. Старайтесь сделать волосы более естественными.
Шаг 7
Когда вы закончили с формой, выделите ее и используйте Object > Expand, а потом Pathfinder > Unite, чтобы создать одну форму. Потом мы перекрасим волосы в белый, но пока пусть они будут розовыми, чтобы было легче с ними работать.
4. Детали
Шаг 1
Нам нужно сделать ресницы. Как и в ситуации с бровями, мы будем использовать два цвета — красный и розовый. Используйте ресницы с изначального фото как шаблон.
Шаг 2
Используя Pen Tool (P), добавьте красные формы вокруг глаз, чтобы выделить их. Режим — Blending Mode Multiply, непрозрачность 20%.
Шаг 3
С помощью Pen Tool (P) добавьте белый цвет на область белков глаз. Затем с помощью Blob Brush Tool (Shift-B) добавьте эффект блеска на веки и радужную оболочку.
Шаг 4
Затем добавьте глубины теням в ноздрях, ушах и на губах, используя подходящие градиенты и настройки.
Финишная прямая
Добавьте недостающие на ваш взгляд детали, и ваша работа закончена!
Автор: Tuts+
Перевод: Sayhi
Читайте также:
Урок по созданию композиции с «ночным котом» в Adobe Illustrator