В визуальном веб-дизайне также есть свои тенденции. Эта индустрия развивается стремительно, поэтому и тренд меняется достаточно быстро.
Сегодня яркие и динамичные цвета – это новое барокко. Но прежде, чем вы разукрасите свой сайт и назовете его передовым, вы должны понимать, что все не так просто.
В этой статье мы расскажем вам о 7 трендовых цветах сегодняшнего дня. Мы объясним логику каждого из них и приведем примеры удачного использования этих цветов на реальных сайтах.
1. Одноцветные схемы
Подстраиваясь под сегодняшнюю моду минимализма, одноцветные схемы сайтов набирают популярность все больше.
В таких схемах используют яркие цвета, меньше отвлекая контрастом между цветами. Дизайнеры могут выбрать более смелый экспериментальный цвет.
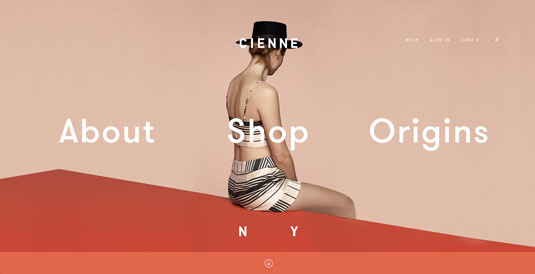
Line Equality – это яркий пример использования данного тренда в дизайне веб-сайта. Лаймовый цвет обычно плохо сочетается с другими цветами. Но здесь фон взаимодействует с главным объектом.
В сочетании с другими минималистичными стилями, такими, как жирный белый шрифт и прозрачными кнопки, одноцветную схему легко использовать и на нее приятно смотреть.
Яркие цвета от природы крикливые и привлекают внимание глаза. Использование большого количества сочетания ярких цветов приведет к хаосу на экране. С одноцветной схемой вы избежите такой ошибки.
2. Контраст приглушает цвета
Ваш сайт не будет выглядеть устаревшим с сильным контрастом. Контраст касается минималистичного дизайна.
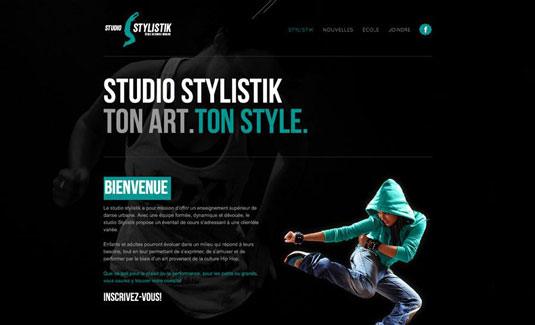
Дизайнеры в Studio Stylistic используют всплески бирюзового на черном фоне для создания решительного шаблона.
Бирюзовый повторяется в словах, лого. Графику укрепляет каждый элемент, заметно выделяющийся на черном фоне.
3. Блокинг и hover-эффекты
Тренды блоков и hover-эффектов популярны не только из-за их наружности, но также за их удобство.
Блоки хорошо работают с решеточным макетом, в котором они выделяются драматичными цветами. С hover-эффектом элементы при прокрутке меняют цвета.
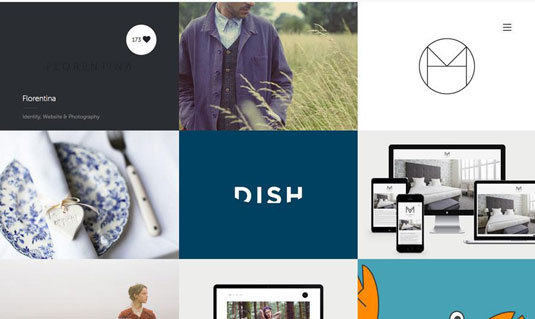
Примером может служить сайт PFD. Яркие цвета некоторых карточек заметно выделяются на белом фоне. По окончании hover-эффекта карточки закрашиваются (как верхняя левая карточка) и отображают количество лайков. Этот эффект дает понять, что объект кликабельный.
Блокинг и hover-эффекты не только очень практичны, но и стильно выглядят. Цветные блоки создают макет, который подталкивает к взаимодействию, когда по окончании hover-эффекта блок закрашивается.
4. Текстура
Текстура используется чаще всего на нейтральных фонах. Для эксперимента она может комбинироваться с яркими цветами.
Сайт Tacospillet использует заполненный фон, а на передний план выносятся картинки с текстурой. Яркие цвета слегка смягчаются. Текстура также придает графике уникальную эстетику.
В другом похожий сайте – Joyride Taco House – текстура акцентируется на интерфейсе. Ненавязчивая тень выделяет заголовок и добавляет глубину, пока сине-зеленые полоски на логотипе привлекают основное внимание.
Использовать текстуру просто и забавно, она передаст атмосферу самого ресторана.
5. Выделяющийся текст
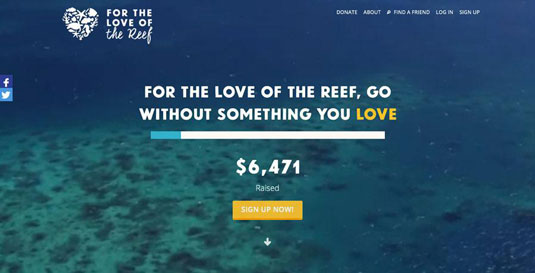
Яркие цвета дают возможность выделить определенные слова и текст, особенно когда фон тусклый. Яркое выделение в тексте добавляет природный акцент и даже влияет на восприятие сообщения.
На сайте For the Love of the Reef акцент падает только на слово “love”. Это хороший визуальный трюк, потому что кнопка призывающая к действию также выделена желтым. Создается искусное взаимодействие между ними.
6. Кнопки и UI элементы
Как и со словами, яркие цвета могут выделить кнопки или другие UI элементы. Это привлекает внимание и упрощает юзабилити.
В примере с Hega мы видим, что красная кнопка, призывающая к действию, заметно выделяется среди черного и белого на странице и сразу привлекает внимание.
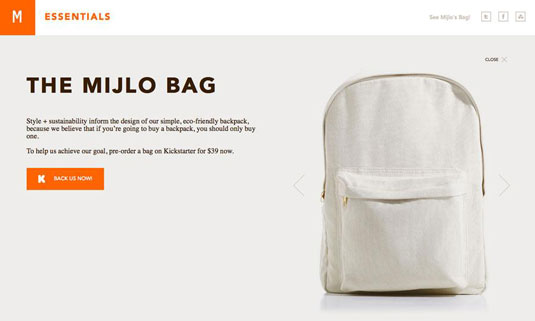
Как и на сайте Mijlo оранжевая кнопка выделяется среди фона сливающегося с цветом товара. Неприметные цвета фона и товара работают на действие, которое выглядит гораздо более привлекательно.
7. Навигационные средства
Разные цвета легко разделяют разные секции. Это особенно удобно для переполненных контентом сайтов, где каждое действие должно иметь простую навигацию.
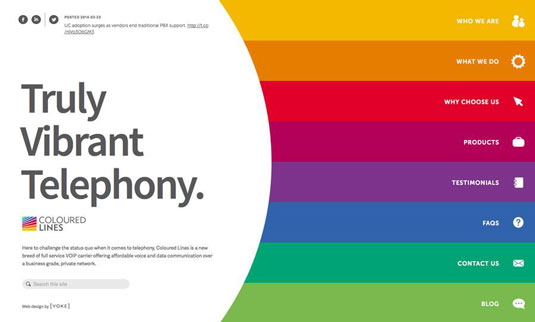
К примеру, сайт Coloured Lines использует цветовую гамму радуги для разделение 8 отдельных страниц сайта. Это немного необычно, но это точно отражает имя бренда.
Возможно немного непривычно для ПК юзеров, но на мобильной версии сайт гармоничный и очень удобный в использовании.
Желаем вам создавать уникальные продукты, а использование вышеперечисленных советов несомненно помогут вам в этом!
Источник: Web Design Book of Trends 2015-2016
Читайте также:
50 новых бесплатных инструментов для веб-дизайна