Один из самых распространенных вопросов, когда показываешь свои работы молодым дизайнерам: “А в чем это нарисовано?” От опытных дизайнеров такие вопросы звучат куда реже. Расскажу вам свою историю.

В году, так 1999 я осознал, что я дизайнер, и скорее всего буду что-то рисовать. В этот период, как раз вышел Adobe Photoshop 5.0. Он обладал такими невероятными фитчами как:
— Текстовые слои. Где был текст в виде текста, а не как раньше – растра.
— Глубокий Undo. До этого можно было отменить лишь предыдущее действие.
После этого вышел более новый Adobe Photoshop 5.5. С очень полезной, для веб-дизайна функцией Save for Web.

Время шло, вместе со временем и менялись версии фотошопа. Я занимался рисованием веб-сайтом и интерфейсом в адоб фотошоп. С каждой версией добавлялись полезные штуки, и даже векторные объекты. Основой программы был растр, а главный инструмент – слои.

В недавнем времени случилось так, что вся наша команда дизайнеров, которые занимались созданием интерфейсов, начали пользоваться Adobe Illustrator. Я сам по себе консервативный человек, и переход на иллюстратор был болезненным. Мне было безумно неудобно и непривычно. Но со временем я начал замечать некоторые преимущества в работе с программой.

На самом деле я, упускаю некоторые моменты. Раньше, когда мы использовали Illustrator для того, что бы рисовать иконки. Потому большую часть стресса я уже пережил, когда учился перерисовывать иконки в вектор.

Зачем нам рисовать сайты в векторе? Чем нам это полезно?

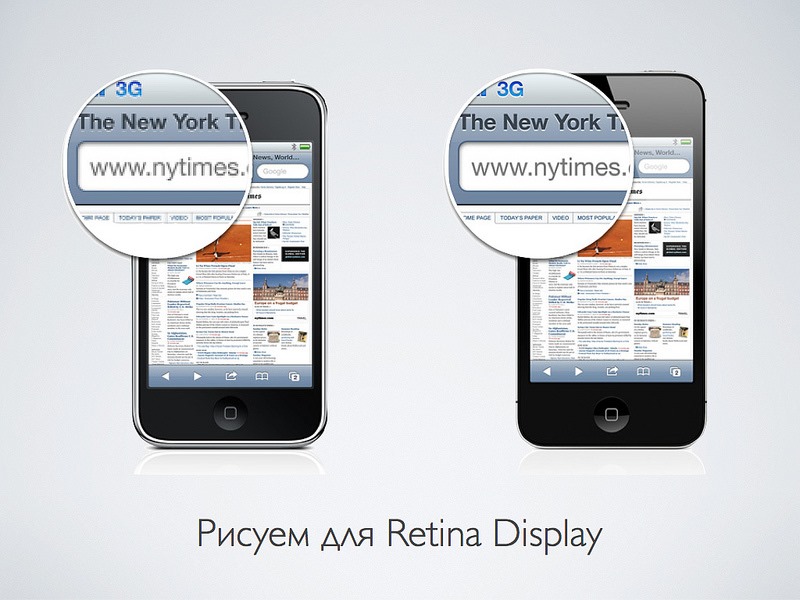
В недавнем времени на массовом рынке начали появляется устройства с экранами повышенной четкости — Retina Display. Основная суть этих экранов в том, что количество точек на дюйм максимально приближается к полиграфическому качеству — 300 dpi. При таком разрешении пикселей просто не видно.

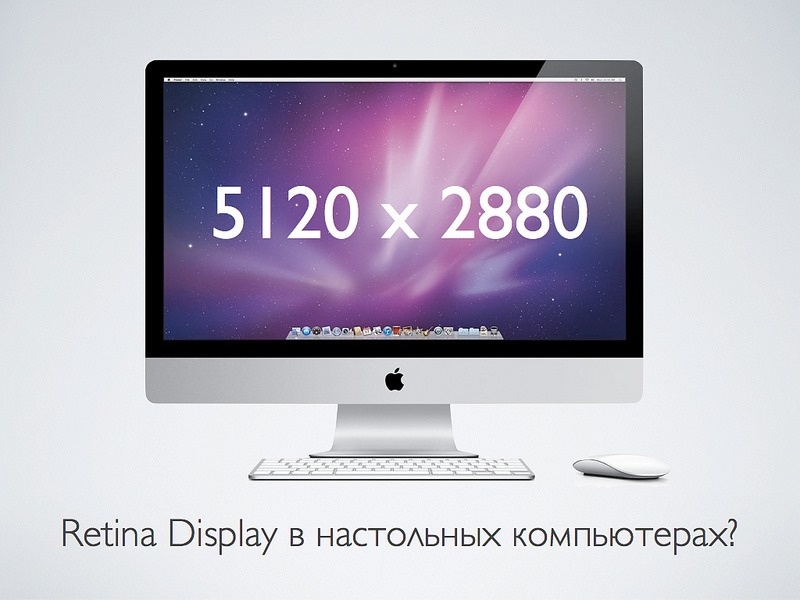
В ближайшем будущем должны появиться настольные пк или мониторы с высоким разрешением. Учитывая это, ваш дизайн нужно будет оптимизировать, что бы показывать на экране в пригодном качестве. Если взять iMac 27 и увеличить количество мега пикселей вдвое, получиться почти 15 мега пикселей. Даже страшно представить, сколько будет занимать графический файл, что бы он смог полностью заполнить экран без потери качества.
Есть только один выход – переводить интерфейсы в вектор а пиксели оставить только для фото.

Что измениться в вашей карьере и в жизни, если вы начнете делать дизайн в векторе?

Давайте начнем с минусов:
1. Будет тяжело и непривычно. Вам придется думать иначе, все будет выглядеть иначе.
2. Уровень вашего дизайна не возрастет. Вы будете делать то же самое что и раньше, просто в другом формате, но это только первое время.
3. Вы будете скучать за растром. Много вещей, которые вы делаете сейчас с изображением будут недоступны.

Давайте перейдем к более радостному – хорошие новости:
1. Экономия времени. Время самый ценный актив человечества. Зачем делать что-то три дня, если можно справиться за несколько часов. Мысль идет быстрее чем руки изображают ее. Иллюстратор поможет вам в экономии времени.
2. Вектор проще править. Если нужно изменить размер, передвинуть, и тд. – с вектором проще. Смена идеологии “Объект” а не “Слой”, как в растре, дает значительный прирост производительности.
3. Это самый важный пункт. У вас начнется понимание того, что вы делаете. Если вы что-то делаете изо дня в день, а потом к вам доходит, что важно а что нет.
На своем опыте скажу, ко мне дошло, что интерфейсы не рисуют, их верстают. Интерфейсы становятся более похожими верстку журнала. Больше внимания придается таким вещам, как типографика, интерактивность. А такие вещи как pixel-perfect отходят на второй план.

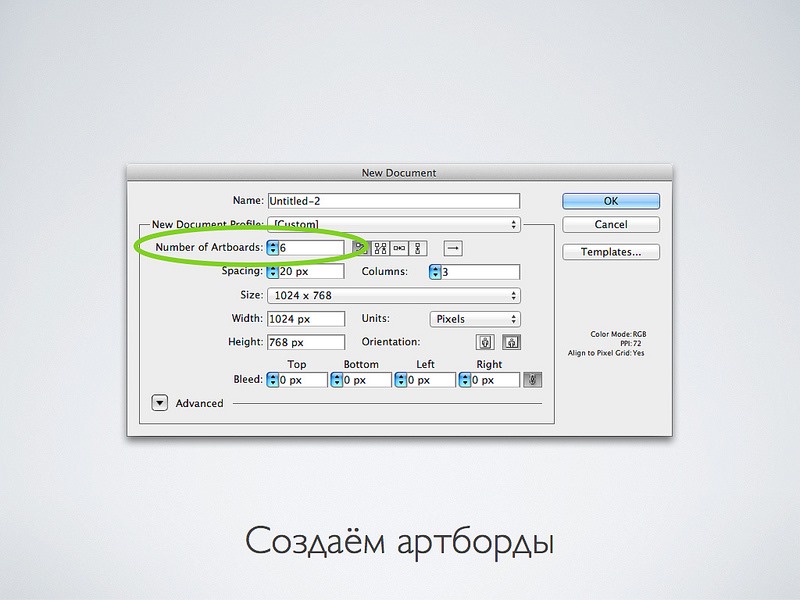
Одни из самых приятный и нужных разработок в Иллюстраторе – арт-борды. Безумно удобная штука.

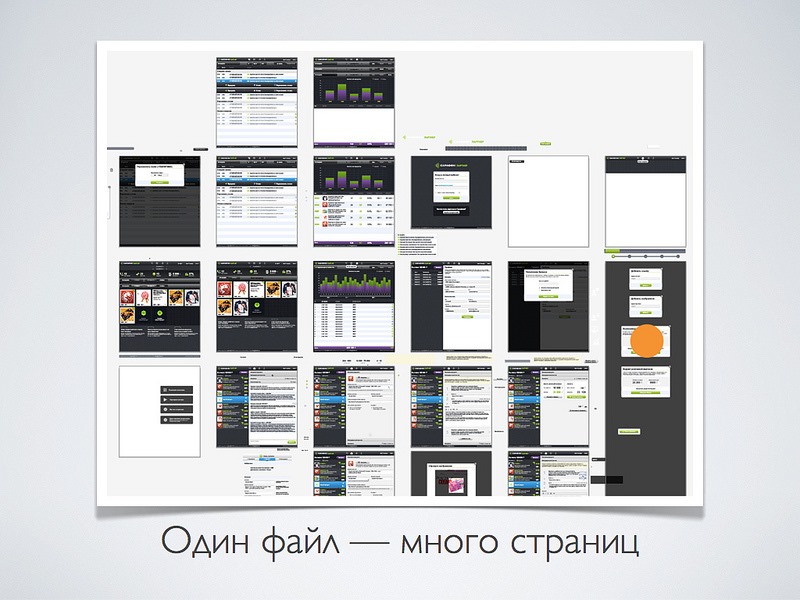
У фотошопа была главная идея: “Один файл – одна страница”. Время изменилось и современные интерфейсы уже состоят из нескольких экранов.

Illustrator в свою очередь позволяет иметь несколько экранов в одном файле. В проектной папке намного меньше файлов. Все файлы рядом, под рукой. Вам не нужно больше открывать много файлов, что есть очень удобным. Ну и конечно экономия памяти, что немаловажно.

Иллюстратор стал ориентироваться не только на полиграфию. Теперь у него есть встроенные пресеты для экранной графики. А на арт-бордх можно создавать несколько рабочих зон при создании документа.

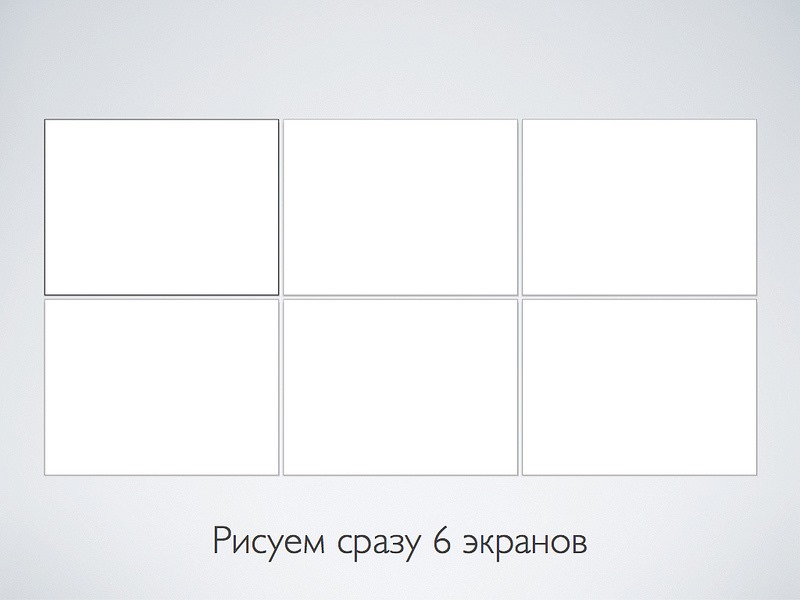
Вот пример того, как это выглядит. Так же есть очень удобная фитча: если у нас есть один и тот же элемент на всех арт-бордах , то его можно нарисовать в одном из экранов и «вставить во все артборды»

Внизу пример одного разработанного, нами интерфейса. Все экраны в одном файле. Размер этого файла намного меньше, что обеспечивает легкость отправки разработчикам.

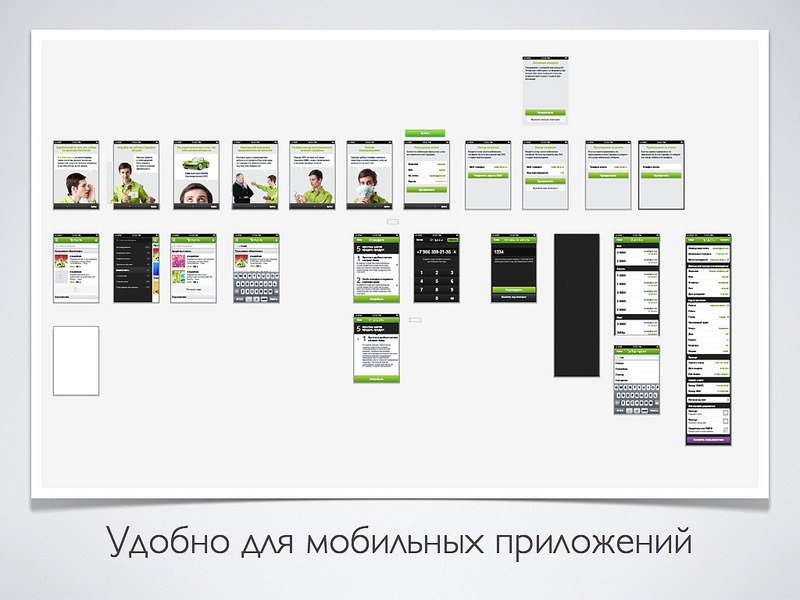
Внизу пример приложения для iPhone. Все элементы в одном файле. а теперь представьте, если бы каждый интерфейс был отдельным PSD-файлом. И что бы вы делал, если нужно исправить одну кнопку, которая встречается в каждом экране? Пришлось бы проделать много работы и менять ее в каждом файле.

Родной формат файлов в Illustrator – AI, но мы стараемся хранить все файлы в формате PDF. Если при сохранении поставить галочку в «сохранить возможность редактировать в Иллюстраторе», то файл сохраняется с возможностью дальнейшего редактирования.
А просмотреть файл можно в любой операционной системе с помощью бесплатных приложений. Есть много программ таких как Acrobat Reader. Возможно не все использованные эффекты отобразятся корректно, но в целом все становиться понятным.

Сетка в Иллюстраторе имеет свои полезности и особенности.

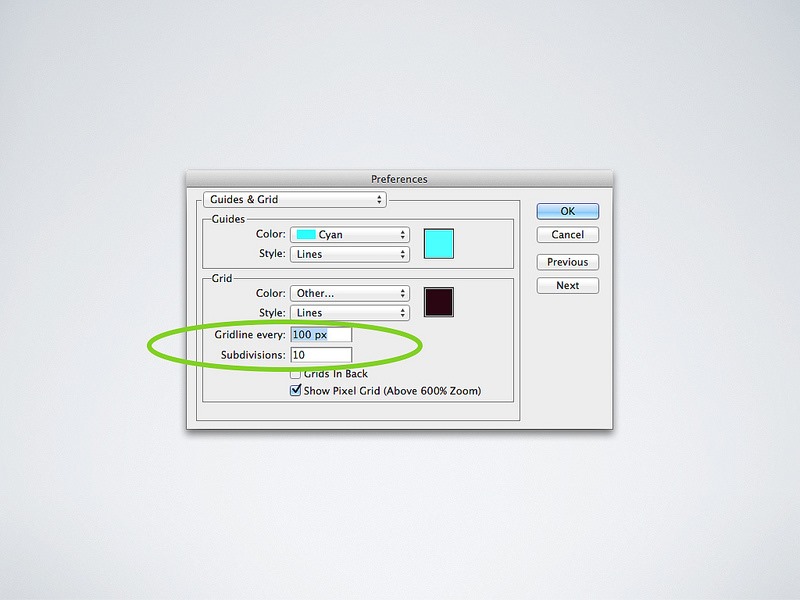
Для работы мы не используем Guides, в основном рисуем прямо по сетке. Для сетки задаем параметр – 10x10px. Для мобильных интерфейсов делаем сетку помельче – 8x8px.

Выбираем размер блока – 100px и включаем 10 сегментов. В финале имеем равные квадратики 10×10. Для сетки 8×8 задаем параметры 64 и 8 сегментов блока.

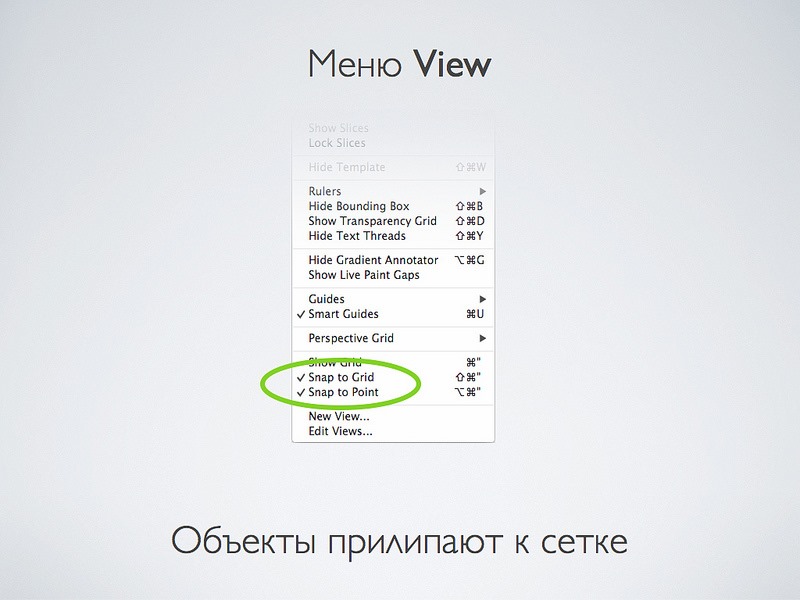
Так же рекомендую включить режим “прилипания к сетке”, что бы в полной мере насладиться работой в Иллюстраторе. Теперь объект будет прилипать к сетке экрана, что является залогом аккуратного макета.

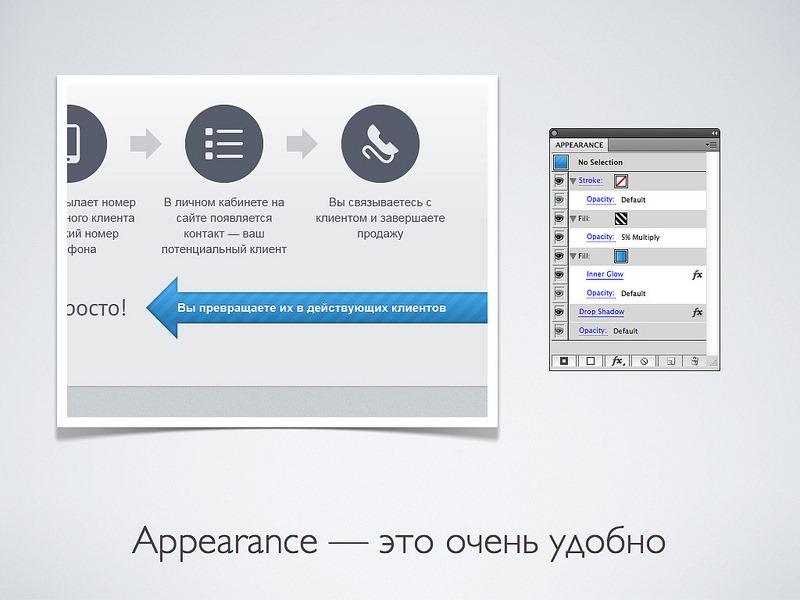
Appearance – еще один мощный инструмент. В фотошопе есть подобная штука, она называется – Эффекты слоя. Но Appearance на порядок мощнее. С помощью данной опции можно задавать растровые и векторные эффекты в произвольной последовательности. Каждый раз меняя объект эффекты пересчитываются заново в реальном времени.

Обратите внимание на синюю стрелку внизу. Она состоит из векторного объекта (кроме текста) Справа Appearance для данного объекта. Очень похоже на Layer Styles в фотошоп
Внизу слоя тень, которая вовсе не тень, а блик. Выше голубая заливка градиентом. К ней применен эффект “Inner shadow” что бы создать эффект вдавленности объекта. И последний эффект – это паттерн заливка с прозрачностью 5%. 
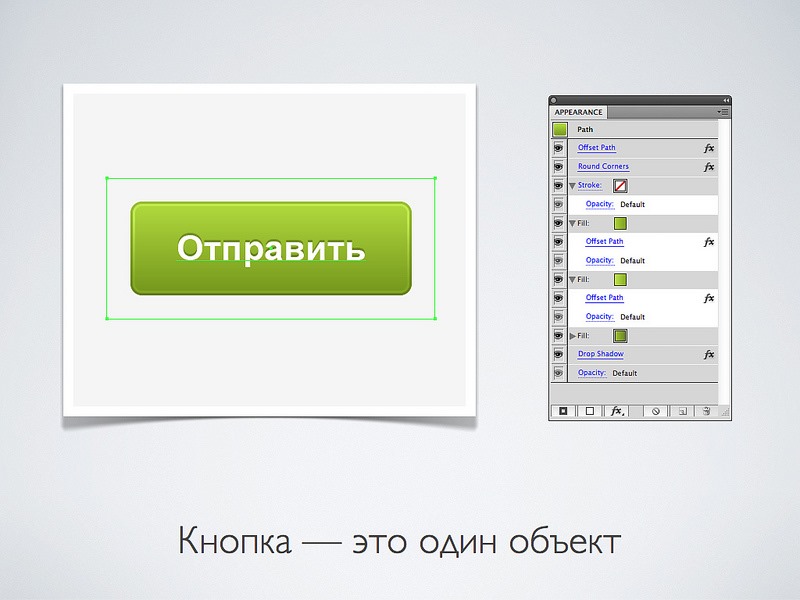
Кнопочка ниже сделана по особенному способу. Внизу добавлен эффект тени, который дает блик. Дальше идут 3 заливки градиентом. К каждому из них применен эффект Offset Path, который делает каждый последующий элемент меньше на заданное количество пикселей. Сверху добавлен эффект Round Corners, для округления краев. И последний эффект для уменьшения кнопки в пределах сетки.
Что бы другой объект превратить в кнопку достаточно перетащить Appearance на объект или кликнуть “пипеткой” по кнопке.

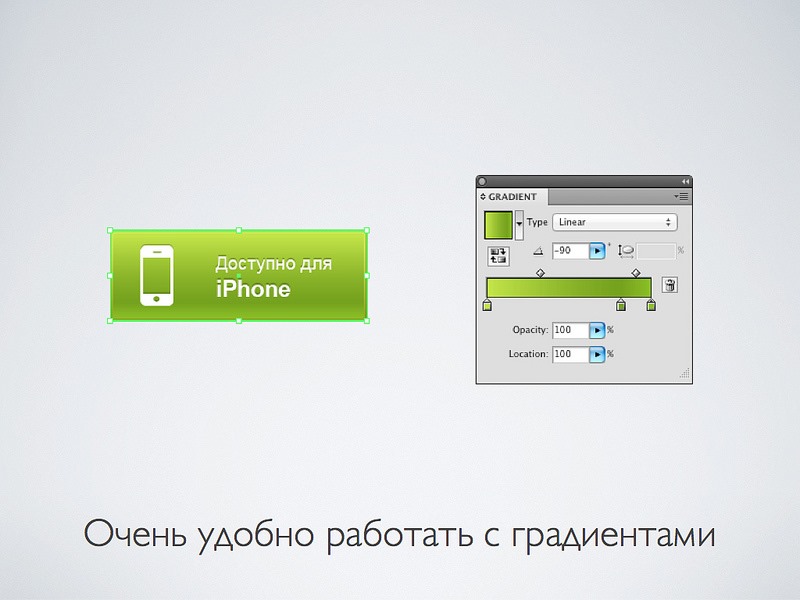
Как видите, в основном в интерфейсах используются градиентные заливки. С недавних пор редактирование градиентов стало намного удобнее. Теперь появилась возможность работы с прозрачностью. Вот пример быстрых столбиков, появляющихся поверх объекта.

Пиксели по что никуда не пропадали. Рано или поздно макет будет переведен в растр для отображения на экране.

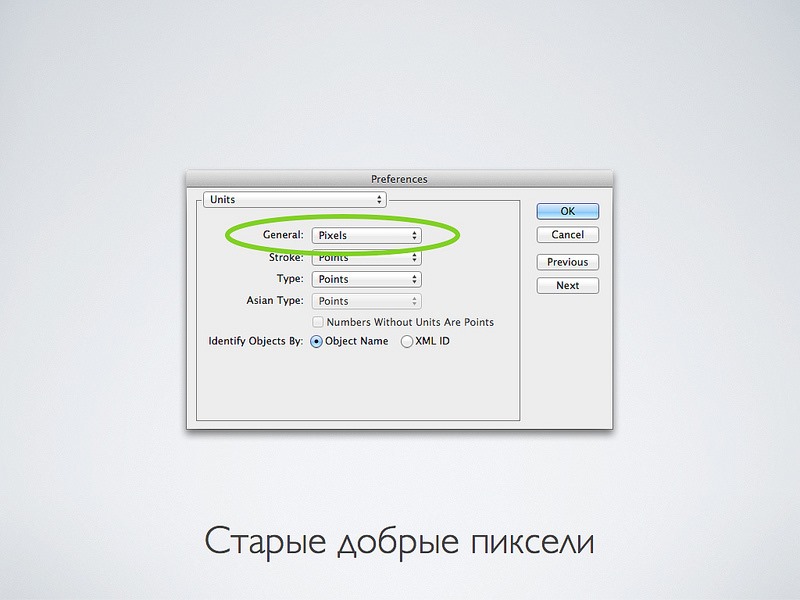
Иллюстратор знает не только дюймы, сантиметры, но и пиксели. Для работы с экранной графикой укажите в настройках, что вы хотите работать с пикселем.

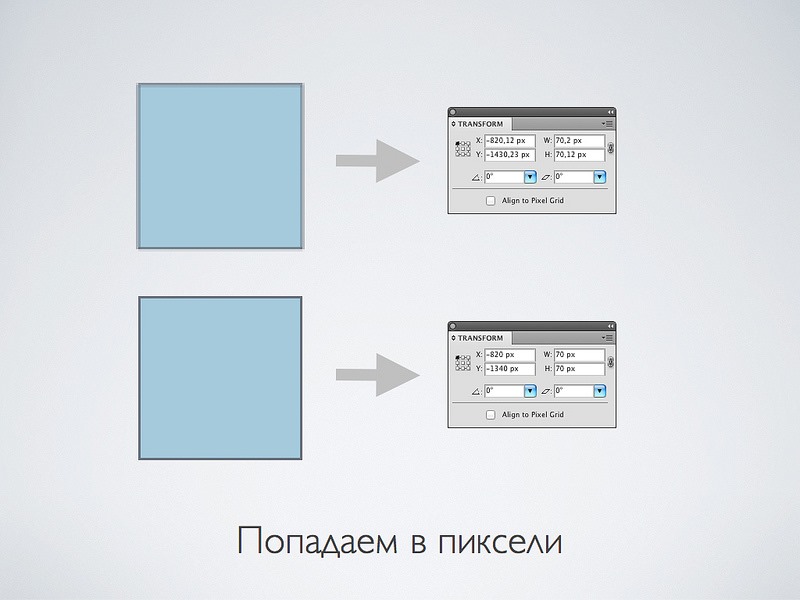
В программе стоит функция анти-алиасинг. Из-за которой первое время у вас могут возникать проблемы с размытием краев. Что бы от этого избавится, достаточно следить что бы координаты х, у, имели цельные значения.

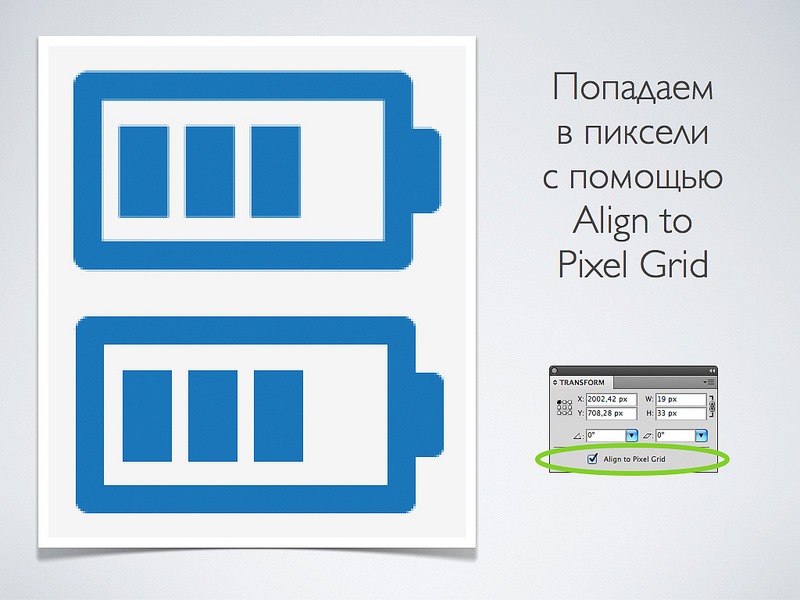
В Иллюстраторе есть отличная функция для автоматического выравнивания. Вам больше не нужно заморачиваться и следить за координатами. Это очень удобная функция для объектов, которые должны выглядеть четкими. Полезная функция, но мы ею не пользуемся. Она плохо работает. Если в группе объектов включить “align to pixel grid, то группа начнет неправильно прилипать к сетке и терять четкость.

Иллюстратор так же имеет ряд недостатков, из-за которых отказаться от растровых редакторов отказаться не получится.

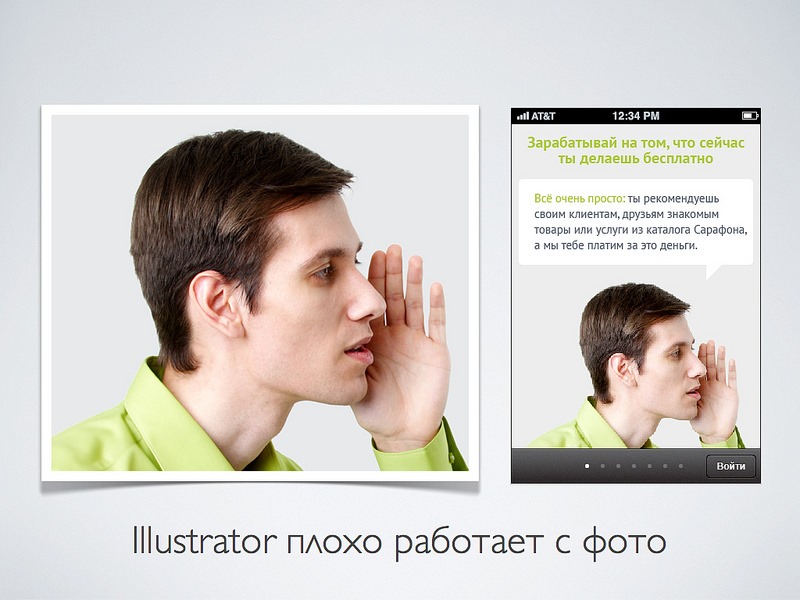
Иллюстратор плох в обработке фотографии. Например если вы делаете (сюрприз-сюрприз)фотографию, вам без помощи фотошопа не обойтись. Если у вас в макете есть фотографии лучше заранее их подготовить в фотошопе и вставлять размер в размер.

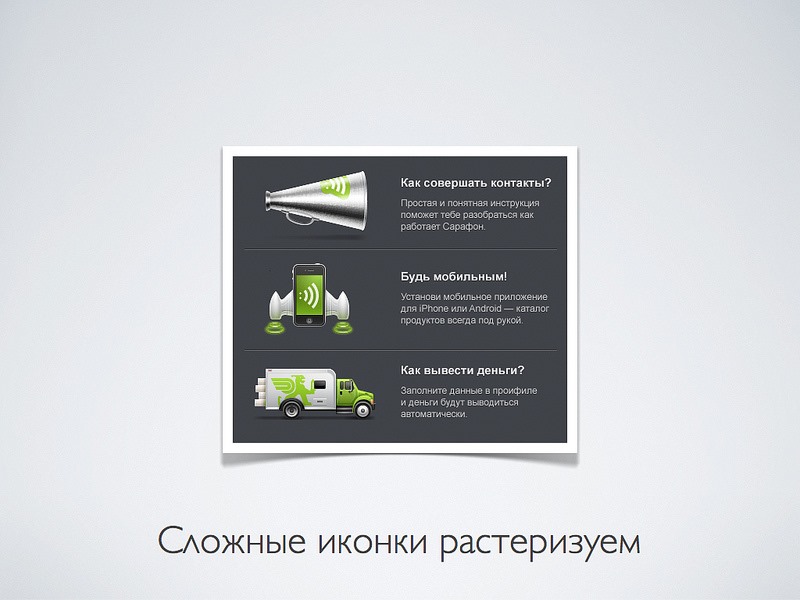
На примере с иконками, приведенными ниже, лучше их сначала растеризовать, а потом вставлять в фотошоп.

Еще несколько полезных функций, которыми я не пользуюсь, но возможно буду в ближайшем будущем.

Когда работа на макетом закончена, его нужно сверстать или вставить графику в мобильное приложение. Мы практикуем работу с PDF файлами, которые отдаем разработчикам, а они уже сами режут картинки в Иллюстраторе.
Мне до сих пор трудно поверить, что верстальщик использует векторный редактор.

Полезная функция – создание символов из объектов. Например, у вас есть кнопка. Вы делаете из нее символ и используете в других страницах или макетах.

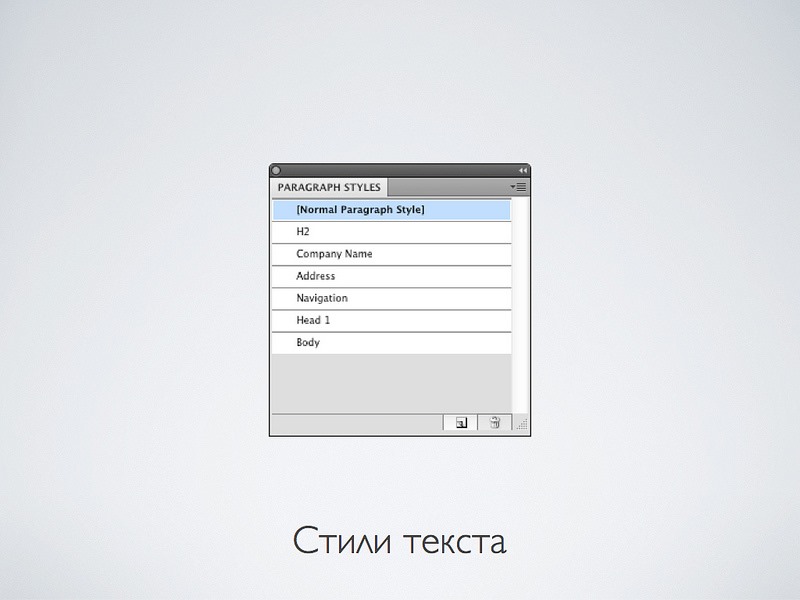
Еще одна полезная штука – стили текста, как в Word. В макете вы размечаете не параметрами, а логикой использования. Если вам нужно поменять заголовки на всех страницах, вы просто измените стиль заголовков, то есть все меняется в одном месте.