Мы перевели и оформили очень большую статью, которую в своем блоге написал Себастьян Габриэль. Этот человек работает дизайнером в корпорации Google уже 5 лет. И наверняка вы тоже пользуетесь этим мега популярным браузером, поэтому не поленитесь прочитать эту статью до конца. Да, это лонгрид, но он очень полезен и интересен.
Немного истории
Я работал на Google и Chrome Os как визуальный дизайнер больше 5 лет. В прошлом году я начал полностью курировать проект Chrome Os. Возвращаясь в 2012, перед нашей командой стояла задача полностью переделать Chrome Core UI, чтобы оно работало с дисплеями высокого разрешения, такими как Retina на MacBook Pro и на экранах Chromebook Pixel.
Нашей целью было не только воплотить в жизнь новый дизайн на экранах нового поколения, но и переосмыслить и облегчить путь организации нашего рабочего процесса.
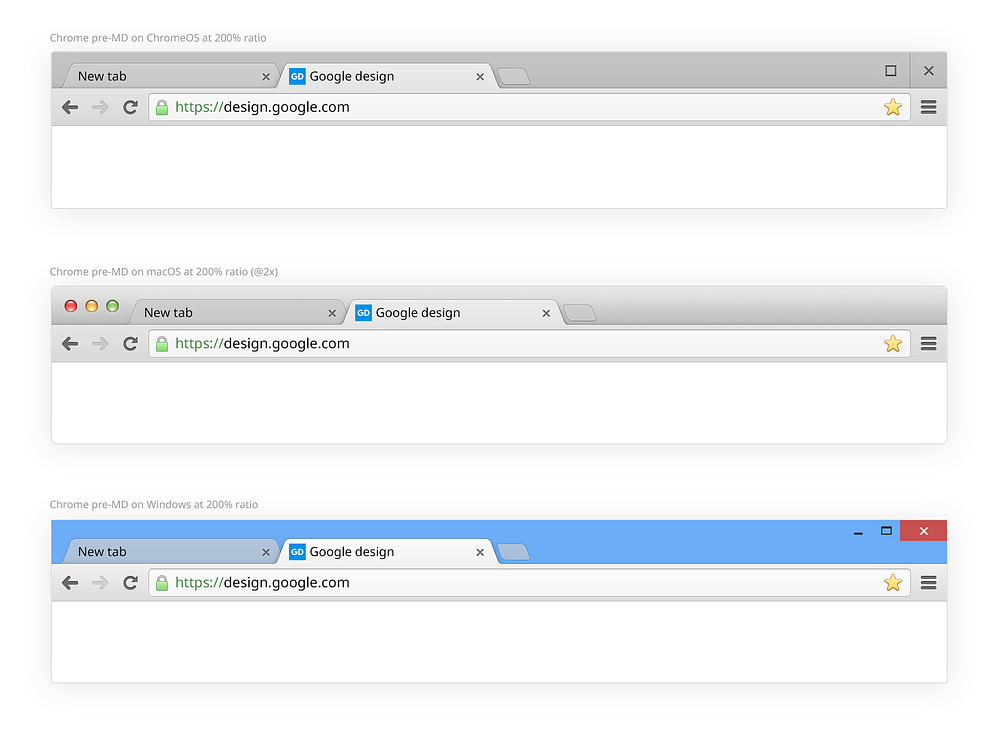
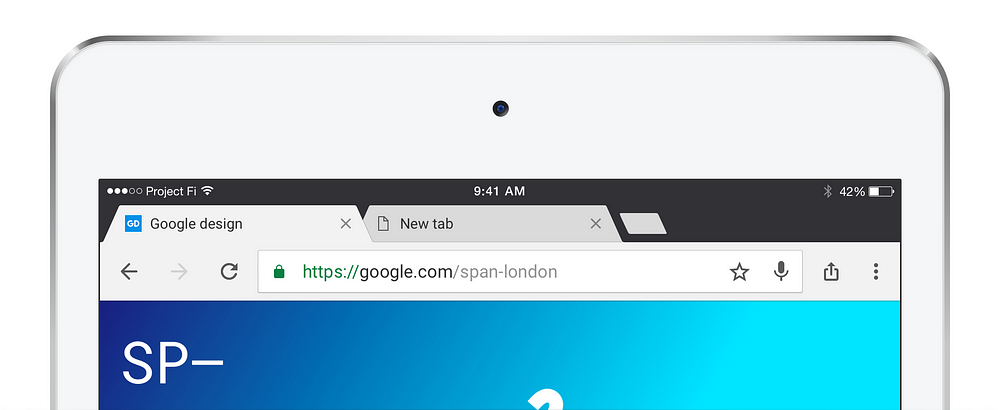
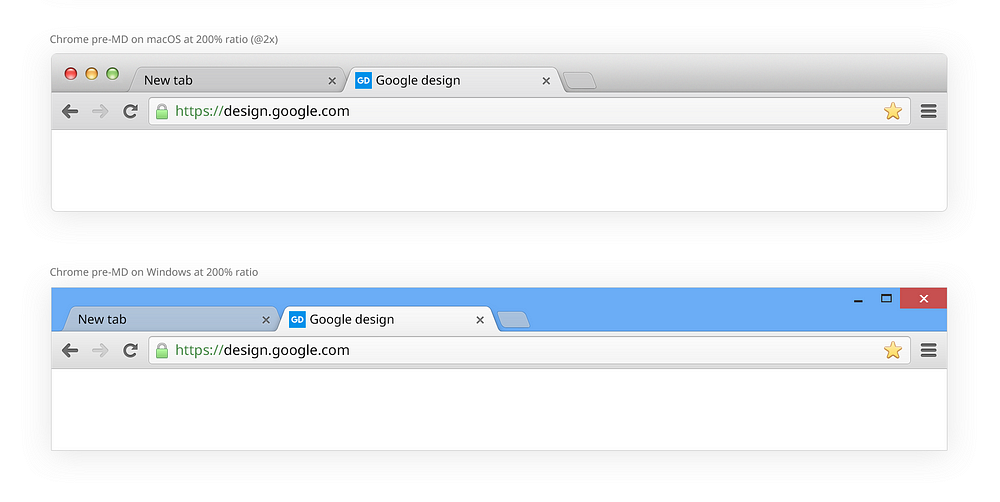
После нескольких месяцев работы мы выпустили новый, свежий вид Google Chrome, и вот на что он был похож:
Сроки и планирование
Теперь, когда Chrome был адаптирован под Retina экраны, мы могли переключить свое внимание на мобильные устройства. В это же время (примерно начало 2013) Chrome стал браузером по умолчанию на Android-устройствах, у него не было версии для планшетов, и он только-только вышел на iOs.
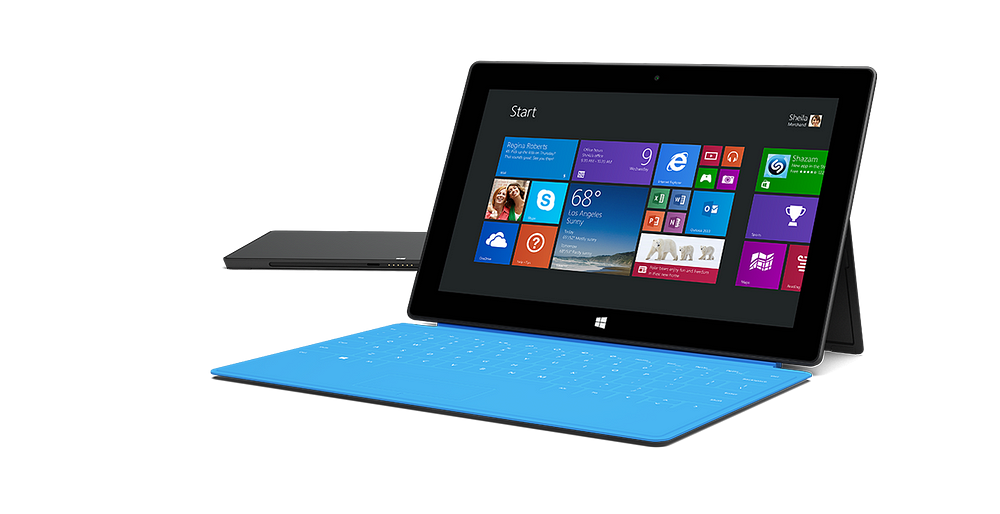
В это время происходит кое-что интересное, сенсорные экраны — больше не эксклюзив для телефонов и планшетов, а теперь это доступно и на некоторых ноутбуках. В то время я очень интересовался Windows 8 и их Surfacebook, тем, как они делали гибридный UI для устройств совсем другого поколения.
Первый Chromebook Pixel (2013) с сенсорным экраном

Первый Microsoft surface
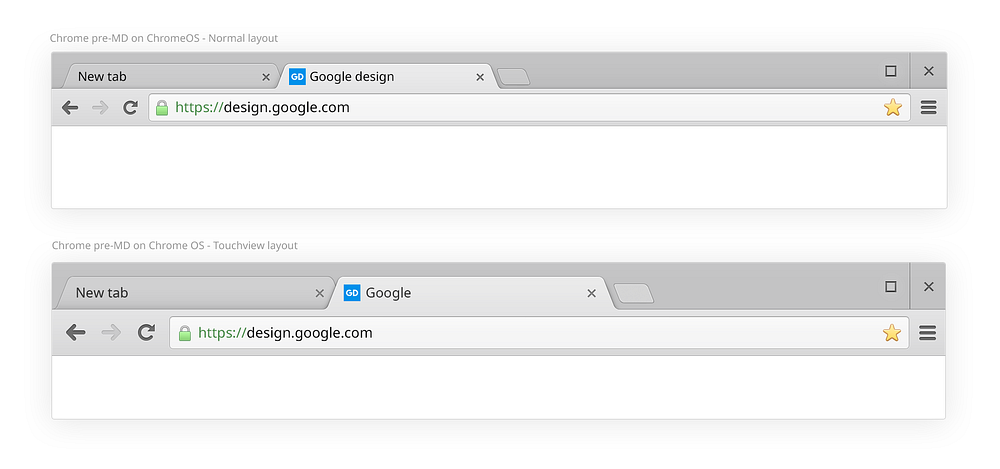
Двойственность работы оси заставила меня задуматься: создавать пользовательский интерфейс как сенсорный для обоих типов устройств: сенсорных и не сенсорных. И после некоторых раздумий мы сделали гибридный вариант: Touch-view
Адаптация под новую категорию устройств — гибриды

Дизайн эволюционировал, и все компании придумывали свой стиль, но в общих чертах он был похож. Эра реалистичного дизайна отходила в пользу упрощения, больше белого пространства, использования жестких теней, и все то, что мы сейчас называем Flat-design.
У Windows был “Modern UI”, у Apple “iOS UI”, Google “Material Design”, так что перед Chrome стояла задача — разработка приложения и на Android и на iOs.
Для этого мы попрощались с жирными тенями, добавили градиент, где это нужно было, изменили форму вкладок, выбрали иконки, руководствуясь Google design guidelines. И вот был готов новый Chrome, правда не десктопная версия.
Гибридный тип макета
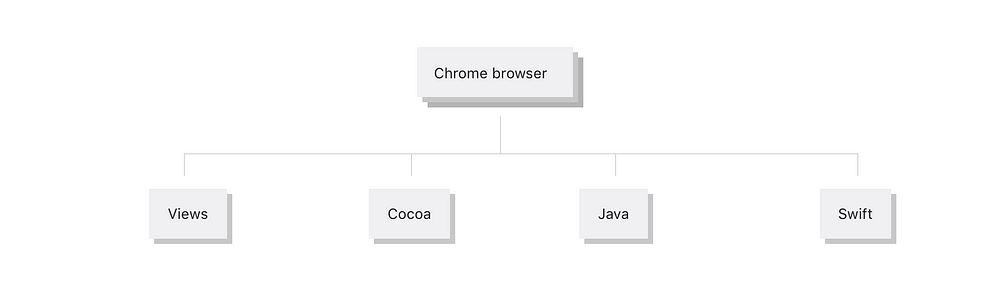
С точки зрения фронт-енд разработчика Chrome делится на 4 базы кода Views, продвигаемая Windows,Chrome OS и Linux, Cocoa на macOS, Java для Android, и Obj-C/Swift для iOS.

Чтобы сохранить наши мысли в куче и не распыляться на такое количество операционных систем, мы решили сделать в хроме много похожих элементов. Например, Windows, Chrome OS и Mac имеют много общих визуальных эффектов. Они могут быть реализованы по-разному, но растровые изображения одинаковы.
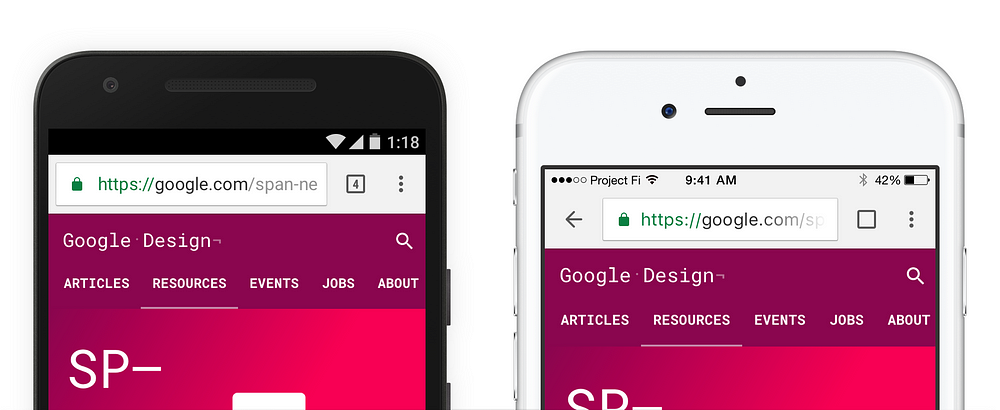
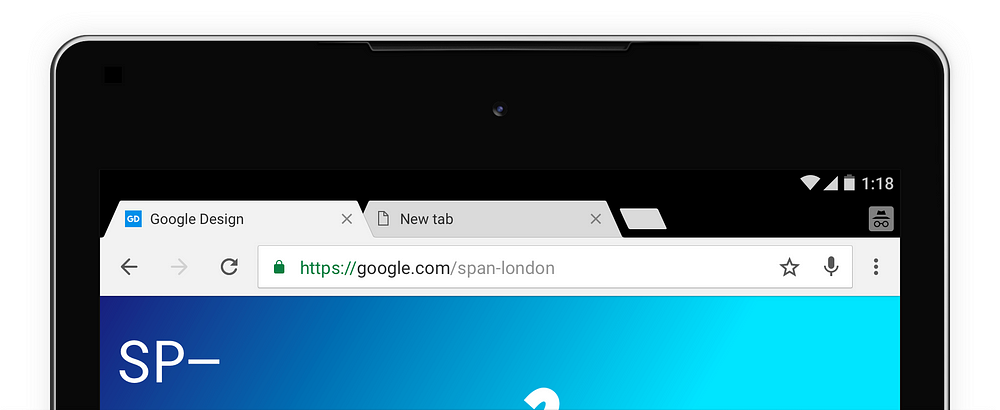
На мобильных устройствах для Android и іOS приложение отличается во многих отношениях, мы также стараемся разработать и представить Chrome, чтобы он был кросс-платформенным. Chrome для планшета является хорошим примером этого. Если вы запускаете хром на іPad или Android планшете, они будут очень похожи.



Визуальная логичность и детали дизайна
Редизайн UI десктопной версии не собирались делать с нуля. Вопрос, о котором думали все визуальные дизайнеры в команде, это «Что Chrome делает Chrome?
Ключевое, что приходило на ум — это дизайн форм вкладок и иконки. В мобильной версии уже были использованы новые формы для вкладок, а в планшетной версии мы реализовали иконки, руководствуясь Material design guidelines. В этом контексте нашей целью было:
- придать вкладкам новую форму
- привнести новые иконки
- выравнять и упростить цветовую схему, плюс добавить темную тему в «режим инкогнито»
- начать обновлять UI-элементы, такие как: кнопки, тулбары и другое
- сделать Chrome для большого количества сенсорных устройств
Основной макет и UI
Есть еще один важный момент при проектировании браузера, это количество отображаемых пикселей, например, высота строки, когда был выключен тулбар на Chrome OS и macOS составляет 73 пикселя, а на Windows 8 — 78 пикселей. Родная рамка у последней более широкая, что позволяет легче перемещать браузер в рабочем пространстве.

Этот макет был создан, когда еще не было экранов с высоким PPI.
Материальный дизайн использует 8Pt в качестве основания. Мы используем в 2 раза меньше — 4Pt. Задавая сетку и размещая элементы с шагом в 4Pt мы смогли получить хороший баланс и сохранить макет, иконки и типографику. Чтобы достичь баланса, мы разделили UI напополам: вкладки+рамка/строка инструментов.
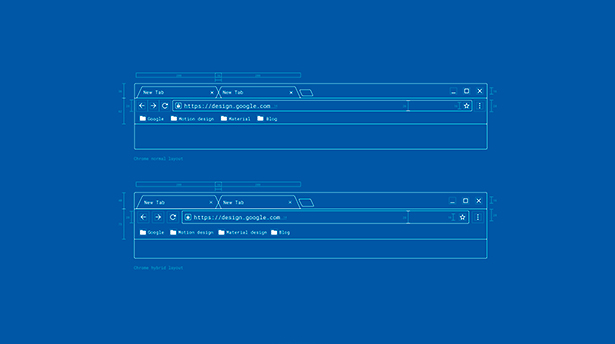
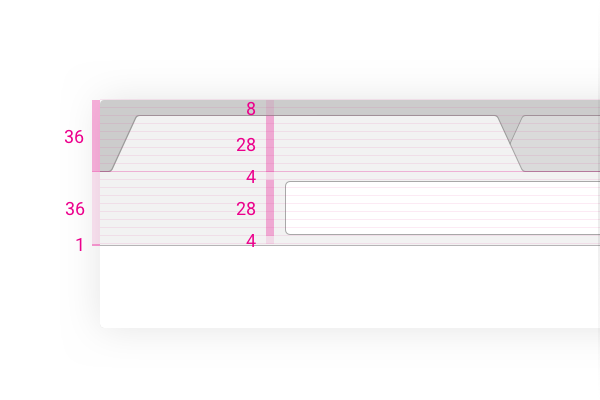
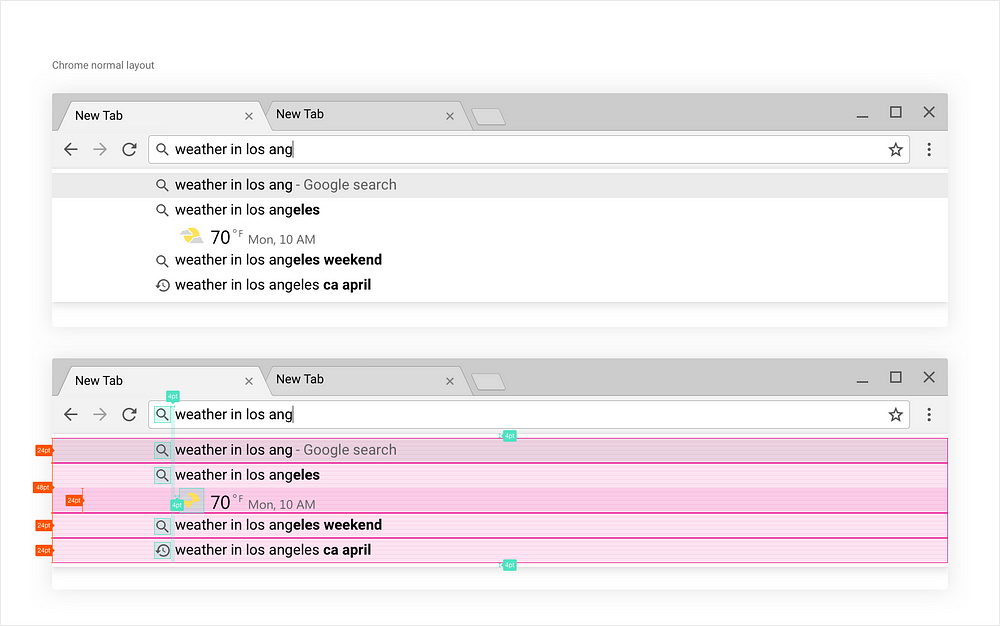
Вот как это выглядело в обычном UI:

Из этого скриншота можно увидеть, что тулбар делится на 2 строки по 36pt каждый, каждый элемент лежит на сетке с шагом 4pt. Вкладки высотой 28pt, также как и высота омнибокса (так называется адресная строка в этом браузере). Если вы взглянете поближе, то увидите, что омнибокс находится по центру сетки, не касаясь 1pt сверху. Это сделано для корректного отображения на экранах с большим PPI.
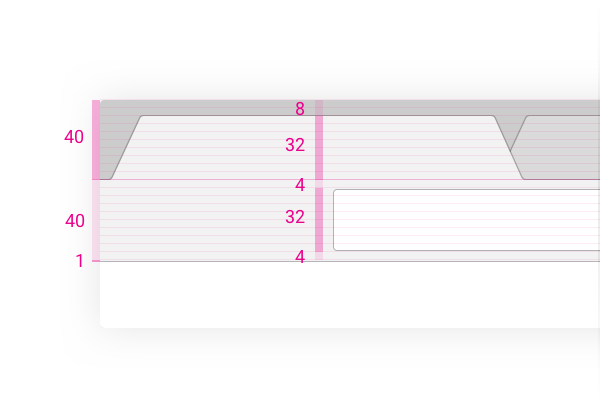
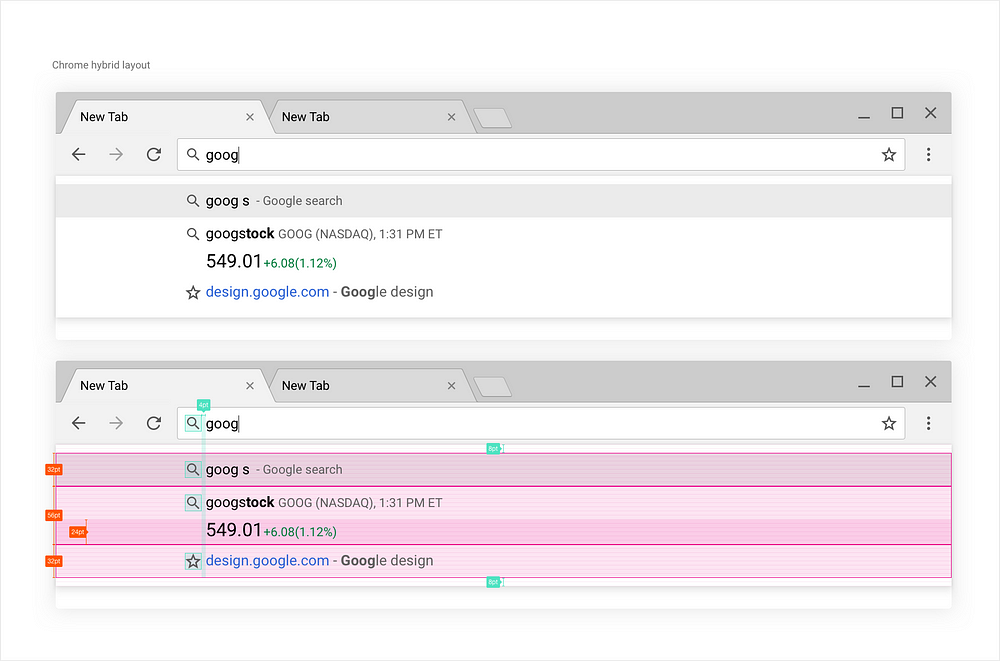
А так выглядит наш гибридный вариант.

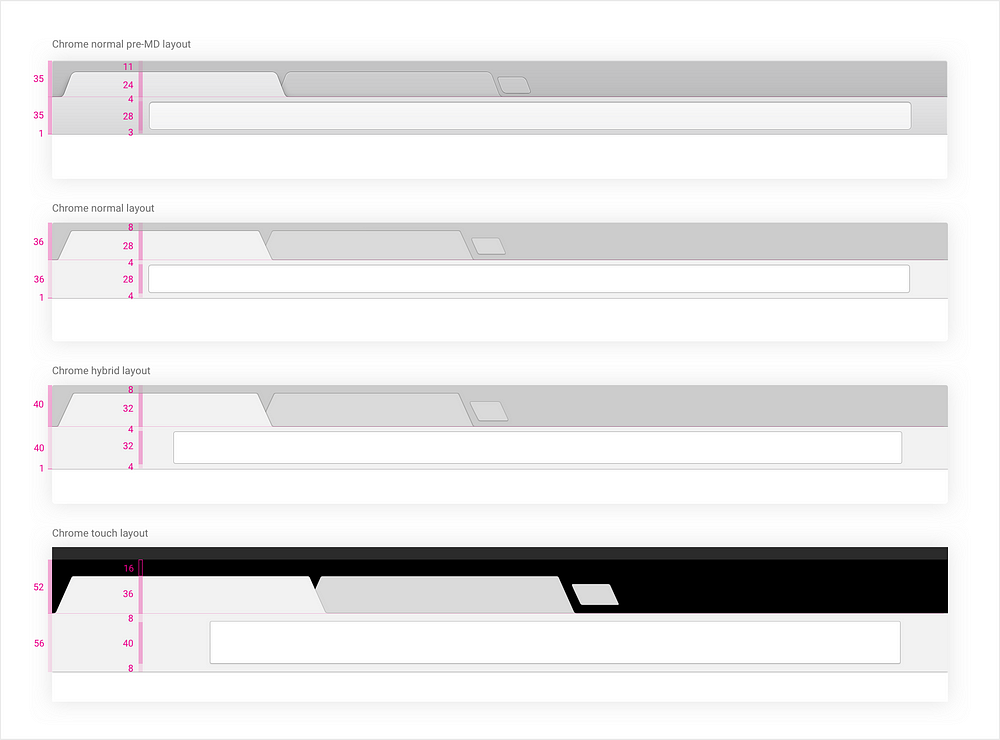
Вот так это выглядит в общем плане

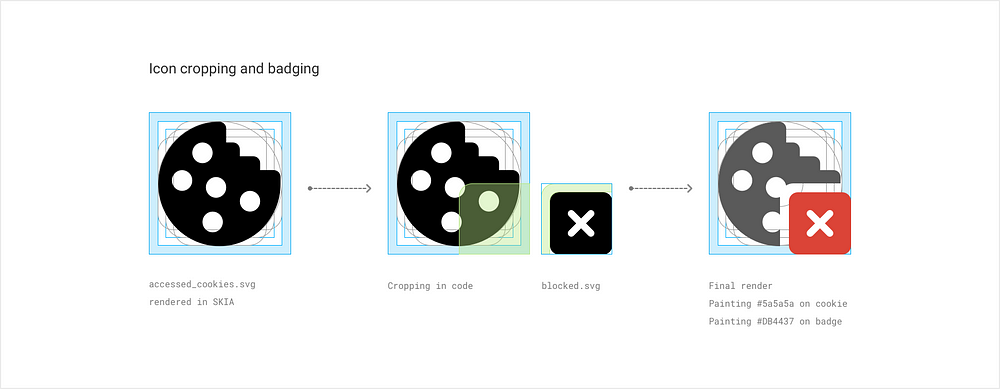
Разработка иконок
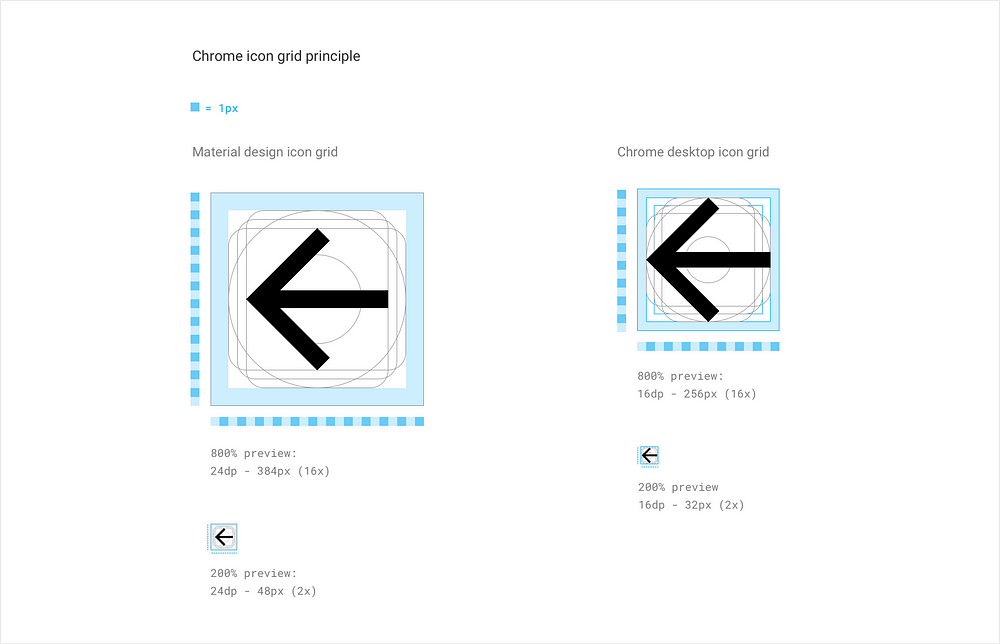
Перед нами стояла задача обновить большое количество иконок, учитывая при этом требования Material design icon, и то, на скольких платформах будет работать браузер. Только перед нами стояла одна проблема, в руководстве по иконкам требования к размерам сетки 24ptх24pt. Нам пришлось разработать сетку размером 16х16pt.


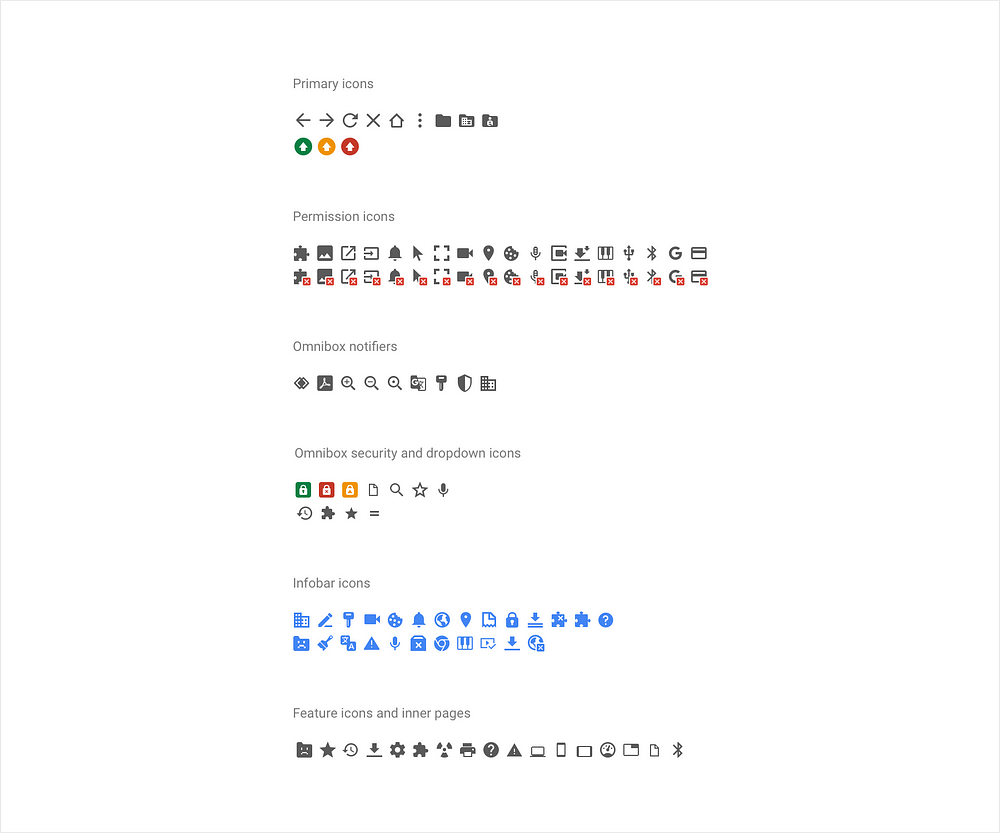
А так выглядит набор всех иконок

Омнибокс, выпадающие результаты и защитные индикаторы
Есть два требования к строке омнибокса:
1. Уделить особое внимание на защиту данных
2. Быстрый доступ к информации или URL
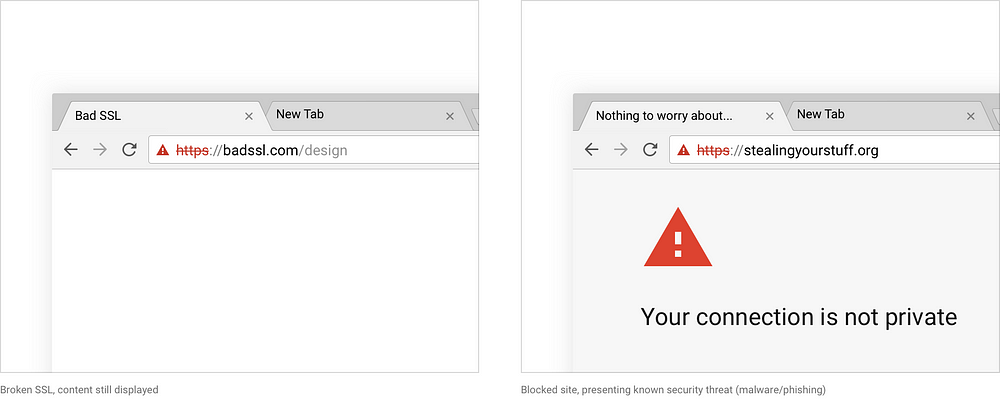
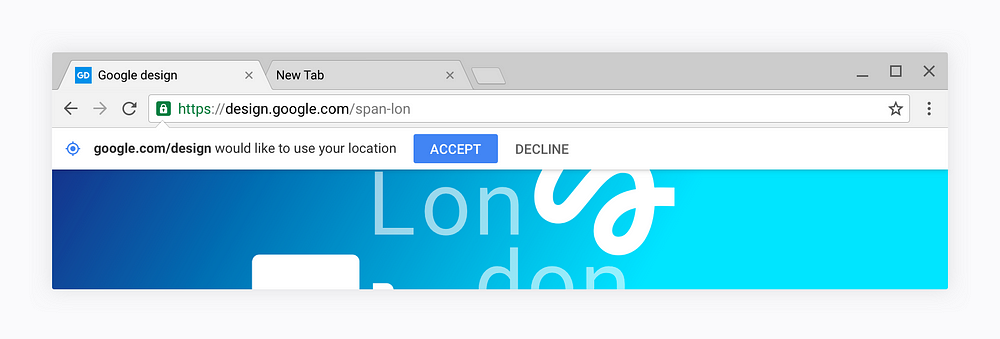
Омнибокс, наверное, самая важная часть браузера, она помогает юзеру искать информацию в гугле, в закладках и истории. Также это единственное место, где мы можем предупреждать человека о не защищенных сайтах.
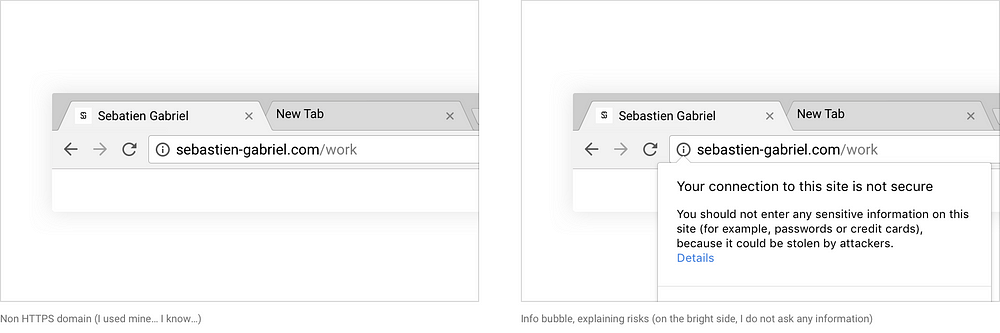
Для этого мы сделали новую кнопку, приглашаем человека нажать на нее, чтобы он прочел информацию о соединении.

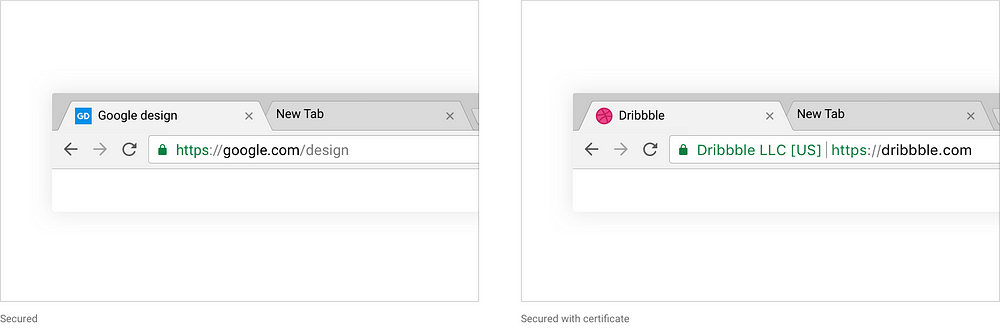
Защищенные сайты по HTTPS мы выделили «зеленым замком»

В старом Chrome небезопасные сайты были выделены желтым. Теперь мы заменили текст красным.

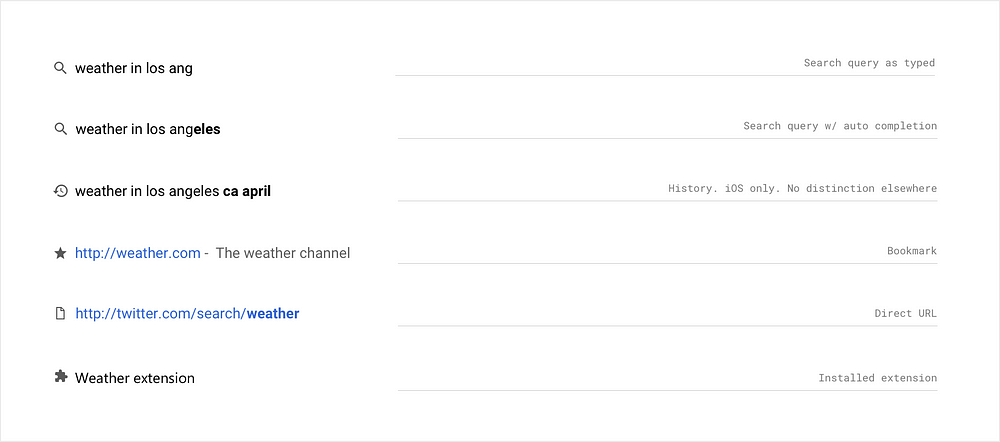
Встроенные ответы, или выпадающая подсказка — это особенность Гугла, предсказывать текст, прежде чем вы нажмете на поиск. Например, в омнибоксе напишете «погода в los ang» то строка предложит вам следующие варианты.

А вот как мы это реализовали в строке.

Вот например подсказка не с погодой, а с акциями на бирже.

Все эти подсказки проектировались с учетом использования Хрома на сенсорных экранах.
Цвет и удобство
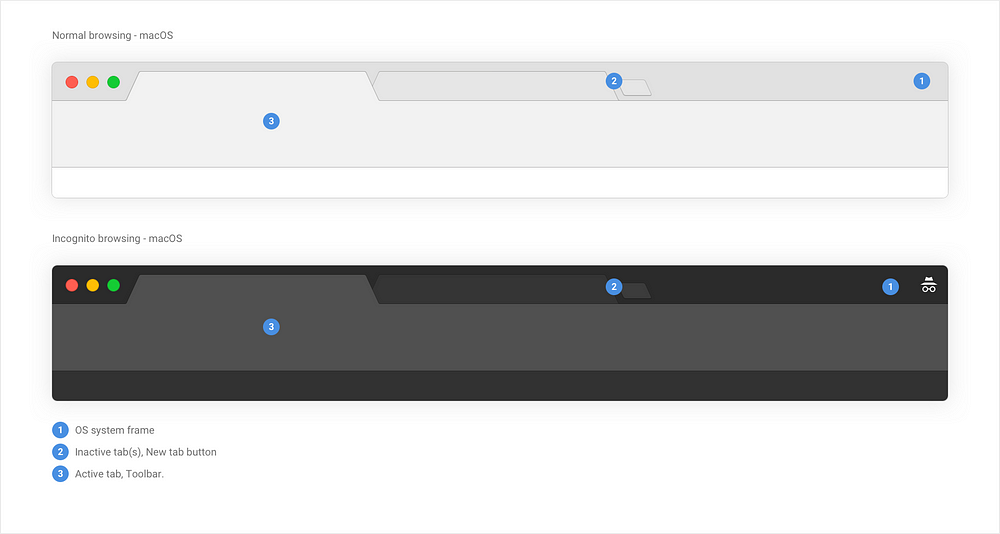
Сам Chrome состоит из трех основных элементов:
- Рамка, которая создается операционной системой
- Активная вкладка с тулбаром и омнибоксом
- Неактивные вкладки
А еще лично мне очень хотелось, чтобы режим инкогнито действительно отличался. И вот как мы реализовали цветовую схему на основе выше приведенных элементов

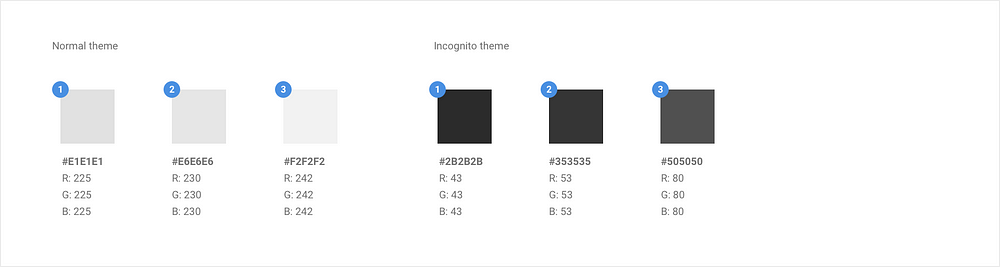
Основные цвета, которые мы использовали

Mac и Chrome OS очень похожи между собой, поэтому на рамку, которую создает Mac, мы просто немного применили блюр, чтобы было как на ChromeOs. На Windows кардинально отличается цветовая схема, для этого мы играли с цветами, чтобы привести под единый стандарт.

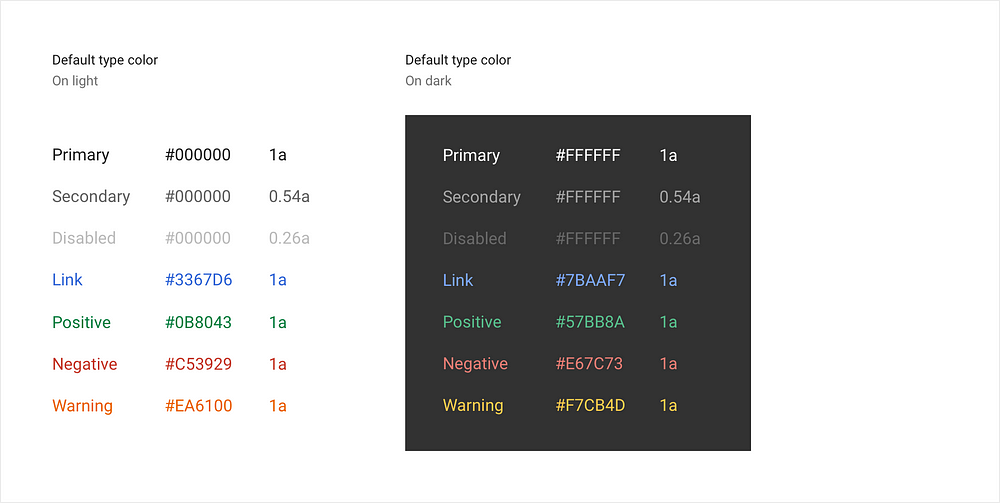
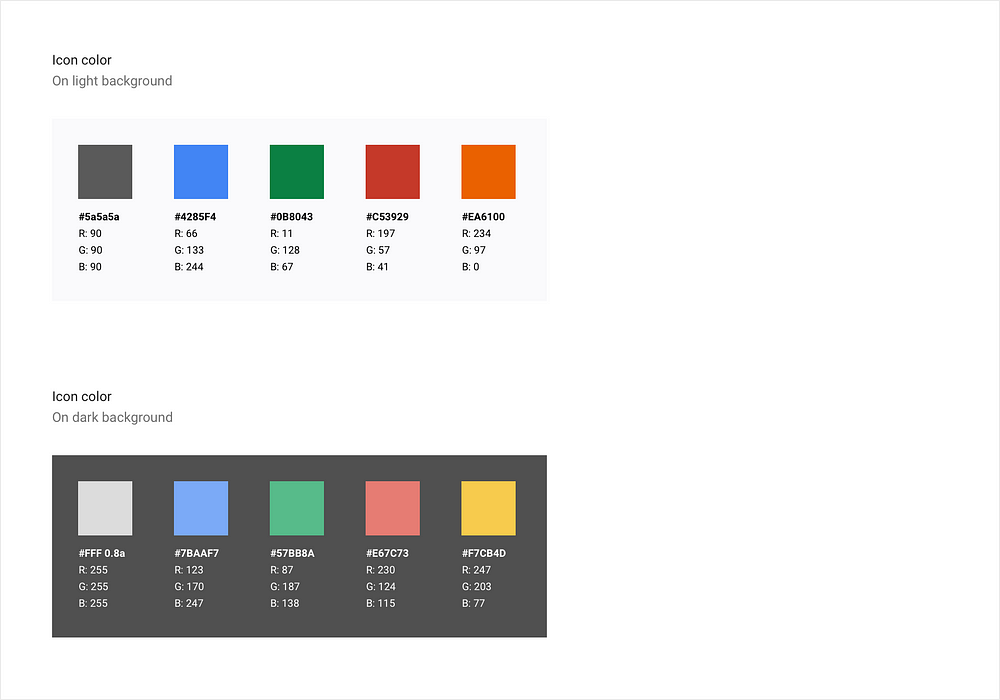
Удобство использования также очень важно для нас, поэтому мы обратили особое внимание на читабельность текста.


Рекомендую вам этот сервис, где я тестирую контрастность текста https://leaverou.github.io/contrast-ratio/.
Анимация
Анимация — это то, что представляют люди, когда мы говорим про «материальный дизайн». Действительно, хорошая анимация может вдохновить юзера работать с вашим приложением и оставаться с вами надолго. Такую анимацию легко сделать на мобильных устройствах, чтобы приложение выглядело нарядно и красиво. Но что делать когда вы проектируете для большого экрана, а средствами ввода информации являются мышка и клавиатура.
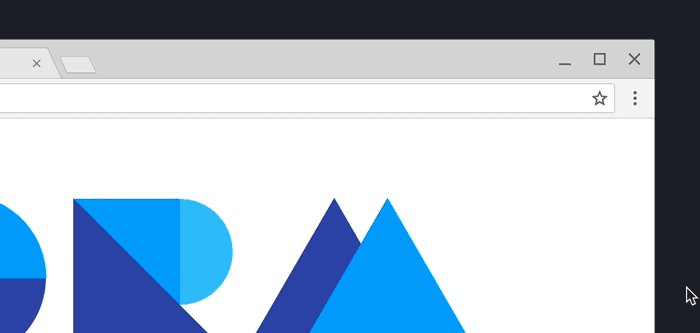
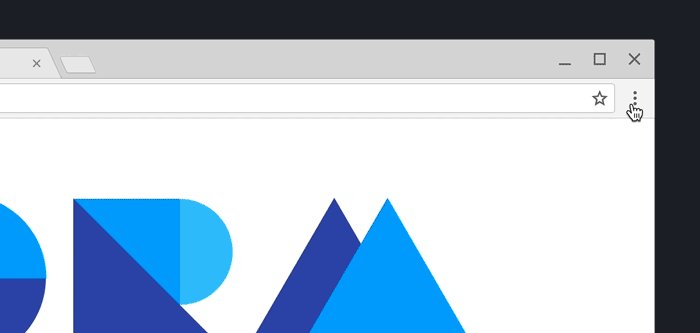
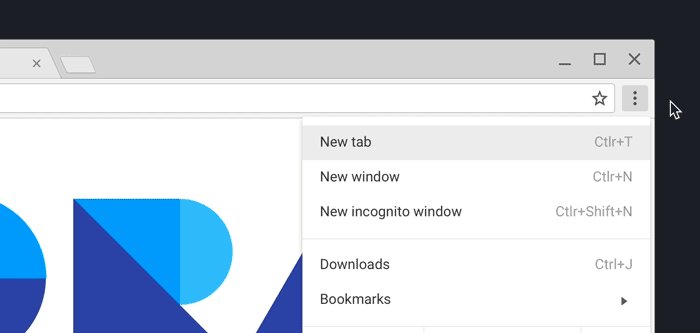
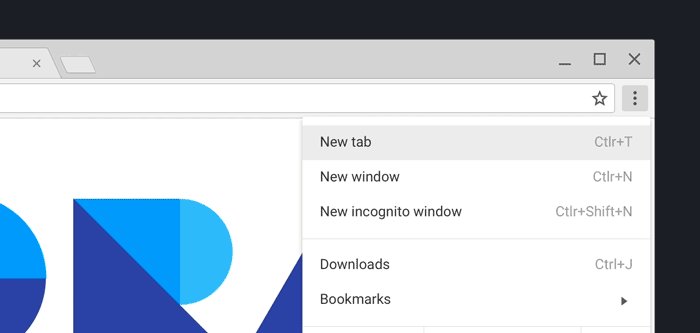
Возьмем к примеру омнибокс, мы бы его хотели анимировать, но представьте, как бы вас эта анимация бесила, пользуясь строкой 100 раз в день. Поэтому мы анимировали другие элементы браузера.
Анимация клика:

Так это реализовано в браузере


![]() Все анимации мы создавали при помощи Hype 3.
Все анимации мы создавали при помощи Hype 3.
Что дальше?
Есть такие вещи в Chrome, которые мы назвали скрытые UI, это различные всплывающие окна, диалоги, кнопки и меню
Некоторые уже работают сейчас, другие появятся очень скоро.

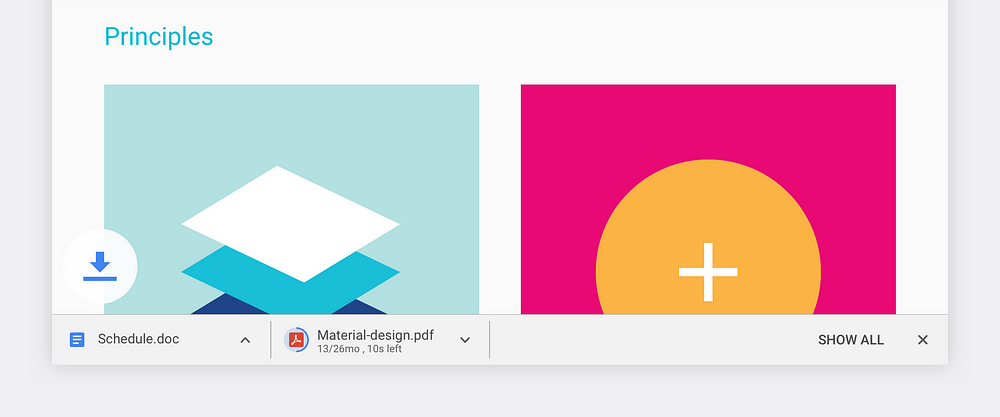
Новая строка загрузок уже сделана на Windows.

Я не хочу спойлерить дальнейшие обновление UI, но все они будут в таком ключе.

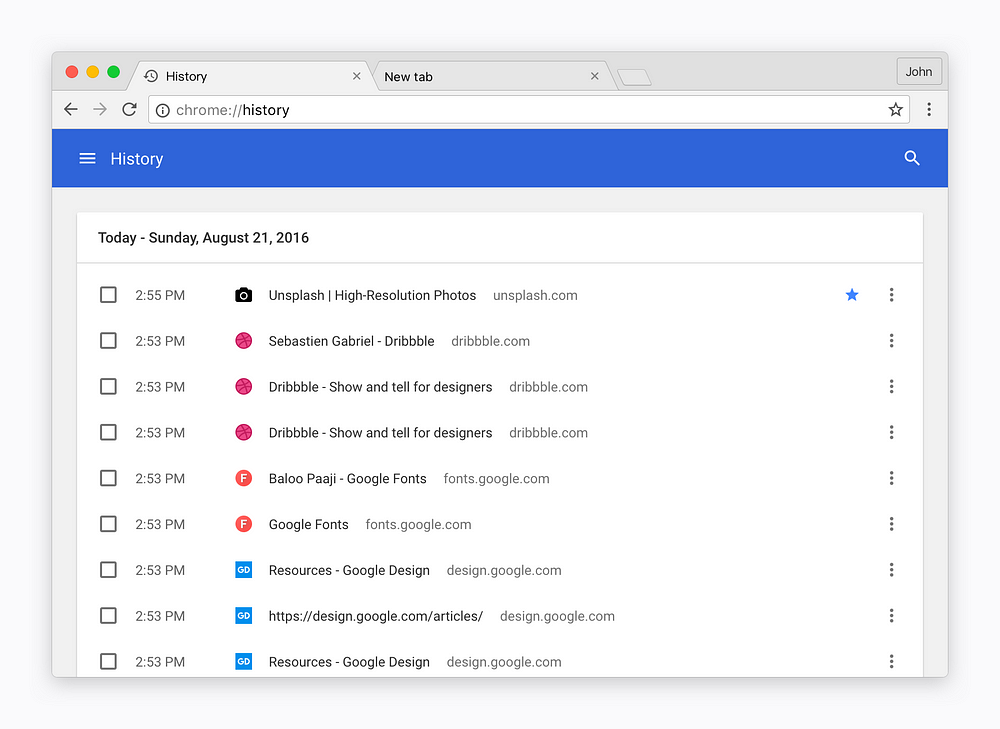
Страница истории.

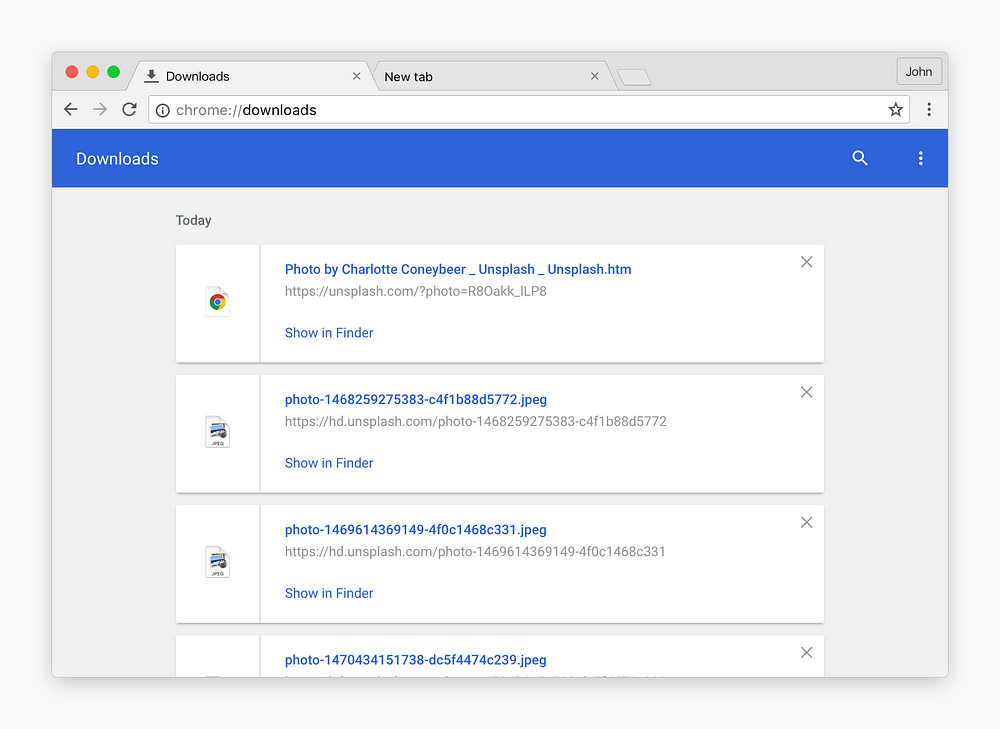
Страница загрузок.
Чему я научился за это время?
Инженеры — отличные дизайнеры. В своей команде мы много спорили, должен ли дизайнер кодить, и, конечно, мнения всей команды разделились. Но при этом задались вопросом, а должен ли программист создавать дизайн? И вот к чему мы пришли: дизайнеры все, идеи не рождаются только у особенных людей, и если вам выпала удача работать с хорошо мотивированным программистом, он наверняка будет хорошим дизайнером, и много вам подскажет.
Приобщайте программистов с ранних этапов работы. Вы должны понимать не только, что вы будете кодить, а и кто будет кодить и с какими возможностями.
![]()
Хотели бы вы больше видеть такого материала на нашем сайте?
Больше о редизайне: