Nielsen Norman Group провели исследование о том, действительно ли компоновка текста и изображений влияет на результат и на восприятие материала читателем. С полным текстом статьи вы можете ознакомиться на сайте компании. Мы же предложим вам основные идеи нового ресерча.
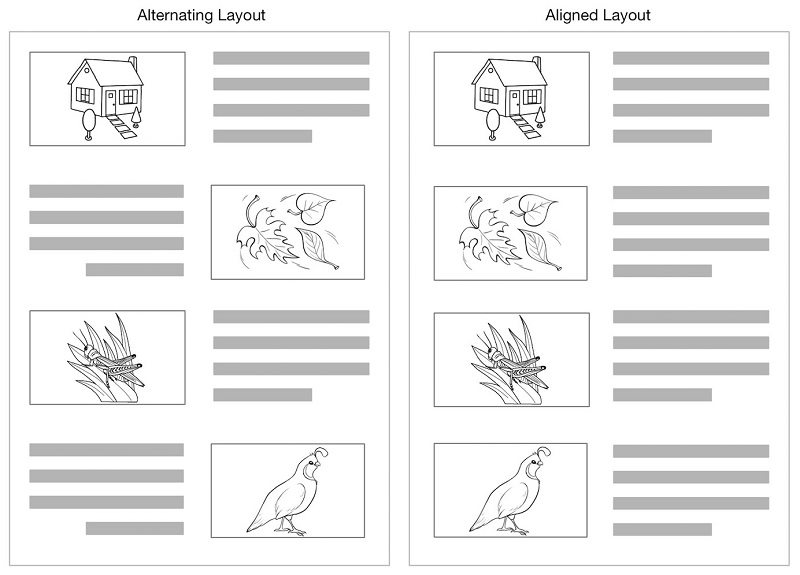
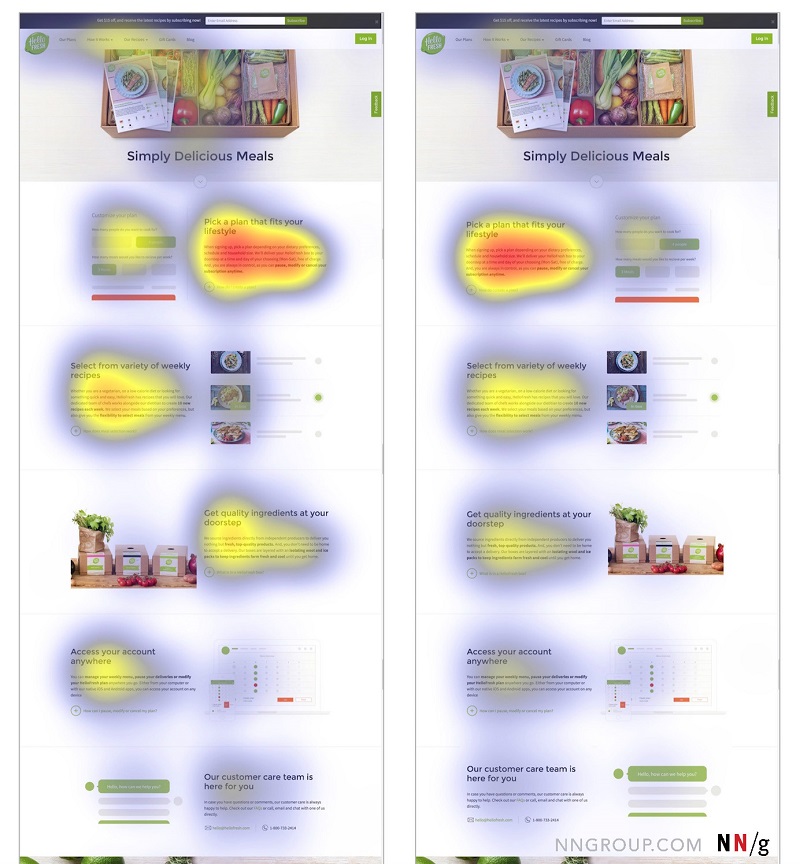
Прежде всего, на всякий случай поясним, какие компоновки рассматривались. Слева – зигзагообразная, в которой текст и изображения чередуются. Справа – “классическая”, где однотипный контент выстроен в одной колонке.
Об исследовании
В NNG выбрали 4 разных веб-страницы из реальных сайтов, которые использовали шаблон зигзага. Для каждой страницы создали вариант, отображающий содержимое в выровненном макете, причем все текстовые и графические элементы сохраняются справа или слева в каждой строке.
Макеты показывались группе из 30-35 людей. Вернее, показывался только один вариант, без упоминания о другом. На каждой странице пользователям приходилось выполнять основную задачу сбора информации, например «Узнайте, как работает служба Splitwise». После этого закономерности, по которым люди изучают и читают страницу.
Информационная ценность важнее выравнивания
Изображения с информационной ценностью были просмотрены больше, чем изображения без какой-либо информации. Не имело значения, были ли эти изображения выровнены или чередовались: изображения с большим количеством информации о продукте были подробно изучены. К ним постоянно возвращались, когда глаза пользователей перемещались по странице.
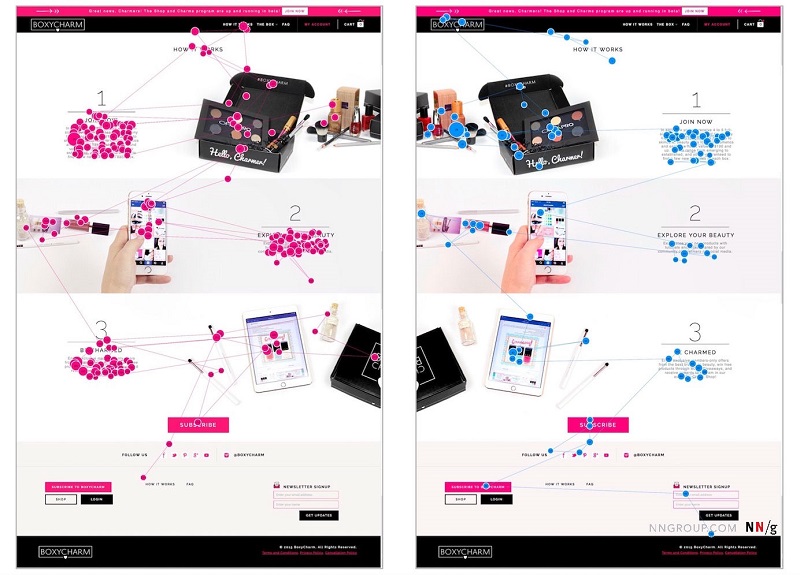
Пользователи предпочитают игнорировать декоративные изображения
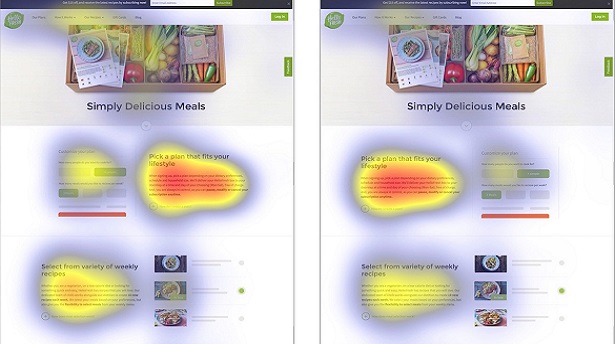
На страницах, где изображения были в основном декоративными по своей природе, пользователи быстро понимали принцип и избегали их. Даже в зигзагообразной расстановке со второй картинки задержка взгляда на таком контенте минимальна. На выровненной модели это проявляется ещё явнее.
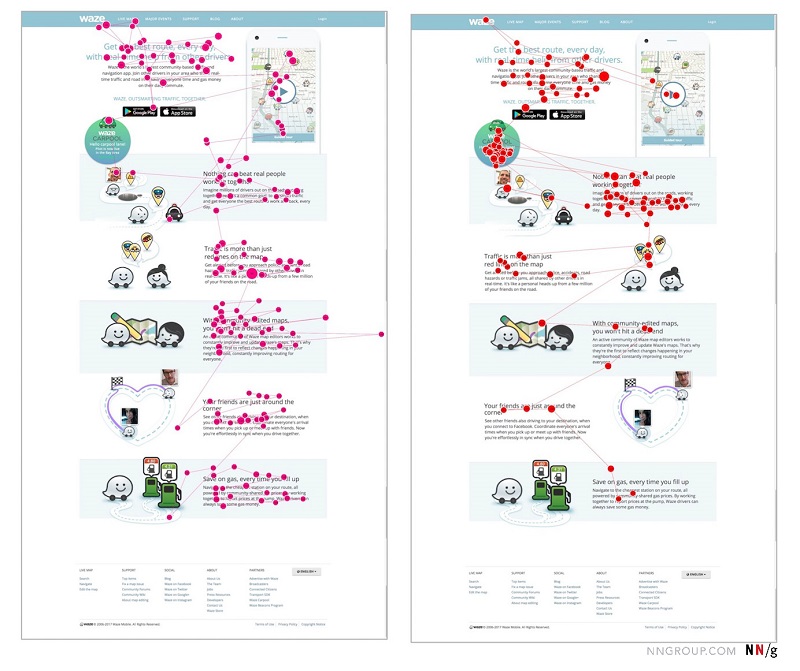
Декоративные изображения в зигзагообразном макет сложнее игнорировать
Пользователи оптимизируют шаблоны сканирования к задаче и затрачивают минимальное количество времени на достижение своих целей. Это основной принцип чтения и любой работы. Как только люди определили, что изображения не ценны для их задачи, они начнут их избегать.
Однако в выровненном макете это сделать намного легче.
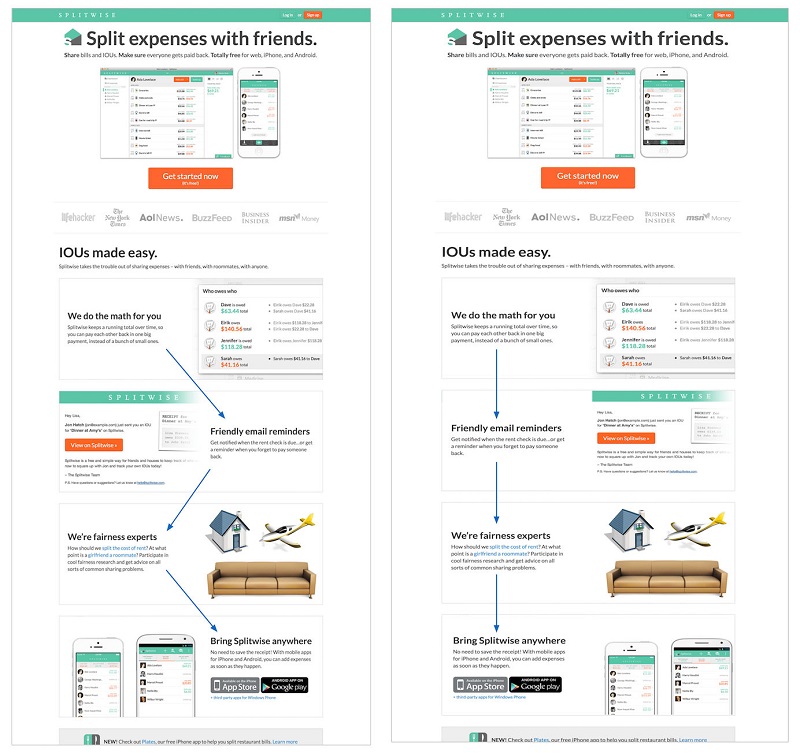
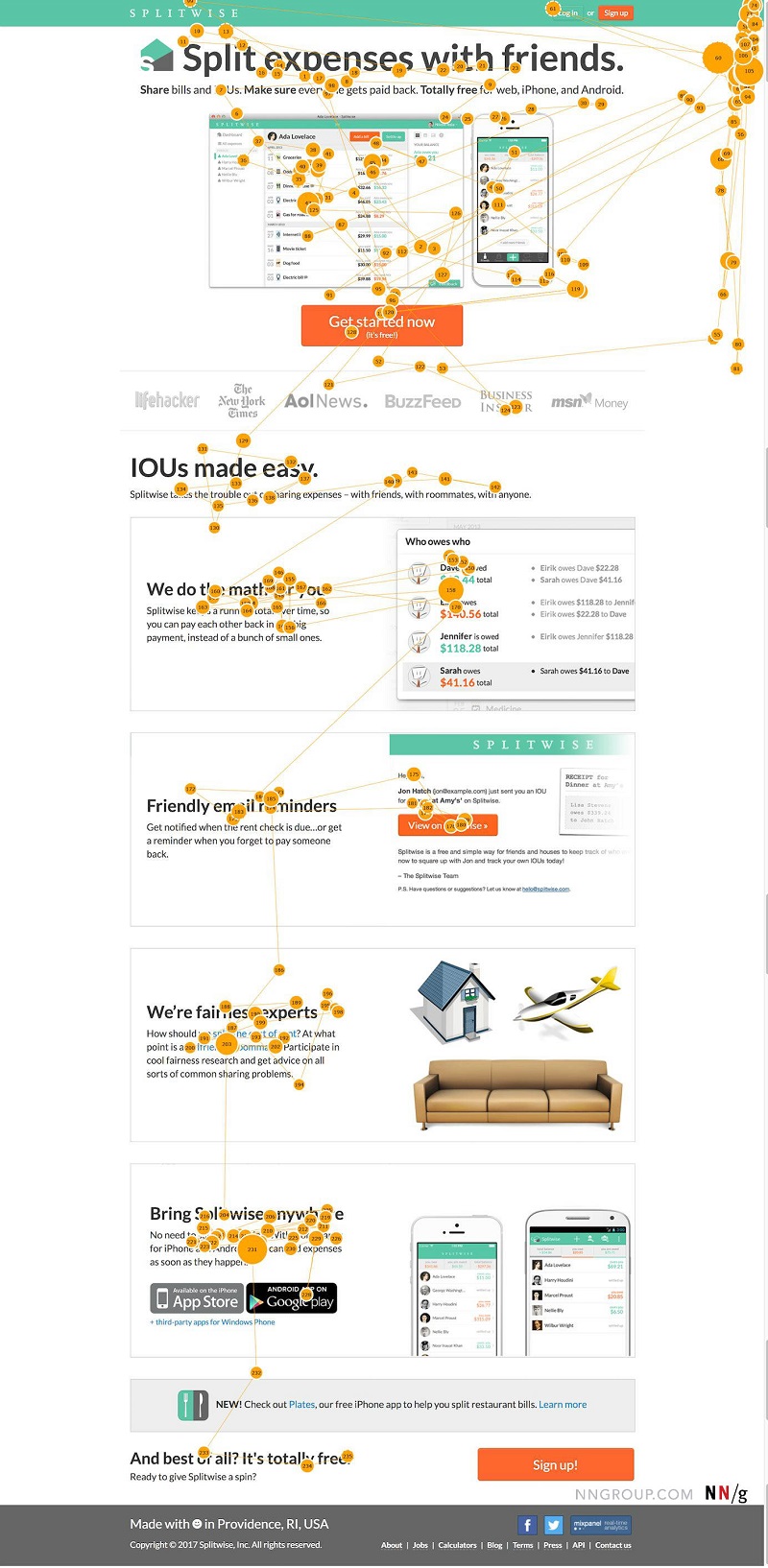
Сложные изображения не помогают
Обратите внимание на это изображение. Здесь пользователи не сразу отличают изображение от текста, поэтому цепляются за него взглядом. Однако Splitwise перестарались – пользователь ещё не осознал необходимость услуги, а ему уже вовсю предлагают отзывы и прочее.
Рассмотрев одно – два изображения, люди потом начинают игнорировать любые изображения на этом сайте.
Некоторые типичные закономерности поведения
Независимо от типа используемого макета, проявлялись и такие особенности поведения:
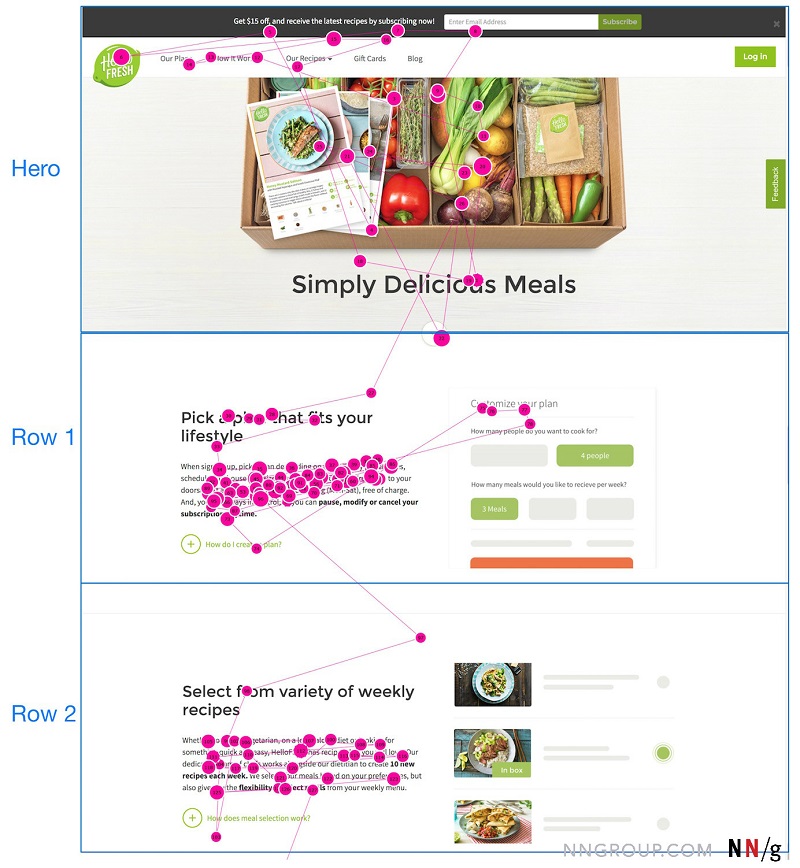
Пользователи начинают сканирование страницы слева
При прокрутке вверх пользователи чаще цепляются за изображения
Обратите внимание, что прокручивая вниз, пользователь только текст. Возвращаясь назад, он уже может рассматривать изображения, поскольку основная информация уже ухвачена.
Подводя итоги, отметим следующее:
- Информационность и полезность изображения – важнее всего;
- Первые изображения в списке задают тон – благодаря им пользователи решают, игнорировать ли остальные;
- Поэтому сначала информация, потом украшение – убирайте красивые изображения вниз;
- Избегайте чрезмерно сложных изображений;
- Всегда размещайте самое важное в левой части первой строки.
Читайте также:
Конференции UX и дизайн, которые нужно посетить в 2018