Что такое креативный проект и чем он отличается от других проектов, которые попадают в веб продакшн? Это сайт однозначно запоминающийся, существенно отличается от конкурентов и самое главное – несет в себе «фишку» и вызывает эффект WOW. Мы такие работы называем «фестивальки». Основная их особенность – это нестандартная форма, анимационный сценарий, умение вызывать восторженные эмоции.
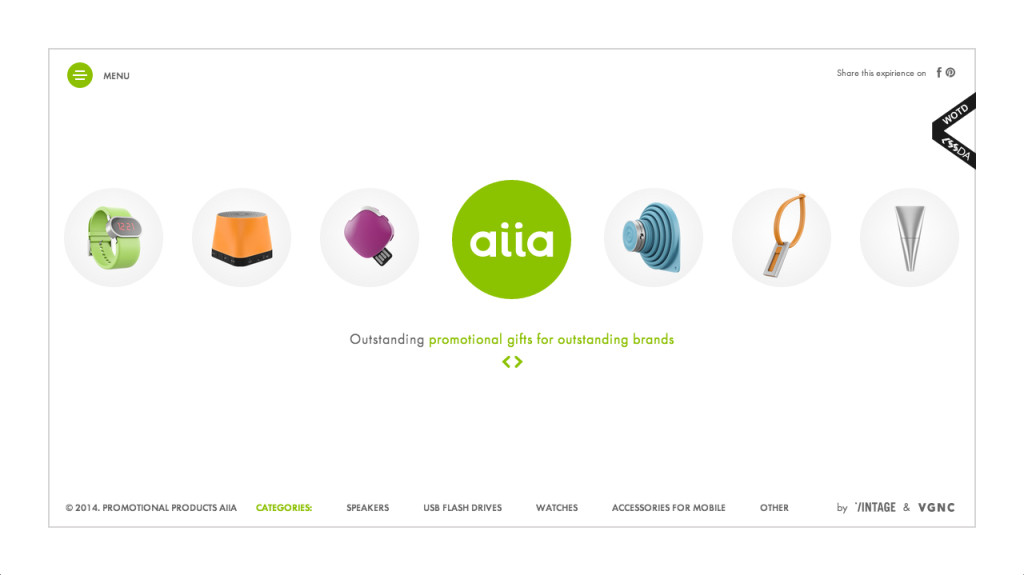
Таким стал один из наших проектов – сайт enjoy-aiia.com , задачей которого было побеждать в разных международных конкурсах и фестивалях, с чем он по сей день успешно справляется. Предлагаю на его основе и рассмотреть как происходит процесс создания креативных сайтов.
Готовность клиента и нужно ли это ему?
Первое, без чего такой проект не появится на свет – это клиент – клиентом, кстати вы можете выступать для себя сами (мы так запускали свои первые креативные сайты, чтобы заявить о себе на рынке). Но далеко не всякий клиент готов получить фестивальный сайт. Здесь вам нужно в первую очередь прояснить все бизнес задачи у клиента и не навредить.
Если цель – удивлять и быть не таким как все, тогда «фестивалька» очень может подойти, а вот для завода наверное это будет не лучший вариант. Здесь пригодится такое качество, как умение слушать и слышать. На самом деле клиент уже многое обдумал и понял какие задачи бизнеса должен выполнять его проект. Ваша же задача – задавать правильные уточняющие вопросы, чтобы определить главную идею проекта, нащупать фишки и особенности данного проекта.
С aiia нам повезло! Стратегия выхода на рынок заключалась в том, что нужно выигрывать международные конкурсы и попадаться на глаза ведущим маркетологам и дизайнерам со всего мира. А они как раз обитают именно на этих фестивалях.
Выбор формы или как продать идею
После прояснения всех особенностей бизнеса клиента и понимания, что это все-таки «фестивалька», остается найти форму как удивить других, раскрыть особенность продукта и создать эффект WOW. Этот этап довольно непредсказуемый и придумать для него конкретный алгоритм довольно сложно. Все зависит от того как вы мониторите рынок (что уже было сделано, похожая форма уже кем-то воплощена в жизнь, насколько данная идея раскрывает суть проекта и тд), как следите за трендами и умеете их опережать.
Для aiia был выбран путь с «двойным дном». Сама фишка сайта, что есть всего 12 продуктов и каждый месяц по одному гаджету будет обновляется на сайте, но их всегда так и будет оставаться 12. Плюс сайт создан для оптовой продажи, а значит наши клиенты это большие мировые компании как Coca-Cola, P&G и другие. За счет этого мы выбрали нестандартную структуру сайта, отказались от классического каталога и уделили больше внимания самой странице товара, где клик по любому из продуктов переносил пользователя на «второй уровень сайта». Здесь для каждой единицы продукции было создано социальное видео и 1% от продаж шел на решение острых социальных проблемы.
Сроки и реальность воплощения проекта
Даже в самом креативном проекте есть свои дедлайны, технические ограничения и почти всегда бюджет. Поэтому очень важно перед началом разработки справить всех членов команды насколько это реально воплотить в жизнь. От этого зависит как проект будет двигаться дальше. Насколько бы не была гениальна ваша идея, если сейчас она не может быть реализована, вам придется ее пересмотреть, вернуться на предыдущий этап и еще немного по брейнштормить. Да, съемку с космоса еще никто не отменял, но есть ли у вас для этого достаточно ресурсов?
Реализация
После того как идея утверждена, форма найдена и ее реально воплотить в жизнь – мы приступаем к разработке – это дизайн/проектирование, верстка, программинг, тестирование и запуск. И на этом этапе тоже могут возникнуть ограничения и придется вернуться назад и думать на идеей.
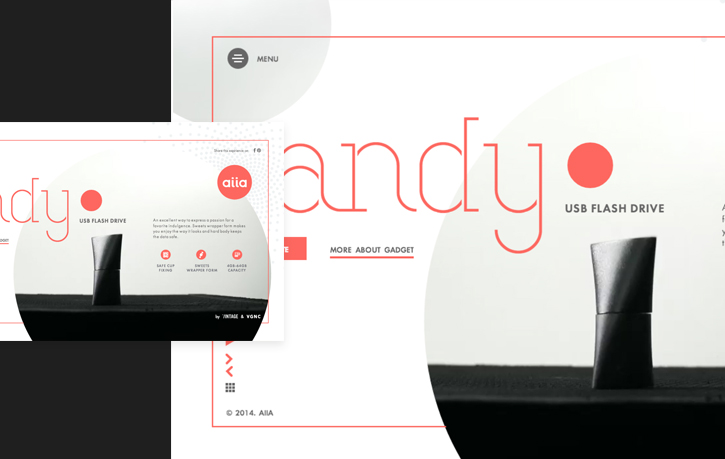
Например, особенность aiia было в плавном переходе с продукта в видео – это и стало ноу-хаy в разработке, которое мы воплотили. При клике на продукт пользователь получает как раз тот самый WOW эффект, когда сайт как бы растворяется и переходит в полноценное видео с увлекающей историей.
Fuckапы
Без них никуда. Точнее можно и обойтись, но если вы делаете что-то совершенно новое будьте готовы к тому, что придется много пробовать, переделывать, тестировать, упрощать, что-то заменять, отходить от запланированного и обязательно быть гибким. Не нужно здесь расстраиваться – это нормальный рабочий процесс. Конечно если вы делаете привычные действия, то fuckапов у вас не будет, но если, например, вы никогда не работали с многопотоковым видео возможно метод проб и ошибок станет для вас лучшим в поиске оптимального решения.
Для aiia за счет нестандартной верстки (у нас сайт смотрится на всех разрешениях экрана одинаково, так как мы его скейлим «sсale», тянем и он увеличивается в своем масштабе) было много вопросов как с svg масками, как с совпадением видео и html, как с постепенной загрузкой потокового видео. Ну ничего вроде справились, хотя успокоительного пришлось попить.
Тест или знакомство с миром
После устранения всех fuckапов запускаем проект в жизнь и здесь очень внимательно смотрим как на него будет реагировать окружающая среда. Во всех креативных проектах есть небольшой подвох – не все могут оценить уровень вашего креатива, а главное удобство пользования. Да, в креативных сайта всегда больше прощают пользователи за какие-то неудобства ради эффекта удивления и в итоге привыкают к этим неудобствам, считая их уже «фишкой». Но тут зависит от степени понятности этих «фишек». Для этого у вас есть аналитика, метрика и прочие радости жизни, где можно проследить поведение пользователей, которые попали к вам на сайт. И сделать выводы – все ли так хорошо, как вы задумали.
В aiia было очень показательно, что многие пользователи не понимали первоначального прелоадера и покидали сайт не дождавшись его загрузки. Сайт им казался скучным или какой-то ошибкой, хотя мы это считали «фишкой». После такого тестового запуска мы его переделали, сделали быстрее и намного короче. Все заработало.
Отправляем на фестивали
Один из самых приятных и волнующих моментов. Здесь главное правильно подать кейс, раскрыть всю идею проекта, красиво оформить и даже немножечко приврать. Поверьте, хороший кейс – это такой кейс, когда ваш продукт в нем смотреться немного лучше, чем есть на самом деле.
И обязательно учитывайте специфику фестивалей, куда вы подаете свои работы. В одних важна идея, другие оценивают только дизайн или техническую реализацию проекта, третьи смотрят на маркетинговые показатели и тд. Поэтому зная такие особенности вы легко сможете увеличить свои шансы на победу.
И напоследок мы собираем награды и радостно пьем шампанское!
Список наград aiia
- CSS Design Awards – SOTD
- Awwwards – Honorable Mention
- Golden Hammer – Серебро
- КМФР – Бронза
- Международная Интернет-Премия PROpeller Digital – Серебро
Десятки публикаций в международных интернет галереях
Арт-директор Vintage Web Production, Ольга Шевченко
Site – https://vintage.com.ua/
Facebook — https://www.facebook.com/vikunya
Behance — https://www.behance.net/Male4a