Вы уже открыли для себя что-то новенькое, чем будете пользоваться в 2020-м? Еще нет? Тогда эта подборка – ваше спасение.
В этой статье вы найдете полезные небольшие инструменты, которые помогут вам в реализации проектов или расширят набор полезных фич.
Calcolor
Calcolor – инструмент, который предоставляет обширную информацию и значение для каждого цвета в палитре. Это поможет проще выбирать цвета.
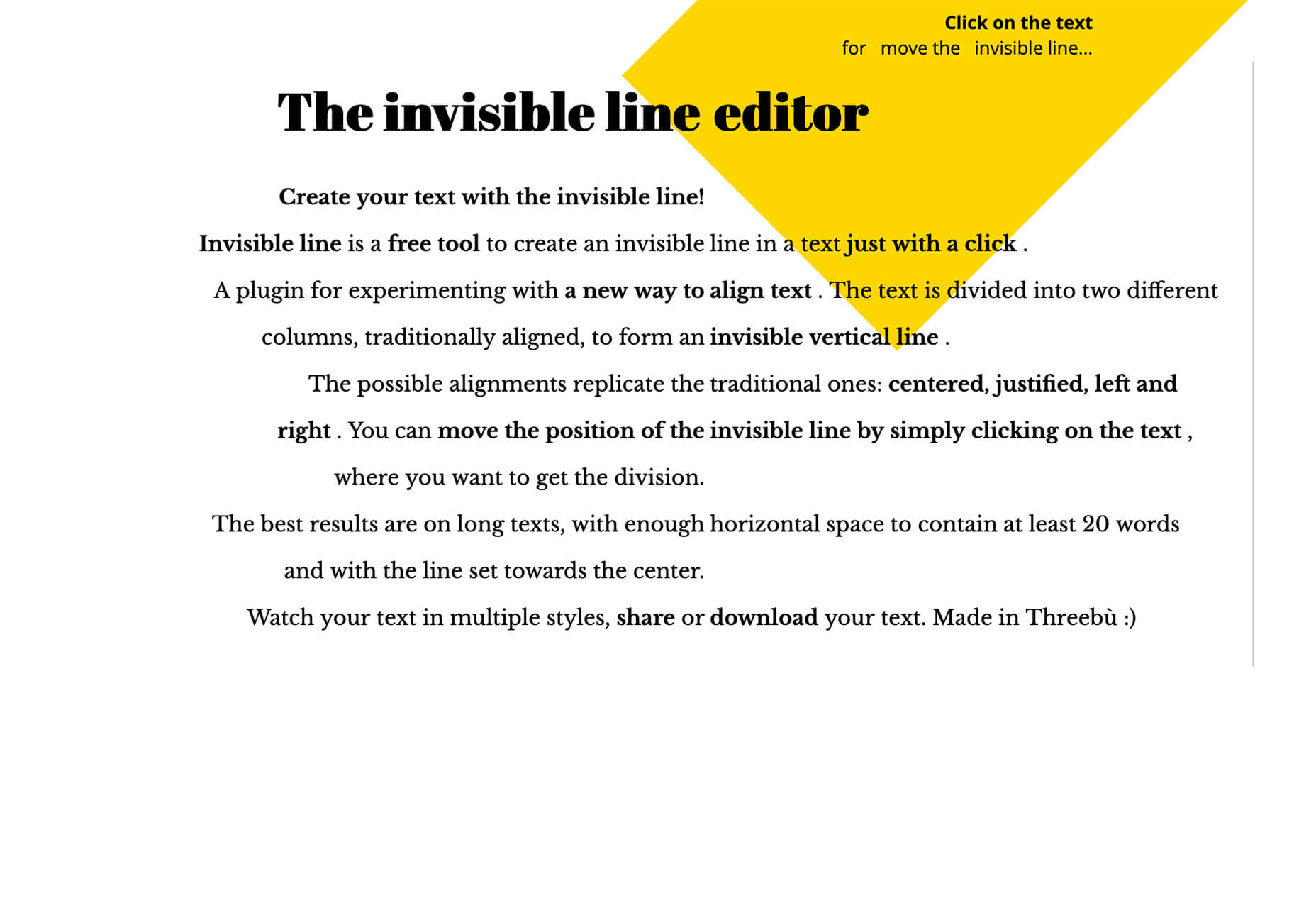
Invisible Line Editor
Invisible Line Editor помогает вам выравнивать текст определенным образом. Вы можете перетащить и выравнять его по центру, по левому или правому краю. Вы даже можете скачать текст и поделиться им с другими.
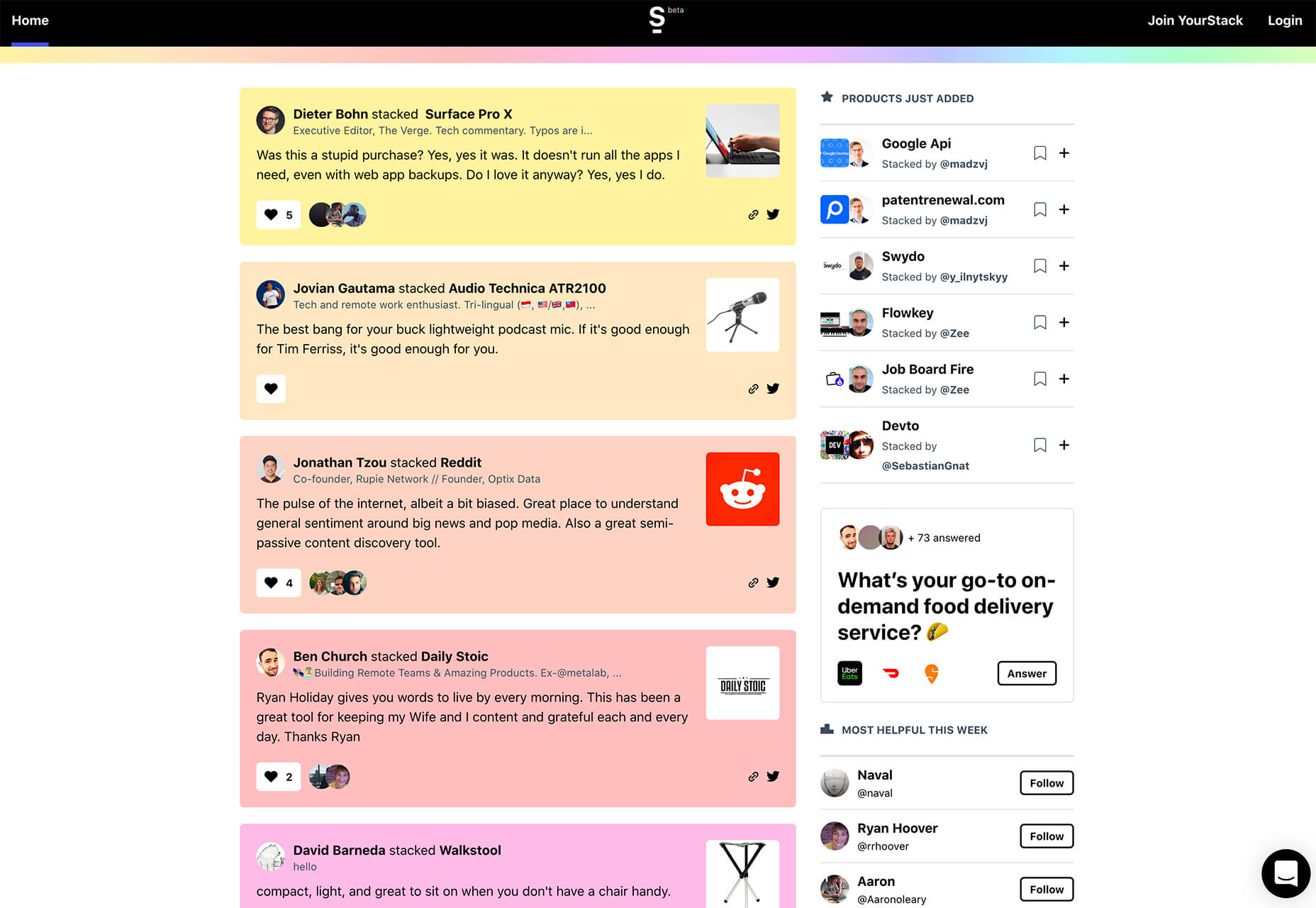
YourStack
YourStack создан для того, что делиться любимыми продуктами с другими. Это – концепция платформы для обзора инструментов и продуктов. Да еще и с приятным дизайном.
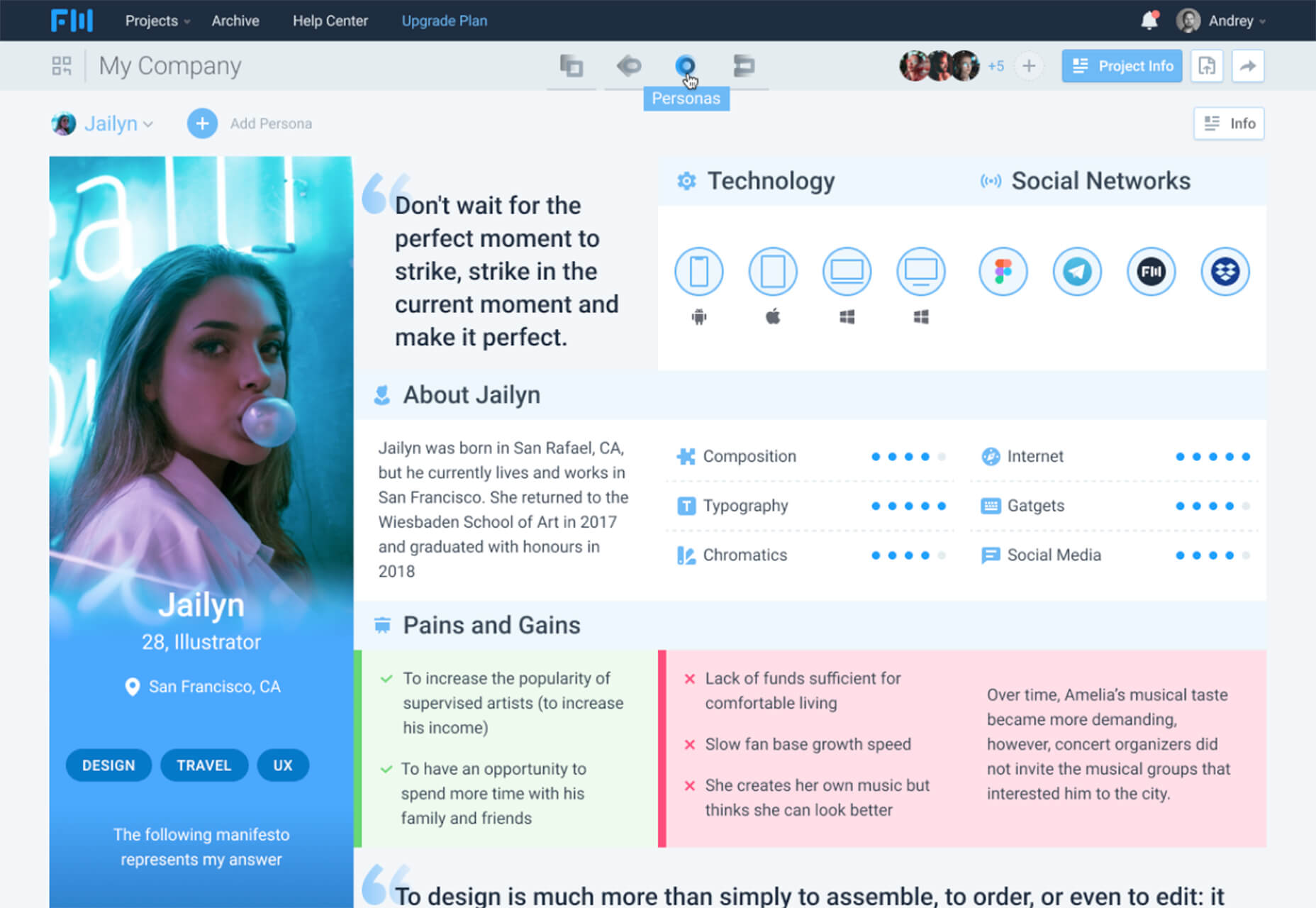
FlowMapp Personas Tool
Personas Tool помогает вам лучше понять вашу целевую аудиторию, создавая образ покупателя.
Kinetic Slider
Kinetic Slider – полностью настраиваемый слайдер WebGL, основанный на PixiJS и Gsap. Он включает эффект, который позволяет свайпом переключаться между слайдами, использовать эффект смещения фона или курсора.
Learn CSS Positioning
Learn CSS Positioning – это интерактивная игра-учебник, которая поможет вам максимально эффективно изучить CSS. Разработчик Ахмад Шейдид создал действительно классный инструмент обучения, который на самом деле интересно использовать.
LambdaTest
LambdaTest – автоматический планировщик для скриншотов. Вы можете установить определенные интервалы времени, и инструмент сделает снимки экрана с нужного URL, а результаты отправляет вам на почту. Это хороший способ для мониторинга веб-сайтов.
Remote Stash
Remote Stash – база данных инструментов для подрядчиков, фрилансеров и сотрудников на удаленке. Она помогает повысить производительность, когда вы не работаете в офисе с другими людьми. Инструменты для удобства отсортированы по категориям.
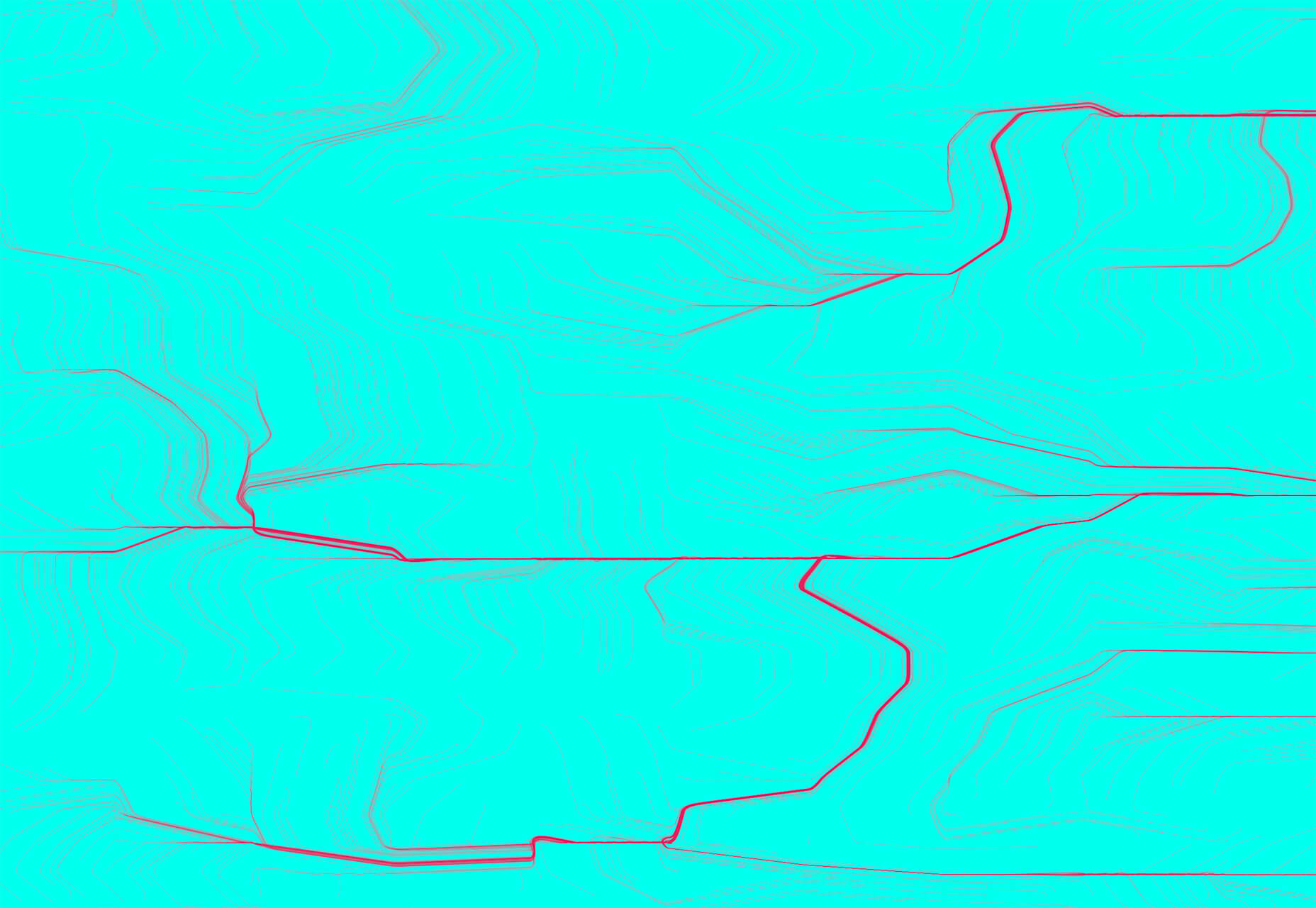
Flow Fields
Flow Fields использует моделирование частиц для визуализации. Он использует Perlin Noise для создания поля случайных (но связанных) сил в горизонтальном и вертикальном направлениях. Да, тут можно надолго залипнуть.
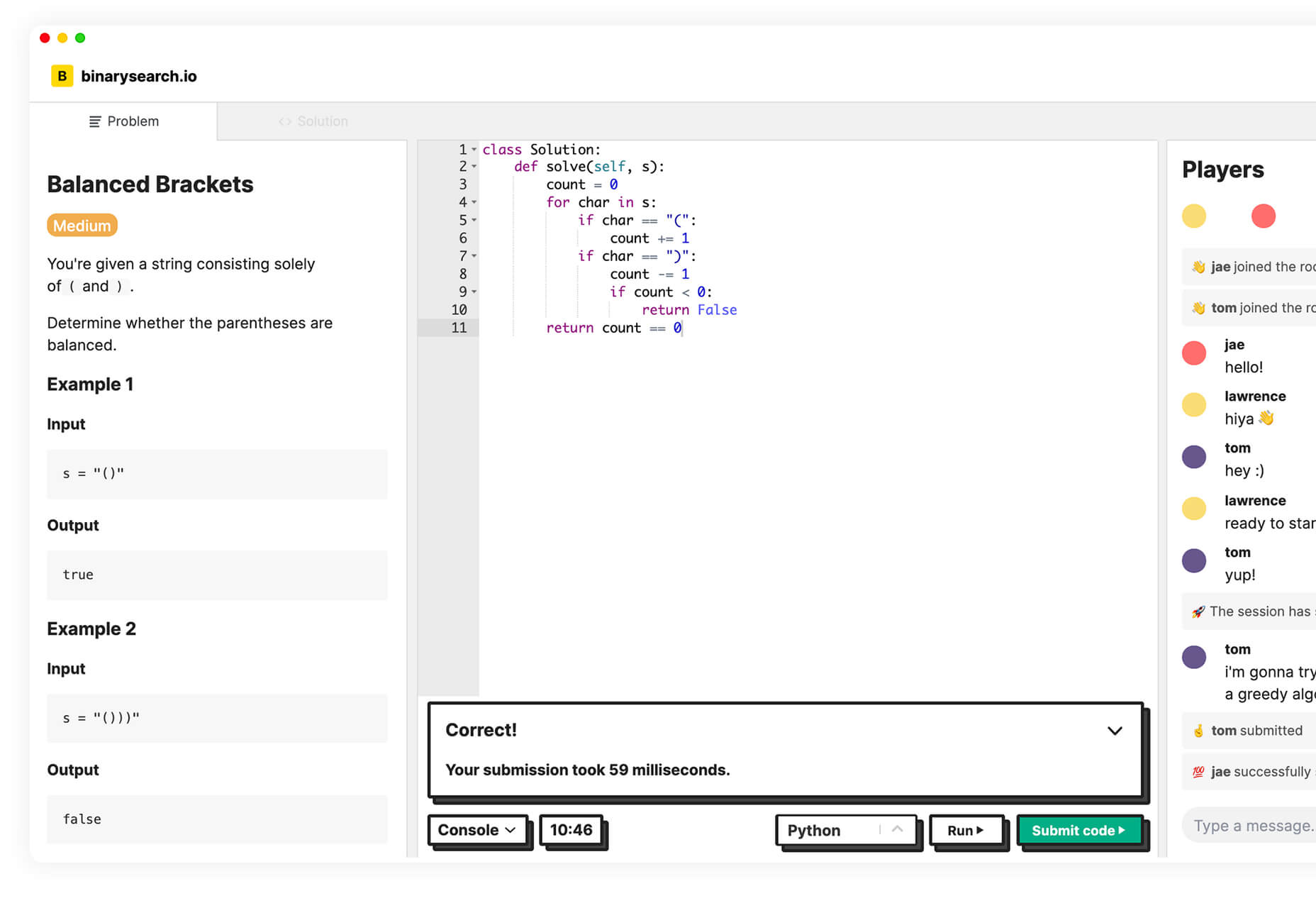
BinarySearch
BinarySearch – игра, которая поможет вам и вашим коллегам создать комнаты для отработки алгоритмов. Создавайте задачи и решайте их.
Snack This
Snack This – инструмент для создания текстовых GIF-файлов. Их можно создать за несколько секунд, скачать и использовать.
Shimmery Text
Shimmery Text использует SVG и GSAP для создания анимированного текста. Любые детали можно отредактировать.
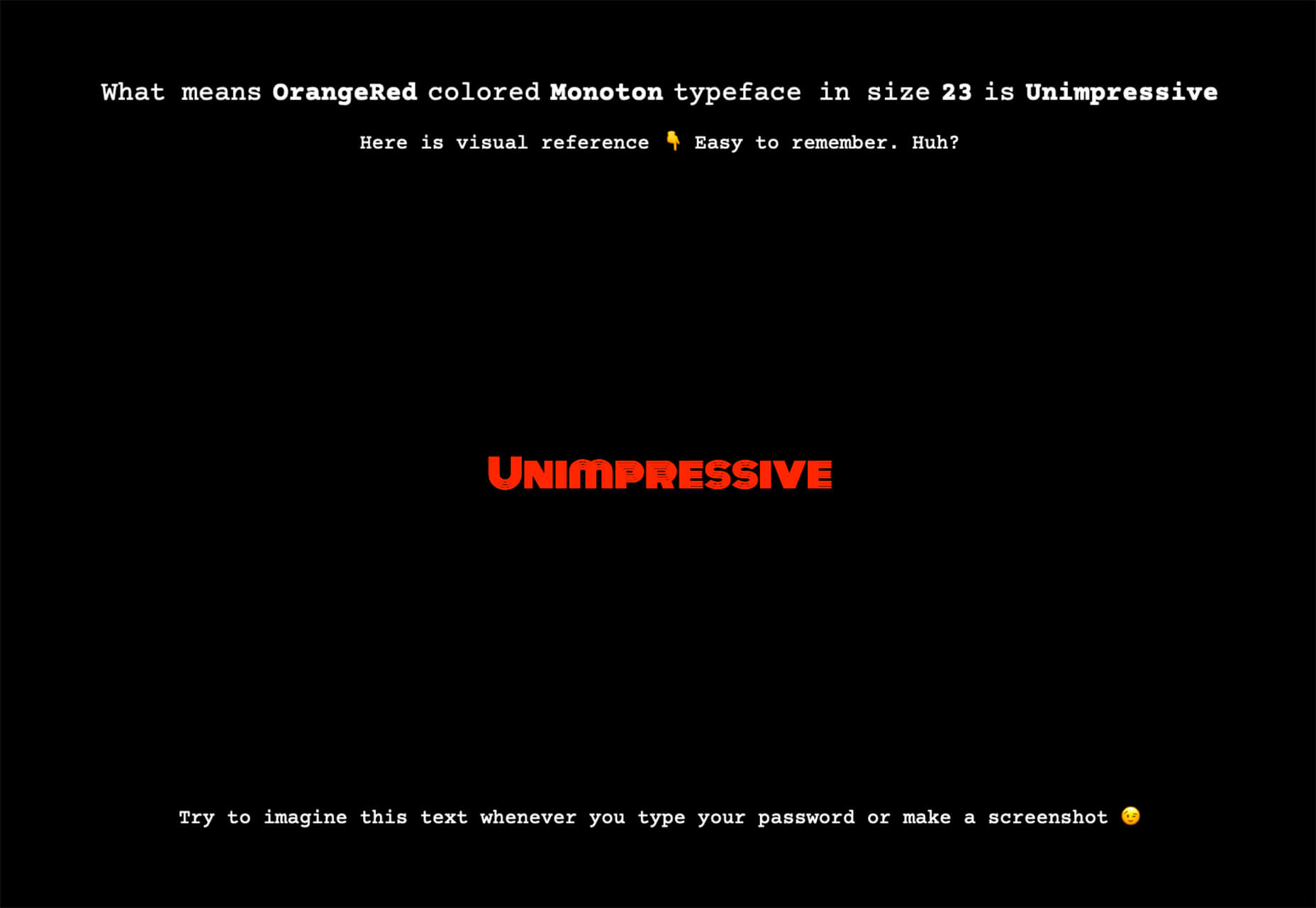
Design Password
Design Password – крошечный генератор, который создает пароли, которые легко запомнить дизайнерам.
No-Code Coffee
No-Code Coffee – ежедневная электронная рассылка, в которую входит инструмент без кода. Бесплатный источник вдохновения.
Monday Hero
Monday Hero – инструмент, который преобразует эскизы Sketch в код Swift вместо вас. Инструмент поддерживает несколько языков, включая Swift, Kotlin, Flutter и React.
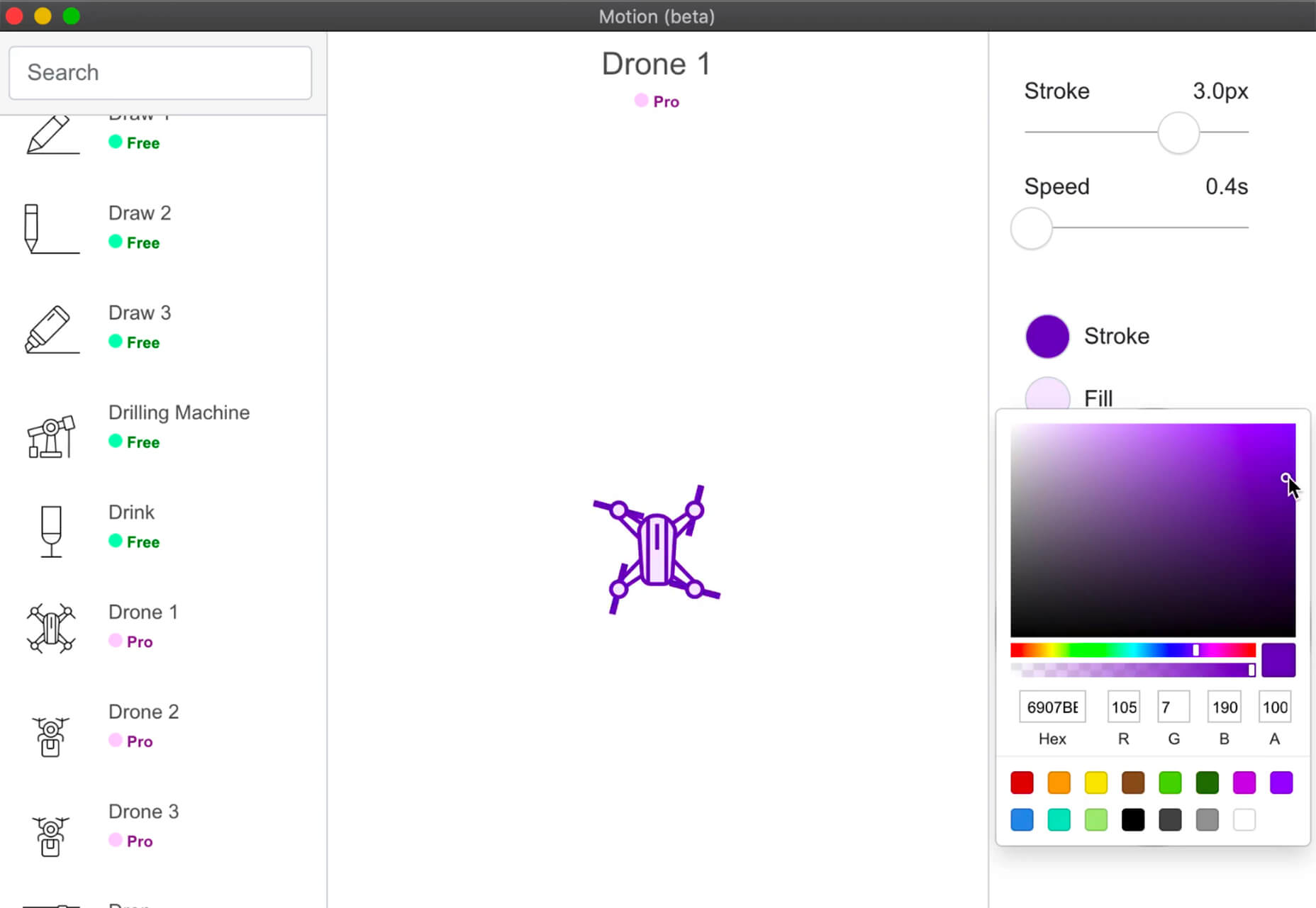
Motion
Motion – бесплатный простой анимированный редактор SVG, который работает на Mac или Windows. В комплекте с ним идут иконки, которые можно редактировать и настраивать по своему вкусу.
Screenie
Screenie – это приложение для Mac, которое работает со скриншотами. Но самая классная фишка – оно умеет искать текст на изображениях.
Greenhouse Vector Icons
Greenhouse Vector Icons – набор плоских иконок в двух форматах и трех версиях с «зеленой» темой. Если вы уже готовитесь к весне, то набор точно подойдет.
All Design Conferences
All Design Conferences представляет собой именно то, о чем гласит название. Это огромный список всех конференций для дизайнеров в 2020 году. Вы можете сортировать, искать подходящие мероприятия и планировать.
Magical Rainbow Gradients
Magical Rainbow Gradients – туториал, который поможет вам создать забавный эффект, который вы видите выше. Он использует CSS Houdini и React Hooks для создания кнопок с эффектом радуги и анимацией.
Chocolate Valentine
Chocolate Valentine – веселый шрифт с толстыми буквами и почти детским ощущением. В нем есть заглавные, строчные буквы и цифры.
Dark Light
Dark Light – рукописная гарнитура с интересными формами букв и тонкой структурой. Включены полный набор символов и некоторые альтернативы.
Giant
Giant – это модный шрифт с невероятно большим значением x-height. Набор символов несколько ограничен, но шрифт можно использовать для забавного отображения.
Jet Brains Mono
Jet Brains Mono – гарнитура с открытым исходным кодом, разработанная для разработчиков (да, так позиционируют себя сами авторы).
Red Hook
Red Hook – это двухслойный шрифт с легкой заливкой. Дизайнер признается, что вдохновлялся кирпичными стенами района Red Hook в Нью-Йорке.
Thicker Black
Thicker Black – экстра-черный шрифт, который подходит для наружной рекламы. В бесплатной версии четыре варианта для некоммерческого использования, в премиум – 10.
Фото на главной: Kevin Bhagat