Не имеет значения, кто вы — опытный фрилансер или бизнесмен с зарегистрированной компанией, в один день вы просыпаетесь с мыслью, что вам просто необходим сайт. До обеда вы уже находите крутые идеи, подбираете цветовую гамму и готовы писать ТЗ программистам. Но к вечеру, обычно, эти мечты ударяются о прайсы услуг ИТ-компаний, занимающихся веб-разработкой. И к ночи, в итоге, вы совсем расстраиваетесь.
Мы готовы помочь вам и запускаем спецпроект, в котором расскажем все о самых известных конcтрукторах сайтов. Дадим советы и готовые кейсы по созданию собственного, успешного сайта. Сегодня мы делаем обзор конструктора сайтов — uKit.
Зачем нужен конструктор сайтов
Если вы все еще до конца не понимаете, зачем вам нужен свой сайт и нужен ли вообще, конструкторы вам помогут. Это относительно недорогой (по сравнению с комплексной веб-разработкой) способ поэксперементировать и отследить реакцию аудитории на его появление (трафик) и его эффективность в сравнении, например, со страницами в соцсетях, в которых уже давно можно принимать заявки от пользователей на покупку товаров и услуг.
Дальше — если вы понимаете, что сайт — это все-таки классная штука и как вы вообще могли до этого без него жить, то вы продолжаете пользоваться конструктором, но уже на постоянной основе. И ваш сайт продолжает жить и приносить вам клиентов и, конечно, деньги.
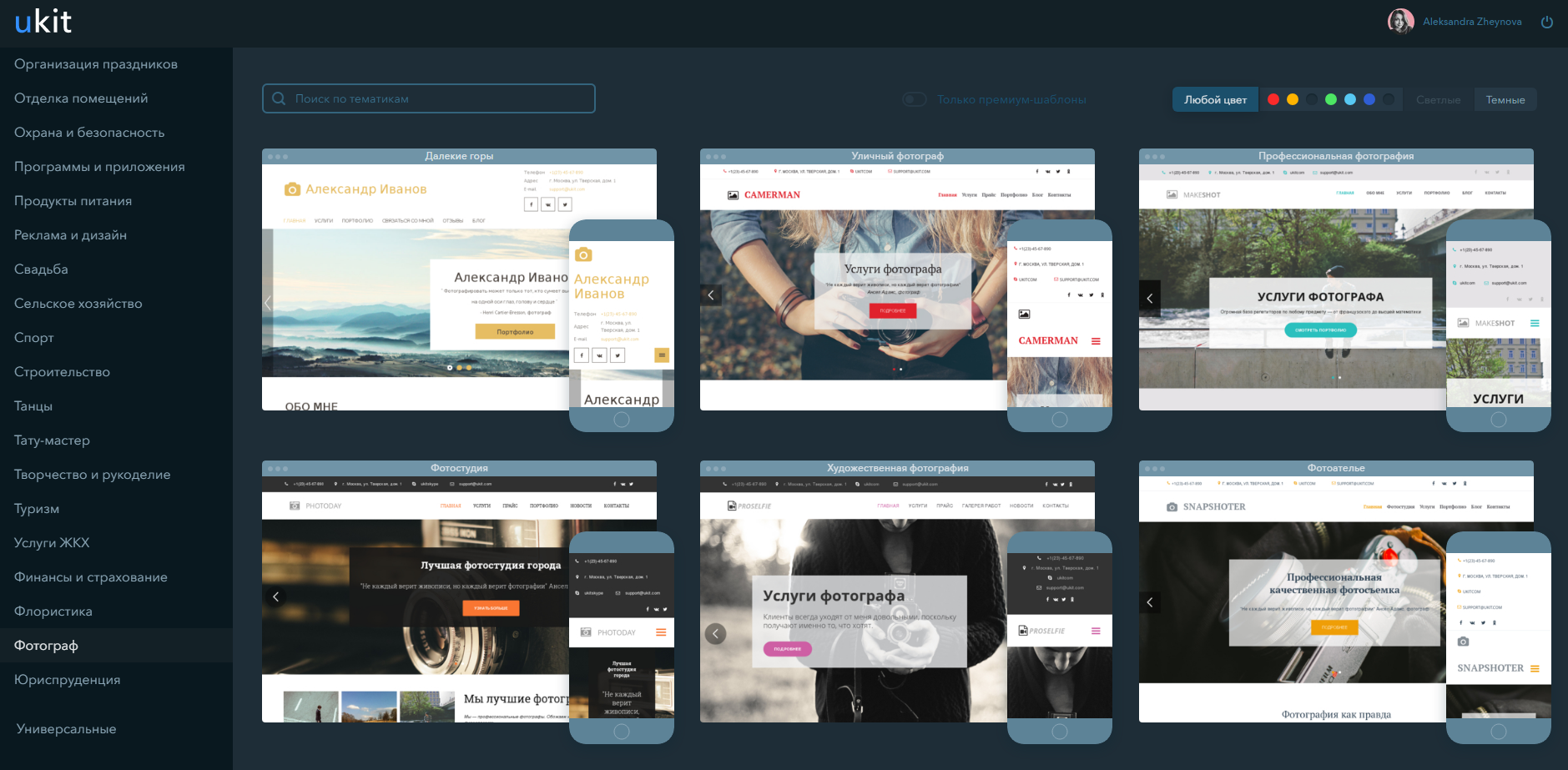
Выбираем шаблон
На сайте uKit все предельно понятно и ясно — в процессе разберется даже ребенок, и это, несомненно, плюс. Первый шаг — регистрация или вход на сайт с помощью и-мейла или страницы в соцсетях. Второй шаг — выбор шаблона.

У uKit широкий выбор шаблонов — наверное, даже самому привередливому бизнесмену какой-то да и понравится. Второй важный момент — весь этот огромный список шаблонов классифицирован по специфике деятельности: для фотографов, дизайнеров, нейл-мастеров и так далее. Наверное, нет выборки с сайтами только для депутатов. Но и тут ребята из uKit не увидели проблемы: депутат может выбрать шаблон из любой группы и подпилить его под себя. Например, есть также шаблоны для финансистов и юристов — процессий более нишевых.
Для тех, кто не хочет стандартный сайт, а хочет лендинг, есть возможность создать свой одностраничный ресурс.
Кстати, шаблон можно поменять в любой момент, и при чем за пару минут. При этом сайт не ломается, не падает и продолжает полноценно работать. Это на случай, если вдруг захочется поменять как минимум цвета, или если вдохновение сподвигло совсем сменить концепцию дизайна.

Возможности и дополнения к сайту
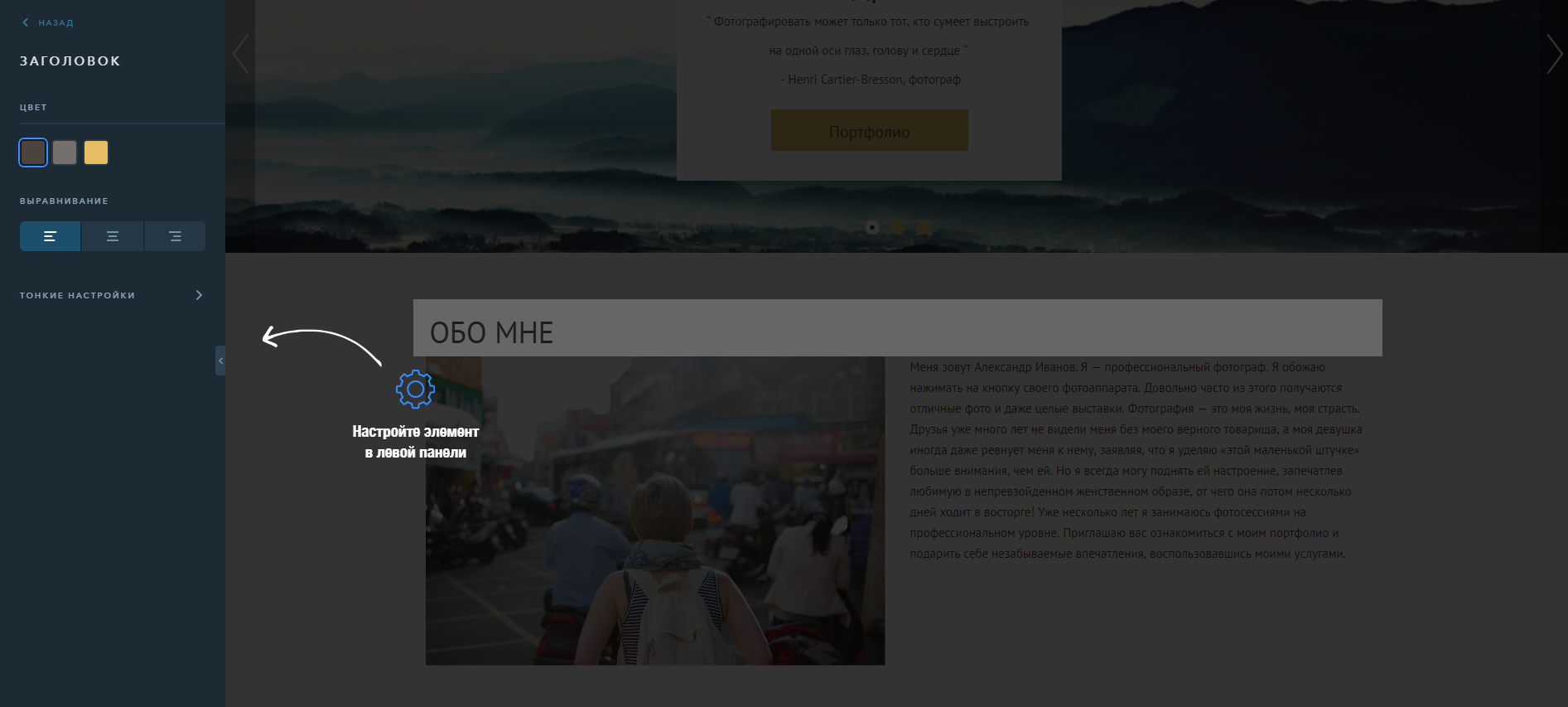
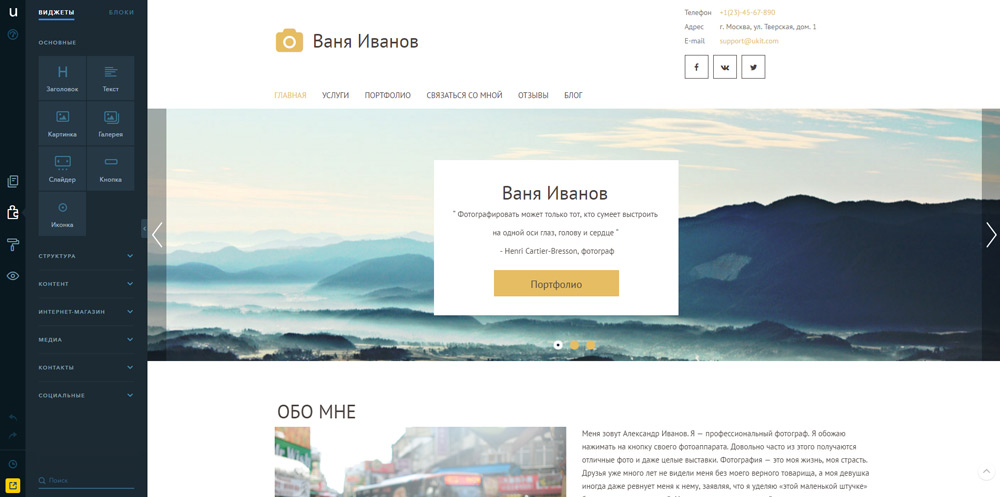
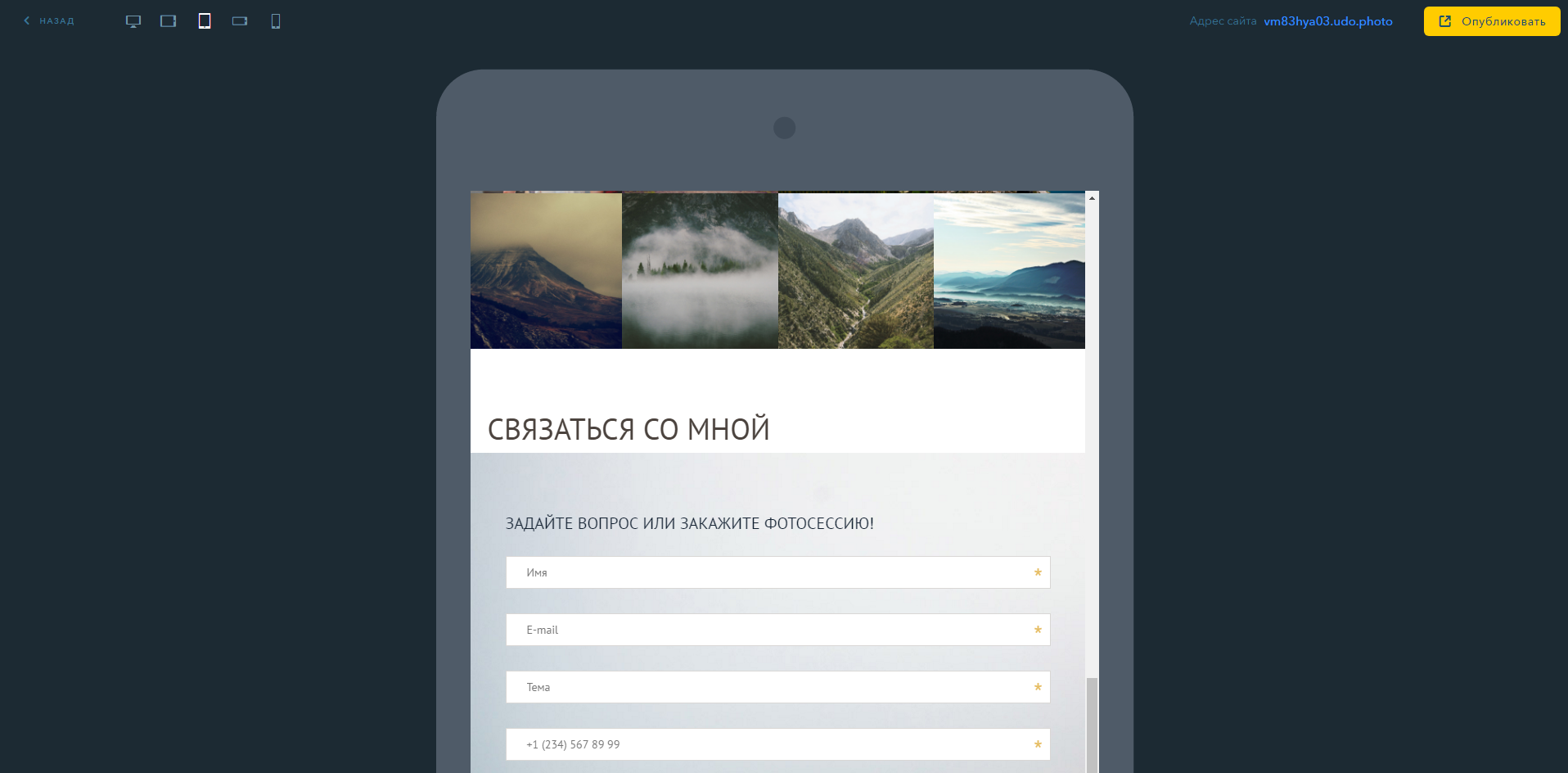
Выбрать шаблон и заполнить его контентом — это только полдела. Нужно также определиться с виджетами, дополнениями и подобными мелочами, такими как подключение комментариев.

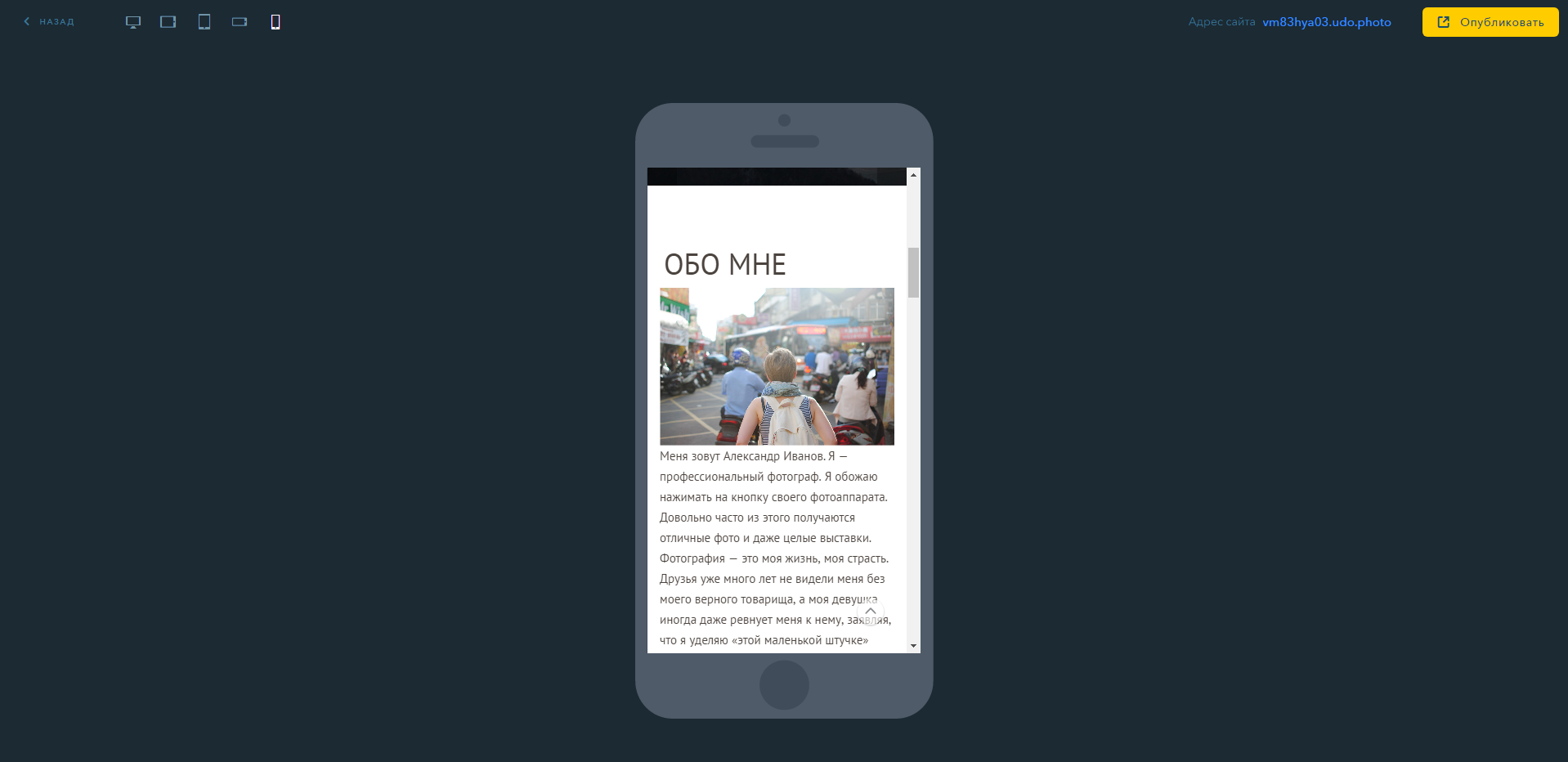
Понравилось то, что есть мобильная версия сайта и за нее не нужно доплачивать. Это круто, потому что в эру mobile first иметь только десктоп-версию сайта — это жлобство.

Платформа uKit позволяет создавать неограниченное количество страниц на сайте, и это помимо стандартных “о нас”, “контакты”, “услуги” и так далее. Очень важная штука — блог, без него никуда. И он тоже предусмотрен каждым шаблоном. Можно постить новости, статьи и другой контент, который будет правильно работать в сторону привлечения внимания к бизнесу.

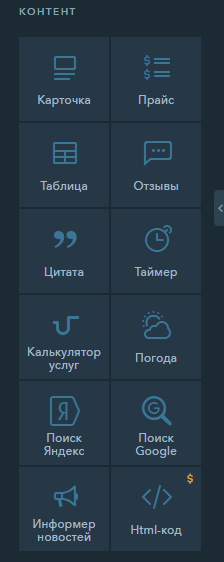
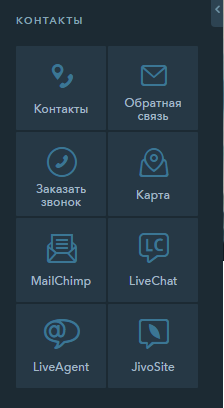
Также есть возможность поместить на своем сайте виджеты. У платформы есть свой список последних, поэтому можно выбрать себе по вкусу. Но если вы вдруг не смогли найти подходящий (это вряд ли), вы можете вставить в код своего сайта нужный скрипт. Мы, например, отметили для себя одну очень полезную вещь — виджет калькулятора. Он сможет стать не только бесценным инструментом взаимодействия с клиентами для компаний, которые не формируют комплексной и единой стоимости на свои товары или услуги, а еще и источником SEO-трафика на сайт. Любой пользователь может очень легко посчитать стоимость установки стеклопакетов или букета у флориста.

SEO-оптимизация
Говорят, что настроить нормально и продвинуть сайт, созданный на конструкторе, нереально. Но, как показывает опыт, это возможно.

У платформы uKit хороший функционал в этом вопросе. Как минимум, можно подключить стандартные метрики — Google Analytics и Яндекс.Метрика, а еще, естественно, прописывать мета-теги и ключевые слова. К тому же можно прикрепить цели на отдельные кнопки — это позволяет смотреть на степень их кликабельности. Есть еще также тепловые карты сайта. Это очень полезная вещь, которая помогает проанализировать эффективность размещения разных элементов интерфейса на сайте.
Если совсем ничего не понимаете в SEO-оптимизации, есть помощник. Он подсказывает, где, что и зачем нужно прописывать, и напоминает вам, если вы совсем вдруг забыли это сделать .
Поддержка клиентов
У ресурса есть лайв-чат — сотрудники uKit отвечают на вопросы клиентов в реальном времени. Но такая опция доступна не во всех пакетах стоимости сайта.
Прошерстив интернеты, нами был сделан вывод, что поддержка работает более-менее эффективно — решает проблему пользователей в течении 4-5 часов. Это хорошее преимущество, учитывая тот факт, что у большинства конструкторов вообще нет колл-поддержки клиентов, а ответов на запросы можно ждать до суток (а за это время можно потерять клиента, и не одного).

Еще один уровень поддержки — помощь с кодом. Например, у вас есть скрипт виджета, который нужно внести в код. Но если вы далеки от веб-разработки, то вы как минимум будете час гуглить, в какое место его вставлять, а как максимум — не сможете поместить его в нужное место. В общем, если кратко — это могут сделать за вас.
Ребята также могут помочь с заполнением сайта в полном объеме. “Зачем это нужно, если все так просто?” — спросите вы. Но важно учитывать то, что скорее всего у вас в голове сложилось свое видение сайта еще до открытия факта существования конструкторов. И понять сразу, какие ползунки покрутить, чтобы добиться максимального соответствия своим представлениям, можно не сразу. Для этого есть специальный штат сотрудников, которые помогут заполнить все страницы, даже если у вас их несколько десятков.
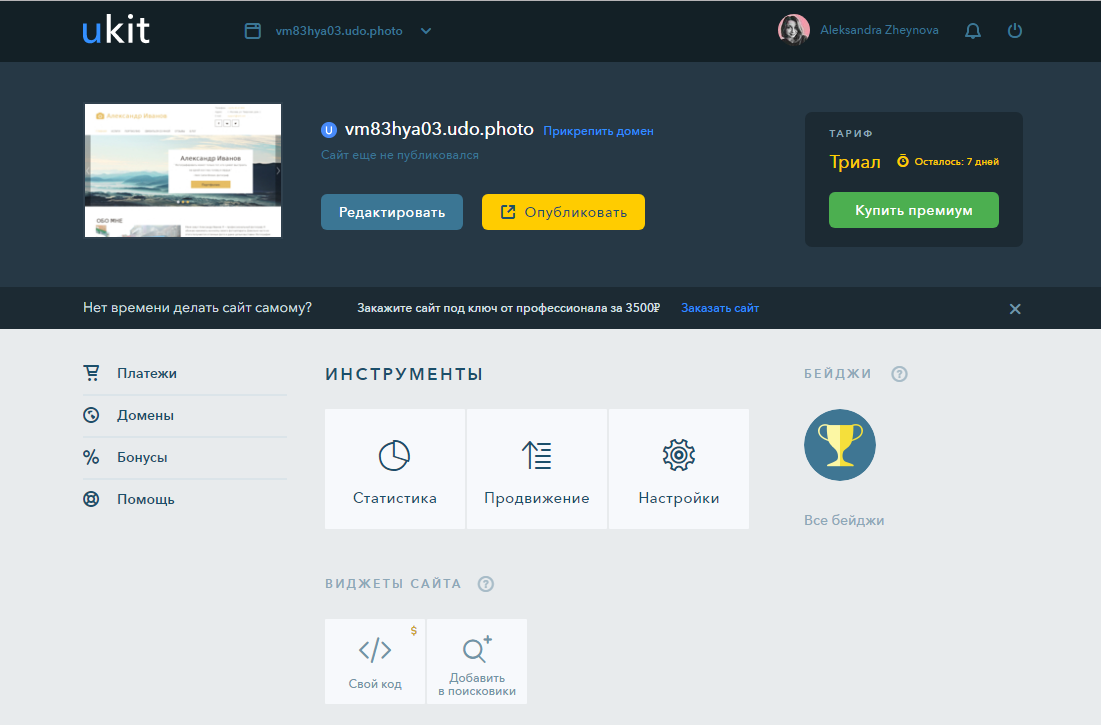
Стоимость
Скажем сразу — небольшая. Есть несколько пакетов, и каждый может выбрать себе подходящий. Но в общем-то, стандартная стоимость сайта — 5 долларов в месяц. При этом, если платишь за полгода-год, то она уменьшается.
Очень важно, что нет никакого допкоста. То есть вы заплатили и получаете в свое распоряжение сайт (шаблон, домен, хостинг) с комплексной поддержкой — за дополнительные страницы, за смену дизайна и расширенную поддержку платить не нужно.
Есть также тестовый период, то есть можно потестить сайт на протяжении некоторого времени, и только потом платить. И если вдруг вы передумал или не получилось заплатить вовремя, то ваш заполненный сайт уже никуда не денется — к нему можно вернуться в любое время.
uKit
Примеры сайтов, созданных с помощью платформы uKit
Многостраничные сайты:
1) cacaoforalice.ru— кофейня
2) 2arhitektora.ru — дизайн интерьеров
3) spasibotours.com — туризм
4) krasotadeluxe.ru — салон красоты
Лендинги:
1) natcheese.ru — производство и продажа продуктов питания
2) konstantinkoltin.ru — художник







