Эти ресурсы должны быть под рукой у каждого, кто работает с цветом, особенно это касается веб-дизайнеров. Так что разбирайте, сохраняйте в закладки и радуйтесь! Не стоит благодарности 🙂
Htmlcolorcodes
Тут полный набор инструментов для работы с цветом в Web: переводы из одного цветового представления в другое, color picker, color chart и даже много туториалов про цвета.

Cohesive Colors
Это простое приложение в Java, маленький лайфхак от дизайнера Эрики Шунмейкер. Сама Эрика предложила поверх цветовой схемы наносить оранжевый, это добавляет гармоничности и связности всем цветам в схеме. Так, на этом сайте, вы можете наложить на цветовую схему любой понравившийся цвет.

Colorhexa
Ресурс на английском, но он очень простой. Выбирайте цвет и получайте описание: разложение на базовые цвета, код в системе кодировки, оттенки и тона, пример текста в этом цвете. Здесь даже можно получить ценную информацию о том, как видят этот цвет люди с расстройствами зрения.
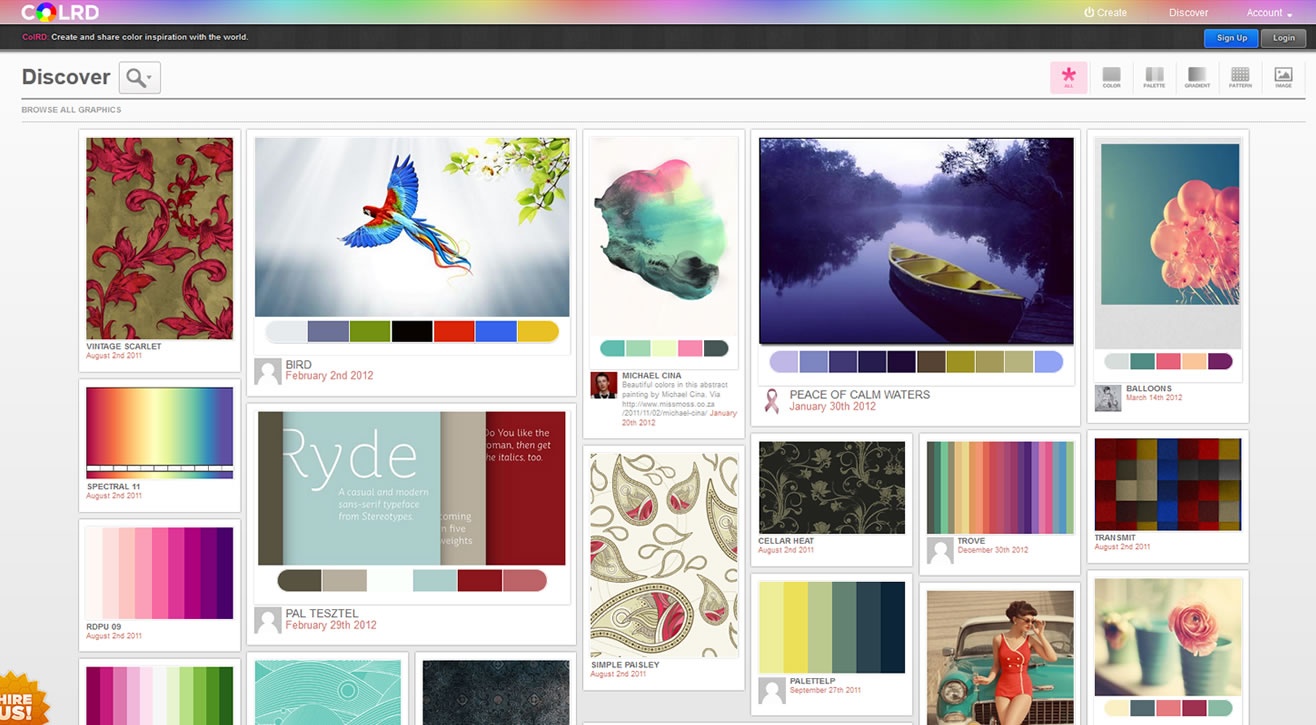
Colrd
Цвета, палитры, паттерны – все вычисляется, делится, настраивается из заданной картинки. Очень удобный онлайн инструмент для работы с цветом. Убедитесь сами!
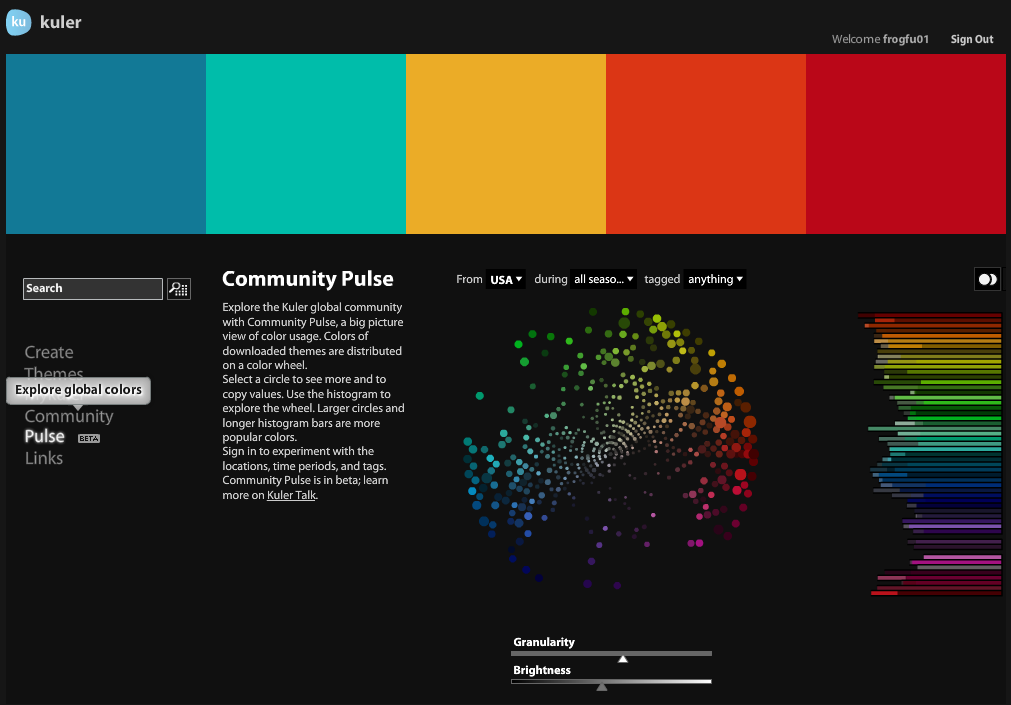
Kuler
Отличное приложение, которое позволяет создавать цветовые палитры, и, кроме этого, вы можете посмотреть и оценить палитры, созданные другими пользователями.

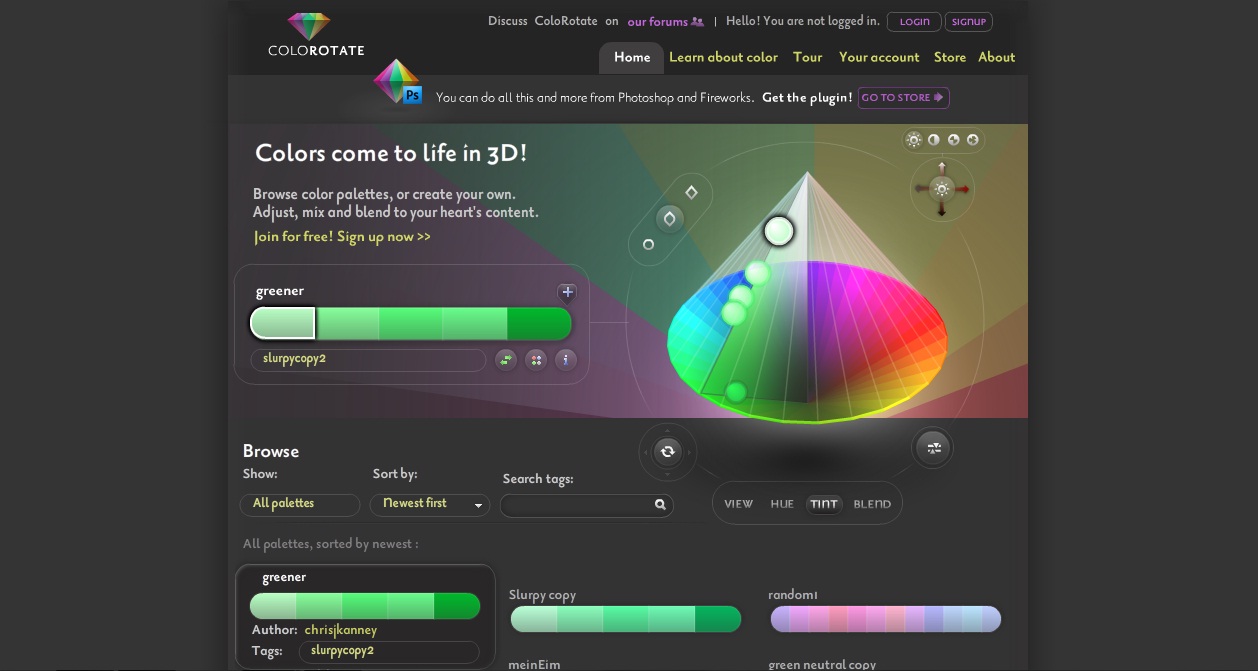
Colorotate
С помощью этого приложения вы можете увидеть многоаспектный характер цветов и отношения между ними. Все представлено в 3D виде. Свои палитры вы можете импортировать или экспортировать в Adobe Swatch Exchange. В ColoRotate есть свое сообщество, где можно просмотреть темы, созданные другими пользователями.
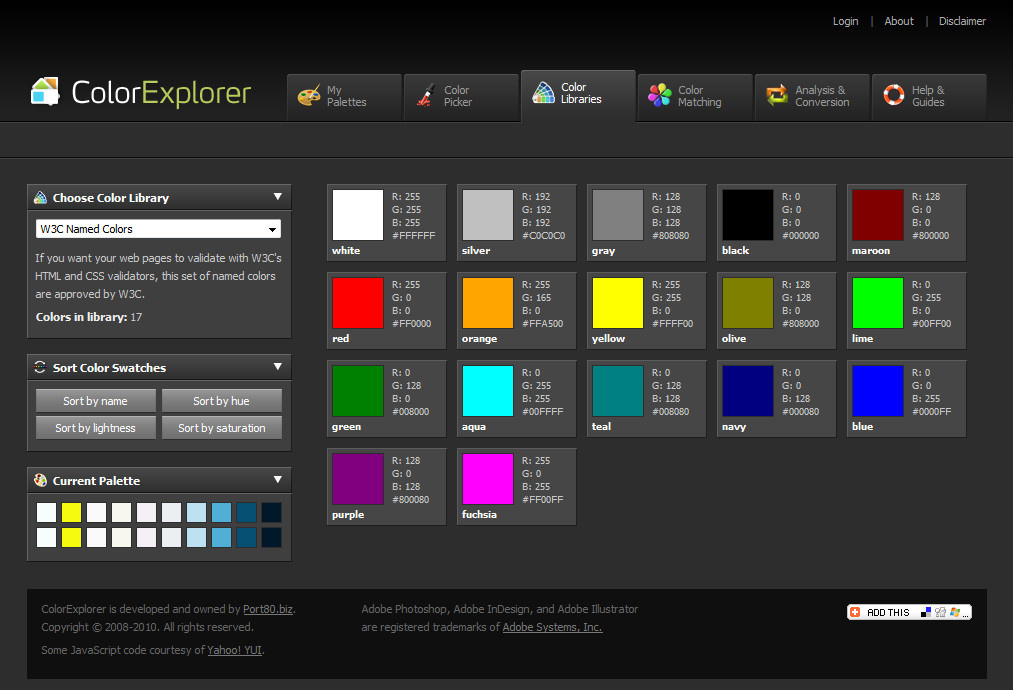
Colorexplorer
Главная “достопримечательность” этого ресурса – библиотеки цветов и возможность создавать свои. Приятный интерфейс и хорошо организованные функции. Зацените!
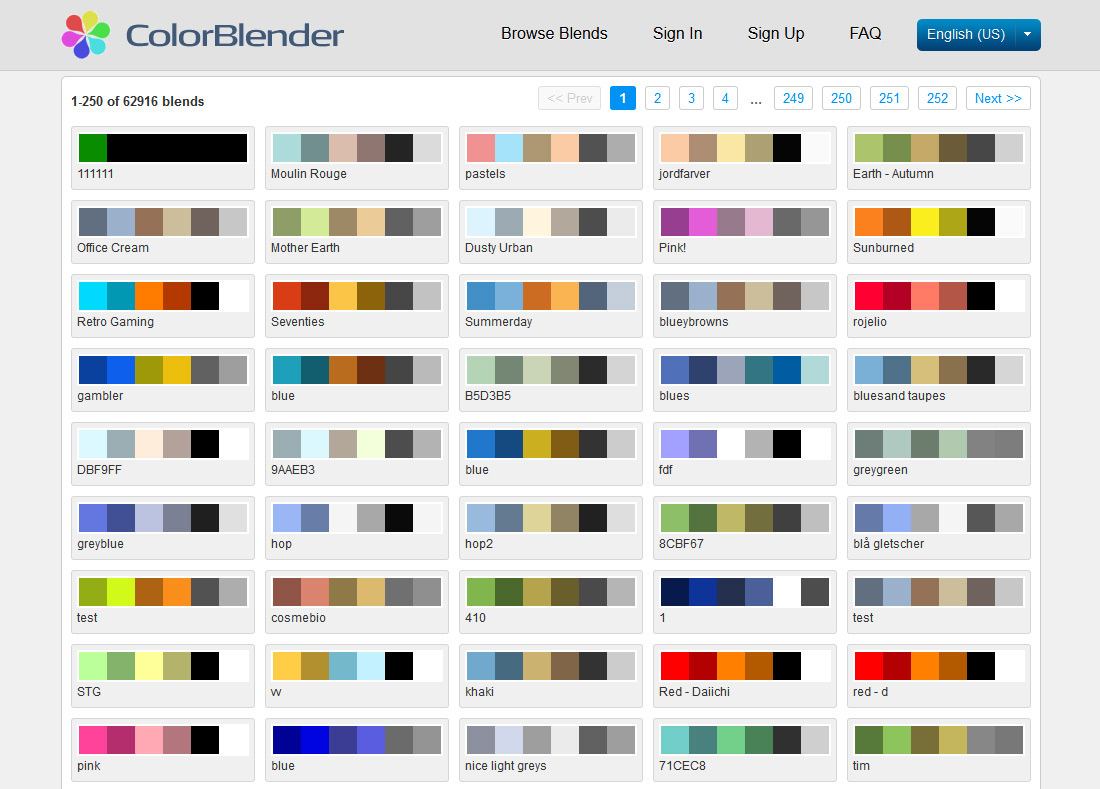
Colorblender
Создавайте цветосочетания с этим ресурсом абсолютно бесплатно. Вы можете сделать это вручную и автоматически, сохранить их и сравнить со стандартными.
Пользуясь тремя ползунками RGB или HSV вы автоматически получите сочетание из шести цветов и затем сможете настраивать их как вам нравится. Цвета автоматически представляются в виде цветового HTML кода и кода RGB. Вы можете экспортировать их в виде цветовых таблиц в Photoshop и Illustrator.
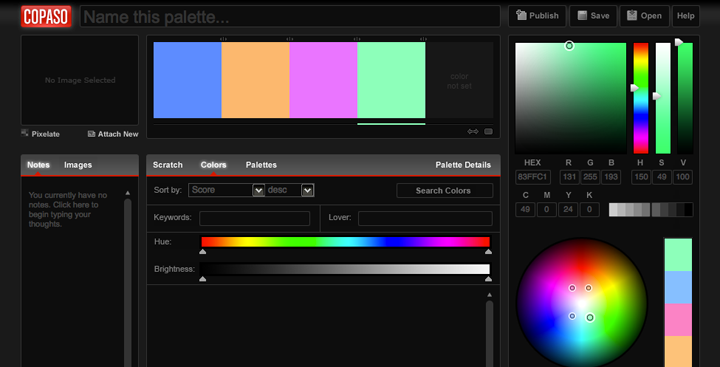
Copaso
Загружайте свое фото на этот ресурс, разложите его на пиксели и возьмите нужный вам цвет, сохраните его и используйте!
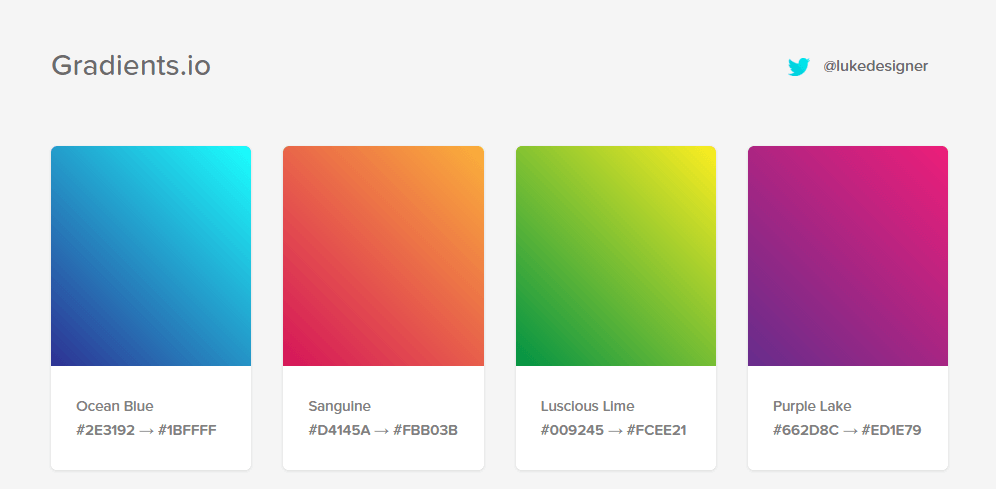
Gradients
24 сочных градиента от дизайнера Luke Davies.
Colourlovers
Этот ресурс – не просто работа в одиночку, это еще и коммуникация с другими людьми, обсуждение тем, а также чтение материалов о цвете. Это целая социальная сеть, где можно черпать вдохновение при выборе цвета, а также узнавать о нынешних цветовых трендах как для личных, так и для профессиональных проектов.
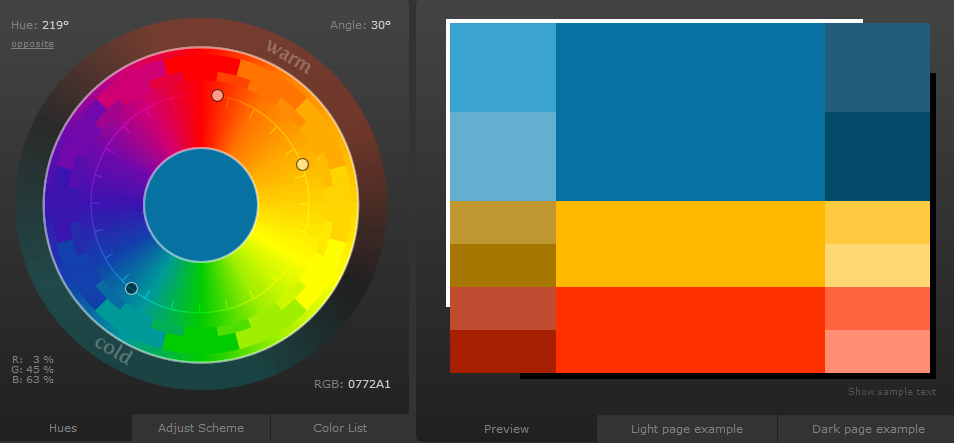
Colorschemedesigner
Такой ресурс пригодится веб-дизайнерам в особенности. С его помощью вы можете подобрать цветовую модель для будущего сайта.
Color.hailpixel
Это тот инструмент, который всегда должен быть под рукой у дизайнера. Открывшийся сайт покажет вам пустой экран с единственной ссылкой на черный цвет (#000000). Перемещая курсор по экрану, вы будете видеть, как изменяется цвет фона, а окошко в центре будет показывать соответствующий hex-код этого цвета. Клик мышью создаст полоску текущего цвета с цифровым значением этого цвета.
Webcolourdata
Этот сайт анализирует другие сайты, а именно их цветопалитру, и выдает вам ее с цветовым кругом и гистограммой.

Сolourco
Очень простой Web-инструмент. Он позволяет подбирать цветовые гармоники, просто водя мышкой по экрану. Если вам понравился цвет, нажимайте мышкой, экран разделится на две части, и вы продолжите подбор других цветов.
Читайте также:
15 сайтов, которые взорвут ваш мозг