При создании сайта важно помнить, что он не только должен работать и отлично выглядеть на устройстве, на котором вы его создаете, но и на всех других устройствах, на которых он также может использоваться.
Оптимизация для мобильных устройств и планшетов важна не только для пути пользователя, но и с точки зрения SEO.
Поскольку на рынок выходит все больше и больше устройств, вам необходимо проверять, совместим ли любой созданный вами веб-сайт по всем направлениям. Один неудачный опыт, и пользователи, скорее всего, уйдут и больше не вернутся. Это может иметь катастрофические последствия для бизнеса, особенно если он только в начале пути.
Очень важно проверить, как сайт выглядит и ведет себя при просмотре в любых условиях. Вы думаете, что пользователи смотрят его только на мобильных устройствах в портретном режиме? Ну что ж, вы ошибаетесь.
Вот 6 инструментов, которые избавят вас от необходимости заводить библиотеку всех устройств и ускорят процесс.
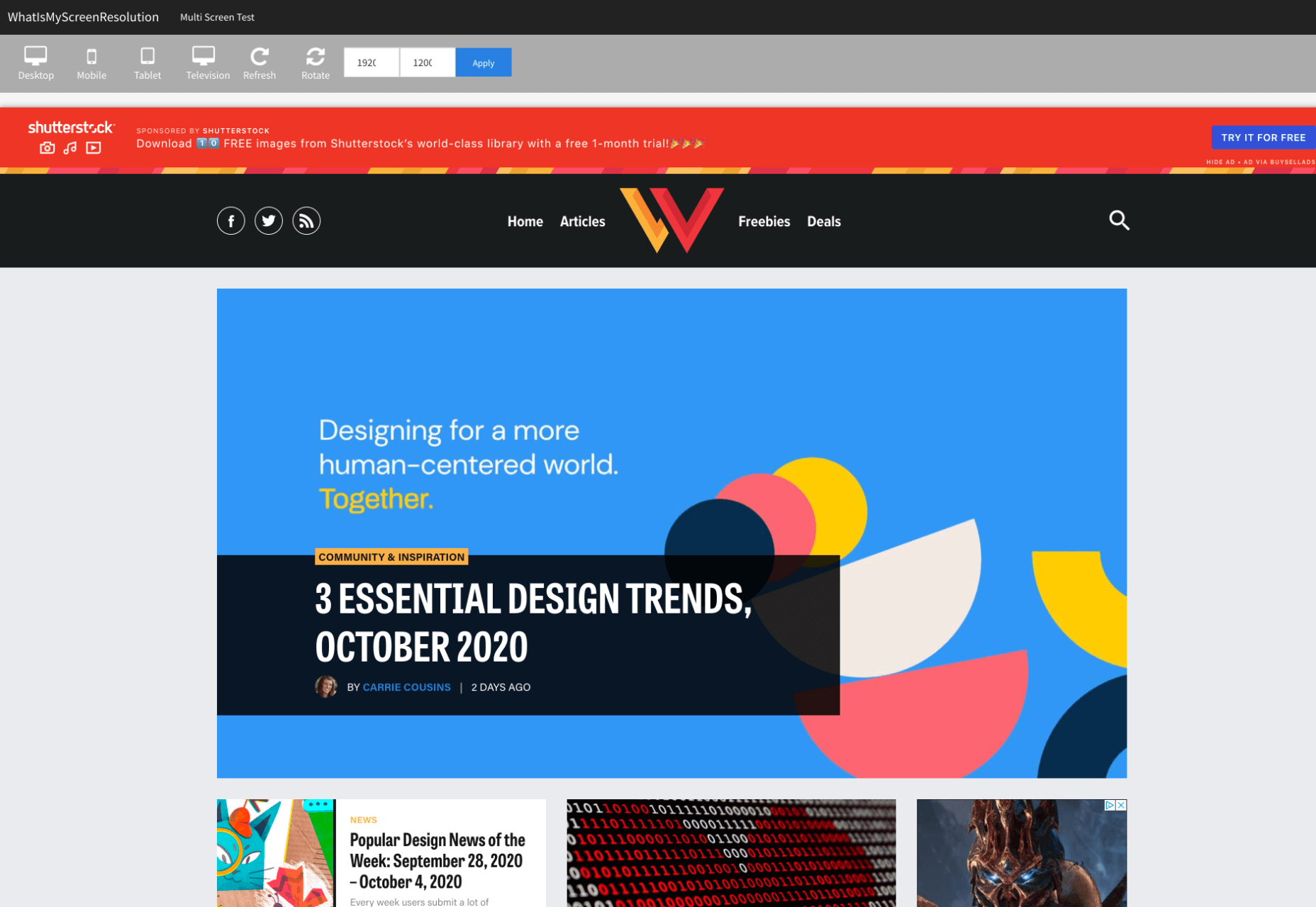
1. Multi-Screen Test
WhatIsMyScreenResolution – небольшой инструмент, который поможет легко проверить, как ваш сайт будет выглядеть на разных устройствах. И да, он абсолютно бесплатный! Введите URL-адрес и выбирайте нужный вам девайс. Каждое устройство также может быть разделено на разные размеры и разрешения (или вы можете ввести свое), что упрощает тестирование.
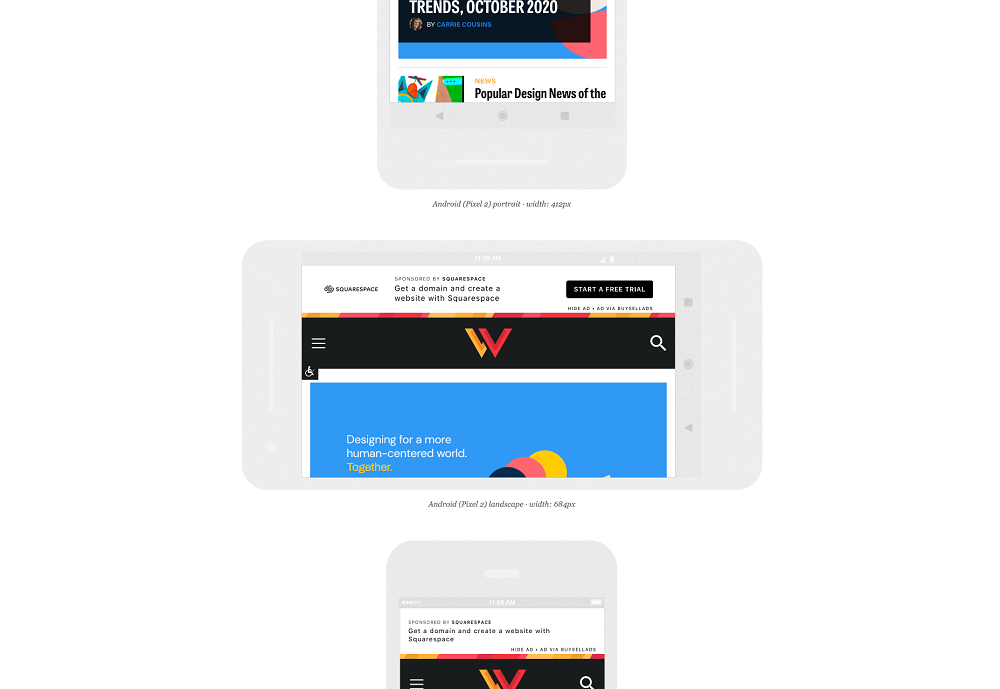
2. Responsinator
Responsinator – еще один отличный инструмент, позволяющий проверить, как сайт выглядит на других устройствах, без необходимости платить. Стандартные шаблоны бесплатные. Но если вы захотите попробовать свой размер, то придется зарегистрироваться.
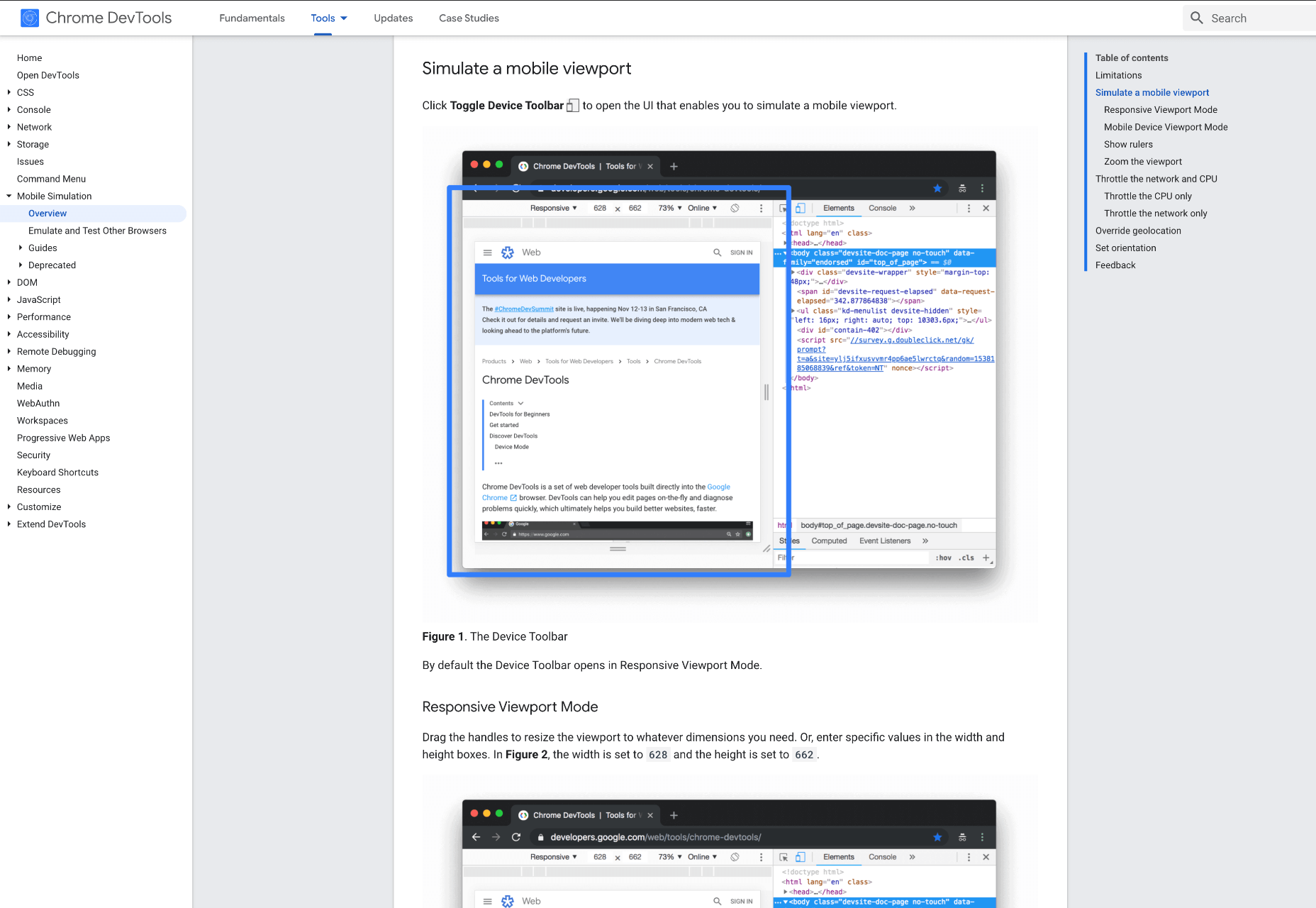
3. Google Dev Tools
Вы наверняка слышали про Google Dev Tools, но мы расскажем еще раз. Добавьте инструмент в Chrome, и вы сможете увидеть, как сайт будет выглядеть на множестве экранов разных размеров и разрешений. Вы можете имитировать сенсорный ввод, ориентацию устройства и геолокацию, чтобы проверить, как они работают. Инструмент удаленной отладки легко обнаруживает проблемы: он позволяет просматривать, изменять, отлаживать и профилировать код страницы прямо со своего ноутбука или компьютера.
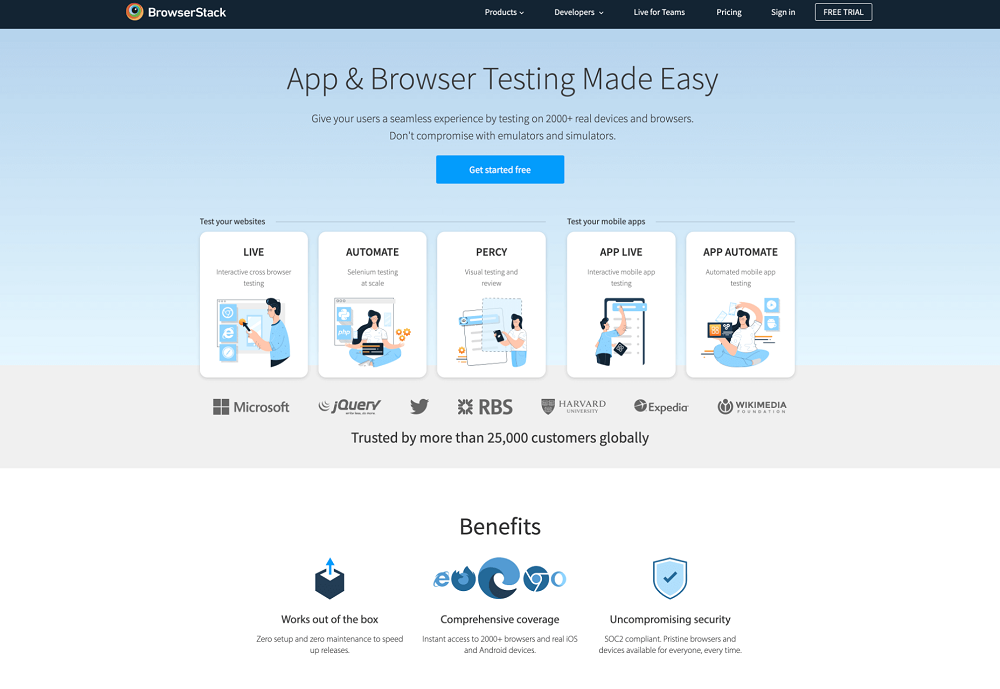
4. Browser Stack
Browser Stack позволяет вам тестировать сайт на более чем 2000 реальных устройств и браузеров – и все это в реальном времени! Настроить инструмент несложно, а еще проще интегрировать в вашу систему. Поскольку он тестируется в реальных браузерах на реальных машинах, вы знаете, что результаты более надежны и точны.
В реальном времени вы можете отлаживать любую ошибку с помощью предустановленных инструментов разработчика. Все тесты выполняются безопасно на защищенных от несанкционированного доступа физических устройствах и очищаются от всех данных после каждого сеанса, поэтому вам не нужно беспокоиться о компрометации безопасности.
5. TestComplete Mobile
TestComplete Mobile позволяет создавать и запускать тесты пользовательского интерфейса на реальных мобильных устройствах, виртуальных машинах и эмуляторах. Вы можете тестировать макеты мобильных устройств и приложения с помощью действий записи и воспроизведения без скриптов. Это может помочь вам отредактировать и исправить любые потенциальные проблемы, которые могут возникнуть во время тестов.
Поскольку тесты проводятся на реальных устройствах, вы знаете, что вероятность возникновения ошибок в системе ниже, чем на смоделированном устройстве. Инструмент можно использовать бесплатно в течение 30 дней – есть время понять, нужно ли вам покупать тест.
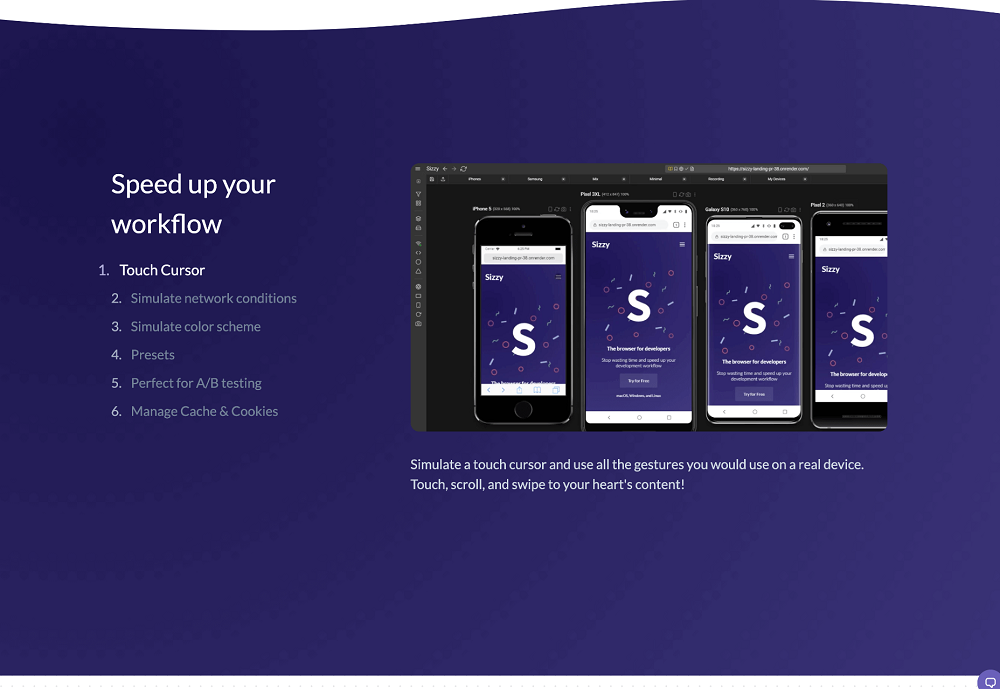
6. Sizzy
Sizzy – отличный инструмент для проверки сайтов с множеством полезных функций. Вы можете переключать экран между портретной и альбомной ориентацией, фильтровать по ОС и типу устройства, переключать темы и делать снимки экрана. По информации от создателей, инструмент имитирует окно просмотра, то есть результаты такие же, как и на этом телефоне / планшете. Однако он не может имитировать различные механизмы рендеринга браузера, поэтому есть вероятность незначительных отличий по сравнению с реальным гаджетом. Sizzy предлагает бесплатную пробную версию: если захотите купить его, придется платить от 5 долларов в месяц.