Как веб-дизайнеры, неужели мы диаметрально противоположны поисковой оптимизации? Мы знаем, что в центре веб-дизайна – превращение информации на экране в нечто восхитительное и интуитивно узнаваемое с точки зрения эстетики. Кроме того, это коммуникация идеи с другими людьми. У пещерных людей были наскальные рисунки, у древних египтян – иероглифы, а у современного человека – веб-дизайн. Вот, что важно.
Так что же происходит, когда сообщение, которое вы пытаетесь донести людям, должно пройти через безжалостный взор эмоционально искалеченного робота? Этот робот не может рассчитать значимость эстетики. Напротив, он может работать только с ограниченным алгоритмом.
Именно поэтому многие дизайнеры уже не пытаются угодить роботу по имени SEO.
Не зависимо от того, что говорит Голливуд, роботы нам не враги. Так же, как и мы, роботы выполняют миссию по донесению ценности для пользователей.
Что такое SEO?
SEO – это поисковая оптимизация (Search Engine Optimization). Стратегия по развитию и совершенствованию вашего сайта с целью получения более высокого места в выдаче результатов поисковых систем, желательно на первой странице. Мы знаем, что по крайне мере 75% пользователей не идут дальше первой страницы в Google. Это означает, что мы должны находиться на первой странице, чтобы быть замеченными подавляющим числом поисковиков.
Почему SEO важен для веб-дизайнеров?
Быстрый ответ? Потому он важен для ваших клиентов.
Длинный ответ? Согласно исследованиям, более 571 сайта создается каждую секунду. Каждую секунду. Со всеми этими сайтами ваш собственный сайт имеет все шансы на то, чтобы навсегда кануть в лету под названием «За пределами страницы 1 Google».
9 лучших рекомендаций
Давайте посмотрим на 9 лучших SEO рекомендаций для веб-дизайнеров
1. Структура сайта
Когда речь идет о SEO, структура сайта – один из самых главных факторов. Структура сайта подразумевает, как перелинкованы ваши страницы. Поисковой робот судит о вашем сайте по тому, как он настроен. Иерархия файлов и карта сайта играют решающую роль в том, получите вы высокий рейтинг или нет.
Если вы хотите быть найденными большинством посетителей по ключевому слову, ничто не приведет вас быстрее и не удержит, чем логичная верстка, которую легко просматривать. Помните, если роботы счастливы, то все счастливы.
Возьмите за правило не допускать изолированных страниц на вашем сайте, без внутренних и внешних ссылок. На здоровом сайте все страницы должны быть взаимосвязаны и функциональны. Все должно протекать логично и эффективно.
2. Простая навигация
Наряду с логической последовательностью, навигация должна быть в приоритете для любого веб-дизайнера, который заинтересован в поисковой оптимизации.
Для навигации, чем мельче, тем лучше. С компактной архитектурой, у пользователей будет доступ к любой странице через несколько ссылок. Это также относится к архитектуре сайта.
Хорошие новости для поклонников JavaScript: Googlebot теперь обрабатывает JavaScript. Тем не менее, это не повод сходить с ума от JavaScript меню, потому что возможности робота все еще ограничены, когда он наталкивается на сложный язык.
Когда речь идет о навигации, не пытайтесь изобрести велосипед. Сделайте ее простой, сделайте ее короткой (8 пунктов, не больше) и сделайте ее удобной в использовании.
3. Мета-описание
Даже если вы не знакомы с этим понятием, вы точно знаете, что это такое. Мета-описание – это небольшой отрывок на странице поиска, который представляет собой краткий обзор, о чем ваша страница. У каждой страницы вашего сайта есть мета-описание. Это описание составляет 160 символов и меньше.
Мета-описание – замечательная возможность побудить пользователей перейти по вашей ссылке. Это способ обратить внимание на ваше ключевое слово, потому что Google сканирует и выделяет ключевые слова в мета-описании.
Запомните, вам не обязательно писать мета-описания под каждую страницу вашего сайта, только под наиболее важные. Убедитесь, что вы не дублируете ваши мета-описания для нескольких страниц. Если вы не написали собственное мета-описание, Google сделает это за вас.
4. Контент
Вы можете считать меня занудой, но все мы знаем, что контент имеет первостепенное значение. Канули в прошлое те дни, когда контент набивали или размещали невидимым текстом. В наши дни роботы достаточно умны и знают, что правильно, а что нет.
Поисковые системы вознаграждают длинные посты. Если у вас есть блог (который я настоятельно рекомендую), важно найти время на обработку контента, который принесет ценность вашему сайту. Если вы больше дизайнер, а не писатель, наймите кого-то, кто сможет вам помочь.
5. Оптимизация изображений
Когда-нибудь сталкивались с DCIM34292.jpg? Да, я тоже. Когда вы не тратите время на то, чтобы назвать ваши изображения, вы теряете ценный SEO. Только подумайте, как здорово переименовать изображение в соответствии с тем, что на нем, например, smithers-web-design-mock-up.jpg. Вы не только четко поясняете, что изображено на картинке, но и увеличиваете количество ключевых слов.
Еще один способ оптимизировать ваши изображения – включать Alt теги. Эти теги отображаются в браузере, когда изображение невозможно загрузить. Они также отображаются при наведении на изображение.
6. Оптимизация URL
Говоря о тире, убедитесь, что вы оптимизировали URL, используя ключевые слова через тире. Если ваш блог о «white hat SEO», то URL должен быть www.yoursite.com/white-hat-seo.
Помните о целевых ключевых словах, используйте их не только в заголовке поста в блоге, но и в URL данного поста. Это еще один способ оптимизации сайта под поисковые системы.
Также, избегайте использовать слитые слова. Избегайте нижних подчеркиваний (_). Вместо этого, разделяйте слова тире (-).
7. Абсолютные URL для внутренних ссылок
Эта практика является простой, но действенной. Есть два типа ссылок:
Абсолютные, например, <a href=”www.yoursite.com”>.
Относительные, например, <a href=”/home.html”>.
Если вы используете относительное линкование, рассмотрите следующее: абсолютные ссылки сокращают путаницу и время отклика сервера.
8. Скорость сайта
Исследование показывают, что 40% пользователей покидают сайт, если его загрузка длится больше 3 секунд. Это время, которое вы тратите на чтение предложения. Я знаю, что вы хотите впечатлить пользователей дизайном «не для школьников», но если больше половины ваших посетителей не задерживаются, то какой в нем смысл?
Низкая скорость также негативно влияет на SEO. С 2010 года Google отмечает, что скорость загрузки страницы — один из главных показателей, влияющих на ее ранжирование. Хотя мы точно не знаем, что роботы классифицируют как «быстро» и «медленно», мы знаем, что важно оптимизировать ваш back-end с логической структурой сайта.
Как быстро обнаружить, что тянет ваш сайт вниз?
Пожалуйста.
Если вы не взяли за привычку просматривать PageSpeed Insights, то он может помочь узнать, сколько вещей вы сделали неправильно. Этот инструмент поможет выявить, что тормозит ваш сайт, а также предложит пути решения проблем.
В отношении скорости сайта, обращайте пристальное внимание на степень сжатия изображений, кэширование статического контента и уплотнение кода JavaScript. Каков итог? Сделайте свой back-end максимально простым и компактным.
9. Расширенные сниппеты
Аналогично мета-описаниям, расширенные сниппеты отображаются на странице результатов и предоставляют дополнительную информацию.
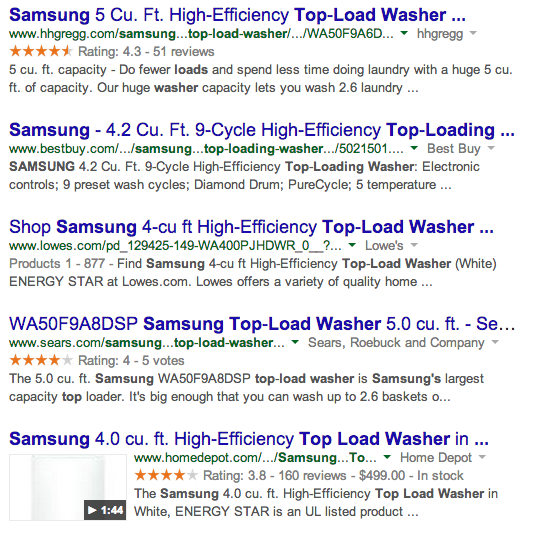
Когда вы ищите «лучшие стиральные машины samsung», то обратите внимание, что некоторые сайты предоставляют рейтинги, отзывы, цены и наличие товара на складе. Эта информация предоставляется поисковой системе и увеличивает объем органического траффика, потому что привлекает внимание и незамедлительно дает человеку ценную информацию по ключевому слову.
В дополнение к этим сниппетам, расширенная опция, которая включает изображение продукта или видео, это часть вашего маркетинга в поисковых системах. Google покончил с авторством аватарок, но (по крайней мере пока) вы все еще можете использовать визуальный маркетинг для придания пикантности вашим мета-описаниям с расширенными сниппетами.
Узнайте больше о расширенных сниппетах и структурированных данных, посетив дискуссию Google.
Пару слов о Parallax и SEO
Пост о SEO и веб-дизайне будет неполным, если не упомянуть о горячем тренде индустрии – Parallax. Да, мы все без ума от parallax scrolling, это же так здорово – иметь одностраничный сайт. В Parallax так много преимуществ. Он симпатичный. Он идеально подходит для направления посетителей к хронологическому отображению информации. Это лучший способ повествования.
Тем не менее, темная сторона сайтов, основанных на Parallax, — это растворение ключевых слов. Все находится на одной странице, а это не дает вам возможности отполировать каждое ключевое слово к индивидуальной теме. Вместо этого все свалено в одну кучу и поисковые боты не могут выделить главное.
В дополнение, внешние ссылки могут вести только на ваш главный URL. Вы ничего не получаете от ссылок, когда ваш сайт занимает одну страницу.
Конечно, я не оставлю вас без решения данной проблемы. Вместо того, чтобы полагаться на Parallax в отношении вашего сайта, убедитесь, что у вас есть несколько внутренних страниц для вторичной информации. Сохраните главную страницу на Parallax, но используйте традиционное линкование для страниц типа О компании, Контакты, Портфолио.
Автор статьи : Jacqueline
Перевод : Sayhi