С ростом использования мобильных устройств становится востребован минимализм в дизайне. Он приносит дополнительные преимущества мобильным приложениям и сайтам — скорость загрузки и улучшенная работа на экранах разного размера.
В тоже время добиться правильного и функционального минимализма очень трудно. Это заставляет дизайнеров показать больше, используя меньше ресурсов. Прежде чем начинать проектирование сайта в минималистичном стиле, стоит знать некоторые основы, и вот они:
Уберите все дополнительные элементы
С минималистичным дизайном у вас нет места, чтобы играть свободно. Каждый элемент на странице стоит на своем месте. Каждый элемент служит цели. Дизайн лишен всех компонентов за исключением тех, которые являются необходимыми. Как Антуан де Сент-Экзюпери сказал:
«Совершенство достигается не тогда, когда есть больше нечего добавить, а когда нечего отнять.»

Советы:
- будьте серьезны, когда принимаете решение, что оставлять, а что убирать
- забудьте о фото, их следует включать в дизайн только тогда, когда они действительно нужны
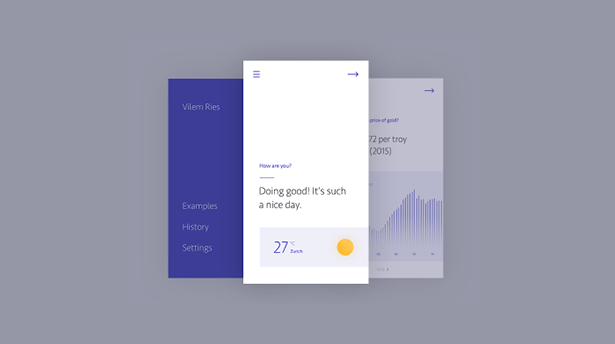
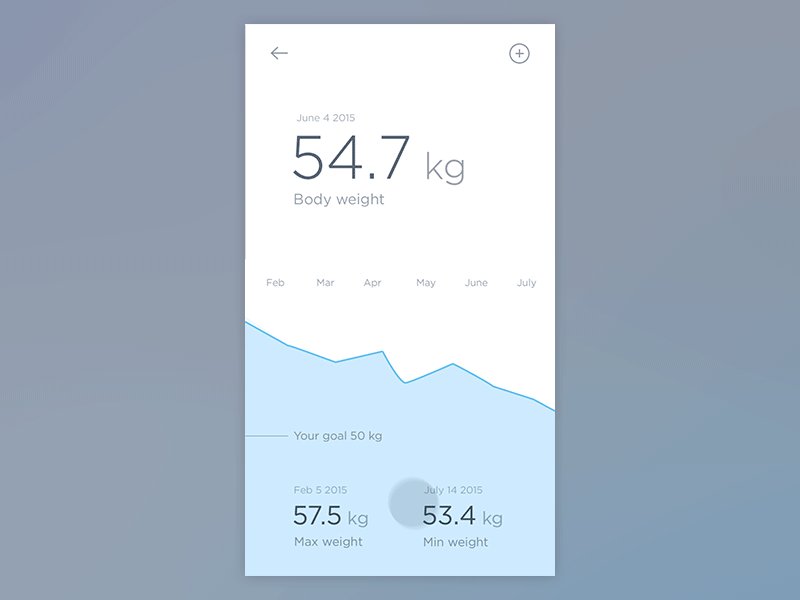
Фокусируйте внимание только на одном элементе на странице
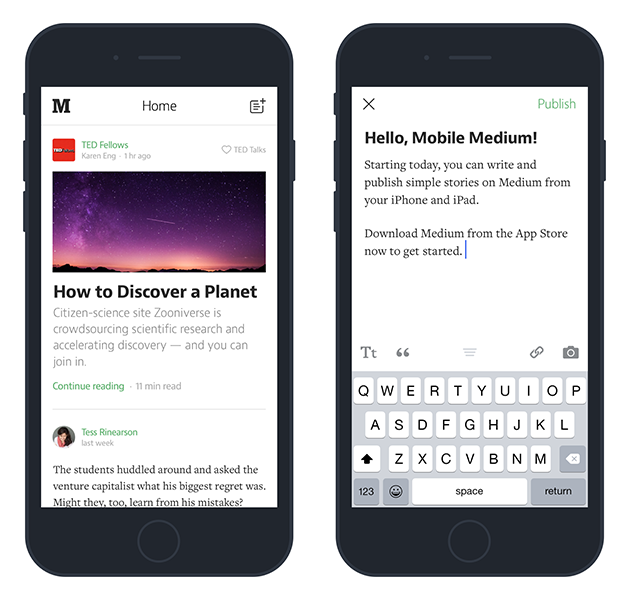
Чем меньше элементов на экране, тем сильнее действуют оставленные вами элементы. Запомните — контент это король, и все должно строиться вокруг него. Таким образом, чистый минималистичный дизайн должен выделить контент и кнопки, призывающие к действию в ясной форме.

Совет:
- Начните с контента, а затем стройте интерфейс, который будет понятен пользователям
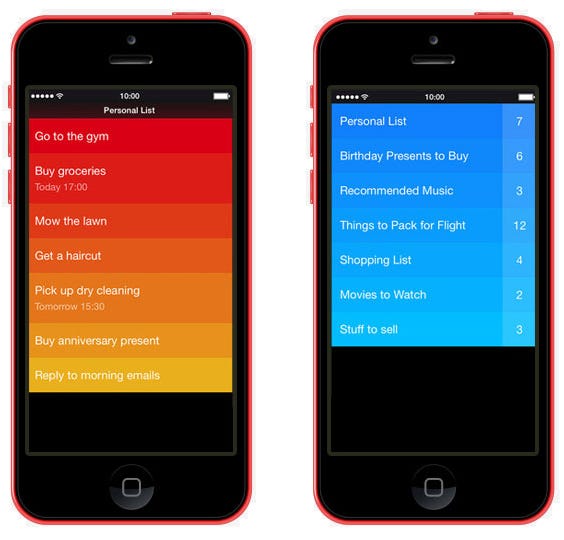
Упрощайте цветовую схему
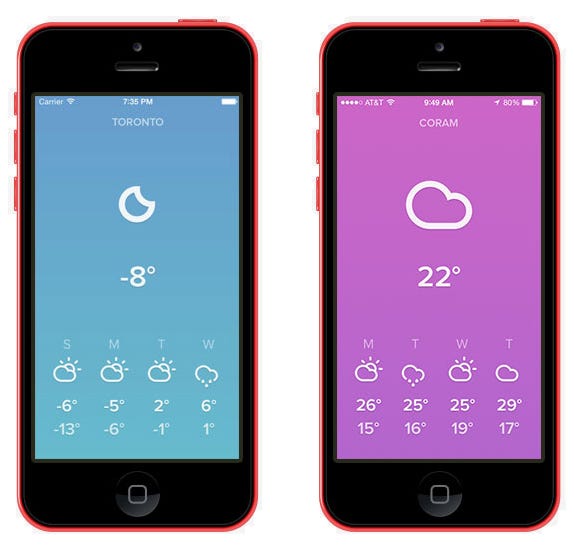
Упрощая цветовую схему, вы улучшаете UX-сайта. Однако не стоит бросаться делать сайты только в ч/б схеме. Лучше используйте различные оттенки одного и того же цвета. Идея в том, чтобы сделать конструкцию сайта или его структуру с помощью цвета.

Совет:
- Используйте оформление в ярких тонах. Увеличение размера шрифта и цветовой акцент привлекает внимание пользователей к определенной части экрана без дополнительных подсказок

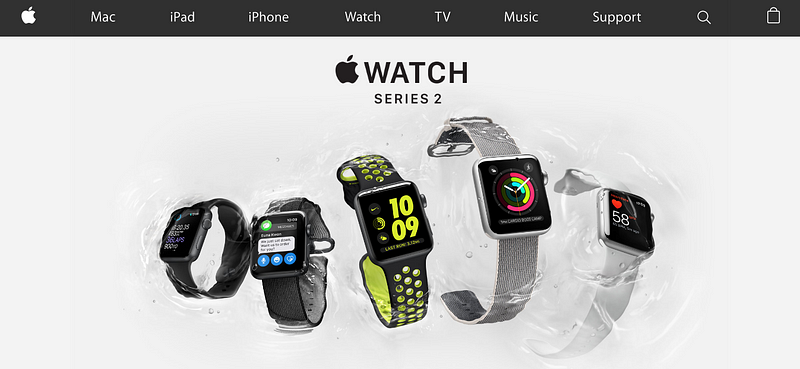
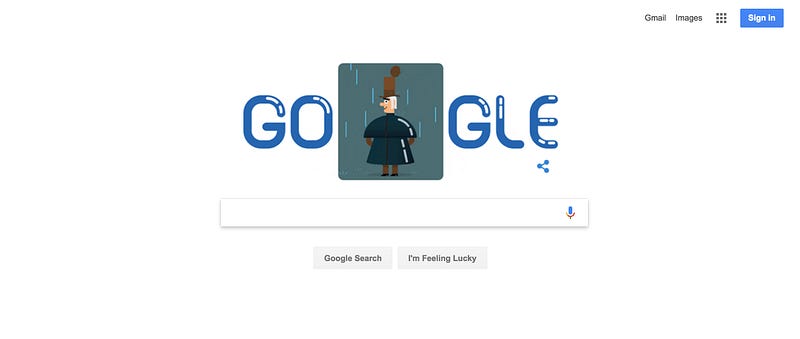
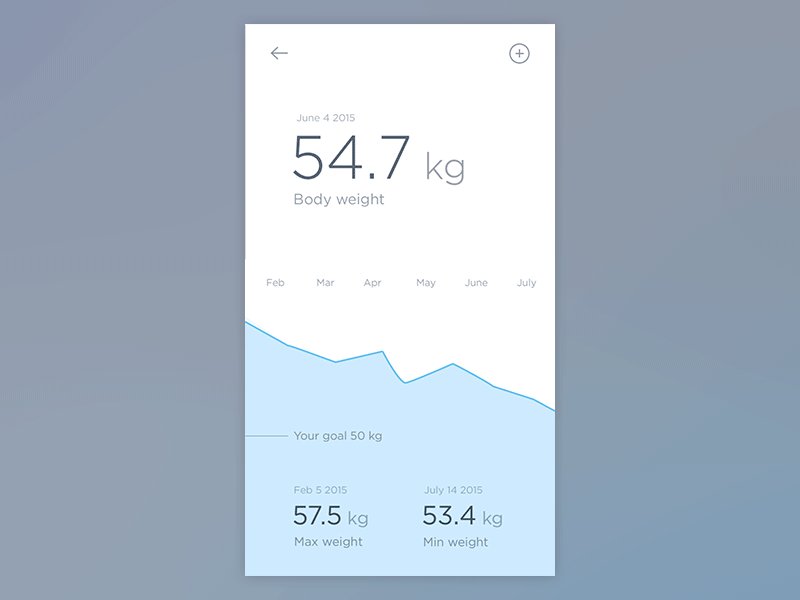
Используйте с умом белые пространства
Вместо того, чтобы думать, как заполнить пустые пространства, лучше подумайте о том, что вы можете их использовать в качестве границ для текста или выделять важные элементы.

Совет:
- Большие расстояния притягивают внимание. Вы можете сделать элементы более заметными, увеличивая негативное пространство между ними.

Пустое пространство необязательно должно быть белым
Минималистичный интерфейс, безусловно, является способом для достижения хорошего дизайна, но это не его цель. Это означает, что конечной целью является достижение простоты и создание дизайна без сложностей для пользователя.
Перевод статьи Nick Babich
Больше о дизайне:
10 отличных примеров использования пустого пространства в веб-дизайне
4 совета дизайнерам, которые помогут значительно ускорить работу