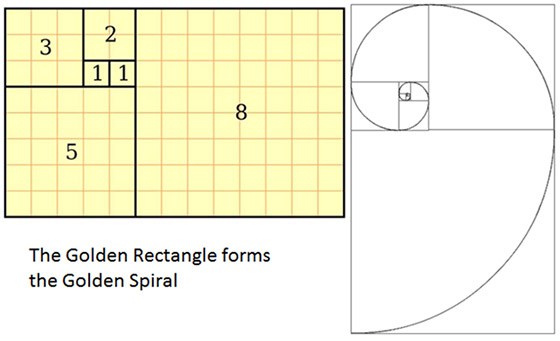
Правило Золотого сечения — это необъяснимая математическая функция, которой можно описать все созданное в этой Вселенной. Золотое сечение — это соотношение сторон прямоугольника a/b=a+b/a=1,618033987, где a больше, чем b. В графическом выражении это правило выглядит вот так:
Мы согласны, с тем, что выглядит это немного страшно, и непонятно как применить на практике. При этом его используют практически везде.
Как использовать это правило в создании логотипов?
Сперва мы предлагаем взглянуть на некоторые всемирно известные логотипы. Мы не утверждаем, что все лого мира создавались именно так. Согласитесь, чем больше соблюдается это правило, тем визуально красивее выглядит логотип бренда?
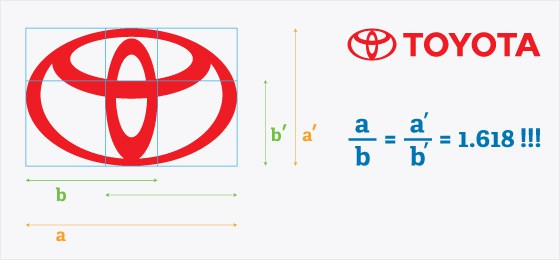
У Toyоta прямоугольники со сторонами a и b формируют сетку, где расположены три овала. Также стоит отметить, что на пересечении линий прямоугольников расположено и пересечение этих овалов. Эти пересечения формируют зрительные центры, то есть, куда человек в первую очередь будет смотреть.
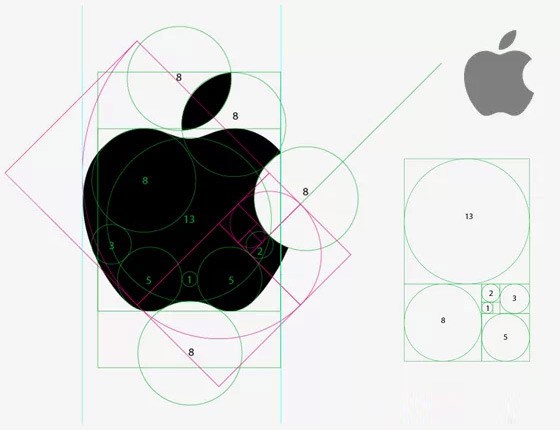
В логотипе Apple использовали скорей всего круги Фибоначчи, заливая черной краской или наоборот убирая цвет в определенных частях кругов. Что же, они таким образом получили один из самых идеальных логотипов.
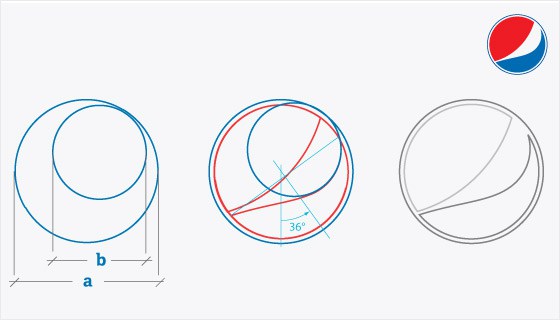
Для лого Pepsi также использовали круги Фибоначчи.
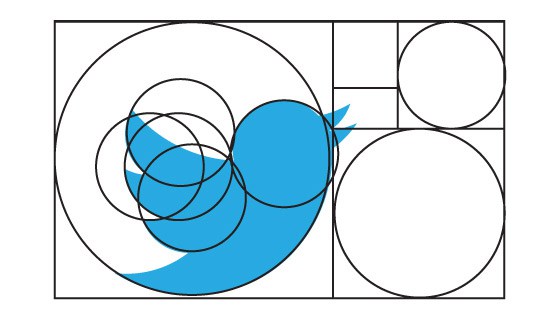
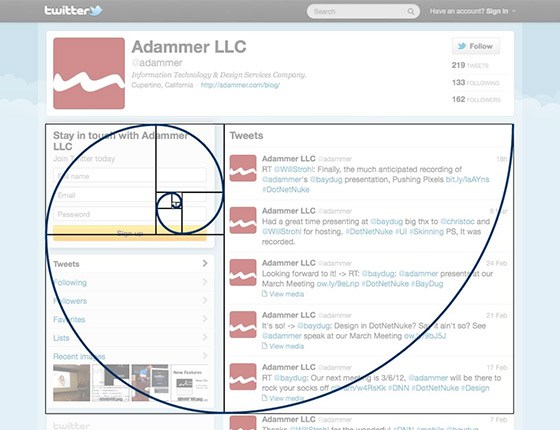
Чтобы начать пользоваться этим правилом достаточно нарисовать рамку Золотого сечения, как показано на примере на первом рисунке статьи. После этого сформируйте сетку, которая поможет вам правильно располагать основные элементы логотипа. Если логотип округлый (например как твиттер), то стоит пользоваться круговой версией Фибоначчи.
Как применять в тексте?
Применение золотого сечения в разметке текста проще простого. Само правило звучит так: последующий большой или меньший шрифт должен быть кратным чилсу Фи. Например, если основной шрифт вы использовали размера 12, то чтобы получить размер шрифта подзаголовка, вы должны это число умножить на 1,6 (12*1,6=19) размер подзаголовка получается 19. По тому же правилу получаем размер заголовка — 30.
Как использовать в веб-дизайне?
Нужно взять число сетки пикселей и использовать его для построения золотого прямоугольника. И постепенно вы разбиваете сетку своего сайта на такие прямоугольники и вписываете туда основные элементы.
Начинать нужно так:
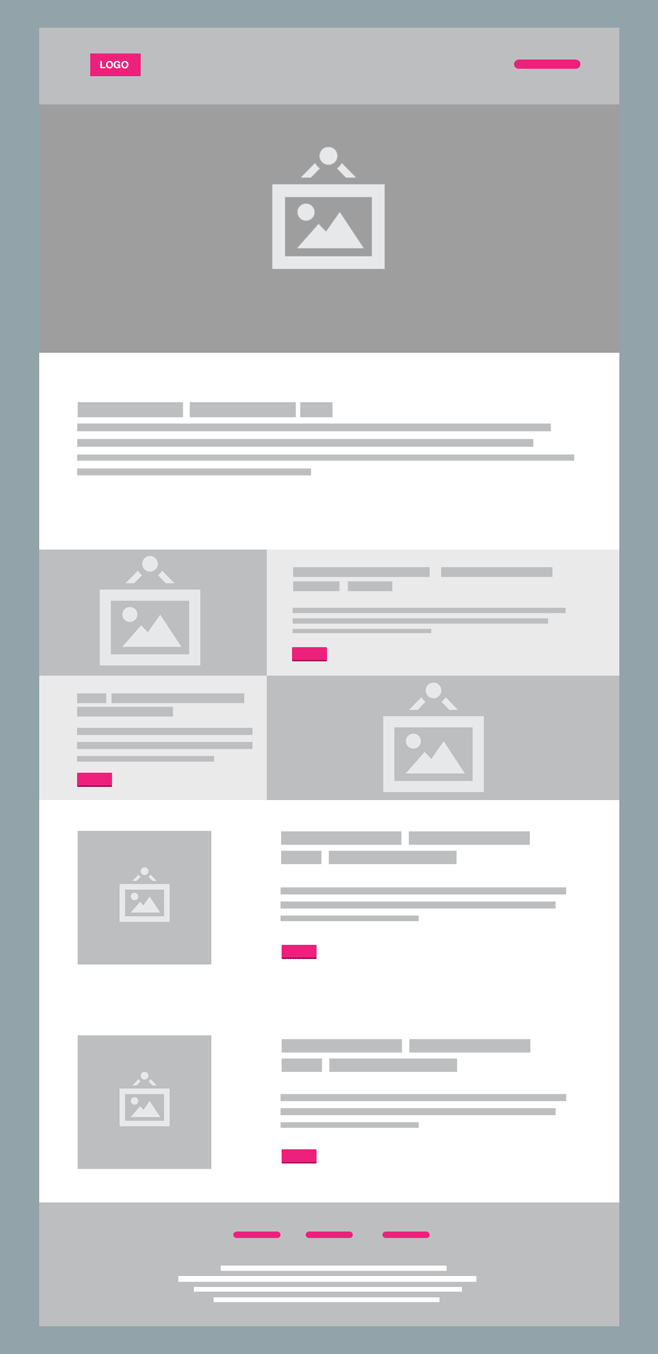
А так выглядит сетка сайта:
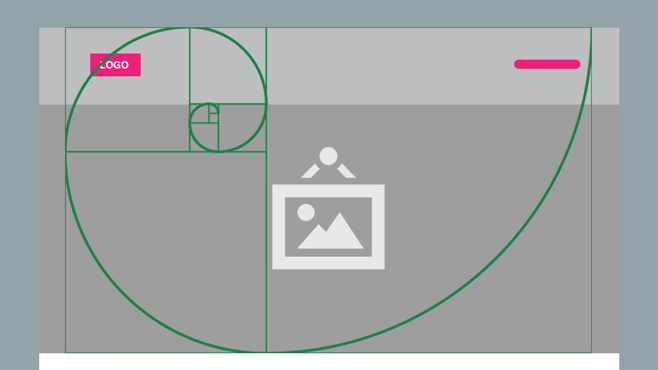
Казалось-бы все просто? А вот как ее строили:
Если вы не верите в это правило, то вот пример твиттера:
Превью: Depositphotos
Читайте также:
Личный опыт: как разработать современный европейский сайт. Часть 1
Личный опыт: как разработать современный европейский сайт. Часть 2
10 полезных выступлений TED о дизайне