В предыдущей статье мы рассмотрели несколько фишек, которые помогут улучшить твои способности по отрисовке разного рода иконок.
А теперь давай перейдем к шести простым, но конкретным шагам, которые помогут сделать твой дизайн немного лучше!
1. Всегда начинай с сетки
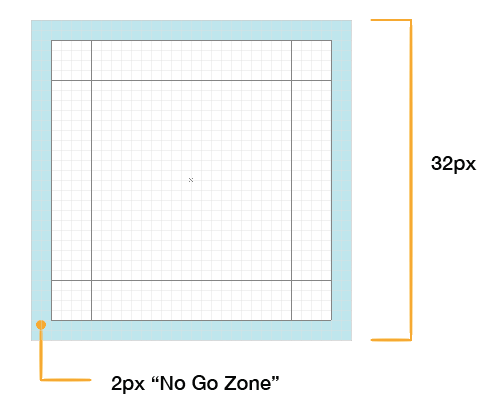
В нашем случае мы будем использовать сетку 32*32 пикселя. Она выступает в качестве основы, которая поможет нам при дальнейшей отрисовке иконок.
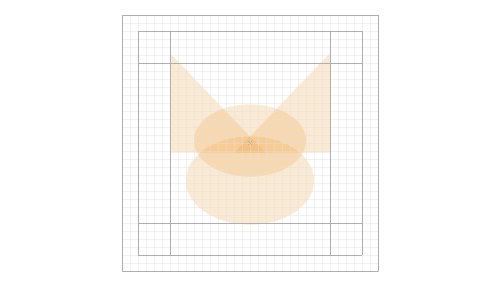
Два внешних пикселя сетки — это та самая запретная зона: постарайся избегать размещения там каких-либо элементов. Цель этого пустого пространства — создание «воздуха» вокруг иконки. Если ты проведешь несколько линий по внешним краям этого пространства, у тебя получится такие себе ограничительные рамки в виде треугольника, квадрата или же окружности. Круглые иконки, как правило, затрагивают все края области, не выходя за запретную зону. Обрати внимание на то, что затрагивать последнюю можно только расположением более мелких, но обязательных элементов. Как говорится, деваться-то некуда.
Иконки квадратной формы можно расположить впритык к запретной зоне. А для того, чтобы поддерживать правильную визуальную составляющую рисунка треугольной или круглой формы, последний должен быть выровнен по центральной линии (показано на рисунке снизу).
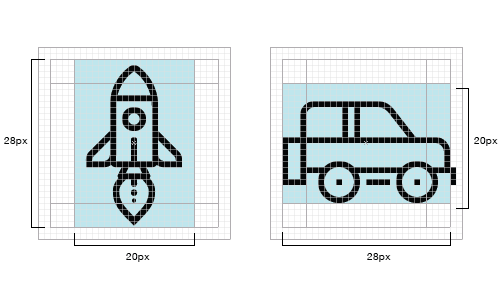
На рисунке снизу ты можешь заметить в 32*32 сетке прямоугольную область размером 20*28 по вертикали и горизонтали соответственно. Ты свободно можешь использовать эту зону для размещения значков горизонтальной или вертикальной ориентации.
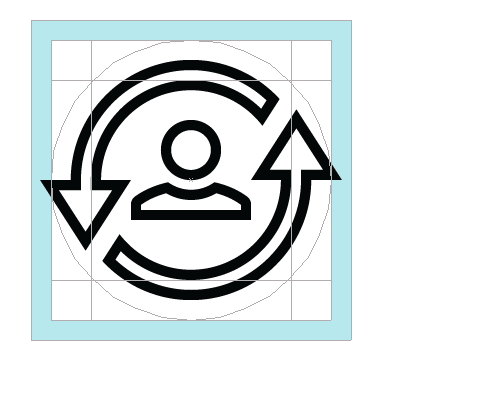
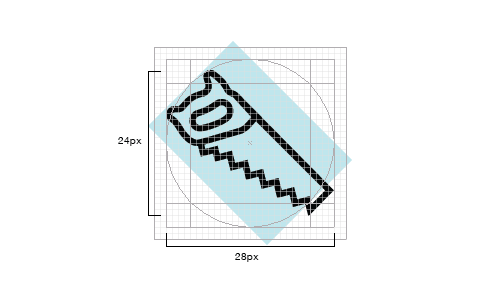
Если речь о диагонально-ориентированных иконках, то они должны быть расположены по краям округлой области содержимого, как показано ниже. Обрати внимание, что крайние точки пилы приблизительно выровнены по краям окружности.
2. Начни с простых геометрических фигур
Отрисовка начинается с простой геометрии — окружностей, квадратов и прямоугольников, даже если в итоге твой рисунок будет иметь органическую форму. Когда дело доходит до создания иконок, в особенности небольших размеров, неровные края в результате рисования вручную — это худшее, что может приключиться с твоей иконкой. Использование на начальном этапе простых фигур позволит избежать этой оплошности, к тому же, позволит регулировать масштаб и расположение элемента в сетке.
3. Края, линии, углы, кривые и ракурсы
Насколько это возможно, сделай углы и края в максимальной степени математически точными, но не перебарщивай — в этом случае твоя иконка будет слишком «механически» выглядеть. В общем, несогласованность таких мелких деталей снижает качество твоего рисунка.
Углы
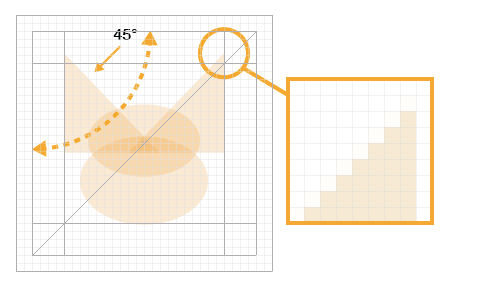
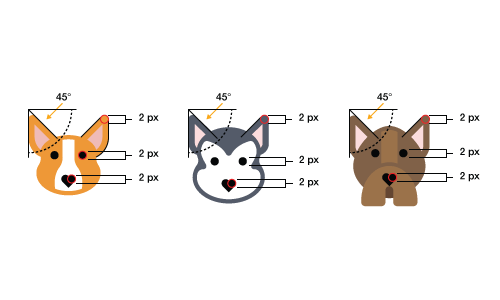
В большинстве своих случаев необходимо придерживаться угла в 45 градусов. Почему? Во-первых, так легче работать, во-вторых, картинка выходит четче, ну и в-третьих, человеческий глаз очень любит это соотношение. К тому же, этот принцип помогает выработать единый стиль всей коллекции. Ну а если идея твоего дизайна все-таки диктует тебе, что нужно обойтись без 45-градусного угла, то постарайся придерживаться «половинчатых» пропорций — 22,5 и 11,25 градусов соответственно. Конечно, твоя идея индивидуальна, и решение, под каким углом рисовать элементы иконки, все равно принимать тебе.
Кривые
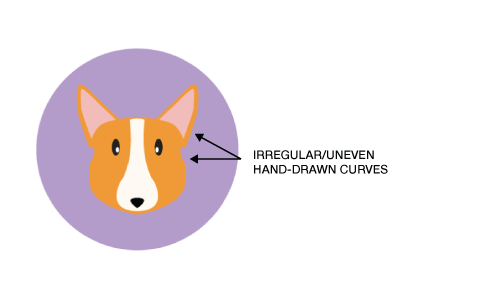
Это те самые элементы, которые показывают разницу между новичком и профессионалом — уж очень несоответствия бросаются в глаза. Никогда не рисуй их вручную, опять же, все давным давно придумали за тебя — например, специально существующие для этого инструменты Adobe Illustrator.
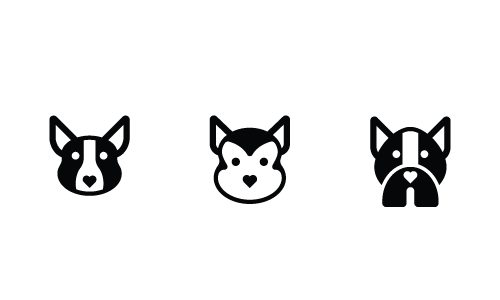
На картинке выше можно подсмотреть вручную нарисованные элементы. Не очень, правда?
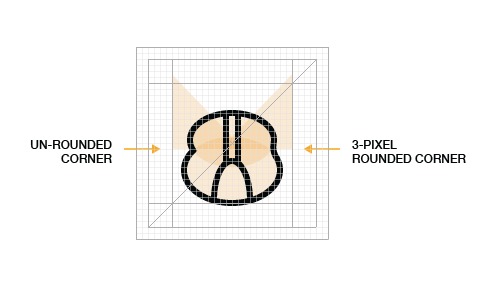
Углы
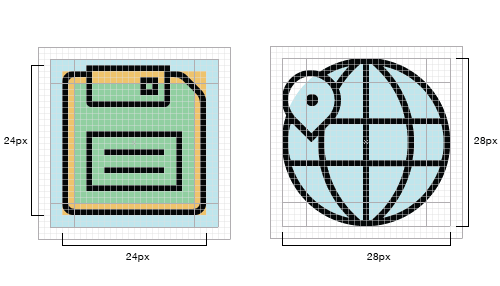
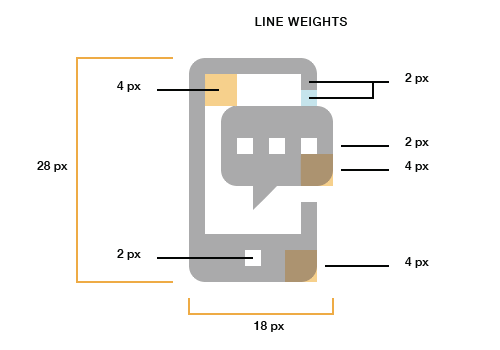
Общее значение закругленного угла на картинке равняется двум пикселям. На 32-пиксельной иконке радиус в 2 пикселя достаточно велик для того, чтобы смягчить края, но не настолько, чтобы значительно влиять на дизайн иконки в целом. В общем, нужно выбирать значение, исходя из характера дизайна.
Начав с отрисовки геометрических конструкций, мы добавили двухпиксельный контур, демонстрируя, как эксперименты с формой и деталями могут весомо улучшить общую конструкцию иконки.
Соответствие в пикселях
Соответствие в пикселях имеет огромное значение в дизайне иконок маленьких размеров. Выравнивание картинки по краям пиксельной сетки помогает сделать линии и границы рисунка более четкими, в то время как размытые края делают ее расплывчатой. Однако, мы должны сказать, что пиксельное соответствие не имеет такого большого значения, если речь идет об изображениях с высоким разрешением.
Ширина линий
Знаешь, в чем преимущество ширины линий в 2 и 4 пикселя? Их легко масштабировать. Избегай слишком тонких линий, особенно в flat-дизайне. Но если ты собираешься рисовать линейную иконку, то лучше придавать ей форму с помощью светотеневого рисунка, а не с помощью прямых.
4. Согласовывай элементы и выставляй правильные акценты
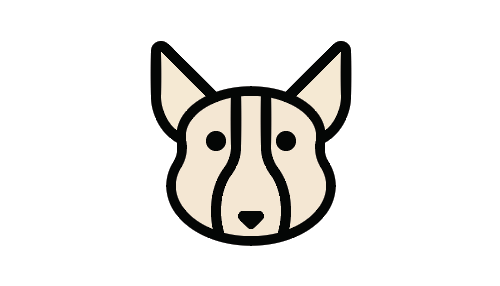
В нашем примере мы использовали один общий стилистический элемент, и это — нос в виде сердца. Эта деталь не только связывает все иконки в серию, но и придает им своеобразной причудливости, а еще показывает, насколько мы любим своих четвероногих друзей 🙂
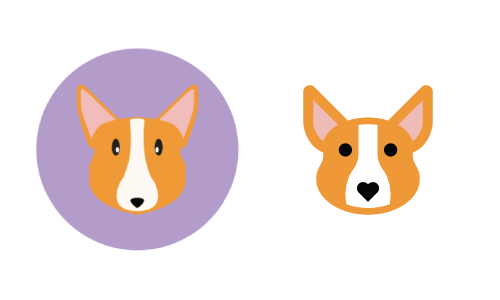
Даже в случаях, когда один из основных элементов иконки меняется, к примеру, стиль, такие мелкие детали как сердцевидный нос все равно способны объединить твои иконки в единую коллекцию.
5. Не перебарщивай с деталями
Твои иконки должны уметь говорить о чем-то конкретно: о предмете или определенном действии, например. Слишком большое количество деталей делает твой рисунок менее узнаваемым, особенно если он будет использоваться в низком разрешении. Не забывай еще и о том, что общий уровень детализации является важной характеристикой эстетики и единства твоего набора. Если ты все-таки не можешь определиться, когда же нужно остановиться в прорисовке мелких деталей, то мы для тебя готовы открыть маленький секрет: их достаточно уже тогда, когда смысл рисунка становится понятным стандартному обывателю.
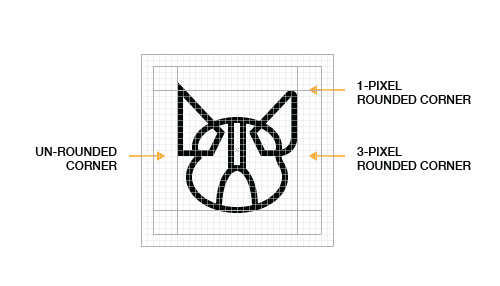
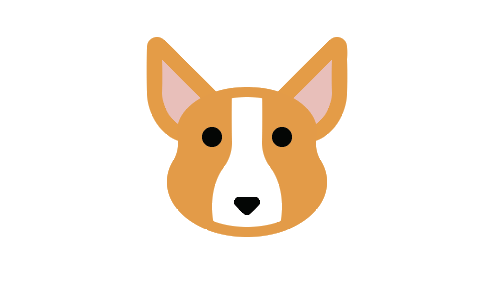
На верхней версии иконки уже становится видно, что мы почти у цели. Черные линии вокруг ушей превратились в мех вокруг них же, а темные 2-пиксельные линии вокруг мордочки корги все еще здесь над белым пространством, но они поменяли цвет и стали менее выделяющимися. Однако у нас все еще обыкновенный нос, но эту проблему мы будем решать на следующем этапе.
6. Сделай свой дизайн уникальным
Количество талантливых дизайнеров, которые готовы делиться своими крутыми иконками бесплатно, растет с каждым днем. Но к сожалению, многие из них слишком сильно полагаются на тренды или же равняются на одних и тех же икон дизайна. Важно помнить одну вещь: как профессионалы мы должны смотреть за пределы основных сфер — архитектуры, фотографии или рисунка — и находить вдохновение в чем-то другом. И чем меньше ты будешь равняться на кого-то, тем более уникальным будет твой дизайн.
А вот и нос в виде сердца.
Эти простые шаги стоит рассматривать скорее как рекомендации, а не окончательное руководство. В этой статье мы прописали основные подходы к отрисовке иконок, но дизайнеров множество, и у всех них свои методы работы. Но все они соглашаются в одном: лучший помощник — это опыт.
Тебе понравится:
Тренды в мобильном UX дизайне на 2016 год
5 лекций с NAB Show 2016, которые должен увидеть каждый моушн-дизайнер