Многим новичкам выбор шрифта может показаться каким-то мистическим процессом. Кажется, что есть бесконечное количество вариантов — от обычных и стандартных шрифтов и до забавных и нестандартных шрифтов. Выбор правильного шрифта — это смесь жестких правил с интуицией, и уйдут годы на то, чтобы набраться нужного количества опыта. Вот пять принципов, которые помогут вам правильно выбирать и применять шрифты.
1. Одевайтесь по ситуации
Многие новички подходят к выбору шрифта так, как они бы выбирали музыку: они пытаются понять личность каждого шрифта и ищут что-то уникальное, то, что будет выражать их вкус, перспективы и историю. Этот подход очень проблематичный, так как он очень много внимания уделяет индивидуальности.
Грубо говоря, выбор шрифта можно сравнить с процессом выбора одежды. Равно, как и в случае с одеждой, есть различие между шрифтами, которые более экспрессивные и стильные, и теми, которые можно использовать в разных ситуациях, и наша задача — найти правильный баланс, которых будет подходить к случаю.
Вашей любимой частью одежды может быть потрясающая пара штанов-клеш из 70х, но вы не будете доставать их из шкафа чаще, чем раз в год на Хэллоуин. У каждого дизайнера есть свой любимый шрифт наподобие этих штанов — экспрессивный и персональный, тот, который мы придерживаем до правильного и праздничного случая. Чаще всего вы надеваете все те же старые джинсы каждое утро. Это не то, что вам нравится больше, чем те штаны-клеш….но они нейтральны и подходят к повседневному стилю.
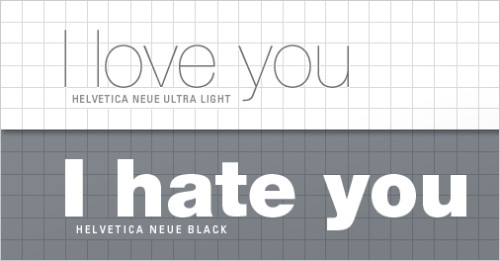
У каждого дизайнера есть несколько шрифтов-«рабочих лошадок», которые выполняют ту же функцию, что и джинсы: они подходят ко всему, адаптируются к окружению и становятся более формальными или расслабленными в зависимости от того, чего от них требует случай. Обычно эти шрифты идут в разных начертаниях и вариациях.
2. Знайте семейства шрифтов
Аналогия с одеждой дает нам хорошую идею, которая заключается в том, что мы должны уметь сочетать шрифты и ситуацию. Следующее задание — изобрести что-то вроде структуры, которая поможет нам разбить шрифты по категориям.
Шрифты можно разделить на кучу категорий и суб-категорий, но на самом деле нам нужно знать всего лишь пять групп, чтобы выработать понимание большинства шрифтов, которые используются сегодня.
Список, приведенный ниже, не является официальной классификацией, но он поможет вам понять ключевые группы шрифтов. Давайте посмотрим на две главные группы шрифтов без засечек, две с засечками и один с брусковым шрифтом.
1. Геометрический без засечек
Эта группа шрифтов основывается на четких геометрических формах. Формы букв в этих шрифтах минималистичны и сбалансированы.
Геометрические шрифты чистые, современные и универсальные в своих лучших проявлениях. Но у них есть и свои минусы: они холодные, не индивидуальные, скучные. Классический геометрический шрифт как красивый аэропорт: он впечатляющий, современный и полезный, но мы подумаем дважды о том, хотели бы мы жить в доме с таким дизайном.
Примеры таких шрифтов: Helvetica, Univers, Futura, Avant Garde, Akzidenz Grotesk, Franklin Gothic, Gotham
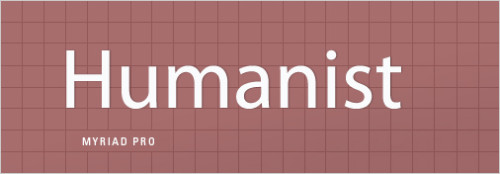
2. Гуманистичные шрифты без засечек
Этот тип шрифтов был создан исходя из ручных шрифтов — как бы чисто и современно они не выглядели, в них все равно есть что-то от человеческой руки. Сравните его с геометрическим шрифтом — вы увидите, насколько гуманистичный более детализирован и мягок.
В этом и заключается суть данной группы шрифтов: в то время, как геометрические шрифты созданы как можно более простыми, формы гуманистичных шрифтов содержат в себе больше деталей и часто включают в себя более тонкие или толстые штрихи. В них больше индивидуальности. Позитивные стороны таких шрифтов: они более натуральны, хоть и выглядят современно, более приятные, хоть и выглядят чисто. Минусы: они выглядят невыразительно и неестественно, могут вызывать чувство неискренности.
Примеры таких шрифтов: Gill Sans, Frutiger, Myriad, Optima, Verdana.
3. Старый стиль
Также их называют «Венецианскими». Эти самые старые шрифты являются результатом постоянного развития шрифтов на протяжении веков. Эти шрифты имеют небольшой контраст между тонкими и толстыми штрихами, и изгибы букв стремятся в левую сторону (как в каллиграфии). Шрифты старого стиля классические, традиционные, читабельные…что и есть как их плюсами, так и минусами.
Примеры таких шрифтов: Jenson, Bembo, Palatino, Garamond.
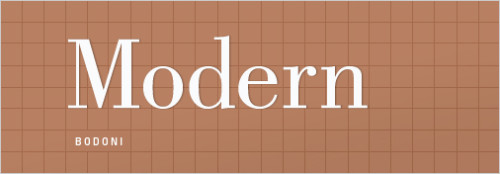
4. Модерн и Переходный
Переходный (средина XVIII века) и модерн (конец XVIII века) были экспериментальными шрифтами, создавая которые дизайнеры старались сделать формы букв более геометрическими, острыми и виртуозными, чем они были в старом стиле.
Эта группа шрифтов имеет более сильный контраст между толстыми и тонкими штрихами. Их лучшие стороны — они выглядят сильно, стильно, динамично. Худшие — они могут выглядеть слишком вызывающе для классики и слишком скучными, чтобы быть модерном.
Примеры таких шрифтов: Times New Roman, Baskerville.
5. Брусковые шрифты
Эта группа шрифтов становится довольно популярной сегодня. Брусковые шрифты обычно содержат засечки, но эти засечки довольно тяжелые и имеют прямоугольную форму. Эта группа шрифтов очень специфична и противоречива.
Они могут придать ощущение весомости и авторитета, если использовать тяжелые версии этих шрифтов; но также они могут быть довольно дружелюбными. Многие брусковые шрифты являются довольно урбанистичными. Они могут придать изюминку, но их нужно применять довольно осторожно.
Примеры таких шрифтов: Clarendon, Rockwell, Courier, Lubalin Graph, Archer.
3. Не будьте занудой: принцип контрастности
Теперь, когда мы знаем примеры различных шрифтов, нам нужно решить, как их комбинировать — и что важнее — когда их комбинировать. Чаще всего будет достаточно одного шрифта, особенно если вы используете шрифт, который имеет разные начертания. Но если мы попадаем в ситуацию, в которой нам нужен второй шрифт, то всегда придерживайтесь одного простого правила: либо используйте совершенно похожий шрифт, либо совершенно другой.
Лучший способ увидеть это правило в действии — взять различные монетки из разных стран и разложить их на столе. Если вы выберете две идентичных монетки и положите их рядом, они будут выглядеть хорошо вместе. С другой стороны, если вы положите рядом две совершенно разных монетки, они тоже будут выглядеть интересно вместе, так как они контрастируют друг с другом.
Но если вы возьмете монеты, которые различаются, но все равно имеют, к примеру, один и тот же цвет и форму, то они не будут смотреться хорошо вместе. Это создает сложную визуальную комбинацию, так как нам сложно понять, одинаковые они или нет, и это отвлекает нас от сути.
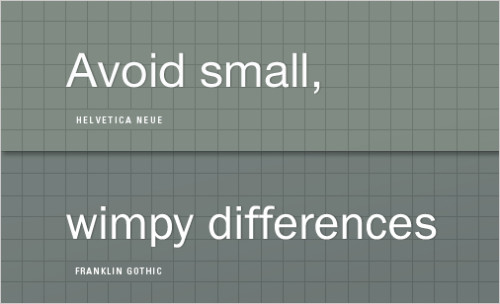
Когда мы совмещаем два разных шрифта, мы хотим, чтобы они сосуществовали мирно и комфортно — мы не хотим отвлекать человека вопросом «Одинаковые ли они?» Мы можем начать с того, что будем избегать сочетания шрифтов, которые состоят в одной категории. К примеру:
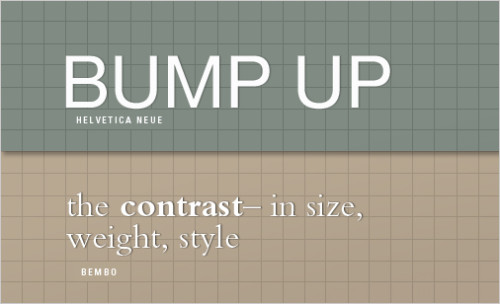
Если же мы используем шрифты из разных категорий, мы получим достаточно контраста, чтобы шрифты мирно делили между собой страницу:
К сожалению, все на так просто. Часто нет никакого объяснения тому, почему шрифты сочетаются — они просто отлично смотрятся вместе и все.
Поэтому вот еще один принцип: шрифты смотрятся вместе хорошо в том случае, если они имеют какой-то общий элемент, но в остальном полностью различаются.
4. Штаны-клеш
«Хватит этих правил и стандартных шрифтов,» скажете вы. «Я хочу что-то для своего флайера или рождественской открытки!»
Все, что мы описали выше — это наши повседневные джинсы. Так что насчет штанов-клеш?
Время от времени нам нужны шрифты, которые оригинальны и необычны. И это приводит нас к разнообразности нестандартных шрифтов. Такие шрифты могут добавить изюминку в дизайн, но также они могут и полностью испортить его.
И пришло время для еще одной аналогии с одеждой:
Этот ремень работает хорошо с джинсами, потому что он является своеобразным акцентом. Но если мы посмотрим на фото ниже, мы увидим, что злоупотребление розовым может привести нас к такому:
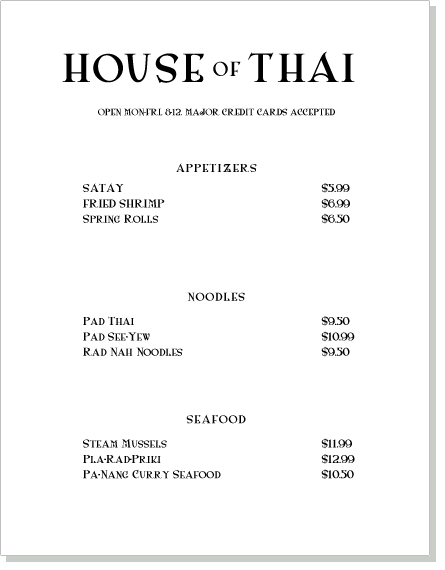
Можем назвать это «принципом розового ремня»: нестандартные шрифты хорошо работают, если их использовать в малых дозах. Если же этот крутой шрифт использовать с каждым текстом в вашем дизайне, необычность шрифта быстро сойдет на нет, а текст станет трудно читать. К примеру, нам нужно подобрать шрифт для тайского ресторана. Этот типично «азиатский» шрифт хорошо работает с названием:
Но вот что будет, если мы применим его ко всему меню:
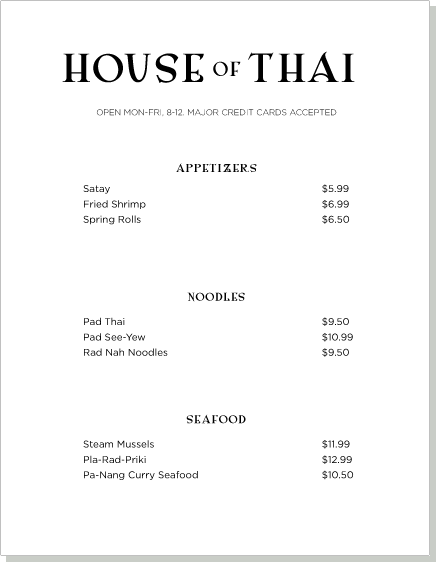
Перебор, не правда ли? Давайте попробуем заменить его чем-то нейтральным:
Так лучше. Теперь, когда мы уменьшили использование нашего звездного шрифта, мы позволили ему снова сиять.
5. Правило, которое гласит, что правил нет
Ну правда. Посмотрите вокруг и вы увидите множество нарушений тех правил, о которых мы говорили. Существуют лишь наставления, нет никаких железных правил, которые указывают нам, как использовать шрифты. Стоит попробовать все и посмотреть, что получится из этого.
Автор: Dan Mayer
Перевод: Sayhi
Читайте также:
7 простых правил типографики для мобильных устройств
10 приемов в типографике, которые должен знать каждый дизайнер