Некоторые детали на вашем сайте важнее, чем другие. В этом нет ничего неправильного – просто факт. Кнопка «Купить сейчас» почти наверняка важнее, чем вся страница «О нас». Поэтому вы должны соответствующим образом ориентировать внимание пользователя, если действительно хотите совершить продажу.
Эти пять советов помогут вам контролировать внимание ваших клиентов.
В детстве, когда я отвлекался, моя сестра возвращала мое внимание, постоянно говоря «Возвращайся к учебе». Она могла делать это до сорока раз в день. И я возвращался. Но ваши пользователи не настраивают себя изначально. Их нужно привлечь.
Призыв к действию – например, кнопка «Купить» – должен выглядеть круто.
1. Контраст
Первый и самый простой способ привлечь внимание – использовать контраст. Под «контрастом» я подразумеваю, что важные элементы дизайна должны выделяться среди остальных.
Есть несколько видов контраста, о которых стоит упомянуть:
- Светлый/темный;
- Цвета;
- Размер;
- Стиль.
Большинство этих видов довольно понятны, но давайте рассмотрим их.
Светлый/темный
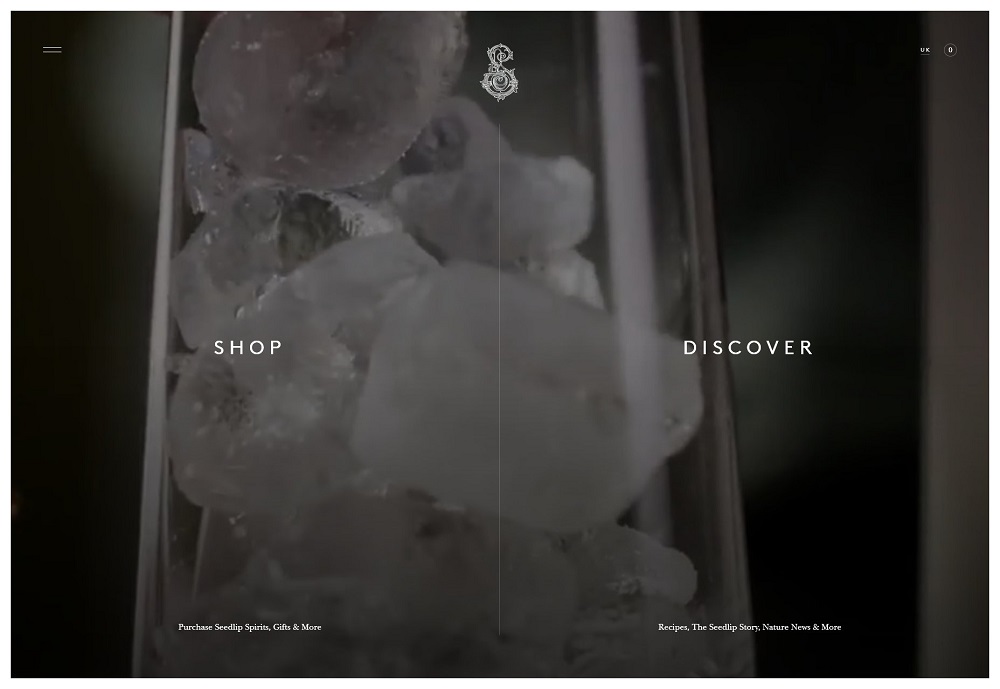
Светлые вещи выделяются на фоне темных и наоборот. Довольно просто, правда? Ну, относительно. Если большая часть вашего сайта довольно яркая, то имеет смысл сделать ваш призыв к действию большим и темным (или, по крайней мере, немного темнее, чем все остальное).
Тем не менее, существует множество дизайнов, в которых контраст темного и светлого используется как основа. То есть создав темную кнопку, вы не выделите ее из всего сайта. В таком случае стоит попробовать другие варианты.
Цвет
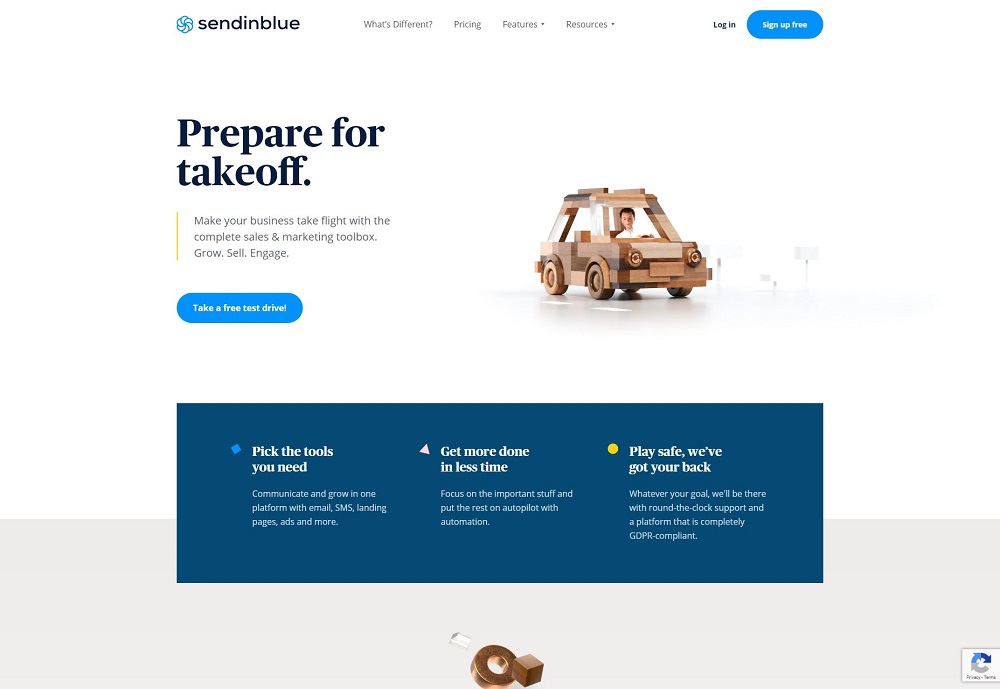
Тут все просто: название говорит само за себя. Всплеск цвета, или даже просто другой цвет, может выделить информацию. В этом примере цвет используется для того, чтобы «прорезаться» через шум типографики.
Размер
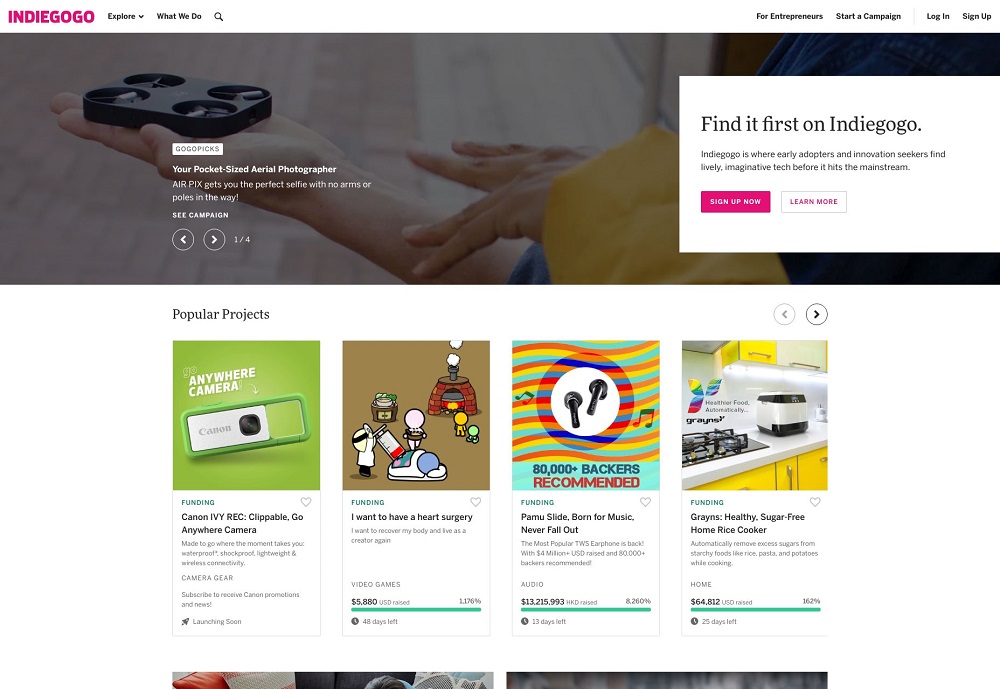
Сделайте важные кнопки больше, чем другие кнопки. Сделайте ваш заголовок больше, чем другой текст. Контраст по размеру может не только выделить вещи, но и помочь создать иерархию на странице.
Стиль
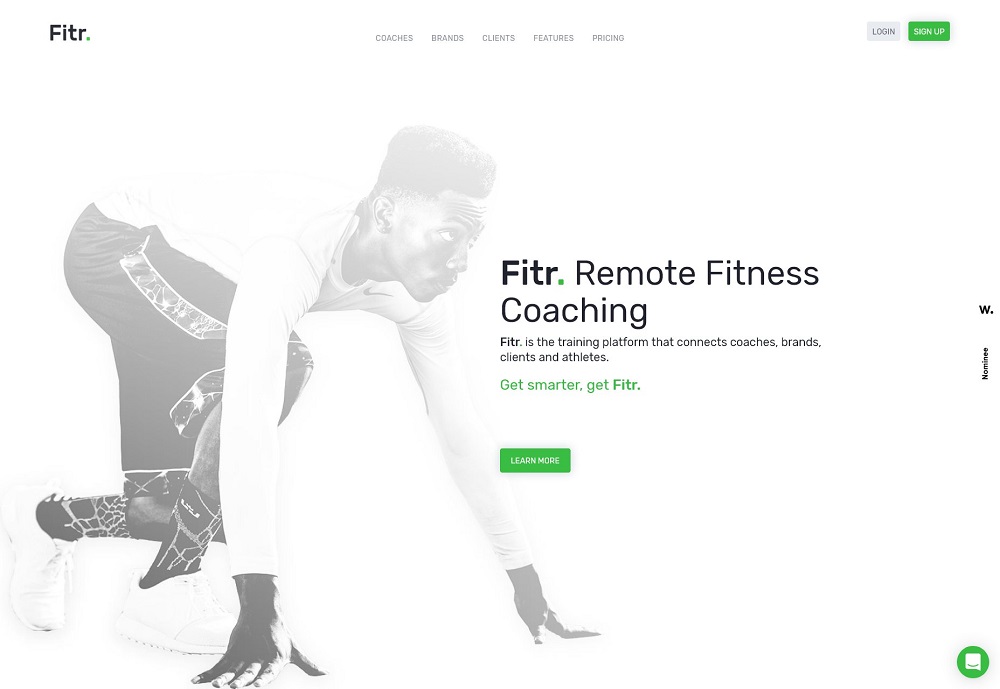
Важный текст можно выделить например так. Но в нашем примере все решает стиль кнопок. Посмотрите на эти кнопки-призраки: они прозрачные и почти сливаются с фоном. Но есть и другие – Sign up now, которые кричат о том, что их нужно нажать прямо здесь и сейчас.
2. Изображения
Неважно, говорим ли мы о фотографии, иллюстрации, живописи или трехмерной графике, изображения всегда бросаются в глаза. Вы можете легко перенаправить чье-либо внимание с помощью картинки. Единственное реальное исключение – это картинки, которые окружены другими картинками.
Вы можете использовать изображения как объект фокуса, а можете привлечь внимание к другим вещам, таким как текст или кнопки, расположенным поверх них.
Сделайте так, чтобы изображение направляло пользователей на кнопку призыва к действию. Это то, что ваш менеджер назвал бы «синергией», и она работает, несмотря на то, что звучит очень корпоративно.
3. Анимация
Если вы думаете, что людям нравится только изображения, позвольте рассказать вам о движущихся картинках. Даже если вы не хотите смотреть, ваши глаза раз за разом срываются на включенный телевизор, куда бы вы ни заходили.
Движение напрямую связано с инстинктом выживания. Раньше мы следили за всем, что движется вокруг, чтобы быть готовым к нападению. Теперь нам просто нужно знать, сможет ли Брайан когда-нибудь вернуть себе память и жениться на Патрисии или она навсегда останется в ловушке его злого близнеца Дрейка.
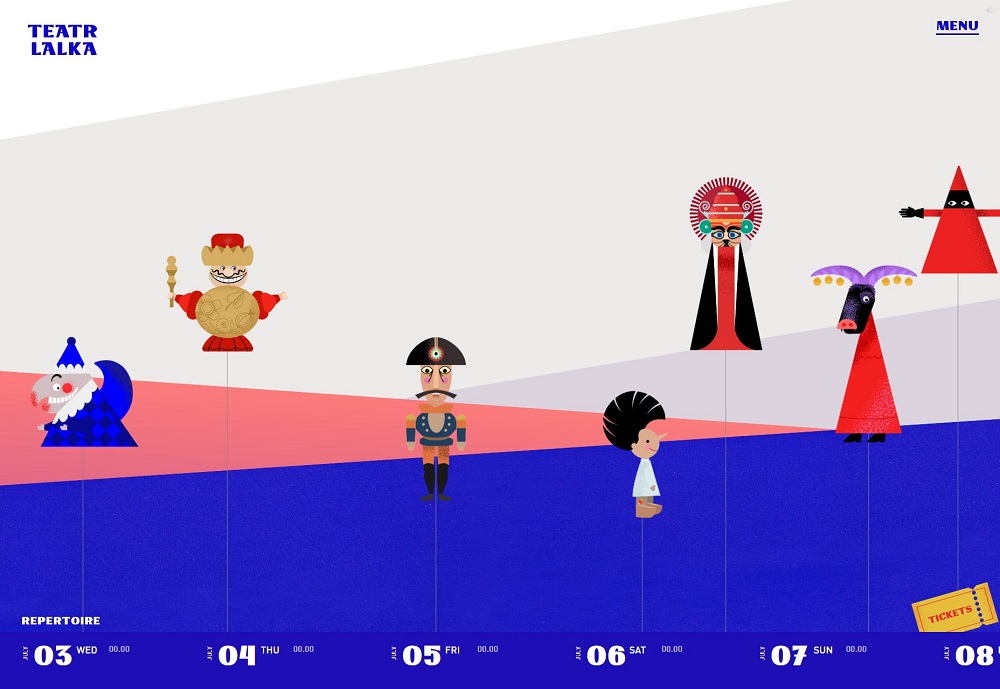
Используйте этот рефлекс в своих интересах. Не стесняйтесь применять на сайте легкую анимацию: это могут быть полезные всплывающие подсказки, кнопки или любой текст, который вам важно донести до зрителя. Посмотрите на этот сайт польского кукольного театра.
4. Традиции
Наконец, воспользуйтесь шаблонами поведения вашего пользователя. Мы привыкли искать навигацию вверху страницы, сразу под ней призыв к действию, и больше кнопок в самом низу страницы. Размещение важной информации и функциональных возможностей там, где люди ожидают их найти, – очень правильная стратегия.
Не забудьте важную деталь и имейте в виду, для кого вы разрабатываете сайт. Англоязычные юзеры посмотрят сначала в левую часть экрана, поскольку и пишут слева направо. В арабской письменности такой подход покажется совершенно ненормальным.
5. Расставляйте акценты умерено
Если вы все выделите жирным, то важная информация просто ускользнет от читателя. Когда на странице много фотографий и это не портфолио, пользователи могут просто растеряться. То же самое касается и перебора с анимацией. Если все движется, как у пользователей получится прочитать текст длиннее предложения?
Чтобы действительно привлечь внимание своего пользователя к одному или двум объектам, вам нужно исключить или хотя бы преуменьшить значение тех, которые могут конкурировать за внимание. Конкурируйте с другими сайтами, а не с собственным контентом.
Читайте также:
Веб-дизайнеры создали самый ужасный UI в истории
5 распространенных ошибок в веб-дизайне, которые бесят пользователей
Почему кнопки отмены должны быть бесцветными
Источник: Webdesigner Depot
Фото на главной: Domenico Loia