Анимация помогает сделать пользовательские интерфейсы выразительными и простыми в использовании. Несмотря на большой потенциал, она, пожалуй, наименее понята из всех дисциплин дизайна. Замыленное понятие анимации интерфейса и традиционной анимации также может ввести в заблуждение. Если можно потратить всю жизнь на освоение 12 принципов анимации Диснея, означает ли это, что изучение анимации интерфейса окажется таким не сложным?
С чего начать
Основная задача анимации — проиллюстрировав взаимосвязь между элементами интерфейса, помочь пользователям ориентироваться в приложении. Анимация может наделить приложение характером посредством анимированных иконок, логотипов и иллюстраций. Однако анимация должна быть не только выразительной, но и практичной. Давайте начнем с создания сильной анимации, сосредоточившись на переходах навигации.
Паттерны перехода
При разработке навигационного перехода ключевыми являются простота и согласованность. Существует два типа движений:
- Переходы на основе контейнера;
- Переходы без контейнера.
Переходы на основе контейнера

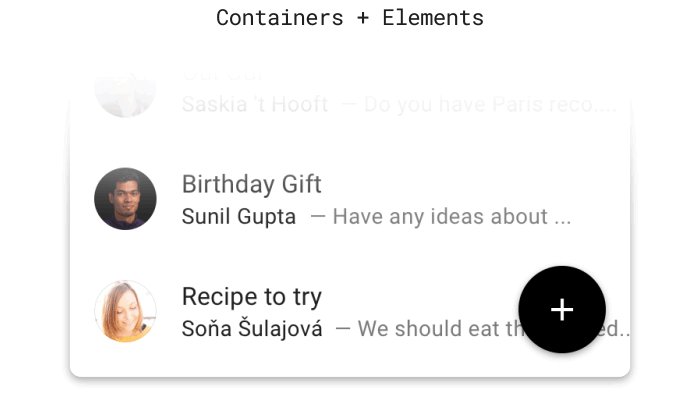
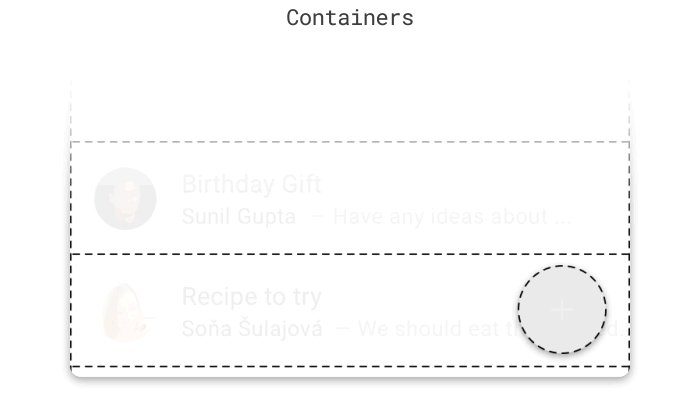
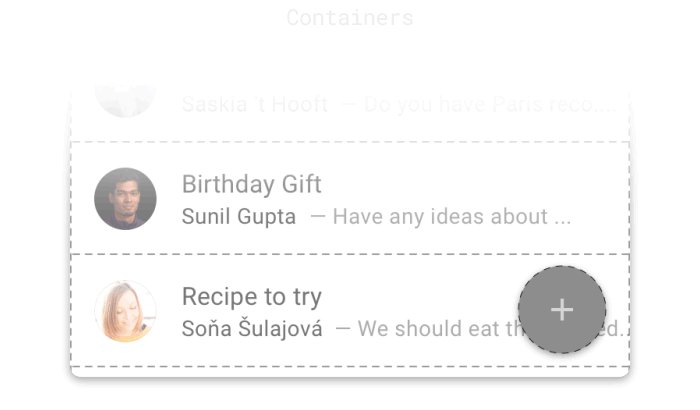
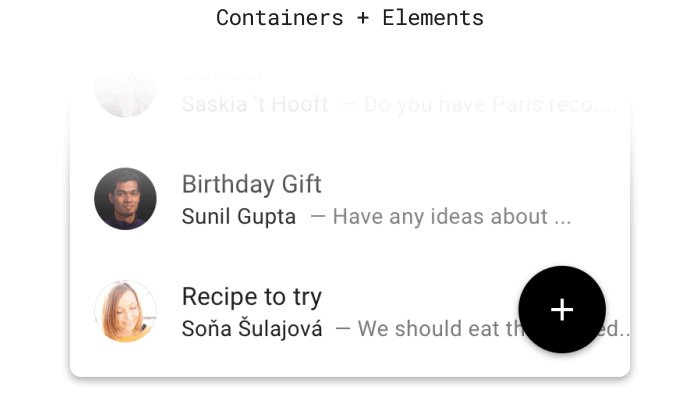
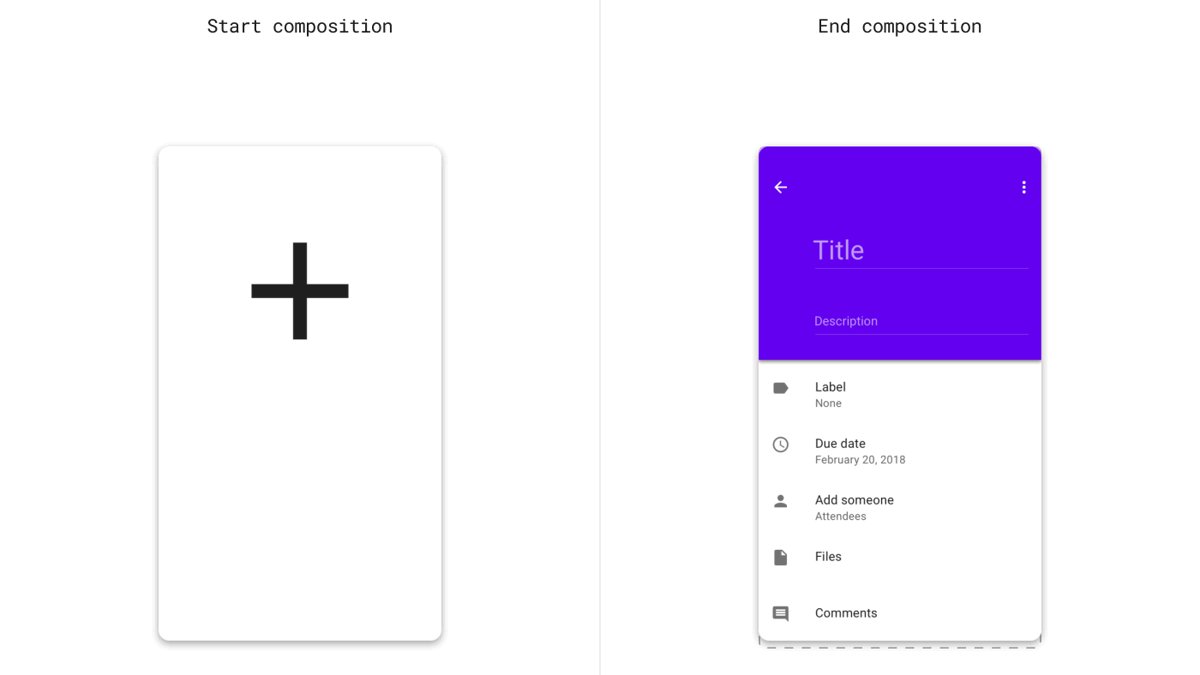
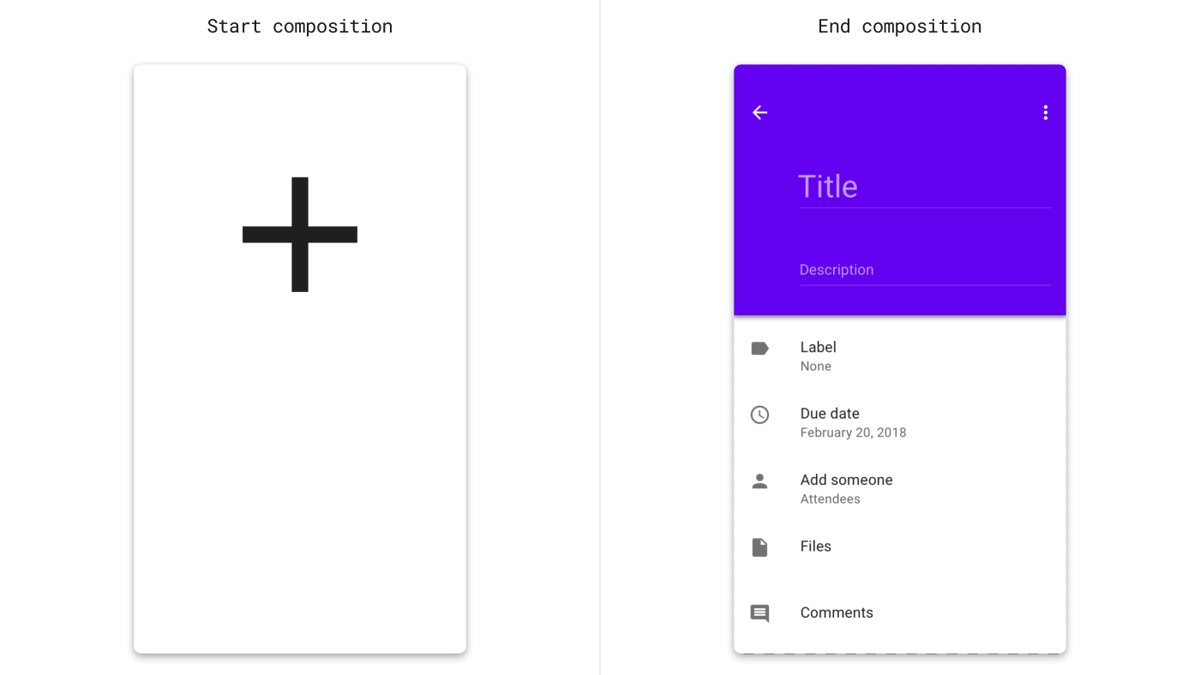
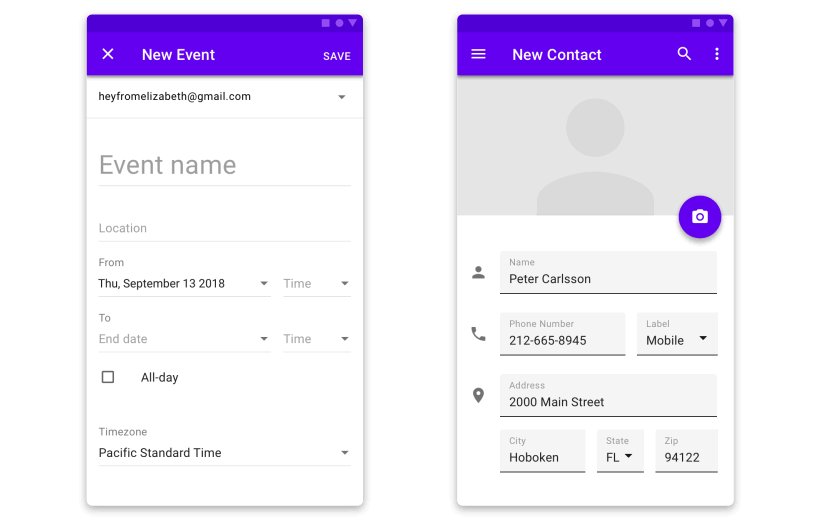
Если композиция включает в себя такие контейнеры как кнопку, карту или список, тогда проект перехода основан на анимации контейнера. Контейнеры обычно легко определить по наличию видимых границ, но помните, что они могут быть невидимыми до начала перехода. Этот паттерн делится на три этапа:
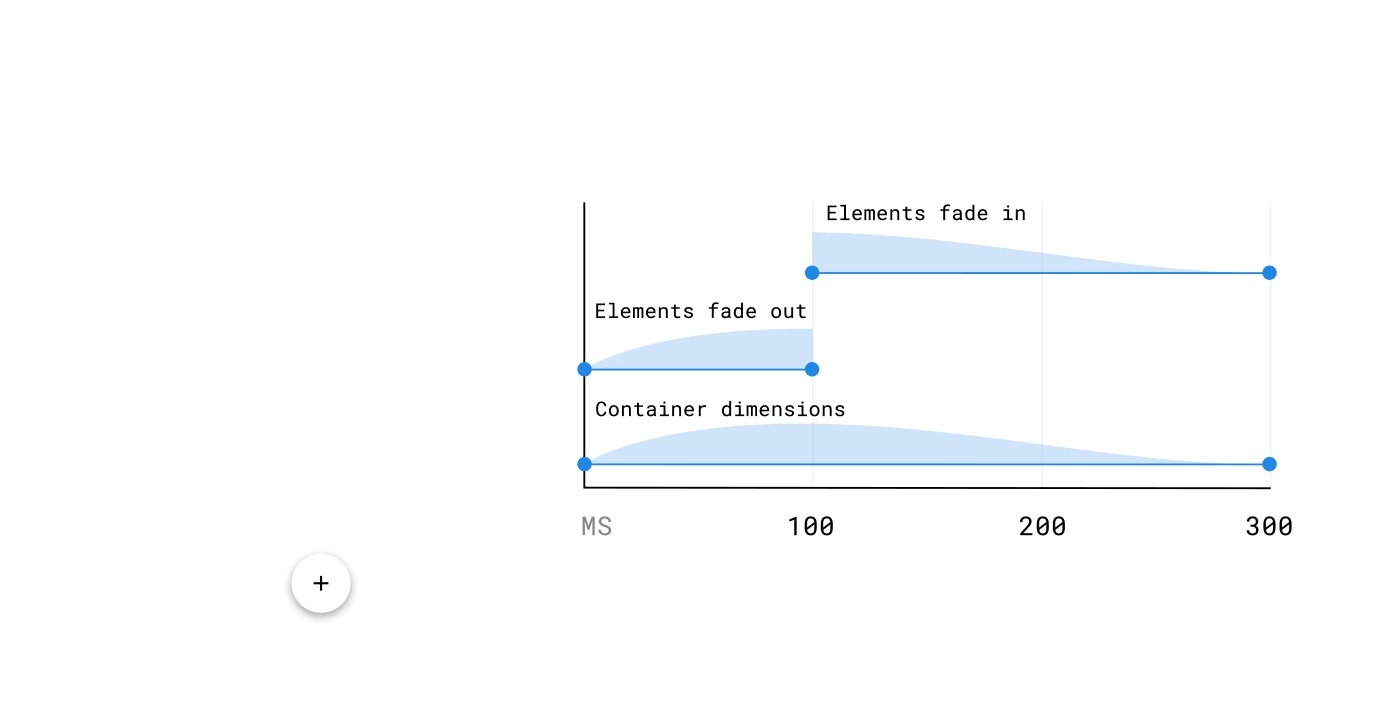
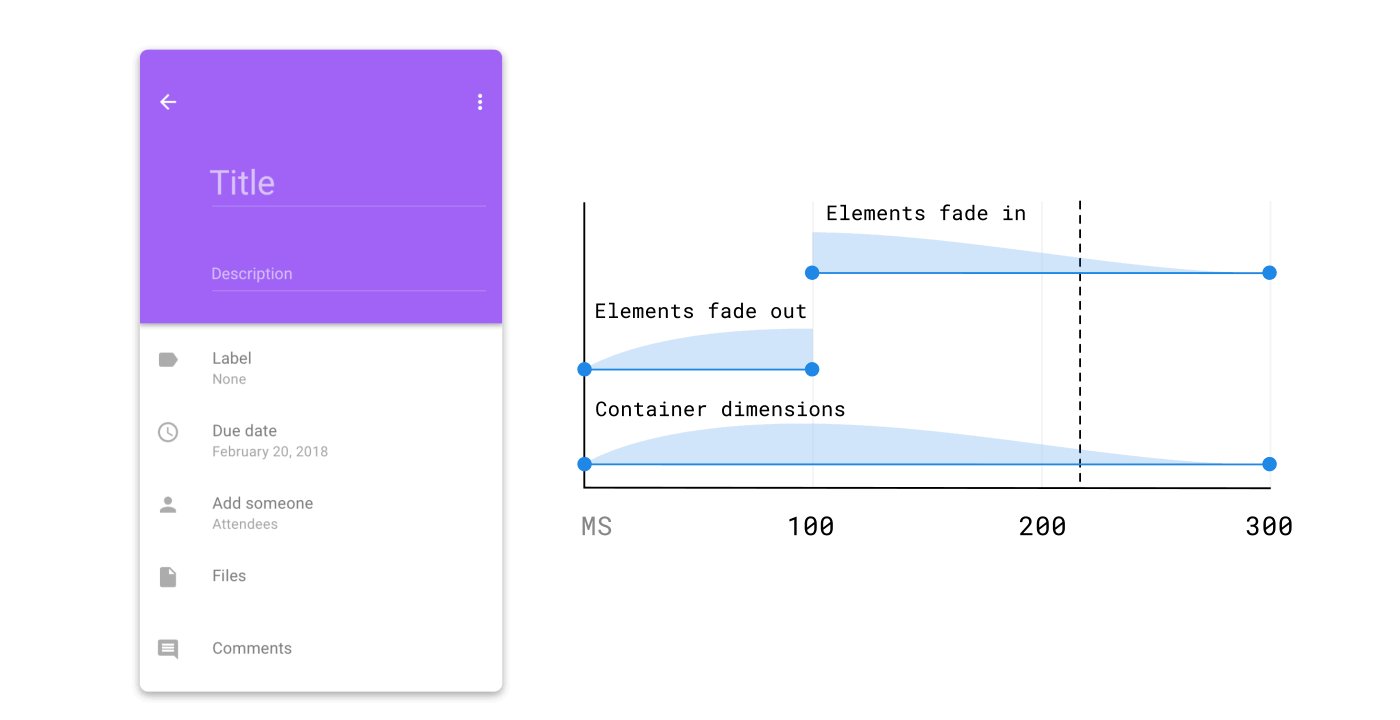
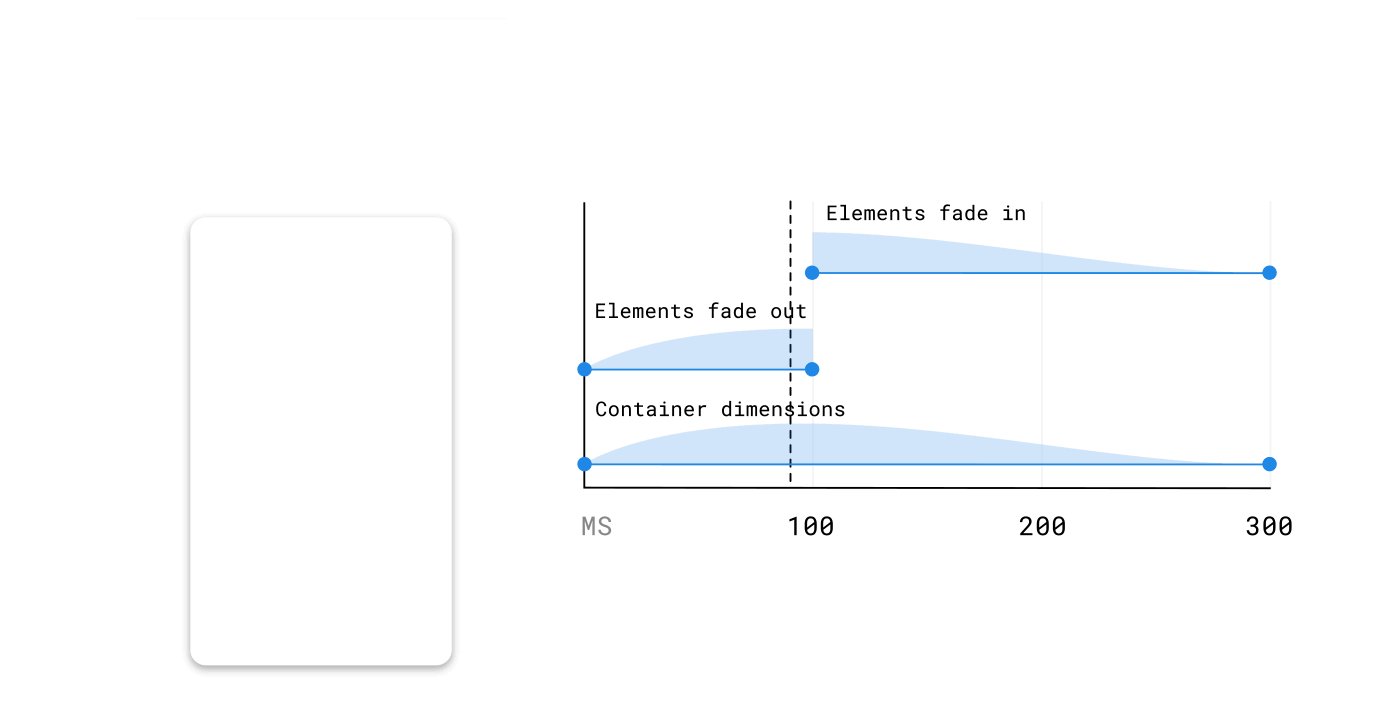
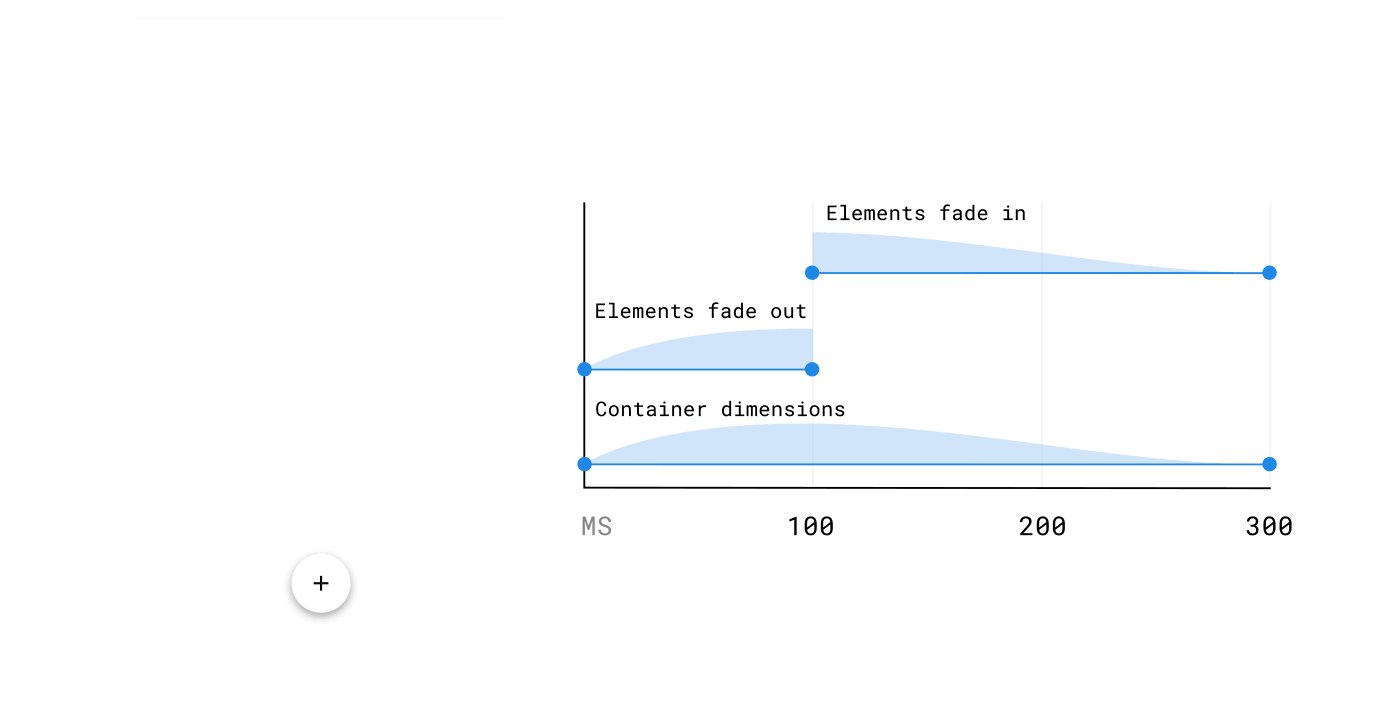
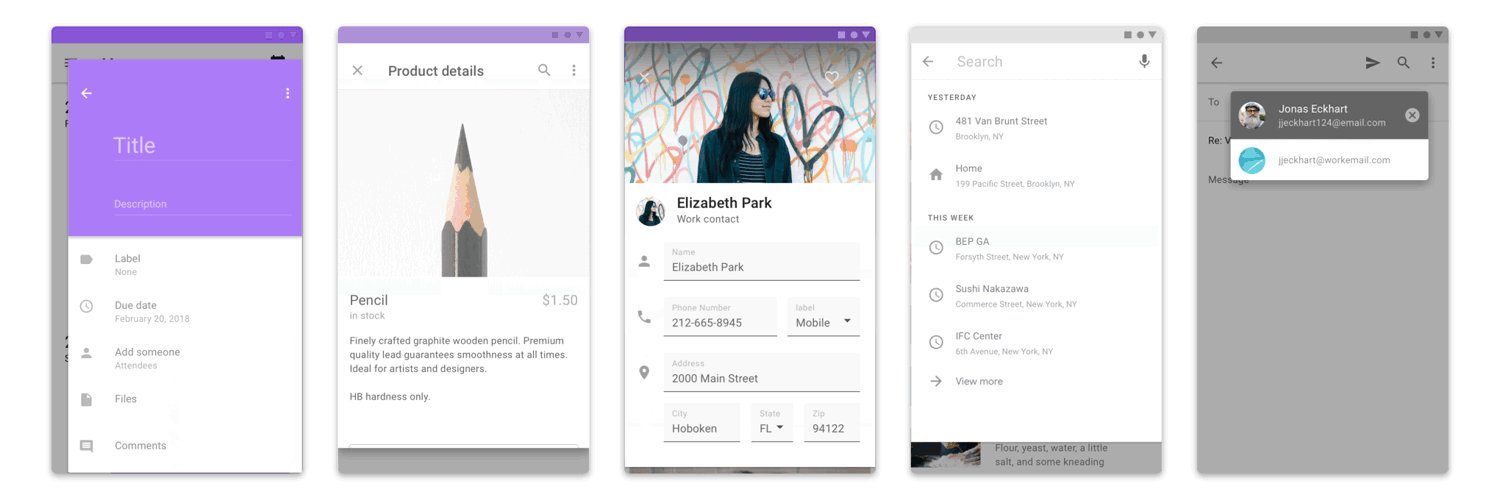
- Прежде всего, нужно анимировать контейнер с помощью стандартной плавности Material design (быстрое ускорение, а затем мягкое замедление). В этом случае размеры контейнера и угловые радиусы анимируются от круглой кнопки до прямоугольника, который заполняет экран.
- Масштабируйте элементы в контейнере, чтобы они соответствовали его ширине. Нужно прикрепить элементы к верхней части и замаскировать внутри контейнера. Это создаст четкую связь между контейнером и элементами внутри.

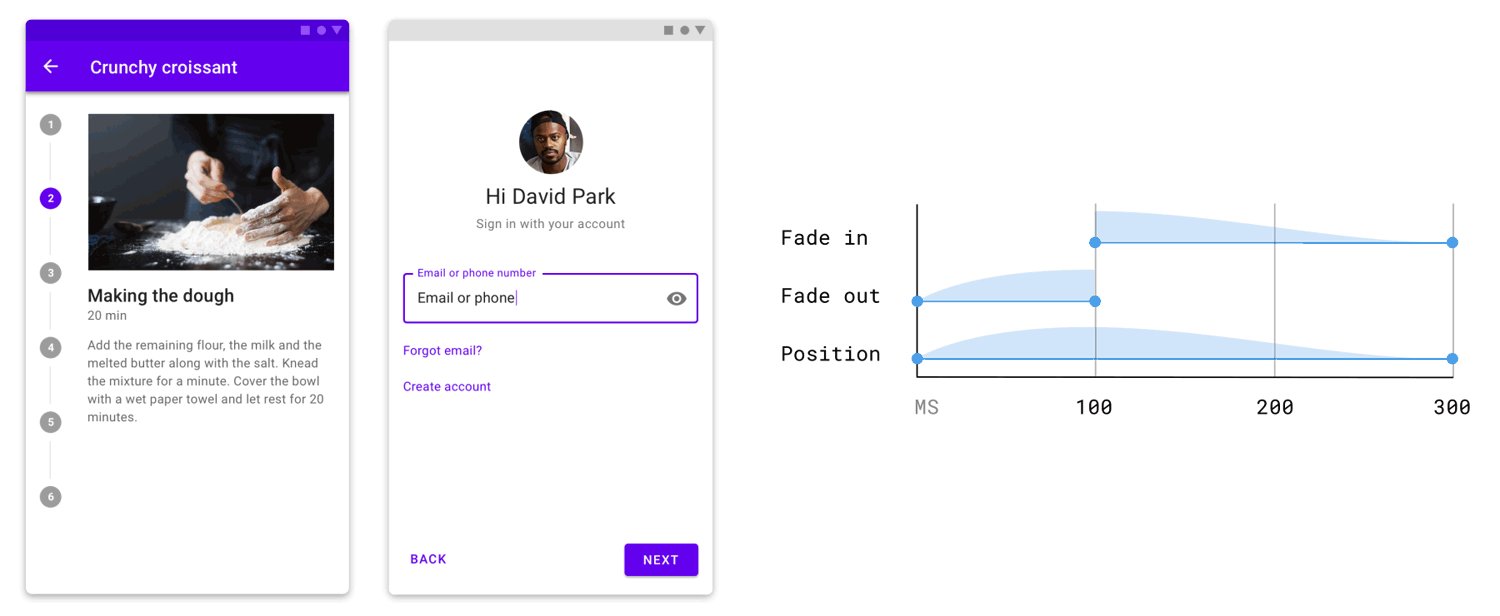
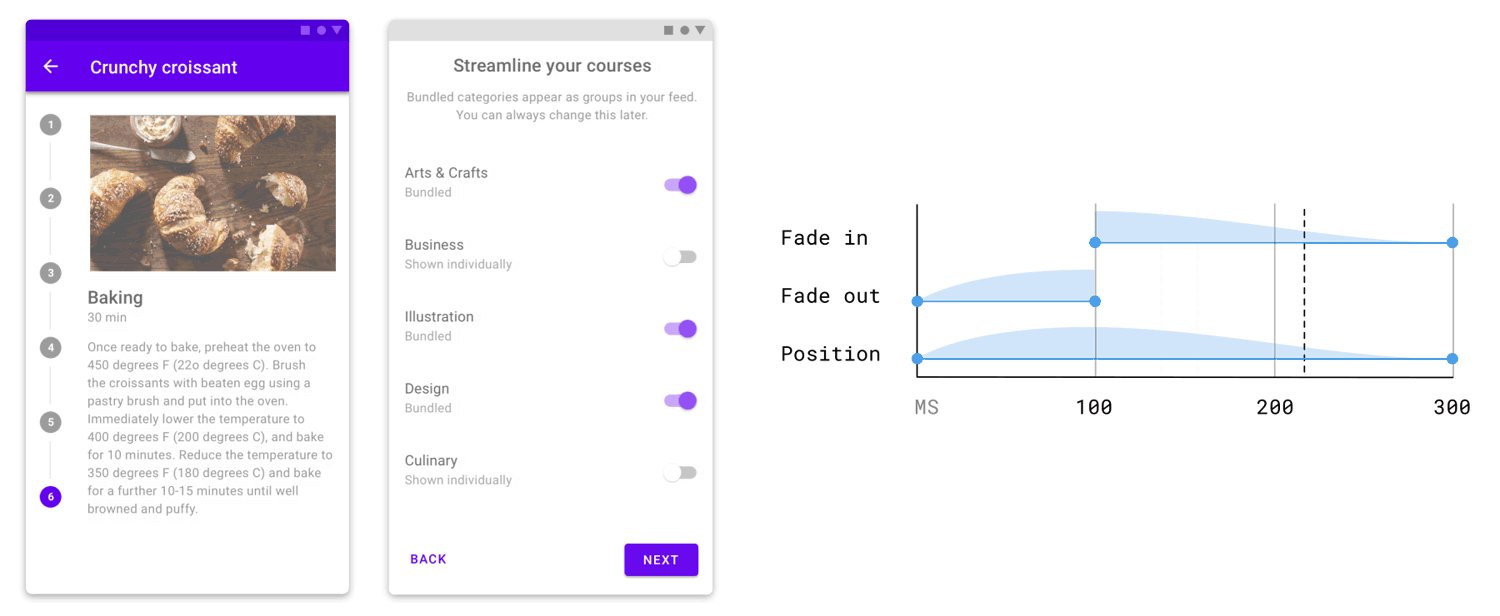
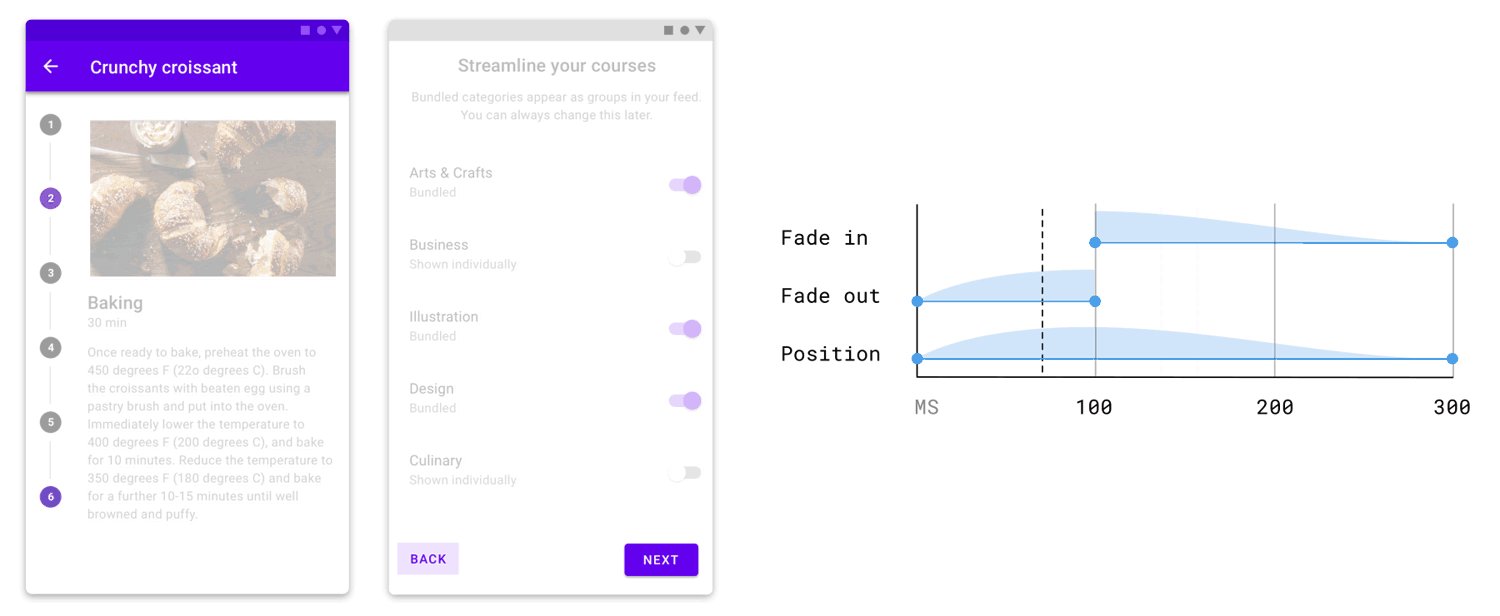
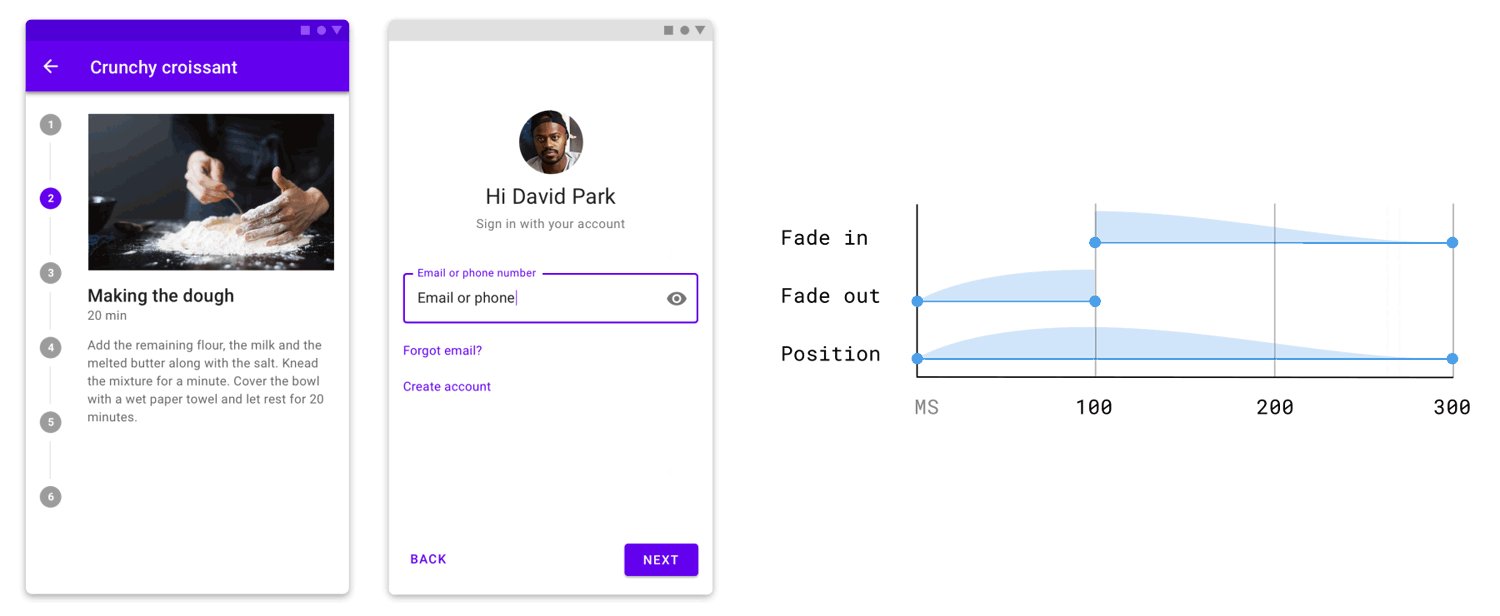
- Элементы, которые видны во время перехода, исчезают по мере ускорения контейнера. Элементы, которые видны во время затухания, исчезают, когда контейнер замедляется. Органичность эффекта достигается за счет замирания элементов по мере их быстрого перемещения.

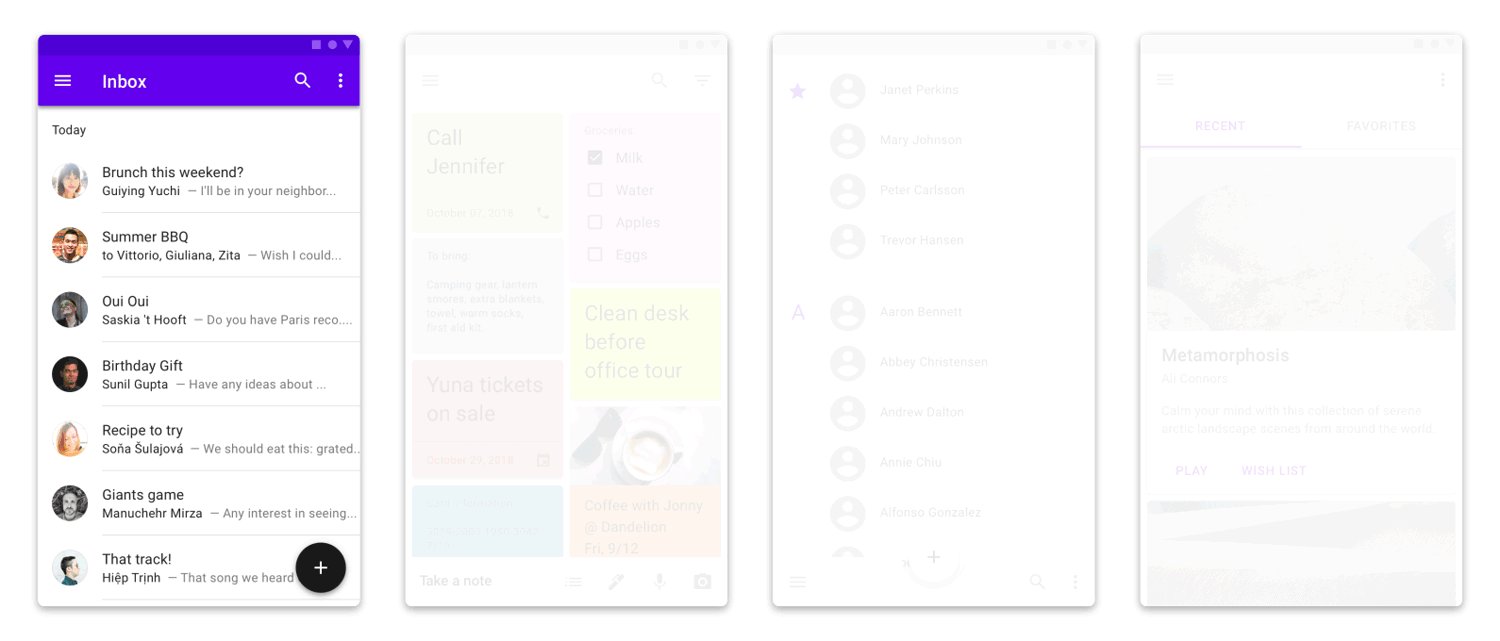
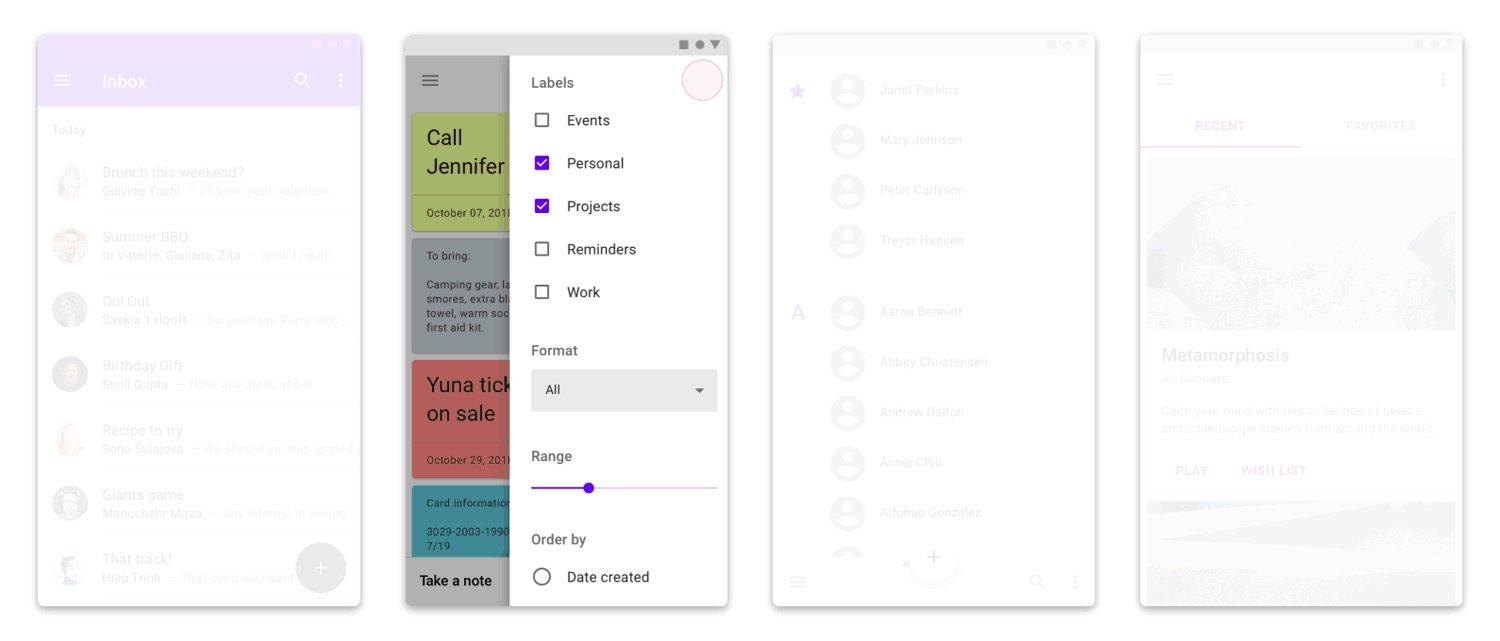
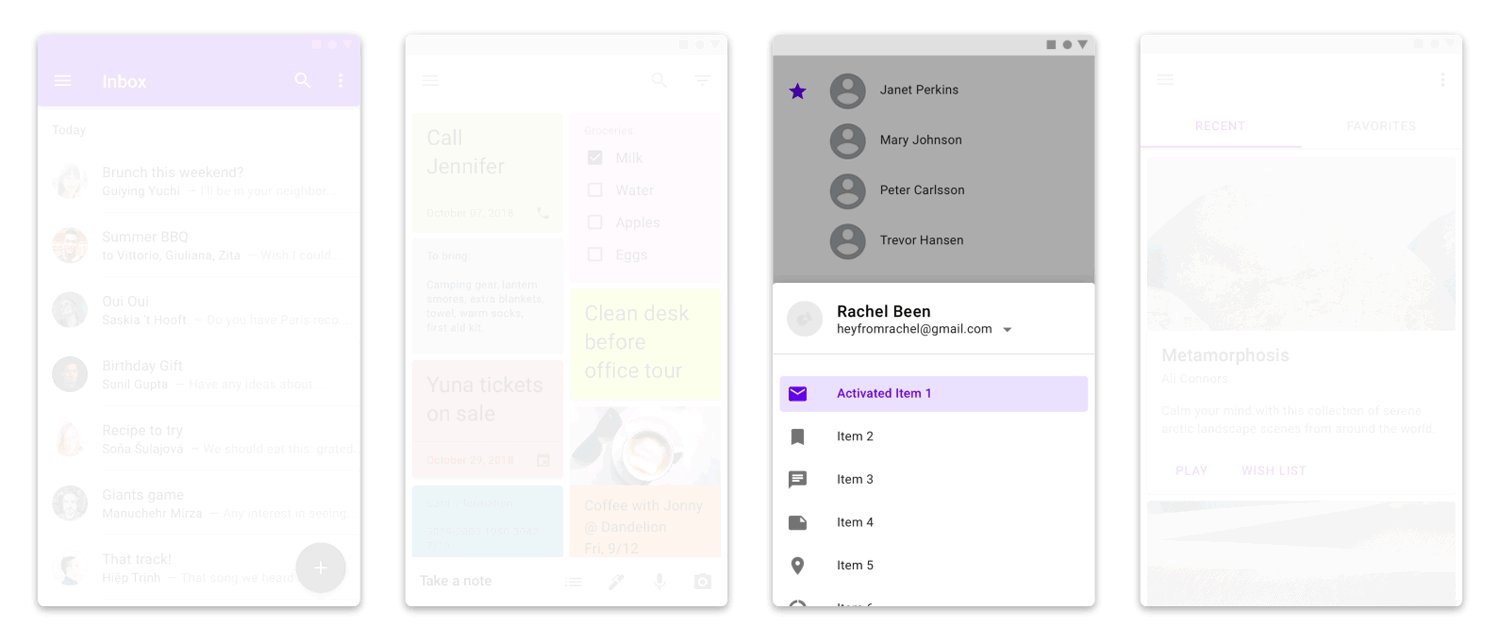
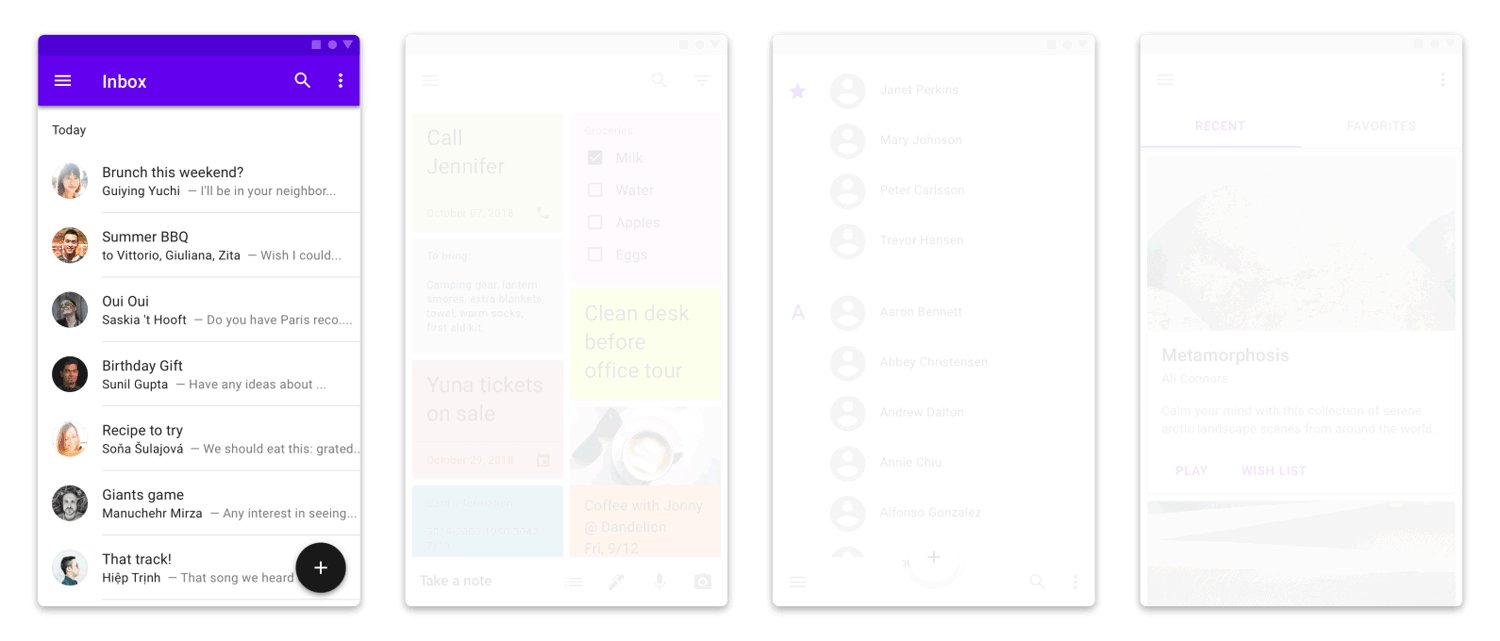
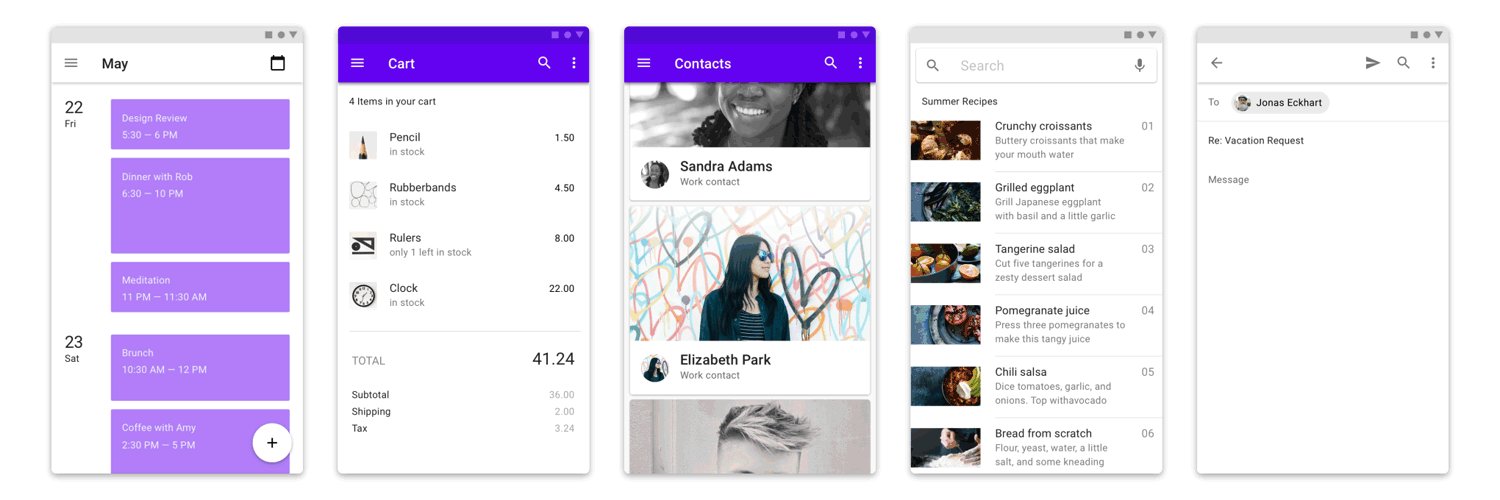
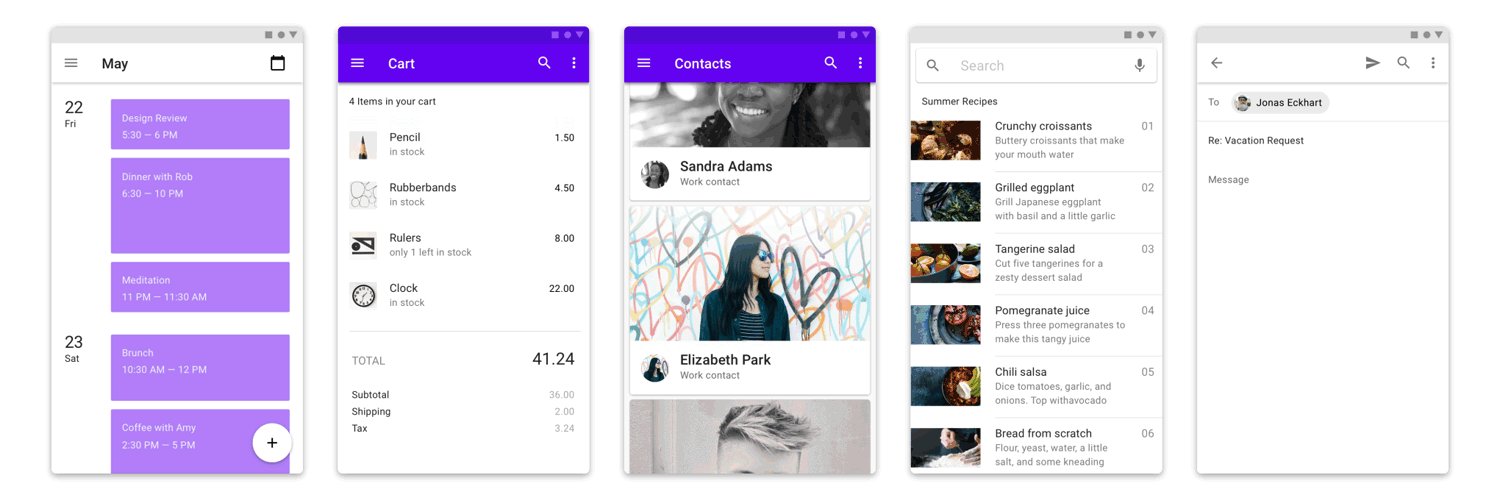
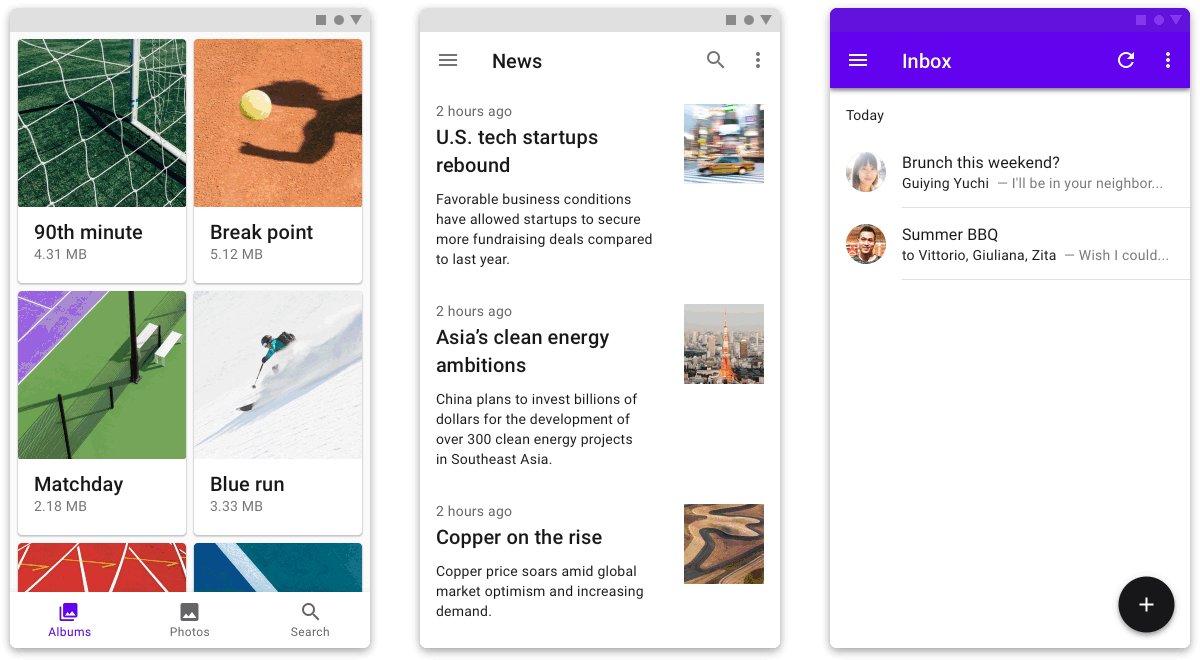
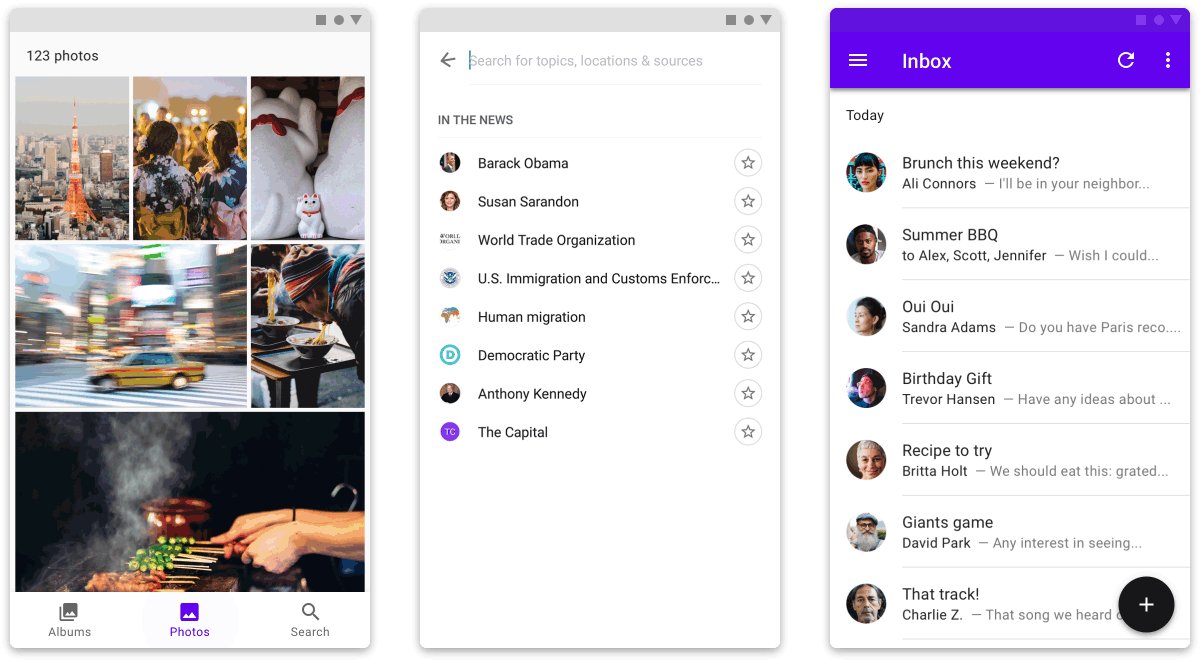
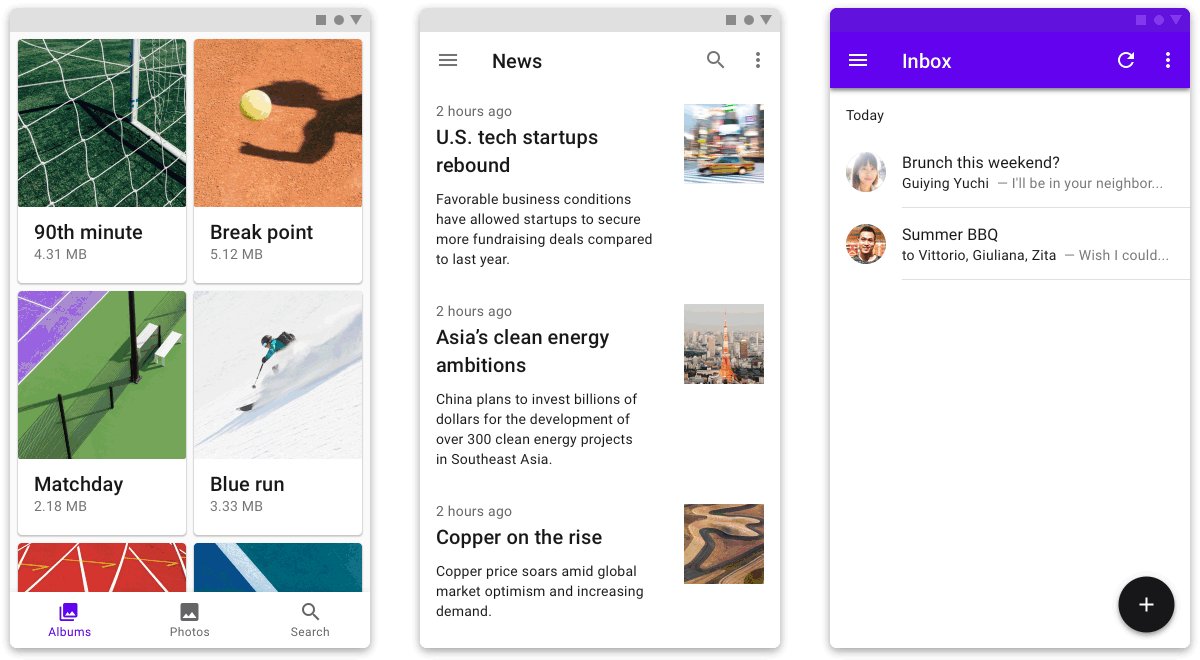
Применение этого паттерна ко всем переходам внутри контейнеров обеспечивает согласованность стиля. Ниже представлено использование этого паттерна в пяти различных композициях. Что лишний раз доказывает его гибкость.

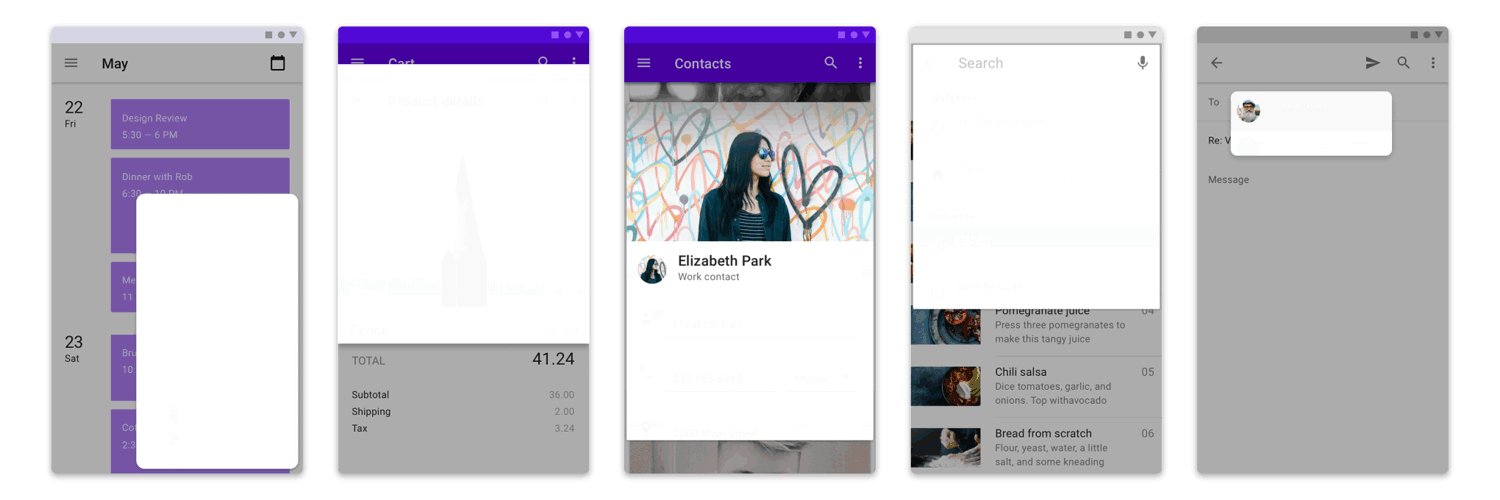
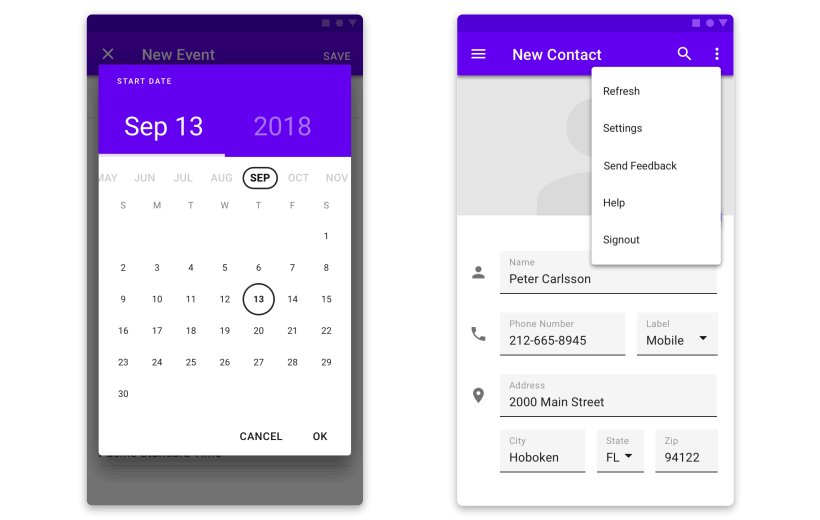
Некоторые контейнеры просто появляются на экране с помощью стандартной плавности Material design. Направление движения определяется местоположением компонента, с которым они связаны. Например, нажатие значка навигационного ящика в верхнем левом углу приведет к перемещению контейнера слева.
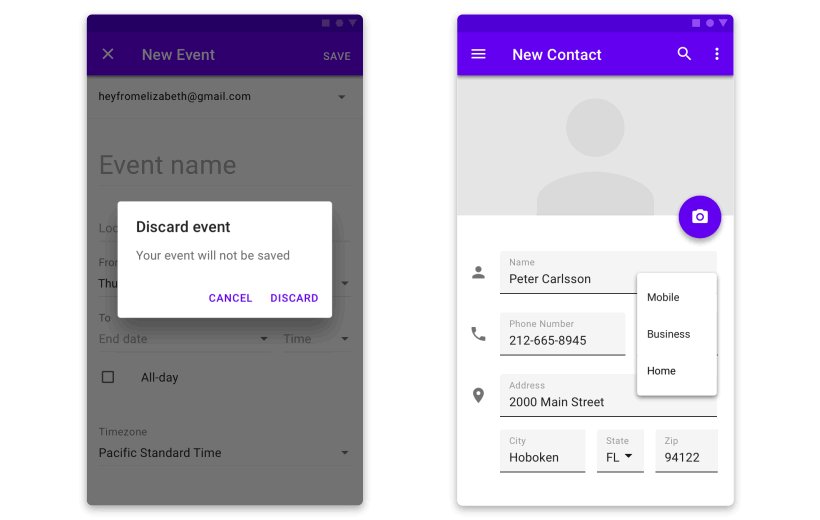
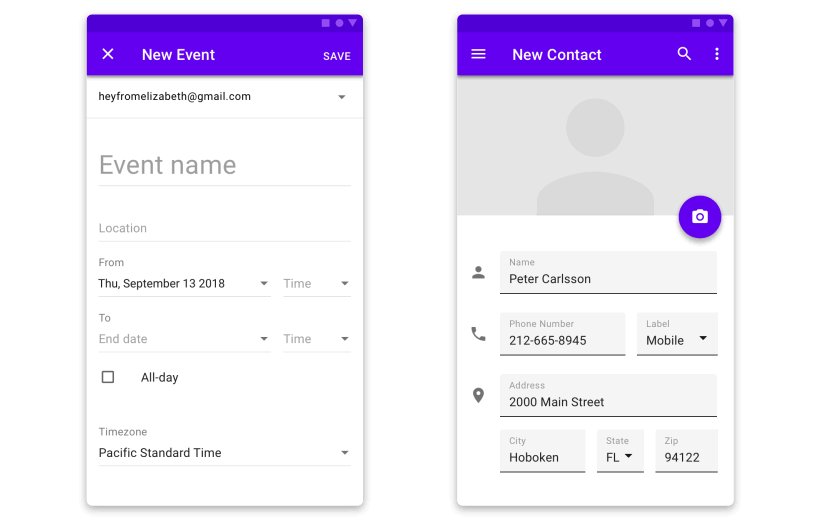
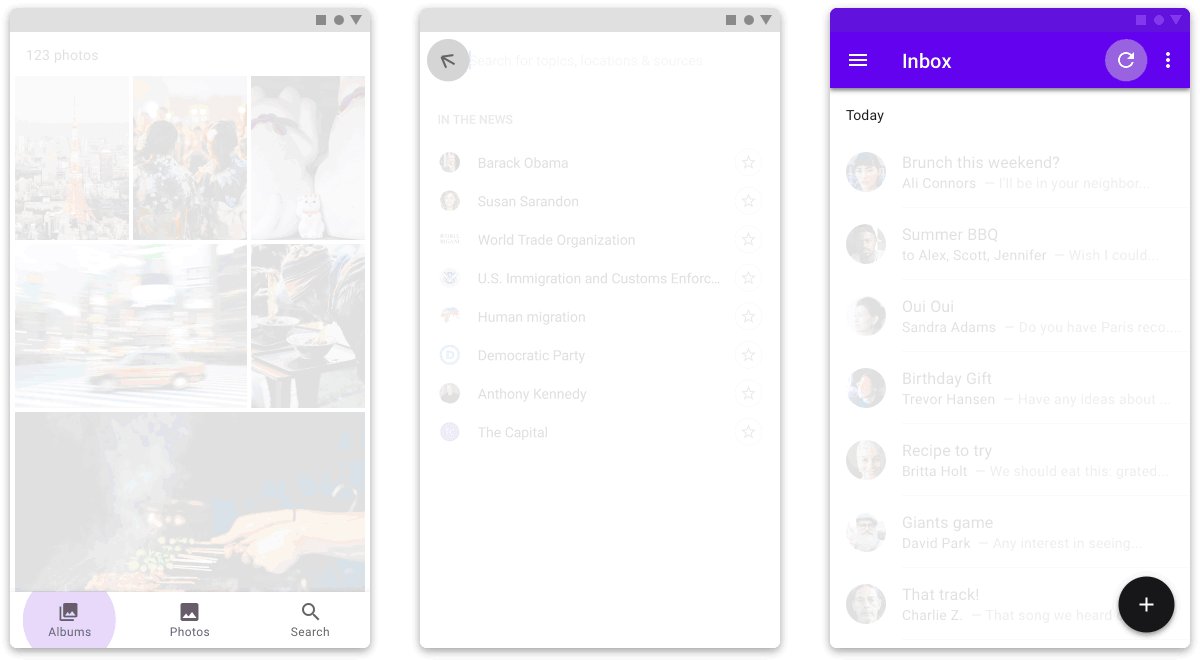
Если контейнер входит в пределы экрана, он исчезает и масштабируется. Вместо анимирования с 0% масштаба, она начинается с 95%, чтобы переход был максимально незаметен. Масштабная анимация использует плавное замедление Material design, то есть начинается с максимальной скорости и мягко замедляется. Исчезновение анимации должно быть более незаметно, чем появление, чтобы внимание пользователя сосредотачивалось на контенте. Поэтому, контейнер просто исчезает без масштабирования.

Переходы без контейнера
Переходы без контейнера используются для навигационных переходов (с одного места в другое). В этих случаях применяется двухэтапный паттерн:
- Эффект затухания используется при появлении стартовой и конечной композиции.
- Когда конечная композиция затухает, она также незаметно масштабируется с помощью плавного замедления. Опять же, масштаб применяется только при появлении композиции, для подчеркивания нового контента.

Если стартовые и конечные композиции имеют четкую пространственную или последовательную связь, анимация может ее усилить. Например, при навигационном переходе происходит вертикальное скольжение композиций, которое усиливает их вертикальную компоновку. А при нажатии на кнопку, условно названую «Next», композиции скользят горизонтально. Перемещение слева направо усиливает понимание последовательности действий. Анимация использует принцип стандартной плавности элементов при переходе.

Практические рекомендации
Чем проще, тем лучше
Учитывая высокую частоту навигационных переходов, нужно уделить больше внимания их функциональности, а не стилю. Это не означает, что стиль вообще не важен, просто убедитесь, что он соответствует бренду. Также, хорошенько проработайте маленькие детали: значки, логотипы, загрузчики и так далее — обычно взгляд пользователей притягивают именно они. Простой стиль может не привлечь столько внимания, но он сделает приложение более удобным и практичным.
Выберите правильную продолжительность и плавность
Длительность навигационных переходов должна быть не слишком медленной и не слишком быстрой. Длительность определяется в зависимости от того, сколько пространства на экране занимает анимация. Поскольку навигационные переходы обычно занимают большую часть экрана, оптимальная продолжительность перехода составляет 300 мс. В то время как переходы между небольшими компонентами занимают 100 мс. Если переход слишком быстрый или медленный, отрегулируйте его продолжительность с промежутком в 25 мс, пока не достигнете нужного баланса.
Скорость, с которой анимация ускоряется и замедляется, называется плавностью. Большинство навигационных переходов используют стандартную плавность Material design, которая является ассиметричным типом плавности. При данном переходе элементы быстро ускоряются, а затем осторожно замедляются, чтобы сосредоточить внимание на конце перехода. Этот тип плавности придает анимации естественность, поскольку действия в реальном мире тоже ассиметричны. Если переход кажется жестким или роботизированным, вероятнее всего применена, симметричная или линейная плавность.
После настройки навигационных переходов настало время для добавления персонажа в ваше приложение. Именно здесь вы можете проявить свою креативность и не придерживаться принципа «Чем проще – тем лучше».
Анимированный персонаж может скрасить время ожидания, другие неприятные моменты и оставить теплое впечатление о приложении.
Желаем успехов!
Источник: Medium
Читайте также:
10 основных принципов визуального дизайна
Подборка крутого UI контента за прошедшую неделю #39
Минималистичный графический дизайн: 10 примеров и советов