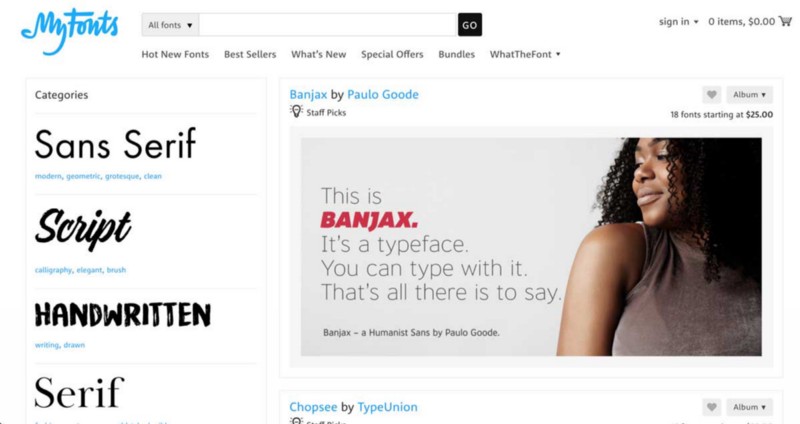
Каждый день появляются новые шрифты. На одном лишь myfonts.com их более 26 тысяч! Довольно большой скачок с тех дней, когда браузеры могли отображать лишь несколько шрифтов вроде Arial, Helvetica и Times New Roman.
К счастью, существует множество ресурсов, которые помогут вам разобраться, структурировать и найти вдохновение в этом многообразии цветов, форм и размеров.
Базы шрифтов
Чтобы использовать красивые шрифты на вашем сайте, вам нужно сначала их найти. Для этого существуют две основные базы.
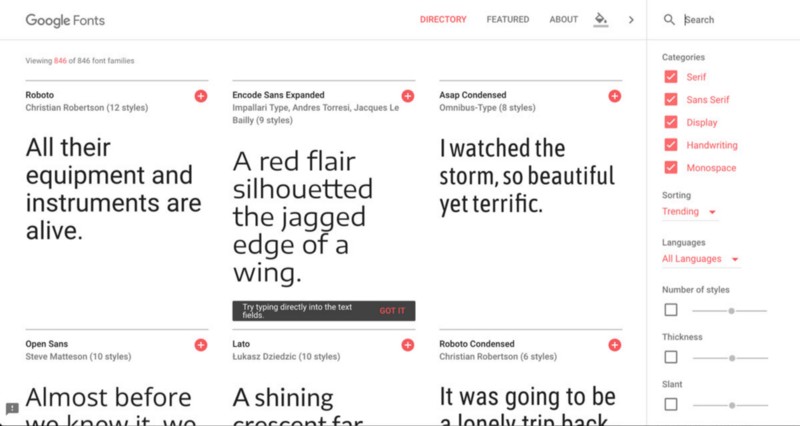
1. Google Fonts
В базе Google Fonts более 800 шрифтов, и все они актуальны — то есть у вас не возникнет проблем с пропускной способностью.
Вы можете быстро и легко подключать новые шрифты с открытым исходным кодом на свой сайт. Некоторые сайт-билдеры позволяют быстро и легко копировать и вставлять HTML или перетаскивать их для максимальной эффективности.
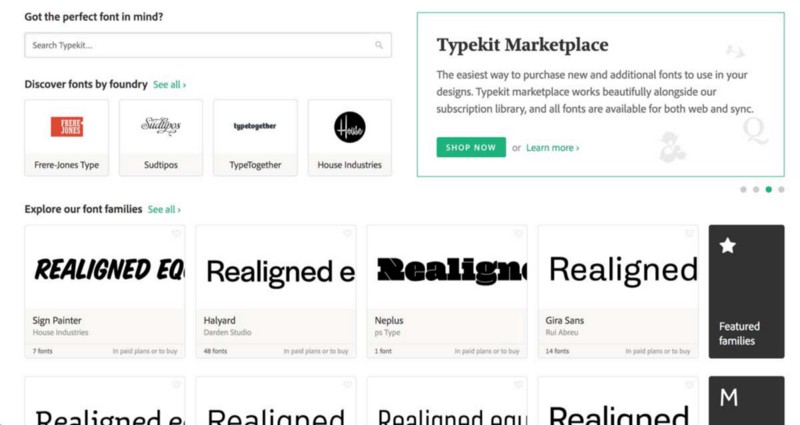
Коллекция TypeKit от Adobe чрезвычайно эффективна, и в ней гораздо больше шрифтов, чем Google Fonts.
Чтобы получить доступ к базе данных, просто создайте учетную запись TypeKit, создайте свой комплект и выберите шрифты, которые вы хотели бы разместить на своем сайте. В остальном TypeKit схож с Google Fonts — вы просто вставляете шрифт в код страницы.
Определение шрифта
Вы идёте по улице и столкнулись с потрясающим шрифтом на рекламном баннере. Или на одном из сайтов увидели отличный пример — именно такой, какой вы хотели для своего сайта. тут вам помогут инструменты определения шрифта.
Инструмент предлагает поиск по базе данных на основе изображения шрифта. В случае, если служба изображения не работает, у What the Font также есть форум, полный экспертов.
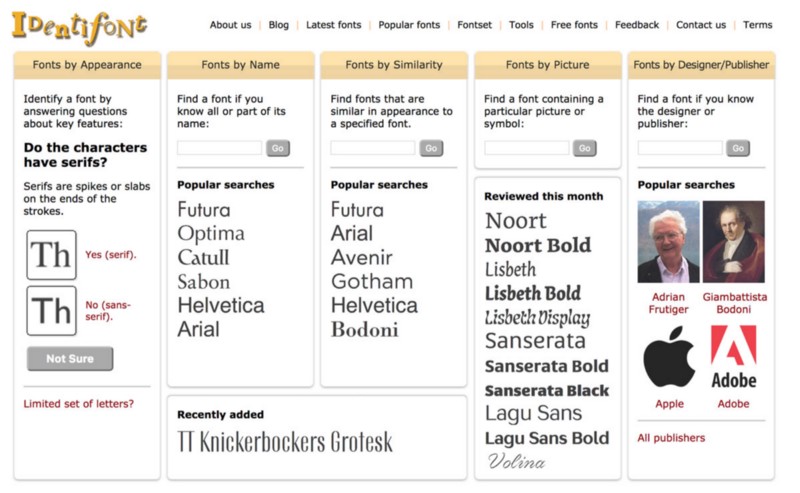
4. Identifont
Отличный инструмент, если у вас есть только приблизительное осознание того, как ваш шрифт должен выглядеть.
По названию, популярным шрифтам, картинке и прочим атрибутам Identifont должен помочь вам в поиске. Кстати, обязательно ознакомьтесь с разделом бесплатных шрифтов.
5. WhatFont
Независимый разработчик Chengyin Liu создал приложение WhatFont в виде расширения для браузера и даже мобильного приложения. В браузере вы просто кликаете на интересующий вас шрифт, и WhatFont отображает его название.
В последних обновлениях WhatFont теперь отображает поставщика шрифтов, например Google Fonts или Adobe TypeKit, для дальнейшего облегчения процесса.
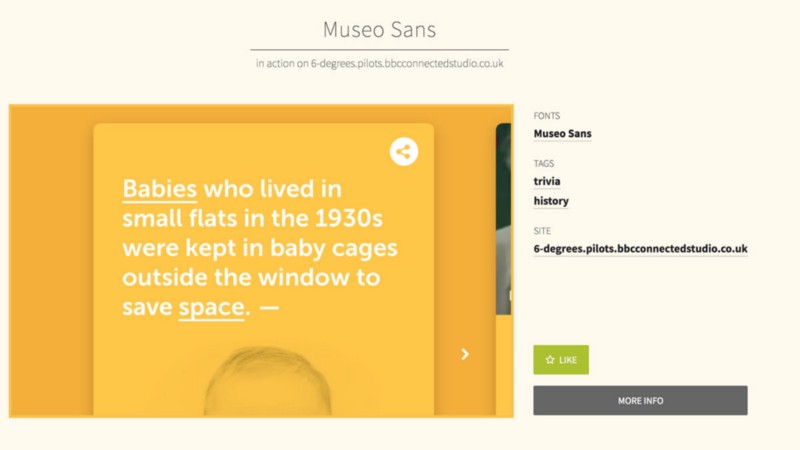
6. Type Sample
Подобно WhatFont, Type Sample позволяет безболезненную идентификацию и выборку веб-сайтов через букмарклет или расширение.
Этот инструмент можно использовать для закрепления шрифтов, которые вам нравятся, когда вы просматриваете страницы.
Объединение шрифтов
Совмещение шрифтов — задача непростая. Если вы хотите придерживаться одних и тех же семейств шрифтов, или наоборот совместить несовместимое, вот некоторые инструменты для упрощения процесса сопряжения:
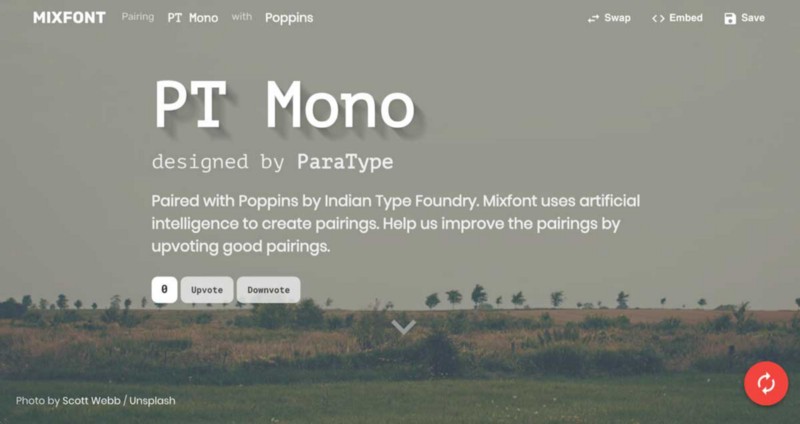
7. MixFont
MixFont объединяет случайные шрифты друг с другом, чтобы дать вам представление о том, как они могут работать вместе. Сгенерированные пары сайта могут быть несколько разношёрстными, но зато удобная навигация и встраивание в панель инструментов.
MixFont также имеет номинальную коллекцию самых популярных пар. Поэтому, если вы застряли, выберите свои первоначальные шрифты и посмотрите, что предлагает MixFont.
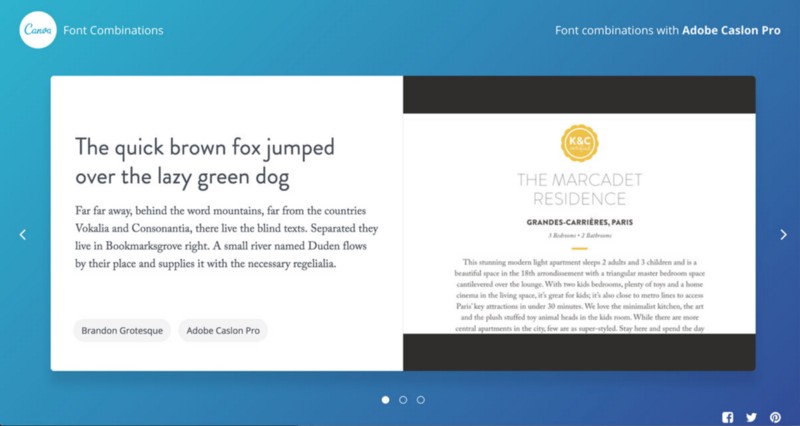
Исходя из выбранного исходного шрифта, инструмент выбирает набор возможных совпадений и соответствующие скриншоты образцов в качестве доказательств.
Комбинации не всегда очевидные и точно не те, о которых вы подумали в первую очередь. Но в этом и фишка. Это может натолкнуть вас на идею получше или развить ваш вариант.
9. Typ.io
Typ.io — это база данных работ других дизайнеров, которые уже объединяли шрифты до вас.
Можно сказать, что Typ.io — это Font Combinations, но уже из реальных работ.
Что-то вроде заключения
Используйте эти инструменты, чтобы максимально эффективно использовать своё время и не попасть в ловушку выбора, который обычно выглядит «Ой, а может вот этот ещё попробовать?»
Надеемся, упомянутые нами сайты и приложения помогут вам в нелёгком деле создания красоты. Веселитесь! 😉
Читайте также:
Райан Гослинг и дизайн: в поисках худшего шрифта
Мечта дизайнера: появилось приложение, которое распознаёт шрифт
Украинский шрифт Bandera Pro стал основой нового дизайна «Газпром-медиа»