В этой статье мы хотим показать несколько отличных примеров дизайнов сайтов, где не стали использовать прямоугольные пространства под заголовки. Ломать параллельность — это отличный способ взять стандартный прямоугольный заголовок и добавить к нему некоторую изюминку. Делая хэдер таким образом, вы добавляете некоторую глубину и объем сайту.

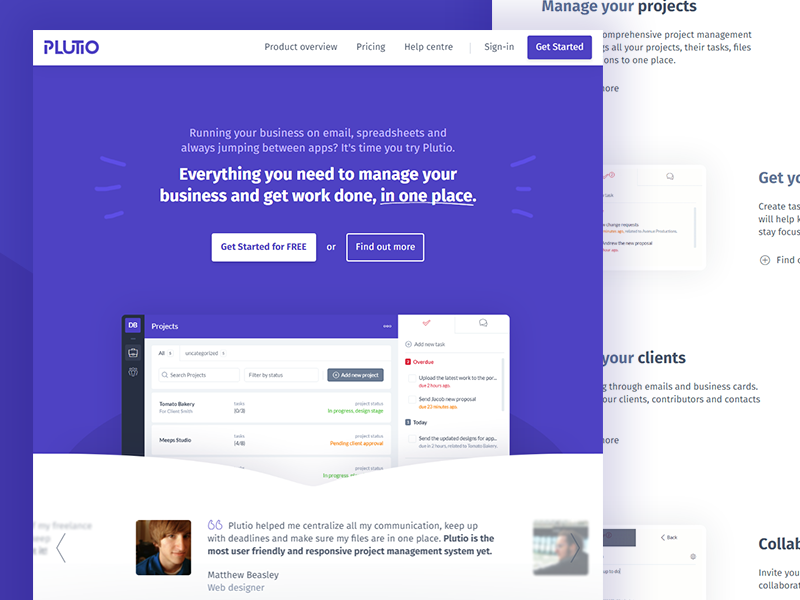
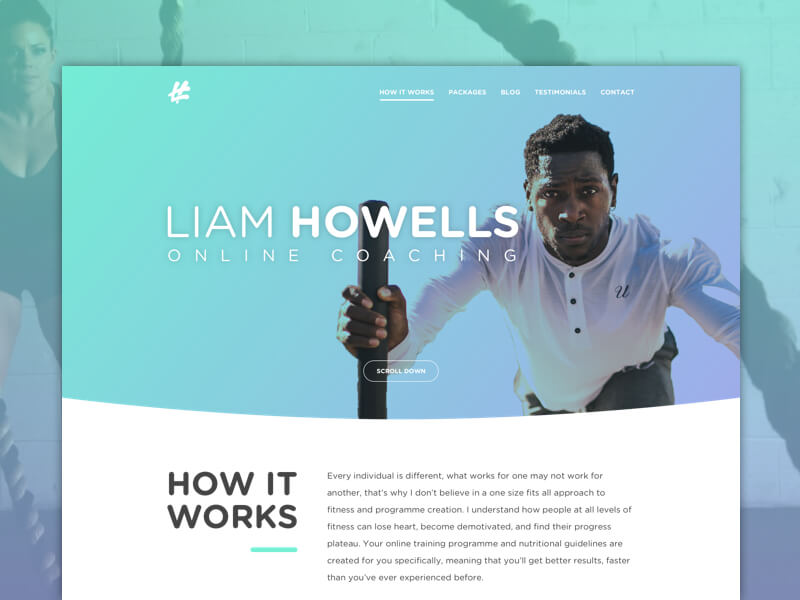
Цель такой галочки вниз — увеличить количество скроллов, чтобы больше людей читали отзывы о программе.

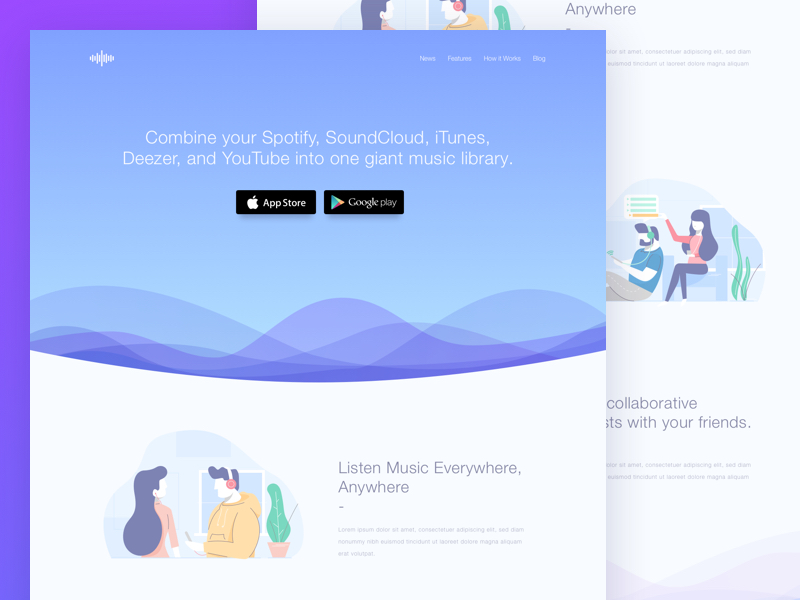
На этом музыкальном сайте окружность как бы подчеркивает звуковые волны музыки.


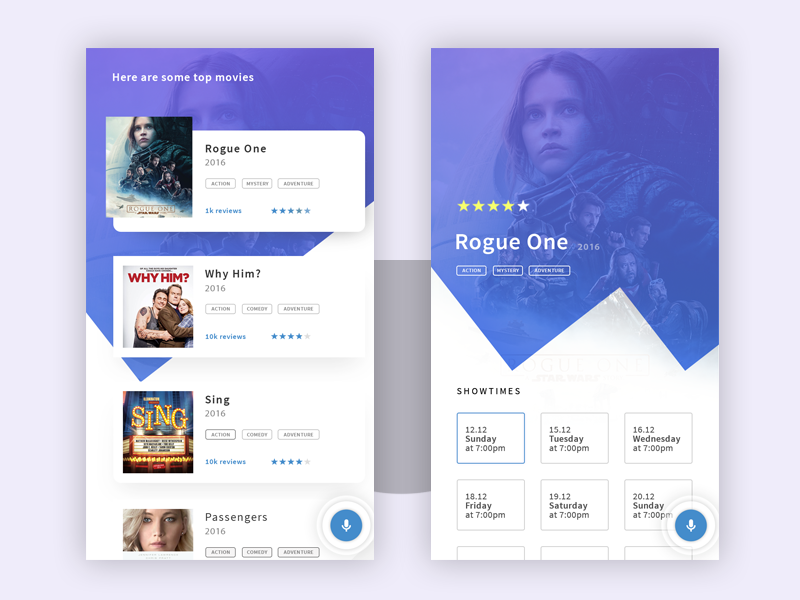
Красиво оформленное приложение для поиска киносеансов.

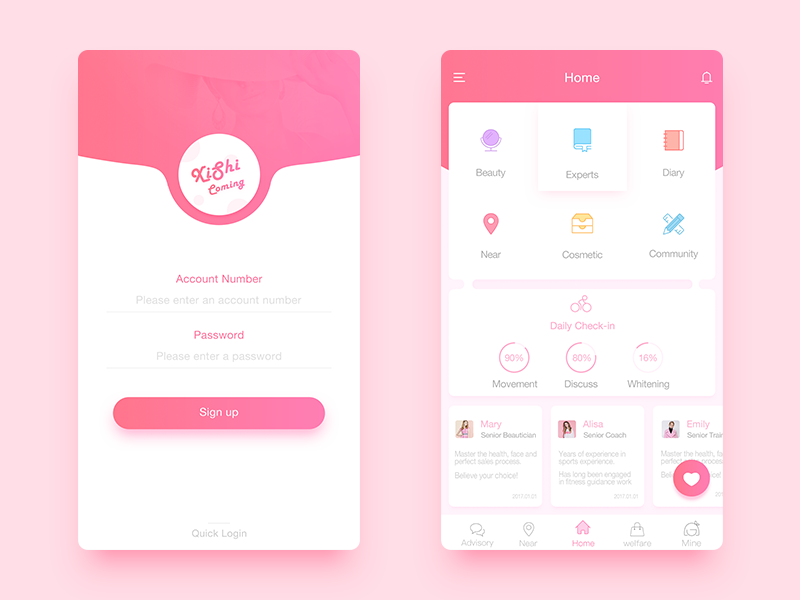
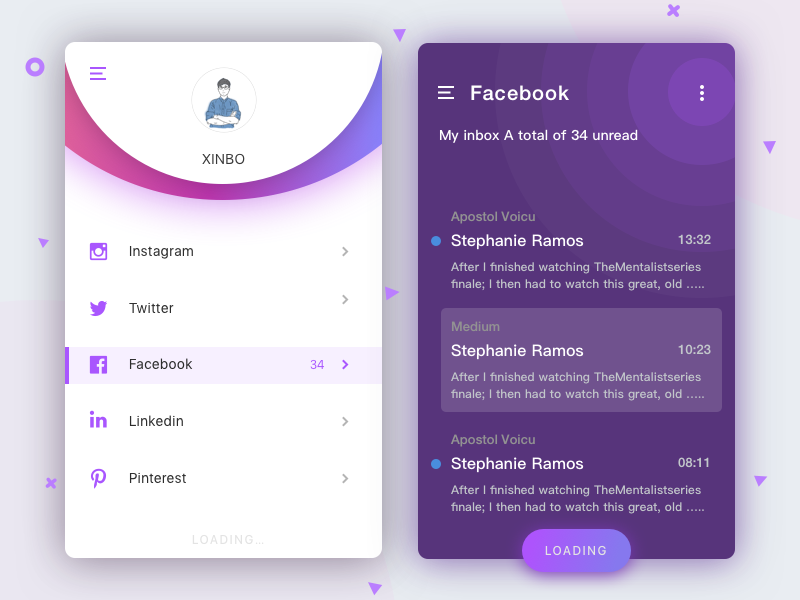
Дизайн приложения почтового клиента без острых углов.

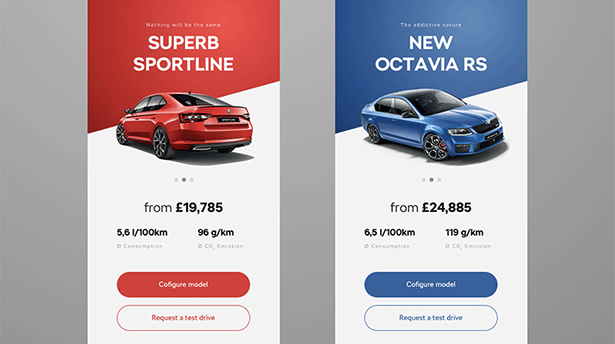
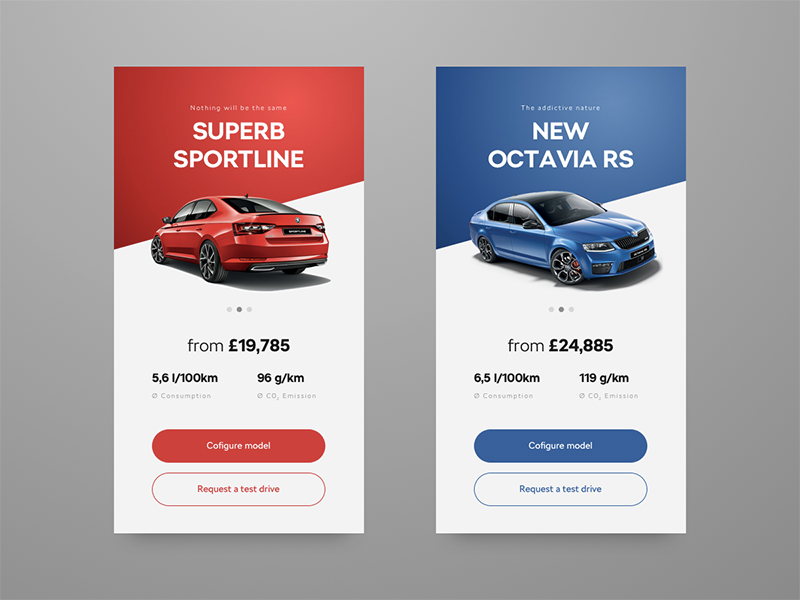
Восходящая диагональ у людей ассоциируется с успехом, скоростью и движением вверх. Правильное решение — использовать ее в приложении для покупки автомобилей. Обратите внимание на цвета кнопок и диагоналей, они совпадают с цветом машины.

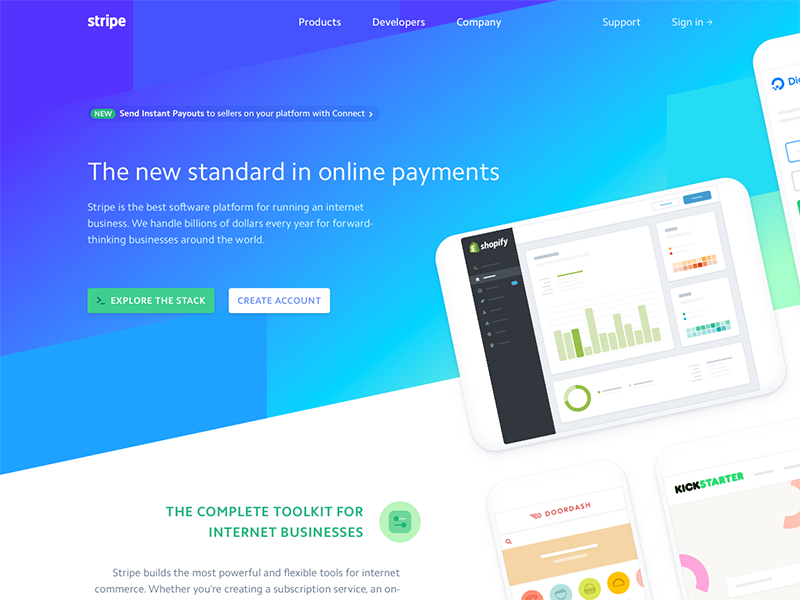
Как и в примере выше — используется восходящая диагональ.


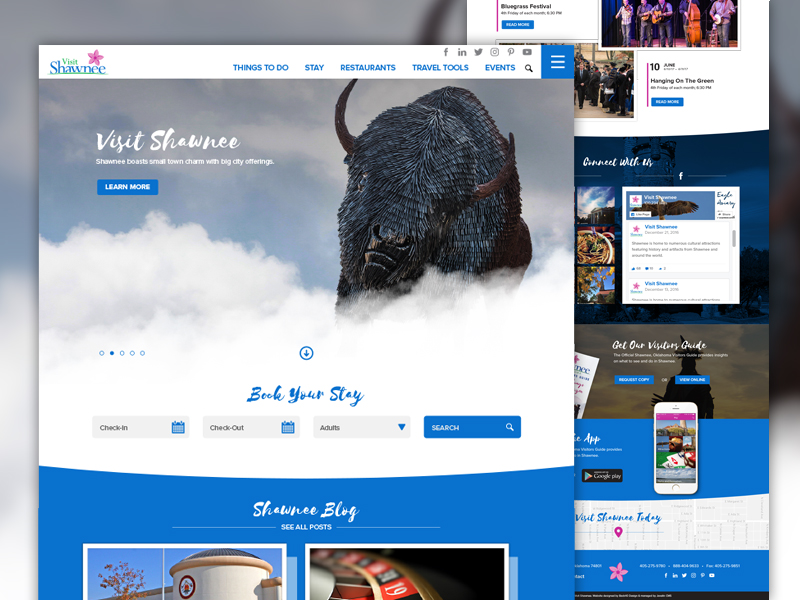
Два примера дизайна сайта, направленные на то, чтобы человек листал страницу вниз.
Как видите, можно легкими штрихами разнообразить дизайн сайта.
Читайте также:
Как использовать анимацию для улучшения UX
Mozilla полностью поменяли дизайн своего бренда
10 отличных примеров использования пустого пространства в веб-дизайне