Выбор векторов для веб-дизайна — это очень ответственная задача. Любая минимальная деталь может оттолкнуть пользователя, и он просто закроет сайт. Один маленький нюанс, и дизайн сайта уже не выглядит таким целостным. Когда просматриваешь сотни наборов иконок в день, в голове крутится только две мысли «неплохо, но немного не то» и «то, что надо!». Так вот, обычно разница между этими двумя характеристиками минимальная, но она очень здорово влияет на цену набора и может кардинально повлиять на дизайн ресурса в итоге.
В этой статье приведен ряд действий и руководств, с помощью которых можно свести на ноль эту «минимальную разницу». Не забываем и про основные характеристики работы над изображением — последовательность, разборчивость и ясность.
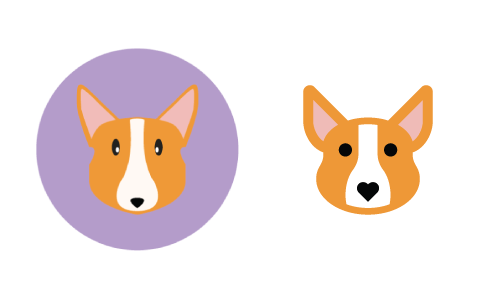
Как пример была взята иконка с изображением корги. Мило, правда?
На картинке ниже примеры «до/после».
Три атрибута качества
Обычно, хорошо отрисованные иконки характеризуются тремя свойствами: форма, эстетическая целостность и узнаваемость. При разработке нового набора изображений нужно придерживаться определенного подхода — двигаться от общего (форма) к частному (узнаваемость). Даже если ты создаешь одну иконку, все эти три атрибута должны присутствовать и формировать единый дизайн. Конечно, можно намного больше выделить характеристик, тогда это вызывает вау-эффект. Но неплохо начать и с этих трех.
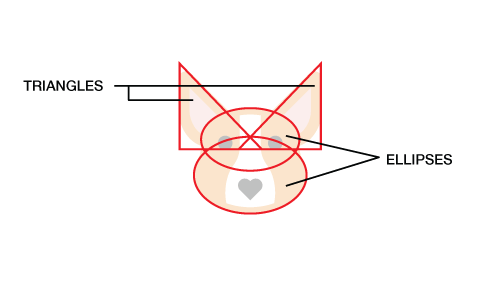
1. Форма
Это база изображения. Не берешь пока во внимание детали, рисуешь линии вокруг очертания, смотришь, что у тебя получается: квадрат, круг, треугольник. Или все это имеет более живую форму? В общем-то, геометрия всегда формирует неплохую основу для дальнейшей отрисовки изображения. В нашем примере, голова корги состоит из двух треугольников и двух эллипсов. Все просто: ты начинаешь с простых форм, а потом дополняешь, дорабатываешь и добавляешь детали, но перебарщивать нельзя.
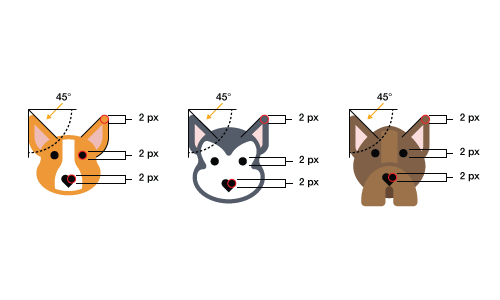
2. Эстетическая целостность
Разнообразные элементы, которые используются вместе в одной иконке и в их наборе, и формируют эту целостность. Это и закругленные или квадратные края, конкретная величина углов (2 или 4 пикселя), толщина линий (2 и 4 пикселя) и стиль (к примеру, flat), а также цветовая палитра и многое другое. Эстетическая целостность набора — это ряд элементов, которые и связывают твои изображения в маленькую коллекцию. Обрати внимание, приведенные ниже иконки имеют ряд общих черт — это и 2-пиксельные закругленные углы, и носы в форме сердца.
3. Узнаваемость
Это то, что делает твое изображение уникальным. Успех иконки выражается в том, насколько легко зритель может понять, что она из себя представляет или какое действие описывает. Узнаваемость заключается как и в прорисовке деталей, которые человек ассоциирует в конкретным предметом/животным/действием, так и в довольно неожиданных деталях — например, нос в форме сердца у собаки. Стоит учитывать, что данный аспект должен не только делать твою иконку понятной для зрителя, но и придавать твоему набору уникальность и оригинальность. В связи с этим, эстетическая целостность и узнаваемость являются неразрывными свойствами. Посмотри на изображение ниже. Ты наверняка узнаешь две разные породы собак — корги и хаски, но с другой стороны понимаешь, что эти два изображения являются частью одной коллекции.
Сейчас мы рассмотрели основные атрибуты качественной иконки. В следующей статье предлагаем разобрать шесть простых шагов, в ходе которых ты узнаешь, как привести эти три свойства к идеалу.
Читай также:
5 правил, которые сделают ваш Landing Page лучше
Упрощение интерфейса: новый тренд в мире мобильного дизайна
Личный опыт: как получить работу дизайнером, не получая образования