Жизненный цикл сайта — примерно 3-5 лет. За это время появляются новые движки, новые тенденции в дизайне и новые требования в юзабилити. Например, яндекс, проводит редизайн каждые 2 года, а озон — каждые 5 лет. Не стоит забывать про количество устройств, с помощью которых сейчас можно выходить в интернет. И на телефоне, и на огромном телевизоре ваш сайт должен одинаково хорошо отображаться.
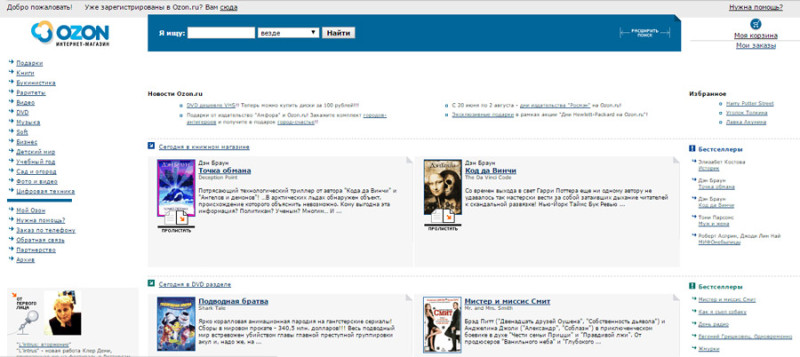
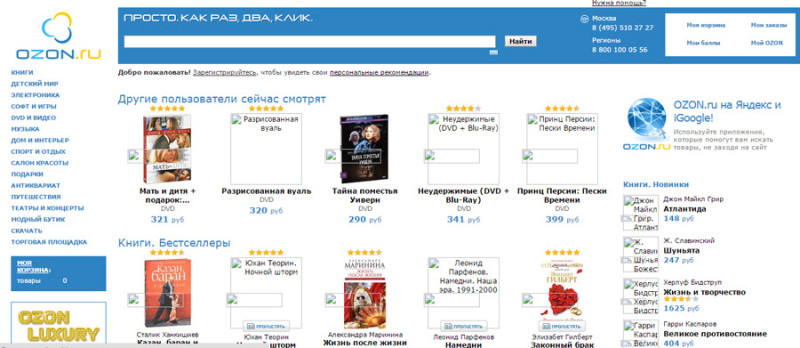
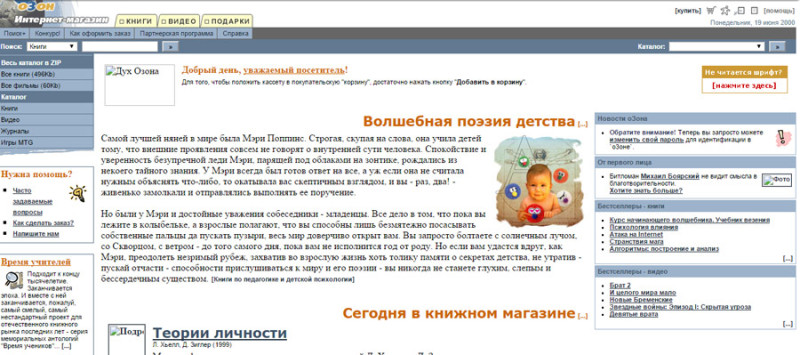
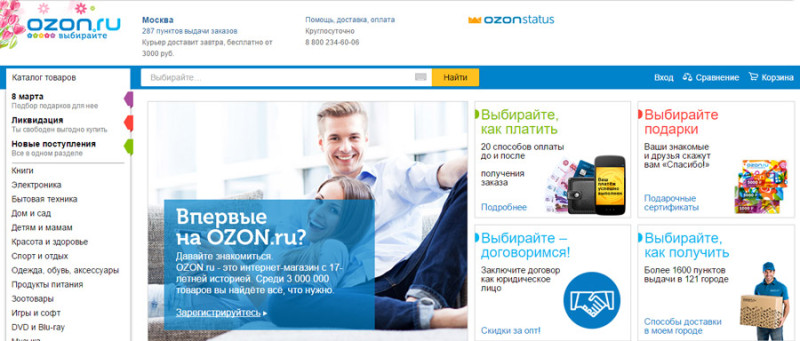
Пример — редизайн ОЗОНа


Признаки того, что сайту нужен редизайн
- Ваш сайт морально устарел.
- Юзабилити должно быть понятно клиенту, а не вам. Все. Если посетитель быстро уходит с сайта, не находя нужную информацию, вы теряете позиции выдачи в поисковых системах (как провести редизайн и не потерять позиции, узнаете ниже)

- Ребрендинг внутри самой компании.
- Активный рост вашей компании. Согласитесь, плохо, когда ваш сайт выглядит не очень хорошо на фоне конкурентов.
Как правильно написать ТЗ?
1. Банально, но вы должны решить, для чего вам нужен редизайн. Привлечь больше посетителей? Повысить продажи? Для этого стоит привлечь специалистов по рынку, которые определят ваши сильные и слабые стороны, продумают для вас уникальное торговое предложение. Вычислят, что требуется вашей целевой аудитории.
2. Следует примерно показать, как вы представляете будущий сайт
Соберите сайты которые вам нравятся и не нравятся. Именно эта информация поможет разработчикам с понимание, в какую сторону двигаться. Если у вас брендовые цвета, логотип, то об этом тоже нужно обязательно сказать.
Любую мелочь стоит говорить разработчикам, вплоть до того, что красная бабочка будет вылетать с правого угла сайта (если это вам действительно нужно:))
3. Не забывайте про продвижение
Если вы продвигаете сайт в поисковых системах, обязательно нужно предоставить разработчикам список ключевых запросов, и тогда при редизайне они точно правильно расставят все теги, заголовки и СЕО-тексты.
Редизайн и посетители
Если вы решили кардинально менять сайт — меняйте, в любом случае, каждому посетителю не угодишь, и останется только ждать, когда они привыкнут и поймут ваши задумки (например, Вконтакте, кто сейчас вспомнит «стену»?) При этом не стоит забывать про обратную связь — вы должны просматривать отзывы и пожелания, вдруг вы упустили какую-то мелочь?
Не стоит игнорировать и юзабилити-тестирование.
Как не потерять выдачи в поисковых системах?
Алгоритм поисковиков не будет обращать внимание на то, что сейчас что-то временно не работает или не хватает где-то пару букв в коде. Робот зайдет на сайт, просканирует его, не найдет удовлетворяющей его информации, и вернется только через некоторое время. Правда, при этом понизив выдачу вашего сайта.
Как не допустить этого?
1. Использование 301 редиректа
Иными словами 301 страница будет сообщать роботу, что данной страницы больше нет, и будет вести на страницу, которая ее заменила.
2. Не стоит использовать много JavaScripts или Flash. Мы не отрицаем, что это выглядит круто и эффектно. Вот только роботы видят пустоту вместо кода. Со 100% увереностью можно сказать, что они понизят позиции.
3. Контент сайта. Когда вы проводите редизайн — поменяйте и тексты, так как они устаревают одновременно с сайтом.
Потеря текстов. При переезде на новый сайт нужно проверять, не затерялись ли где-то тексты. Лучше всего это делать вручную.
Дублирование контента — перед выгрузкой сайта на основной домен необходимо проверить, чтобы не было дублирующих страниц.
SEO сайта. Все теги, тайтлы, мета-теги и внутренняя перелинковка должны корректно переехать на новый дизайн.
Как оценить редизайн?
Можно выдохнуть, все корректно отображается на всех устройствах, все тексты написаны, все запущено и работает. Как теперь все это оценить?
Можно провести опрос пользователей на страничках в социальных сетях, блоге и получить обратную связь.
Оценить по параметрам, которые закладывали в ТЗ, а именно: повышение конверсии, время проведенное на сайте, количество заявок.
А также смотрите полный курс о редизайне.
Удачной вам смены дизайна!
Читайте также:
Почему Instagram изменил логотип?
Интервью: Антон Скрипник о будущем графического дизайна и брендинга