Часть 3
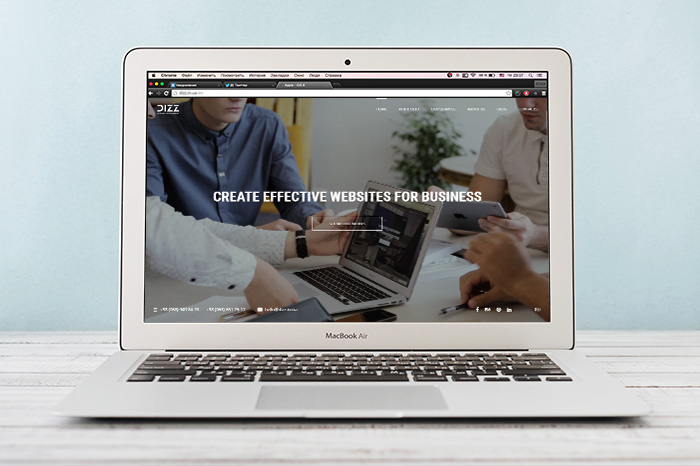
Как разработать
современный европейский сайт
Наконец-то, представляем вам третью и последнюю статью о том, как мы разрабатывали сайт для нашего агентства Dizz. Сегодня мы расскажем вам, как мы оптимизировали сайт, проводили бекенд, тестирование и запуск. А еще мы поделимся своими факапами, чтобы вы не повторили наших ошибок.
Кто пропустил или забыл то, что было в первой и второй части цикла — не поленитесь прочесть эти материалы. Иначе вам будет сложно сориентироваться.
Этапы разработки сайта

7
Оптимизация сайта
SEO оптимизация — это один из самых важных моментов в разработке сайта. Ведь хочется, чтобы ваш красивый и быстрый сайт увидело как можно большее количество пользователей 🙂
Начали мы с того, что проверили сайт на дубли страниц. Случается такое, что движок создает несколько версий одной и той же страницы. К счастью, дублей мы не обнаружили, поэтому приступили к следующему шагу — прописыванию тегов.
Сначала мы прописали семантическое ядро, то есть группы ключевых запросов. А затем оптимизировали мета-теги, расставили иерархию Н1-Н6 тегов и проверили alt-теги к изображениям.
После этого мы прописали в файле robots те страницы, которые не должны индексироваться поисковиками. А еще оптимизировали текстовое наполнение сайта так, чтобы в него были включены ключевые слова и фразы. Очень важно помнить о том, что текст должен быть уникальным, иначе, как бы вы не старались, в топ вы не попадете.
Далее мы снова проверили сайт на скорость работы, интуитивность интерфейса и правильность структуры.
Стоит не забывать, что если у сайта не будет правильной структуры, а при загрузке страниц он будет подвисать, то толку в продвижении такого сайта нет.
8
Бекенд разработка
На бекенд у нас ушло целых два месяца. Наша задача заключалась в том, что сайт должен был быстро загружаться, должна была быстро и корректно работать анимация. Еще не должны были быть заметными переходы между страницами. То есть, когда страница подгружается, сайт должен сохранять целостность.
Для этого была придумано такое решение: AJAX переход между страницами и использование движка Yii 2.0.

В процессе мы проверяли каждую страницу на скорость загрузки и на валидацию для того, чтобы сайт после бекенда выглядел так, как он должен был выглядеть.
Так как бекенд был самой последней частью разработки сайта в нашем случае, вносилось много правок. Нам хотелось довести сайт до идеала, сделать его безупречным. Множество правок вносилось даже в верстку, сайт дорабатывался с каждой секундой. Поэтому бекенд не заключался только в натягивании сайта на движок.
Правки вносились и в последние дни, в последние секунды, их было очень много.
Также мы написали свою админку. Суть ее заключалась в основном в том, чтобы добавлять статьи. Для админки мы придумали свой дизайн.
9
Тестирование
Это завершающий и очень важный шаг в разработке сайта. Обязательно нужно проверить и отладить сайт, исправить ошибки. Упустив этот этап, вы в дальнейшем столкнетесь с недовольством заказчика и пользователей сайта. Как максимум — с серьезными финансовыми и временными затратами, ведь вам придется дорабатывать или даже заново разрабатывать проект. Помните — чем сложнее сайт, тем больше внимания и сил нужно уделить его тестированию.
Тестирование начинается с подготовительных работ. Тестировщик должен изучить документацию, проанализировать функционал согласно с тех. заданием, изучить финальные макеты сайта и создать план тестирования.
Наиболее продолжительный этап — это функциональное тестирование. Он заключается в:
- Проверке работы всех функций сайта.
- Тестировании форм на сайте. Нужно убедиться в том, что все работает, как положено.
- Проверке правильной работы поиска, чтобы результаты были релевантными.
- Тщательной проверке гиперссылок, поиске нерабочих ссылок.
- Проверке того, насколько быстро загружаются файлы на сервер. Нужно удостовериться в том, что ни один файл не будет утерян.
- Проверке работоспособности различных фишек (счетчиков, например).
- Проверке содержимого сайта. Контент каждой страницы должен соответствовать запросам заказчика.
Третий этап — тестирование верстки. Здесь мы проверяли расположение элементов, чтобы их позиции соответствовали макетам, оптимизацию графических материалов. А затем мы занялись проверкой валидности кода.
Важно соблюдать правильную иерархию объектов во время верстки. А во время тестирования нужно уделить этому моменту особое внимание.
Дело в том, что браузеры будут пытаться отобразить даже ту страницу, чей код в корне неправильный. Но так как определенных стандартов того, как должен быть отображен неправильный код, нет, каждый браузер будет стараться показать страницу по-своему. А это приведет к тому, что одна и та же страница будет выглядеть иначе в каждом браузере.
Поэтому мы удостоверились в том, что нет промахов, исправили существующие ошибки, систематизировали код.
Завершив эту проверку, мы приступили к проверке на кроссбраузерность. То есть, убедились в том, что сайт работает во всех браузерах и при всех параметрах настройки экрана.
Следующий этап — юзабилити тестирование. Оно проводится для того, чтобы оценить удобство использование сайта. Для этого мы привлекли пользователей для тестирования и анализа результатов.
В нашем случае, проработка удобства использования ресурса была осуществлена еще во время составления тех. задания и разработки макетов. Так, в принципе, и должно быть. Но бывают ситуации, в которых конечный результат не соответствует требованиям. И хотя такое случается довольно редко, стоит провести юзабилити тестирование.
Для этого мы взяли несколько человек из целевой аудитории. Нашей аудиторией являются владельцы бизнесов, стартапов, приложений и так далее. Мы выбрали 5 человек, которые помогли нам в тестировании.

Пятый этап — это тестирование безопасности. На этой стадии мы убедились в том, что у пользователей нет доступа к закрытым или служебным страницам, а также проверили защиту всех критически важных страниц от внешнего воздействия.
Финальный этап — тестирование производительности. Для этого мы провели два вида тестов:
- Нагрузка. Нагрузочный тест нужен для того, чтобы понять, как поведет себя сайт под ожидаемой нагрузкой. Мы дали нужную нагрузку на сайт, то есть создали ситуацию, в которой с сайтом будет работать довольно большое количество людей. Этот тест обязателен, потому что никто не хочет поднимать внезапно упавший сайт.
- Быстродействие. Этот тест поможет проверить скорость загрузки сайта, обработки скриптов, загрузки графических элементов и контента. Он поможет оптимизировать процессы загрузки и определить оптимальные настройки сервера.
И, в конце концов, мы обработали ошибки. В процессе всего тестирования мы создавали отчет об ошибках. Затем этот отчет просмотрели все участники проекта, создали график исправления ошибок и, конечно, исправили их. А затем провели повторное тестирование.
10
Запуск
После того, как мы прошли все этапы, мы, естественно запустили наш сайт. Первые несколько дней мы пристально наблюдали за его работой, старались найти ошибки, баги, неточности и исправить их. Ну и, в конечном итоге, перешли к продвижению сайта.
Обычно, после успешного запуска сайта, мы поздравляем клиента и дарим ему подарки. Но так как делали сайт мы для себя, то мы просто порадовались собственной хорошей работе 🙂
11
Факапы
Основной наш факап заключался в том, что мы потеряли слишком много времени. Сайт делался целых два года, у него было 5 версий. Мы никак не могли понять, чего мы хотим. Но со временем мы набрались опыта и поняли, к чему нужно стремиться. Вот этот период неопределенности был самым главным нашим факапом.
Еще мы долго не могли сделать по дизайну, бекенду и верстке то, что хотели. У нас не хватало компетентных разработчиков. Уходили месяцы на то, чтобы достичь нужного уровня. Дизайн и верстка останавливали нас, мы постоянно меняли направление.
У нас постоянно менялись идеи. А еще менялись тренды. Мы постоянно старались догнать тренд, и это было грустно. Нужно было либо попасть в тренд, либо переделать. И мы постоянно переделывали.
Но, наконец-то, мы успели, все сделали, достигли целей. Мы молодцы 🙂