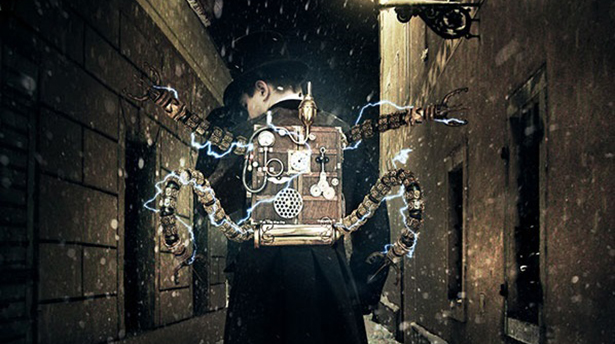
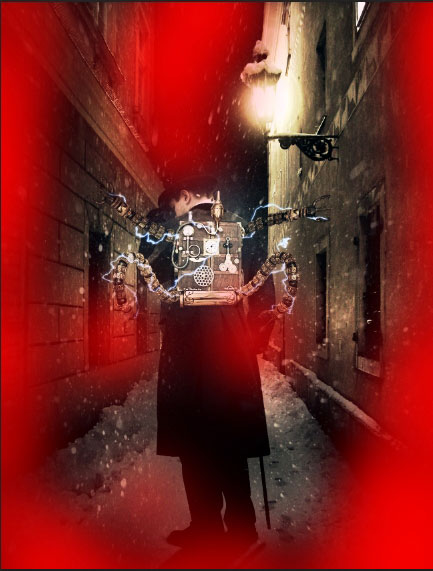
В сегодняшней статье мы расскажем вам, как создать в Фотошопе таинственный силуэт мужчины на фоне викторианской архитектуры.
В конце этого вы научитесь:
- Правильно комбинировать два и более изображений
- Работать с Масками и Коррекцией (Masks and Adjustments)
- Применять текстуры
- Создавать световые эффекты в фотошопе
- Эффективно применить всё это вместе
Ресурсы для этого урока:
- Мужчина
- Фон
- Небо
- Устройство, внедрённое в силуэт
- Кисть молния и грозы
- Заснеженная текстура
- Электрическое щупальце 1
- Электрическое щупальце 2
Последние два ресурса были заменены, в силу того, что ссылки на электрические щупальца, данные исходником, уже не рабочие.
Итак, начнём!
Шаг 1
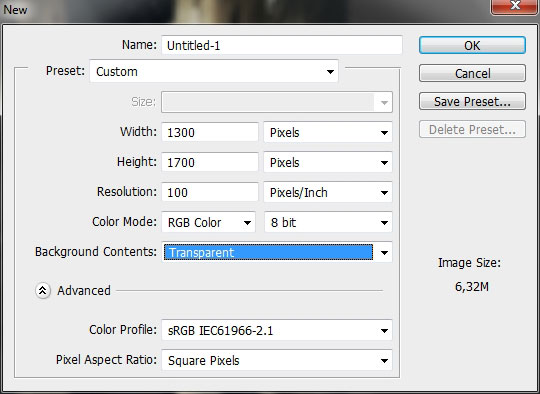
Открываем Photoshop Cs 6 (для которого был рассчитан урок, не страшно, если у вас другая версия). Создаём новый файл – File – New и вводим следующие параметры:
Шаг 2
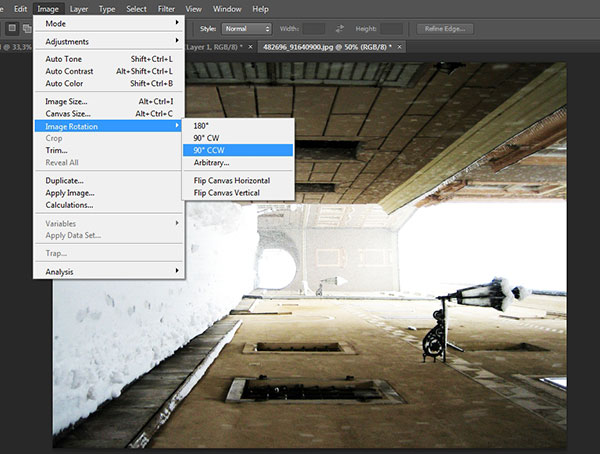
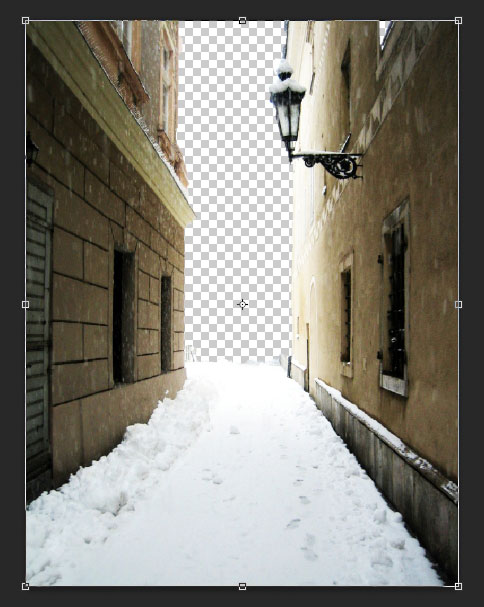
Открываем изображение из ресурса под названием Фон. Вам понадобится его повернуть, нажимаем Image –Image Rotation – 90 CCW.
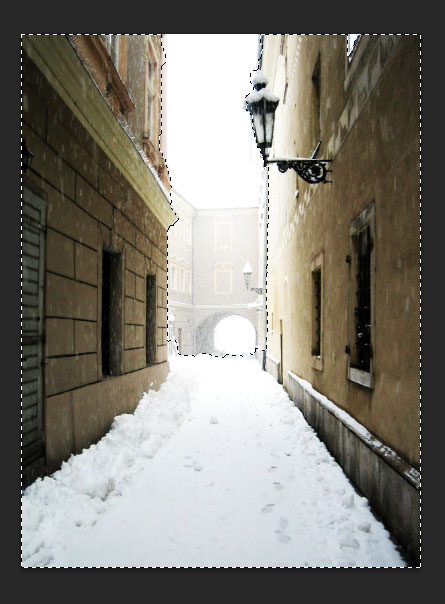
Далее, используйте Quick Selection Tool и выделите следующую часть изображения:
Затем, нажмите на Move Tool и перенесите выделенную часть в наш новый файл. Назовите новый слой “Фон” или “Background” (далее слои будут называться по русски).
Шаг 3
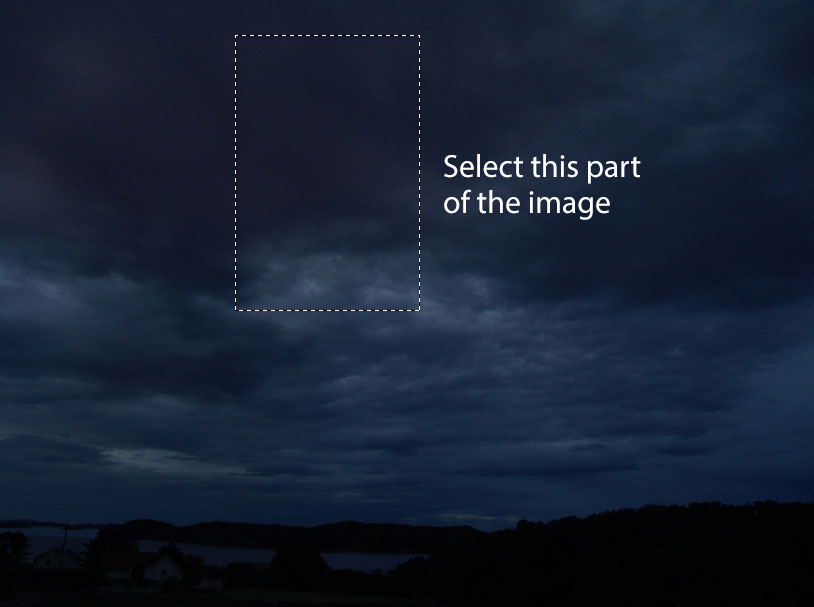
Откройте изображение с ресурса “Небо”, и выделите следующую часть:
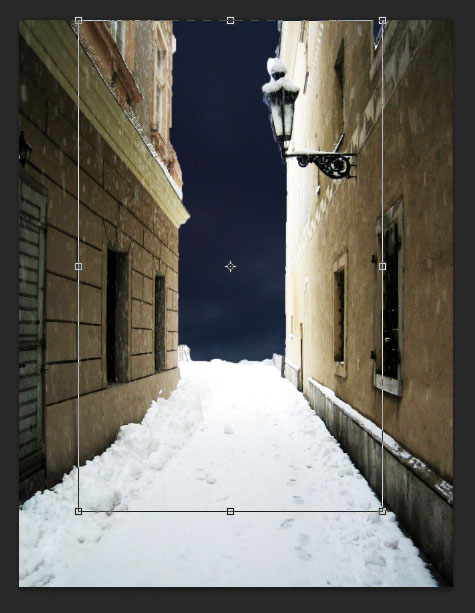
Поместите выделенную часть позади слоя “Фон” и назовите новый слой “Небо”
Шаг 4
Теперь немного отредактируем небо путём добавления некоторых коррекций в слой “Небо”.
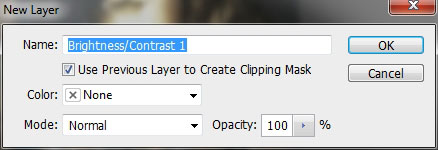
Кликаем на Layer – New Adjustment Layer – Brightness/Contrast.
Не забываем поставить галочку напротив Use Previous Layer to Create Clipping Mask.
Выбираем следующие настройки в окне Brightness/Contrast:
Brightness: -37
Contrast: 59
Нажимаем Layer – New Adjustment Layer – Black&White и настраиваем вот таким образом:
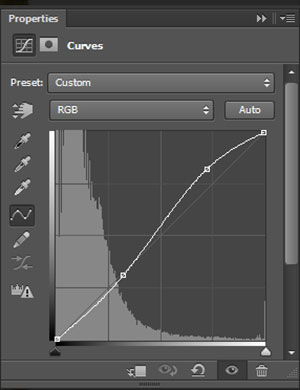
Добавляем следующую настройку – Layer – New Adjustment Layer – Curves.
Вот что мы имеем в итоге :
Шаг 5
Теперь давайте займёмся фоном. Откройте Layer – New Adjustment Layer, предварительно выбрав слой “Фон”.
Не забываем поставить галочку напротив “Use Previous Layer to Create Clipping Mask”
Brightness/Contrast
Brightness: -119
Contrast: -13
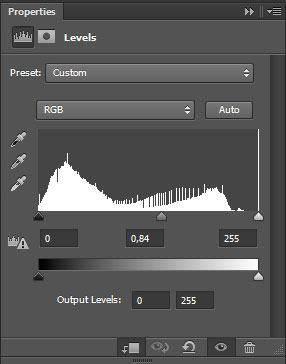
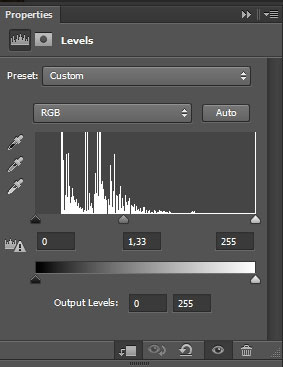
Levels
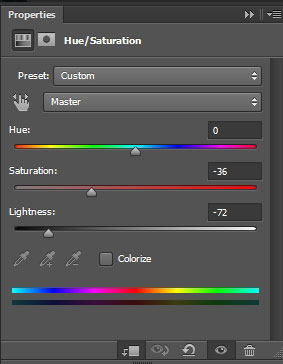
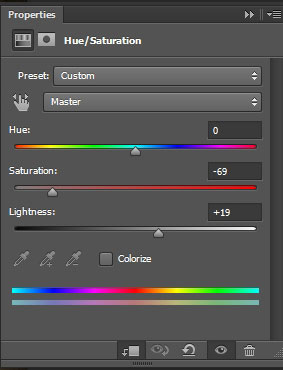
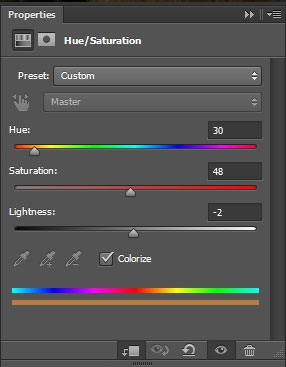
Hue/Saturation
Saturation: -36
Lightness: -72
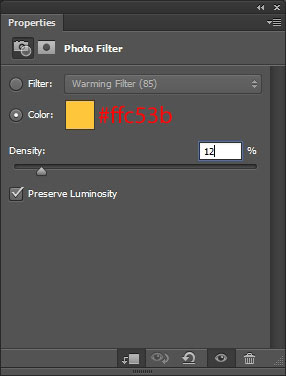
Photo Filter
Color: #ffc53b
Density: -12%
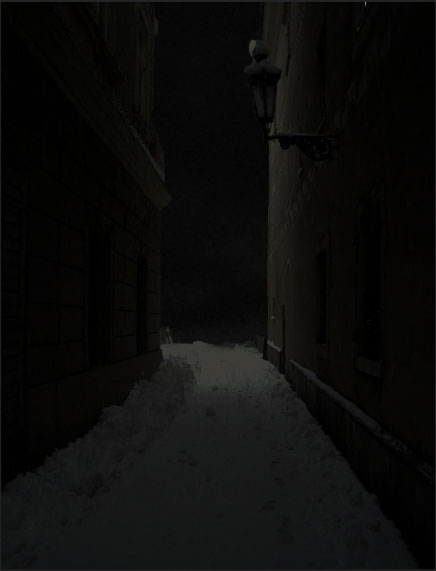
И вот что у нас получается:
Шаг 6
Теперь добавим Layer Masks в Adjustment layers
Layer mask в Brightness/Contrast
Layer mask в Hue/Saturation
И вот что мы получаем:
Шаг 7
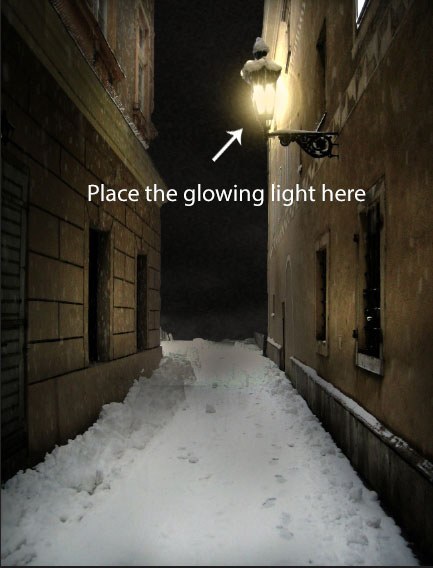
Теперь создадим основной источник света на улице для нашей композиции.Создайте новый слой над “Фоном ” и назовите его “Вспышка света”. Заполните слой чёрным цветом.
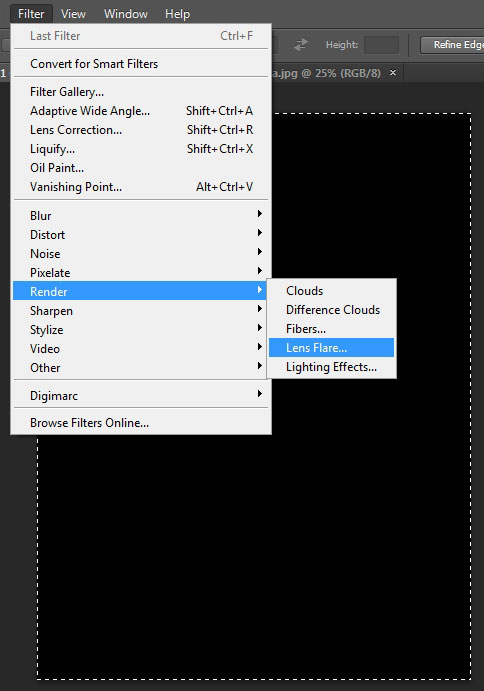
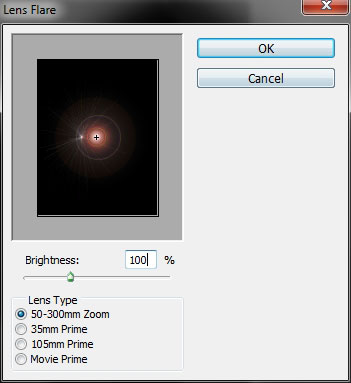
Filter – Render – Lens Flare
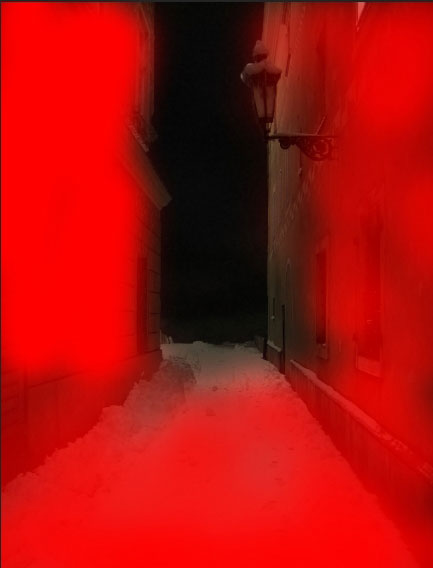
У нас получится тусклый свет, переключите Blend Mode на Color Dodge, чтобы убрать чёрный фон, затем поместите вспышку на уличный фонарь.
Добавьте следующие слои настроек вашему слою “Вспышка света”
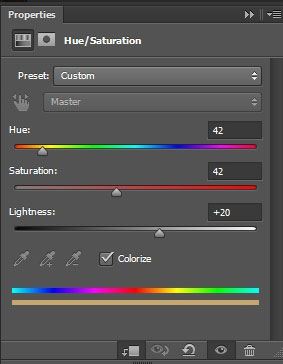
Hue/Saturation
Hue: 42
Saturation: 42
Lightness: +20
Levels
Добавьте другие параметры в Hue/Saturation
Saturation: -69
Lightness: +19
Layer Mask для слоя “Вспышка света”
И у нас получится такой эффект яркого света:
Шаг 9
Теперь добавим дополнительный мерцающий эффект, создав новый слой и выбрав мягкую круглую кисть (Round Soft Brush), а затем кликнув на картинке, чтобы нарисовать на небе кружок.
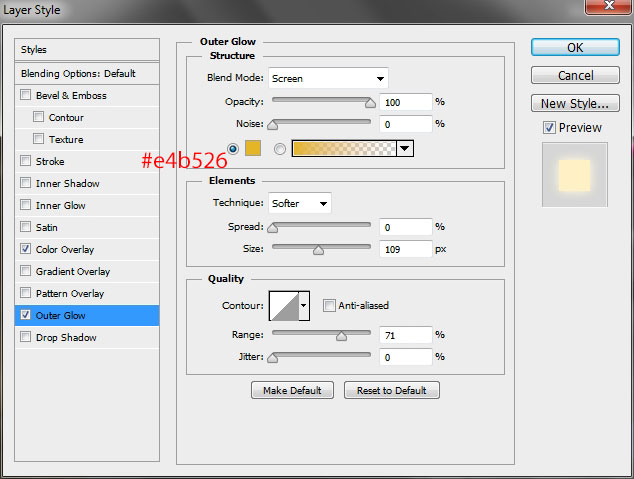
Нажмите на Blending Options этого слоя и введите эти настройки:
Outer Glow
Blend Mode: Screen
Color : #e4b526
Spread : 0%
Size : 109 px
Range : 71%
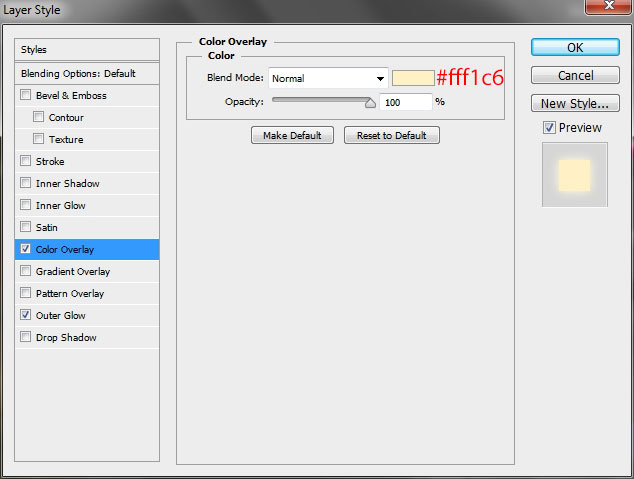
Color Overlay: поменяйте цвет на #fff1c6
Расположите мерцание на уличной лампе
Шаг 10
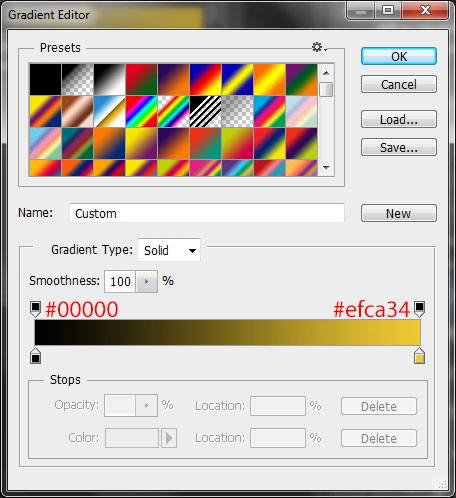
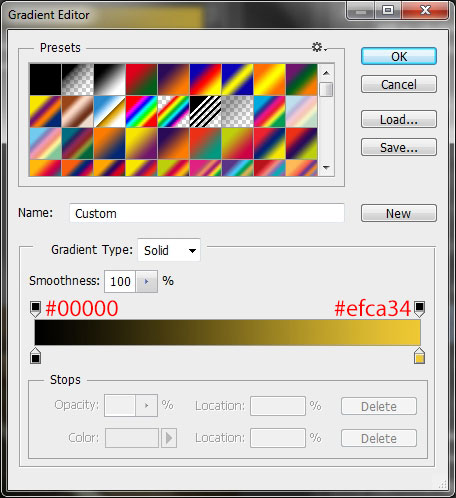
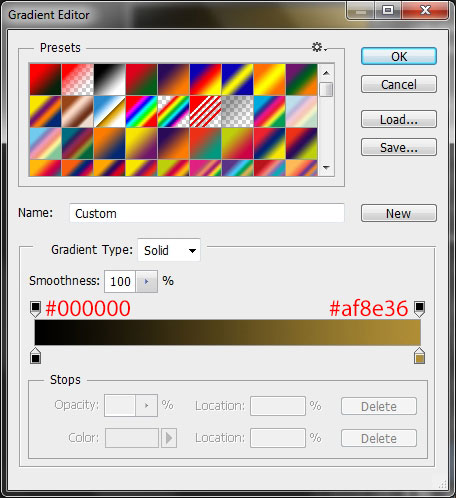
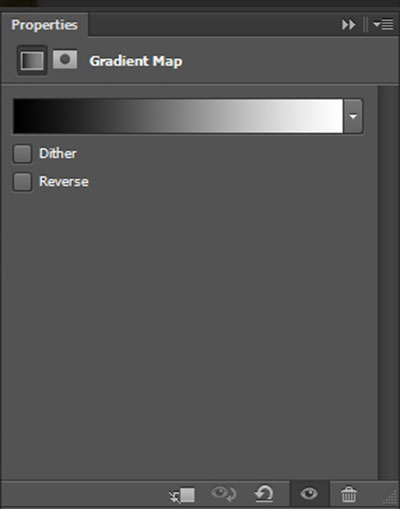
Создайте новый Gradient Map слой настройки (Adjustment Layer) на самый верх слоя.
Blend Mode : Soft Light
Opacity : 69%
Fill : 67%
Примените Layer Mask на слой Gradient Map
И мы закончили с фоном!
Шаг 11
Откройте изображение с нашей моделью, выделите его и вставьте в композицию, назовите слой “Модель”
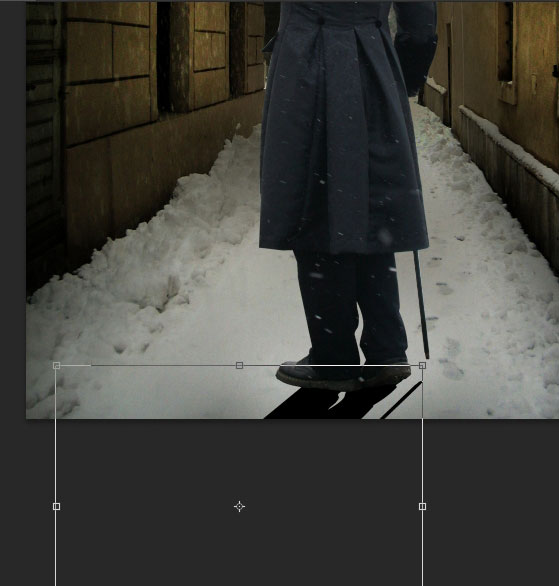
Теперь необходимо создать тень, которую будет отбрасывать мужчина
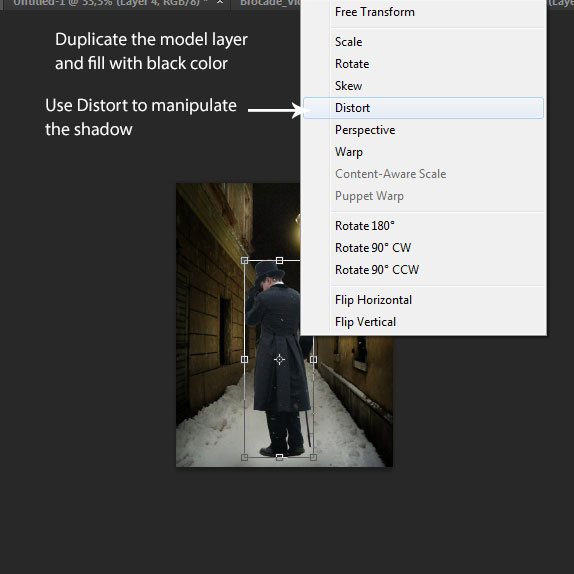
Скопируйте слой «Модель», залейте скопированный слой чёрным цветом.
Нажмите Image – Transform – Distort или просто нажмите Ctrl+T и выберите опцию Distort, чтобы трансформировать тень.
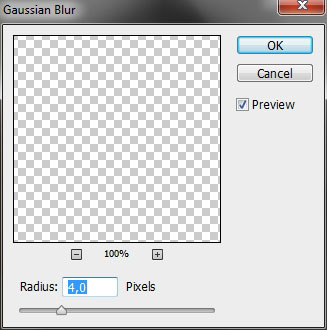
Нажмите Filter – Blur – Gaussian Blur
Radius: 4.0 px
Вот что мы получим в итоге:
Шаг 12
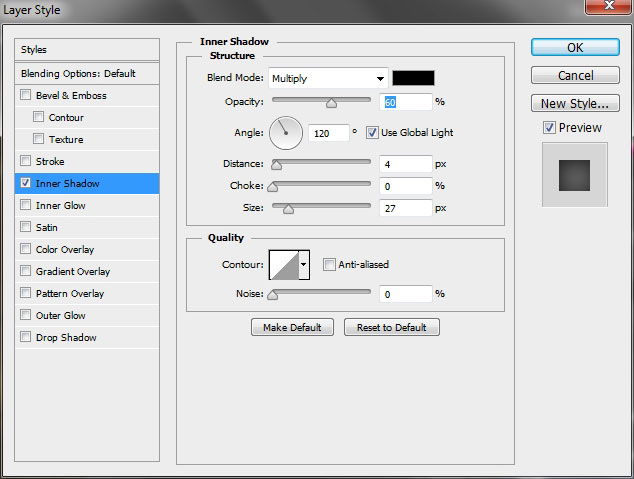
Выберите слой «Модель» откройте Blending Options и добавьте Inner Shadow.
Blend Mode : Multiply
Distance : 4px
Size : 27px
Как вы наверное заметили, Inner Shadow заметно сократил резкий голубой свет по краям нашего героя.
Шаг 13
Примените следующие Слои настройки для модели.
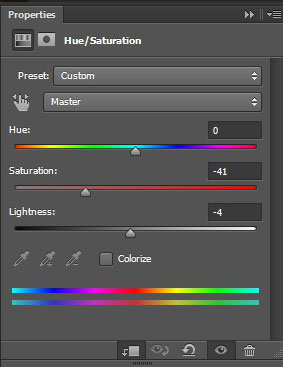
Hue/Saturation
Saturation : -41
Lightness : -4
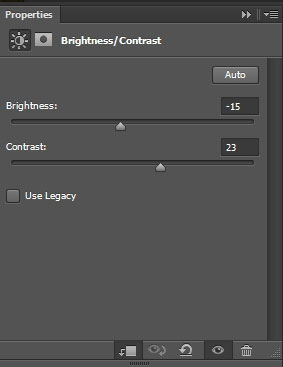
Brightness/Contrast
Brightness : -15
Contrast : 23
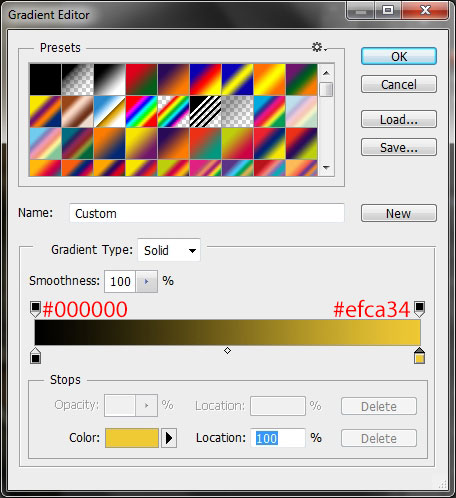
Gradient Map
Blend Mode : Soft Light
Opacity : 73%
Photo Filter
Вот наш результат:
Шаг 14
Откройте изображение из ресурсов под названием «Устройство, внедрённое в силуэт»
Подстройте размер объекта так, чтобы он был подходящим спине мужчины
Примените следующие Слои настроек:
Brightness/Contrast
Brightness : -32
Contrast : -22
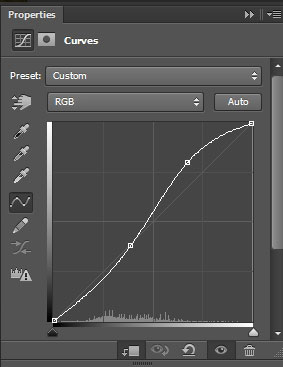
Curves
Photo Filter :
change the color #b2711c
Density : 68%
Gradient Map
Blend Mode : Soft Light
Opacity : 73%
Fill : 73%
В итоге вот что получаем:
Шаг 15
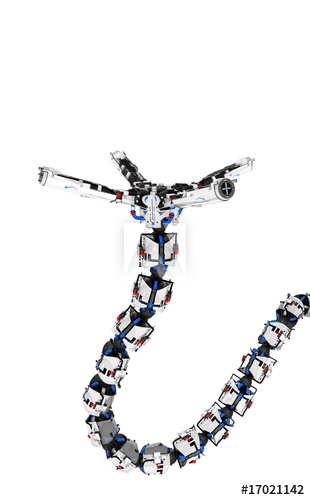
Откройте новые щупальца для нашей композиции:
Вырежьте части электрических щупалец, которые, по вашему мнению, будут смотреться наиболее эффектно, и поместите из в слой под слоем с устройством. Для каждого отдельного щупальца должен быть свой отдельный слой. Скопируйте их и поместите в зеркальном отображении как на картинке:
Выделите все слои, содержащие щупальца и кликните на Layer – Group Layer (или Ctrl + G) чтобы отправить их в отдельную группу, назовите её «Щупальца»
Шаг 16
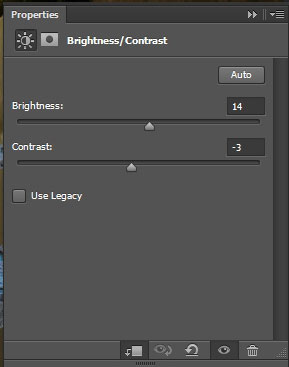
Примените следующие Слои настроек для Group «Щупальца», которую мы создали только что
Brightness/Contrast
Hue/Saturation
Blend Mode : Overlay
Opacity : 85%
Gradient Map
Blend Mode : Soft Light
Opacity : 73%
Вот что мы должны получить в итоге:
Шаг 17
Самое время добавить немного искр. Откройте Lightning Brush, создайте новый слой и начинайте покрывать щупальца молниями. Не забудьте поместить каждую молнию на отдельный слой. Не бойтесь экспериментировать – поиграйте с размером и положением молний как вам угодно.
Сотрите ненужные части молний с щупалец.
Примените следующие параметры в Blending Options для всех слоёв с молниями. Можно сэкономить значительную часть времени, выбрав настройки сначала для одного слоя, а потом кликнуть по нему правой кнопкой мыши и, выбрав Copy Layer Style, нажать правой кнопкой на остальные слои и кликнуть Paste Layer Style.
Blend Mode : Screen
Opacity : 100%
Color : #1f7aea
Size : 6px
Range : 32%
Шаг 18
Создайте новый слой, выберите мягкую кисть белого цвета и поставьте ею кругляшки в этих местах:
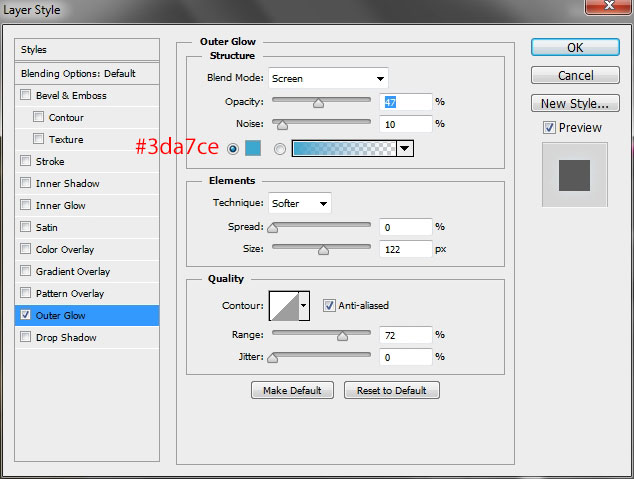
Примените Outer Glow эффект в Blending Options
Blend Mode : Screen
Opacity : 47%
Noise : 10%
Color : #3da7ce
Size : 122px
Range : 72%
В итоге мы получим следующий мерцающий эффект:
Шаг 19
Откройте и поместите снежную текстуру в ваше изображение. Поменяйте Blend Mode на Screen, Opacity 48%
Примените Layer Mask на слой снежной текстуры:
Скопируйте слой снежной текстуры, поместите его вниз.
Opacity : 66%
Flow : 72%
Таким образом, мы получим немного больше снега внизу композиции.
Шаг 20
Сейчас создадим немного тумана в новом слое. Не забудьте указать первичный цвет белый, а вторичный — чёрный до того, как продолжить.
Нажмите на Filter – Render – Cloud
Поменяйте Blend Mode на Screen. Opacity 20%, Fill 29%
Шаг 21
Композиция почти завершена! Осталось добавить немного тени на тротуар — создайте новый слой, выберите снова мягкую круглую кисть с выбранным чёрным цветом, и закрасьте низ изображения как показано на рисунке.
Примените Layer Mask на слое с тенью
Поменяйте Blend Mode на Soft Light, и в итоге должна получиться эффектная тень на тропинке
Скопируйте слой с тенью, чтобы удвоить эффект затемнения
Шаг 22
Осталось только добавить последние штрихи к завершению. Примените следующие слои настроек на все слои.
Gradient Map 1
Blend Mode : Soft Light
Opacity : 48%
Fill : 65%
Gradient Map 2
Blend Mode : Soft Light
Opacity : 37%
Fill : 40%
Curves
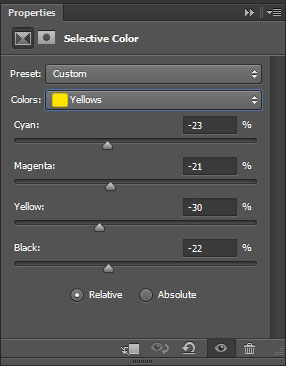
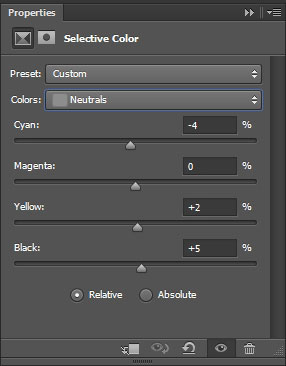
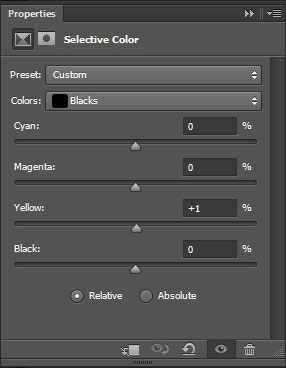
Selective Color
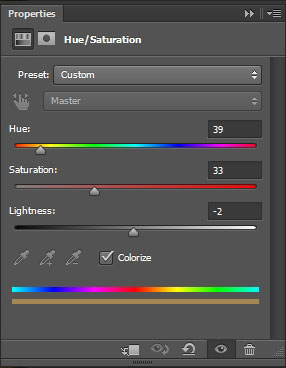
Hue/Saturation
Blend Mode : Linear Dodge (Add)
Opacity : 54%
Fill : 70%
Примените Layer Mask для Hue/Saturation
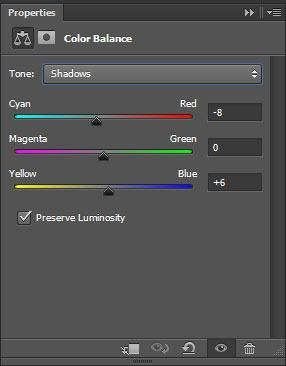
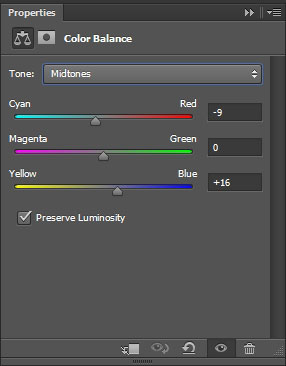
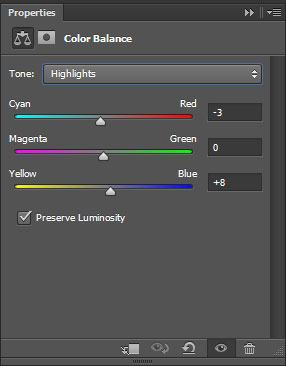
Color Balance
Вот и получаем в итоге этот прекрасный результат!
Источник: psdfan
Читайте также:
Как создать портретный эффект маски в Photoshop
10 распространенных ошибок при работе в Photoshop
Профессионалы работают в Adobe Photoshop 1.0