Попытки создавать самостоятельно прогнозы на будущее выглядят глупо. Мы не всегда можем точно угадать, какие тренды ждут нас впереди. Но есть несколько работающих принципов, которыми можно руководствоваться, чтобы научиться создавать долговременный дизайн, который не выцветет через год на фоне трендовых дизайнов.
1. Гуманизируйте свою миссию
Многим дизайнерам знакома концепция «пользователь на первом месте», и этот эмпатический подход должен касаться каждого процесса в создании дизайна.
Билл Гейтс объявил миссию Майкрософта, которая звучала так: «Компьютер на каждом столе и в каждом доме.» Он понимал, что его слоган должен четко и ясно выражать цели компании, чтобы каждый мог применить его на себя, от клиентов и до работников компании.
Нам стоит забывать обо всех сложных терминах и сосредотачиваться на том, чтобы создать посыл, который будет понятен всем и каждому. И если вы не можете сформулировать большую идею своей работы так, чтобы она была понятна даже вашим родителям, то вы, наверное, что-то делаете неправильно.
2. Создайте вторичную эффективность
Мышление в стиле конструктора лего, когда вы создаете систему, будто строите что-то последовательное из кубиков конструктора, отлично помогает в создании дизайнов, которые смогут эффективно подстраиваться под течение моды, что делает их настолько готовыми к будущему, насколько это возможно. Вам всего лишь надо применить этот подход ко всем процессам разработки. И тогда у вас появится много места для улучшения своего дизайна со временем, если это понадобится.
Думайте о том, как бы сделать так, чтобы в будущем вы могли модулировать и оптимизировать ваш дизайн. А для этого вам нужно создать то, что не будут видеть пользователи — четкую и эффективную систему, которая сможет подстраиваться под новшества. Вы не должны спрашивать, «Зачем вам это нужно?», вы должны говорить, «Это уже здесь, если это вам нужно.»
3. Сбалансируйте минимализм с мышлением системы
Модулярность — лишь одна сторона монеты. Человек склонен видеть детали, в то время как система видит производительность в общем, результат взаимодействия этих деталей.
Поэтому и пользователь считает продукт одной целой системой, а не коллекцией независимых частичек. К примеру, скажем, у вас есть версия сайта для ПК, для смартфонов и приложение. Каждый из дизайнов должен предоставлять уникальный опыт для пользователя. Продукты должны делать сильнее друг друга, создавая продуктивную экосистему.

4. Не слишком надейтесь на лучшие практики
Мы называем лучшие практики лучшими не без причины. Но стоит помнить, что ситуации уникальны, и то, что сработало для других, может не сработать для вас.
Поэтому старайтесь думать своей головой, а не просто применяйте чужие решения к своим проектам.
5. Почините это или избавьтесь от этого
Технический ландшафт наполнен зомби-продуктами. Существует множество различных сайтов и порталов, которые были заброшены давным давно, а их дизайн был создан чуть ли не во времена динозавров.
Но такие устаревшие элементы есть и в относительно новых дизайнах. Постоянно следите за своими работами и исправляйте устаревшие детали. Оставляя их томиться, вы рискуете получить плохой продукт.
Но, несмотря на все направляющие, перечисленные выше, вам стоит следить за трендами. И вот несколько трендов 2015 года, которые мы успели заметить:
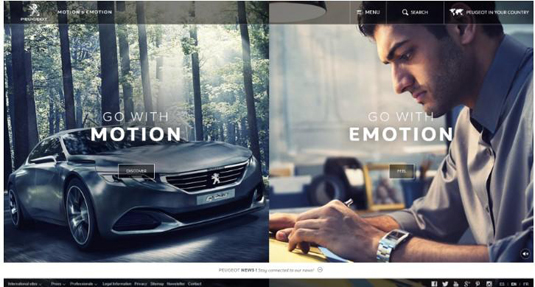
1. Раздельные экраны
Раздельные экраны обозначают дизайн, который разделен вертикально на две половины, и может одновременно показывать два разных элемента. Причины для создания такого типа обложки:
У бизнеса есть две вещи, которые он хочет показать. Они одинаково важны, а разделенная обложка помогает пользователю выбрать один из них.
Бизнес хочет продвинуть свои продукты с одной стороны и фото и медиа — с другой. К примеру, ресторан захочет расположить свою айдентику на левой стороне экрана, а меню — на правой.
2. Блочные сетки
Страница разделена на несколько блоков — симметричных или асимметричных. Эти блоки могут быть одного размера, если элементы одинаково важны, или разного размера, основываясь на важности отображаемого контента. Эти модули могут использоваться на всех страницах, не только на главной. И они могут подстраиваться под разные экраны.
3. Без хрома
Десятки лет назад машины были огромными, с хромированной отделкой. Сегодня термин «хром» используется и для дизайна сайтов и относится к заголовкам, футерам и другим элементам, которые обрамляют страницу. Многие дизайнеры считают, что это все отвлекает пользователей от важных вещей.
Убрав все отвлекающие элементы, дизайнеры получили чистый и приятный вид страницы.
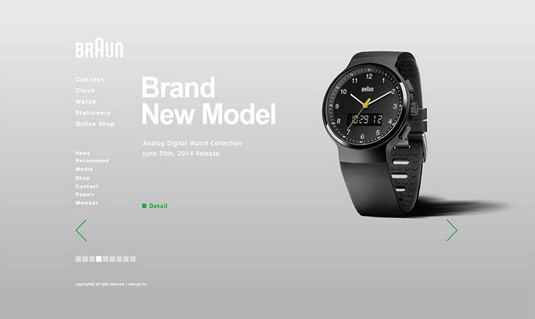
4. Сплошной экран
Вместе с разделенными экранами (как иронично) пришли и сплошные экраны. Они выглядят, как экран телевизора или как главное изображение в стиле журналов. Обычно используется скролл, чтобы «открыть» сайт.
Такая обложка подразумевает одно изображение, которое сможет выразить бренд. Идея заключается в том, чтобы предоставить возможность сфокусироваться на одном элементе и убрать лишние элементы. Выглядит такой дизайн потрясающе, если изображение подобрано с умом и вкусом.
5. Крупный фон/параллакс
Еще один тренд — использование больших фоновых изображений, которые могут установить тон и настроение сайта. Если фон загружен деталями, то остальные элементы дизайна будут простыми. Ну а более простой фон будет поддерживать сложные элементы первого и среднего плана.
Главное фото взято с сайта Depositphotos
Читайте также:
50+ бесплатных инструментов для веб-дизайна