Продолжаем нашу рубрику «Моушн Разбор». И сегодня мы разбираем проект, который мне прислал Станислав Соболев.
Для начала давайте просмотрим весь ролик и я напишу свое общее впечатление:
Общий анализ ролика
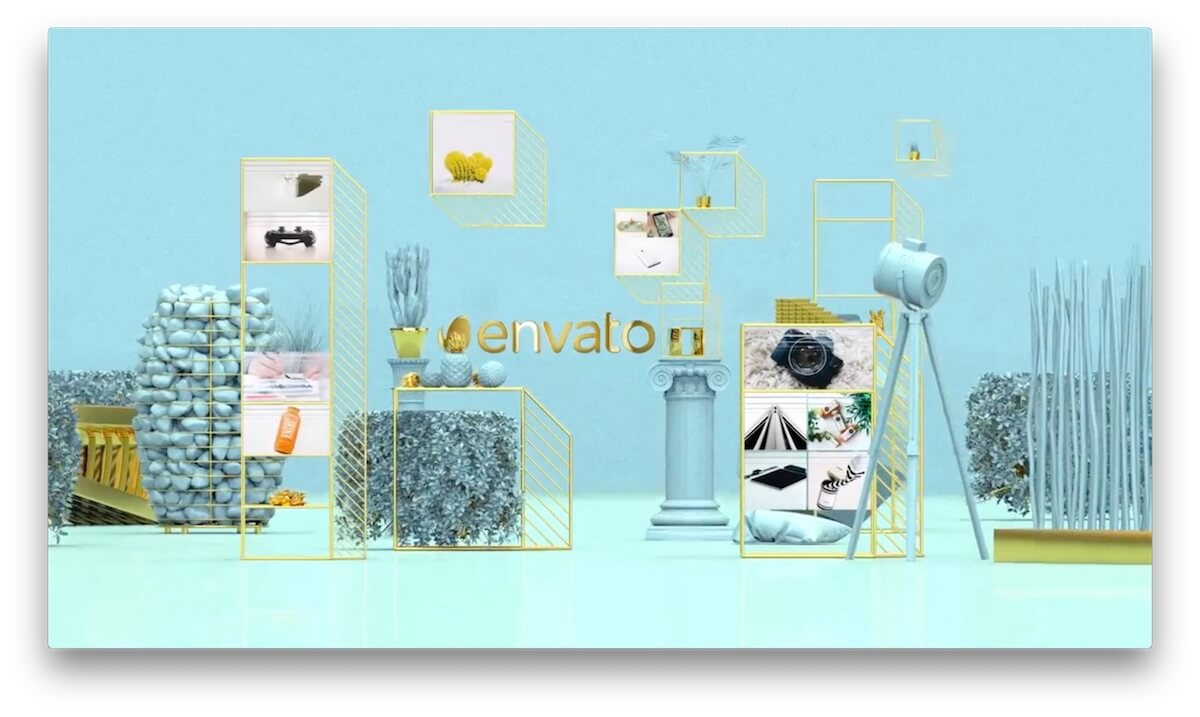
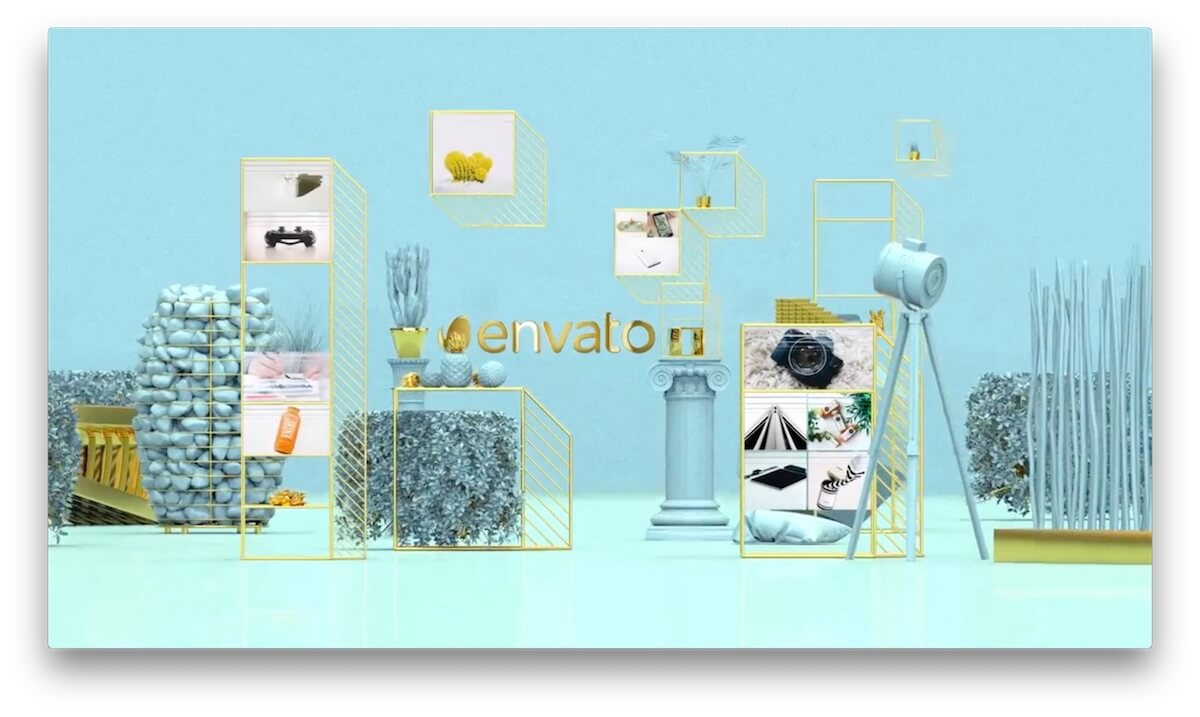
Первое, что бросается в глаза — это большая нагроможденность не связанных между собой элементов в сцене. На заднем фоне мы видим: античную колону, кусты, камни, кактусы и кинокамеру. Что их объединяет? Сложно сказать!
Видно, что автор пытался найти какие-то образы в современном искусстве, но получилась каша.
Второй момент — это блеклые цвета, но об этом мы больше поговорим в разделе цвет.
Дальше. Плейсхолдеры выглядят максимально непонятными. Они больше похожи на стремянки, чем на эстетические дизайн-элементы. Расстановка и подбор изображений плохие, потому что они не продолжают общее настроение проекта.
Когда дизайнеры делают проекты на продажу, будь то шаблоны сайтов или шаблоны After Effects, они всегда стараются создать общее настроение темы, подбирая красивые картинки и шрифты. Когда клиент покупает проект, он использует свои картинки и свой текст. В итоге финальный сайт или видео выглядят уже не так красиво, как это сделал дизайнер.
Музыка в проект, как мне кажется, не подходит. Если мы показываем, что-то модерновое и с намеком на современное искусство, музыка должна быть соответствующей. Сейчас музыка в стиле business corporate, сложно сосчитается с общей стилисткой проекта.
Разбор композиции
Начнем с самого сложно — это композиция. В работе с 3д пространством самое сложное — это грамотно расставить объекты в кадре. Чтобы они не перекрывали и не залезали друг на друга.
Первый шот
 Мы видим огромное скопление фигур, элементов, картинок и логотип. Почти все объекты стоят на полу, а некоторые парят в воздухе, почему?
Мы видим огромное скопление фигур, элементов, картинок и логотип. Почти все объекты стоят на полу, а некоторые парят в воздухе, почему?
Понятно, что автор отел показать все богатство сцены, что не зря были скачаны или созданы все объекты.
Что же делать? Распределить акценты и выделить главные объекты (логотип и плейсхолдеры). Навести порядок во второстепенных объектах: удалить все кусты, камни и мелкие непонятные фигуры. Добавить больше античных объектов, колонн, скульптур.
Идем дальше:
Тут провал по композиции. Все фигуры перекрывают друг друга. Справа видно, что закончился фон. Задний фон засвечен и выглядит ярче, чем изображение.
- Плохая компоновка картинок. Из-за этого появились дыры на левом холдере. Это легко исправляется, если сделать как в плиточном дизайне: комбинировать большие и маленькие изображения.
- Золотой пол из-за отражения создает ощущение грязи.
- Внешняя сторона холдера (справа) сильно засвечена, из-за этого бросается в глаза. В кадр, справа внизу, влезла какая-то пиктограмма, я так не понял, что это:)
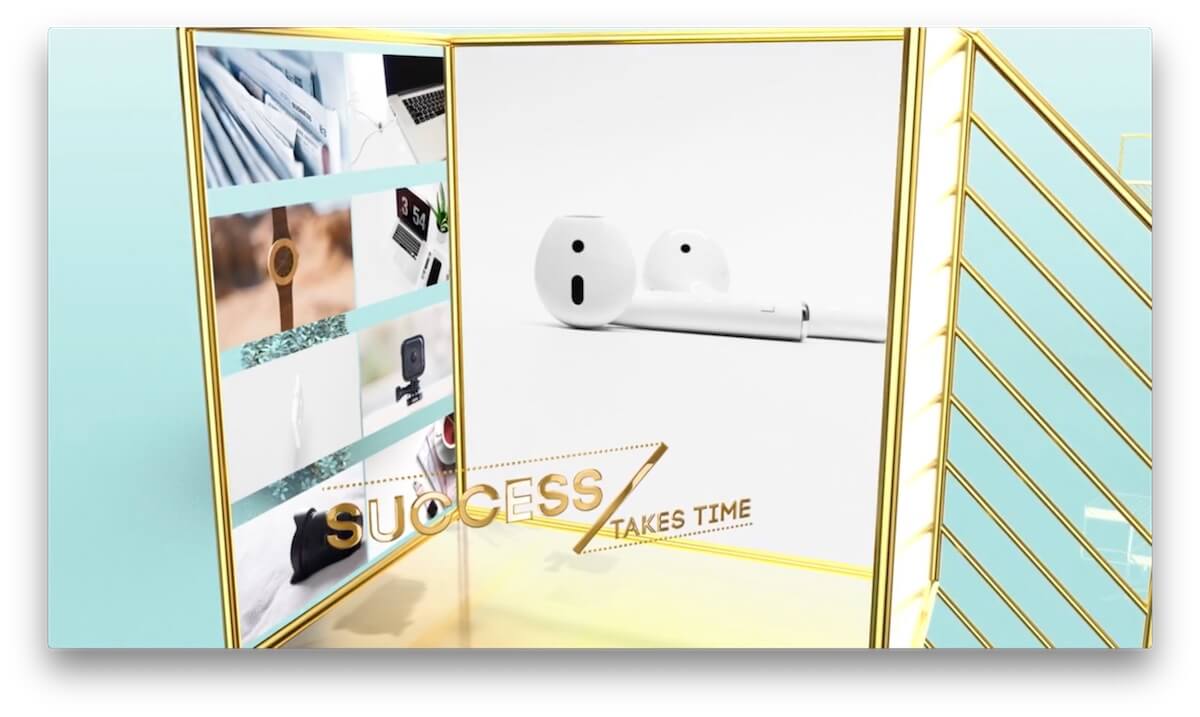
Самый крутой кадр в сцене мог бы быть этот:
Хороший ракурс, текст расположен правильно, но…
- Между картинками видны дырки, такого не должны быть.
- Отражатель слева непонятно зачем. Похоже на защиту от дождя.
- И мне не понятно, что за золотой слиток прячется за картинками.
Все остальные шоты содержат такие же ошибки, потому я не буду повторяться.
Разбор по цвету
К цвету у меня много претензий. Во-первых, цветовая гамма выглядит плохо. Блеклый, голубой цвет вызывает скуку, а в сочетании с золотом выглядит пошло.
Для того, чтобы золото выглядело хорошо, его лучше сочетать с черным или темным. В этом случае золото будет выглядеть дорого и круто.

- В сцене нет акцентов, которые можно делать с помощью света и света.
- Работа с освещением слабая. Нет свето-теневых акцентов, из-за этого фон, пол и объекты сливаются в одно пятно.
- Из-за скучных картинок сцена вовсе теряет акценты.
- Глянцевый пол выглядит грязным из-за отражений и источников света, он как зеркало, которое показывает все недостатки сцены.
- Вообще в сцене слишком много отражающих элементов, и слишком сильные источники света, которые отражаются в объектах и создают пересвет в деталях.
Сложность работы в 3Д заключается в том, что вам нужно не просто выбрать хорошую цветовую гамму, а еще и правильно затекстурировать объекты, выставить на них свет и так далее. Это очень усложняет процесс.
Вся работа по освещению в 3д базируется на законах, которые применимы и в фотографии.
Разбор по типографике
В дизайне все очень связано, типографика, цвет и композиция. Нельзя разобрать что-то одно, не зацепив другое.
По типографике у меня только одна претензия — тонкое начертания шрифтов. Из-за плохого цветового сочетания текст плохо читается. А в тонком начертании не читается вообще.
Например здесь:
Такое декорирование текста здесь неуместно, наслаиваясь на изображение, элементы будут выглядеть визуальным мусором.
Анимация и тайминг
По анимации и таймингу у меня много вопросов. Но давайте по порядку.
Первая сцена. Появление логотипа и всех объектов в кадре.
Появление изображений.
Давайте пройдемся по логической цепочке. Не важно, что вы делаете, но все должно подчиняться законам логики. Так уж устроен наш мозг, что он любую информацию пытается структурировать и разложить по полочкам, и если где-то есть несостыковки — будет ощущение фальши. Например, первый кадр:
Мы видим, все изображения появились. Потом, в каждой сцене мы видим появление этих картинок. Когда они успели исчезнуть, чтобы появиться? Вроде мелочь, о которой никто не будет думать, но именно такие мелочи создают ощущение обмана.
Появление изображений выглядит плохо и не интересно, больше похоже на порванные жалюзи. Все как бы по-богатому, а вот появление уж очень бедно. Все дело в скучных конструкциях, которые держат картинки. Без картинок они выглядят не интересно.
Если вы используете 3Д, используйте технологию по максимуму. В данном случае можно было бы сделать эффект развертывания рулона бумаги.
Небольшой совет по работе с камерой. Старайтесь все время сохранять движение камеры, чтобы у вас не было остановок. Это добавляет динамики. Такие работы выглядят более профессионально.
Концовки в ролике нету. Есть начало, средина, а вот про концовку забыли. Все видеоработы должны строиться по принципу трехчастной структуры. У видео должно быть начало, средина — развитие переходящее в кульминацию — и концовка. Без этого вы не сможете зацепить внимание человека.
Суммирую все вышеперечисленное. Для хорошего моушн-дизайна недостаточно иметь хорошие цвета или анимацию, все пункты:
- Композиция;
- Цвет;
- Типографика;
- Сюжет;
- Анимация;
должны быть на высоком уровне. Только в этом случае работа будет влиять на зрителя и доносить необходимые месседжи.
В прошлом выпуске, мне сделали замечание, что я создал совершенно другой проект, вместо того, чтобы переделать тот, который был. Но вся суть в том, что я не нашел способа сделать проект лучше, кроме как переделать.
Сегодняшний проект переделать смысла нет, много ошибок в плане композиции, освещения текстурирования и так далее. Переделывать — это моделировать, текстурировать, рендерить все 3Д сцены, это огромное количество часов и сил.
Я думаю, простого разбора для данного проекта достаточно.
Если хотите, чтобы я разобрал ваш проект, присылайте ссылку на свою видеоработу в комментариях. Наиболее интересный проект я разберу в следующей статье.
Всем моушн!
Вам также может понравиться:
Как стать моушн дизайнером. Часть 01
Как стать моушн дизайнером часть _02