Сегодня будем сравнивать два похожих друг на друга стиля в дизайне, первый из которых – горячая новинка, а второй прогрессивно набирает популярность. Первый – спонтанно адаптированная тенденция дизайна, второй же имеет четкие правила. Вы, возможно, знакомы с борьбой между ними, которая происходит в сегодняшнее время.
Но вправду, какая между ними разница? В чем первый лучше второго? Какой же дизайн лучше использовать для поставленных задач? По сути, некоторые люди часто задаются вопросом, сколько же различий у этих двух стилей дизайна. Для начала необходимо напомнить, что в основе каждого лежит скевоморфизм.
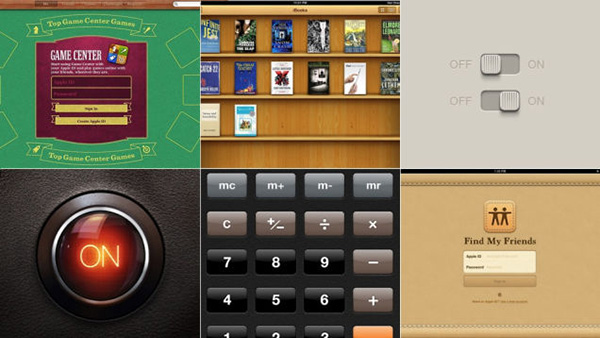
Cкевоморфизм
Скевоморфизм является дизайном, который старается отобразить на экране привычные нам вещи так, как они выглядят в реальности. В свое время этот стиль был доминирующем в дизайне интерфейсов.
Проблема в том, что такое изображение элементов не совсем удобно, хотя раньше считалось отличным способом. Ну это все потому, что раньше смотрели на дизайн по-другому.
В конечном счете дизайн в мире пришел к такому выводу, что необходимо убрать все декоративные элементы и оставить в них только то, с чем было бы удобно взаимодействовать. Также нужно было уменьшить их объем для более быстрой загрузки и сфокусировать взгляд пользователя на самом главном и основном. Таким образом было убрано все лишнее из скевоморфизма, и в дизайне появился новый стиль который стали именоваться как плоский дизайн.
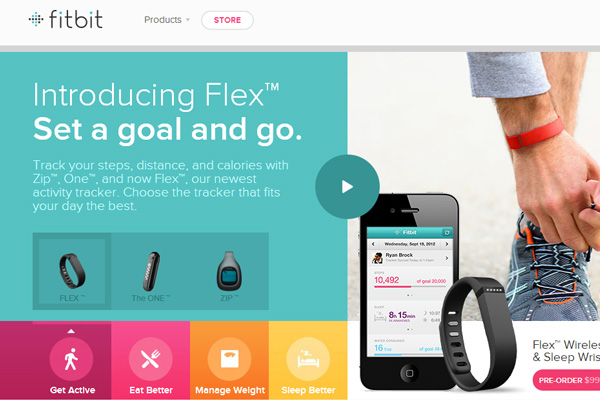
Плоский дизайн
Плоский дизайн во многих отношениях является максимально упрощенным, отрицая присутствие в нем теней, градиентов и текстур. Этот прием позволяет сфокусировать ваш взгляд на иконках, цветах и шрифтах.
Это, прежде всего, стиль для цифровых устройств – он очень удобен и отлично позволяет пользователям легко взаимодействовать с вашим продуктом, так как в нем отсутствует все ненужное.
Плоский дизайн старается сфокусировать вас на легком взаимодействии с сайтом. Простота его иконографии позволяет упростить функциональность, поскольку пользователям возможно взаимодействовать с сайтом даже посредством одних картинок. В то же время их использование ускоряет загрузку элементов сайта. Также они хорошо масштабируются, что позволяет им хорошо выглядеть на любом устройстве, независимо от его разрешения. И, соответственно, это многое упрощает как для дизайнера, так и для пользователя.
Плюсы:
- Одинаковое отображение на всех экранах
- Отсутствие скевоморфизма позволяет ускорить процесс понимания того, что вы хотели донести до пользователей
- Удаление всех излишних элементов позволяет ускорить работу сайта
- Простота плоского дизайна позволяет полностью адаптировать ваш сайт и сделать его отзывчивым
Минусы:
- Плоский дизайн может быть слишком ограничен упрощенным цветом, тенями, иконографикой
- Очень легко создать слишком не выразительный и скучный сайт
- В некоторых приложениях и сайтах бывают необходимы более сложные визуальные ассоциации, которые должны направлять пользователя в процессе использования вашего продукта – это является основным минусом плоского дизайна. Также частой жалобой является отсутствие теней и выпуклости, что порой не позволяет понять, что элемент является кликабельным.
- Его повсеместное использование порой не позволяет сделать ваш интерфейс уникальным
- Отсутствие конкретных закрепленных правил (в отличие от материал дизайна)
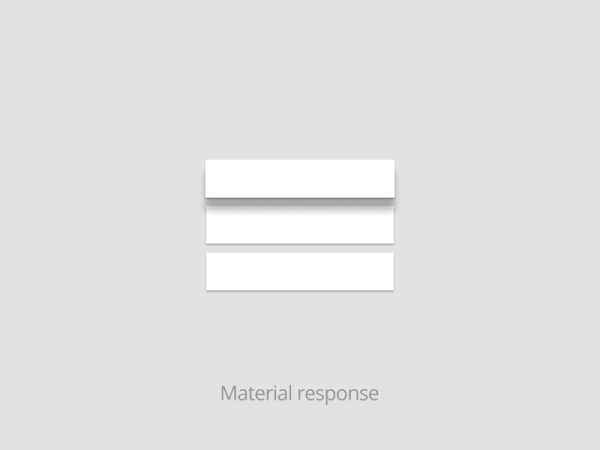
Материал дизайн
Критики плоского дизайна утверждают, что он зашел слишком далеко. Отделение слоя тенями, анимированные элементы – вот что позволяет нам более интуитивно понимать элементы страницы.
Для тех кто не знал, материал дизайн зародился в Google, и они сделали небольшую страницу в которой изложены правила материал дизайна. У этого стиля есть бесчисленные и уникальные особенности, но, возможно, одна из самых лучших особенностей – это использование оси Z. По сути, это добавляет немного скевоморфизма, что позволяет двум плоскостям будто “плавать” друг по другу.
Он также является стандартом для приложений на Android. Должен ли он использоваться на iOS? Этот вопрос до сих пор является актуальной темой для обсуждений, хотя одни говорят, что данный стиль лучше оставить в тех рамках в которые он заключен сейчас. Ну, у каждого, как обычно, свое мнение относительно этого вопроса.
Плюсы:
- Трехмерное пространство делает взаимодействие более простым, к примеру, использование теней позволяет понять, что над чем возвышается, и, соответственно, указывает на то, где необходимо сфокусировать взгляд пользователя.
- Четкий набор правил, который позволяет не гадать, что и как должно выглядеть
- Если вы вы собрались делать сайт или приложения для Android, то материал дизайн позволяет создать отличный бренд
- Если вам интересна анимация, то материал дизайн также дает четкий набор правил по ее использованию
Минусы:
- Согласны вы с этим или нет, но материал дизайн неразрывно связан с Google, в следствии чего очень сложно создать уникальную идентичность для вашего сайта или приложения, если вы будете следовать правилам Google.
- Не все системы в состоянии воспроизвести созданную вами анимацию, и это может отобразиться на общей функциональности вашего продукта
- Анимации быстрее истощают заряд батареи
- Четкие правила могут замедлить развитие этого стиля дизайна
Заключение
Материал дизайн кардинально не отличается от плоского дизайна, оба чисты и минималистичны. Вы скорей отдадите свой голос материальному интерфейсу, так как плоский дизайн более упрощенный. И в то время, как анимацию материального дизайна многие хвалят, он в основном служит для того, чтобы упростить ваше взаимодействие с продуктом. Но вам ничего не запрещает объединить эти два стиля.
Я думаю, что сайты с плоским дизайном более практичны, скорость их загрузки значительно выше, чем скорость сайтов, наполненных анимациями и тяжелой графикой. Если вы создаете сайт, нацеленный на простоту, то плоский дизайн однозначно для вас, если же вам более интересна тема анимации, то я советую использовать вам материал дизайн.
Ваш выбор пишите комментариях, посмотрим кого больше!
Читайте также:
8 книг, которые должен прочесть каждый дизайнер