Facebook вводит в ленту панорамные VR-фото, Google выпускает новые VR-очки, весь мир погружают в 3D реальность гиганты электроники с такими продуктами: Playstation VR, HTC Vive, Oculus Rift и список можно продолжать. Отсюда возникает вопрос: как сделать юзерский интерфейс таким, чтобы он был понятен? Мы предлагаем вам перевод статьи дизайнера James Hsu о его личном опыте проектирования UI для VR:
Небольшое вступление
У меня появилась отличная возможность улучшить свои умения и вырасти как дизайнер в правильное время. Эта возможность привела меня в команду разработчиков Walt Disney Studios, которые работали над Disney Movies VR.
1. Печатный дизайн очень похож на проектирование VR
Виртуальная реальность — интересное пространство, чтобы проектировать, потому что состоит из трех китов: технологии, визуального дизайна и дизайна интерфейса. Единственное, где они отличаются — это в подходе к проектированию. У меня есть опыт и в графическом дизайне, и в проектировании пользовательского интерфейса, и я хочу вам сказать, что это странный микс обоих направлений. Казалось бы, вы проектируете для одного «экрана», но при этом вы должны учитывать пространственные соотношения.
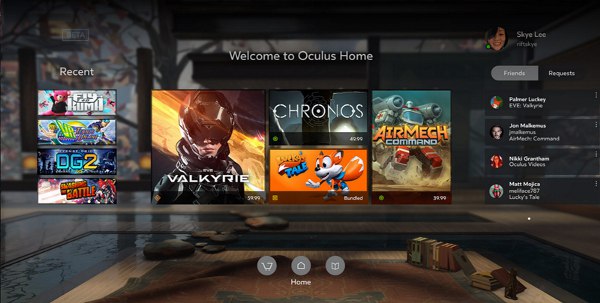
Типографика на экранах тоже очень похожа на то, что мы видим на бордах, я заметил, что начал задумываться: «Насколько должен быть большим шрифт, чтобы он был читабельным?»
Поэтому, что касается типографики в виртуальной реальности, стоит задуматься над читабельностью шрифта и коммуникацией с человеком.
2. У вас должна быть стратегия для идей
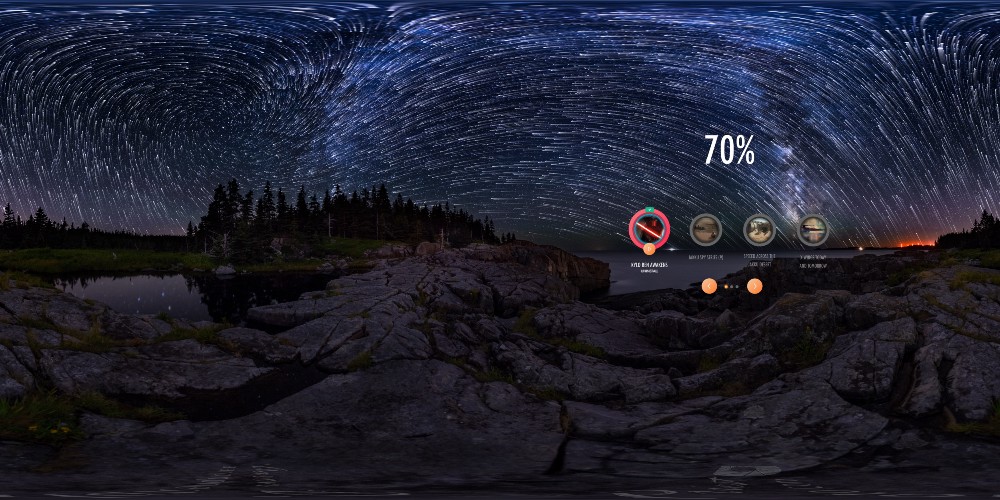
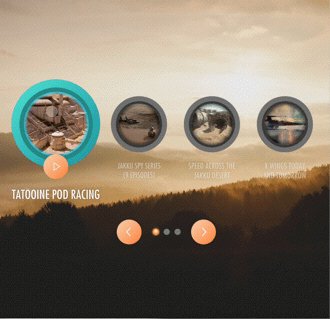
Сложная вещь в VR — это понимание, как человек будет взаимодействовать с ней, как будет нажимать кнопки. Столкнувшись с этой проблемой, мы отталкивались от того, что у человека будет ограниченная возможность или вообще не будет возможности нажимать кнопки. Это означает, что курсор/перекрестие/визир, который завис над объектом на какое-то время, выполнет функцию щелчка. Важно избавить юзера от кучи непонятных кликов в вашем приложении виртуальной реальности. То, как это было реализовано:
3. Важно делать мокапы сразу в виртуальной реальности.
Обычные мокапы это хорошо, делая их, вы с командой находите общий язык и исключаете недопонимание, только здесь это не работает. Создавайте мокапы сразу в VR шлеме, иначе ничего не получится. Поэтому я раздобыл Google Cardboard, и вместе с командой мы смотрели, как бы мокапы выглядели в шлемах, и понимали, какие правки нужно вносить.
4. Следите за обратной связью.
Зрительные ощущения, слуховые и тактильные — я утверждаю, что фидбэк для VR становится еще важнее, так как человек здесь еще больше взаимодействует с интерфейсом. Когда вы проектировали UI, то вы использовали только одну точку зрения на интерфейс, тут же перед человеком открывается целый мир. Кнопки и ссылки теперь могут выглядеть как что-то невероятное. Поэтому не поленитесь объяснить юзерам, что вы задумали и как это реализовали.




А что вы думаете о том, куда движется эта индустрия?
Читайте также:
6 новых инструментов для типографики