Тейлор Палмер из UX Tools провёл интересный опрос среди дизайнеров в США и не только. Они отвечали на вопросы о том, какие инструменты используют для тех или иных задач, а также чего ждут от 2018 года.
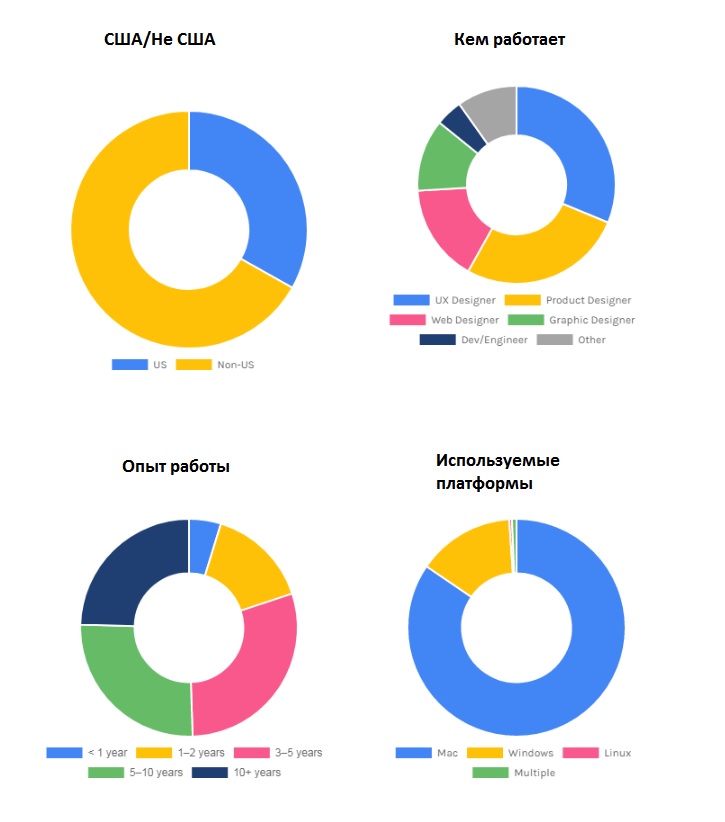
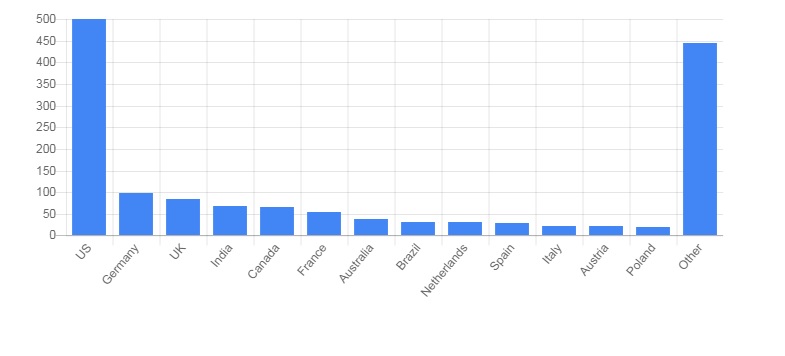
Но давайте начнём с демографии. Из 1979 респондентов 499 представляют США; на втором месте Германия, третье — у Великобритании. Всего же в опросе поучаствовали дизайнеры из более чем ста стран. Но вернёмся к результатам.
По опыту опрашиваемые разделились на равные категории (если считать опыт до 2х лет как одну категорию), да и распределение в сфере дизайна также достаточно равномерно, что делает результаты исследования более правдоподобными. А вот с используемой платформой всё оказалось совсем не так. Mас держит первенство (85%), на втором месте Windows с 14%, на остальные системы выделено чуть больше процента.
Поэтому при ответах иногда варианты превалировали в зависимости от выбранной платформы. Для брейншторма и набросков идей большинство ответило, что просто используют карандаш и бумагу.
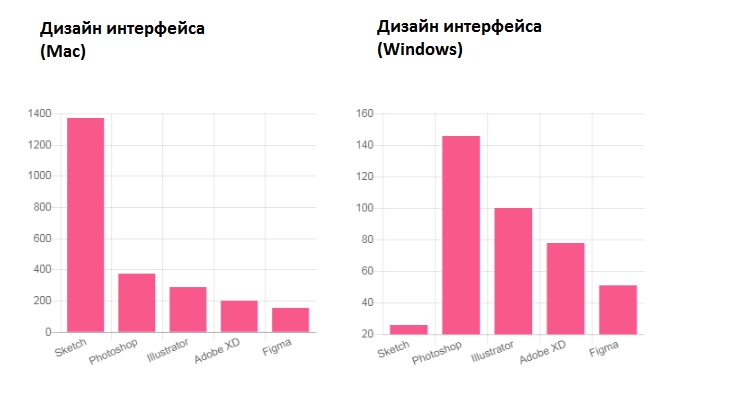
Во всех остальных категориях выиграл либо Sketch, либо резко набирающий популярность InVision. В целом по опросу лидирующие ответы для Мас и Windows совпадали, кроме категории «Инструмент для дизайна интерфейса»: большинство «яблочных» пользователей за Sketch, тогда как ребята с системами от Microsoft за Photoshop.
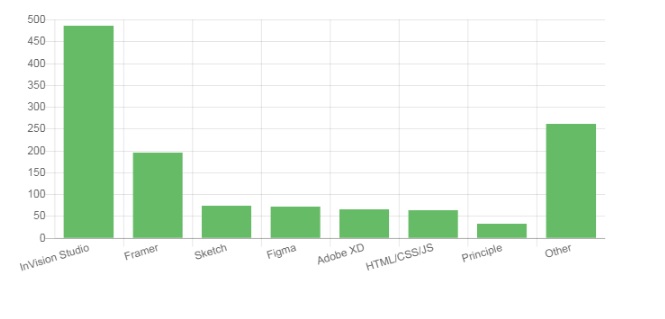
Ещё одним интересным вопросом стал «Какой инструмент вы больше всё ждёте в 2018 году?» После многочисленных крутых демо InVision Studio ждут все. Хотя лучшим, по мнению автора, вариантом ответа стал «пожалуйста, а можно пользоваться старыми инструментами — я только к ним привык«.
 С полными результатами опроса можно ознакомиться здесь.
С полными результатами опроса можно ознакомиться здесь.
Читайте также:
InVision Studio — бесплатная замена Adobe и Sketch
Adobe наконец пытается решить проблему выделения людей в Photoshop
Новый плагин для Sketch, который позволяет создавать таймлайн-анимации