Интернет полон тысячами тысяч впечатляющих дизайнов портфолио. Для того, чтоб выделиться на этом жестком рынке, важно сделать свое онлайн портфолио настолько изумительным, насколько это возможно.
Это не просто примеры работ, которые должны вскружить голову вашим потенциальным клиентам (хотя они способны на это), это примеры того, как они представлены. Вам не нужно хватать звезды с неба в веб-дизайне; немного творчества и инновационное мышление помогут вам добиться успеха. Есть множество бесплатных онлайн-инструментов, таких как Behance, которые помогут вам составить портфолио без особых специальных знаний.
Так что, взгляните на эти вдохновляющие примеры портфолио, сделанные с помощью онлайн-инструментов, как для отдельных дизайнеров, так и для дизайнерских агентств. Они помогут определить правильное направление для ваших собственных портфолио.
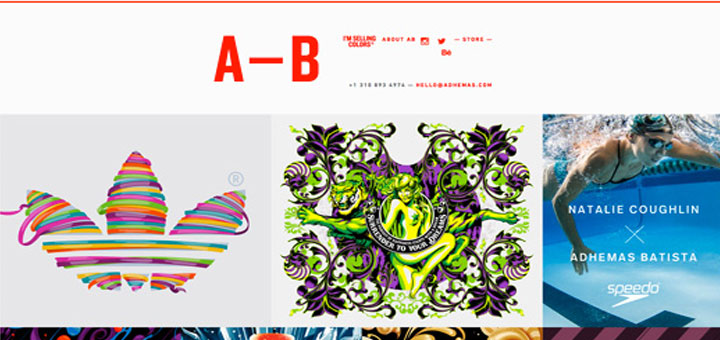
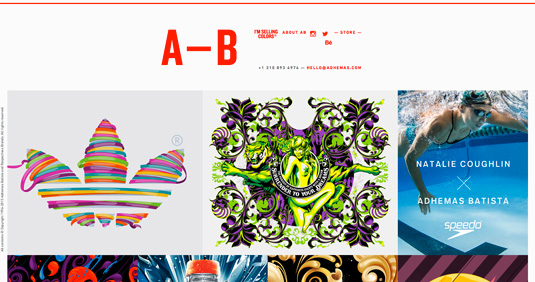
1. Адемас Батиста
Портфолио Адемаса Батисты отражает его страсть к цвету.
Рожденный в Бразилии и живущий сейчас в Лос Анджелесе графический дизайнер и художник Адемас Батиста работал с некоторыми крупнейшими мировыми брендами, такими как Adidas, Coca-Cola и Sony. Его потрясающее портфолио отражает его страсть к изучению ярких и красочных концепций, которые всплывают на светлом белом фоне.
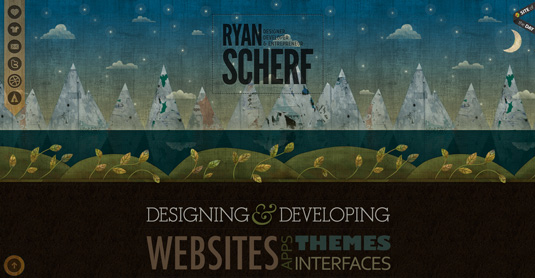
2.Райан Шерф
Одностраничный сайт-портфолио веб-разработчика Райана Шерфа простой, но достаточно эффектный.
Райан Шерф нашел между веб-дизайном, разработкой, писательством и преподавательством время на создание этого притягательного сайта-портфолио. Великолепный пример одностраничного сайта, просто пролистай красиво иллюстрированную лэндинг страницу до примеров веб-сайтов, над которыми он работал, ниже которых расположены контакты. Просто и эффективно.
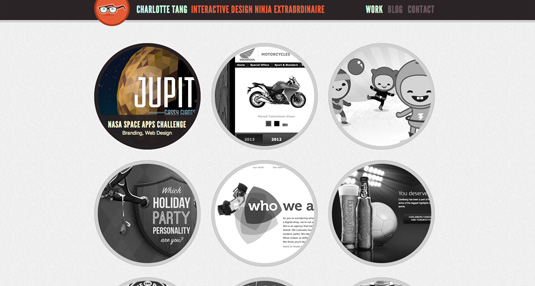
3.Шарлотта Танг
Портфолио Шарлотты говорит само за себя.
Интерактивный дизайнер из Торонто Шарлотта Танг «стремится поженить веб и графический дизайн, находя гармоничный баланс между функциональностью и эстетикой. И это именно то, что она применила к ее сайту-портфолио.
Пользователей встречают маленькие окошки, в которых расположены черно-белые примеры ее работ. Если навести на них курсором, то они обретают цвет. Клик на окошко – и вы видите большое и красивое изображение указанной работы, затмевающее краткое описание рядом с ним.
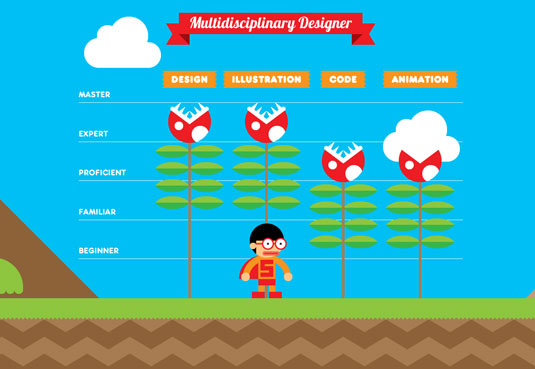
4.Робби Леонарди
Робби Леонарди играет главную роль в своем собственном интерактивном портфолио.
Робби Леонарди – это многопрофильный дизайнер из Нью-Йорка. Специализируясь на иллюстрации, графическом дизайне, анимации и верстке, Робби работал с такими как Fox, Speed TV, FX Networks, myNetworkTV, и G4. Это невероятно забавное потфолио заставит вас надолго на нем зависнуть.
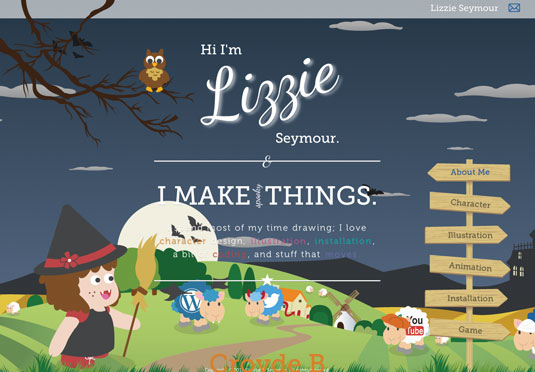
5.Лиззи Сеймур
Окунитесь в мир Лиззи Сеймур с помощью этого очаровательного портфолио.
Лиззи Сеймур обожает баловаться с дизайном персонажей, иллюстрацией, монтажом, немного с кодированием и со всеми штуками, которые движутся. Это милое портфолио позволит вам убедиться в том, насколько превосходна ее работа и безупречны персонажи.
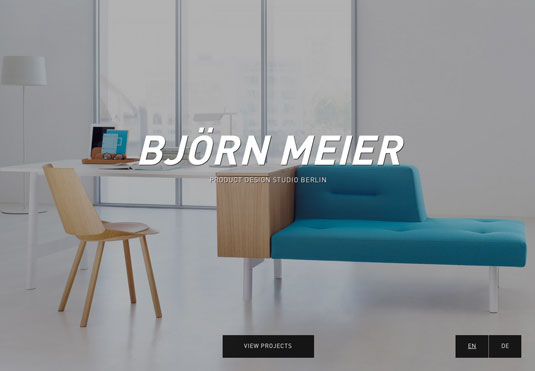
6.Бьйорн Мейер
Прекрасно простое и легкоуправляемое портфолио.
Это красивое, минималистичное и легкое в управлении портфолио Бьорна Мейера – настоящий праздник для глаз. Разработанное немецким агентством BASICS09, портфолио собирается получить признание на AWWWARDS.
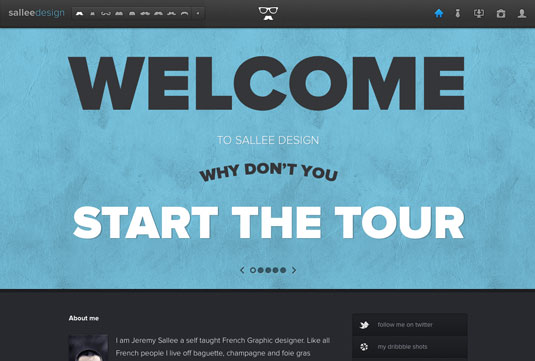
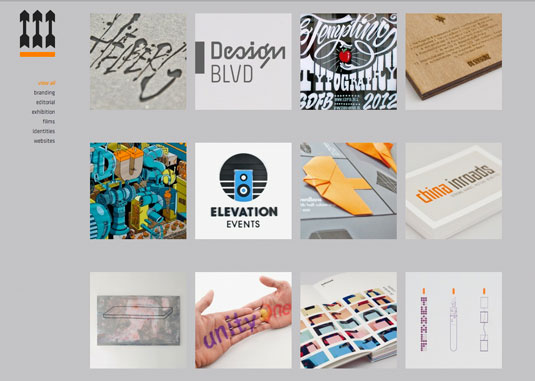
8.Джереми Саль
Несколько замечательно разработанных иконок гарантировано отличают портфолио Джереми.
Джереми Саль — французский графический дизайнер-самоучка. Создавая отличные иконки, Саль использует очень популярный макет для портфолио, но с некоторыми хитростями, чтоб выделить его из творческой толпы. У Саля имеется впечатляющий набор работ, которыми вы можете управлять, используя маленькие симпатичные иконки.
8.Марк Томас
Простые цвета и отзывчивый макет заставляют хотеть умереть за это портфолио.
Марк Томас в своем портфолио заставил работать в команде гладкий макет с горсткой ярких оттенков. Он мастерски использует шрифты, плюс внешний вид сайта корректно отображается и на мобильных устройствах.
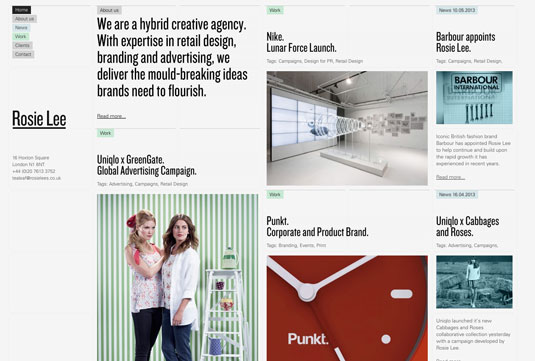
9.Rosie Lee
Это может сначала выглядеть беспорядочно, но нам очень нравится макет этого портфолио.
Rosie Lee – это гибридное креативное агентство с онлайн и оффлайн опытом в брендинге, рекламе и розничном дизайне. Нам нравится уникальный макет портфолио, а дополняющие друг друга цвета делают его победителем в наших глазах.
10.Studio Airport
Содержание в разделе проектов упорядочивает себя при переключении элементов меню.
Studio Airport – это нидерландское агентство дизайна с сильным вовлечением в Интернет, охватывающее графику аэропорта, большие фотографии и типографию. Нам нравится немного анимированное изменение порядка содержания в разделе проектов при переключении опций в меню слева.
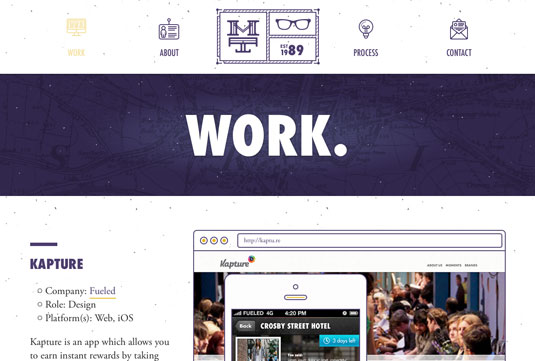
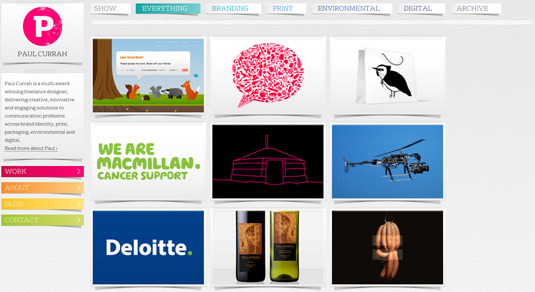
11. Пол Курра
Дизайн портфолио Пола Курра чист и прост.
Пол Курра – отмеченный наградами многопрофильный дизайнер, обеспечивающий креативные, инновационные и привлекательные решения проблем коммуникации через бренд, принты, окружающую среду и технологии. Его портфолио – простое и чистое, с выпадающими фото каждого проекта, демонстрирующее различные аспекты креативного процесса.
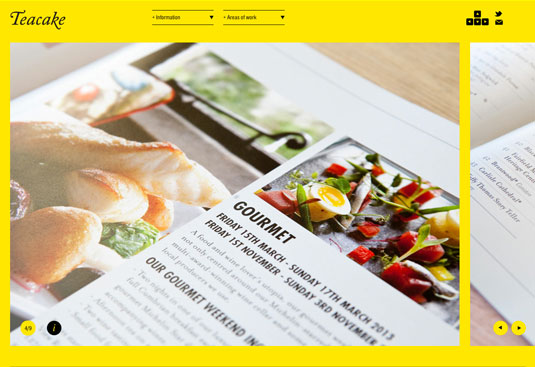
12.Teacake
Портфель Teacake есть не что иное, если не привлекающее внимание
Teacake является типично британской, изобретательной и добросовестной дизайн-студия. Ее онлайн портфолио мгновенно ловит ваше внимание своим желтым фоном и большими изображениями. Перемещаясь по сайту, вы видите сильное и разнообразное портфолио работ. Наша единственная просьба – это трекпад для обеспечения горизонтальной прокрутки.
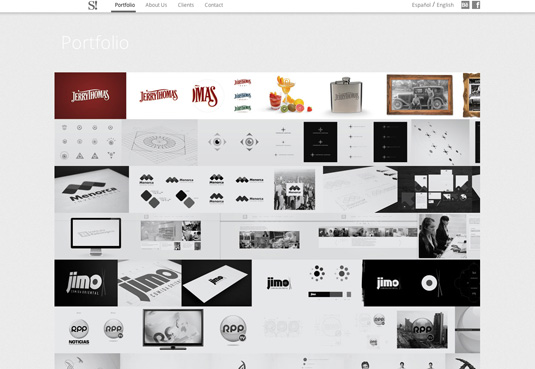
13.Smart!
У онлайн-портфолио Smart! простая структура.
Smart! – это многопрофильная команда профессионалов в графическом дизайне, коммуникации и информационных технологиях, у которой есть два офиса в Буэнос-Айресе и Перу.
У их онлайн портфолио простая структура с серыми цветами, приобретающими цвет при наведении курсора на каждый проект. Нам очень нравится, что выбранные фотографии из каждого проекта представлены в виде горизонтальной линии.
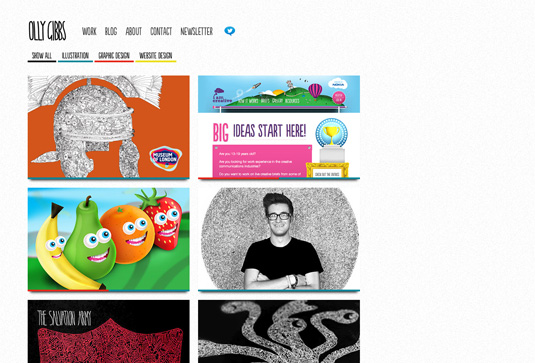
14.Олли Гиббс
Онлайн-портфолио Олли Гиббса отображает настоящее внимание к деталям.
Многопрофильный дизайнер и иллюстратор из Лондона Олли работал с такими, как Warner Bros, Muse, и The Salvation Army. Внимание к деталям в его портфолио действительно выделяет его из толпы.
Ощущение забавы сразу же демонстрирует индивидуальность Олли, в то время, как шрифты и планировка делают его работу эстетичной. Особенно нам понравился раздел «О».
15.Pollen
Онлайн-портфолио Pollen красиво структурировано и напоминает редакторские макеты.
Pollen – стратеги и новаторы, так же, как и дизайнеры. Они разработали формат, который позволяет им работать в тесном контакте с клиентами как творческими партнерами, привлекать целевую аудиторию и управлять результатами. У Pollen красиво структурированный сайт, схожий с редакционными макетами. Нам очень понравился минималистичный нижний колонтитул.
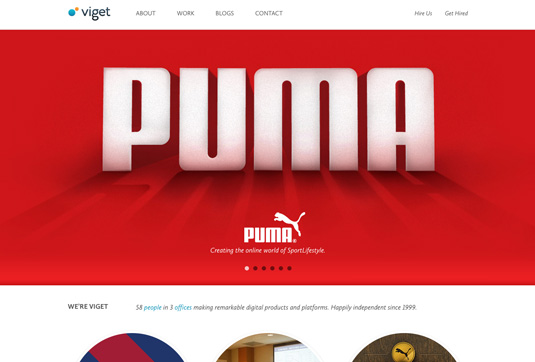
16.Viget
Онлайн-портфолио дизайн-студии Viget показывает, насколько важно то, что фотография становится отраслью.
Работая командой в 58 креативных персон, у Viget есть несколько впечатляющих проектов в рукаве. Учрежденная братьями Брайаном Уильямсом, Энди Ранкином и их отцом, Винном «Pop» Уильямсом, Viget Labs была создана в 1999 году, когда менялся Интернет.
Портфолио демонстрирует, насколько важны фотография и пользовательский опыт в пределах этой отрасли. Оно в состоянии ошеломительно продемонстрировать свои работы, что позволяет потенциальным клиентам действительно получить представление об агентстве.
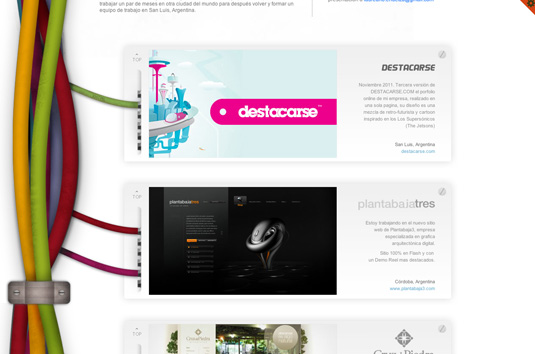
17.Лауреано Эндейза
Нам нравятся нарисованные цепи и провода в портфолио Лауреано Эндейза.
Лауреано базируется в Сан-Луисе, Аргентина и работает веб-дизайнером вот уже почти десять лет. Хотя его портфолио довольно простое, иллюстрация цепями и проводами делает его необычным.
Каждый провод подсоединен к отдельному проекту, что показывает, какую огромную работу Лауреано проделал для этого. Каждый большой провод совпадает цветом с проводом проекта, что работает, как идеальная отделка.
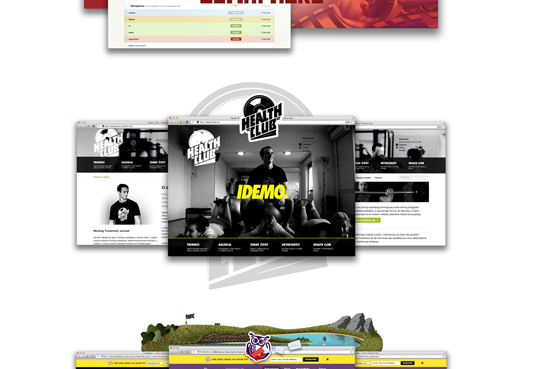
18.Super Awesome
Онлайн-портфолио агентства веб-дизайна Super Awesome вполне супер крутое.
С таким именем, как Super Awesome (супер крутой), вы будете ожидать, что портфолио этого агентства веб-дизайна будем довольно, скажем, крутым. И мы можем сказать, что оно таковым и является!
Макет каждого проекта позволяет пользователю получить представление о каждом аспекте веб-страницы. Нам очень нравится, что сайт не боится давать такие утверждения, как «портфолио скучные» и «мы не делаем встречи». Классный, супер крутой материал.
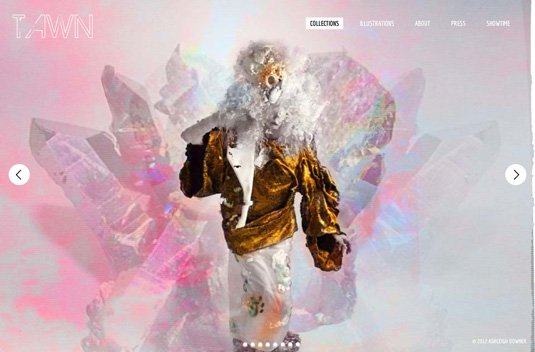
19.Эшли Даунер
Портфолио Эшли Даунер незамедлительно привлекает внимание.
В мире быстрых кликеров и нетерпеливых скроллеров, важно сразу захватить внимание ваших потенциальных клиентов. Слишком много текста на главной странице может отпугнуть любопытных, так что это хорошая идея, привлечь их изображением. Здесь Эшли Даунер делает именно это с причудливой лэндинг страницей, прежде чем демонстрировать свои невероятные коллекции. Помните, что если вы хотите, чтобы ваши посетители кликали, и вы не можете этому помочь, сделайте это со своим портфолио.
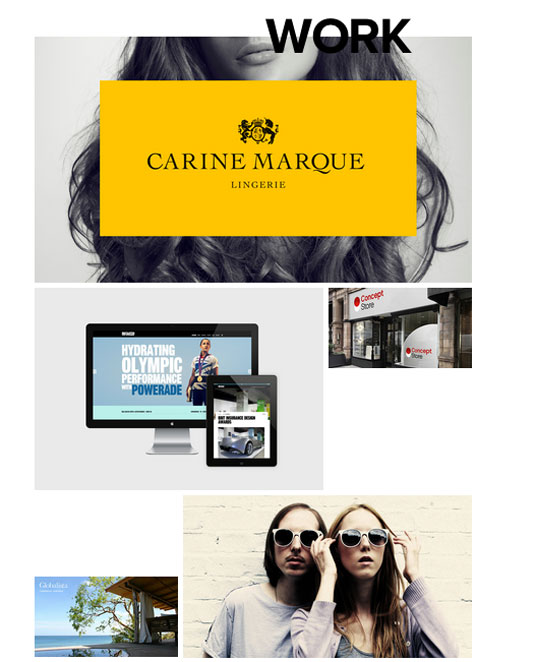
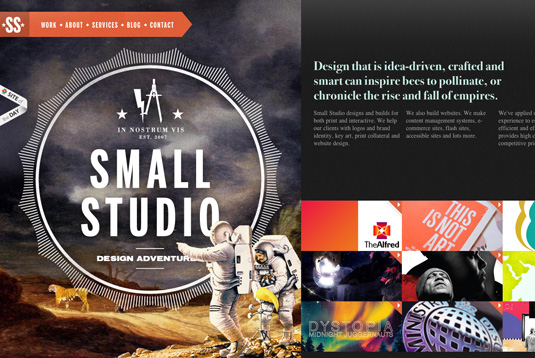
20.Small Studio
Портфолио Small Studio демонстрирует отличное использование горизонтального прокручивания.
Small Studio – отмеченное наградами креативное агентство, созданное в Мельбурне в 2007 году директорами Полом Котцом и Тоддом Проктором. Описывая себя как «дизайн-авантюристы», они сделали свое портфолио приключением для каждого пользователя.
Горизонтальное прокручивание уже позволяет портфолио выделиться, каждым разделом сайта и легким доступом. Также оно выглядит круто на планшетах!
21.Bleed
Bleed бросает вызов соглашениям своими работами.
Bleed утверждают, что они «представляют собой смесь культур и дисциплин, чтоб оспорить сегодняшние конвенции в искусстве, визуальном языке, взаимодействии, СМИ и идентичности». Такой образ мышления реализуется в рамках их интернет-проектов, полноэкранные изображения и большой шрифт завлекают пользователя во время прокрутки сайта. Нам очень нравится, что они включили манифест в конце — приятная черта.
22.Кендра Шэфер
Портфолио Кендры Шэфер наполнено индивидуальностью.
Как только вы натыкаетесь на сайт Кендры, вы сразу же удивлены этим изображением и нам это нравится! Нет ничего лучше, чем показывать свою индивидуальность и чувство юмора.
Это не только отличная фотография, но цвета, шрифты и утверждение: «Это то, как я себя чувствую, когда не занимаюсь интернетом. К счастью, я делаю веб-сайты, чтоб жить», все это навсегда заставит вас запомнить Кендру.
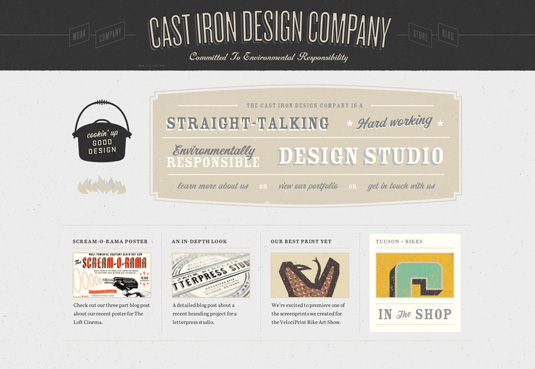
23.Cast Iron Studio
Портфолио Cast Iron Studio наполнено креативным талантом.
С именем «Cast Iron Studio» вам понадобится достаточно винтажное портфолио. К счастью, эта студия дизайна сделала именно его, только с креативным оттенком.
Пользуясь простую структуру сетки, сайт источает класс, использовав традиционный винтажный шрифт и взаимодополняющие цвета.
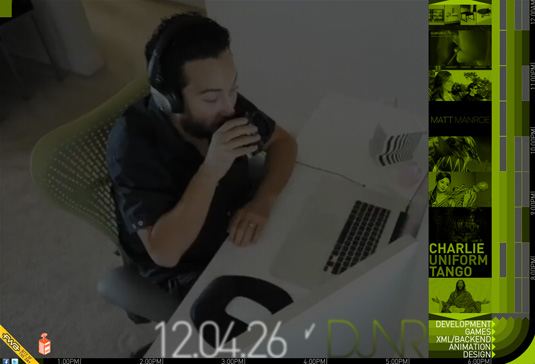
24. DJNR
Портфолио DJNR по-настоящему выделяется.
Это онлайн-портфолио, которое действительно выделяется из толпы. DJNR создал этот высокоинтерактивный сайт, который включает в себя GIF рабочего дня, совпадающий с бегущей внизу строкой.
Также здесь есть музыка и притягивающая взгляд цветная схема. Вы можете просмотреть все проекты на странице, которые включают в себя разработку, игры, анимацию и дизайн. Он даже стал сайтом дня на FWA!
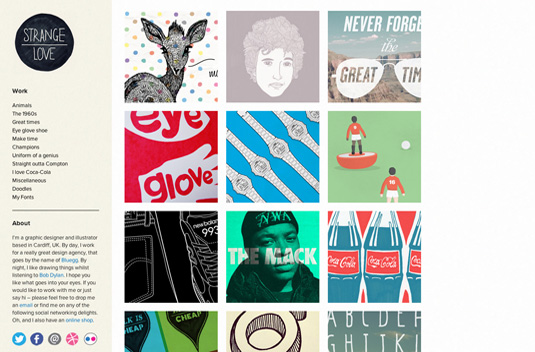
25. Гарет Стрейнж
Дизайнерская работа Гарета Стрейнж хорошо показана с помощью идеально дополняющих друг друга цветов.
Феномен Pinterest означал огромный рост Pinterest-style макетов. Хотя некоторые могут стиснуть зубы при виде очередного «подражателя», графическому дизайнеру Гарету Стрейнжу удается сделать вот этот свой собственный. Домашняя страница фокусируется непосредственно на его иллюстрациях с красиво дополняющими друг друга цветами. Посетитель имеет возможность сразу оценить подход Гарета к проектированию, что, безусловно, делает портфолио успешным.
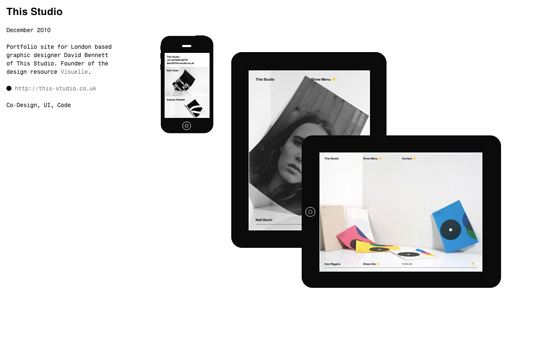
26.Эмиль Олсон
Портфолио Эмиля Олсона предоставляет отличный скроллинг опыт.
Когда вы впервые наткнетесь на портфолио Эмиля, оно может показаться не самым впечатляющим из сайтов. Однако, как только вы начинаете прокручивать, – мы все любим хороший скролл – он быстро становится гладким, стильным и оригинальным. Сегодня все больше и больше людей посещают сайты с помощью смартфонов и планшетов, так что это был только вопрос времени, пока дизайнеры предоставили свои примеры работ на небольших устройствах…на своих сайтах. Мы считаем, что это работает очень хорошо, но что думаете вы?
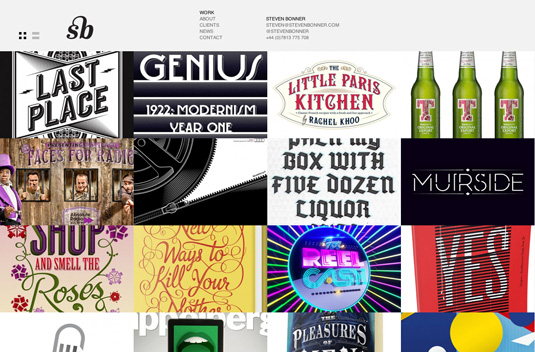
27.Стивен Боннер
Дизайн портфолио Стивена Боннера напоминает макет Pinterest.
Стивен Боннер – добросовестный иллюстратор, который заслуживает, чтоб его работы были на каждом экране. К счастью, его портфолио, разработанное Майком Салливаном и Дэвидом Коулом, только это и делает. Работы расположены в прекрасном стиле Pinterest, вы можете проводить курсором по каждой, чтоб получить кратко представление об оригинальных идеях Стивена. Это фантастическое дополнение к дизайну позволяет пользователю действительно узнать стиль Стивена. Вы также можете изменить макет простым нажатием кнопки, если массив изображений немного слишком велик для вас.
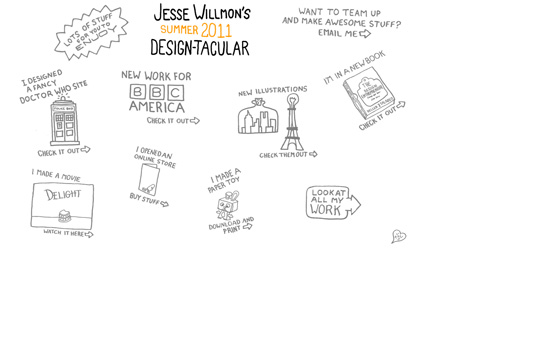
28.Джесси Вилмон
У портфолио Джесси Вилмона игривое чувство юмора.
Это игривое портфолио сделано дизайнером Джесси Вилмоном. Как только вы попадаете на домашнюю страницу, сайт мгновенно наполняется чувством юмора в то время, как работы все еще удается продемонстрировать инновационным способом. Этот милый подход позволяет посетителю почувствовать себя желанным гостем, с его болтливым фоном, фломастерным шрифтом и красочными иконками. Становится только лучше, когда вы нажимаете на ссылки, и сайт продолжает выдерживать свой стиль.
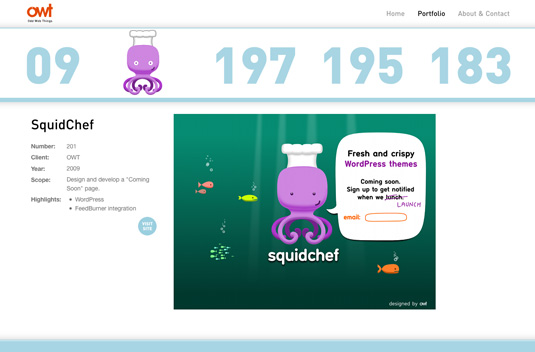
29.Odd Web Things
Питер Годек показывает свои работы с помощью цифер.
Odd Web Things безусловно оправдывает свое название, подавая портфолио в несколько необычной форме. Вместо изображений веб-дизайнер Питер Годек использует цифры в своем портфолио – изображение появляется, когда вы проводите мышкой по одной из них. Как только вы кликнете на картинку, появится полный вид работы с горизонтальной прокруткой. Сайт свежий, забавный и легкоуправляемый.
30.Сеймур Пауэлл
Портфолио Сеймура Пауэлла предоставляет и HTML, и Flash версии.
Вы можете просматривать сайт и в HTML, и в Flash версии, что позволяет посетителю выбрать способ, в котором ему удобнее смотреть портфолио. Мы были достаточно любопытны, чтоб посмотреть Flash версию и, поверьте, она шикарна! Прежде всего, вы видите стопку визиток под названием «Сеймур Пауэлл за семь кликов». Это говорит само за себя, но это одна из самых оригинальных идей портфолио, которые мы когда-либо видели.
В портфолио Lounge Lizard описывают себя, как «бренд-бармены».
Агентство дизайна веб-сайтов и маркетинга Lounge Lizard поднимает волны в дизайне схем вот уже 15 лет. Описывая себя, как «бренд-бармены», это портфолио в барном стиле является идеальным исполнением их работы и стиля. Становится только лучше, если вы кликните на «Игры» или «Мобильные приложения», появляется iPad, которому вы должны «скормить» доллар, чтоб увидеть пример работы. Действительно впечатляющее интерактивное портфолио.
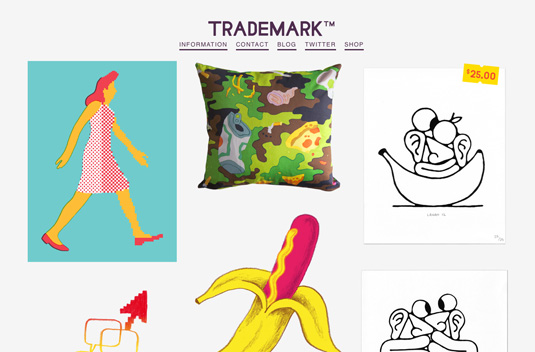
32.Trademark
Портфолио Тима Лахана изложено прекрасно.
Базирующийся в Нью-Йорке дизайнер и художник Тим Лахан представляет свое портфолио простым, но ошеломляющим способом. Важное лого и информация остаются вверху, пока вы прокручиваете вниз красочные примеры работ. Рисунки и дизайны также идеально изложены, без рамок и барьеров, что не отвлекает посетителя от работ. Иногда простота является ключом.
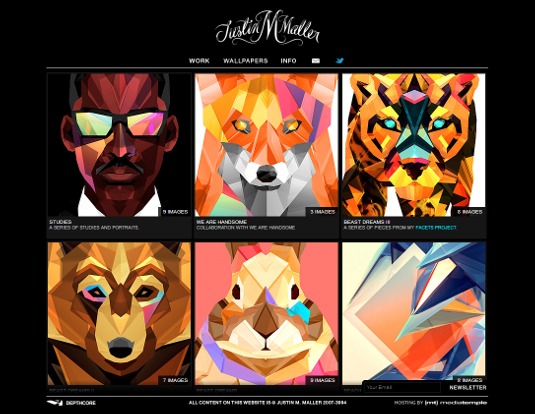
Портфолио Джастина Маллера позволяет ярким цветам говорить самим за себя.
Портфолио австралийского дизайнера достаточно простое, что позволяет его красочным работам (в настоящее время он переживает «кристаллическую фазу»), говорить самим за себя. Это позволяет вам сразу увидеть произведения искусства, с одной лишь модной штукой – милый небольшой градиент в нижней части окна неуловимо исчезает при прокручивании вверх.
34.Тим Смит
Голубая полоса сбоку на сайте Тима Смита не только для соцсетей.
Обладая «Мозгом, подпитанным графическим удовольствием», в портфолио Тима Смита используется CSS3, чтоб смешать безупречно чистый вид с некоторыми трюками в HTML5, такими, как вырезанные названия для каждой части, которые исчезают, как только вы проводите по ним курсором. Нам нравится боковая панель, на которой расположены ссылки на соцсети и которая потом используется, как навигационная панель.
35.Delete
На футуристическом сайте Delete происходит куча всякого.
Большой и смелый сайт Delete открывается полноэкранной каруселью, показывая четыре недавних проекта, и остальная часть портфолио соответствует ожиданиям, созданным на первой странице, с небольшими сообщениями, которые загружаются, как индивидуальные страницы, анимированным фоном и прекрасно реагирующей галереей работ. Это радость для изучения.
36.Studio Contents
Нам нравятся плавные и отзывчивые изображения на Studio Contents.
Вот сайт, который полностью соответствует заявлению на странице «Studio Contents не является дизайнерским агентством в обычном смысле». Главная страница выглядит основной – минималистичный текст находится на верхушке большой карусели изображений, с сеткой мелких изображений под ней, но это все фантастически отзывчивое и гладкое, изображения изменяют размер как во сне. Это все о представлении работы в лучшем виде.
37.Боб Галмарини
«Яркий» и «хрустящий» — хорошие слова, чтобы описать портфолио-сайт Боба Галмарини, отмеченного наградами арт-директора в {e} house studio.
« Как и у многих дизайнеров, мои работы были скрыты в портфолио компаний, на которые я работал», говорит Галмарини о своем сайте. «Мне нужен был простой и легкий для обновления способ размещения моих работ». Галмарини начал с шаблона, но активно использует CSS, чтоб сделать его уникальным. Это хороший пример того, как цвета, шрифты и другие стили CSS могут сделать что-то необычное.
38.Hayk
Взгляните на прекрасный подбор цветов на сайте Hayk.
Hayk – это фриланс-дизайнер, который иногда пишет музыку по ночам. После школы он стал самообучаться, читать и набираться опыта, как графический дизайнер. В умно сделанном портфолио отлично подобраны цвета и прекрасный скроллинг.
39. Stereo Creative
Креативное портфолио Stereo Creative.
Агентство Stereo Creative из Лондона создало это простое и ошеломляющее портфолио. Они объясняют: «Наши люди ведут и выполняют проекты с энергией и подотчетностью. Мы гибкие и оперативные, адаптируем наш подход для индивидуальных потребностей. Мы находимся рядом с нашими клиентами, сотрудничая с ними, чтоб творить и исполнять как одна команда».
40.Fieldwork
Четкое и чистое портфолио Fieldwork.
Fieldwork – это целенаправленная команда разработчиков и творцов, которые специализируются на разработке, привлекая опыт технологий, веб и брендинга. Основана в 2012 году Лозом Ив и Энди Готтом, компания работала с большим количеством брендов, включая пивоваров и иллюстраторов. Их привлекательно выглядящее портфолио простое и легкоуправляемое.
Вы видели еще примеры отличных портфолио? Или, возможно, вы хотите поделиться своими? Дайте нам знать в комментариях!