Sketch — это больше, чем инструмент для UI дизайна. В этой программе также можно создавать изображения для блогов, баннеров, электронных книг, постов для Инстаграм и других соцсетей — многие используют Sketch для совершенно разнообразных задач. Создатели инструмента заметили это и решили усовершенствовать инструмент так, чтобы он соответствовал запросам пользователей.
Стоит отметить, что Sketch 63 — это последняя версия, которая будет поддерживать macOS 10.13. Начиная с 64 версии вам понадобится macOS 10.14 и выше, чтобы пользоваться этой программой.
Вот быстрый список всего нового:
- Облачная загрузка стала гораздо быстрее;
- Появились шаблоны для соцсетей
- Улучшен поповер компонентов — чтобы раскрыть Библиотеку, теперь можно нажать на все имя, а не только на стрелочку. Это гораздо удобнее!
- Подсказки для слоев и компонентов — если слой или компонент обладает длинным именем, которое сокращено, вы увидите подсказку с полным именем, когда наведете курсор на элемент в списке Слои/Компоненты или Поповере.
Более быстрая облачная загрузка
Когда вы сохраняете документ в облако, на фоне происходит огромное количество процессов, которые гарантируют, что ваши дизайны будут выглядеть в браузере так же хорошо, как и в самом приложении. Раньше все это обрабатывалось на самом Mac, но теперь Sketch использует для этого свои собственные серверы.
Это ускоряет процесс сохранения документов в облаке и снижает нагрузку на сам компьютер. Также, улучшилось качество сохраненных в облаке дизайнов — Sketch выпускает еженедельные апдейты, чтобы усовершенствовать детали вроде шрифтов и стилей текста.
Шаблоны для соцсетей
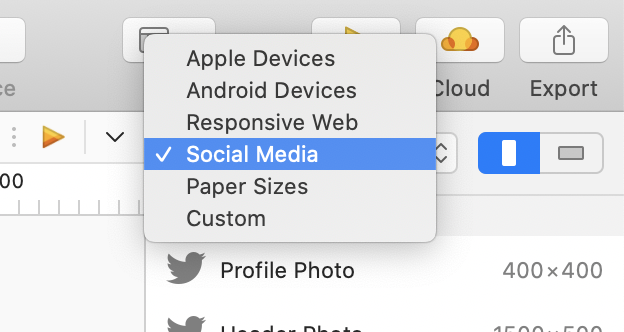
Теперь в Sketch есть 29 Artboard шаблонов для разных соцсетей. Они находятся в меню с пресетами Artboard — нужно только выбрать «Social Media».
Вот полный список всего, что будет доступно в Sketch 63:
- Profile Photo — 400×400
- Header Photo — 1500×500
- Post — 1024×512
- Profile Picture — 720×720
- Cover Photo — 820×312
- Event Photo — 1920×1080
- Group Photo — 640×334
- News Feed Post — 1200×630
- Story — 1080×1920
- Profile Picture — 180×180
- Post — 1080×1080
- Story — 1080×1920
- Profile Picture — 400×400
- Cover Image — 1536×396
- Company Profile Picture — 300×300
- Company Cover Image — 1536×768
- Hero Image — 1128×376
- Post 1104×736
YouTube
- Profile Picture — 800×800
- Cover Photo — 2560×1440
- Video Thumbnail — 1280×720
- Profile Picture — 200×200
- Article Preview Header — 900×500
- Article Image — 400×400
- Profile Picture — 200×200
- Cover Image — 960×300
- Banner — 2560×1440
Dribble Shot — 1600×1200
Eventbrite Event — 2160×1080
Довольно внушительный список, не правда ли?
Помимо этого были поправлены мелкие баги, что сделало работу со Sketch более приятной и эффективной. Также, не стоит забывать о Cloud Inspector — новой функции в Sketch for Teams. Она позволяет делиться спецификациями с разработчиками прямо в облаке.
Читайте также:
Adobe XD против Sketch: плюсы и минусы каждого инструмента