Дизайн – это искусство. И когда даете своему дизайну движение (то есть творите моушн-дизайн), это дает им жизнь. Вы делаете свою работу живой. В какой-то момент своей карьеры дизайнеры решают изучать искусство анимации. Как и дизайн, анимация имеет свой набор принципов.
Зачем вам принципы, если вы создаете анимацию из головы? Чтобы сделать ваше движение правдоподобным и занимательным. Представьте, что ваш объект не обладает гравитацией и весом. Как он будет двигаться?
Ниже – 12 принципов, которые вывели Фрэнк Томас и Олли Джонстон на основе работы ведущих аниматоров Диснея. Это 12 заповедей, которым нужно следовать в искусстве анимации.
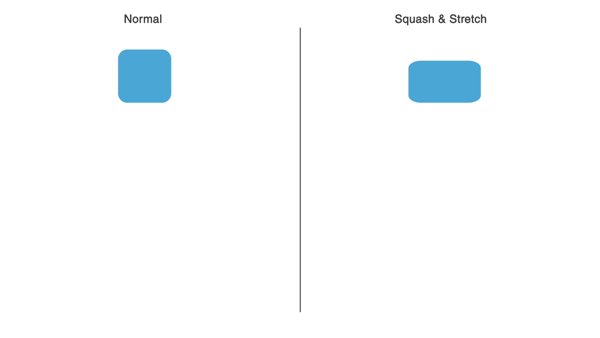
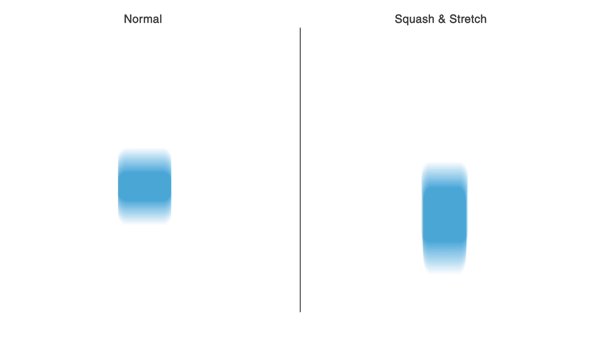
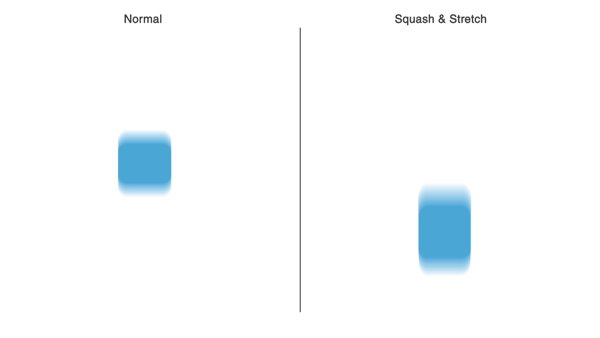
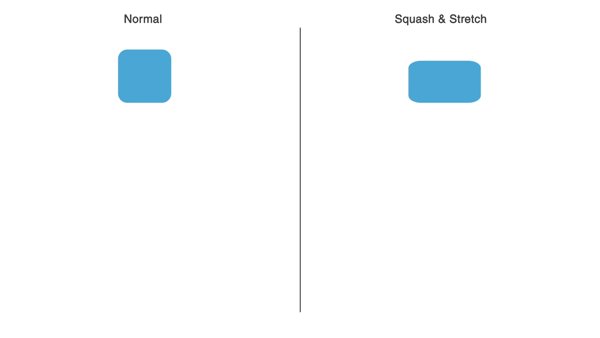
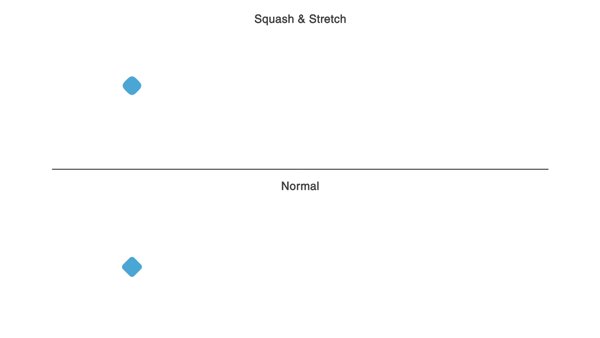
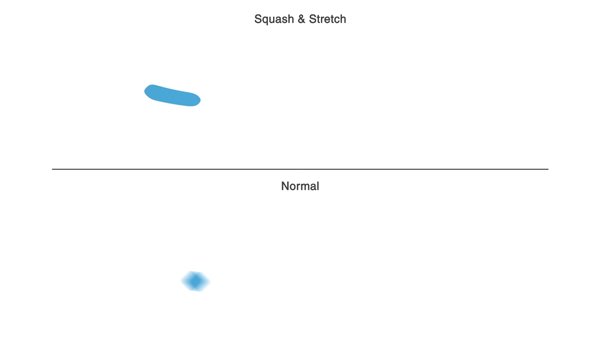
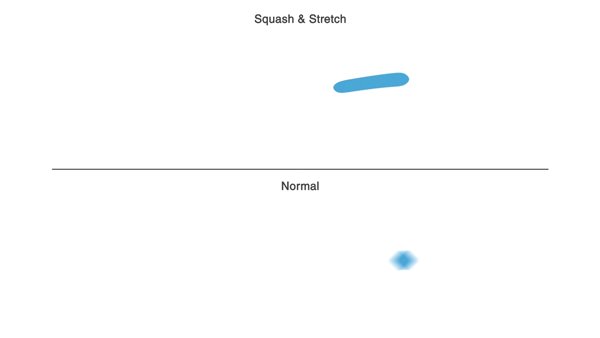
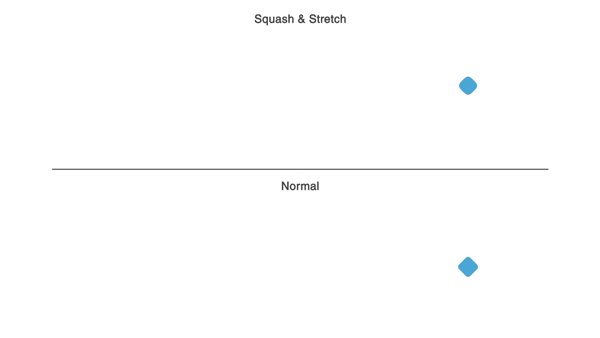
Сжатие и растягивание
Это один из самых важных принципов. Он дает вашему объекту чувство веса и гибкости. Ваш объект становится «органическим». А благодаря растягиванию можно еще добиться и чувства скорости.
Постановка
Вы должны размещать ваш объект так, чтобы он привлек внимание аудитории. Важно сделать презентацию вашего объекта полностью понятной для зрителя. Для этого подключите все навыки композиции.
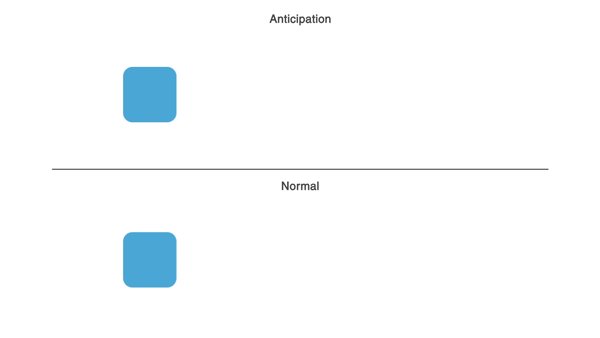
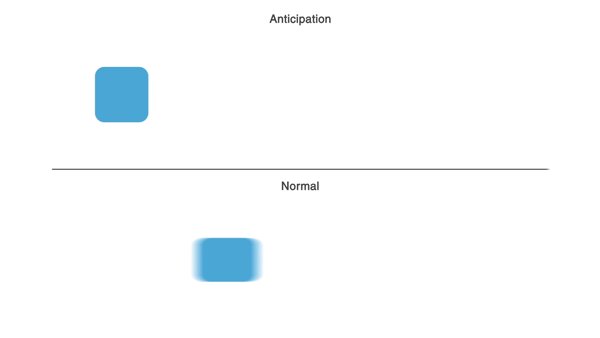
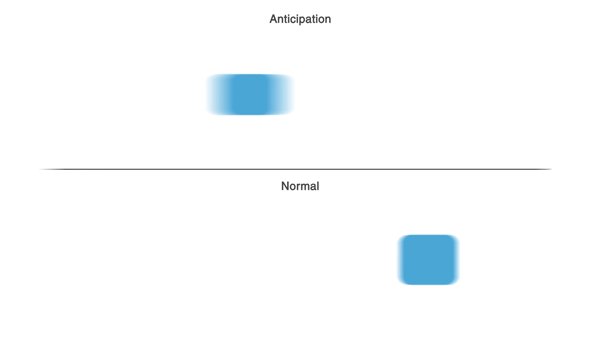
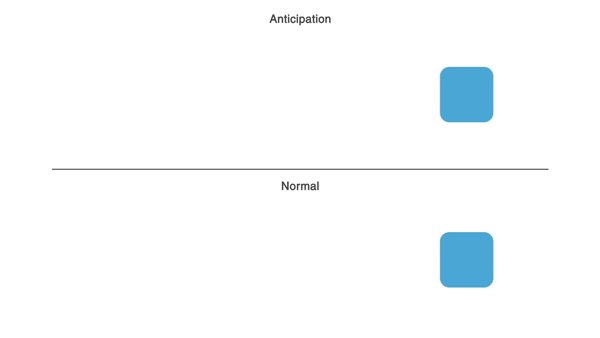
Ожидание/предвкушение
Подготовьте публику к действию перед тем, как оно произойдет. Это поможет правдоподобности движения. Вернитесь назад, прежде чем двигаться вперед. Двигайтесь вниз, прежде чем двигаться вверх. Вы не можете стрелять из лука, не оттянув сначала тетиву.
Прямой подход и компоновка
Этот принцип – ваш выбор того, как подходить к традиционной анимационной сцене. В прямом подходе вы анимируете сцену от начала до конца; в компоновке сначала выделяет ключевые действия и движения, а затем заполняете пробелы.
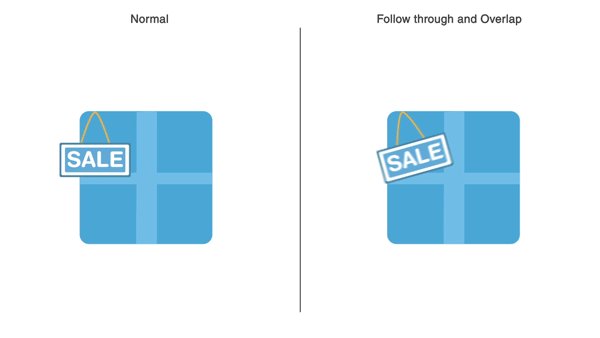
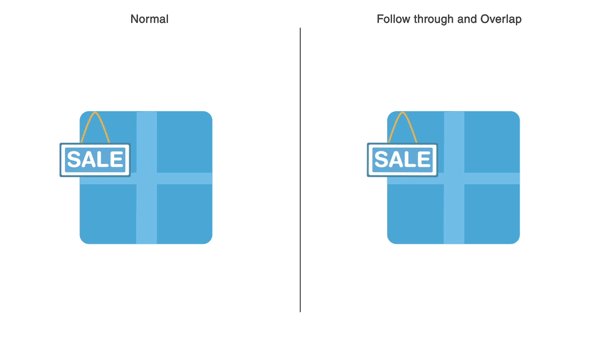
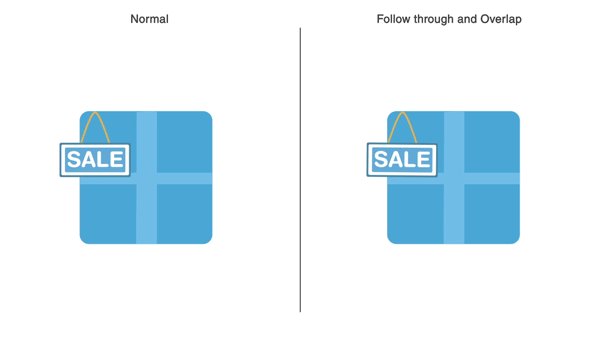
Продолжение движения и перекрытие
В физике продолжение движения – результат инерции. Часть объекта продолжает двигаться, даже если основание или центр тяжести остановились. Лучший пример – антенна. Верхняя часть будет продолжать колебаться даже после остановки нижней ведущей части. Перекрывающееся действие предполагает, что разные части объекта будут двигаться с разной скоростью и таймингом. Это создает ощущение «перетаскивания» в движении, которое делает действие реалистичным и дает ощущение разнообразия анимации.
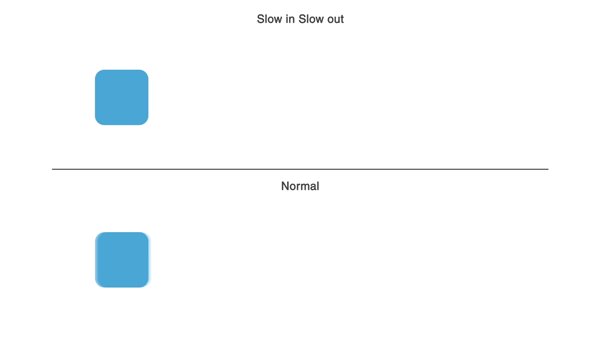
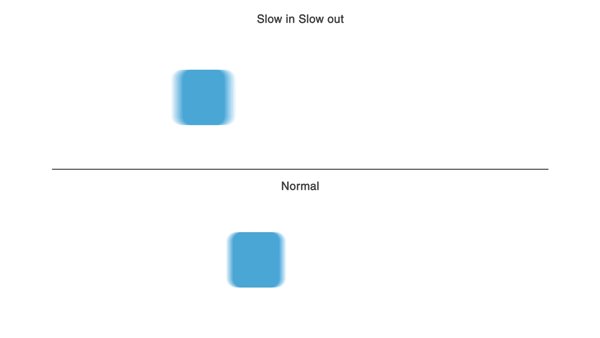
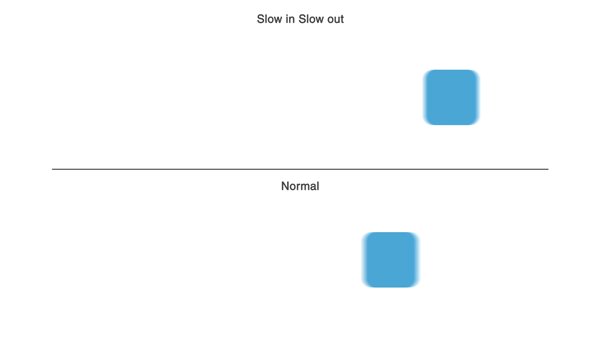
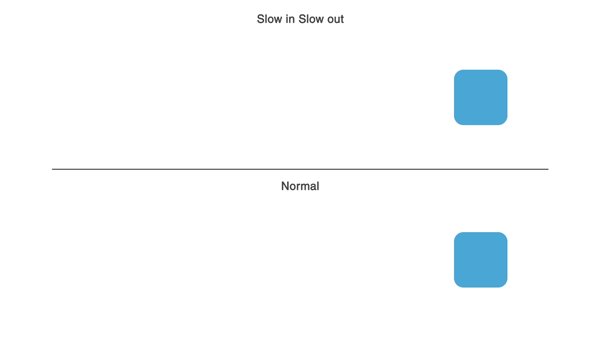
Смягчение начала и завершения движения
Это очень важный принцип, которому мы должны следовать в моушн-дизайне. Каждое действие требует времени на то, чтобы его начать и закончить. Автомобиль не может разогнаться сразу до 80 миль в час и не может внезапно остановиться. Он должен медленно набирать скорость и останавливаться. Это очень важная физика, которую следует учитывать при перемещении любого объекта из точки А в точку Б, если только мы не собираемся демонстрировать роботизированное движение.
Изгибы
Изгибы – это всегда красиво и естественно. Когда любой объект движется по определенной изогнутой траектории, он демонстрирует изящество. Это ритм вашего движения. Элегантность вашего действия.
Дополнительное действие
В анимации персонажа дополнительное действие дает персонажу больше жизни. Идущий человек может чесать голову. Здесь ходьба – основное действие, а почесывание головы – второстепенное, которое помогает еще больше обогатить анимацию. Часы в примере внизу просто «висят». Тиканье и звонок будильника – дополнительные действия.
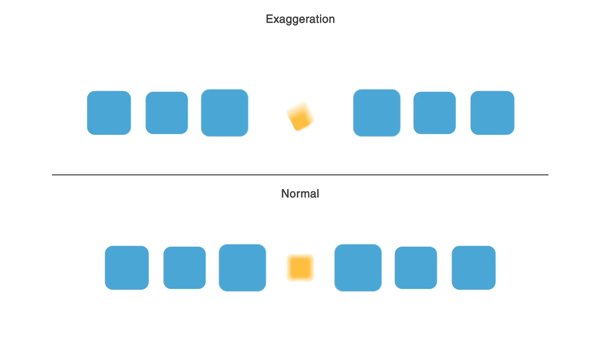
Тайминг
Правильно подобранный момент – ключевая часть любого дела. Обычно его связывают с количеством кадров. Чем больше кадров, тем медленнее идет действие, и наоборот. В моушн-дизайне учитывайте и характеристики объекта, чтобы точнее передать тайминг. Например, бумага будет падать медленнее, чем кирпич. Любой другой принцип перстанет работать, если вы не разберетесь с таймингом.
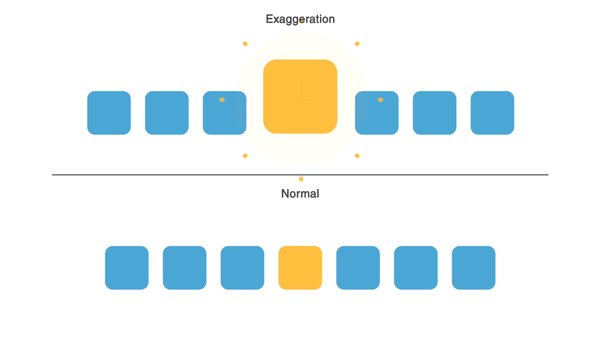
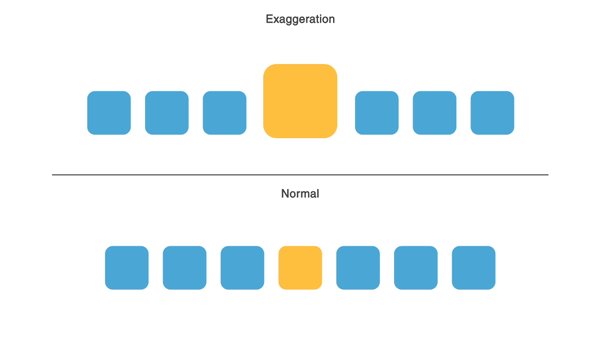
Преувеличение
Этот принцип напрямую связан с «Акцентом» в моушн-дизайне. «Сделайте это больше, чтобы оно выделялось». Вы должны подчеркнуть важные детали для глаз вашей аудитории. Это добавляет разнообразия монотонным действиям и помогает ясно донести ваше сообщение.
Цельный рисунок
Этот принцип учитывает объем и вес вашего объекта в трехмерном пространстве. Работа с перспективой и глубиной объекта поможет создать у зрителя ощущение 3D-анимации. Работа ниже полностью выполнена в 2D, но затенение объекта и его анимация в пространстве дают нам иллюзию объема и глубины.
Привлекательность
И конечно же, нельзя игнорировать красоту. Речь идет о том, насколько увлекательна и привлекательна ваша анимация. Применение принципов заставит ваш дизайн говорить сам за себя. Ваша работа становится интересной для зрителей и привлекает их визуально.
Все это может показаться утомительным, но применение этих принципов радикально изменит качество работы. Представьте, что анимация – это новогодняя елка, а принципы – игрушки и мишура. Что это за елка, когда на ней нет украшений?
Читайте также:
15 советов, которые помогут создать эффектный свет в анимации
Подборка: Великолепный моушн-дизайн от Pepsi
14 лучших и проверенных скриптов для After Effects за 2019 год