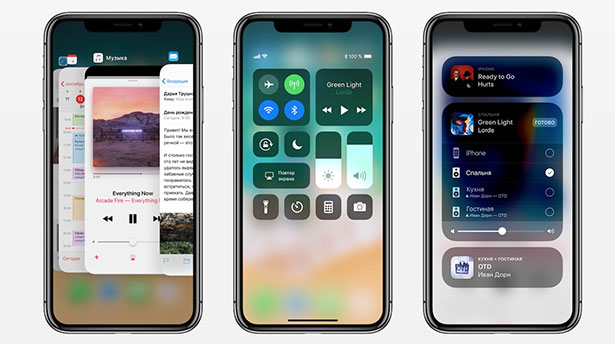
Старт продаж iPhone X начнется 3 ноября, и чуть позже в Украине. От края до края он покрыт супер Retina дисплеем с разрешением 1125х2436 пикселей. Сверху экран немного обрезан, где спрятана технология разблокировки FaceID.
Разрабатывая приложения под этот телефон, вы столкнетесь с новыми вызовами, которые также дают новые возможности. Когда создаете приложение, убедитесь, что вы не убиваете пользовательский интерфейс и учитываете форму экрана данного смартфона (круглые формы, уникальная форма экрана в верху и отсутствие кнопки Home). Кстати, кнопка домой – теперь просто тонкая полоска внизу экрана, свайпая которую вы сможете вызвать полезные функции типа мультизадочности и другие. 
Если у вас сейчас есть приложение под старые iPhone, которые используют родные функции iOs, то они будут автоматически адаптированы под новый вид экрана.

Это могут быть разные навигационные панели, виды и вкладки приложений.
Давайте начнем
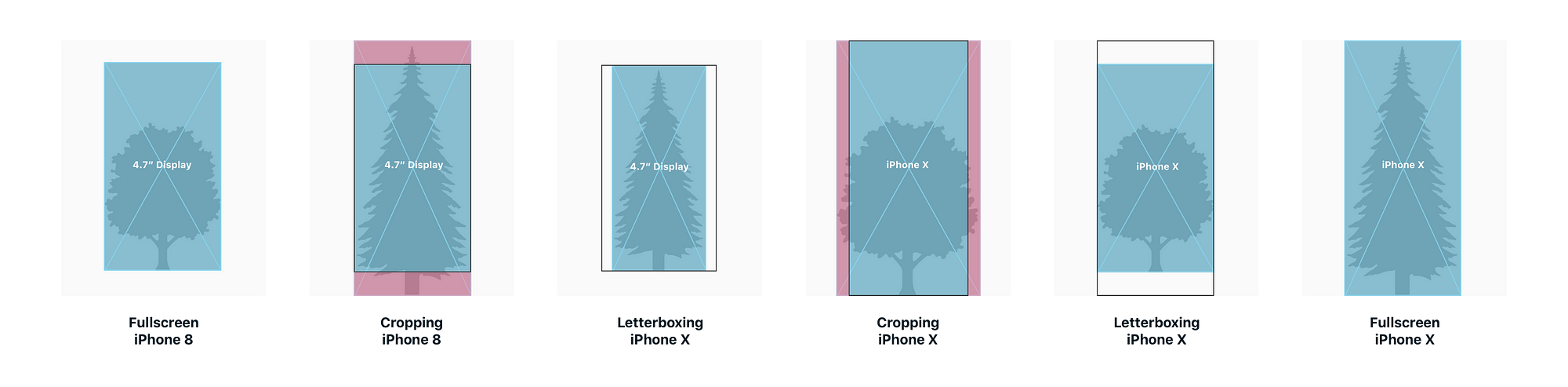
Убедитесь, что вы создаете приложение для полного экрана. Позвольте прокручивать приложения самого нижнего края экрана, и даже за рамки криволинейного дисплея. Apple также любезно просит вас не скрывать вырез наверху и изогнутые края внизу, поэтому не стоит размещать черные полосы, чтобы они выглядели как обычное приложение на “олд скульном” iPhone 8.
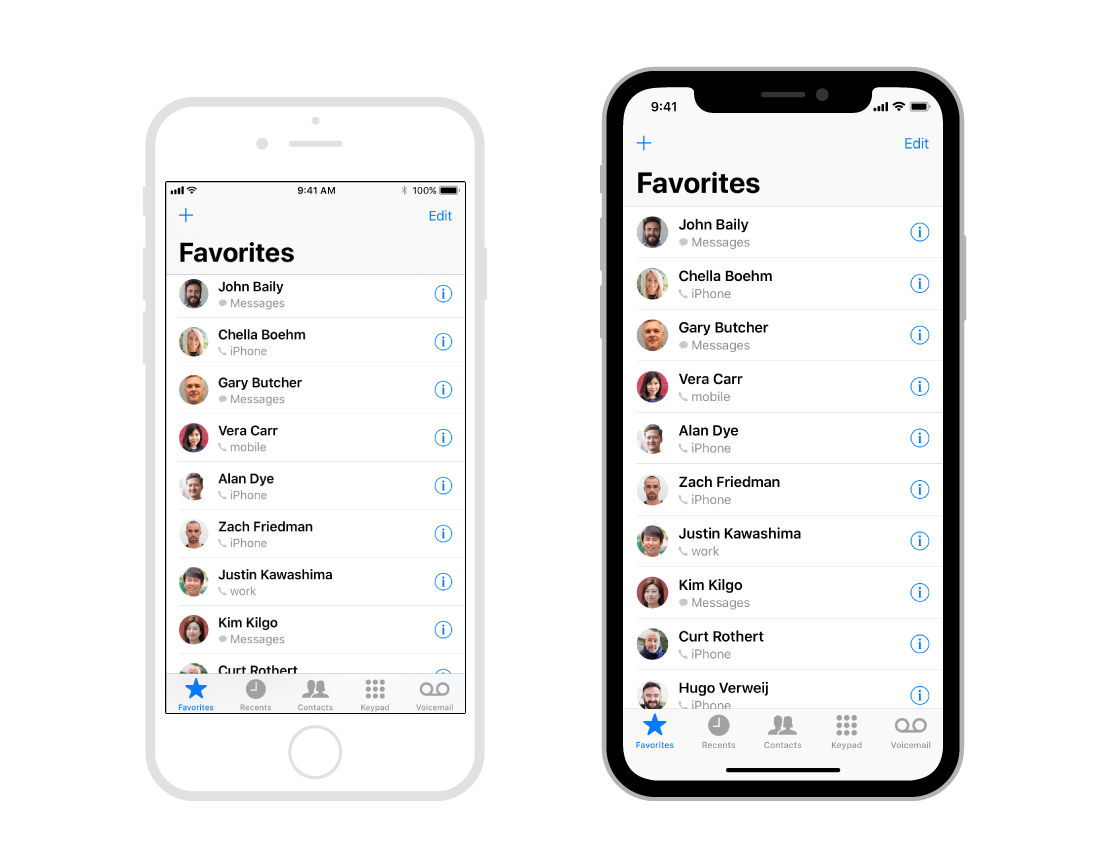
Центрируйте важный контент. Убедитесь, что важный контент выровнен по центру и использует симметричные вставки, поэтому ваш пользовательский интерфейс не обрезается датчиками или углами устройства. Если вы используете автоматический макет, ваш контент будет автоматически помещен в безопасную зону, поэтому ваш дизайн не будет скрыт за углами, датчиками или виртуальной кнопкой “домой”.

Новый статус-бар. Из-за датчиков сверху дисплея новый статус бар разделен на две части. Если в вашем приложении происходит что-то особенное с этим пространством (ранее 20pt, теперь 44pt), вам нужно будет его обновить, потому что на iPhone X он находится выше. Убедитесь, что он может быть динамически изменен по высоте. Самое замечательное в том, что высота строки не изменится, если пользователь делает телефонный звонок или использует навигационное приложение, которое ранее было на других iPhone.

Покажите новый статус бар. Если вы в настоящее время скрываете строку состояния в своем приложении, Apple просит вас пересмотреть это решение. Поскольку экран выше, и у вас больше пространства для отображения вашего контента.
Полноэкранные изображения. Если вы используете полноэкранные изображения в своем дизайне, вам нужно будет обновить их для нового iPhone. Они могут быть обрезаны, и важная часть может быть кропнута.

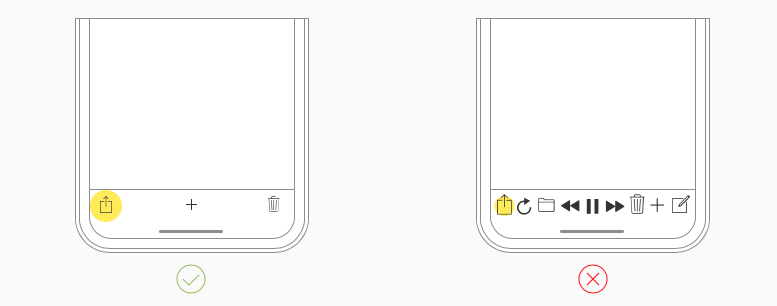
Не размещайте интерактивные элементы управления в нижней части экрана. Место вокруг индикатора “Home” создано только для жестов и свайпов, чтобы вернуться домой. Размещение кнопок рядом с этим индикатором или в нижних круговых углах дисплея может быть не очень хорошим. Пользователи могут случайно использовать домашний жест, и ваш пользовательский интерфейс будет не кликабельным. Тем не менее, вы можете использовать панели вкладок и функциональные панели, но имейте в виду, что они не должны мешать домашнему индикатору.

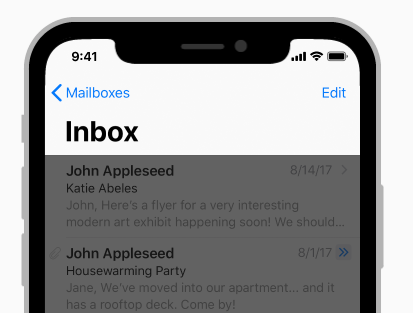
Большие навигационные панели. С iOS 11 дизайн собственных навигационных баров получил обновление, теперь они намного выше. Этот дизайн особенно хорош на более высоком iPhone X. Поэтому подумайте об использовании этого в своем дизайне. При прокрутке они также будут иметь некоторые родные анимации.

Где я могу найти ресурсы iOS 11 и iPhone X?
Вам повезло, у Apple есть отличные новые ресурсы для Sketch, Photoshop и Adobe XD. Вы можете найти их здесь: Apple Design Resources.
Читайте также:
Что нового презентовали Apple для творческих людей?
20-something: достижения не имеют значения
Как будет развиваться дополненная реальность с выходом iPhone X?