Когда речь заходит о дизайне, фотография становится фундаментальным инструментом, который заставляет дизайн работать в каком-то смысле этого слова. В этой статье мы хотим показать не тренды в фотографии, но, скорее, тренды в использовании этих фотографий в веб-дизайне. Некоторые тренды очевидны и хорошо вам знакомы, другие часто используются и активно обсуждаются.
1. Большие размеры
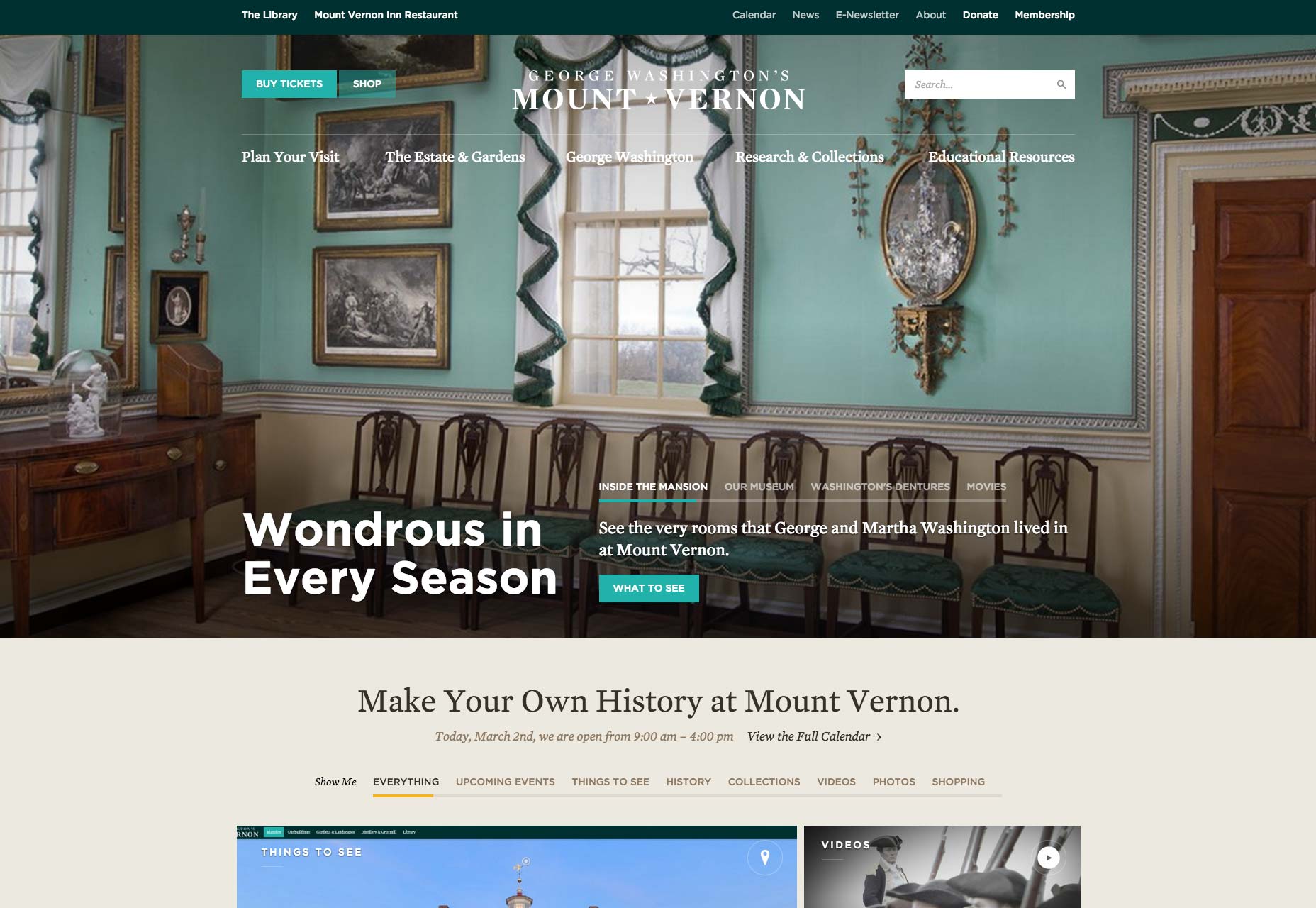
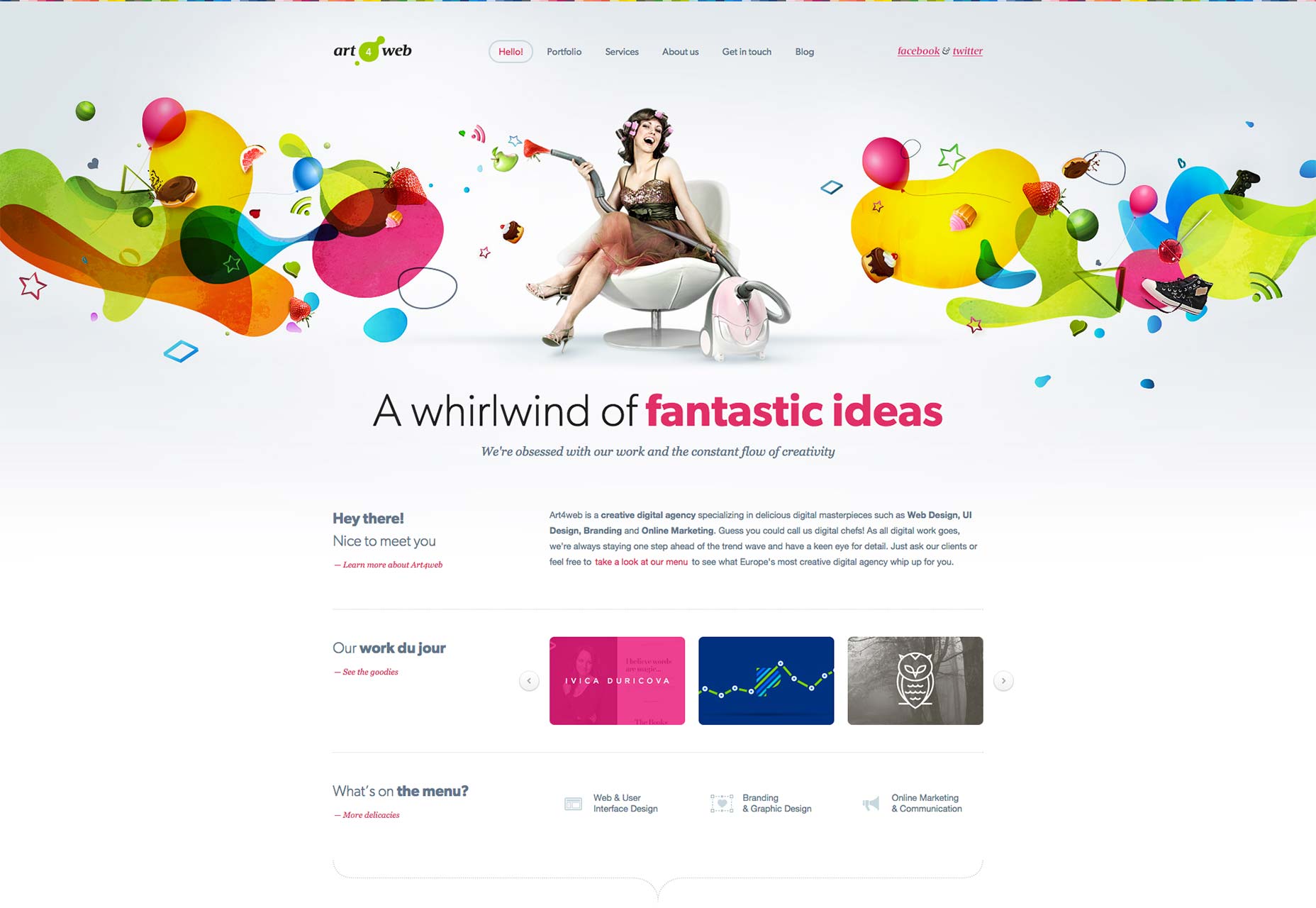
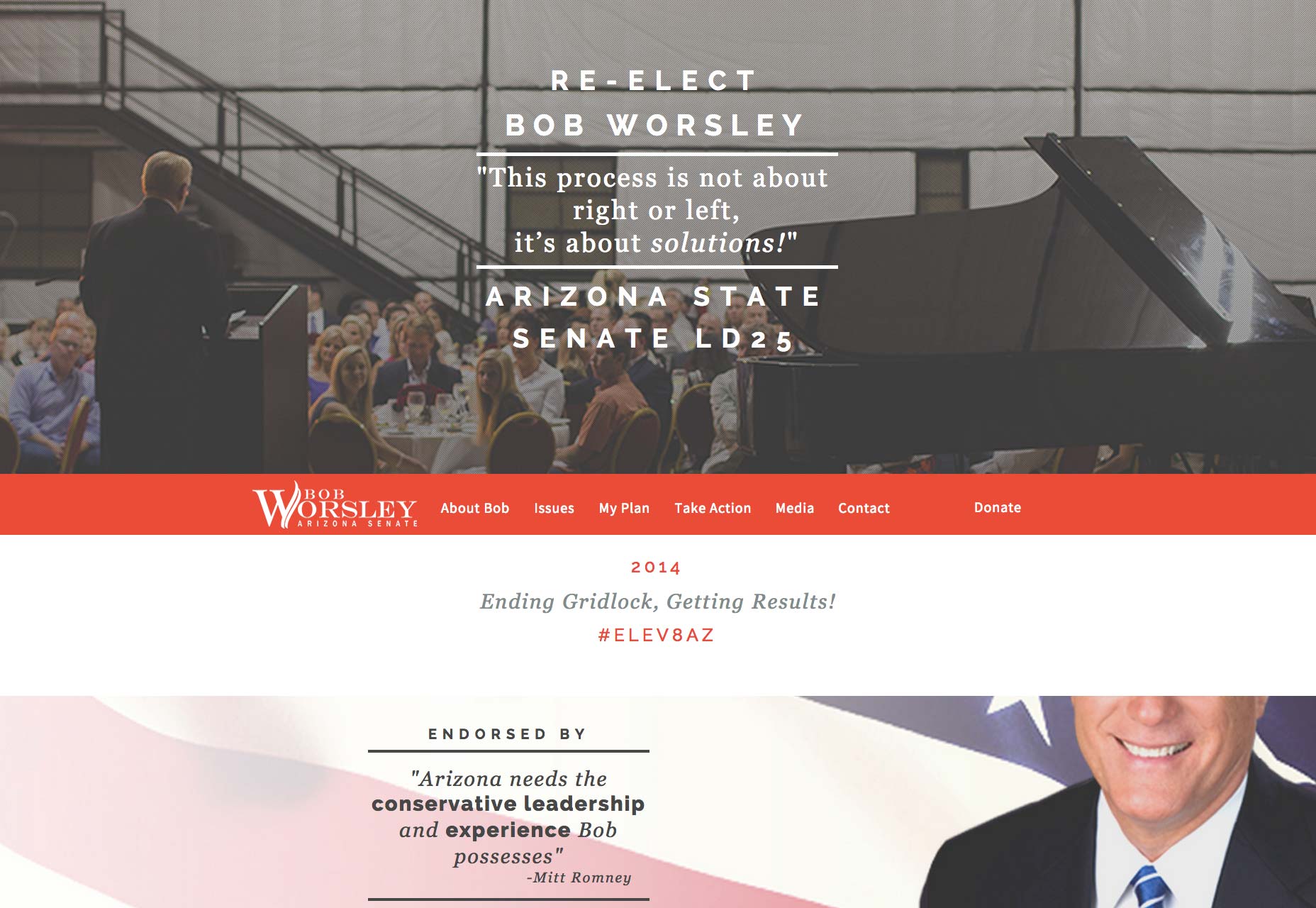
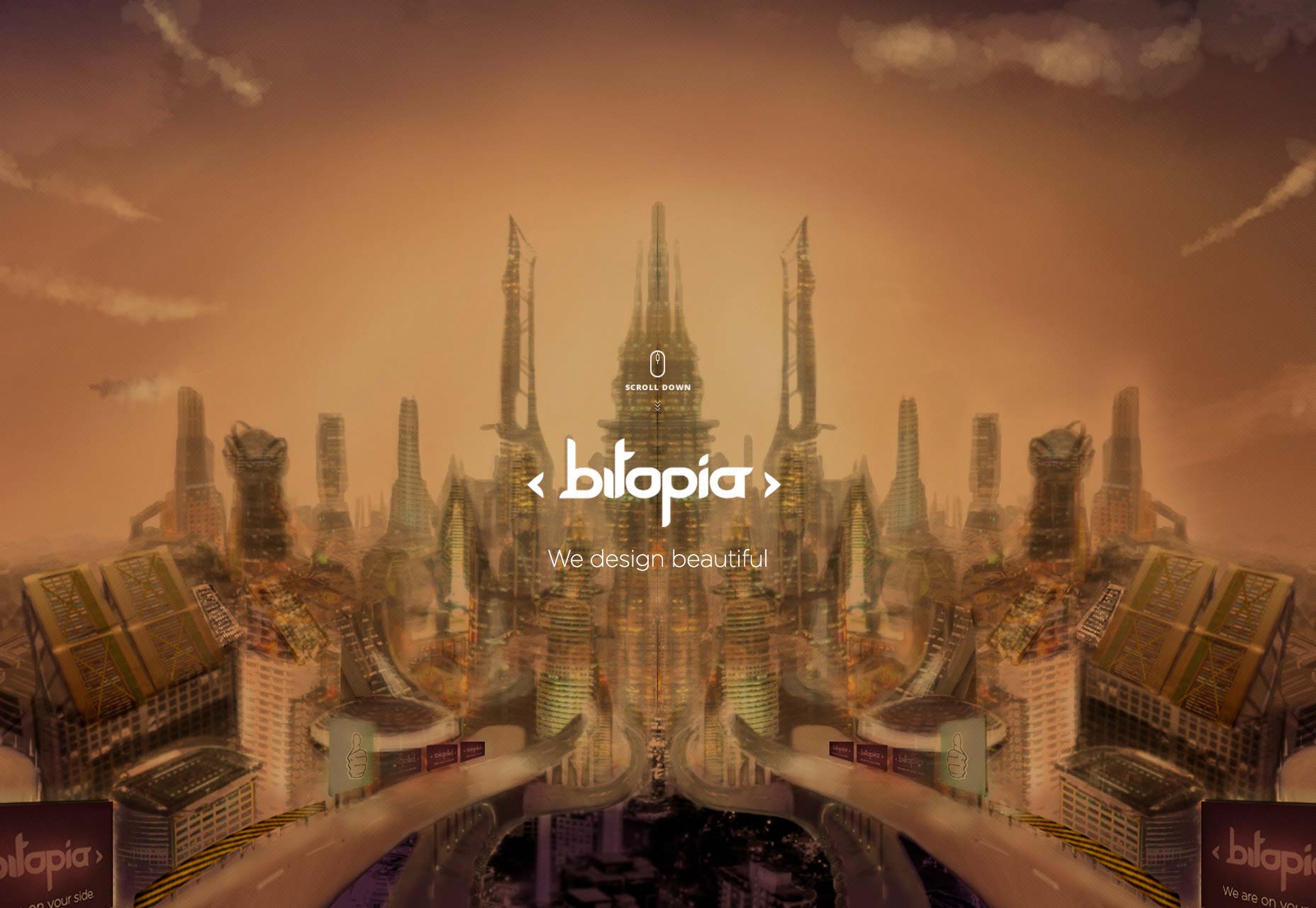
Это один из самых популярных трендов. Ниже приведены примеры сайтов, которые используют очень большие фото как фоновое изображение. Это подход, который буквально уже избит до смерти. Но это не значит, что про него нужно забыть. Как и все хорошие тренды, он имеет право на жизнь. Мы выбрали сайты, которые использовали фото намеренно, и для которых такой фон сыграл сильную роль в донесении сообщения до пользователя.
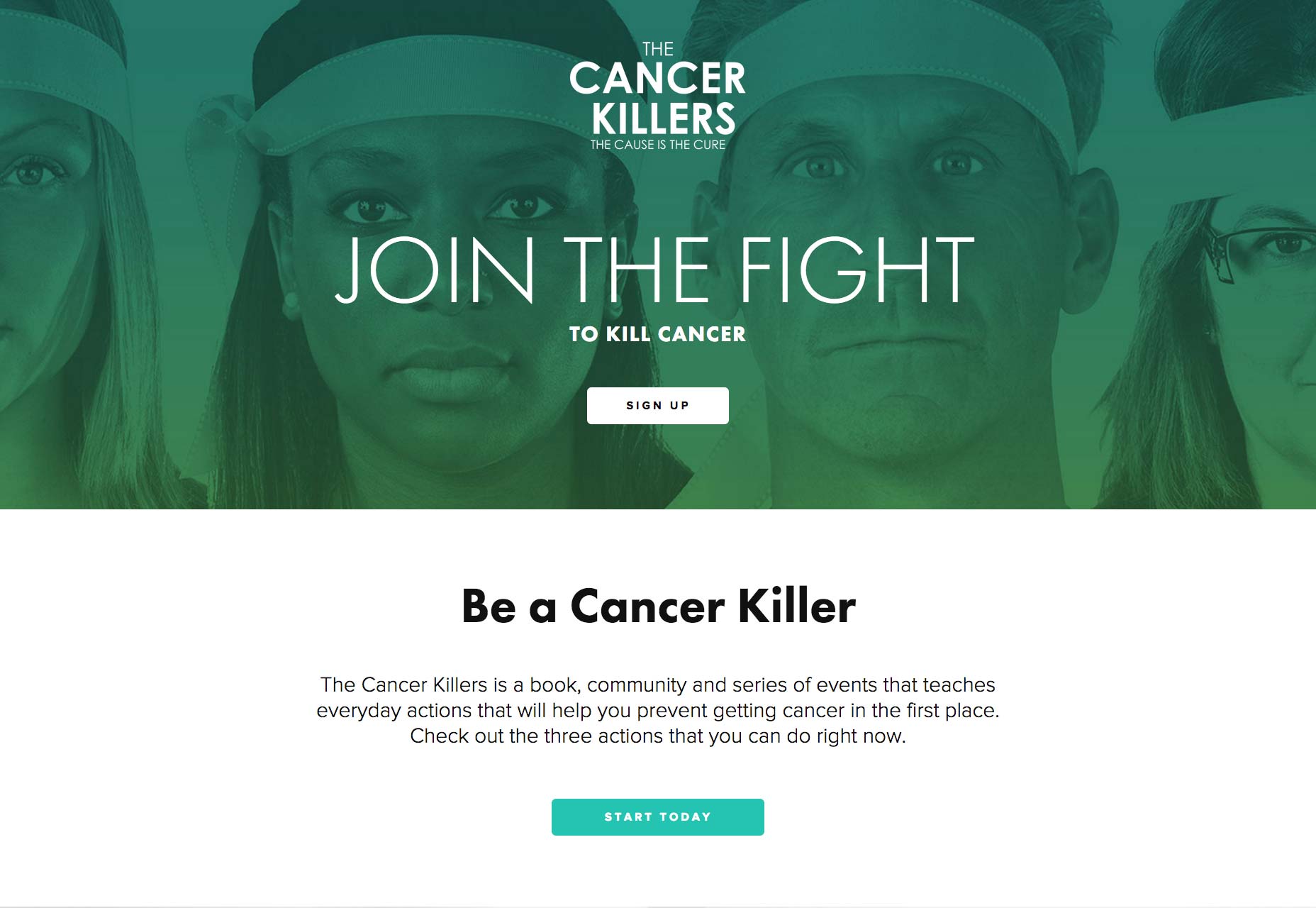
2. Фон как контент переднего плана
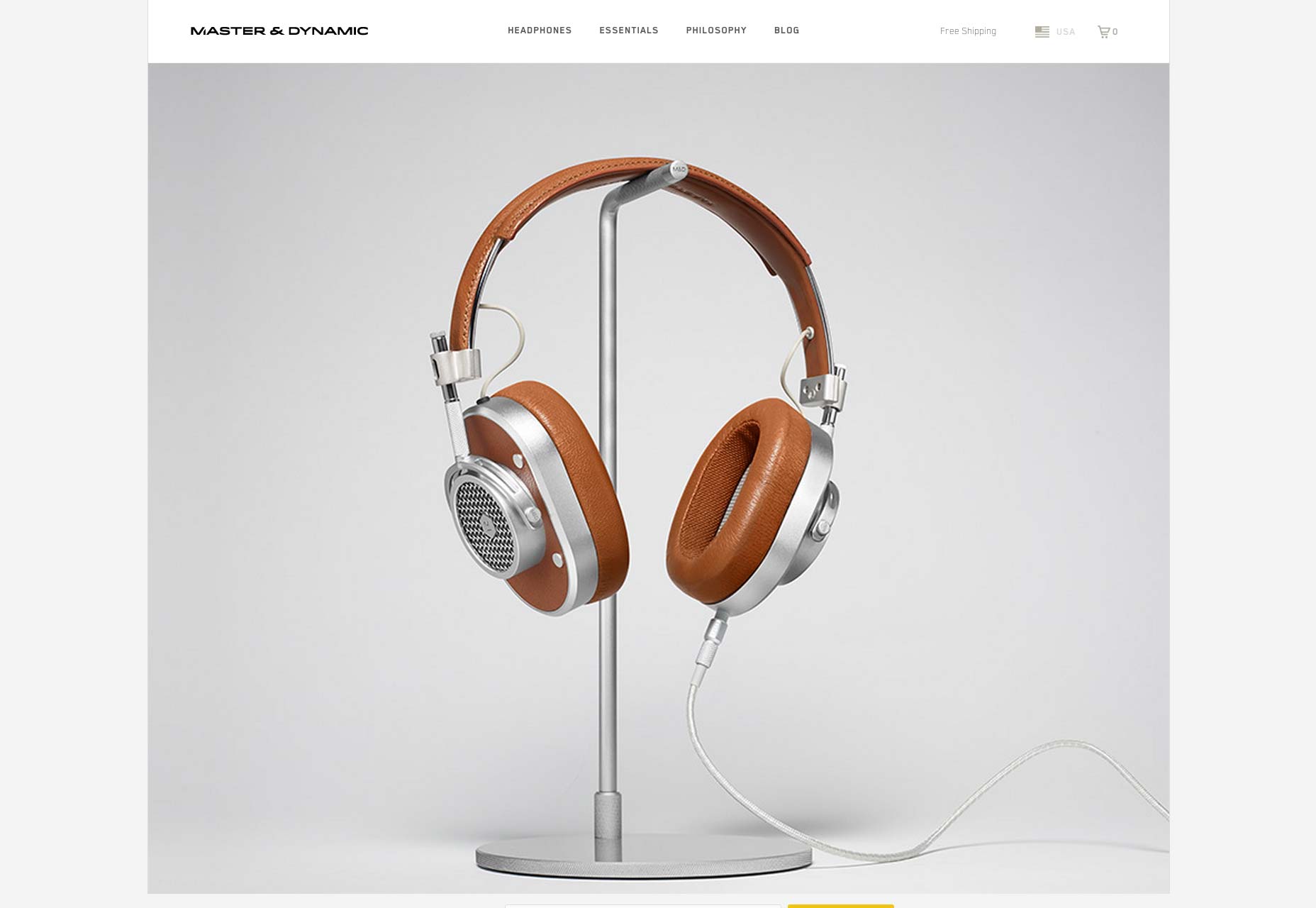
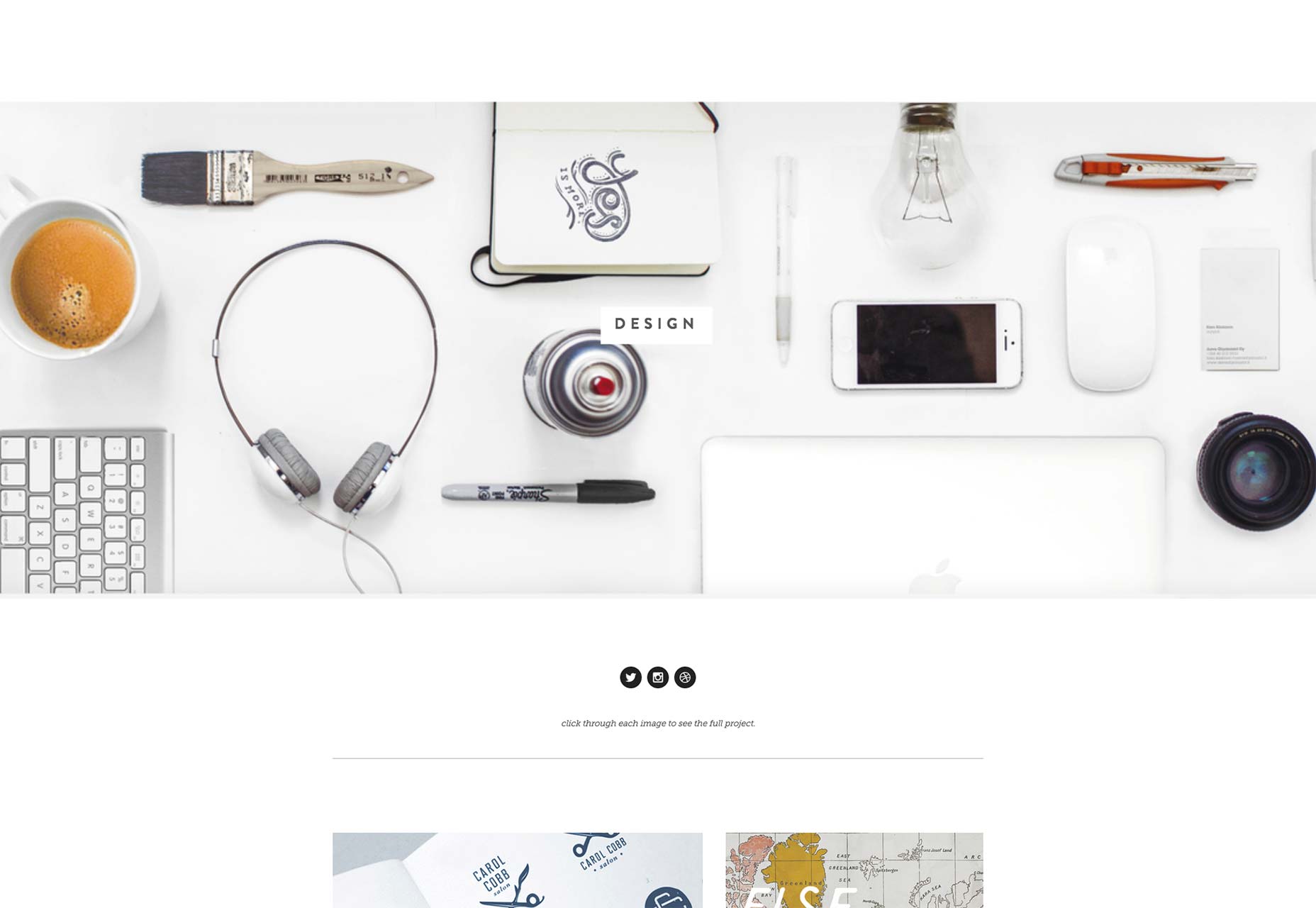
Использование больших фото и как фон, и как элемент переднего плана – это очень хороший ход. В таких дизайнах фотография заполняет фон и выполняет своеобразную декоративную функцию. В то же время некоторые элементы фотографии перенесены на первый план. Чаще всего это дополняется использованием глубины, где продукт или элемент первого плана находится в фокусе. Это смешивание планов позволяет фотографии создать ощущение стиля, в то время как ее содержимое имеет очень большую роль в контенте сайта. Это требует планирования и координации с вашим фотографом, то результат поражает.
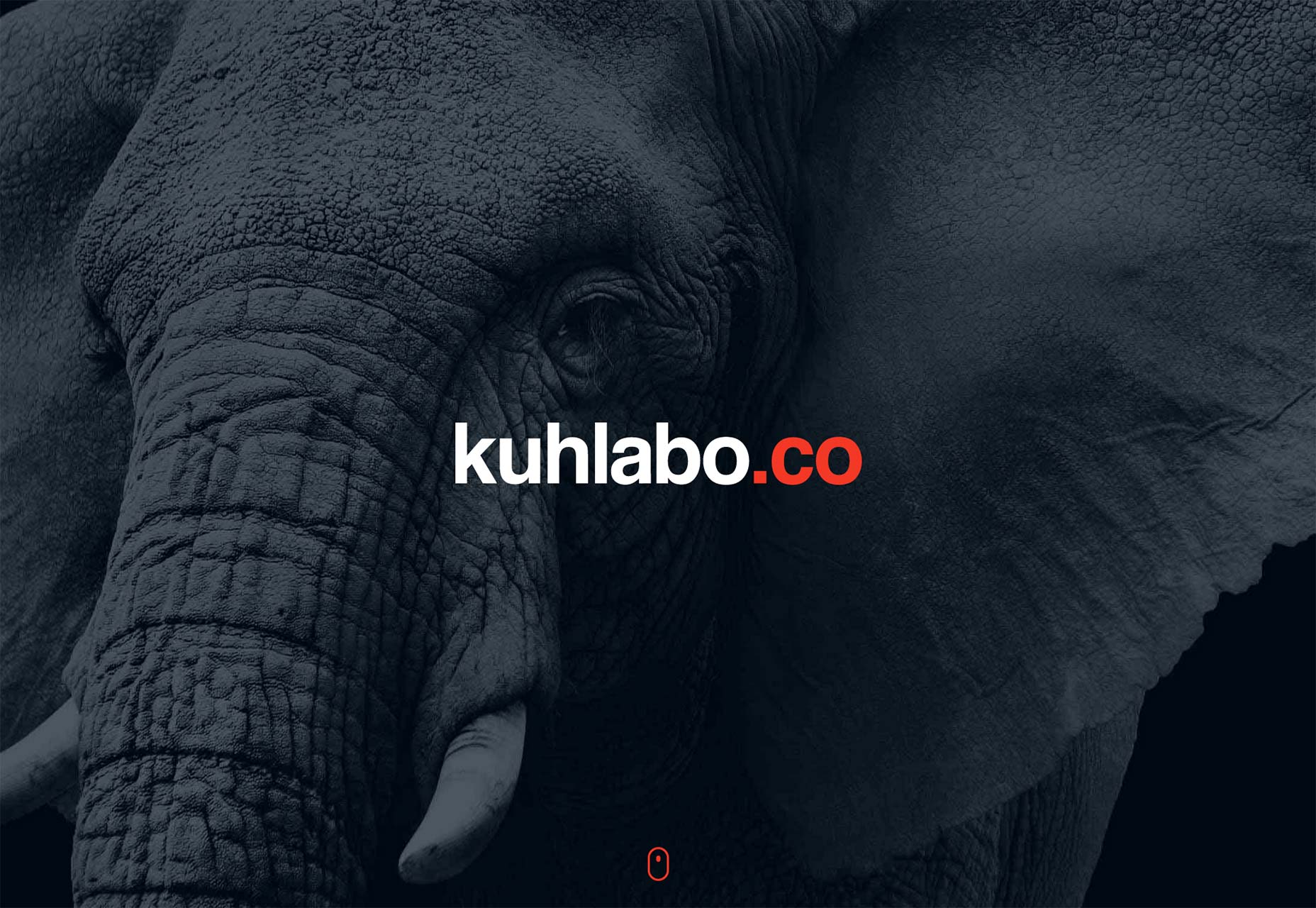
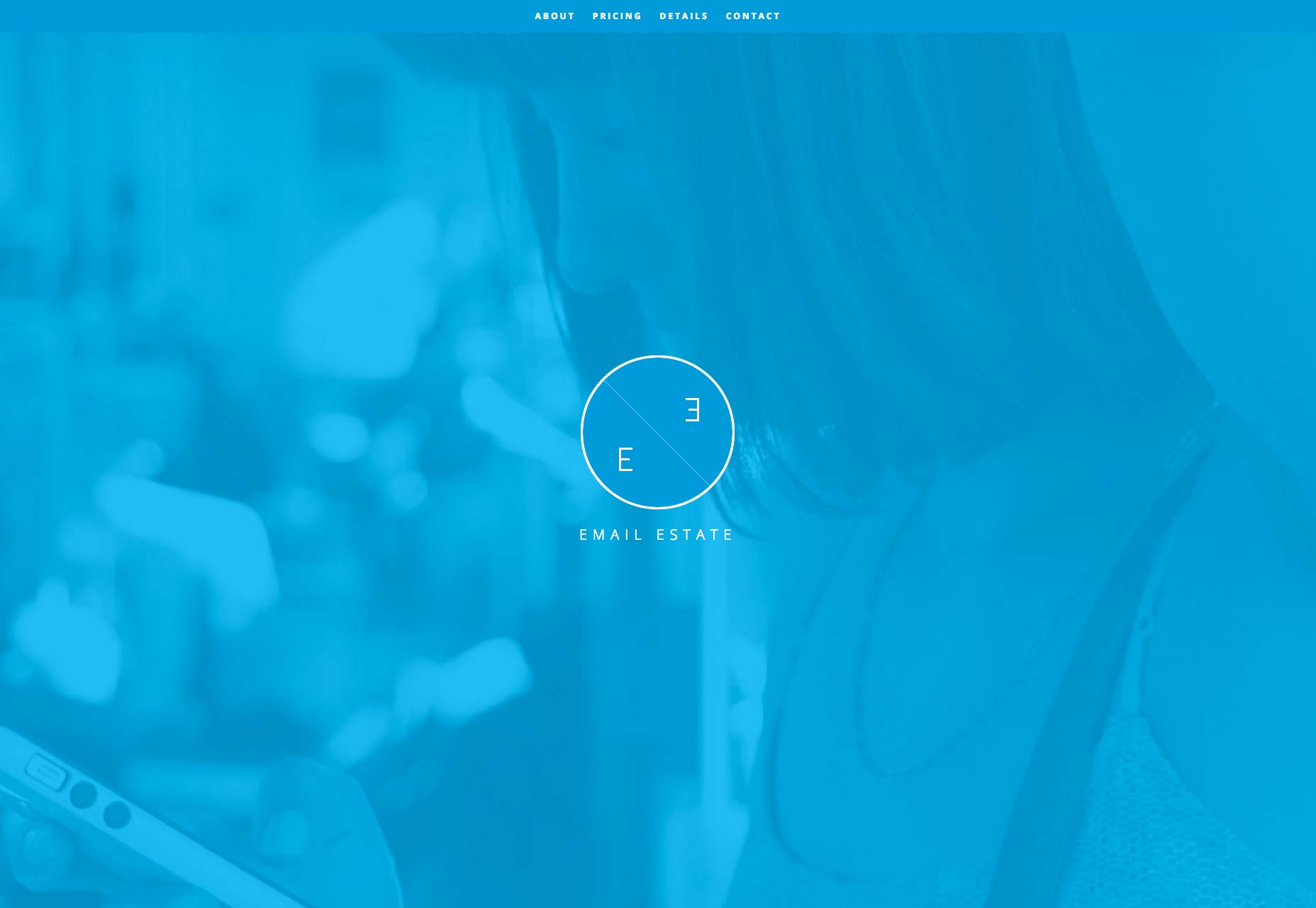
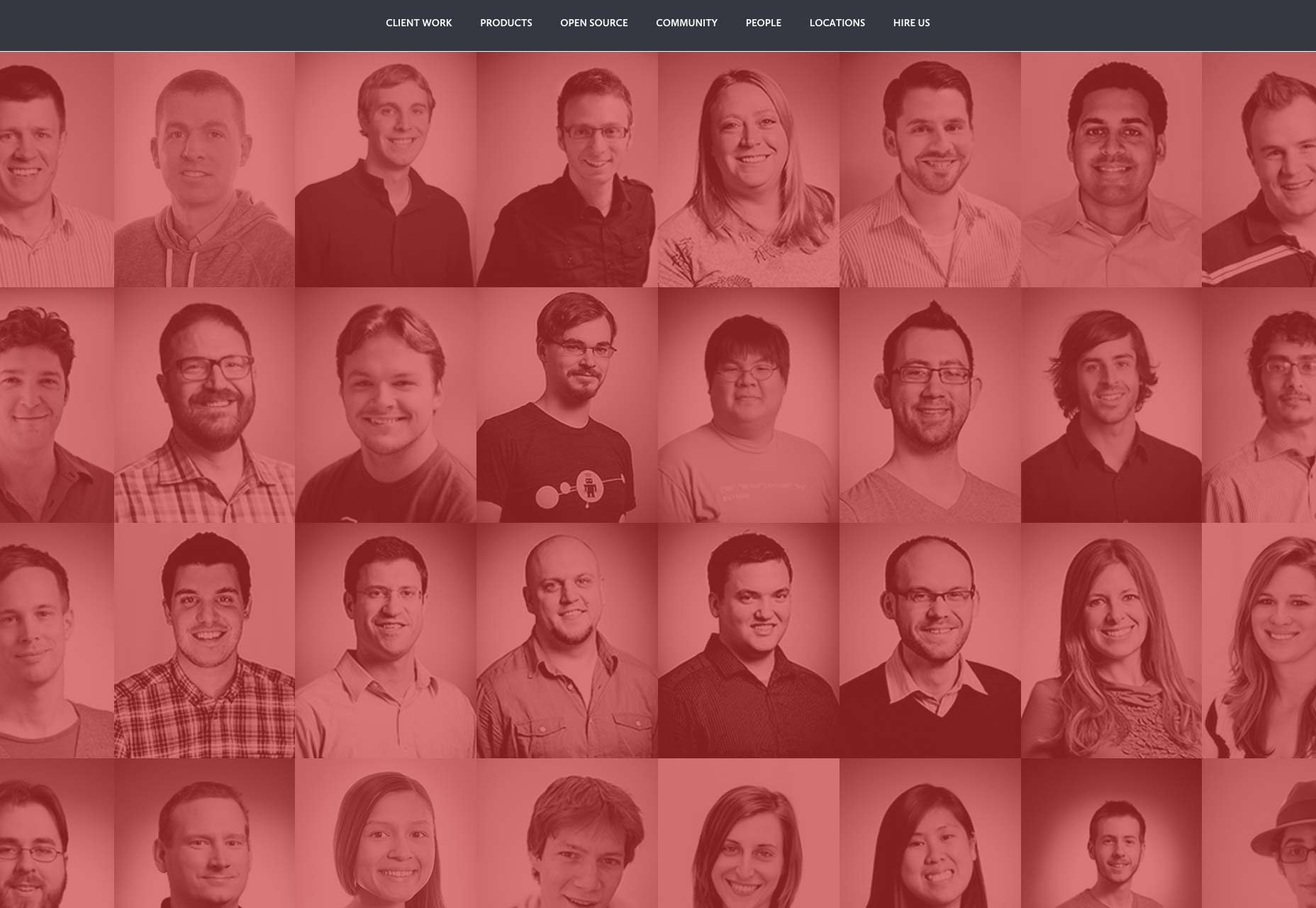
3. Монохромные фото
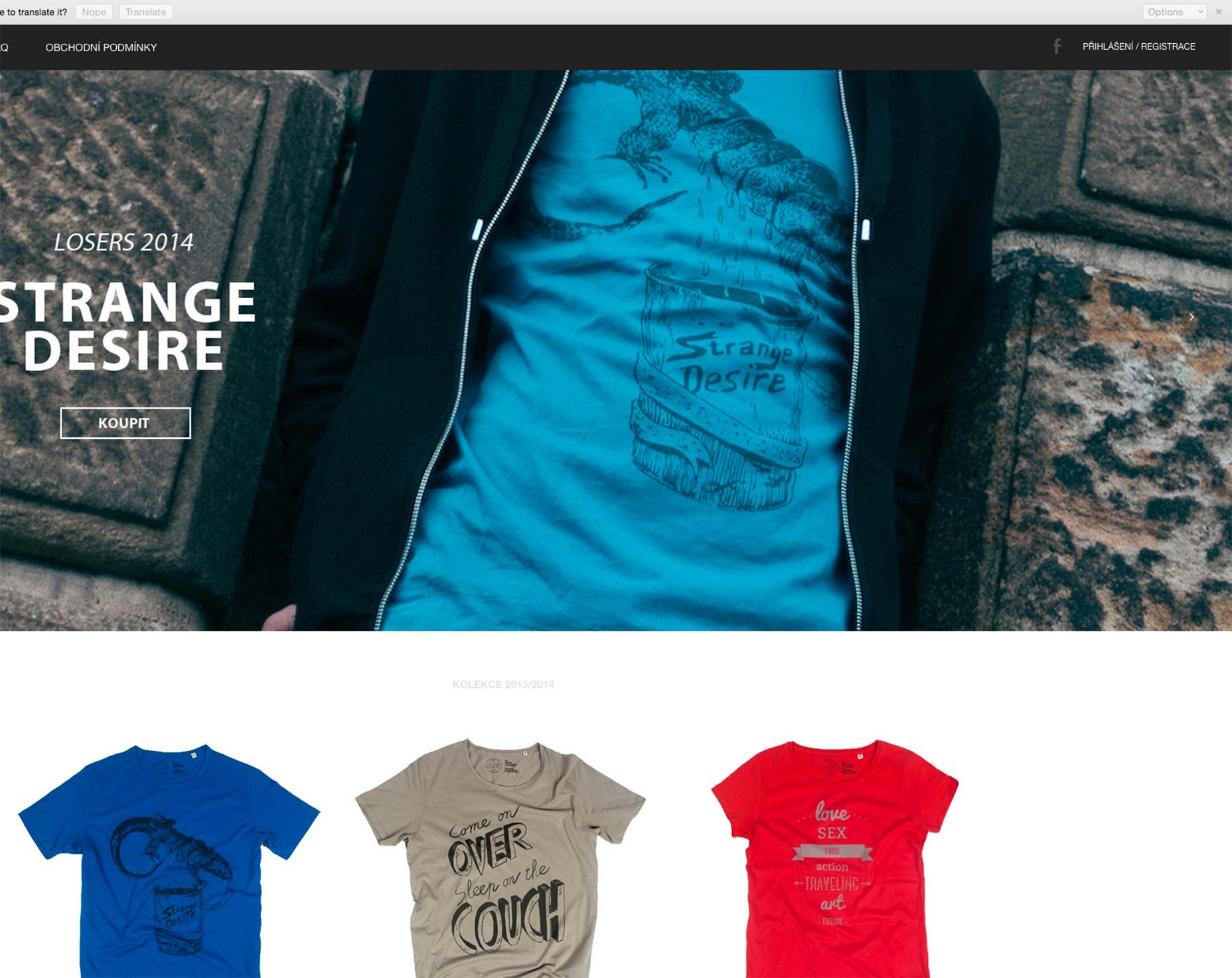
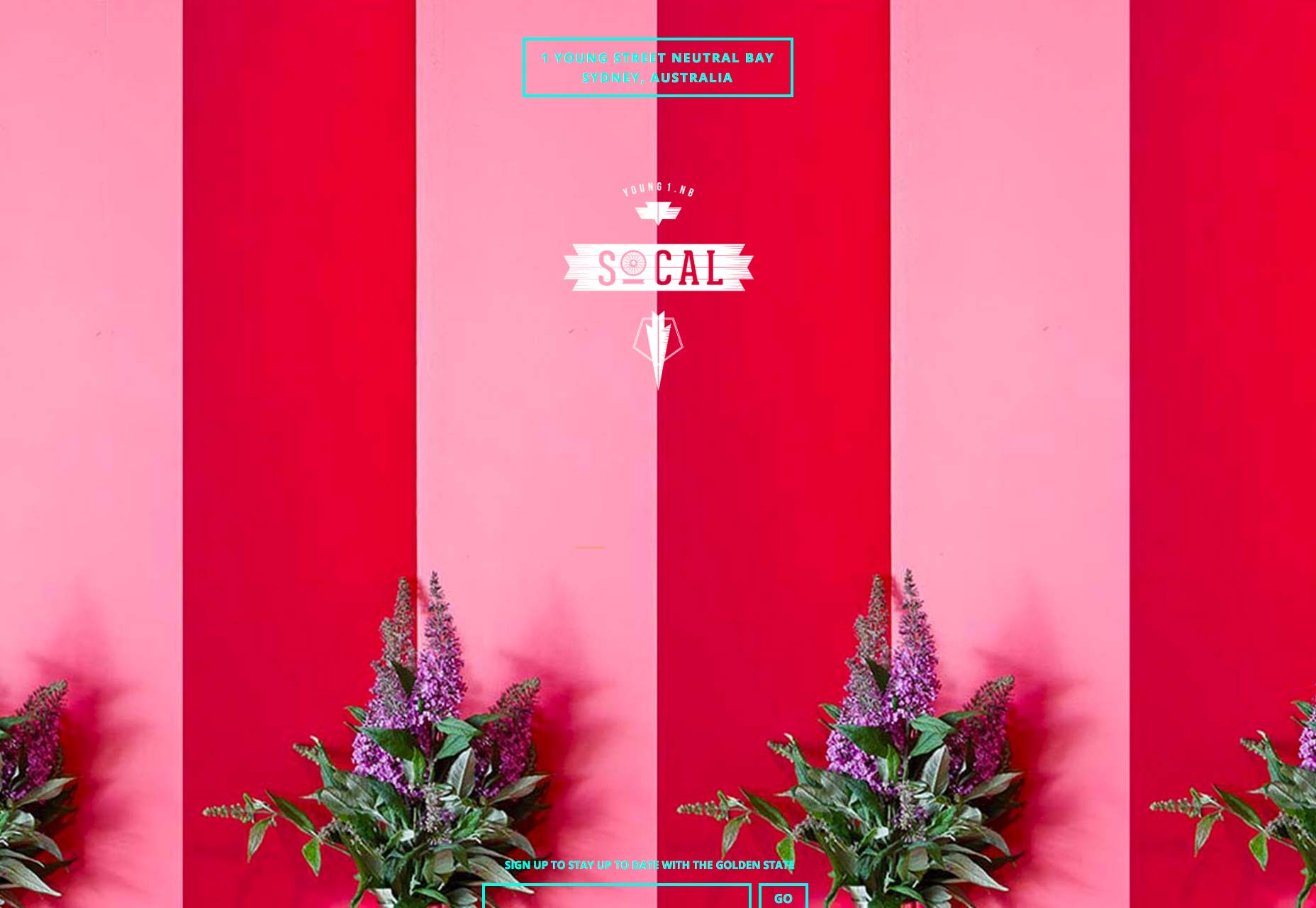
Для дизайнеров “фотошопить” фотографии, чтобы они подходили к стилю дизайна, не ново. На этих примерах дизайнеры сделали фотографии монохромными, но не черно-белыми. Это может быть не только стилистическим решением. Цвет может быть использован для того, чтобы влиять на пользователя и задавать эмоциональный тон. Используя один цвет, дизайнер может отражать определенную эмоцию в дизайне. Синий дает ощущения стабильности, спокойствия и защищенности. Красный ощущается волнующим, живым, энергичным и так далее. Переключаясь к монохромному стилю, фотография обретает новую способность – коммуникация с помощью цвета.
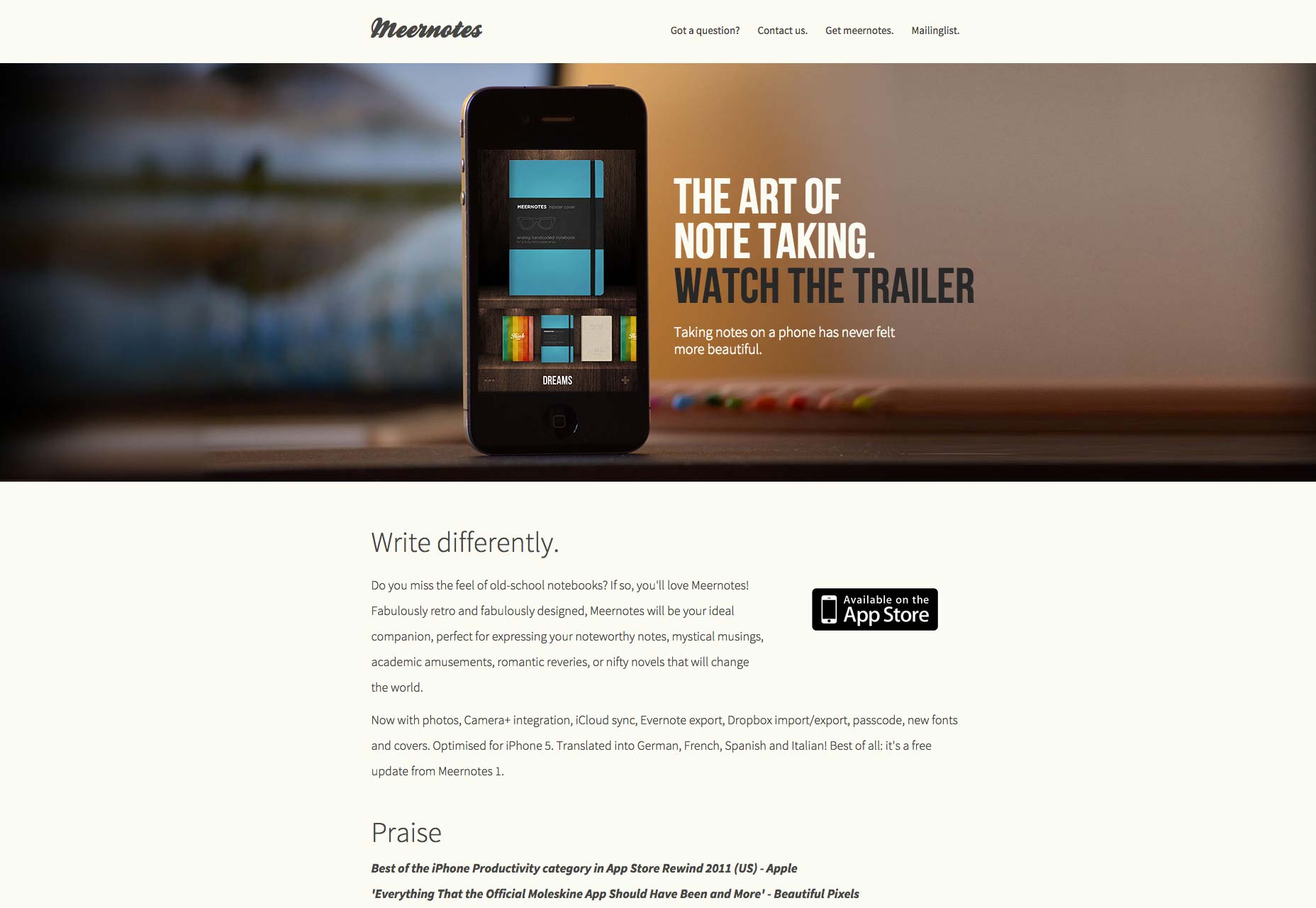
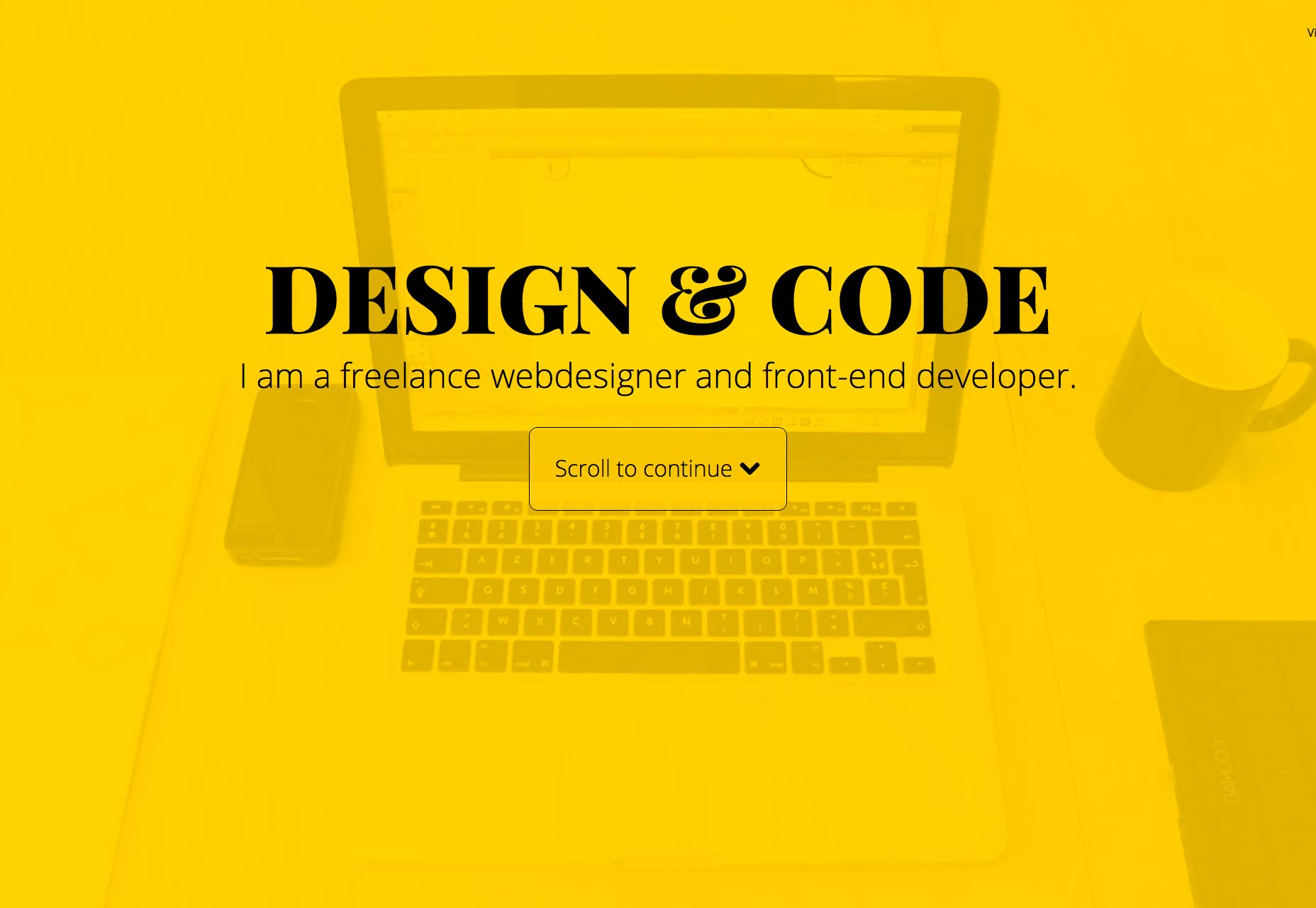
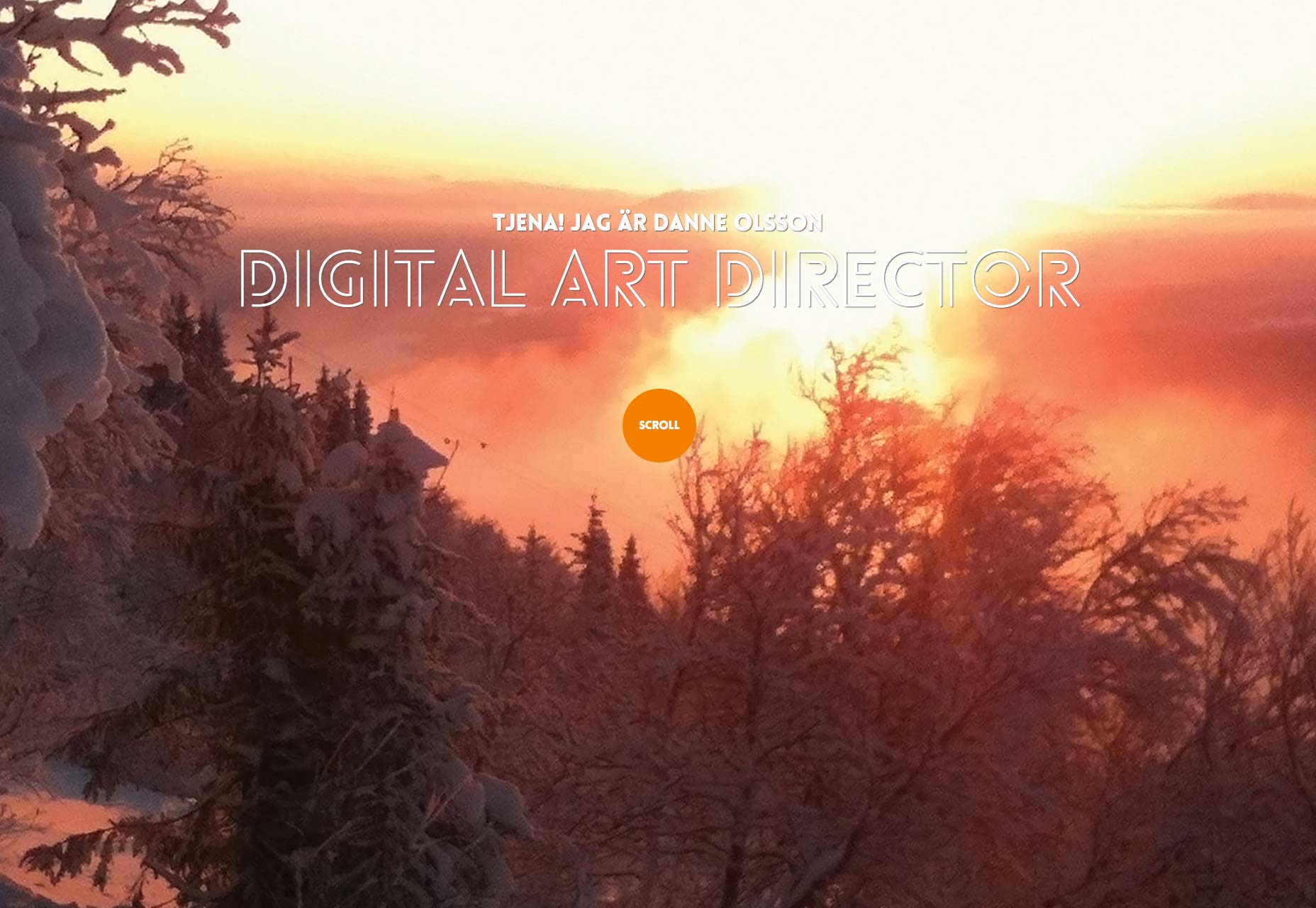
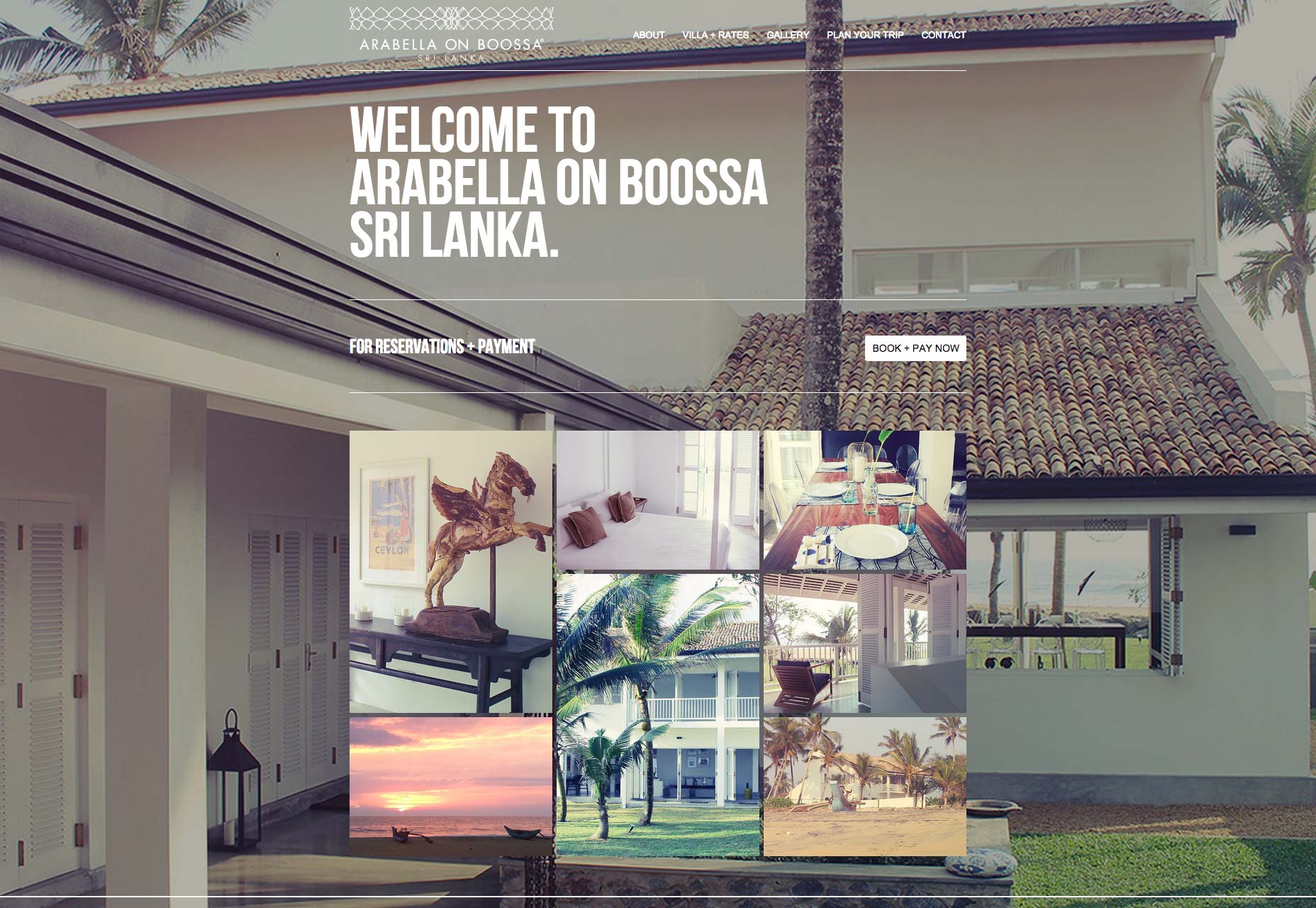
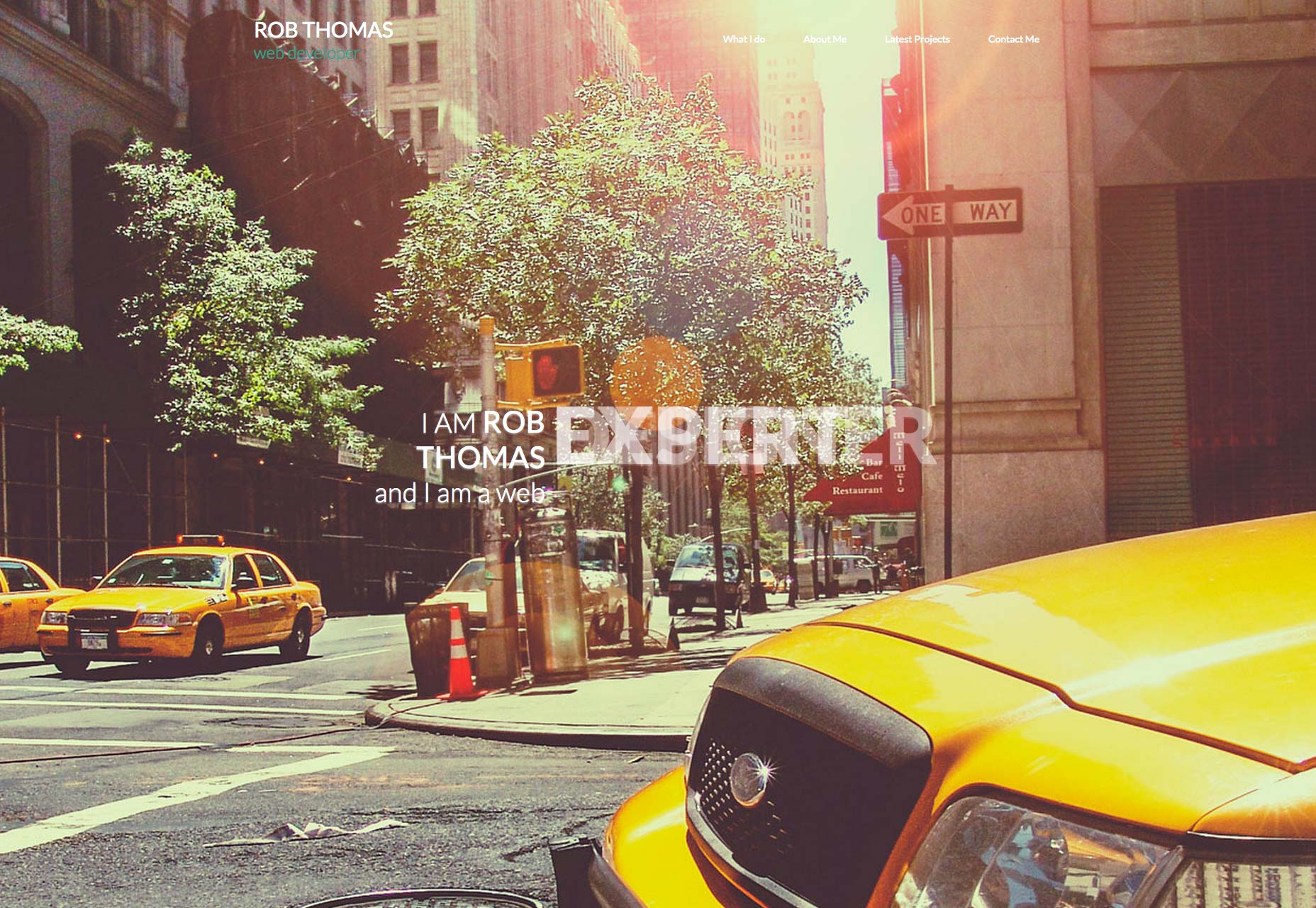
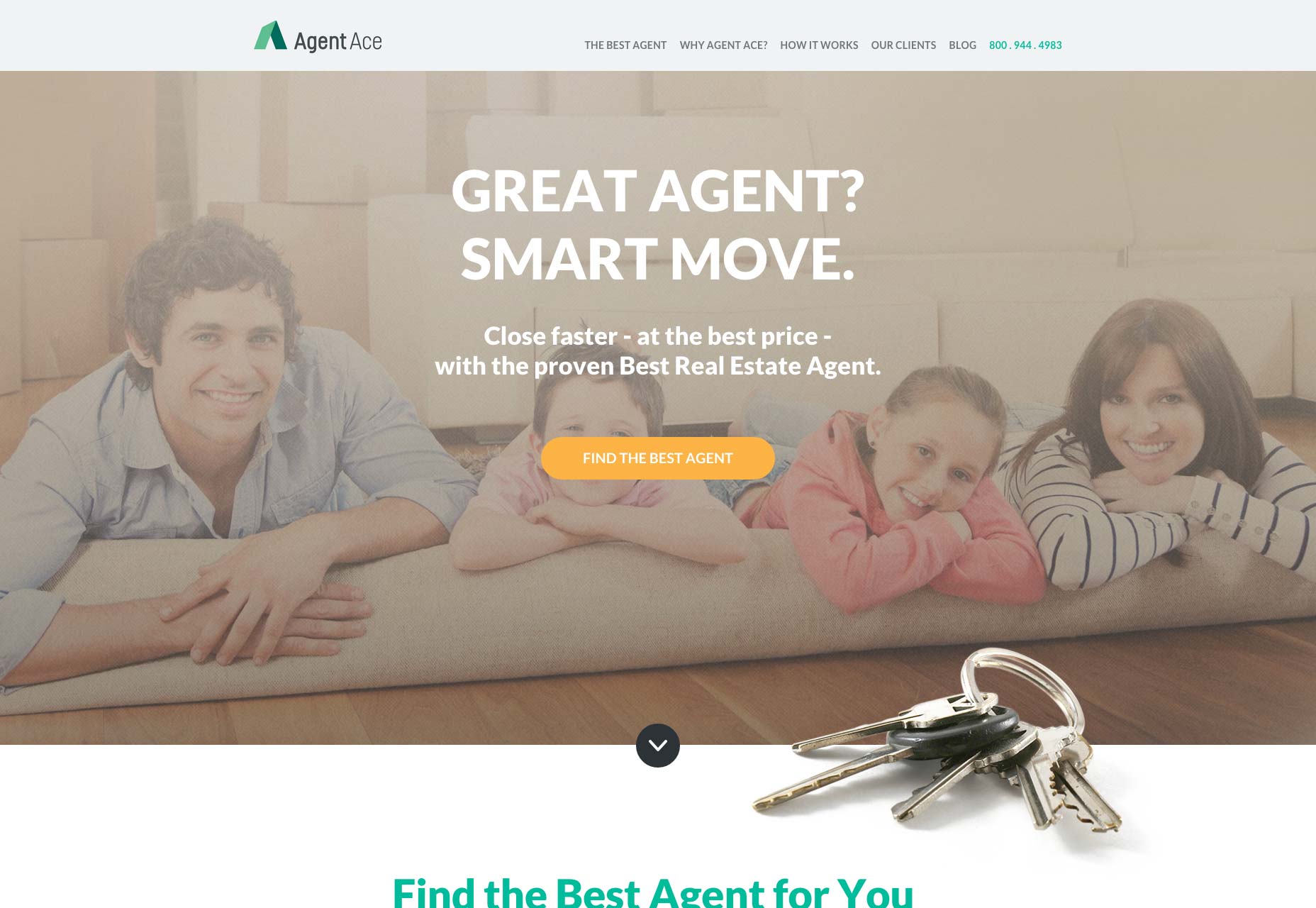
4. Блеклые фотографии
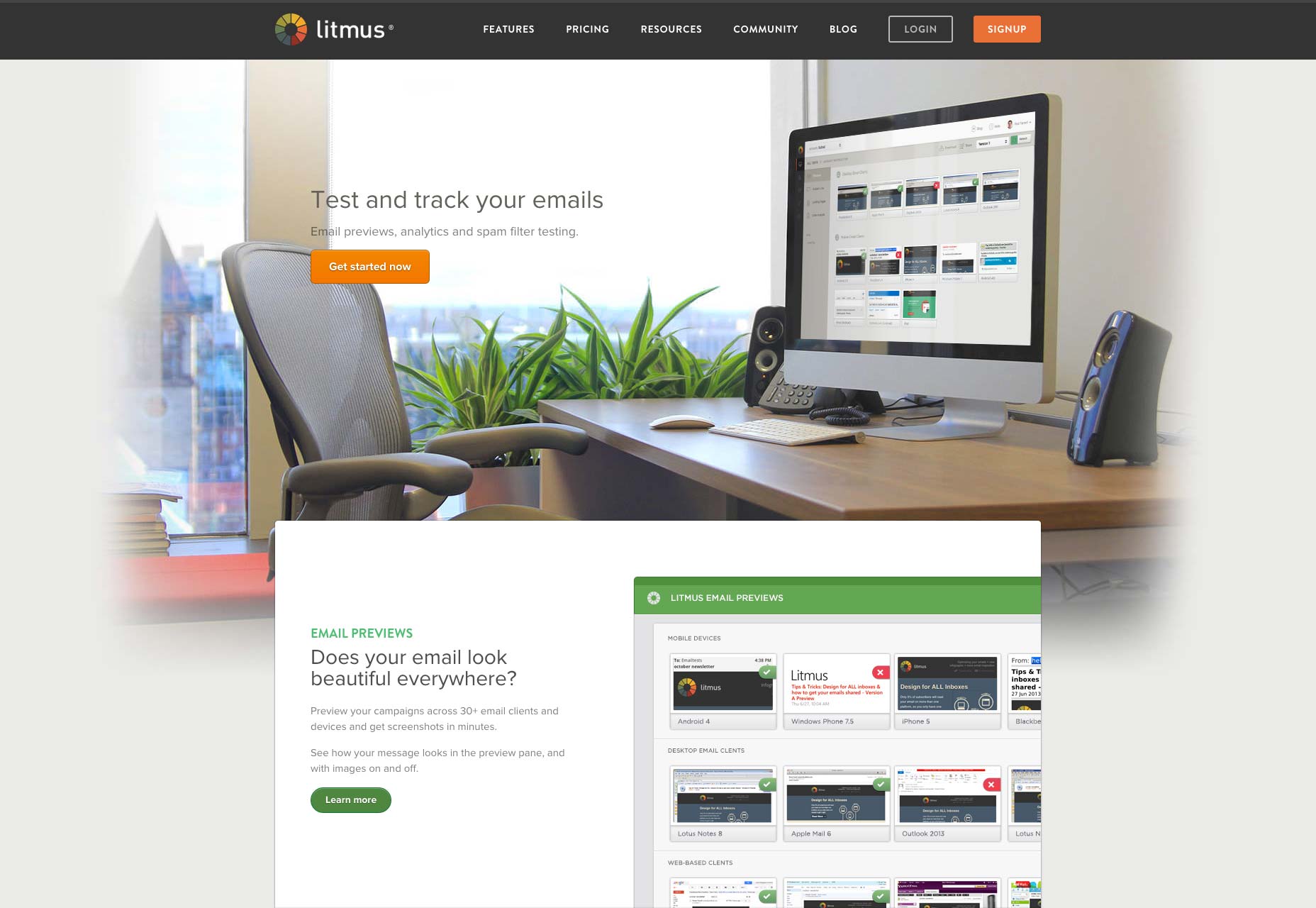
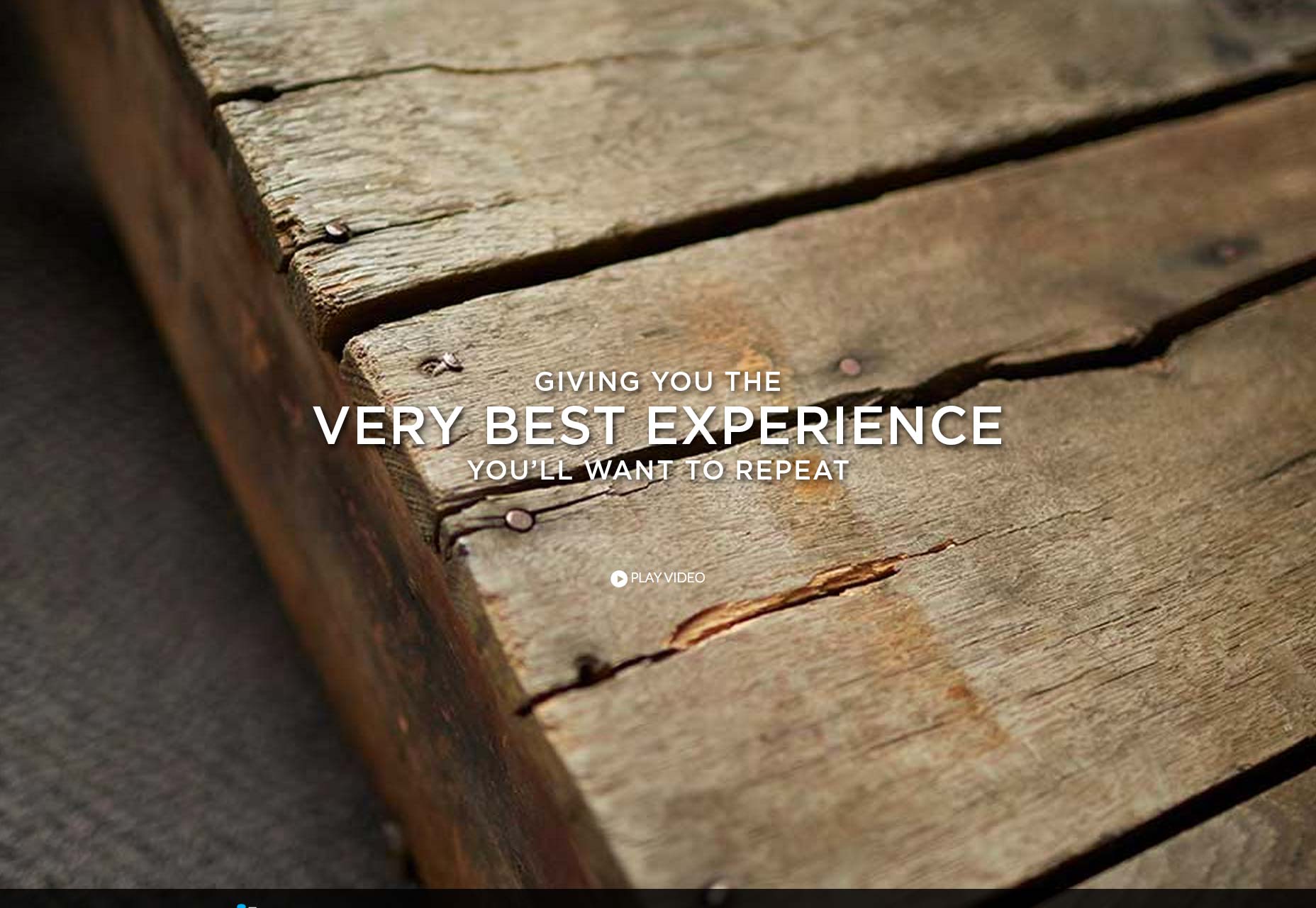
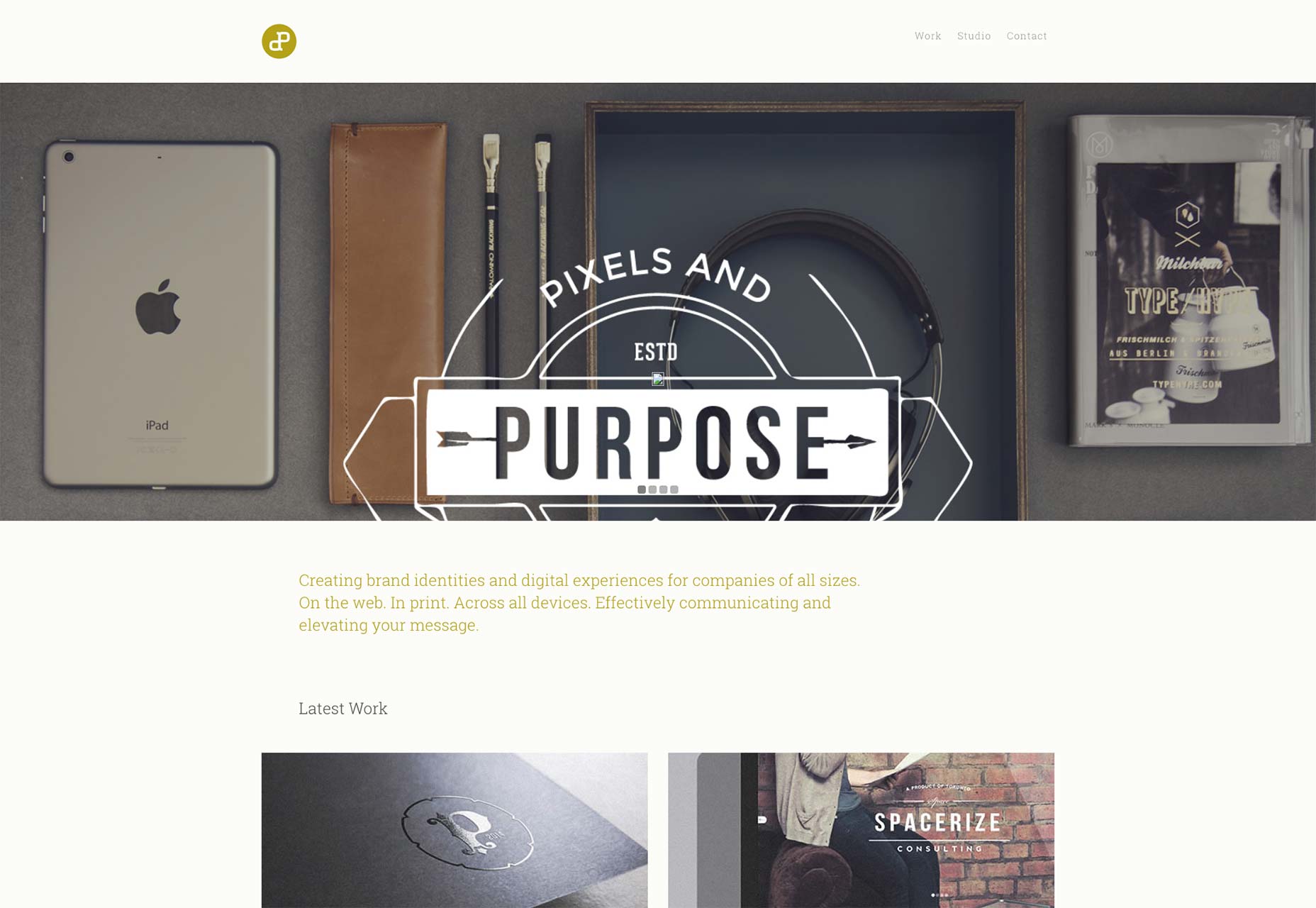
Этот способ использования фото тоже достаточно популярен. Блеклые фото придают сайту вылинялый, практически винтажный стиль. Это довольно часто комбинируется с белым текстом поверх фото. Этот подход довольно часто ассоциируется с хипстерским стилем, который стал довольно популярным в последний год. И почти в каждом примере используются декоративные шрифты.
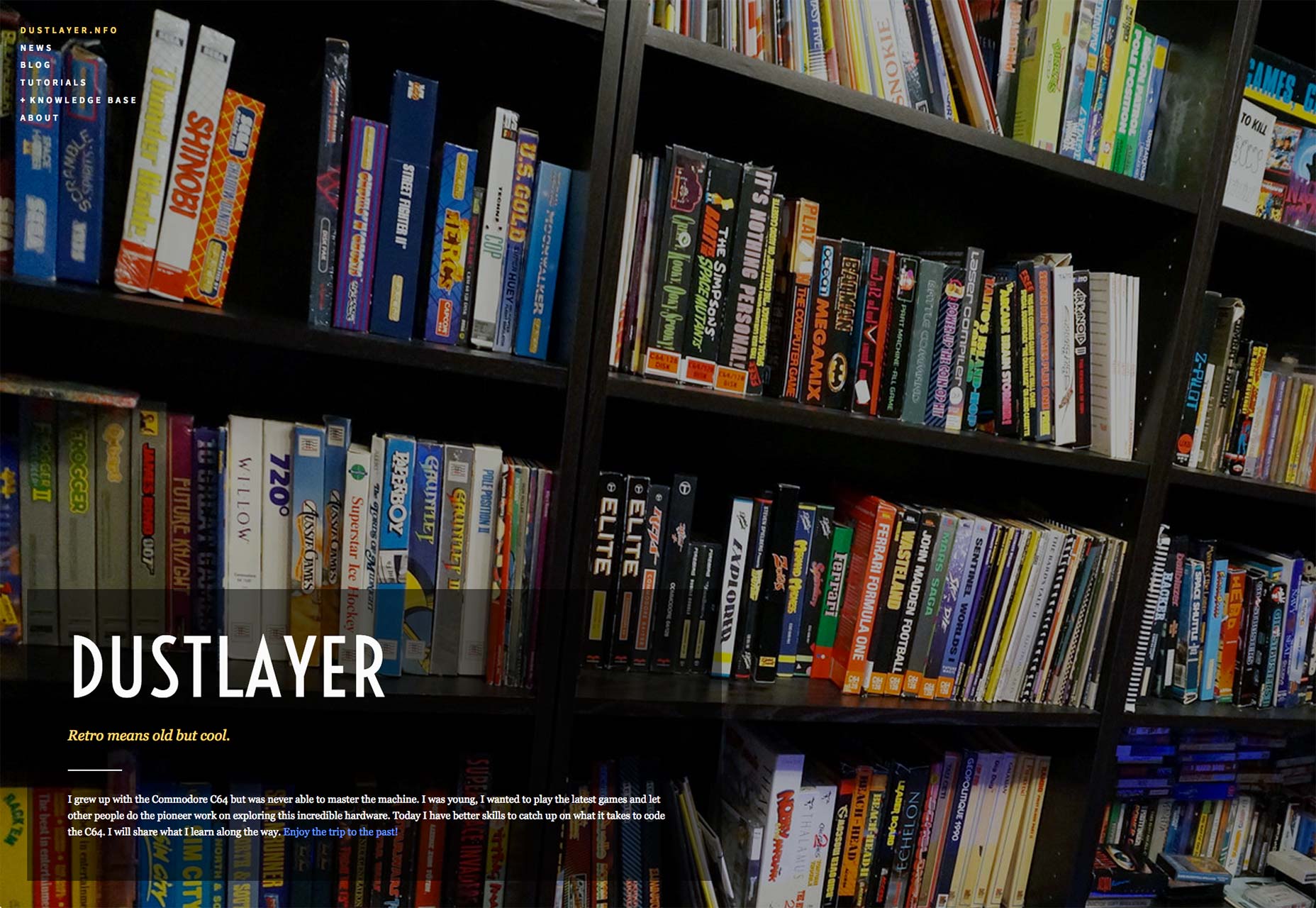
5. Фотография, задающая атмосферу и тон
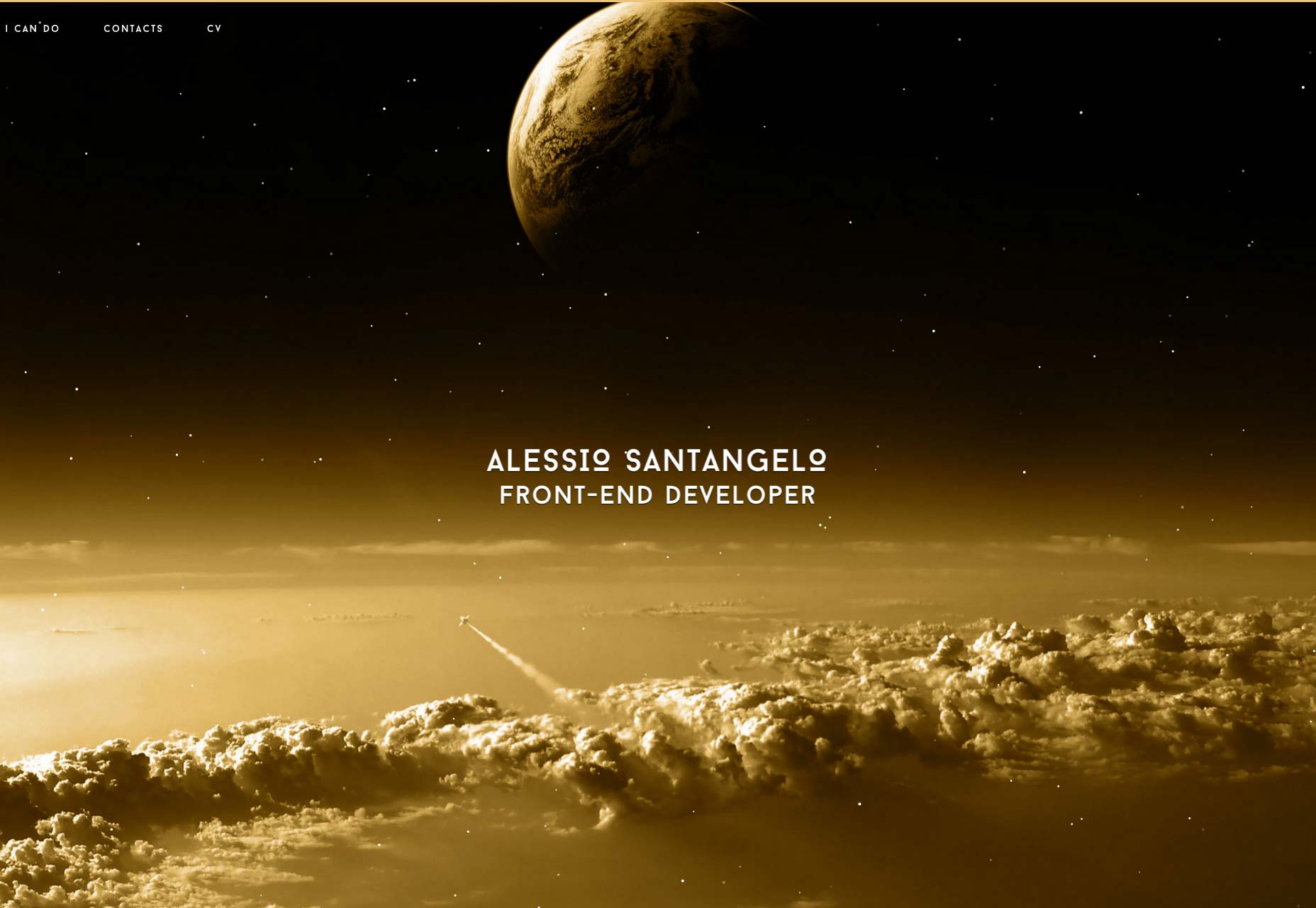
Очень часто дизайнеры используют декоративные фото, которые напрямую не связаны с контентом сайта.К примеру, на первом примере – портфолио с фото космоса на фоне. Это не говорит ничего про человека. Но это фото притягивает взгляд и повышает концентрацию. Эти примеры показывают, как декоративные фото создают тон и атмосферу и могут быть полноценной частью успеха дизайна.
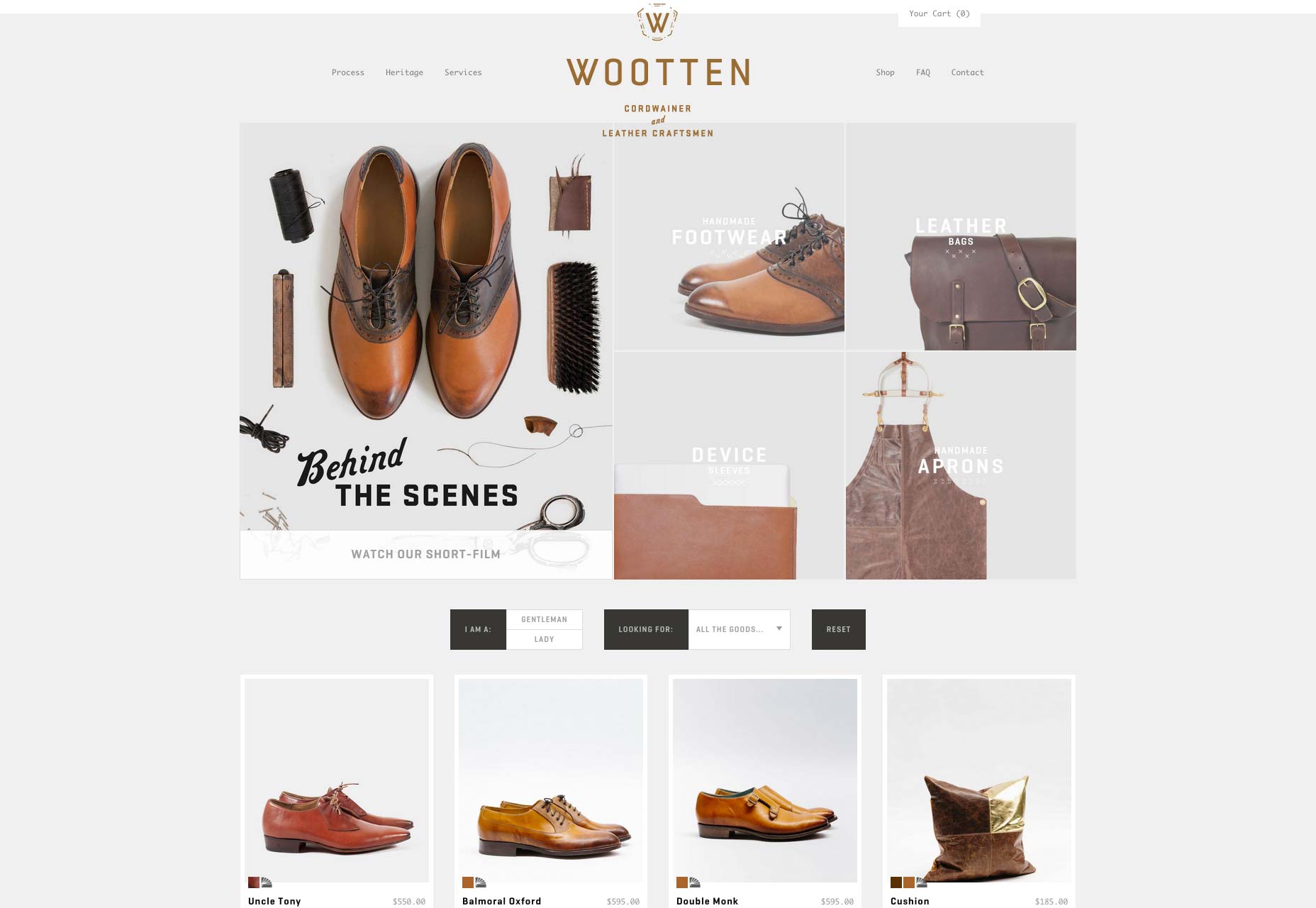
6. Ноллинг
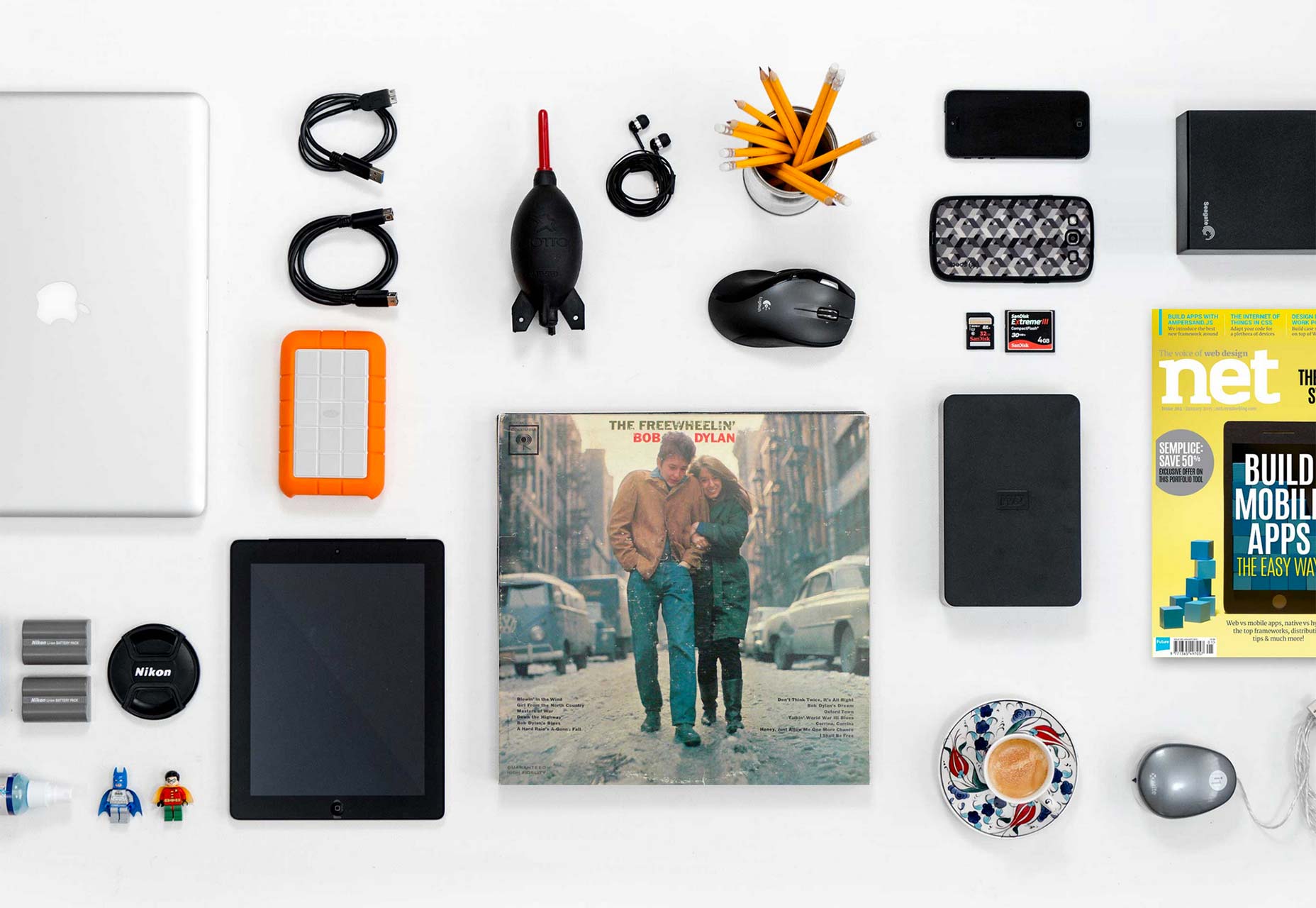
Ноллинг – это процесс расположения объектов на параллельных линиях или под углом 90 градусов для создания ощущения организованности. Этот подход уникален и будет использоваться дизайнерами редко. Опять же, этот стиль часто ассоциируется с хипстерским, но он значит гораздо больше. Эти фотографии отражают значение, которое заходит далеко за пределы содержимого самих фото. Они дают подсказки, придают ощущение порядка, прогресса и организованности. Это хорошие качества, особенно, если речь идет о представлении дизайнеров и агентств.
Заключение
Фотография – это естественный инструмент для дизайнера. Надеемся, что вы обрели вдохновение, посмотрев эти примеры. И, кроме всего, надеемся, вы нашли для себя новые идеи, которые подтолкнут вас к созданию шедевра.
Автор: Web Designer Depot
Перевод: Sayhi