Графический дизайн, как и любая другая профессия, полон жаргонов и терминов, с которыми вы можете быть не знакомы. В этой статье мы привели некоторые ключевые термины, которые вы обязаны знать, поэтому она будет полезна как новичкам, так и уже опытным специалистам для освежения памяти.
1. Растровые и векторные изображения

Растровые изображения состоят из тысяч пикселей, которые определяют цвет и форму изображения.
Фотографии – это растровые изображения. Photoshop является самым распространенным растровым редактором, позволяющим работать с цветами и другими опциями пикселей. Но растровые изображения сделаны из конечного количества пикселей, и это приводит к проблемам, возникающим при изменении размера изображения. Если вы хотите увеличить растровое изображение, программное обеспечение должно обработать данные, чтобы добавить размеры. В результате изображение теряет в качестве.
Векторные изображения состоят из точек, каждая из которых отвечает за координаты Х и У. Эти точки соединяют пути, создавая формы, которые вы можете заполнить цветом. Так как изображение создается, базируясь на этом принципе, то вы можете менять размер векторов сколько угодно и не боясь потерять в качестве.
В последнее время, Adobe Illustrator далеко продвинулся в развитии, и векторная графика стала поразительно сложной – теперь вы можете добавлять градиенты, создавать сложные формы и многое другое, чтобы создать детализированное векторное изображение. Так как векторы можно увеличивать и уменьшать сколько угодно, они очень часто используются в создании логотипов и другой графики, которая должна будет размещаться на носителях различных размеров.
2. CMYK и RGB
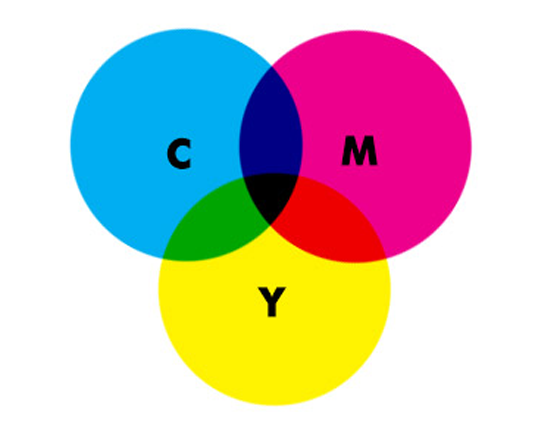
CMYK – это стандартный цветовой режим для печати – журналы, газеты, флаеры, брошюры и так далее. CMYK расшифровывается как: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный).
Работая в Photoshop или Illustrator, у вас есть опция, позволяющая выбрать цветовой режим CMYK, RGB (red/красный, green/зеленый, blue/синий) или другие (но два вышеуказанных – это те, о которых вам нужно знать).
Так как CMYK имеет более ограниченную цветовую гамму, чем RGB (который практически отображает то, что видит человеческий глаз), вы можете почувствовать недостаток цветов, конвертируя изображение из RGB в CMYK режим.
3. DPI и PPI
Разрешение – это еще один ключевой термин, который обычно забывают. Есть два главных акронима, которые используют, говоря о разрешении: DPI и PPI.
DPI используется в работе с графическим материалом, который будет идти в печать. Расшифровывается как “Dots Per Inch” – “Точек На Дюйм”, и его значение соответствует количеству точек на дюйм печатной страницы. В целом, чем больше точек на дюйм, тем лучше качество изображения. 300DPI – это стандарт для печатных изображений.
PPI расшифровывается как “Pixels Per Inch” – “Пикселей на дюйм”, и, соответственно, означает количество пикселей на дюйм. Если вы увеличите изображение в Photoshop – вы увеличите количество пикселей на дюйм и потеряете в качестве, так как программе нужно будет создать новые данные.
Помните, что разрешение относится только к растровой графике, так как векторы не работают с пикселями.
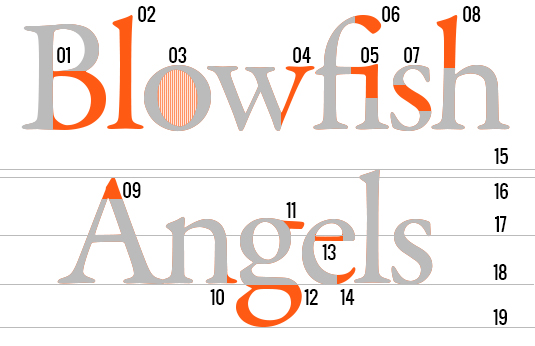
4. Типографика
Если сказать просто, типографика – это искусство организации текста. Это один из фундаментов графического дизайна, и каждый дизайнер должен разбираться в типографике.
Разница между хорошим текстом и отличным – это то, что заставляет дизайнеров спорить. Типографика делает текст красивым, сбалансированным и читабельным.
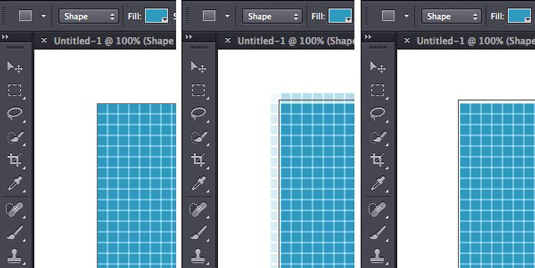
5. Сетки
Сетка в графическом дизайне – это некоторое количество пересекающихся вертикальных и горизонтальных линий, призванных организовывать и структурировать контент. Не имеет значения, в какой программе вы работаете, сетка поможет вам правильно составить композицию и сбалансировать текст и изображения.
Зачастую сетки состоят из больших пространств сверху и колонок одинакового размера, которые покрывают все пространство ниже. Но нет никаких ограничений относительно вида сеток.
6. Дизайн логотипов и брендинг
Лого – это сильная вещь; отличное лого работает как постоянное напоминание о компании или продукте, а для дизайнеров логотипы являются своеобразным состязанием, в котором они должны дистиллировать сущность клиента в простой графический элемент. Лучшие лого могут жить очень долго, а новый дизайн логотипа может быть раздражающим, так как что-то знакомое заменяется на что-то новое.
Все помимо лого – это брендинг. В то время, как лого обычно является частью бренда, брендинг – это все, что касается бренда. Хорошая айдентика построена из некоторого количества элементов, а лого будет отражать в себе эти элементы и работать независимо от них.
Правильно созданный брендинг позволяет как можно лучше объяснить потребителям цель и сущность компании, ее историю и характер.
Автор: Creativebloq
Перевод: Sayhi
Читайте также: Из чего состоит брендинг
Читайте также: Что такое айдентика. 10 основных правил по созданию фирменного стиля.
Читайте также: Как стать графическим дизайнером. 5 простых шагов.