У вас есть одна или две иконки, которые вы бы хотели оживить с помощью анимации. С чего бы вы начали? Допустим, у вас есть файлы SVG, программы Illustrator CC и After Effects CC, но, решение ускользает от вас.
В этой статье я собираюсь продемонстрировать, как можно легко анимировать SVG-файл, включая подготовку SVG-файла в Illustrator и импорт в After Effects CC. Также объясню, как можно конвертировать его в Shape Layers и добавлять движения. И, наконец, поговорим об экспортировании и рендеринге.

Теперь давайте приступим к самой интересной части — научимся оживлять изображения.
Подготовка SVG-файла в Illustrator
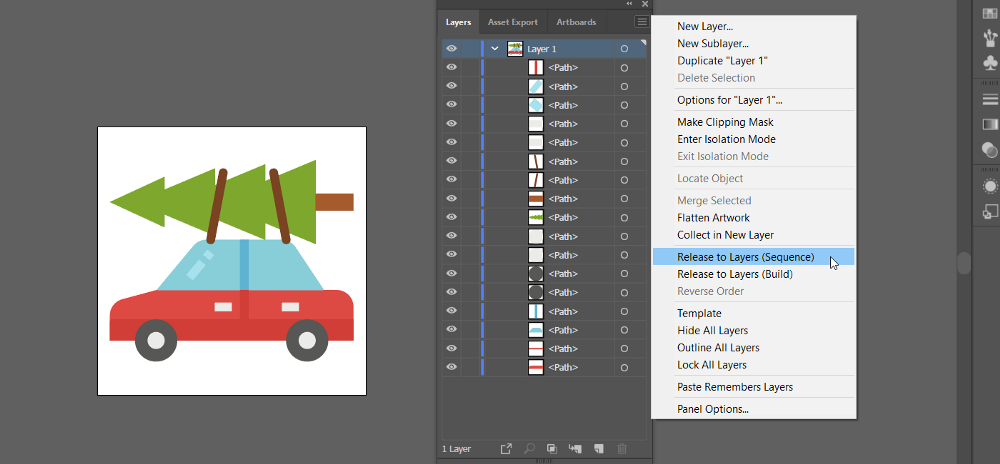
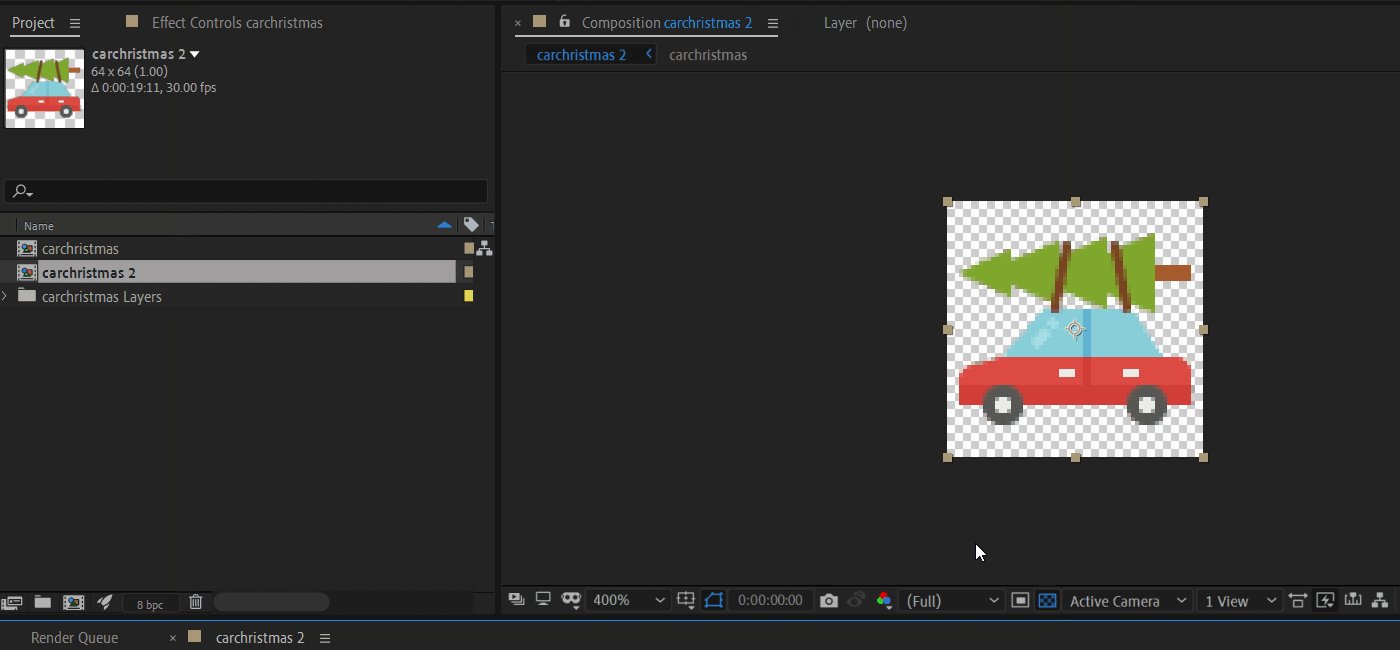
Давайте начнем с открытия вашего SVG-файла в Adobe Illustrator CC. Я буду анимировать маленькую автомобильную иконку, которая доступна бесплатно на Week Of Icons.
После открытия файла нам нужно разгруппировать и разделить все объекты на слои. Вы можете сделать это вручную или использовать Release to Layers (Sequence) для ускорения процесса. Прежде чем импортировать файл в After Effects, нам нужно сохранить его в формате файла Illustrator.

Импорт и организация файла в After Effects CC
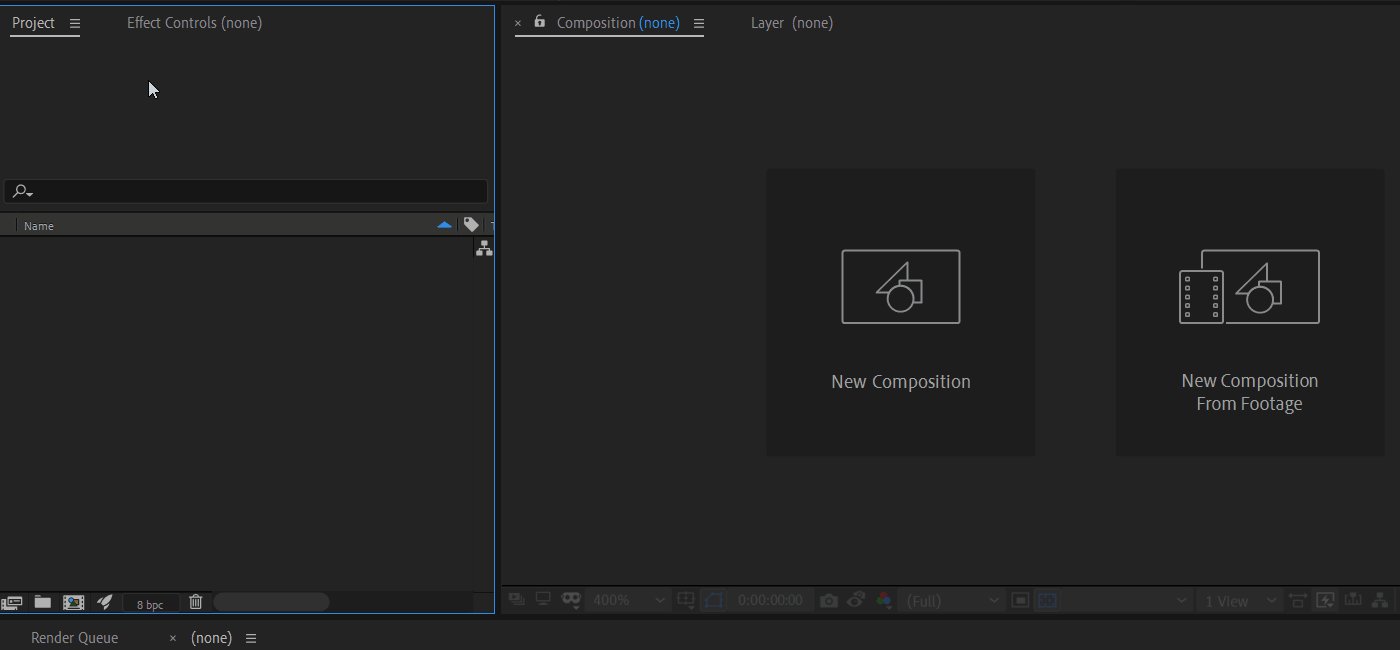
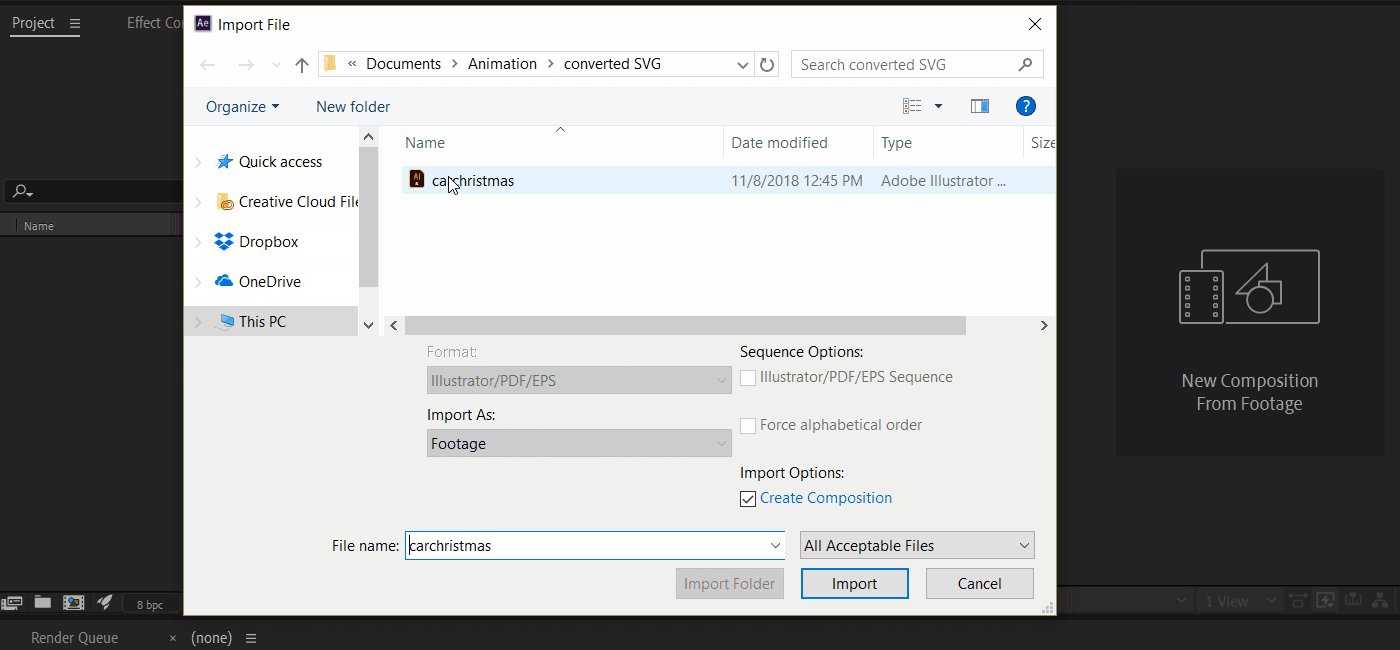
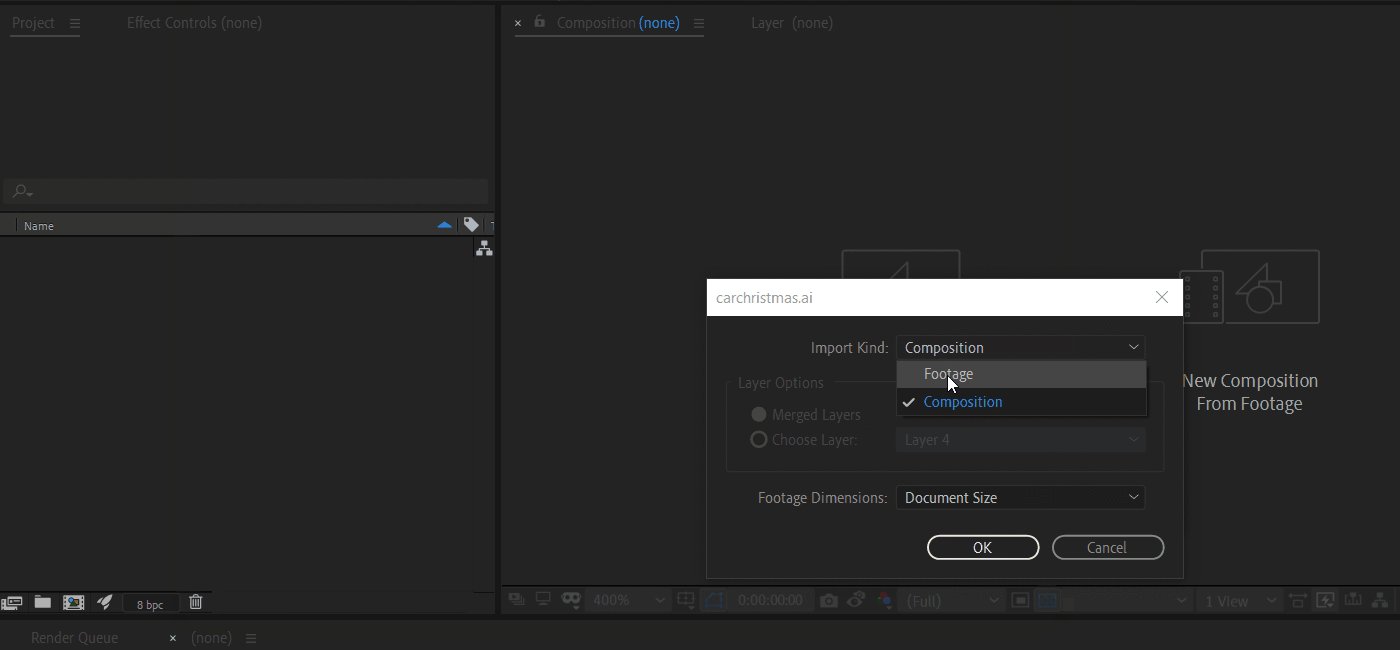
Теперь все готово для импорта в After Effects CC. Давайте используем сочетание клавиш Ctrl+I (Windows) или Command+I (Mac), чтобы загрузить диалоговое окно Import File, или перейдите к File > Import > File… Там же выберите подготовленный нами файл Illustrator CC и нажмите Import. Должно появиться небольшое диалоговое окно с названием выбранного файла. Выберите Composition из выпадающего списка под названием Import Kind.

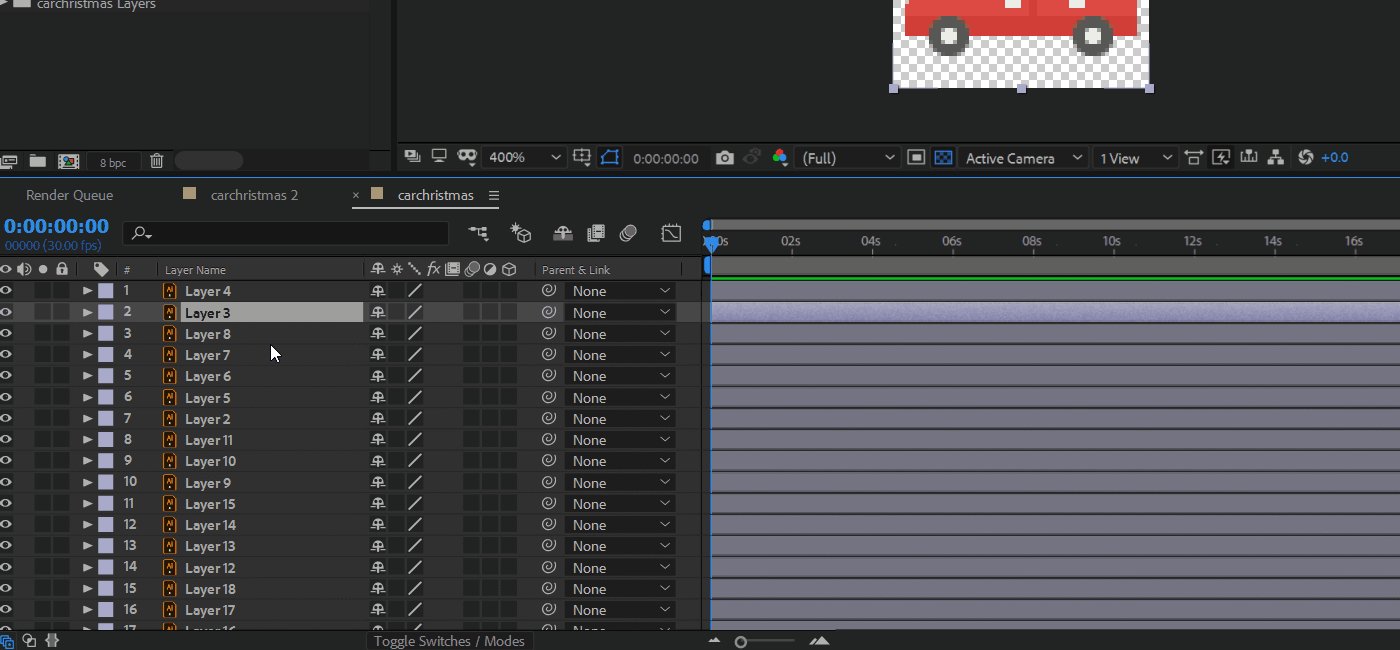
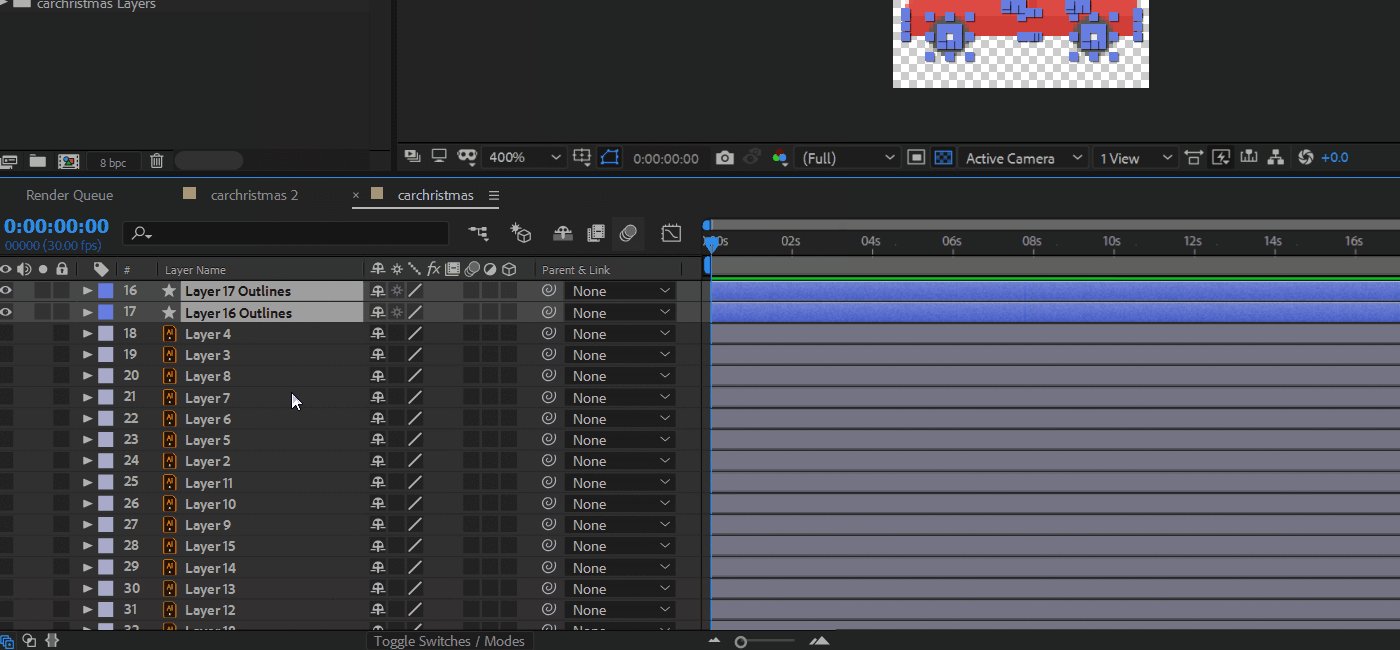
На панели Timeline Panel мы увидим новую композицию. Дважды кликаем на нее. Теперь мы должны увидеть слои Illustrator CC с оранжевыми значками слева от названий.
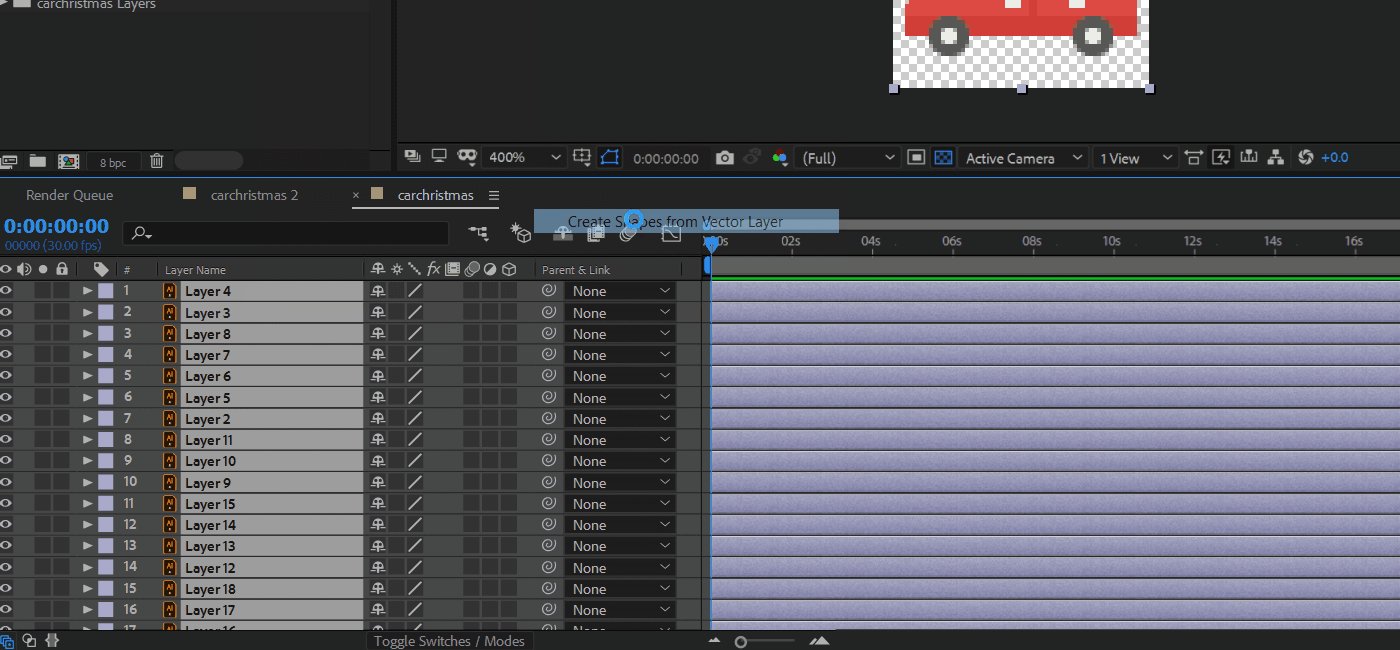
Прежде чем приступить к делу, мы должны преобразовать все эти слои в Shape Layers. Нам нужно выделить их все с помощью Ctrl+A/Command+A, или вручную с помощью Shift + Left Mouse. После этого щелкните правой кнопкой мыши на слой и выберите Create > Create Shapes from Vector Layer.
Теперь, когда новые слои выделены, перетащите их на верхнюю часть панели над слоями Illustrator CC, а затем удалите слои Illustrator CC, чтобы они не мешали.

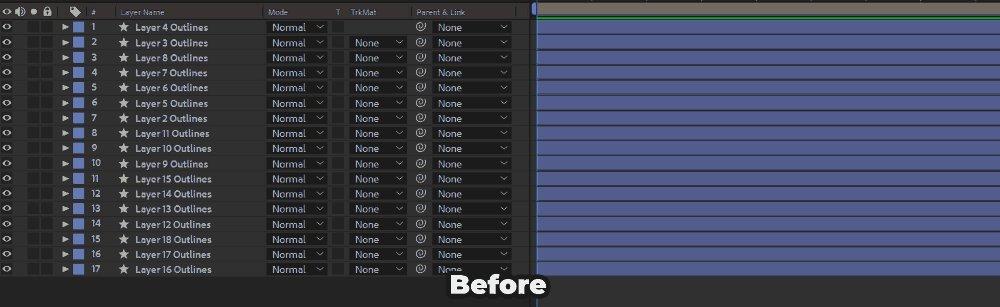
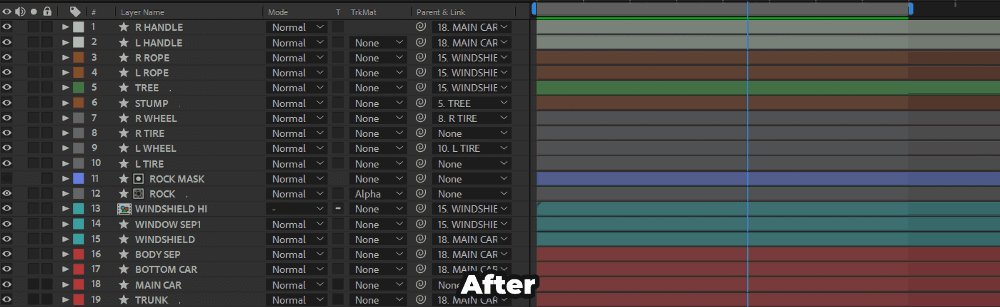
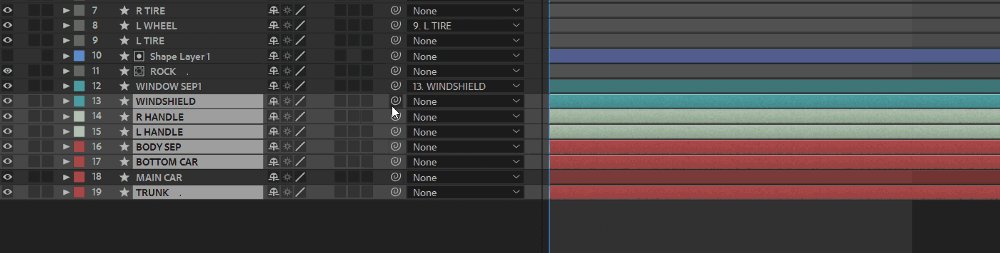
Хотя в этом нет необходимости, важно, чтобы мы дали каждому слою соответствующее имя и/или обозначили его цветом. Это позволит нам работать более эффективно, поскольку мы будем сосредоточены на ключевых кадрах. В приведенном ниже примере цвета надписей более или менее соответствуют заливке соответствующих им слоев.

Для настройки параметров используйте сочетание клавиш Ctrl+K/Command+K или Composition > Composition Settings… Из Composition Settings нам нужно выбрать ширину, высоту, частоту кадров и длительность (Width, Height, Frame Rate, и Duration). Для этого проекта я выбрал 60 кадров в секунду, чтобы анимация была плавной.
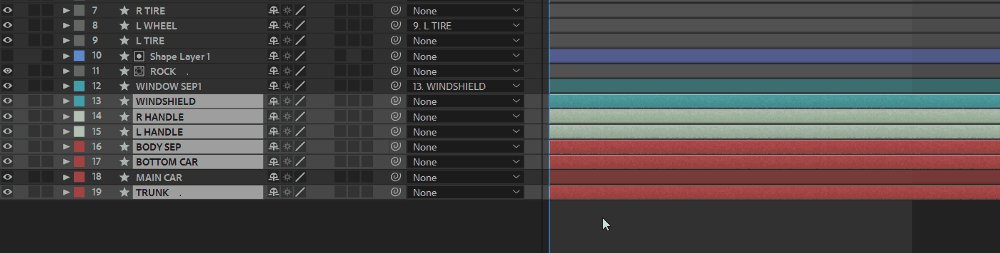
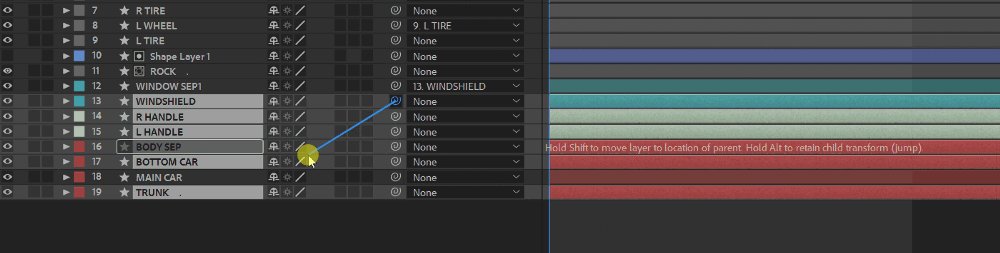
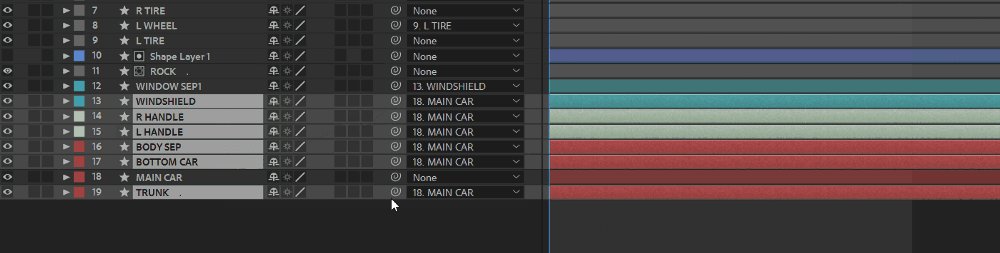
На данный момент кажется, что все готово к работе, но есть еще одна вещь, которую нужно сделать. Нам нужно сгруппировать определенные слои вместе, чтобы их движения были синхронизированы с основным слоем, который мы можем контролировать. Этот метод называется Parenting.

В нашем примере я назначил менее значимые слои (дочерние слои), такие как лобовое стекло, детали кузова, дерево и веревки первичному слою кузова (родительскому слою). Это позволило мне контролировать положение и вращение всего автомобиля (за исключением колес) с помощью родительского слоя.
Создание анимации
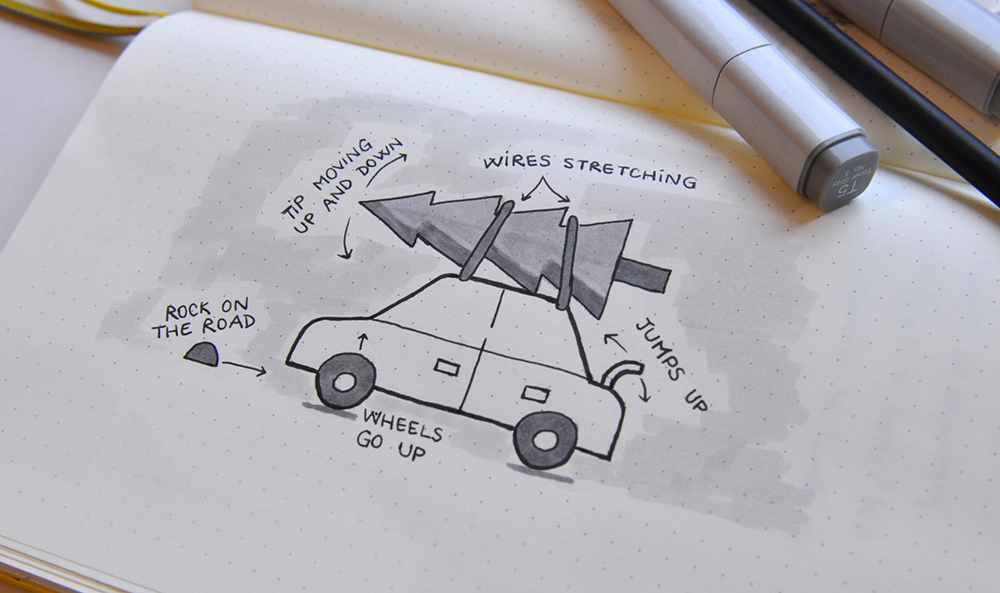
Я хотел, чтобы машина наехала на камень и немного зависла в воздухе. Также я хотел, чтобы елка двигалась вверх-вниз, и открылся багажник. Я начал с создания камня, машины и колес. Затем пришло время преодолеть самое большое препятствие — наложить действие на елку. Закончив это, я занялся мелкими деталями, такими как багажник и веревки.

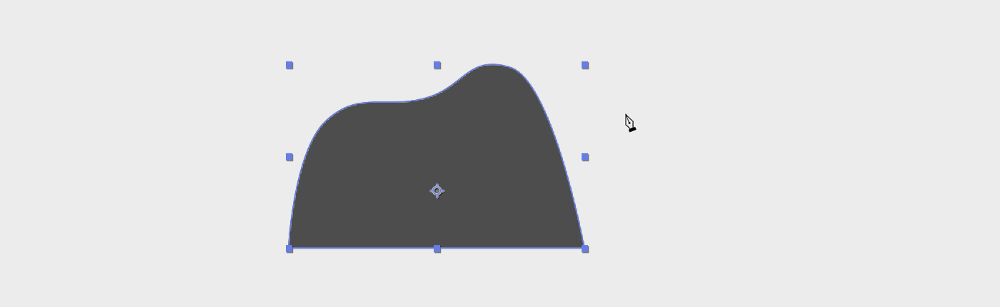
Первым делом нужно было сделать элемент или слой в виде камня, но вместо того чтобы вернуться в Illustrator CC для добавления другого слоя, я просто использовал инструмент Pen Tool в After Effects CC. Это позволило мне быстро спроектировать маленький камень.

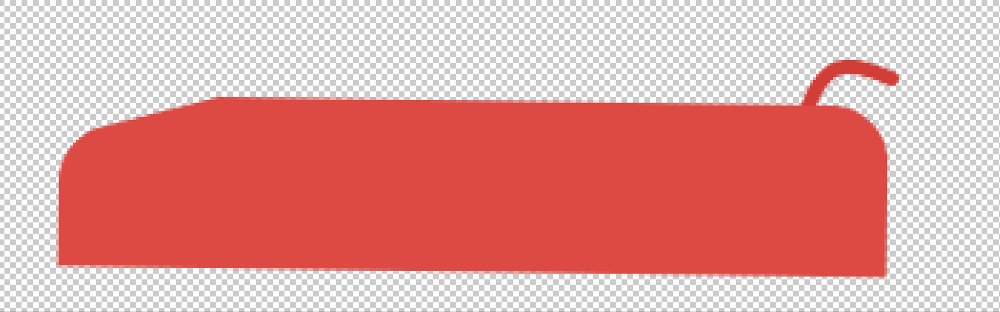
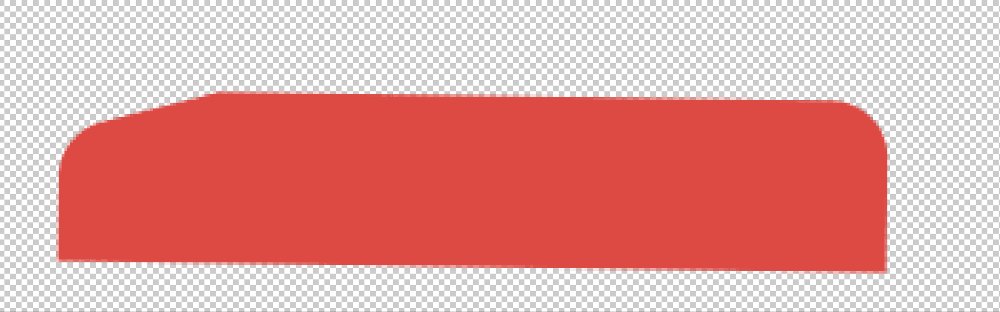
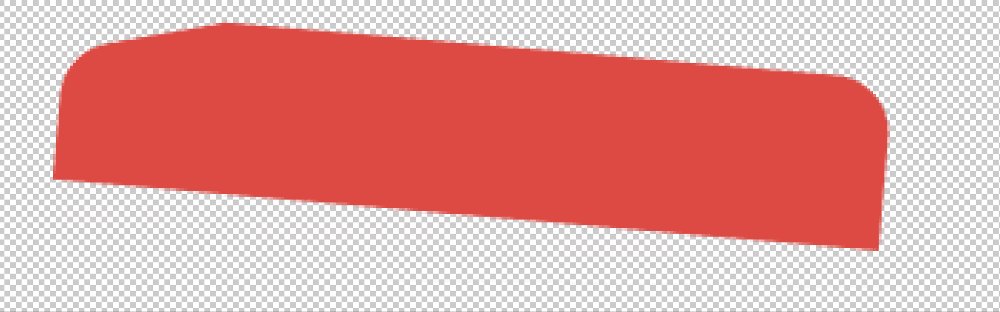
Багажник был относительно простой задачей. Я установил его сзади машины и сделал опорную точку в нижней левой вершине. Используя Pick Whip, я назначил его родительскому слою кузова. Предпоследним шагом было придание эффекта вращения, который в свою очередь сделал момент подпрыгивания машины более реалистичным.

Все остальное делалось аналогичным образом: ключевые кадры создавались до тех пор, пока они не выглядели реалистично. На это требовалось некоторое время, я просматривал анимацию на разных скоростях с помощью предварительного просмотра.
Экспорт анимации
К этому моменту вы стремитесь показать свои работы (в данном случае, анимированные иконки) миру. Но как вы экспортируете свою анимацию для всеобщего обозрения? Есть несколько способов сделать это, но предположим, что вы хотите вернуться к формату масштабируемой векторной графики (SVG). Другими словами, вы хотите, чтобы на вашем сайте была анимированная иконка, которая выглядит безупречной и четкой независимо от размера. Решение — расширение After Effects CC под названием Bodymovin в сочетании с мобильной библиотекой Lottie.
P.S. Здесь вы можете найти мои файлы Illustrator CC и After Effects CC.
Набор иконок доступен для скачивания бесплатно на Week Of Icons freebie.
Источник: Medium
Читайте также:
Подборка крутого UI контента за прошедшую неделю #45







