На самом деле, в визуальном дизайне все довольно просто. Усложняем элементарные правила только мы, дизайнеры. С опытом мы наращиваем и новые знания, которые часто не позволяют нам опуститься на базовый уровень и справиться с элементарными вещами. Этот принцип хорошо прослеживается на примере школьных математических задачек. Ребенок, зная только те правила, с помощью которых можно их решить, справляется с задачей за считанные минуты. Взрослый же, обладая большим количеством знаний и опыта, старается применить все это для решения элементарного примера, невероятно усложняя его.
Я же призываю вас к тому, чтобы отставить в сторону все сложности и напомнить себе о базовых принципах визуального дизайна, которые лежат в основе качественной и эффективной работы.
Итак, готовы? Все начинается с…
#1 Точка, линия и форма
Это основные строительные блоки любого дизайна. С их помощью вы можете создать все что угодно, от простых значков до очень сложных иллюстраций, комбинируя эти простые элементы.
В геометрии точка является комбинацией координат x и y, добавьте ось z — и вы окажетесь в 3D, но в этой статье мы ограничимся двумя измерениями.

Если вы соедините две точки, то получите линию. Линия, состоящая из неисчислимого количества точек, немного похожа на кучу атомов, которые формируют молекулы, а они, в свою очередь, формируют все объекты вокруг нас. Затем, если вы добавите третью точку и соедините их, то получите форму, в данном случае треугольник, но как упоминалось ранее, с помощью этих базовых элементов вы можете получить практически все, что хотите.
Для ваших глаз эти фигуры на самом деле не существуют, если не добавить к ним кое-что…
#2 Цвет

Человеческий глаз может видеть более 10 миллионов различных цветов от красного до фиолетового, и с детства все мы учимся различать и характеризовать различные цвета.
Например, вспомните огни светофора. Это просто цвета, но мы знаем, что красный обозначает стоп, зеленый разрешает движение, а желтый информирует о наличии нерегулируемого перекрестка или пешеходного перехода, а также предупреждает об опасности. Это говорит о том, что мы предпринимаем очень разные действия в зависимости от цвета, иногда даже не задумываясь об этом.
Я думаю, это происходит только потому, что мы выучили эти значения, а не потому, что у цвета изначально присутствует смысл. То, что эти значения изменяются в зависимости от культуры и среды обитания человека, подтверждает это.
Это означает, что вы можете добавить значение, смысл и тон, просто выбрав правильный цвет. Но, сначала нужно убедиться в том, что вы очень хорошо понимаете, для кого вы проектируете.
Теперь, когда видите свой треугольник, как насчет того, чтобы сделать его более интересным…
#3 Типографика

Это обширный вопрос, и для дизайнера он является одним из самых важных и сложных. Дело не только в том, что вы пишете, но в и том, как вы это преподносите. Типографика — это то, как выглядят ваши слова.
С правильным шрифтом вы можете взять банальный фрагмент текста и сделать его мощным. Это не так легко как кажется. Что легко — так это не отразить мощное заявление, просто выбрав неправильный шрифт. Типографика и цвет позволяют определить тон.
Большинство шрифтов разработаны для определенных целей, вам просто нужно научиться их использовать в своих целях. Одни шрифты отлично подходят для больших блоков текста, а другие для заголовков. Некоторые просто функциональные и супер понятные, а другие предназначены для развлечения или иронического использования (вы понимаете, о чем я).
Существуют тысячи разных шрифтов, но если вам не нужно что-то вычурное или вы пытаетесь сделать что-то очень конкретное, я всегда советую придерживаться классики. Однако, если у вас есть смелость и вдохновение, то можете даже спроектировать свой собственный шрифт, хотя к этому нужно очень грамотно подойти, и я считаю это одной из самых сложных вещей для дизайнера. Но если вы считаете, что готовы к выполнению задачи, не забывайте…
#4 Пространство
Нужно уметь находить баланс в пространстве, ведь если допустить ошибки, это испортит дизайн, что особенно актуально в типографике.
Вам нужно рассмотреть каждый элемент/букву и их соотношение с другими элементами, дать им в точности столько пространства для дыхания, сколько нужно. Обычно это называют отрицательным пространством (положительное пространство — это сами буквы).

Вы должны принять отрицательное пространство как часть своего дизайна и так же его использовать. Мощное пространство поможет зрителю воспринимать ваш дизайн. Также оно может быть местом для отдыха глаз.
Но его нужно использовать с умом. Если будет cлишком много пространства, ваш дизайн будет выглядеть незавершенным, а если будет слишком мало пространства, ваш дизайн будет казаться слишком загруженным.
Когда вы научитесь находить правильное соотношение между позитивным и негативным пространством, то сможете создавать…
#5 Баланс, ритм и контраст
Это когда вы начинаете превращать кучу простых элементов в нечто интересное и привлекательное. Как следует, сбалансируйте все элементы вашего дизайна, учитывая их визуальный вес. Большой черный квадрат в правом нижнем углу утопит дизайн с той стороны. Компенсируйте этот вес или расположите квадрат в другом месте.

Способ, которым вы выстраиваете элементы на странице, имеет решающее значение. Потому как некоторые более тяжелые элементы помогут создать контраст и ритм, и это будет цеплять взгляд зрителя.
То, что может помочь вашему ритму и балансу, и с чем можно поиграться…
#6 Масштаб

Масштаб не только помогает создать ритм, контраст и баланс, но еще и иерархию. В целом? не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов передать это — размер.
Теперь, это должно служить определенной цели. Не поддавайтесь на слова «сделайте мой логотип больше» и забудьте о пространстве, которое я упоминал ранее.
Например, возьмем газетную страницу. Что самое важное на странице?
Зачем заголовки делают короткими? Так вы можете быстро пробежаться глазами и понять, если ли на странице, то, что вас интересует. На странице также есть подзаголовки, которые дают более подробную информацию о статье, у них шрифт поменьше, и, наконец, есть сама статья с наименьшим размером шрифта, самый удобным для чтения большого фрагмента текста.
Итак, суть в том, что размер должен выполнять определенную функцию, и никогда не забывайте о человеке, который будет потреблять ваш дизайн. Говоря о газете, пришло время для….
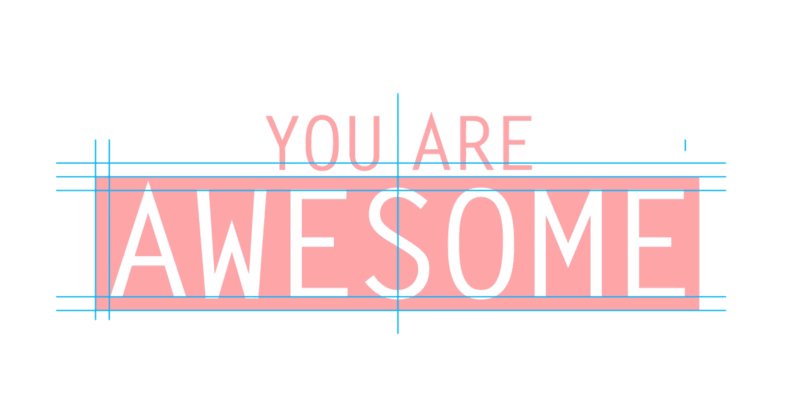
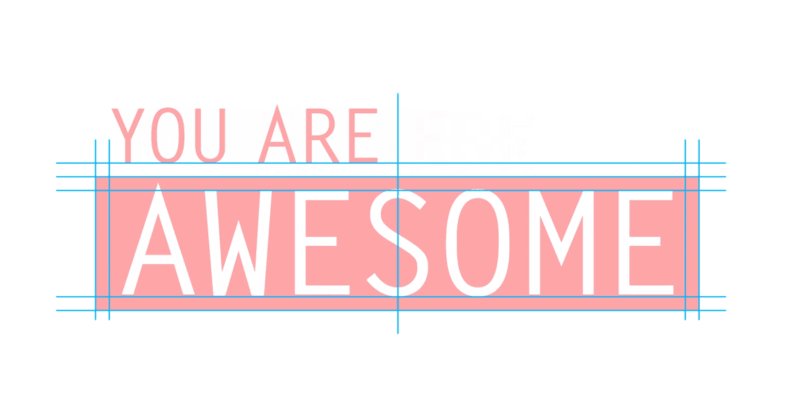
#7 Сетка и выравнивание
Это чем-то напоминает странное чувство удовлетворения, когда играя в тетрис вы складываете последний ряд, и он исчезает с экрана.

Сетки должны быть невидимыми, но вы их увидите, если откроете книгу или газету. Независимо от того, для чего вы создаете дизайн, соблюдение сетки структурирует ваш дизайн и делает его более приятным и легким для восприятия.
Даже если вы пытаетесь сделать хаотичный дизайн — и в хаосе нужно соблюдать порядок.
Выравнивание особенно важно при работе с текстом. Есть несколько способов выровнять его. Я всегда выравниваю его по левому краю. Разумеется, это зависит от того, что и для кого вы создаете, но обычно люди читают слева направо и сверху вниз, так что текст по центру или справа намного труднее читать.
#8 Фрейминг
Это ключевая концепция в фотографии, но она также применяется и в визуальном дизайне.
Используете ли вы картинку, иллюстрацию или что-то еще, создайте правильный фрейминг и увидите разницу.

Постарайтесь направить взгляд на то, что важно, изменяйте размер/кадрируйте изображения, чтобы ваш объект выделялся или усиливал ваше сообщение. Смысл в том, чтобы рассказывать правильную историю и хорошо ее рассказывать.
После всего этого, если вы чувствуете, что чего-то не хватает, можете поиграть с…
#9 Текстуры и паттерны
 Лично я считаю, что вы не обязаны использовать текстуры и паттерны, и можете прожить без них, но иногда они могут одним своим присутствием сделать ваш дизайн полноценным или добавить каплю интереса, которого не хватало.
Лично я считаю, что вы не обязаны использовать текстуры и паттерны, и можете прожить без них, но иногда они могут одним своим присутствием сделать ваш дизайн полноценным или добавить каплю интереса, которого не хватало.
Сегодня текстуры не пользуются популярностью, как когда-то, но с ними вы можете добавить еще одно измерение дизайну, сделав его более трехмерным и ощутимым.
Текстуры не обязательно должны быть в самой композиции. Если вы создаете что-то, что будет в дальнейшем напечатано, выберите правильную бумагу, добавьте скосы, тиснения или УФ-лакировку. Эти инструменты могут превратить ваш дизайн из банального в нечто превосходное. Но выберите один, не сходите с ума со специальной отделкой.
Паттерны могут повторяться и иногда могут считаться текстурами, в зависимости от того, как вы используете их. Я считаю, что они используются, в основном, для внедрения ритма и динамики в плоский дизайн, и способны компенсировать избыток негативного пространства.
И последнее, но не менее важное. То, что я считаю святым Граалем в визуальном дизайне…
#10 Визуальная концепция
Это идея вашего дизайна. То, что вы имеете в виду. Смысл, который скрыт за поверхностью изображения.

Лампа идей… клише, знаю 🙂
Это то, что отличает замечательный дизайн от того, что вы можете скачать из интернета.
Создавайте дизайн со смыслом, целью и идеей, которая все объединяет. Тщательно подберите шрифты для этой цели, думая о том, как каждая крошечная часть вашего дизайна следует этой базовой концепции. Согласованность — это все.
Если ваша концепция сильна, то вы сможете защитить ее и продать идею клиенту/боссу или тому, кому вы ее будете показывать.
Грамотно продуманный дизайн сможет существовать веками. Модные хипстерские штучки — это хорошо и мило, но у них есть срок годности. Я действительно считаю, что хороший дизайн НЕ следует тенденциям, а создает их.
Теперь вы знаете «мои» 10 принципов для создания хорошего дизайна. Конечно, есть другие важные вещи в проекте/дизайне, например понимание аудитории и цели, однако я не внес их в список принципов, потому что считаю эти «ограничения» важной частью определения визуальной концепции. Идея может быть великолепной, но если она не отвечает требованиям проекта, то рано или поздно потерпит неудачу.
Источник: Medium
Читайте также:
Figma теперь официально поддерживает интеграцию с Principle







