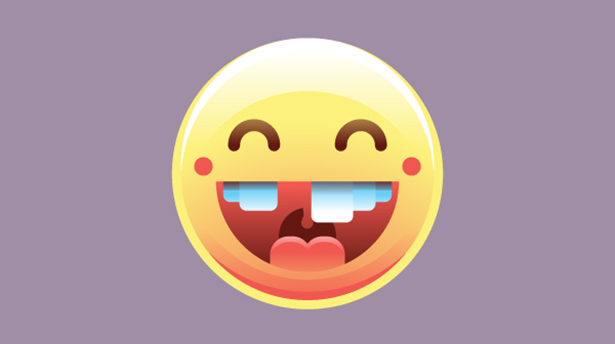
Сегодня мы с вами будем учиться рисовать смайлики с помощью градиентов и базовых форм. Давайте начнем наш урок.
1. Создаем основу
Шаг 1
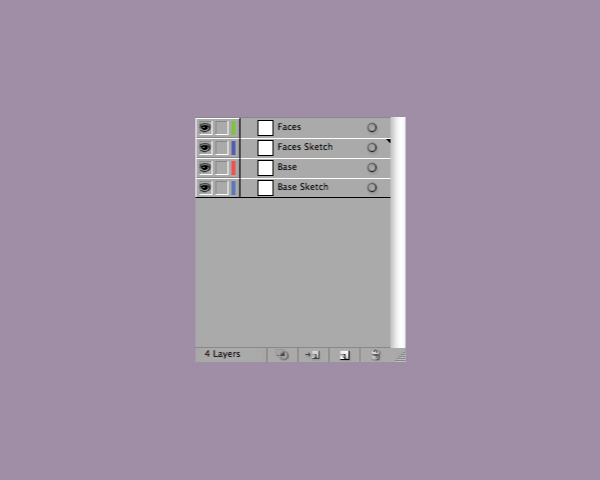
Откройте новый документ и создайте в нем слои в следующем порядке: сверху слой «Лица», потом слой «Наброски лиц», слой «База» (здесь мы будем рисовать базовые формы смайлов) и наконец «Наброски базы».
Шаг 2
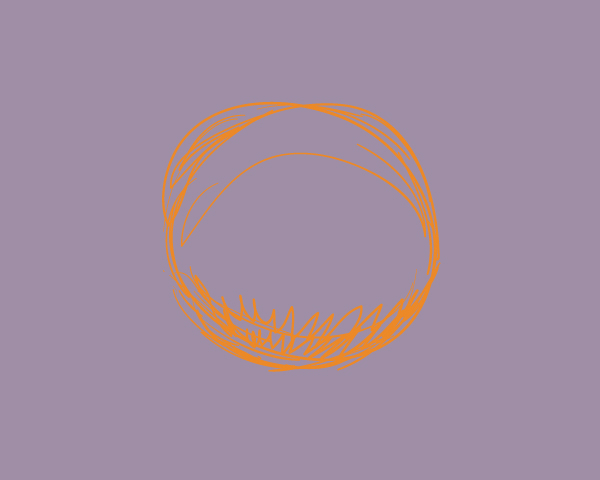
В слое «Наброски базы» мы рисуем наши базовые формы смайлов, используя Blob Brush Tool (Shift-B). В данном случае наши формы — это просто круги с несколькими линиями, которые отображают тень и свет. Уменьшите непрозрачность наброска до 40% и заблокируйте этот слой. Теперь мы приступим к слою «База».
Шаг 3
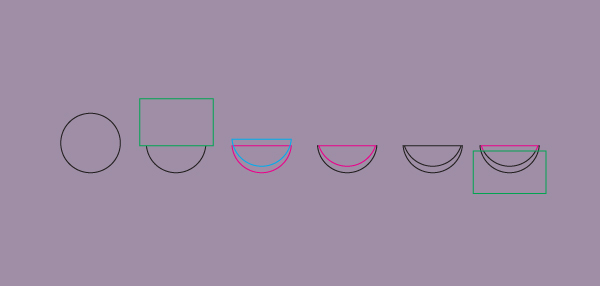
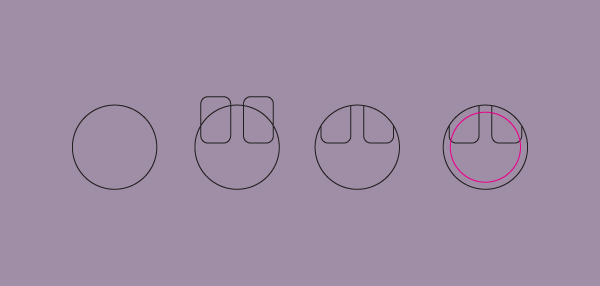
Размер нашего круга — 300 х 300 пикселей. Это базовая форма, так что толщина линии будет лишь 1 пиксель.
Шаг 4
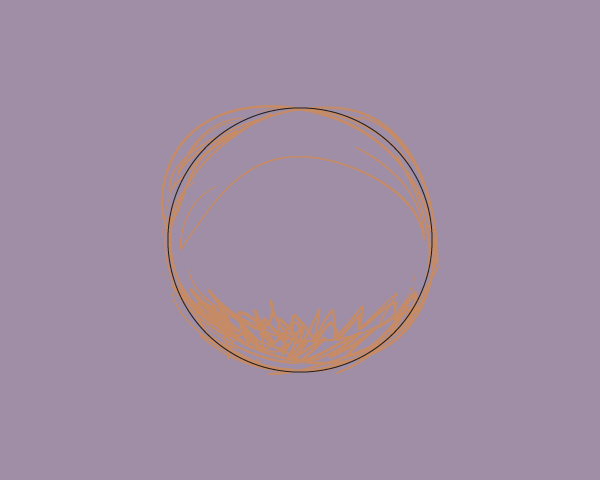
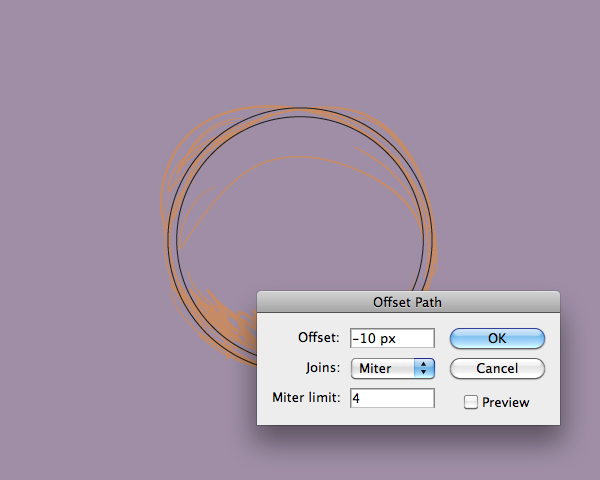
Выберите круг и примените к нему Offset Path (Object > Path > Offset Path) со значением -10 пикселей. Так мы получим круг поменьше, чем наш оригинальный круг.
Шаг 5
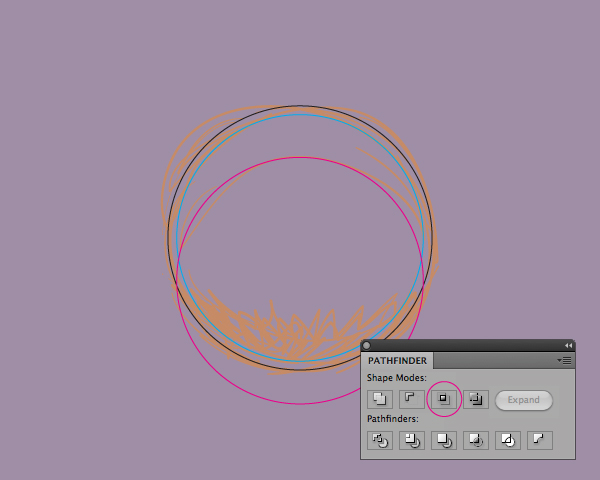
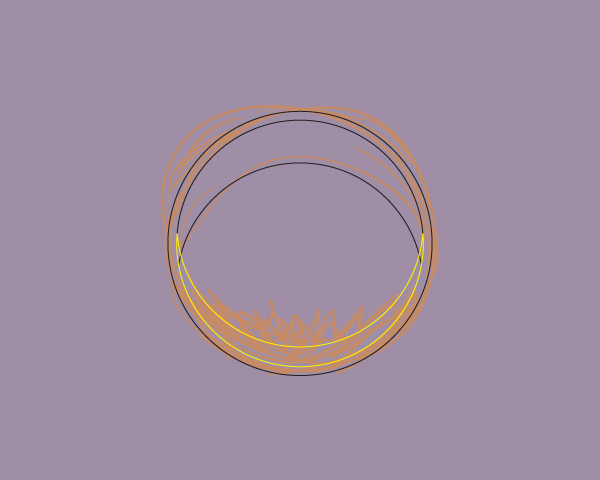
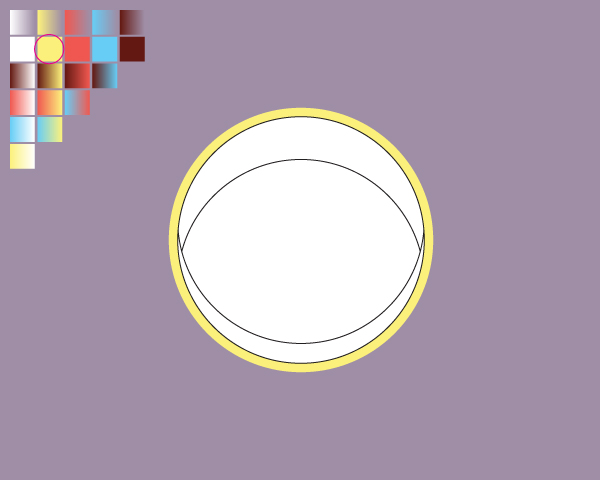
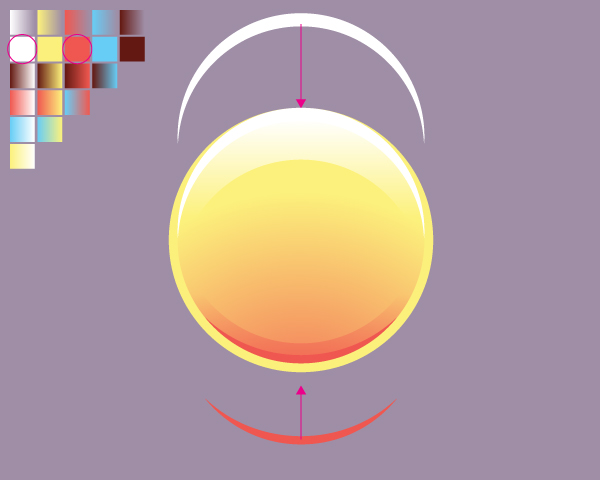
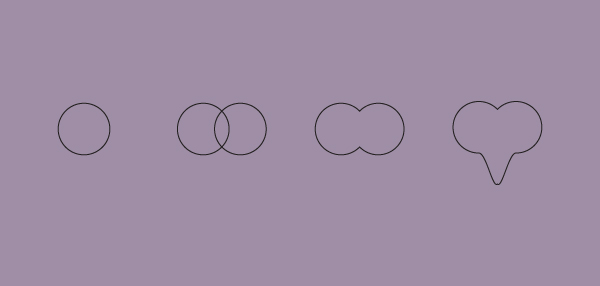
Теперь продублируйте круг (он нарисован голубым цветом на изображении) и переместите его на место розового круга, как на изображении. Продублируйте голубой круг еще раз, выберите оба круга и примените к ним Intersect на панели Pathfinder.
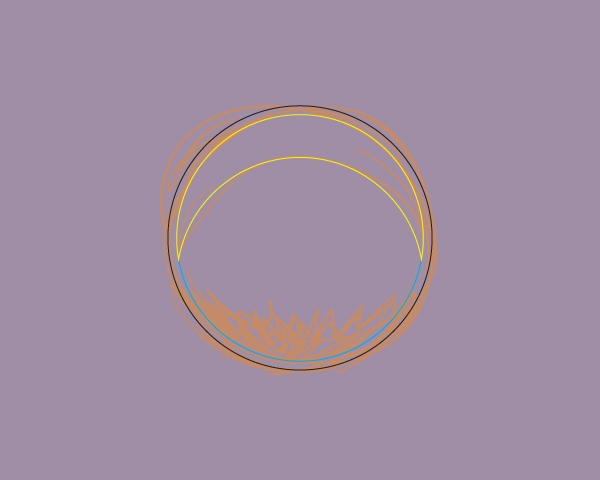
И у нас получится вот такая фигура (изображена желтым) — это будет светлая часть смайла.
Шаг 6
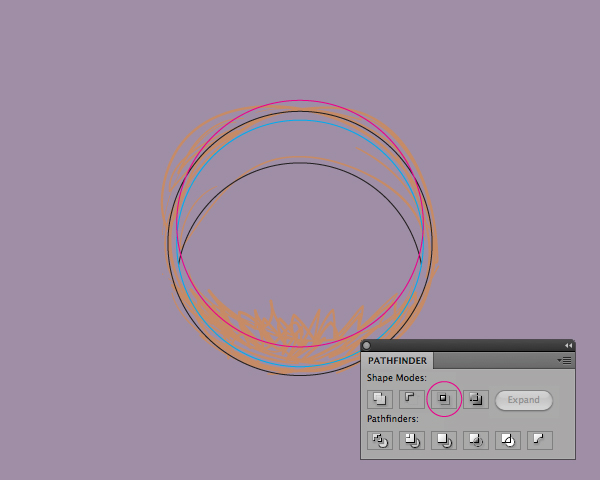
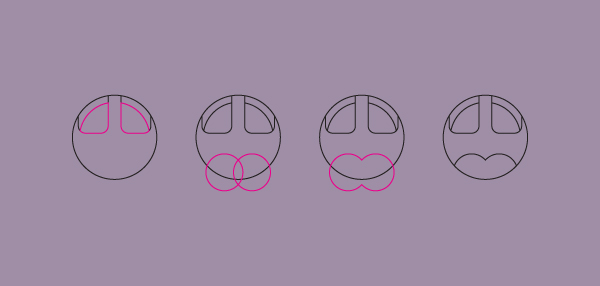
Теперь повторите процесс, который мы проделали выше.
И получится вот такая желтая фигура, которая отметит темную часть смайла.
Шаг 7
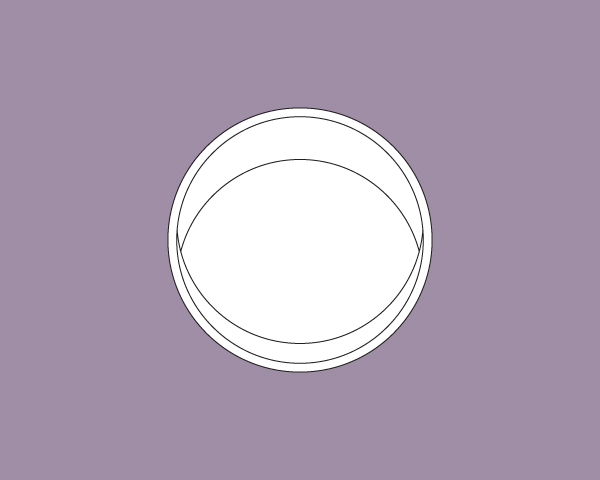
Выберите все формы и нажмите D. Мы получили базу нашего смайла без цвета. Теперь вы можете удалить слой «Наброски базы».
Шаг 8
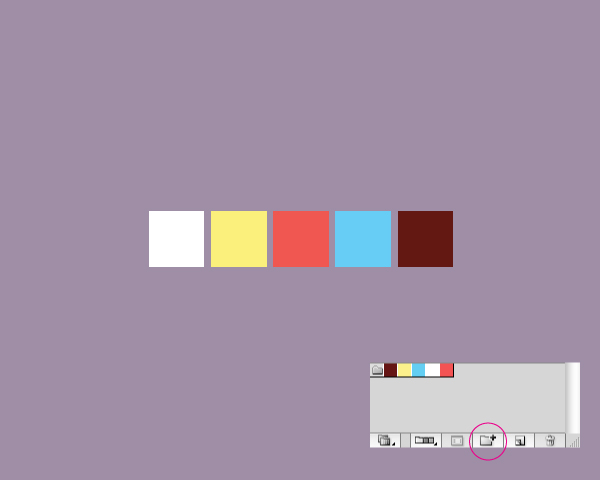
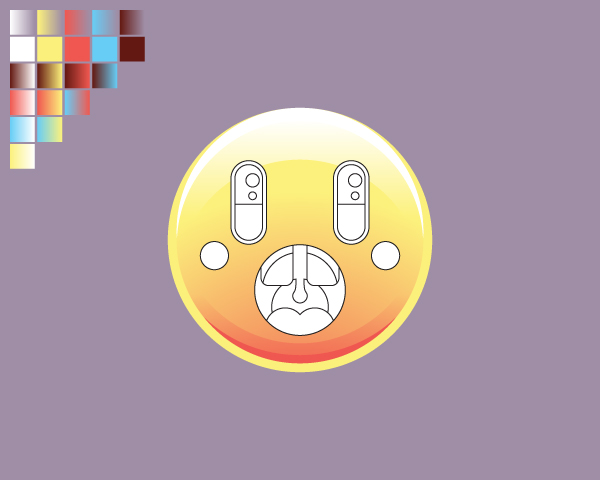
Вот наша палитра:
- Белый #FFFFFF
- Желтый #FCF17C
- Красный #F05850
- Синий #67CDF5
- Коричневый #641912
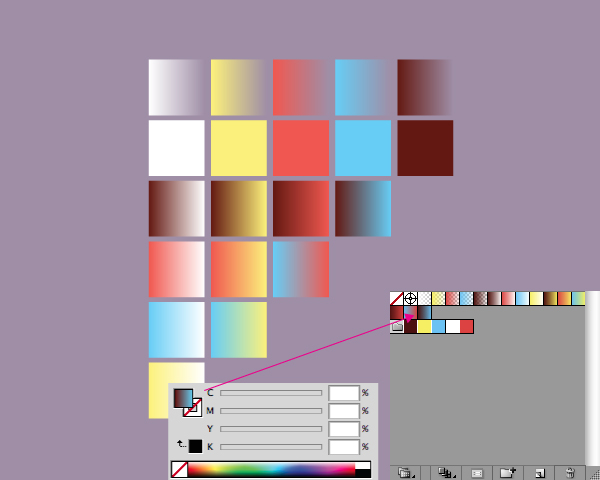
С помощью этих цветов мы создадим комбинации градиентов, чтобы у нас была более дополненная палитра. Чтобы сохранить свои цвета, выберите их и нажмите на иконку New Color Group на панели Swatches.
Шаг 9
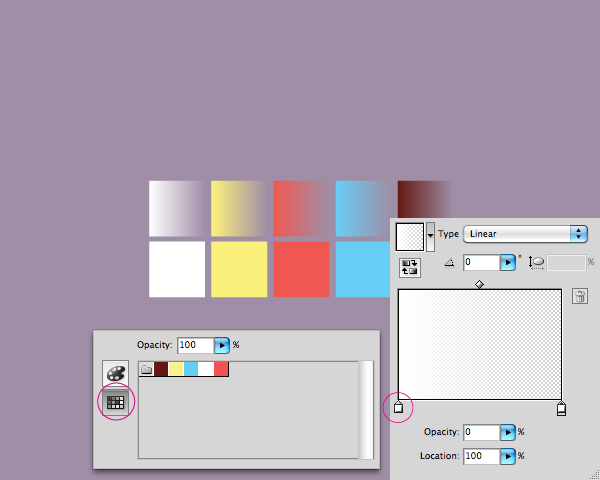
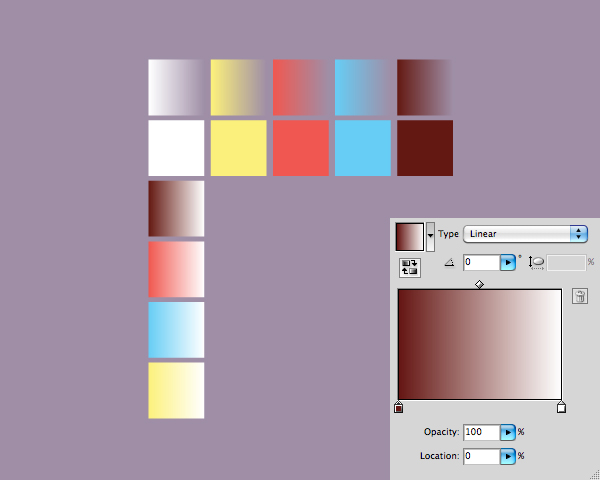
Теперь мы добавим градиенты для каждого цвета с насыщенностью от 100% до 0%. Чтобы изменить цвета в окошке градиентов, просто дважды кликните по цвету и вы увидите вашу панель Swatches. Теперь вы можете менять цвета.
Шаг 10
Теперь создаем градиенты во всех цветах с добавлением белого.
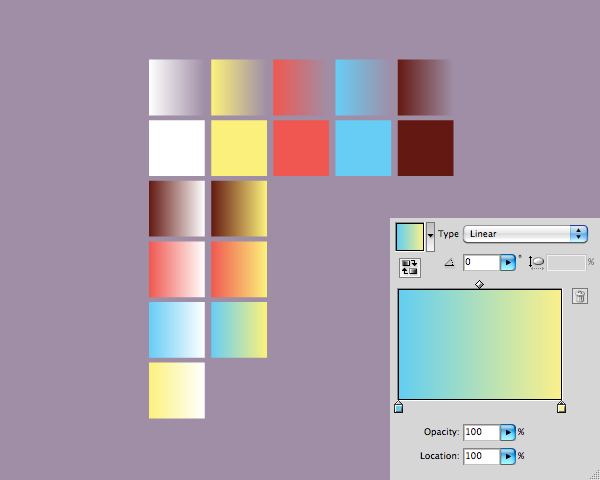
А теперь с желтым.
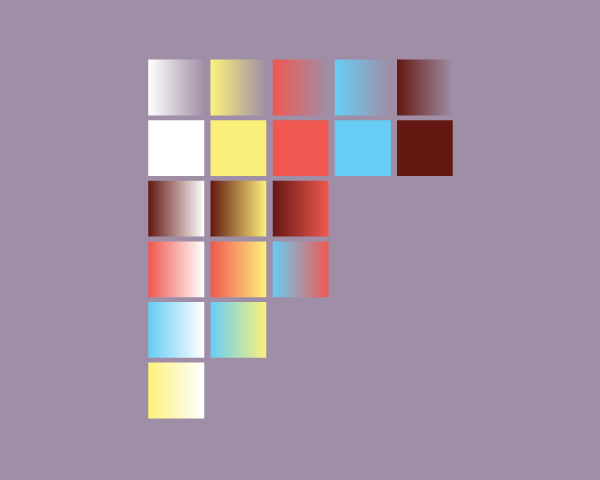
Проделываем то же самое с красным и синим цветами. И добавляем все это на панель Swatches.
Шаг 11
Начнем раскрашивать нашу основу желтым цветом.
Шаг 12
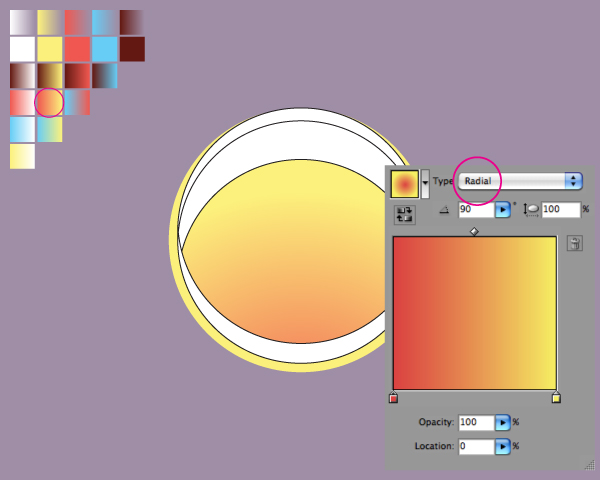
Теперь добавляем красно-желтый градиент. Мы выбрали радиальный режим в панели с градиентами.
Шаг 13
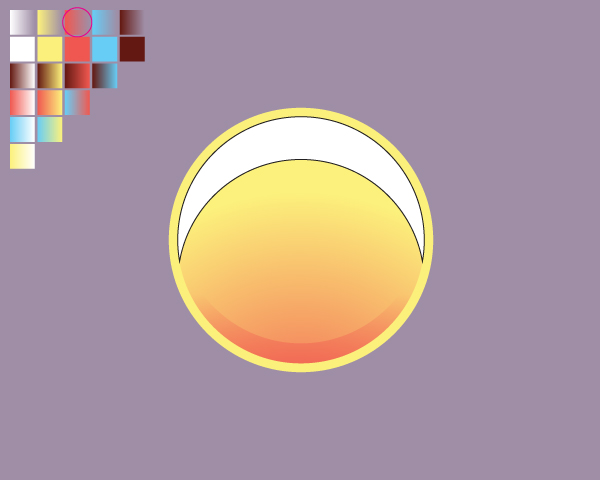
Для тени мы используем красный градиент.
Шаг 14
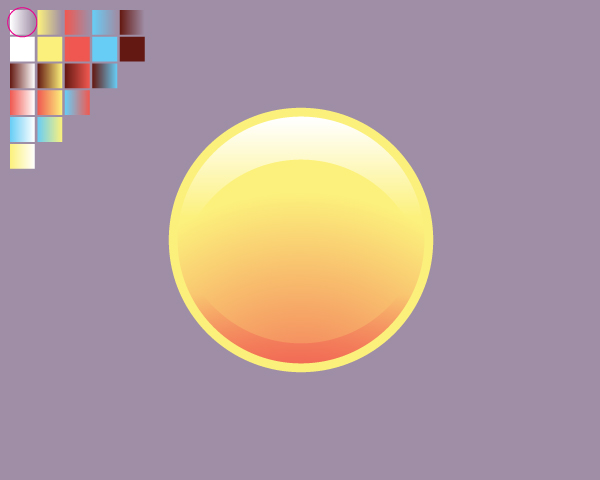
Для света используйте белый градиент.
Шаг 15
Добавляем немного деталей и теперь мы готовы начинать рисовать лица наших смайлов.
2. Плачущий смайл
Шаг 1
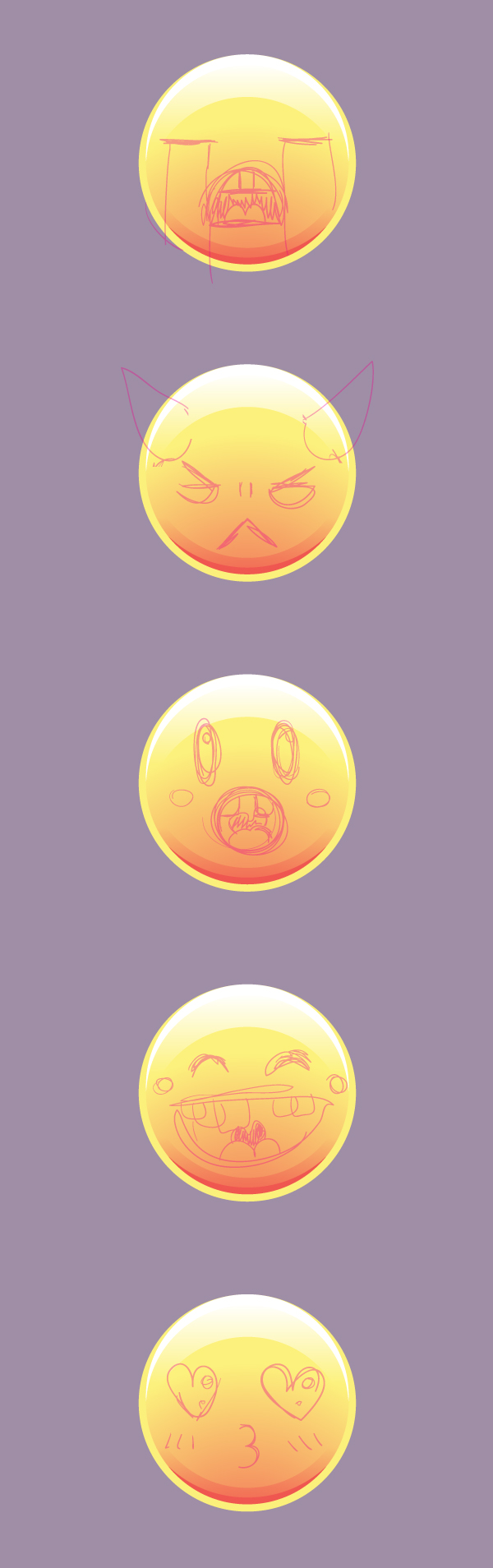
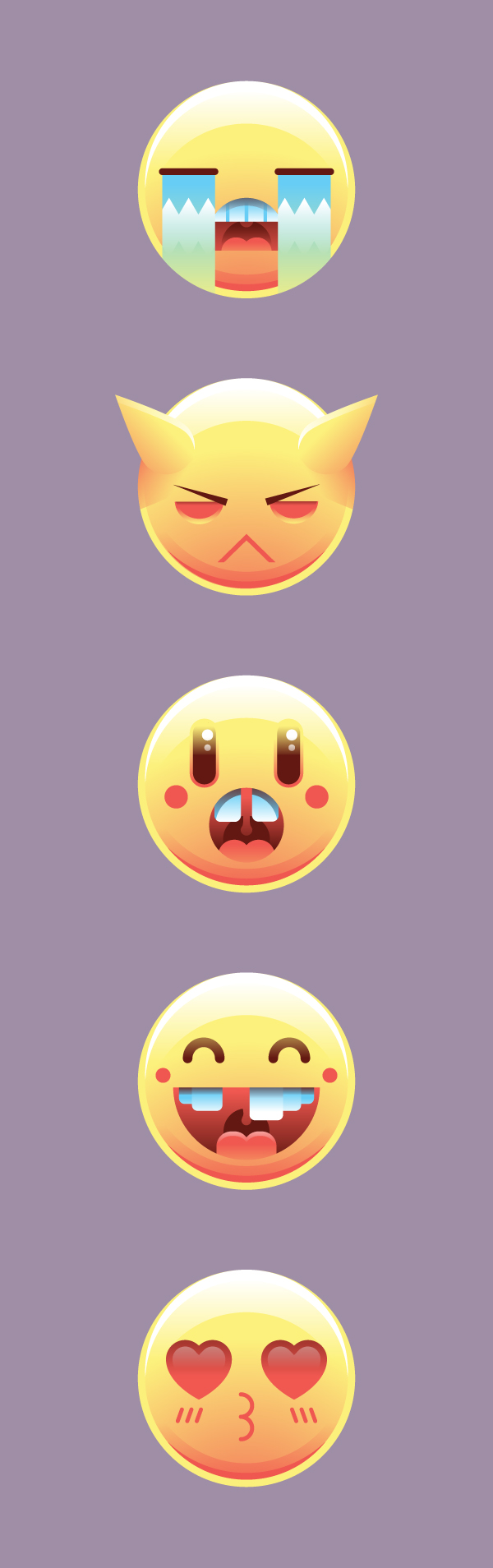
Мы копируем пять кругов нашей базовой формы смайла в слой «Набросок лица». И рисуем наброски смайлов — злой, грустный, удивленный, счастливый, влюбленный — с помощью Blob Brush Tool (Shift-B). Ставим непрозрачность 40% и блокируем этот слой.
Шаг 2
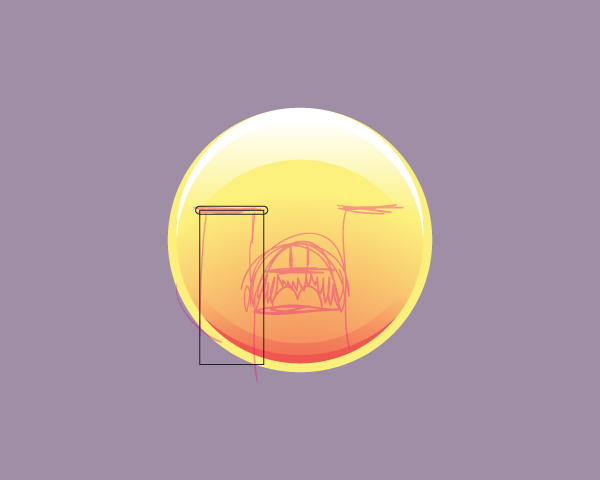
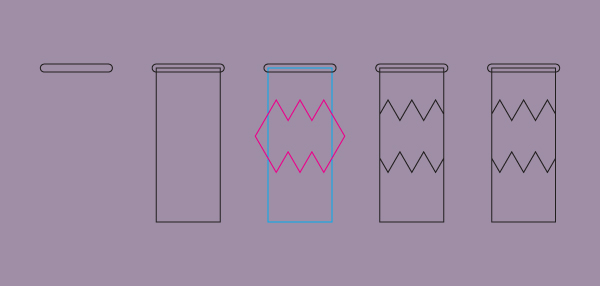
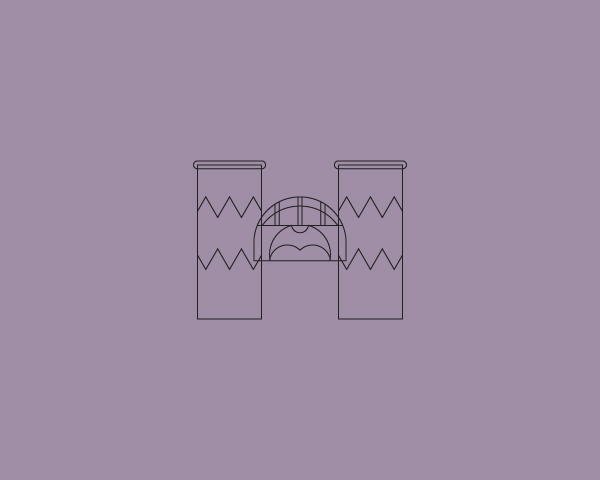
Грустный смайл мы начинаем рисовать с глаз. Формы, которые мы будем использовать — это прямоугольник и скругленный прямоугольник. Следуйте базовому наброску смайла.
Шаг 3
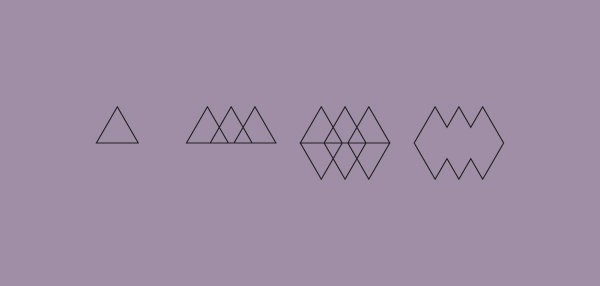
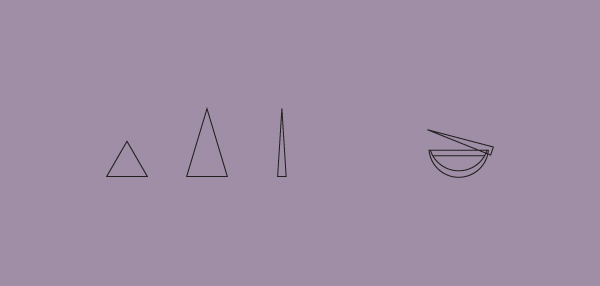
Теперь, чтобы добавить детали в слезы, мы нарисуем фигуру, сделанную из треугольников, с помощью Polygon Tool. И вставляем ее в прямоугольную форму с помощью Intersect панели Pathfinder.
Шаг 4
Чтобы нарисовать сияние, нарисуйте треугольник с помощью Polygon Tool. Продублируйте его три раза, а затем продублируйте все три треугольника и переверните их. А затем примените к ним Unite на панели Pathfinder.
Шаг 5
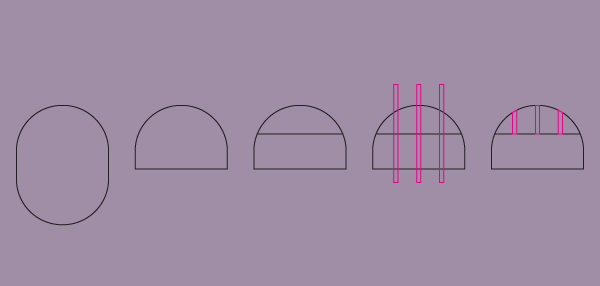
Начнем рисовать рот. Рисуем скругленный прямоугольник, а потом с помощью ластика вытираем половину формы. Затем дублируем получившуюся форму и снова с помощью ластика делаем зубы.
Добавьте прямоугольники для детальности. Затем выберите все три прямоугольника и примените к ним Unite, а затем Intersect.
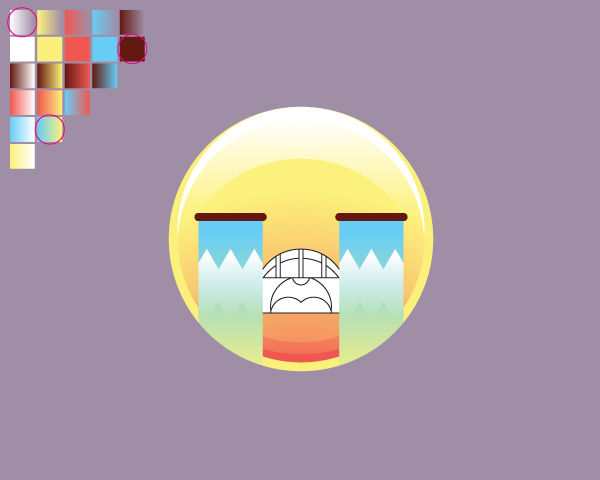
Шаг 6
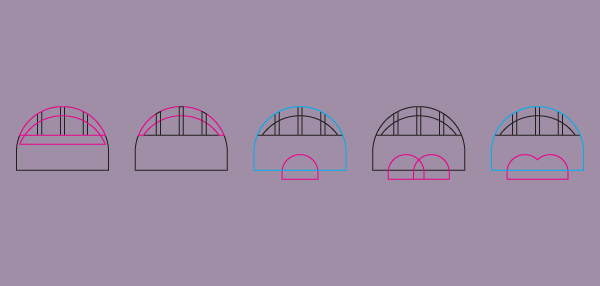
Теперь добавляем тени зубов. Используйте свою базовую форму, продублируйте ее и перетяните немного вниз, а затем продублируйте еще раз. Чтобы сделать язык, используйте базовую форму рта, уменьшите ее и продублируйте, затем примените к ним Unite. Наконец продублируйте форму рта и примените к фигурам Intersect.
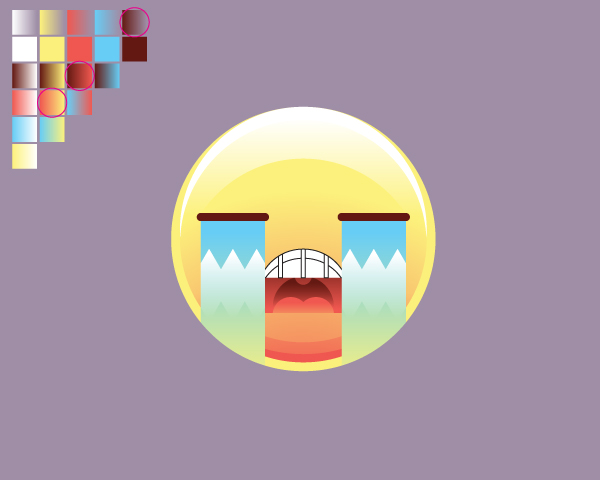
Шаг 7
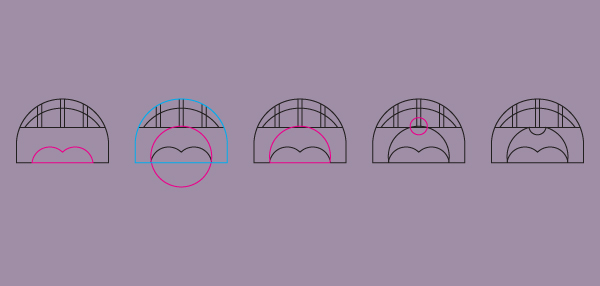
Теперь добавляем немного деталей рту. Нарисуйте круг и обрежьте его. Затем нарисуйте маленький круг и примените к нему Minus Front на панели Pathfinder. Рот готов.
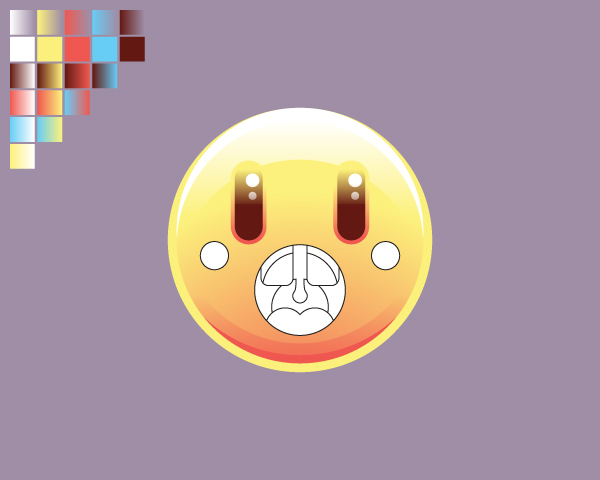
Вот так выглядит грустное лицо. Не забудьте выровнять все детали по центру.
Шаг 8
Выберите лицо и нажмите D.
Шаг 9
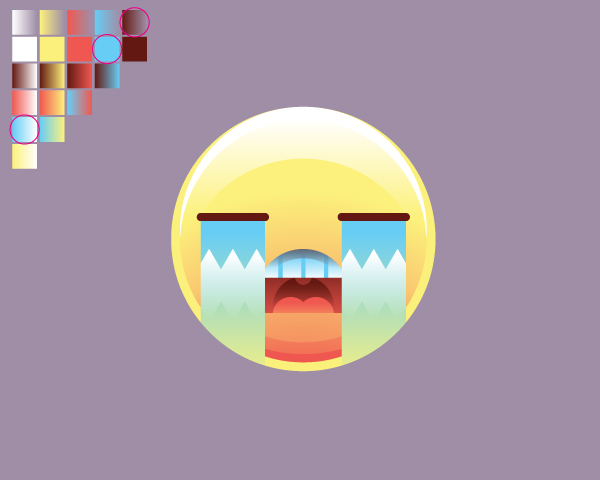
Для глаз мы используем коричневый цвет, для слез — желто-синий градиент, а для свечения — белый градиент.
Для рта используем коричнево-красный градиент, для языка — желто-красный и коричневый градиент для последней детали.
Для зубов используем синий цвет для линий и сине-белый градиент для зубов. Для тени используем коричневый градиент, и теперь наш грустный смайл завершен.
3. Создаем злой смайл
Шаг 1
Рисуем круг для глаза.
Шаг 2
Используя ластик, стираем круг до половины. Затем дублируем эту фигуру и используем Minus Front, чтобы сделать веко. В конце концов, дублируем получившуюся форму и с помощью ластика создаем тень.
Шаг 3
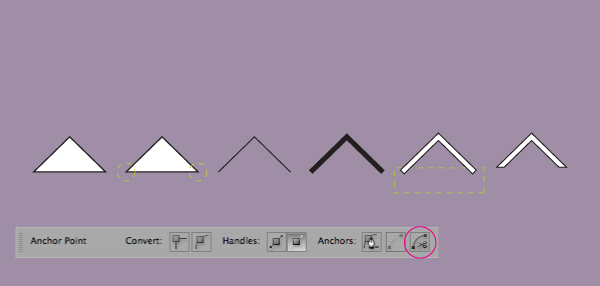
Для брови рисуем треугольник и трансформируем его, как на изображении. Затем поворачиваем его и прикрепляем к глазу.
Шаг 4
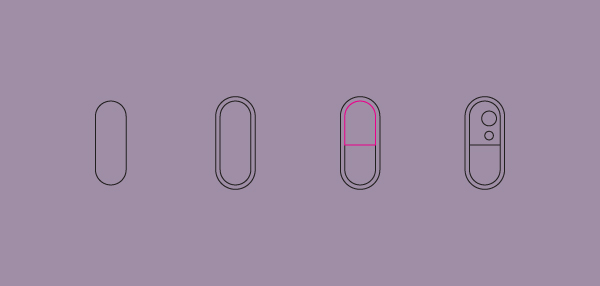
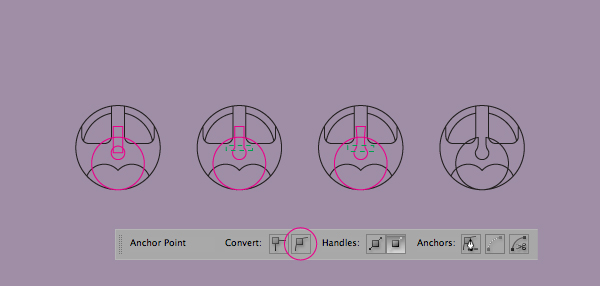
Чтобы сделать рога, рисуем круг, затем беремся за верхнюю дугу и тянем, как на изображении. Затем удаляем якорные точки с помощью Convert Anchor Point Tool (Shift-C) и кликаем по дуге. Затем просто поворачиваем рог.
Шаг 5
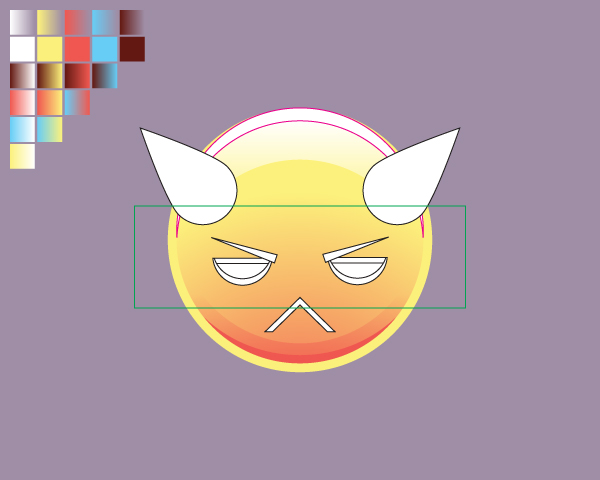
Для рта рисуем треугольник, а затем убираем лишнее с помощью Scissors Tool (C). Потом примените к получившейся фигуре Outline Stroke (Object > Path > Outline Stroke) и наконец подотрите ластиком лишнее.
Наше лицо будет выглядеть как-то так.
Шаг 6
Стираем часть сияния (форма розового цвета), так как у нас есть рога.
Шаг 7
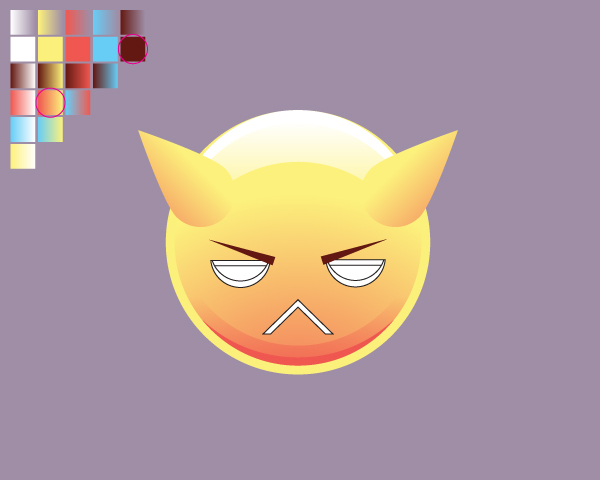
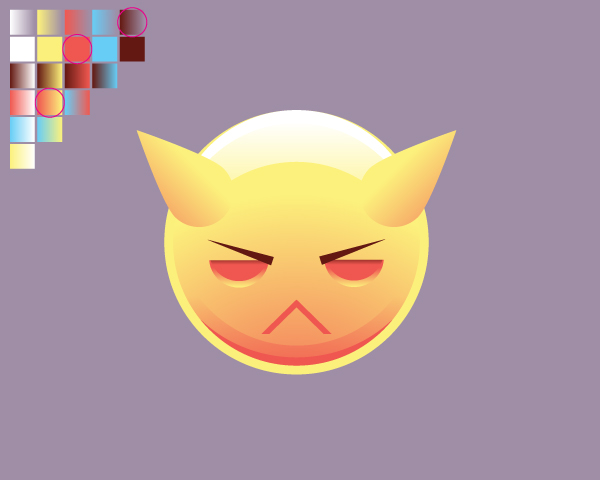
Заполняем рока красно-желтым градиентом и брови коричневым цветом.
Для глаз и рта используем красный цвет, для теней глаз — коричневый градиент, а для век — желто-красный.
Добавляем немного сияния рогам с помощью белого градиента и тень с помощью красного.
4. Создаем удивленный смайл
Шаг 1
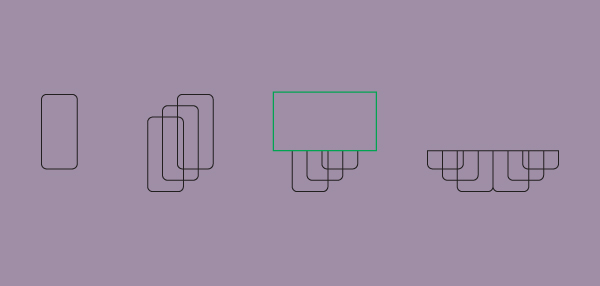
Начнем со скругленного прямоугольника для глаз.
Шаг 2
Создаем глаз с помощью Offset Path, дублируем фигуру и с помощью ластика создаем линию. Затем добавляем немного кругов для сияния в глазах.
Шаг 3
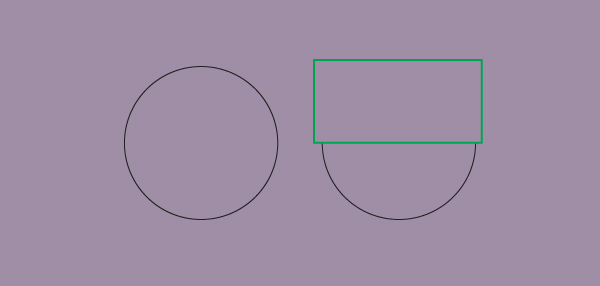
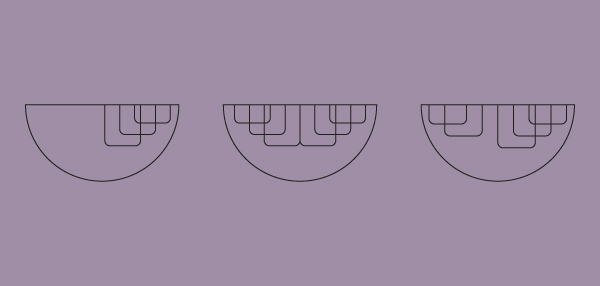
Для рта создаем круг, а потом с помощью скругленного прямоугольника рисуем зубы. Затем применяем Unite в панели Pathfinder и обрежьте лишнее. Затем создайте круг поменьше и примените Offset Path.
Шаг 4
Продублируйте зубы и с помощью Minus Front для теней. Чтобы создать язык, добавьте два круга, объедините их и обрежьте лишнее.
Шаг 5
Чтобы добавить деталей рту, можете нарисовать горло с помощью круга и прямоугольника.
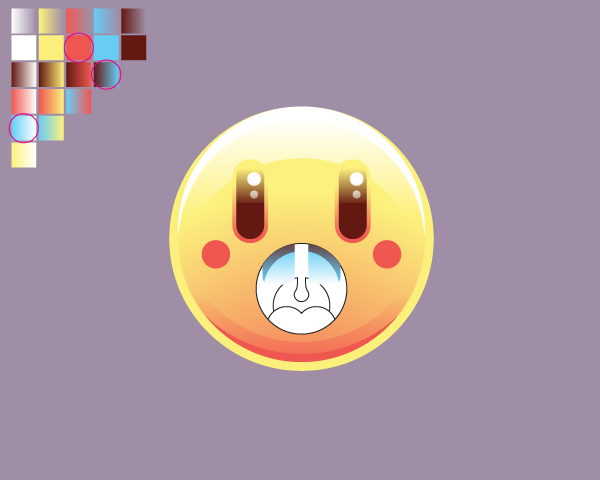
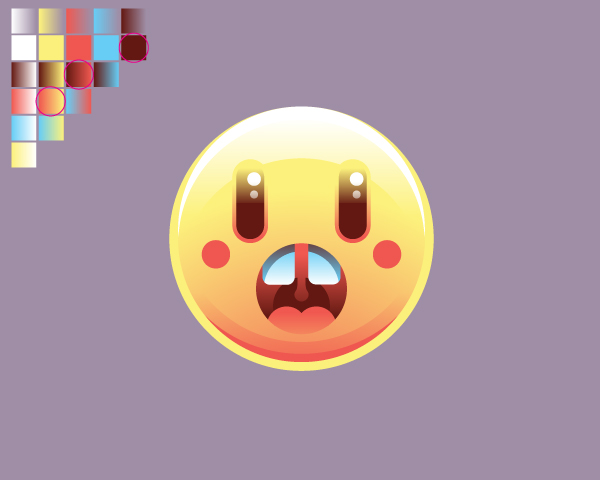
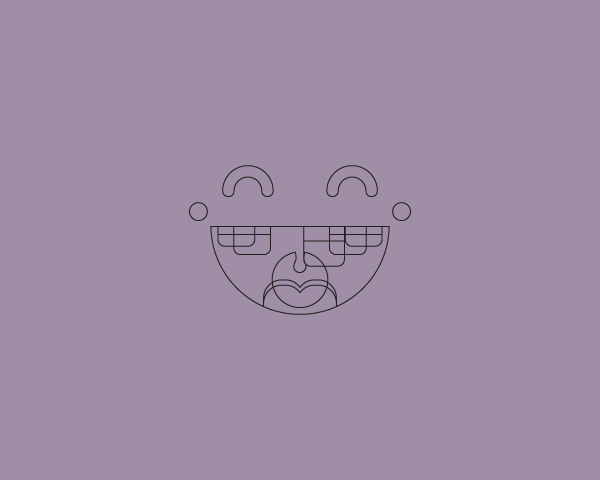
Лицо готово. Теперь мы можем приступать к раскрашиванию.
Шаг 6
Начнем раскрашивать.
Шаг 7
Для глаз используем коричневый цвет, для свечения — белый градиент, детали вокруг глаз рисуем желто-красным градиентом.
Щечки красим в красный, зубы — в бело-синий градиент, а для теней используем коричнево-синий.
Для рта используем желто-красный градиент для языка, коричнево-красный — для рта и коричневый — для горла.
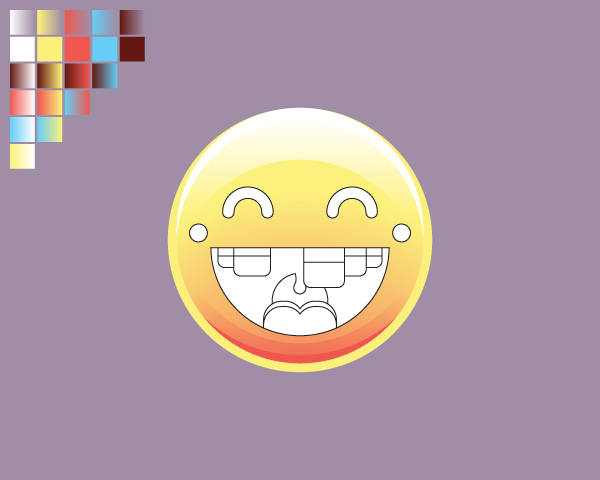
5. Создаем счастливый смайл
Шаг 1
Начнем с круга, чтобы нарисовать большую улыбку.
Шаг 2
С помощью ластика сотрите половину круга.
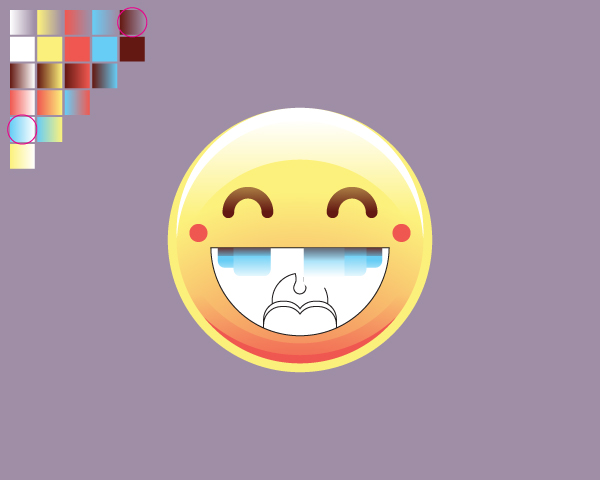
Шаг 3
Для зубов рисуем скругленный прямоугольник и дублируем его. Затем ластиком стираем лишнее и используем Reflection Tool (O).
Шаг 4
Помещаем зубы на форму рта и убираем один зуб.
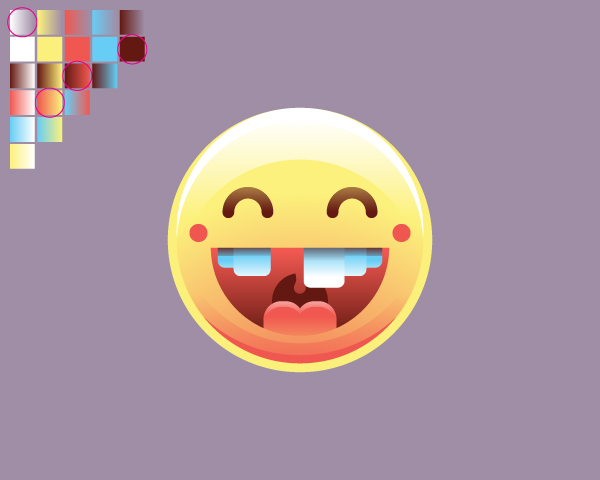
Шаг 5
Язык и рот делаем так же, как и в удивленном лице.
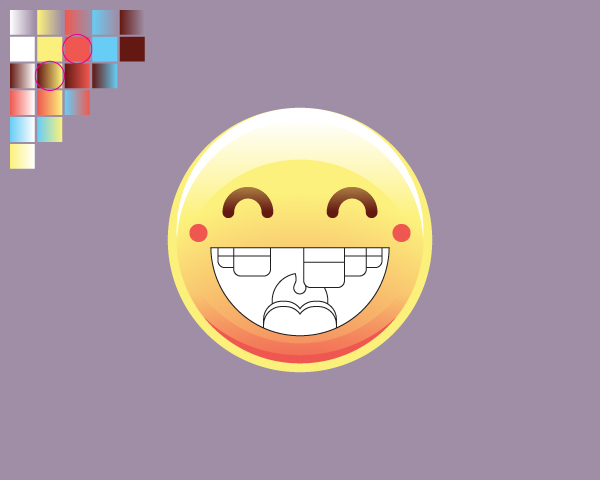
Шаг 6
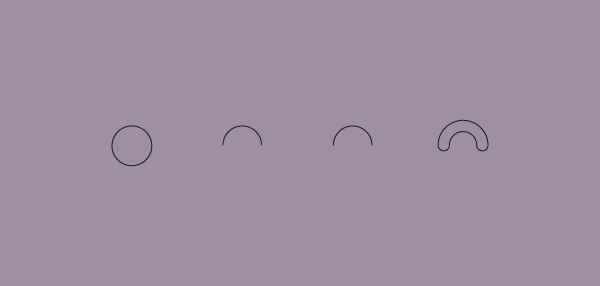
Для глаз рисуем круг, удаляем несколько частей и добавляем точки на линию, затем задаем значения Round Cap и Round Join. Наконец добавляем Outline Stroke.
Готово!
Шаг 7
Начнем.
Для глаз используем коричнево-желтый градиент, а для щек — красный цвет.
Для зубов используем бело-синий градиент, а для теней — коричневый.
Цвета рта такие же, как и в удивленном смайле. Только высветлите язык белым градиентом.
6. Влюбленный смайл
Шаг 1
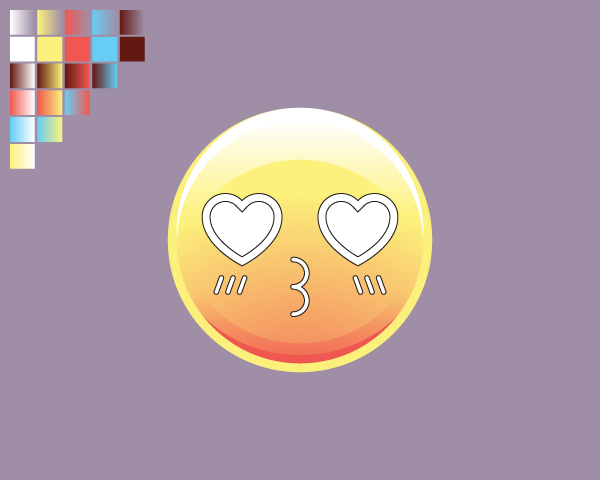
Наконец создаем влюбленный смайл.
Шаг 2
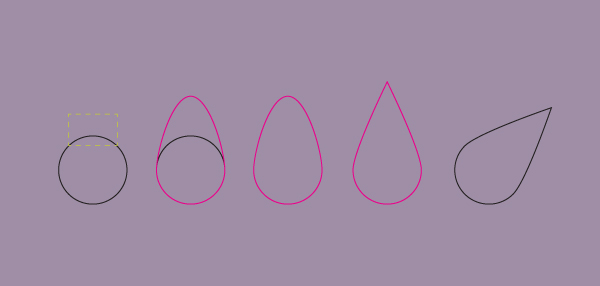
Чтобы нарисовать сердце, создайте два круга, объедините их и вытяните дугу посредине.
Шаг 3
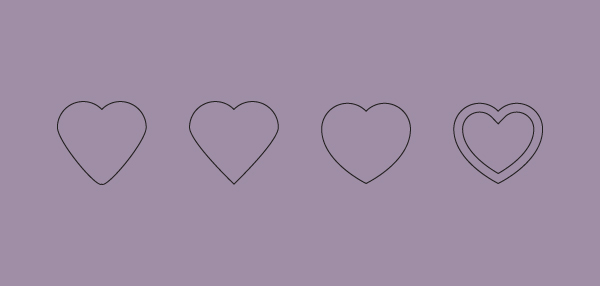
Удалите якорные точки, а потом немного округлите форму и добавьте Offset Path.
Шаг 4
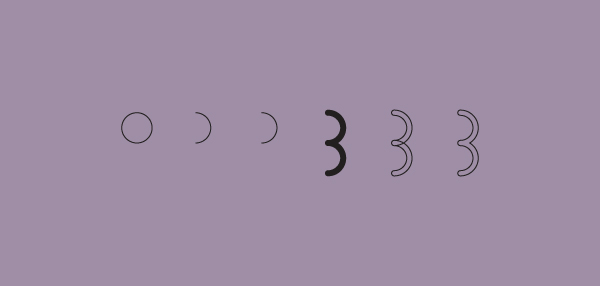
Для рта мы рисуем круг, убираем некоторые якорные точки, дублируем. Чтобы добавить объем, примените Outline Stroke и объедините формы.
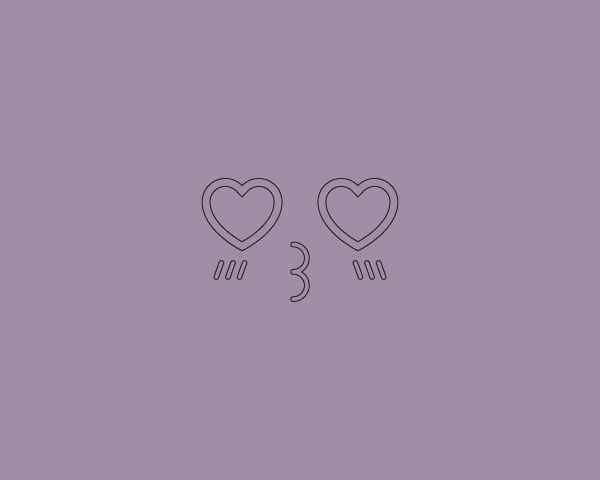
Влюбленный смайл готов.
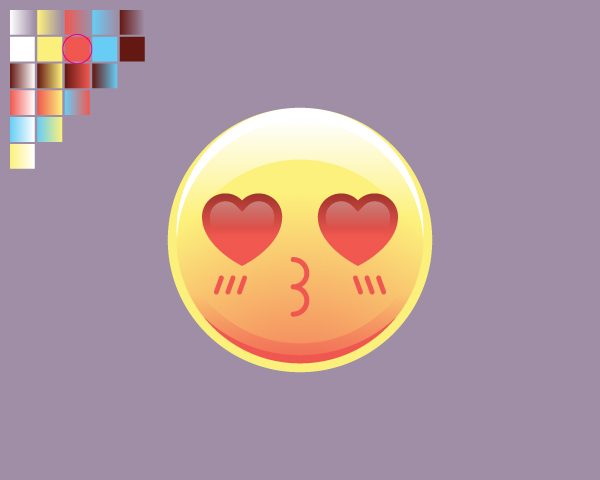
Шаг 5
Начинаем раскрашивать.
Для сердец используем красно-коричневый градиент, а для бликов — белый.
Рот и щеки окрашиваем в красный, и наш смайл готов.
Отличная работа!
Автор: Tuts+
Перевод: Sayhi
Вам пригодится:
7 уроков по созданию плоских объектов в Adobe Illustrator